If you’re reading this article, you probably already know that thank you pages aren’t just an afterthought. And you’re absolutely right!
When used strategically, a thank you page is one of your website’s most powerful assets. It’s your chance to connect with visitors when they’re most engaged, turn first-time customers into loyal fans, and even boost your sales through smart follow-up strategies.
We’ve used thank you pages for form submissions and after purchases, and it has worked wonders for building customer relationships and increasing repeat sales.
In this guide, we’ll show you exactly how to create engaging thank you pages in WordPress, plus share proven strategies for when and where to use them for maximum impact.

What Is a Thank You Page in WordPress and Why Create One? 👀
A thank you page is a web page you can show to your users when they perform an action or complete a task on your WordPress website.
But why do you even need it in the first place?
First off, it’s the polite thing to do!
You should continually nurture someone who has accepted an offer from you, whether that’s a lead magnet or a purchase.
You don’t want to let this opportunity go to waste. By creating this WordPress design feature, you can entice users to engage with your brand further. Who knows, just maybe you’ll get more sales from it.
Note that a thank you page differs from a landing page, where visitors land after clicking a social media post or advertisement. A thank you page usually appears after someone subscribes to your email list or buys from you.
For example, you can show a custom thank you page in your online store after a customer purchases a product. This allows you to cross-sell and upsell your best products and offer exclusive discounts on subsequent purchases.
Similarly, a thank you page can help build an email list and grow your social audience. You can show social sharing buttons to promote your Facebook, Twitter, LinkedIn, and other social media channels.
It’s also useful when a user submits a form or leaves a comment on your site. You can show your most popular posts on the thank you page and drive more traffic to your important blog posts.
With that in mind, we’ll show you how to easily create a thank you page in WordPress and how to trigger it in different situations. Simply click the links below to jump ahead to your preferred section:
- Our Must-Have Tool for Creating a Thank You Page in WordPress
- How to Show Thank You Page After Form Submission in WordPress
- How to Show Post-Purchase Thank You Page in WooCommerce
- How to Show Custom Thank You Page on Membership Site
- How to Show Post-Comment Submission Thank You Page
- Don't Forget to Test Your Thank You Page in WordPress
- Best Practices for Thank You Pages in WordPress
Ready? Let’s get started!
Our Must-Have Tool for Creating a Thank You Page in WordPress
After testing dozens of WordPress page builders over the years, we consistently recommend SeedProd as the best landing page builder plugin.
We use it ourselves here at WPBeginner, and it’s proven to be the most reliable solution for creating effective custom thank you pages.

While it is possible to create a thank you page with the block editor, it’s just not the same. For one, it doesn’t have the features needed to track conversions, customize user experiences based on form submissions, or integrate seamlessly with email marketing services.
What makes SeedProd stand out isn’t just its drag-and-drop functionality – it’s how seamlessly everything works together. With its extensive customization options and pre-built templates, you can create professional thank you pages in minutes instead of hours.
For this tutorial, we will use the SeedProd Pro version because it offers a lot more pre-built templates, email integrations, WooCommerce blocks, and more. You can also use the SeedProd Lite version for free.
First, you’ll need to install and activate SeedProd. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you can go to SeedProd » Settings from your WordPress admin panel. From here, simply enter the license key and click the ‘Verify key’ button.

You can find the license key in your SeedProd account area.
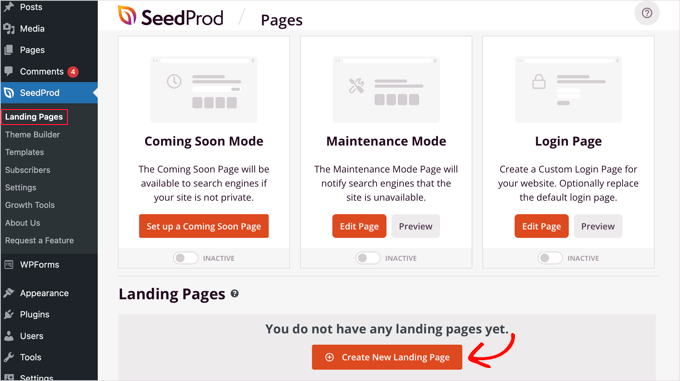
After the verification, let’s head over to SeedProd » Landing Pages from the WordPress dashboard and click the ‘Create New Landing Page’ button.

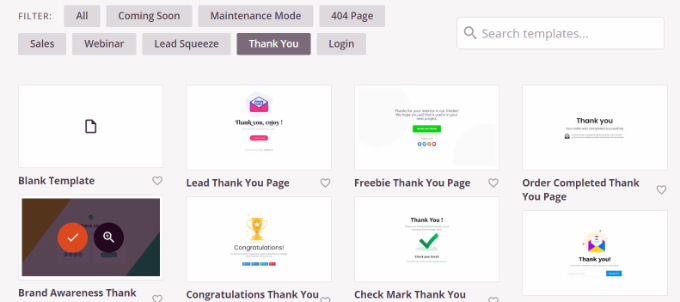
On the next screen, SeedProd will show you different page templates.
You can filter them from the top to view thank you page templates. From here, simply hover over a design you’d like to use and click the orange tick button.

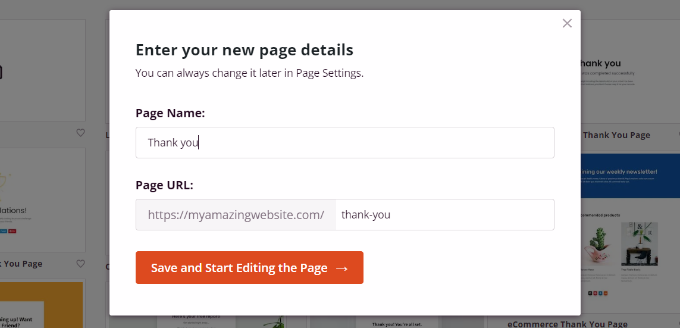
A popup window will now open. Go ahead and enter a name and URL for your thank you page.
Once that’s done, you can click the ‘Save and Start Editing the Page’ button.

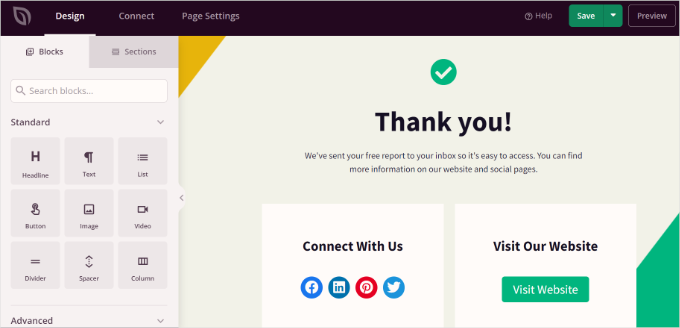
This will launch the SeedProd drag-and-drop page builder.
You can now customize your thank you page by adding new blocks from the menu on the left or rearranging the existing blocks.
For instance, there are blocks for images, text, headlines, videos, contact forms, social profiles, and more.

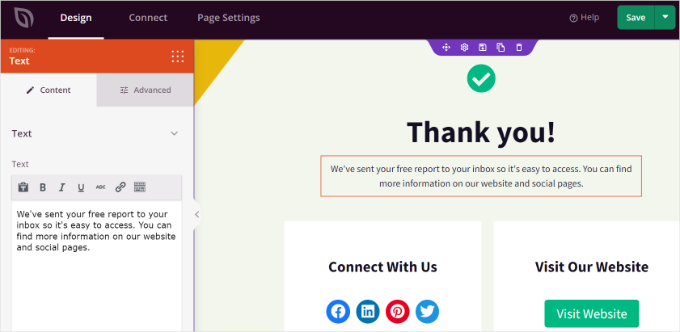
If you click on a block in the template, then you’ll see more customization options.
For example, you can edit the text, changing its font, size, spacing, color, and more.

When you’ve made the changes, don’t forget to click the ‘Save’ button at the top.
Next, you can click the ‘Connect’ tab and integrate email marketing services. It would be useful if you’ve added a contact form to your thank you page and would like to collect leads from customers.

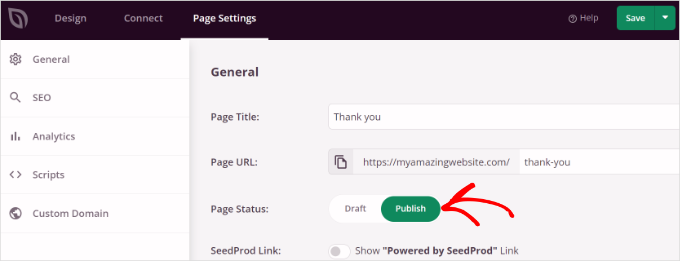
After that, you’ll need to head to the ‘Page Settings’ tab at the top.
From here, let’s click the ‘Page Status’ toggle to change it from ‘Draft’ to ‘Publish.’

Don’t forget to click the ‘Save’ button at the top when you’re done.
You can now visit your website to see the thank you page in action.

Now, let’s look at different situations when you can trigger the WordPress thank you page so that your visitors see it.
How to Show Thank You Page After Form Submission in WordPress
After creating a custom thank you page, you can display it when a user submits a form.
For example, you can show social media icons when a visitor signs up for an email newsletter using a form. This way, they can also follow you on different social platforms and help grow your followers.
Similarly, if a user fills out a feedback form, then you can show useful guides and videos or promote your best content on the thank you page.
With WPForms, you can easily create all types of forms on your website and display a custom thank you page. It’s the best WordPress contact form plugin that offers pre-built templates and lots of customization options.
For more details, please see our guide on how to create a contact form in WordPress.
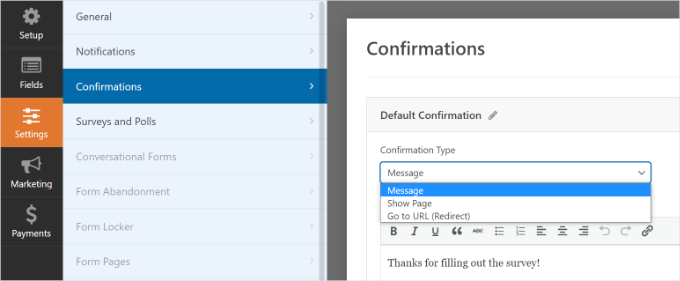
To display your custom thank you page, go ahead and edit a form in WPForms. When you’re in the form builder, simply go to the Settings » Confirmations tab.

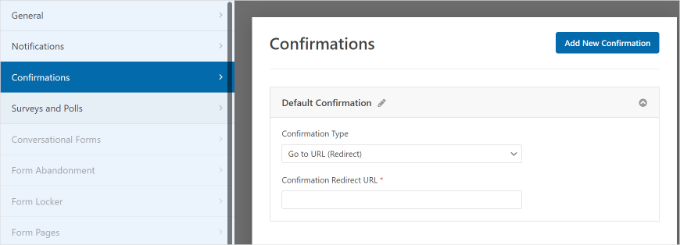
Under the ‘Confirmation Type’ dropdown menu, simply select the ‘Go to URL (Redirect)’ option.
After that, enter the URL for your thank you page in the ‘Confirmation Redirect URL’ field.

Whenever a user fills out and submits a form on your website, they’ll see the custom thank you page you created.
How to Show Post-Purchase Thank You Page in WooCommerce
If you have a WooCommerce store, then you can show your custom thank you page when a customer purchases your product.
WooCommerce has a default thank you page, but it’s not optimized for conversions. You can definitely replace it with your own to increase sales.
For example, you can upsell products on a thank you page, offer exclusive discounts, display the latest promotional campaigns, and more.

We have a full guide on how to easily create custom WooCommerce thank you pages that will walk you through the entire process step-by-step.
How to Show Custom Thank You Page on Membership Site
You can display your thank you page on a membership website when someone purchases a subscription to access exclusive content or enrolls in an online course.
With MemberPress, you can easily set up a membership site. It is the best WordPress membership plugin, and you can use it to sell premium content, subscriptions, digital downloads, and more.
You can learn more by following our ultimate guide to creating a WordPress membership site.
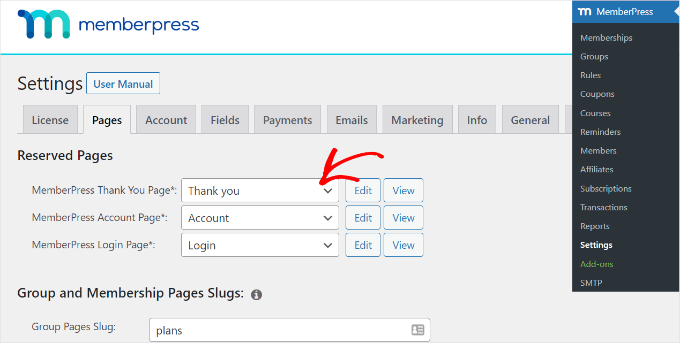
Once you’ve set up memberships, all you have to do is head to MemberPress » Settings from your WordPress dashboard and select the ‘Pages’ tab.

From here, you can click the ‘MemberPress Thank You Page’ dropdown menu and select the custom thank you page.
This way, customers will be redirected to your thank you page whenever they complete the registration or subscription process.
How to Show Post-Comment Submission Thank You Page
Another situation where displaying a custom thank you page is beneficial is after comment submission.
When a visitor submits a comment on your WordPress blog, you can take this opportunity to show your most popular articles or evergreen content through a thank you page.
First, you’ll need to install and activate the Yoast Comment Hacks plugin. For more details, please see our guide on how to install a WordPress plugin.
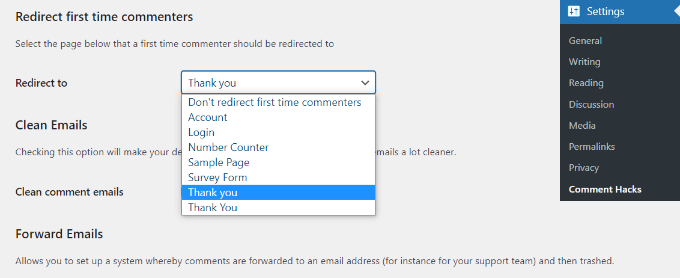
Upon activation, you can go to Settings » Comment Hacks from your WordPress dashboard.
Next, you’ll want to scroll down to the ‘Redirect first-time commenters’ section. From here, you can click the ‘Redirect to’ dropdown menu and select your custom thank you page.

Simply save your settings, and the thank you page that you selected will appear any time a visitor leaves a comment for the first time.
For more information, you can see our detailed guide on how to redirect users after form submissions in WordPress.
Don’t Forget to Test Your Thank You Page in WordPress
Before you make your thank you page live, you want to perform a few tests to ensure you provide the best possible user experience. Here are the areas you’ll want to test:
- Page Speed: The speed of your webpage loading can be affected by things like large images, too many add-ons, or inefficient coding. Tools like the MonsterInsights Site Speed report can help you check how fast your page loads and advise you on making it faster.
- Responsiveness: Make sure your webpage looks good on all types of devices, like phones and computers, by adjusting the browser window to make it smaller and bigger to see how it fits. For more details, check out our expert tips on how to create a mobile-friendly WordPress site.
- Links: Double-check all the links on your ‘Thank You’ page to be sure they take you to the right places. This includes buttons, menu links, links in images, text, and even your logo. If you’re providing a digital download, you may want to ensure the customer actually receives the product.
- Confirmation message: Make sure users also receive a confirmation email that confirms the purchase. For example, you probably want to send a confirmation message with expectations as to when a customer should expect to receive their order.
It’s a good idea to periodically test your ‘Thank You’ page, especially when you make changes to your website.
Best Practices for Thank You Pages in WordPress
Knowing how to create a thank you page isn’t enough. You want to get the most out of your post-purchase opportunity and lead them down further engagement.
Here are a few strategies:
- Post-related content: The best thank you pages excite users about other pages on their site or offers instead of letting the lead drop off.
- Use the social media sharing button: Get visitors to follow you on social media to further the relationship with your brand.
- Show off social proof: Throw in some customer testimonials to build trust.
We hope this article helped you learn how to create a thank you page in WordPress. You may also want to see our guides on how to create a services section in WordPress and how to display Trustpilot reviews on your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin
Jiří Vaněk
Thank you for the advice. I read the article, and I will try to follow it. Hopefully, everything will work out as I intended. Thanks for your time.