Having helped a lot of online stores grow through WPBeginner, we’ve learned that choosing the right shopping cart solution is important.
While there are many options available, BigCommerce’s WordPress integration offers a powerful combination of content management and eCommerce capabilities.
The beauty of using BigCommerce with WordPress is that you get the best of both worlds: WordPress’s unmatched content management system and BigCommerce’s comprehensive features.
This combination can be particularly powerful for growing businesses.
Today, we will walk you through setting up a BigCommerce shopping cart in WordPress. Whether you’re launching your first store or looking to upgrade your existing setup, we’ll show you how to create a professional shopping experience that converts visitors into customers.

Understanding BigCommerce for WordPress
BigCommerce is a highly scalable and fully hosted eCommerce platform. It’s an all-in-one solution that provides everything you need to create and run an online store, including hosting, design, content, payment solutions, and marketing tools.
WordPress, on the other hand, is the most popular content management system (CMS) used by over 43% of all websites online. You can use it to create a content-focused blog, a business website, or even an online store.
Luckily, you can now integrate these two powerful platforms and enjoy the best of both worlds.
Using BigCommerce as your eCommerce plugin in WordPress gives you the following advantages:
- Smooth content-and-commerce integration: BigCommerce for WordPress lets you enjoy the industry-leading eCommerce capabilities without compromising WordPress’s powerful content management features.
- Minimum usage of server resources: You can use BigCommerce as your eCommerce backend for things like catalog management, processing payments, managing fulfillment logistics, and more. This means that your eCommerce store will have minimal impact on your WordPress hosting server resources.
- High scalability: BigCommerce lets you grow your online business without losing speed or uptime.
- Enhanced eCommerce security: BigCommerce takes care of all your eCommerce security needs. It gives you a secure PCI-compliant checkout experience.
- Built-in payment options: You can use popular payment options like PayPal powered by Braintree at the lowest credit card processing rates.
- Sell across multiple channels: Each website works as a ‘channel’ in BigCommerce. You can connect a BigCommerce account with multiple WordPress sites (channels), a multisite network, or social accounts and sell your products.
- SEO Tools: BigCommerce includes built-in SEO tools and features to help improve your store’s visibility in search engine results. This includes customizable URLs, meta tags, sitemaps, and more to optimize your store for search engines.
Wondering how BigCommerce stacks up against WooCommerce? You can take a look at our article on BigCommerce vs. WooCommerce for a side-by-side comparison.
With that in mind, we’ll show you how to create a shopping cart in WordPress with BigCommerce. You can use the links below to jump to any section of the post:
Ready? Let’s get started.
Getting Started With BigCommerce
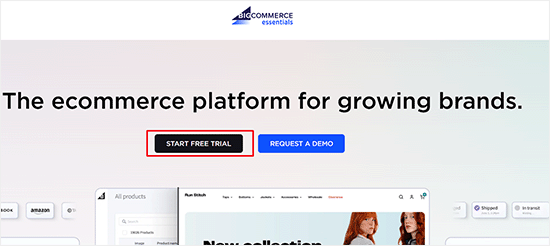
First, you need to visit the BigCommerce website and click the ‘Start Your Free Trial’ button.

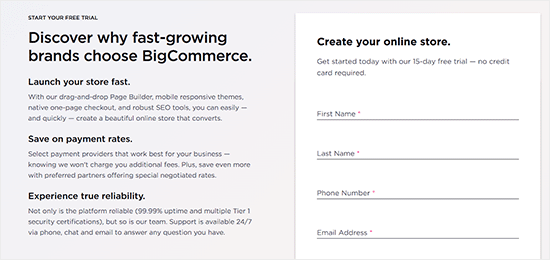
This will bring up a signup form and a setup wizard.
You can simply follow the on-screen instructions to complete the process.

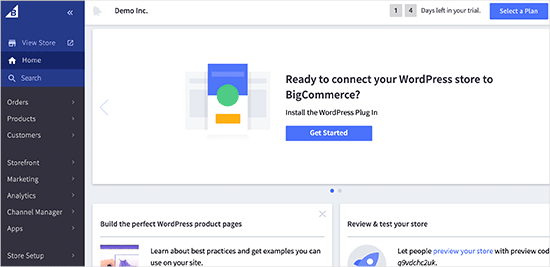
Once you have signed up, you’ll reach the BigCommerce dashboard.
You will then be asked to connect your WordPress website.

Once connected, your BigCommerce store is now ready! You can set up WordPress to display your products and a shopping cart.
Creating a Shopping Cart in WordPress Using BigCommerce
In this step, the first thing you need to do is install and activate the BigCommerce for WordPress plugin. For detailed instructions, you can see our guide on how to install a WordPress plugin.
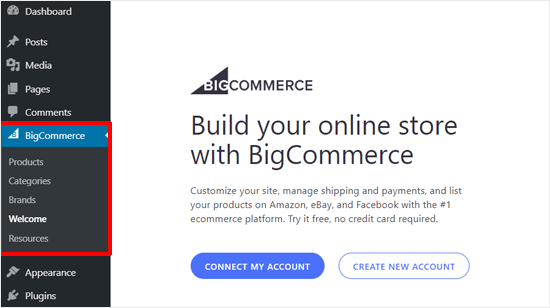
Upon activation, a new navigation menu labeled ‘BigCommerce’ will be added to your admin panel.
Also, a setup wizard that asks you to connect your account or create a new account will open.

Since you already have a BigCommerce account, let’s click the ‘Connect My Account’ button to continue.
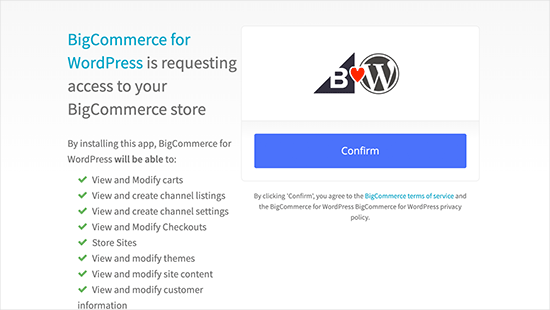
In the next popup, you must log into your BigCommerce account. After that, you’ll confirm that you want the plugin to connect with your BigCommerce account.

Next up, you can click on the ‘Confirm’ button to continue.
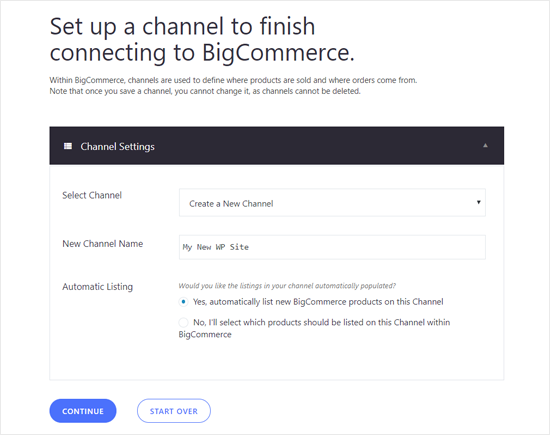
This will close the popup, and you will see a new BigCommerce screen on your WordPress site. On this page, you will set up BigCommerce for WordPress.

Simply enter a channel name, select an automatic listing option, and click on the ‘Continue’ button.
If you choose ‘Yes, automatically list new BigCommerce products on this channel,’ all new products will automatically sync and appear on your WordPress website.
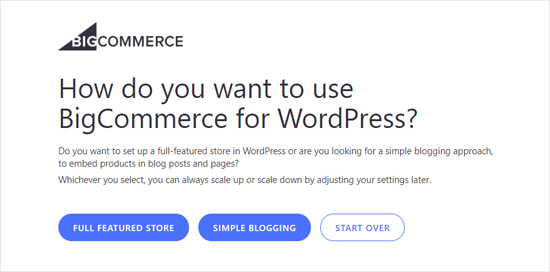
On the next screen, you can choose how you want to use BigCommerce for WordPress. You can select ‘Full Featured Store’ if you want to transform your WordPress site into a full-fledged store.
Alternatively, you can choose ‘Simple Blogging’ if you only want to add a shopping cart page to your WordPress blog.

The ‘Simple Blogging’ mode also allows you to add individual products to posts and pages.
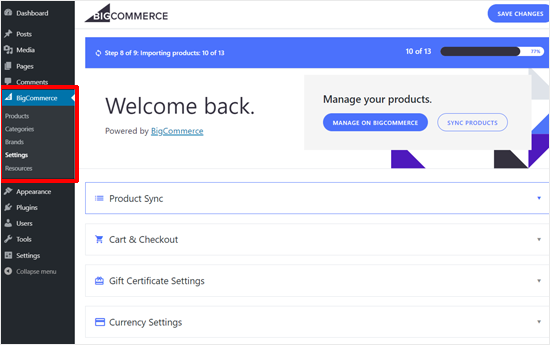
Next, you will see the BigCommerce Settings page on your screen. It includes all the settings you can configure from your WordPress dashboard.

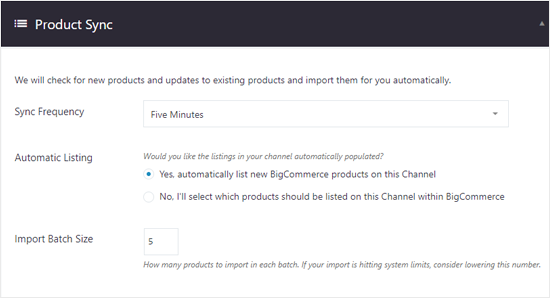
The first option in your WordPress BigCommerce is ‘Product Sync.’
You can click on it to choose the sync frequency, automatic listing, and import batch size.

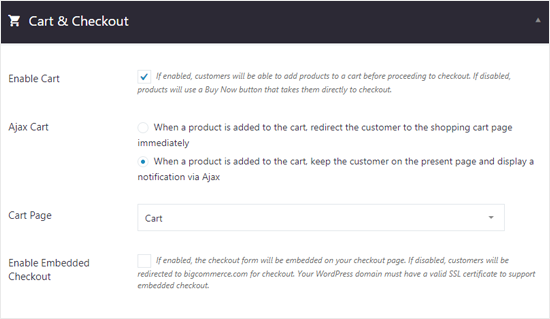
Next, you can configure the ‘Cart and Checkout’ options. Simply check the ‘Enable Cart’ option to allow your users to add products to their shopping carts directly from WordPress.
You can also enable an embedded checkout if you want users to complete their purchases without leaving WordPress.

As shown in the screenshot above, the cart page is selected by default. The plugin automatically creates all the required pages, including the cart page, during the setup.
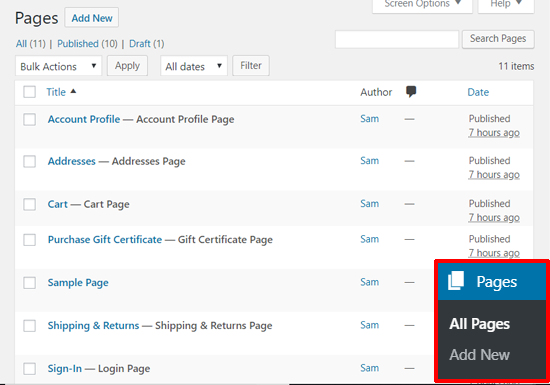
You can view the pages it has created by going to Pages » All Pages from your dashboard.

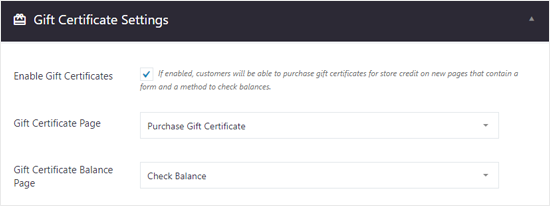
Next, you can explore the ‘Gift Certificate Settings’ area.
Go ahead and enable gift certificates if you want to let your users purchase codes for store credit.

The ‘Currency Settings’ area lets you set the default currency.
It also lets you choose a price display option, including or excluding tax.

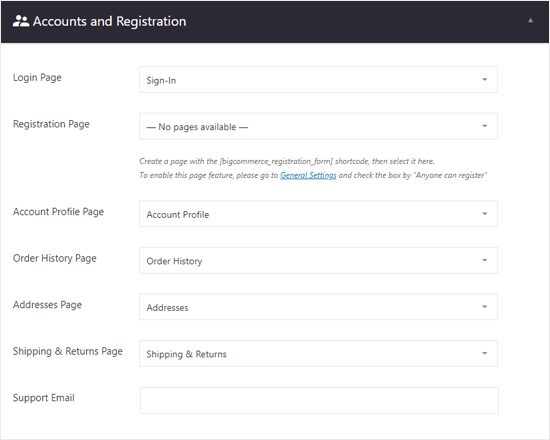
Next up, you might want to check out the ‘Account and Registration’ settings. Here, you can see that the login page, account profile page, order history page, and other important pages are selected by default.
If you want, you can add a support email.

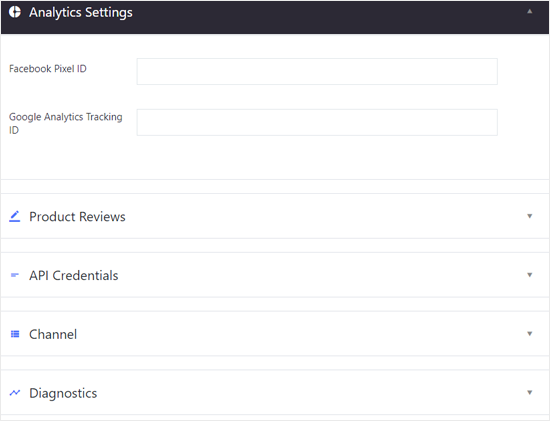
There are more options for analytics settings, product reviews, API credentials, channels, and diagnostics.
You can configure them now or skip them to set them up later.

When you’ve finished configuring all of that, you are almost done.
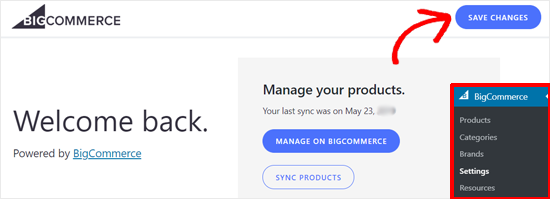
Don’t forget to click on the ‘Save Changes’ button at the top right corner to store your settings.

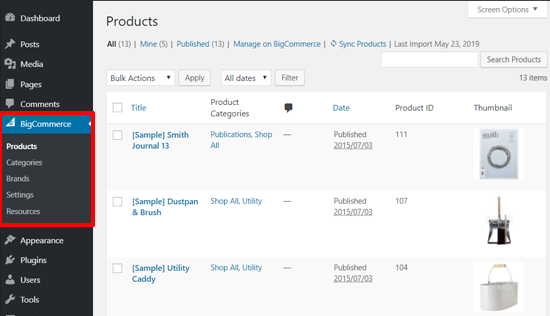
Now, you can go to BigCommerce » Products to view the sample products.
If you’re wondering, these menu items have been added to your website by default upon activating the plugin.

You can also preview your ‘Products’ page on the front end.
Just click on ‘View Products’ at the top of the screen in your admin bar.

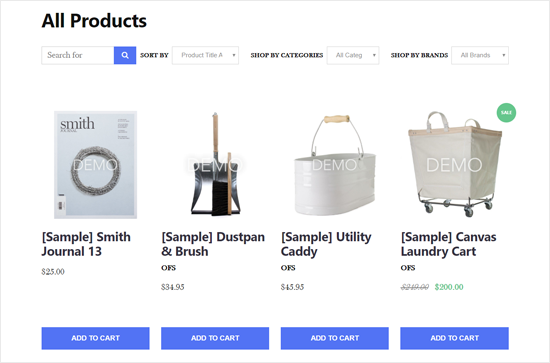
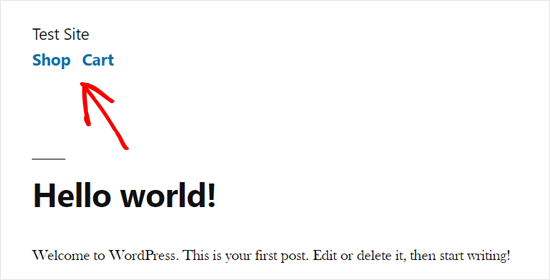
Here’s how your BigCommerce shopping cart would look in WordPress with the Twenty Nineteen theme.
Depending on your theme, the display may look a little different, but the overall storefront will appear similar.

Expert Tip: Be sure to check out our list of the best WooCommerce eCommerce themes for WordPress to find a store design that works best for you.
Managing Your Products in BigCommerce
The account that we created above is a free trial account with sample products. So, the next step is to configure your store settings and add real products in BigCommerce.
1. Adding Products to Your BigCommerce Store
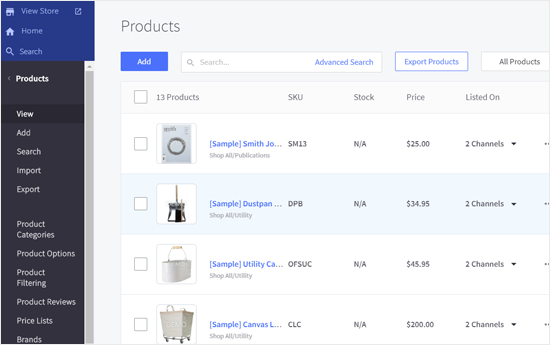
You can add and manage your BigCommerce products from the ‘Products’ menu.
There, you will see the sample products added to your store by default.

You can delete or replace these products with your actual product details.
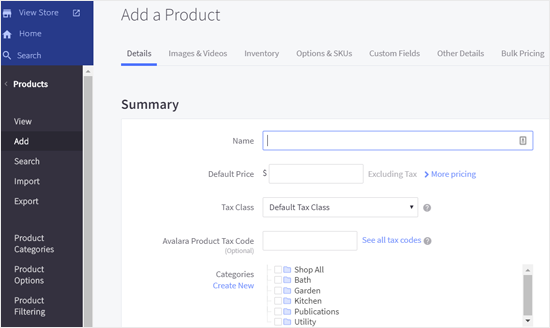
To start adding new products, simply click the ‘Add’ button at the top.

In the next screen, you can add the name of your product, price, tax details, choose product categories, product type, and more information. You can also add the product description, shipping details, and availability options from the sections below.
Once done, don’t forget to save your product.
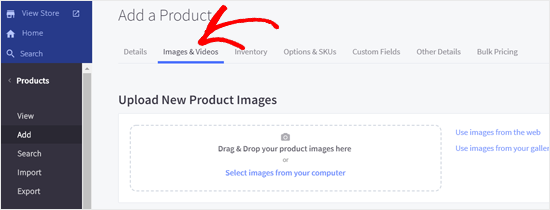
After that, you can add images and videos of your product by clicking on the ‘Images & Videos’ link.

Similarly, you can review more options like ‘Inventory,’ ‘Options & SKUs,’ ‘Custom Fields,’ and more from the options on the top. Once done, don’t forget to save your product.
The ‘Products’ menu also lets you import or export products, manage product categories, filter products, select brands, select product SKUs, among others.
Once you add these details to your BigCommerce store, they will be automatically synced to your WordPress site.
2. Setting Up Payment Options
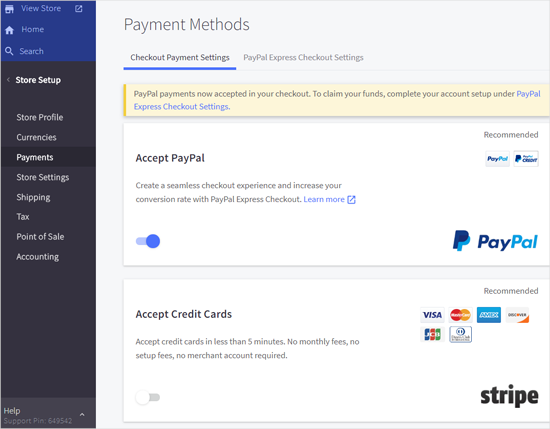
BigCommerce comes with a couple of built-in payment options. You can visit Store Setup » Payments to configure your payment settings.

In this panel, you can quickly set up PayPal, credit cards, offline payment methods like bank deposits, and other online payment methods like 2Checkout and Amazon Pay. Plus, you can set up digital wallets if you want.
3. Select a Plan and Upgrade Your BigCommerce Account
BigCommerce is primarily a paid platform for building online stores. The free trial version expires in 15 days, so you should upgrade your account before it expires.
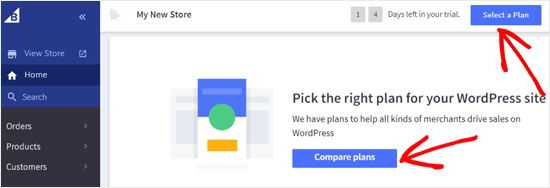
To do this, let’s click the ‘Select a Plan’ button at the top right corner and click on that.

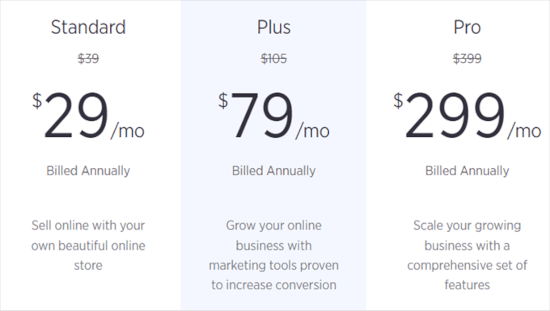
After that, you will see the available pricing options.
There are 3 base plans for BigCommerce (Standard, Plus, Pro) and 1 Enterprise plan for very large customers.

The BigCommerce Standard plan costs $29 per month and lets you earn up to $50k per month. If you make more than that, you will need to upgrade to Plus.
Displaying Your BigCommerce Products on Your WordPress Site
Now that you have added products and set up the store options in BigCommerce, you can display products on your WordPress site and start selling.
There are multiple ways to add your BigCommerce products to your WordPress site. Below, we will show you two of the easiest methods.
1. Add Your Products Page to the Navigation Menu
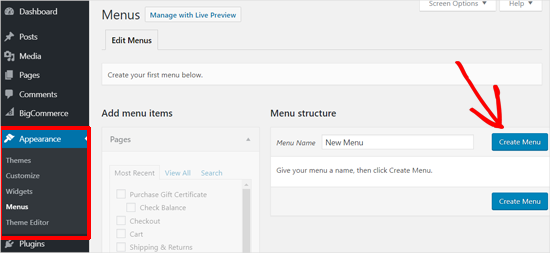
The easiest way to show your BigCommerce products page in WordPress is by adding the page to your WordPress menu. Simply visit Appearance » Menus and create a new menu.

For detailed instructions, see our beginner’s guide on how to add a navigation menu to WordPress.
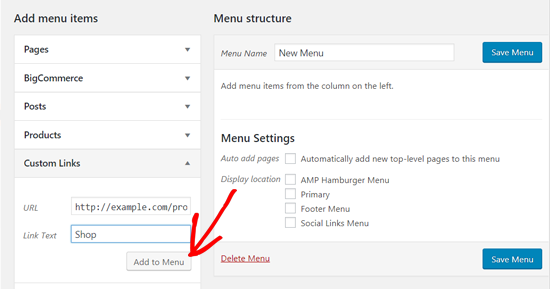
After that, you can click on the ‘Custom Links’ option and enter your ‘Products’ page URL.
You can find this page by going to BigCommerce » Products » View Products from your dashboard. The page URL is usually your domain name with /products/ at the end.
For example, http://example.com/products/.

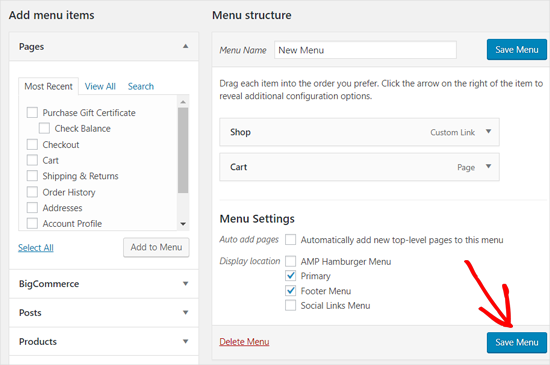
Next, you’ll want to enter a link text and click the ‘Add to Menu’ button. It’s also a good idea to add the ‘Cart’ page to the menu.
After that, go ahead and select the display location for your menu. Then, click the ‘Save Menu’ button.

You can now visit your website to see new menu items in action.
Your theme may display the menu differently, but users will be able to click the links, head to your shop, and see their shopping card regardless.

If you use a block theme, simply go to the ‘Adding Navigational Menus in Full Site Editor (FSE)’ section in our beginner’s guide on How to Add a Navigation Menu in WordPress.
2. Embed Your Products in Your Posts in WordPress
Another simple way to add your BigCommerce products to your WordPress blog is to embed individual products in posts and pages.
This approach is more suitable when you only have a couple of products, and you want to add them to your landing pages or blog posts.
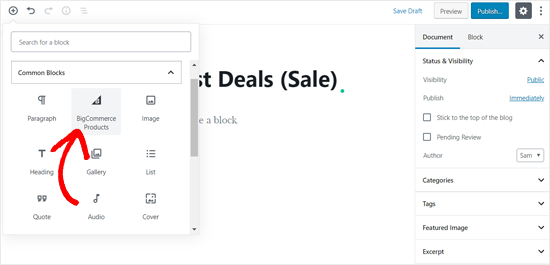
Let’s open your WordPress content editor and click on the ‘Add New Block’ icon. After that, you can select the BigCommerce Products block.

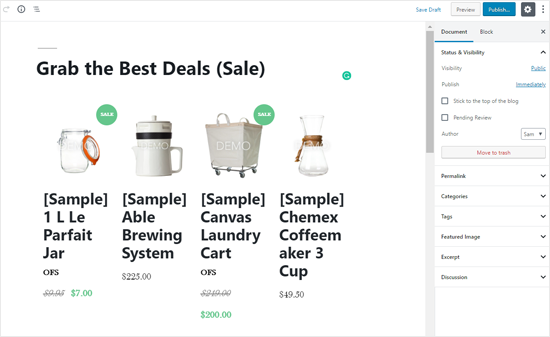
Once done, your BigCommerce store products will appear in your post-editing area.
You can customize your block, add content, and publish your post.

BigCommerce is an excellent eCommerce platform for WordPress and a powerful alternative to WooCommerce.
Often, users ask us to compare BigCommerce with Shopify, and in our eyes, BigCommerce is a better platform because it provides a much more robust integration with WordPress than Shopify.
However, for full WordPress integration, WooCommerce is our go-to pick. You can see our step-by-step tutorial on how to start an online store in WordPress for more details.
💡 Expert Tip: Feeling swamped by the idea of setting up your online store? Relax and let us help with our Stress-Free WordPress Website Design service! We will build you an eye-catching, easy-to-use online store so you can focus on running your business and making your customers happy. Schedule a consultation call today!
We hope this article helped you learn how to create a shopping cart in WordPress with BigCommerce. You may also want to see our list of the best WooCommerce plugins available and how to get a free SSL certificate to protect your eCommerce store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
If I use this product as an ecommerce solution, are the data and products physically uploaded to my FTP or does wordpress work only as a backend and physically is the data on the server of the provider of this ecommerce solution?
WPBeginner Support
In this tutorial, WordPress would work as the front end for your website.
Admin
umair
Hi,
I am a WP beginner and also install and connect the BigCommerce with WordPress but not proceed with the checkout page.
WPBeginner Support
If you’re having trouble with your checkout page, you should be able to reach out to BigCommerce and they will be able to assist.
Admin