Do you want to create a dropdown menu in WordPress?
A dropdown menu shows a list of links when you hover your mouse over a menu item. You can use these menus to show lots of options in a small space and help visitors find what they are looking for by organizing links into categories.
In this beginner’s guide, we will show you how to create a dropdown menu in WordPress.

Why Use Dropdown Menus in WordPress?
WordPress comes with a built-in menu management system that allows you to easily add navigation menus to your site.
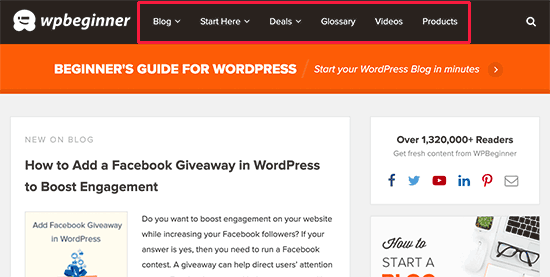
Navigation menus are links to your website’s most important pages and usually appear in a row next to your website’s logo.

If you’re starting a WordPress blog or creating a website with only a few pages, then it may make sense to create your menu as a single row. Visitors can then see all your important pages at a glance.
However, if you run an online store or a large website, then you may have lots of content. Adding all these links to the menu can be overwhelming and make your site look messy.
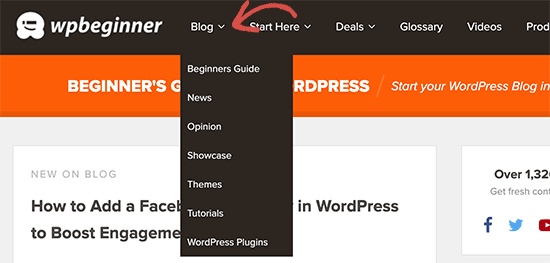
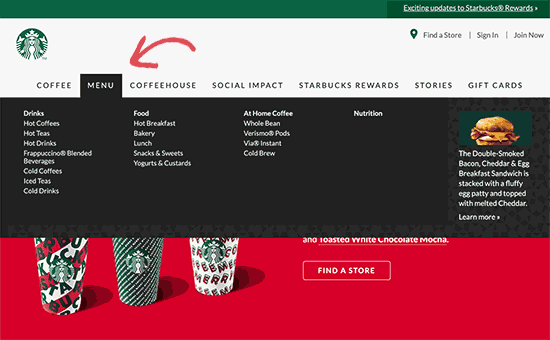
Dropdown menus solve this problem by only showing menu links when a visitor hovers their mouse over the parent item. They also allow you to organize your content into topics, categories, or groups. You might even add titles to your menus.

Similar to vertical navigation menus, they’re perfect for showing lots of content in a small amount of space.
That being said, let’s take a look at how you can easily create WordPress dropdown menus and then add them to your website.
Video Tutorial
If you don’t like the video or need more instructions, then just continue reading.
Step 1: Choosing a Theme With Dropdown Menu Support
WordPress comes with a built-in menu management system, but how these menus look will vary depending on your WordPress theme.
Almost all WordPress themes support dropdown menus by default. However, some themes may not have proper dropdown support. To start, you need to make sure your theme supports dropdown menus.
How do you know if your theme supports dropdown navigation?
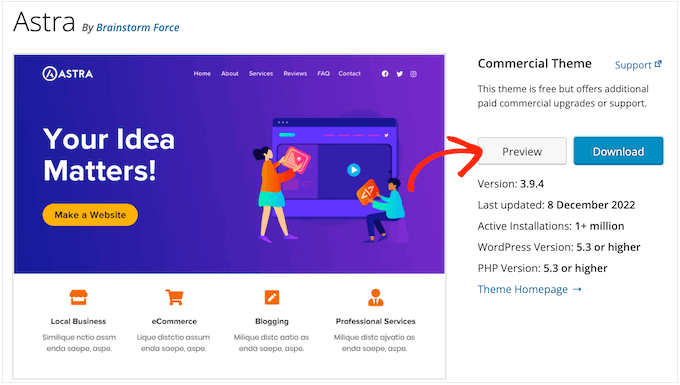
If you downloaded the theme from the official WordPress repository, then simply visit that theme’s page and click on the ‘Preview’ button to see a live demo.

You can then check if the demo includes a dropdown menu.
If you are using a premium WordPress theme, then the developer may have a live demo on their website. You can also check the theme’s documentation for more information.
If you’re still unsure, then you can always ask the developer for help. For more on this topic, please see our guide on how to properly ask for WordPress support and get it.
If your WordPress theme doesn’t support dropdown menus, then you’ll need to find a theme that does. For plenty of tips, see our guide on how to choose the perfect WordPress theme.
To help you out, here are a few excellent themes that support dropdown menus:
- Astra – A multipurpose WordPress theme that comes with several starter sites and tons of features.
- StudioPress themes – Built on top of the Genesis theme framework, these professional themes should help your website load more quickly.
- OceanWP – A popular WordPress theme that’s suitable for all kinds of websites.
- Ultra – Powered by Themify builder, this drag-and-drop WordPress theme comes with beautiful templates and flexible theme options.
- Divi – A popular theme by Elegant Themes that uses the Divi page builder and comes with tons of drag-and-drop features, including dropdown menus.
That being said, let’s take a look at how to create a dropdown WordPress menu.
Step 2: Creating a Navigation Menu in WordPress
Let’s start by creating a simple menu.
If you’ve already set up a navigation menu on your website, then you can skip to the next step.
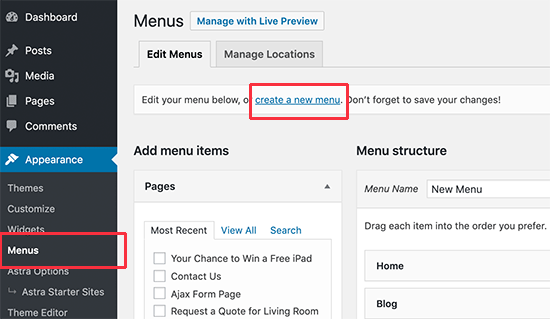
To get started, go to Appearance » Menus in the WordPress dashboard and then click on the ‘Create a new menu’ link.

Note: If you see Appearance » Editor instead, then that means your theme supports full Site Editing (FSE). In that case, you can skip ahead to the FSE section below.
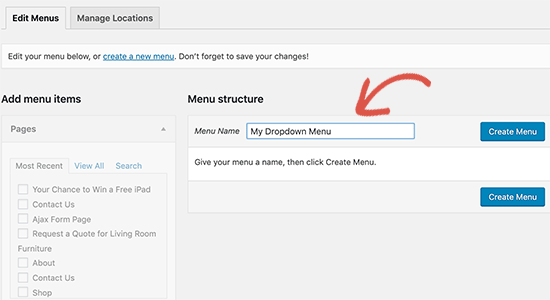
Next, you need to type in a name for the navigation menu.
This is just for your reference, so you can use anything that helps you identify the menu inside the WordPress admin area.

After typing a title into the ‘Menu Name’ field, go ahead and click on ‘Create Menu.’ WordPress will now create an empty menu for you.
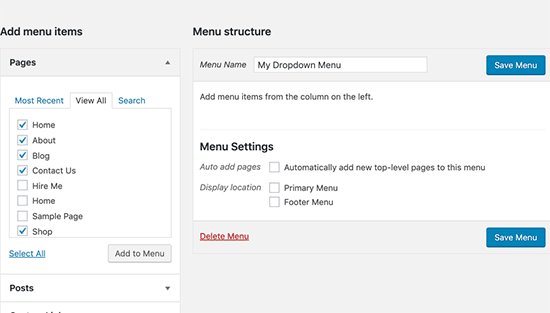
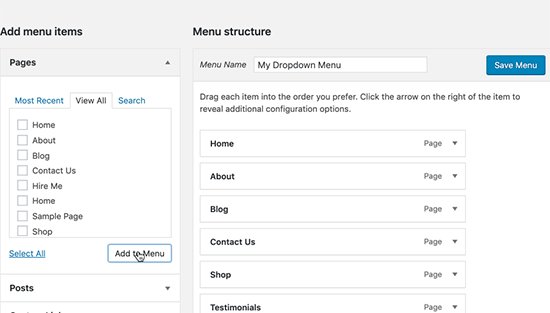
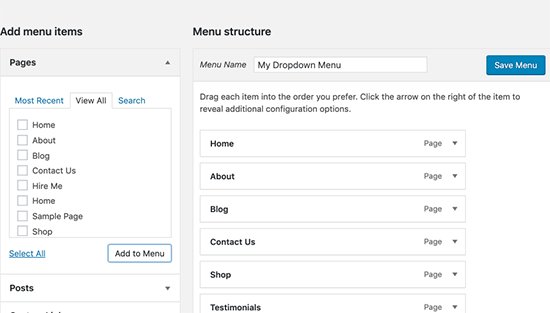
Next, you’ll need to add the top links to the navigation menu. These are the items that will appear in the top row of your dropdown menu and act as parents to all the other posts and pages.
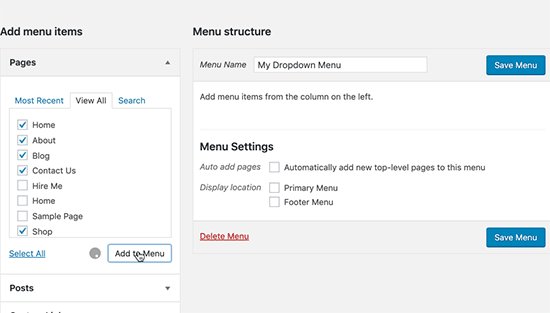
In the left-hand column, simply check the box next to each page you want to add. Then, click on the ‘Add to Menu’ button.

Those pages will now appear in the right-hand column under ‘Menu structure.’
You can also select blog posts, categories, or add custom links. For more detailed instructions, please see our guide on how to add a navigation menu in WordPress.
Step 3: Adding Sub-Items to a Menu
Next, we need to add sub-items that will appear inside the dropdown menu. You can add a sub-item under any existing menu item.
In this guide, we’ll show you how to add subject categories under a ‘Blog’ menu item, but the steps will be similar no matter what content you add.
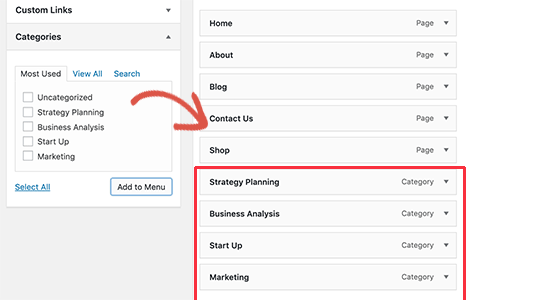
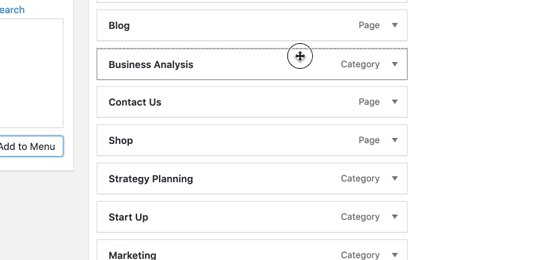
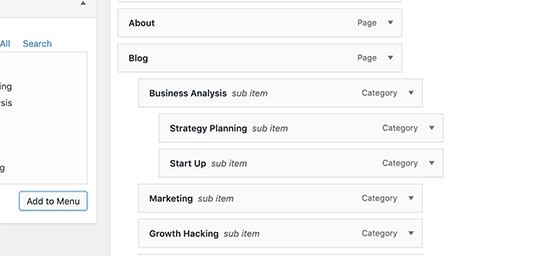
In the left-hand column, simply select all the pages you want to add as sub-items and then click on the ‘Add to Menu’ button. Your items will now appear in the right-hand column.

However, by default, these links all appear as regular menu items, which means they will be added to the top row.
We need to make them sub-items of a parent instead.
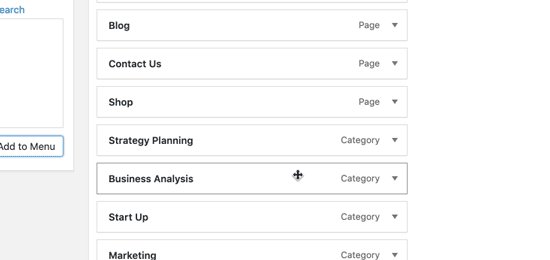
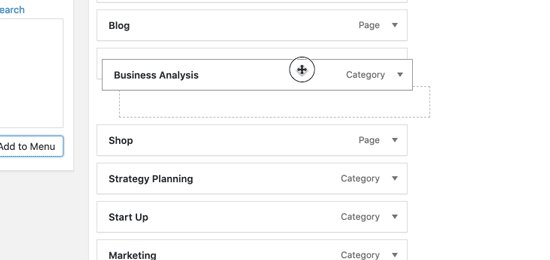
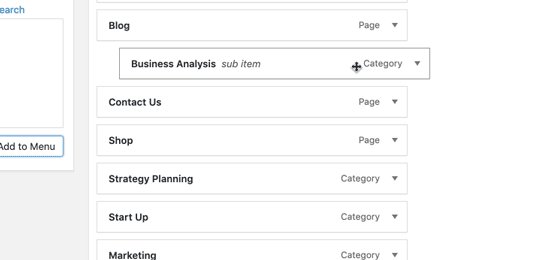
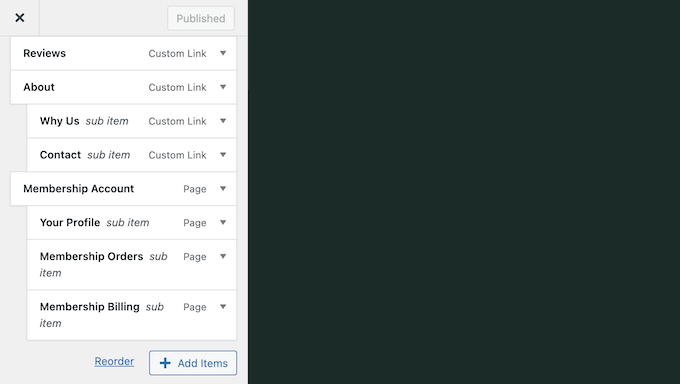
To do this, simply drag and drop a menu item and place it under the desired parent. Then, just move it slightly to the right, and it will become a sub-item.

Now, just repeat this process for every sub-item that you want to show in the dropdown.
When you are happy with how the menu is set up, don’t forget to click on the ‘Save menu’ button to store your changes.
Step 4: Publish Your Dropdown Menu
If you are editing a menu that’s already live on your website, then visitors will see your changes straight away.
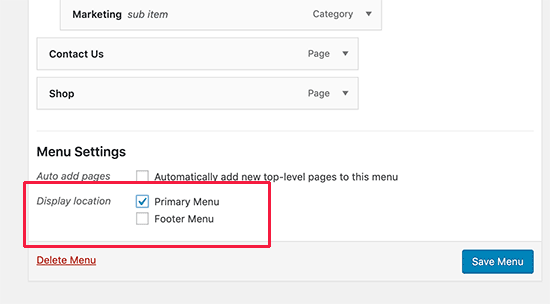
However, if you are creating a new menu, then you’ll need to choose a location for that menu.
Each WordPress theme has its own menu locations, which you can find in the ‘Menu settings’ section on the right side of the screen. Simply check the box next to the location that you want to use and then click on the ‘Save Menu’ button.

Alternatively, you can add custom navigation menus in your WordPress theme.
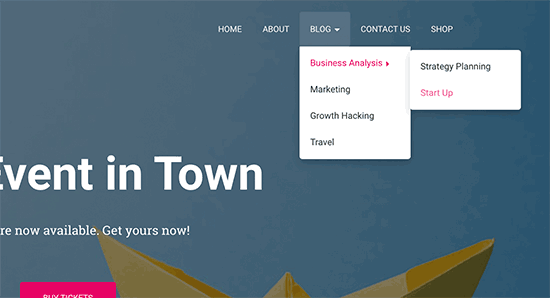
With that done, you can visit your website to see the dropdown menu in action.
How to Create a Dropdown Menu Using the Full-Site Editor
If you are using a block-based theme like Hestia Pro, then you can add a dropdown menu to any part of your site using the full-site editor.
To get started, just go to Themes » Editor in the WordPress dashboard.

By default, the full-site editor will show your theme’s home template.
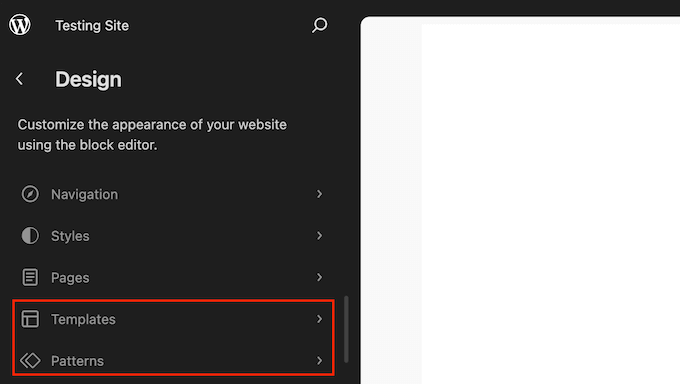
To add a dropdown menu to a different part of your website, click on either ‘Templates’ or ‘Patterns.’

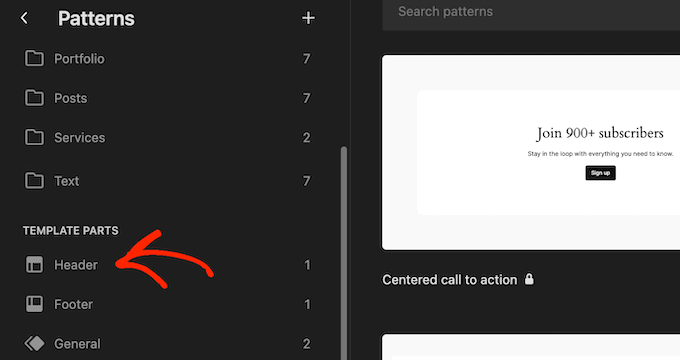
The editor will now show a list of all the templates or template parts that make up your WordPress theme.
Simply go ahead and click on the area where you want to add the dropdown menu. For example, if you are creating a main navigation menu, then you’ll typically want to select the Header template part.

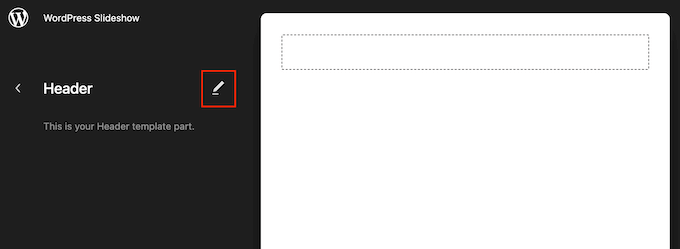
WordPress will now show a preview of the template or template part.
To edit this template, go ahead and click on the small pencil icon.

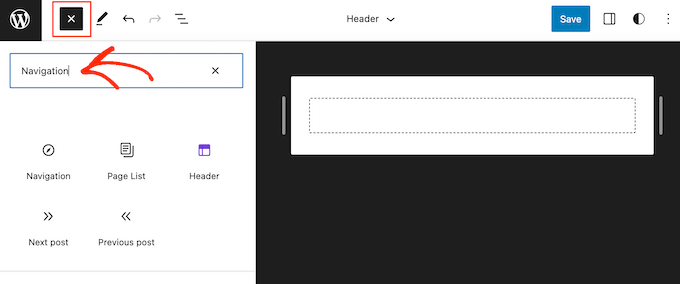
With that done, click on the blue ‘+’ icon in the top left corner.
In the search bar that appears, type in ‘Navigation.’

When the right block appears, drag and drop it onto your design.
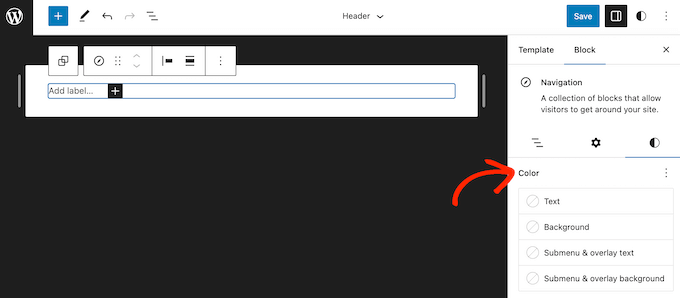
Now, simply click to select that block, and you will see all the different settings you can use to customize the navigation block.
For instance, you can change the layout, edit the display settings, change the color of the text and background, and adjust the font size.

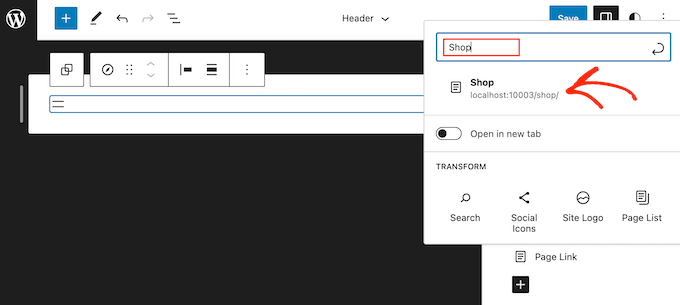
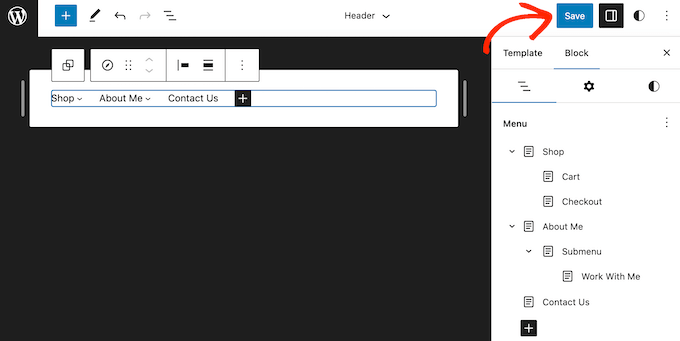
To add the top-level pages to your menu, simply click on the ‘+’ button.
In the popup that appears, start typing in the title or URL of the page you want to add. When the right page shows up, click to add it to the menu.

Simply repeat this process to add all the top-level items to the dropdown menu.
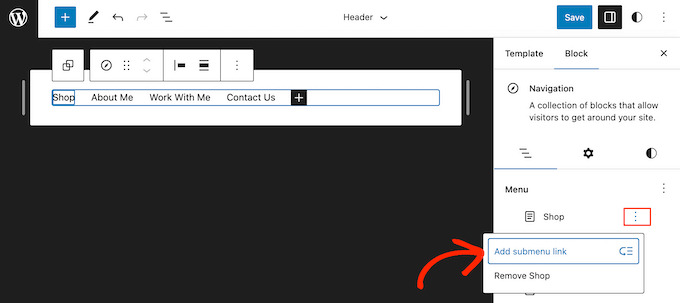
With that done, you can add a submenu to any parent item.
In the right-hand menu, click on the dotted icon next to the parent item. Then, select ‘Add submenu link.’

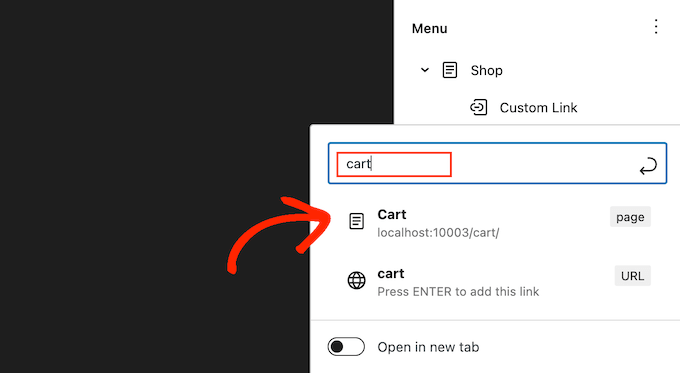
In the popup that appears, type in the title or the URL of the page that you want to show in the dropdown menu.
When the right page shows up, click to add it as a submenu item.

Now, simply repeat these steps for all the items you want to show in the dropdown menu.
When you are happy with how the menu is set up, click on ‘Save’ to store your changes.

Now, if you visit your website, you will see the dropdown menu in action.
Tips for Creating Interactive Dropdown Menus
Navigation menus are important because they are the first place visitors will go to find interesting content or specific information.
Using them correctly will help visitors find their way around your website. It will also help you get more conversions and sales while also increasing your pageviews and reducing your bounce rate.
With that in mind, here are a few tips on creating helpful and user-friendly dropdown menus.
1. Create Multi-Level Dropdown Menus
In this guide, we showed you how to create a top row and one set of sub-items. However, you can also add a sub-item below another sub-item to create multi-level dropdown menus.

This can be useful for sites that have lots of content or many different content categories.
For example, if you’re running an online store, then you might have an ‘Electronics’ category and ‘Laptop’ sub-category. However, you may also have further sub-categories, such as ‘Apple laptops’ or ‘Laptop bags and cases.’
In this case, it may make sense to create a multi-level dropdown. To do this, simply drag any page beneath a sub-item and move it slightly to the right.

2. Create Multiple Dropdown Menus
You can create as many dropdown menus as you want and then show them on different areas of your website. For example, you might create a dropdown menu showing only product categories.
This is great for your product pages, but you may also want to create a unique dropdown menu for your homepage so shoppers can find different areas of your site, such as the contact form and blog.

Simply create a new dropdown menu following the same process described above, and then use the ‘Location’ settings to control where this dropdown appears on your website.
3. Create Menus With a Live Preview
If creating your dropdown menu in the dashboard gets too complicated, then you can switch to the WordPress customizer. Simply go to Appearance » Customize to launch the live WordPress theme customizer.
From here, click on the ‘Menus’ tab and then select the navigation menu. You’ll now see a drag-and-drop editor in the left-hand column with a live preview of your site in the right panel.

You can now work on your menu, and any changes you make will show up in the live preview.
4. Creating a Large Mega Menu as a Dropdown in WordPress
If you have lots of content, then you might struggle to organize it neatly using a standard dropdown menu.
Instead, you can show the full structure of your website as a mega menu that only appears when users hover over the main menu.

Mega menus are similar to a dropdown menu, but they can show a lot more links, sub-menus, and other items. For detailed instructions, see our step-by-step tutorial on how to create a mega menu in WordPress.
4. Export your dropdown menus
Do you run multiple WordPress websites? In that case, you may want to use the same menu layout and design across all your sites.
The default WordPress import/export feature doesn’t allow you to import and export menus by themselves, but it is possible to transfer your menus using a plugin.
For detailed step-by-step instructions, please see our guide on how to import and export navigation menus in WordPress.
We hope this article helped you learn how to easily create a dropdown menu in WordPress. You may also want to see our guide on how to add a search bar to your menu, or check out our expert pick of the best tutorials to master WordPress navigation menus.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
A classic menu with a dropdown has always been a staple of my website, but it wasn’t until I started regularly visiting this site that I began to appreciate the beauty of a mega menu. I’ve always been tempted to create one. Thanks for not forgetting to include a guide for mega menus alongside the classic menu. I found it through a link in this article. Today, I have my own mega menu, and it took me quite a while to create it. This was mainly thanks to your help.
Loud Pen
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Arianna
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support
Glad our guide was helpful
Admin
Ed
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl
can I add a list of forms to a menu?
WPBeginner Support
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support
Glad we could be helpful
Admin
Mohamed Mohidin
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April
Thank you so much! This was super helpful
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Kam
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni
Thanks for giving us some insights on Wordpress
WPBeginner Support
You’re welcome
Admin