Custom post types allow you to manage and display different types of content separately, like portfolios, testimonials, or products. An archive page dedicated to these custom post types helps visitors find specific content easily, providing a structured experience on your site.
However, it can be difficult and overwhelming for beginners to create this page.
Here at WPBeginner, we’ve helped countless users customize their WordPress sites to their specific requirements. Since we have a deep understanding of WordPress’s capabilities as well as beginner needs, we know how to provide you with straightforward advice that is always reliable.
In this article, we will guide you step-by-step through how to easily create a custom post type archive page in WordPress.

What Is a Custom Post Type Archive Page in WordPress?
Managing content on your WordPress site can quickly become chaotic, especially when you’re dealing with multiple types of content like portfolios, testimonials, or products.
The default archive templates often don’t provide the flexibility or design that aligns with your brand’s unique style. This can lead to a cluttered, unprofessional look that frustrates visitors and potentially drives them away.
A custom post type archive page is where users can view all items filed under a particular custom post type.
When you create a custom post type, WordPress automatically generates archive pages for that post type. The archive page is a listing of all the posts associated with that custom post type. This allows visitors to easily browse and access content within that specific post type.
By default, WordPress comes with two commonly used post types called Posts and Pages. WordPress plugins may also create their own post types.
For instance, WooCommerce adds a new post type called Products to your WordPress website.
Similarly, you can also create custom post types and use them to manage different types of content.
After creating your custom post type, you can use it inside the WordPress admin area. However, your WordPress theme is responsible for displaying all your content.
If your theme doesn’t have a template for a particular post type, then WordPress will use the default archive template to display any post type archive page.

To learn more, see our guide on WordPress template hierarchy and how to use them in your WordPress theme.
If you want to change how your custom post type archive page is displayed, you can create a custom template.
That being said, let’s take a look at how to easily create a custom post type archive page in WordPress.
Enable Archive for Your Custom Post Type in WordPress
Before you can create and use the custom post type archive page, first make sure that your custom post type has archive functionality enabled.
For instance, if your custom post type is called movies and you have SEO-friendly permalinks enabled, then your post type archive will be labeled as:
https://example.com/movies
If you see a 404 error page when visiting this page, then your post type doesn’t have archive functionality enabled.

Now, if you used a plugin to generate your custom post type, then you can simply edit it there and enable the archive functionality.
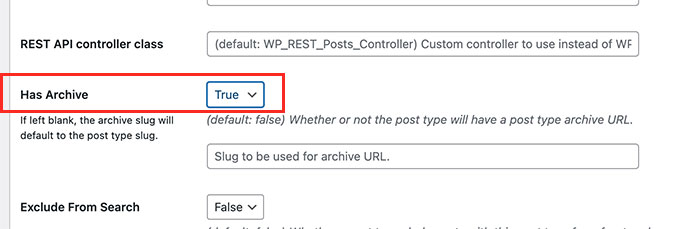
For instance, in the CPT UI plugin, you can edit your custom post type and turn on the ‘Has Archive’ functionality under post type settings.

On the other hand, if you used code to generate your custom post type, then you’ll need to edit that code to enable archives.
The following is a short example of the code used to generate a post type. You can see the last line has an additional attribute to enable archive pages:
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'movies',
array(
'labels' => array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' )
),
'public' => true,
'has_archive' => true,
)
);
}
After adding has_archive functionality, you will be able to see your custom post type archive page instead of getting a WordPress error.
Customizing Your Custom Post Type Archive Page
For some users, the default archive template will do just fine. It will list all items you published under your custom post type.
However, some users may want to change it a bit so that it looks different from your blog archive and other archive pages.
You can do that by adding a custom template for your custom post type to your WordPress theme.
First, you need to connect to your WordPress website using an FTP client or via the File Manager app in your hosting control panel.
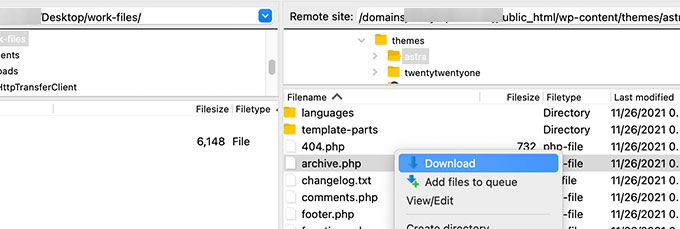
Once connected, you need to navigate to the /wp-content/themes/your-current-theme/ folder.

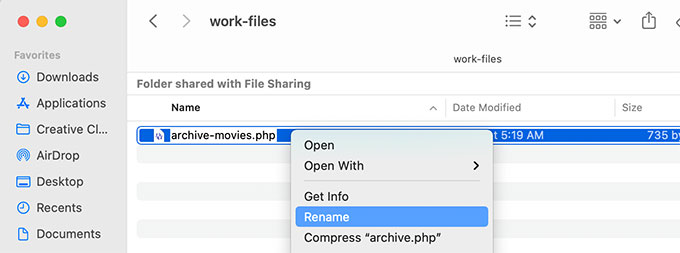
From here, you need to download the archive.php file to your computer.
Once downloaded, you need to rename the file to archive-{posttype}.php, where {posttype} is the name of your custom post type.
For instance, if your custom post type is called movies, then you’ll need to rename it to archive-movie.php.

You can now open this file using any plain text editor like Notepad to make any changes.
This file already contains all the code needed to display the custom post type content. You can add any code you want or change the layout of the existing template.
Tip: If you need help, then see our WordPress theme development cheat sheet for beginners.
Once you are satisfied with your changes, don’t forget to save the file.
After that, you need to upload this file to your WordPress theme folder using the FTP or File Manager app.
You can now visit your custom post type archive page to see your changes in action.

Create a Custom Post Type Archive Page Using SeedProd
For this method, we will be using SeedProd. It is the best WordPress page builder plugin on the market and allows you to easily create custom pages for your website.
The plugin has a drag-and-drop interface that allows you to easily design your custom post type page without writing any code. You can also use it to design other pages on your website or even create a custom theme from scratch.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, enter your license key. You can find this information in your account on the SeedProd website.

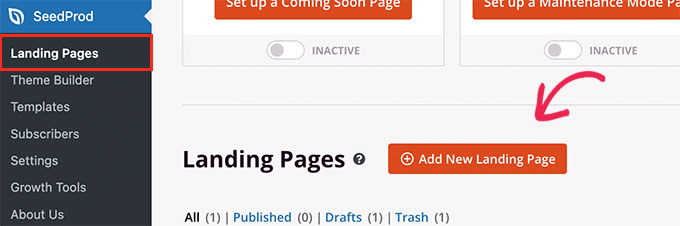
Next, visit the SeedProd » Landing Pages screen from the WordPress dashboard.
From here, click on the ‘Add New Landing Page’ button to get started.

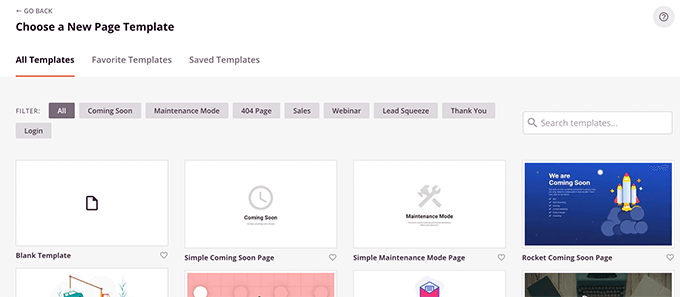
Next, you need to choose a template for your page.
If there is a template similar to your website design, then you can use that or start with a blank template.

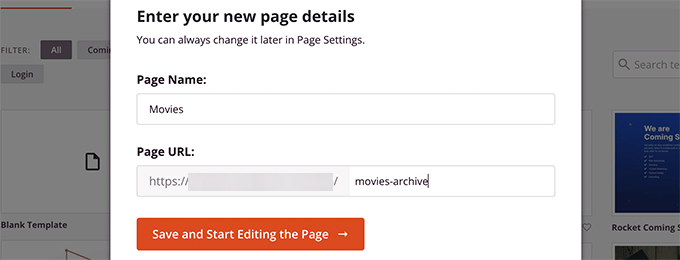
Next, you need to provide a name for your page and choose a URL.
Make sure you use something that represents your custom post type.

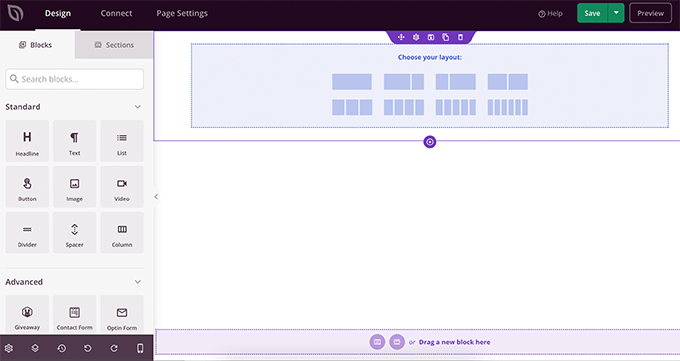
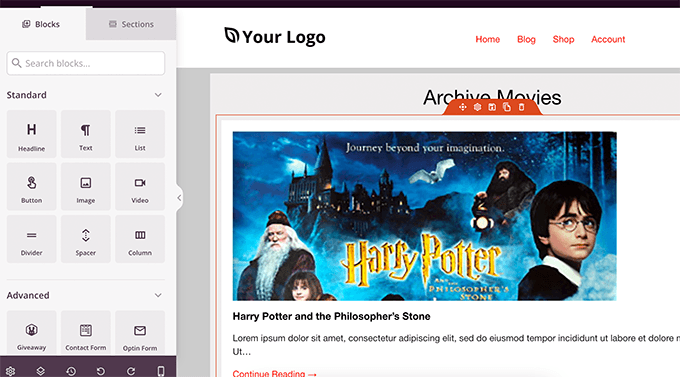
This will take you to the page builder interface.
You can choose a layout to start with and then start adding blocks from the left column.

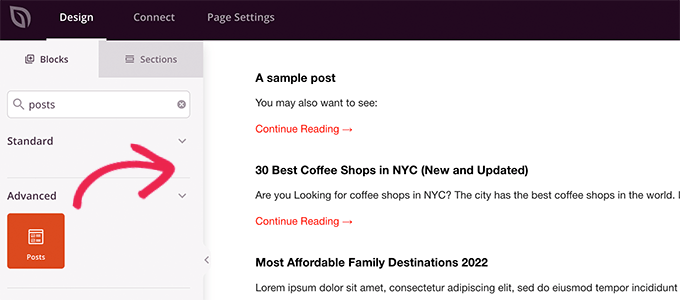
Let’s start by adding the Posts block to display items from your custom post type.
Simply drag and drop the Posts block in the Advanced section onto your page.

By default, the posts block will display your blog posts.
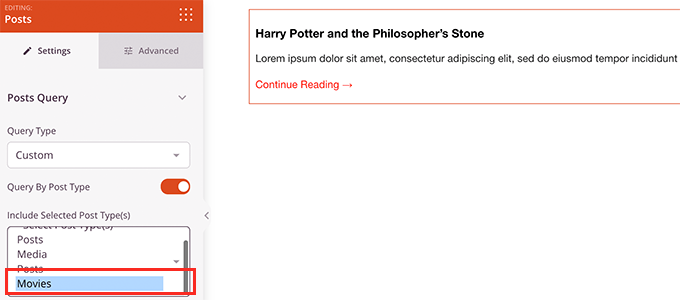
Click on the block settings and then select your post type from the Query by Post Type section.

After that, you can review other options to turn on the featured image, change the excerpt size, and more.
When you are finished with the post block settings, you can switch to the Sections tab and add a header or footer to your page layout.

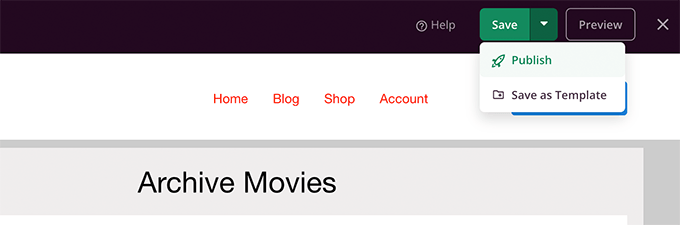
Once you’re done editing, you can go ahead and publish your page.
Simply click on the dropdown arrow next to the Save button and select ‘Publish’.

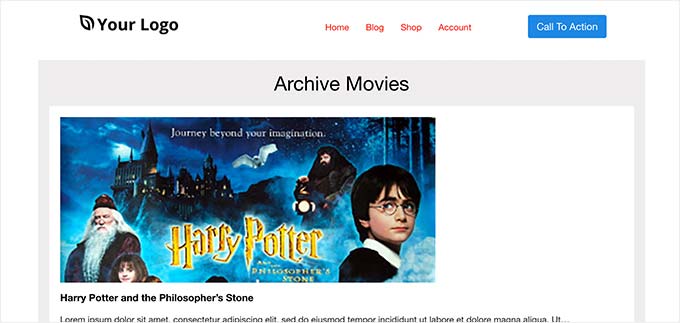
You can now visit your custom page by clicking on the preview tab to see it in action.
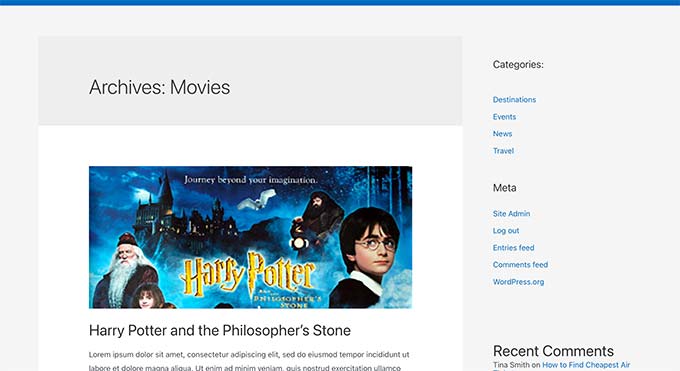
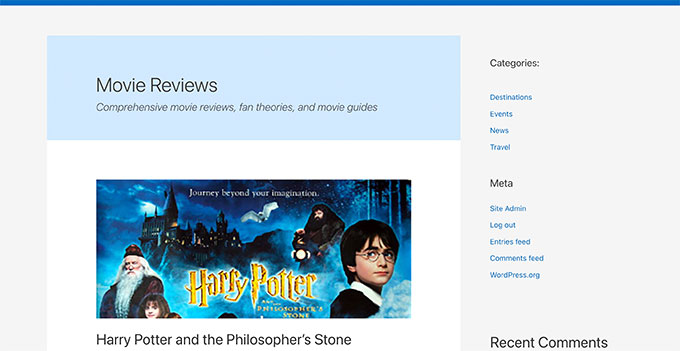
Here is what our custom post type archive page looks like on our test site.

You can also add this page to your navigation menu or continue editing to optimize it further.
Examples of Custom Post Type Archive Pages
Using a custom template for your post type archive page allows you to customize it to fit your needs.
For instance, you can remove the sidebar, change the layout of the page, and provide more context to make the archive page more engaging.
Following are a few examples of custom post type archive pages with their own custom templates.
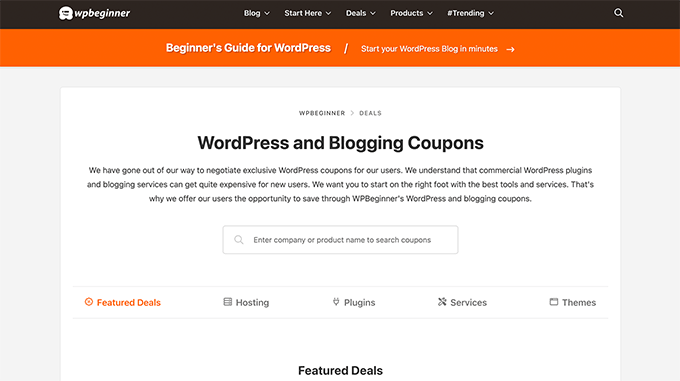
WPBeginner Deals page is a custom post type that uses its own archive template.

We also use a custom template for our WordPress Glossary section.
It is also a custom post type that readers can easily refer to when they don’t understand certain terms.

Our friends at MemberPress use a custom post type archive template for their addons section.
You can see the example in the screenshot below.

We hope this article helped you learn how to easily create a custom post type archive page. You may also want to see our guide on how to include custom post types in WordPress search results and our list of useful WordPress custom post types tutorials.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Great article on custom post type archives
One other thing I would add is to use custom taxonomies with custom post types.
For example if you have a “Movies” custom post type you might want to add taxonomies for genres or release years.
This will really enhance the filtering and organisation of your archive page.
Wanted to share that
kzain
I’ve been wanting to create a dedicated archive page for my recipes (custom post type) but wasn’t sure how.
The post on using the WP_Query is particularly helpful for customizing the content layout. Now I can showcase my recipes in a more organized way. Thanks for sharing!
Fabio
Hi there
I’ve created the Archive Page adding the archive-custom.php file to the file manager of my website as explained here.
Only, I have no way to customize it but using the theme embedded Customize section.
I thought instead I was going to be able to customize the CPTs Archive Page as all other pages, i.e. with a page builder (Elementor in my case).
Where did I go wrong (in case I did)?
WPBeginner Support
It would depend on your specific theme for what customization options are available which is why we recommend SeedProd in our article to give a drag and drop customization option.
Admin
Ifeoluwa Ajetomobi
Hi, love is step by step guide, but I would love to know how to create an archive template page for a book directory, instead of using any filter to navigate categories, I will love to learn how to create a custom archive page to display each categories.
Eg. Like a business listing site, people can filter by location, business type but I will love to know how to create archive page for it instead of using filter
Thank you
WPBeginner Support
To create a directory instead of am archive page, we would recommend following our guide below to create a directory:
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Hi there, thanks for your Custom Post blogs!
I have successfully created a custom post type and associated Archive page.
I now want to display the custom posts on the main Archive page as well, so that if for example someone click a Category link they see the regular and custom posts that have that particular Category.
What is the best way to achieve this?
WPBeginner Support
You would want to take a look at our guide on adding custom post types to categories below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
I have a quick question. I am trying to build a FAQ page and I would like just the questions to show on the main archive page and not the content. So when they click on the questions it will take them to the content page itself.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
WPBeginner Support
For the FAQ you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
For removing the author name you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
What would be the URL to access the archive page?
Monique
Everything works but how do you give your custom post type another design as your other posts? Can you use it with a single.php file that sends each post to its own single-[tag or category].php file? I tried this out and get the right single post URL in the location bar but the wrong content on the page.
dragoescu alin
Hello, I just creat a new file archive for a new type. The name of new typw it’s firma.
The archide page it’s call archive-firma.php . All run good but i realy don’t know where i can insert new php code.
I want to add new code because i use ACF codes.
please any help ?
The page code it’s:
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Previous page’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Next page’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
) );
// If no content, include the “No posts found” template.
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Hello
It’s ammazing completely job .
Congractulations .
Can you please help me make my own archiving for the kids club .to save all things in safety way .
Can you help me ??
Essekia Paul
I think, when working on really extensive websites with a lot of post types, taxonomies, terms, it is better to manage archives with something like the Elementary plugin.
This also makes it easier to maintain / separate the content / design of archives.
Hariharakumar
My category archives for CPT are displaying in archive.php instead of archive-{CPT}.php what should i do now? please help
Rafael Cavalcante
Replace {CPT} with the name of your custom post type.
IE.:
For “register_post_type(‘brand’)”, your template will be archive-brand.php
Max
WordPress files and their editing was just like a scare forest where i can’t find my desired code. PHP was just like a mountain that can’t be handled by me. but with this blog’s post give a confidence and a boost to start.
Now i have hand on almost from installing to deploying WordPress website/blog.
Thanks and Honors for Mr. Balkhi
Jeremy
what if I already have a page at yoursite/deals which has content on it. What would the url to my category’s archive page be?
Jouke Nienhuis
You must not think in real internetlinks or URI as they are called. In Wordpress you have an option to rewrite the url, so that it links directly to the post name or category archive. In the address bar, you normally see an address pointing to a file, or if you have it directed to a directory, like it looks in your example, it can take its index.html or index.php file in that directory. But in a WordPress site that address is cloaked and in reality it takes you to archive-deals.php. So no conflicts here. You have to change the thinking form normal linking to an address to a Wordpress linking.
linx
Never mind, i solved my problem by adding this to my functions.php
function template_chooser($template)
{
global $wp_query;
$post_type = get_query_var(‘post_type’);
if( $wp_query->is_search && $post_type == ‘member’ )
{
return locate_template(‘archive-member.php’);
}
return $template;
}
add_filter(‘template_include’, ‘template_chooser’);
RHUT
How to create drop down select box for custom post type category and subcategory.
linx
i’ve created an archive-member.php and a search form to filter the results. however everytime my search includes the ‘s’ query string, it displays the results in the archive.php. eg:
?post_type=member&s=custom_post_title (displays results in archive.php)
?post_type=member&custom_taxonomy=developer (displays results in archive-member.php)
i want all results that uses ?post_type=member to display in the archive-member.php.
please help
Niniko Kacharava
Thanks so much for another simple and comprehensive post! You saved me tons of work once again!
Davy
Thanks, this is really helping me out!
But I don’t get it the way I want it to. If I look at the examples given at the end, it looks quite similar to what I want to establish.
I want to show 3 posts per row, with each post the title and thumbnail. When clicking on them there will be a pop-up window. (Html is ready for it so I only need to know how to set this up)
This archive page is pretty much the same as I displayed my post in each category, but I’m getting stuck here..
So how do I get this in to the php correctly?
The page I made before, didn’t showed the posts but an link to archive….
Can you help me out and tell me how the example pages work?
They are quite similar to what I want.
Thanks already,
Davy
Damon
Hey bud Try Pods for this and create archive page, and re-write it with the template.
raul
Hi there,
Very helpful article. I’ll be trying it soon.
I have a related question:
Would you be able to somehow display the list of custom post archive pages, including not just the title of the pages, as you have it:
• opinion
• showcase
• themes
…but displaying also a featured image for each archive page, the way you can with post lists?
WPBeginner Support
Yes sounds do able. One easier approach would be using featured images with the same name as custom post type then you can use something like:
<?php $args = array( 'public' => true, '_builtin' => false ); $output = 'names'; // names or objects, note names is the default $operator = 'and'; // 'and' or 'or' $post_types = get_post_types( $args, $output, $operator ); foreach ( $post_types as $post_type ) { echo '<img src="/path/to/images/' . $post_type . '.png" />'; } ?>1-click Use in WordPress
Needs improvement but we hope you get the idea.
Admin
Jamshed
Thanks a lot for this.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

thanks again……
Lorenzo
Hi,
Thanks for this tutorials.
Is possible to display, a Title and Description in a archive-post_type.php page?
I have lot of archive page in my site and I want to set a good SEO for this page.
I have create all Custom Post Type with a Custom post type UI plugin and with a Yoast plugin now I can set all SEO option in all custom post type but not in archive page.
Have a suggest for me?
Thank you
Lorenzo
Editorial Staff
Yes you should be able to add an h1 tag with title and description in the template.
Admin
Lorenzo
Thank you!
I know this opportunity but I meant :
with the and code? how I can insert?
and
I have a network of blog for administrate multilanguage site (this site are not build by me, I had take this work of administration this site) and archive-post_type.php call a type of Custom Post Type that have the same name for EN site and DE site.
If add the code inside the archive-post_type.php, the Title and the Description are only in one language and I can’t insert SEO for DE site.
I know that my site is complicated and built bad but I can’t change this setting and I search a solution for insert SEO title, meta description and meta keyword in all languages that is made my site.
You think that is impossible for my settings?
Lorenzo
Sorry but the html code that I’ve written are deleted from site.
in this paragraph : “with the and code? how I can insert?” I meant:
– with the Title and <meta description code
Editorial Staff
Use WPML plugin.
Ifty
Not working in version 3.5.1 . I got 404 error.
Editorial Staff
Go to Settings » Permalinks. Then click save again. This should work then.
Admin
Shahriar
“Go to Settings » Permalinks. Then click save again. This should work then.”
It’s not working though I tried the way as you said. But same problem like IFTY. 404 error. I am using 3.5
Unknown Agent
>Go to Settings » Permalinks. Then click save again. This should work then.
Was also getting a 404 error and this solved it.
Would never of fixed this other otherwise as such a massively illogical solution
Thank you!
jim lott
To make pagination work you need to call the paged variable into your posts calls.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Works like a charm – thanks dude
phpadam
I can’t get this code to work. In fact, I spent hours with it. I’m not sure what global $query_string actually does, but the code will not work while that is in there. No posts display at all. It’s as though the query doesn’t return any results.
If I replace this line: global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
with this line query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
I get results, but the pagination code does not work. The link changes from previous results to next results, but the result list does not change. The same posts are displayed on every page
RyanMauroDesign
@jmdocherty I’m looking for that answer as well. my ‘next’ and ‘previous’ links bring me to my 404 page.
katarsis20032002
the code above don’t work for me
the solution i was found there was in the codex
”
For example, to set the display order of the posts without affecting the rest of the query string, you could place the following before The Loop:
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&)…
”
the & is missing
this is the original link
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 for “does anyone know how to get the ‘next’ and ‘previous’ links working”. Thanks for the great post though
ValDes
This really helped me out too. Any idea on how to get the prev and next links to work
Mike
Thanks for the post, how ever — Your method was returning all products from all categories. I modified it to retrieve only the products in the current category.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Hi ,
thanks for the tip!
although i didnt get it working, until i deleted the “$query_string .” from the query_posts string.
why is it in there?
thanks again
Ramsey Stoneburner
@sander
THANK YOU! for posting this! I was following the above tutorial and have been wracking my brain for several hours trying to get it to work. I decided to check the comments in case someone found anything and I got it working thanks to your comment!
Stephan Deglow
same for me
@sander thank you
@wp-beginner: please edit the article and take out that damn $query_string thingy
Stephan Deglow
@myself: check the wp codex before commenting.
“When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&). ”
and this is indeed the problem in the snippet provided above there is an ampersand missing:
query_posts(“&post_type
is the way to go..
further reading: http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
This is a nice step.
For what I need? Half step.
I’d love to use this for, say, posts that are parents, and posts that are their children.
Catch is that a parent’s child can also have children, so that child is both child and parent. And if I can give that one both, I still have to keep the relationship straight … they aren’t apples and oranges in a barrel.
But thanks!
Darren Nickerson
Interesting post, I will be trying this out in the near future. I have noticed the posts on this website really improving over the past couple of months, great job.
ovidiu
and a slightly simpler plugin with less features: http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives