Managing WordPress form submissions doesn’t have to mean wrestling with messy spreadsheets and scattered data. There’s a solution that can make everything run smoothly: linking your forms to Airtable.
By setting up a custom Airtable form, you can streamline data collection directly from your site visitors and keep everything organized. 🌟
If you’re worried about technical complexity, don’t be.
At WPBeginner, we’ve had the privilege of helping many different website owners transform their data collection process. We learned that creating custom Airtable forms is pretty straightforward, and you won’t even need any coding skills.
In this step-by-step guide, we’ll show you exactly how to create a custom Airtable form in WordPress.

Why Create a Custom Airtable Form in WordPress?
Imagine you’re running a busy website with loads of data coming in from contact forms, surveys, and customer questions. Keeping track of all this information can quickly become a nightmare.
You find yourself lost in a sea of emails, spreadsheets, and poorly organized data, wasting precious time trying to make sense of it all. This is where custom Airtable forms come to the rescue.
Airtable is a data management tool that allows you to create custom data-driven apps. That way, you can better visualize the data collected on your website using WordPress forms.
For instance, you can use your WordPress contact form data in Airtable as a CRM (Customer Relationship Management) tool to manage leads and contacts captured by your WordPress forms.
You can also store data from user surveys on Airtable.
Here are a few other use cases for using Airtable with WordPress:
📄 Organize tasks by project, assign responsibilities, and use Kanban views to visualize project progress.
📅 Create a content calendar for content pieces, track publication dates, and assign writers and edits to increase your blog traffic.
🛒 Maintain a database of inventory items to track quantities for your online store.
Basically, you can use data collected from your WordPress contact forms in Airtable to create custom apps, workflows, and tools for your business.
With that in mind, let’s see how you can easily create a custom Airtable form in WordPress.
How to Create a Custom Airtable Form in WordPress
To create our custom Airtable form in WordPress, we will first make a contact form using WPForms.
We will then connect the form to Airtable by using a service called Uncanny Automator.
Uncanny Automator works as a bridge to connect two different apps without any code. You can use it with dozens of online apps, including WPForms and Airtable.
Here is an overview of the steps we will cover in this post:
Ready? Let’s get started.
Step 1: Create Your Form in WPForms
WPForms is the best WordPress contact form builder plugin on the market and allows you to create any kind of form easily using a simple drag-and-drop interface.
At WPBeginner, we trust WPForms for various tasks, including creating our contact forms and annual user surveys. It keeps form creation smooth and efficient, and you can check out our detailed WPForms review to see for yourself.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
📝 Quick Note: You can use the WPForms free version to integrate Airtable with WPForms. However, upgrading to the WPForms Pro unlocks all 2,000+ form templates, advanced form features like conditional logic, more payment options, and more!
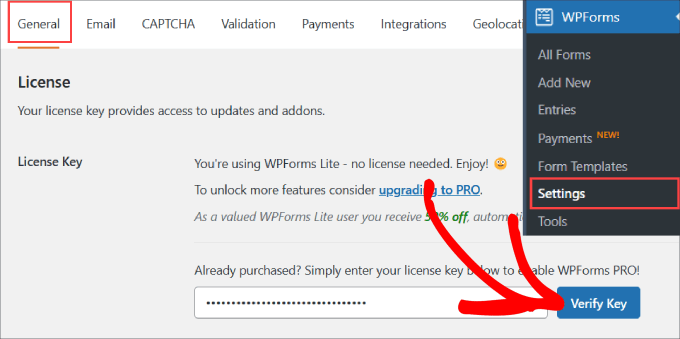
Upon activation, you need to go to the WPForms » Settings page.
Under the ‘General’ tab, enter the license key from your account on the WPForms website and hit ‘Verify Key.’

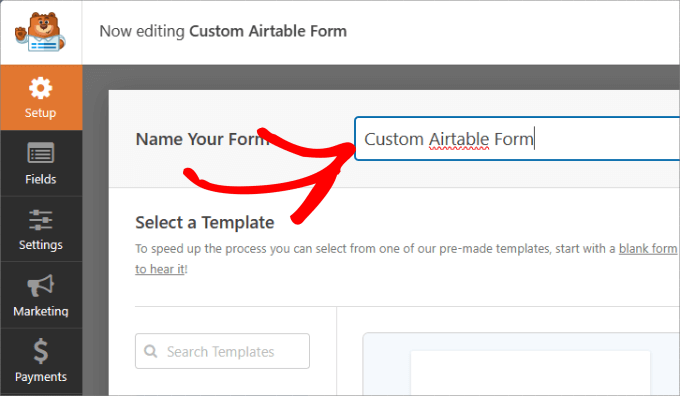
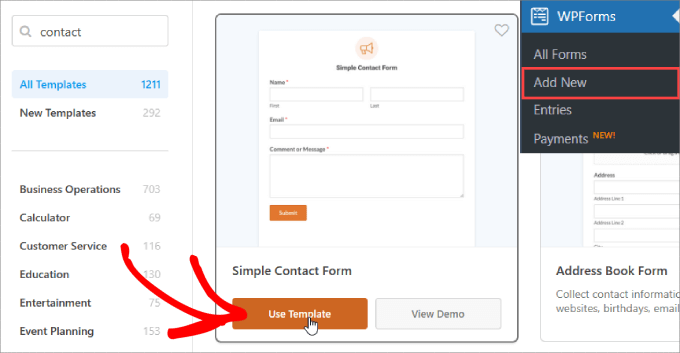
Next, you need to visit the WPForms » Add New page in your WordPress dashboard. This will launch the WPForms builder interface, where you can choose from over 1900 pre-built templates.
Make sure to give your form a name so you can easily refer back to it.

For this tutorial, we will be using the ‘Simple Contact Form.’
Go ahead and click on ‘Use Template.’

From here, you’ll be taken to the drag-and-drop editor, where you can easily customize the form.
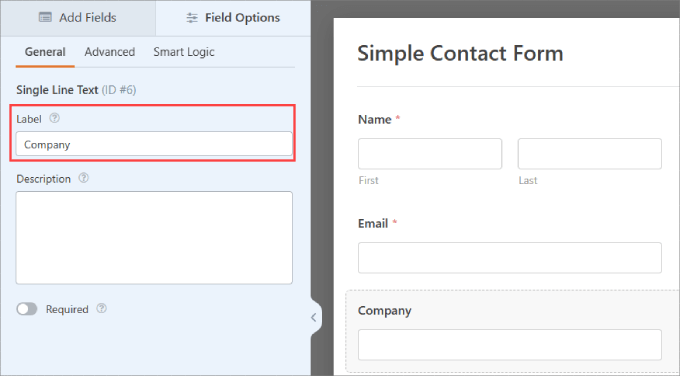
Let’s say we are creating a contact form to collect leads from B2B prospects. In this case, we will want to add ‘Company’ and ‘Phone Number’ to our contact form.
To add the ‘Company,’ you need to add a ‘Single Line Text’ item, then click on the element and rename the field to ‘Company.’

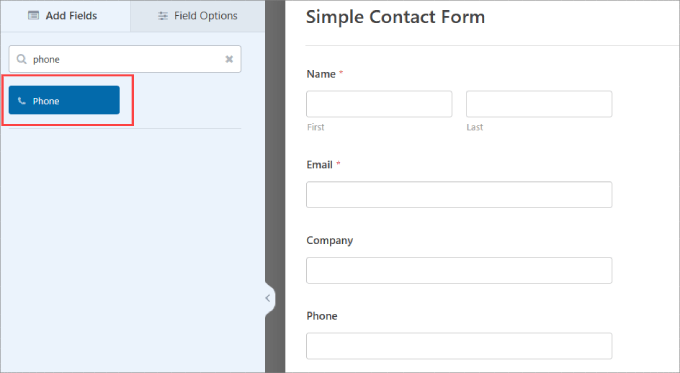
If you want prospects to provide their phone number, just drag the field option ‘Phone’ onto the editor.
Feel free to add any other fields that fit your needs. For more details, you can see our guide on how to create a contact form in WordPress.

Once you’ve set up your form, you need to add it to your WordPress website.
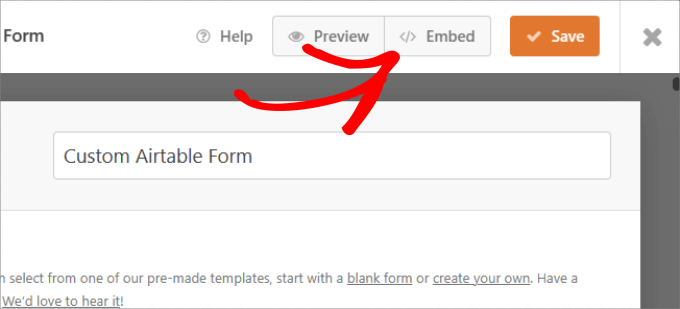
Simply hit the ‘Embed’ button at the top.

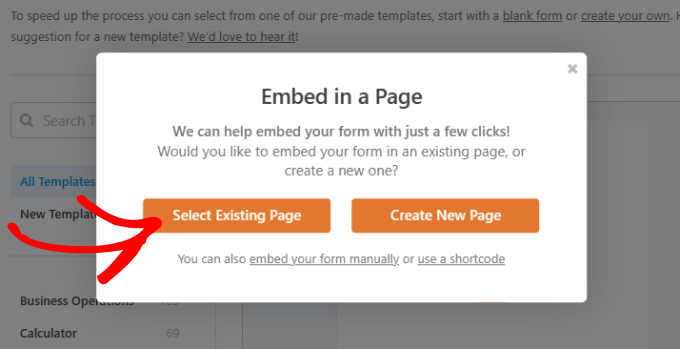
You can choose to embed the contact form on an existing page or a new page.
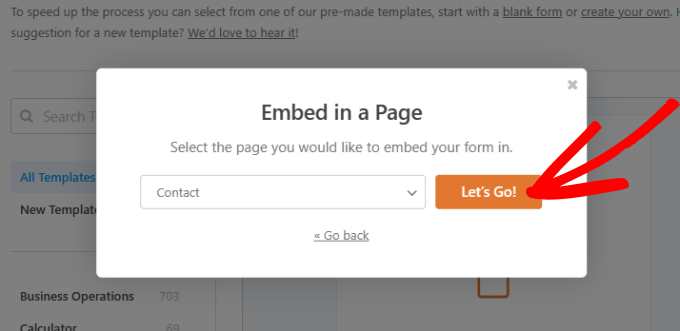
In this case, we will pick ‘Select Existing Page.’

Choose any page you’d like and select the ‘Let’s Go!’ button.
This will take you to the WordPress editor of that page.

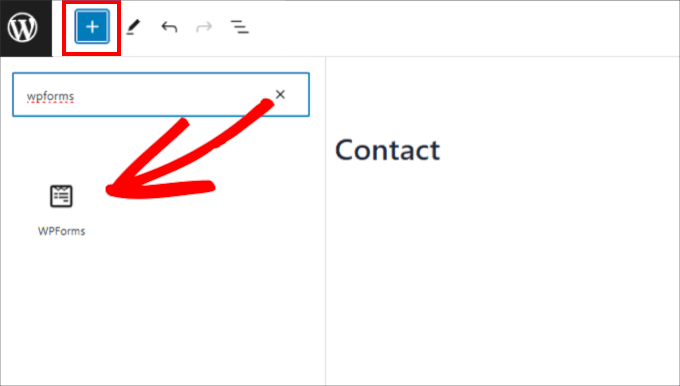
All you have to do is hit the ‘+’ button in the top left corner.
Then, find and select the WForms widget to add it to your page.

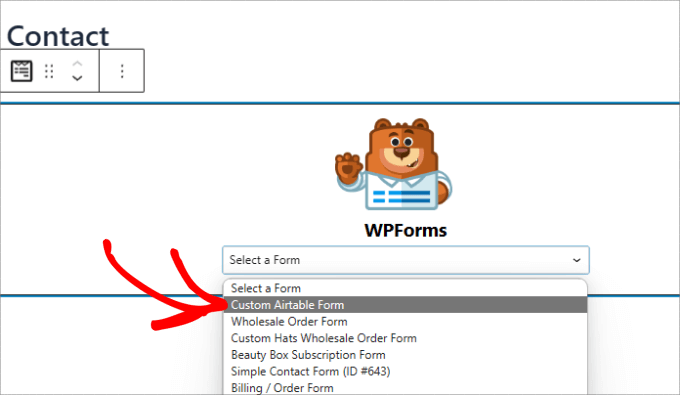
From here, you can choose the contact form you’ve just created.
That will automatically embed the form into your page.

Next up, make sure to hit the ‘Update’ button up top.
Now, your form should be added to your WordPress page.

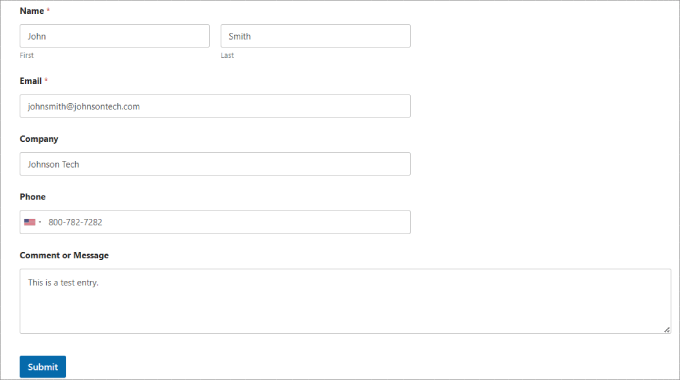
After you have added your form to your website, go ahead and create a test entry. This will be used to set up and check the connection between WPForms and Airtable.
Here’s our test entry, with name, email, phone, company name, and a message:

Step 2: Create Your Airtable Account
Before integrating Airtable using Uncanny Automator, let’s make sure you have an Airtable account.
On its website, simply click the ‘Sign Up for Free’ button to get started.

You’ll then be prompted to enter your email address. Alternatively, you can use Single Sign On or your existing Google account to create an Airtable account.
Feel free to choose the method you prefer. We will choose ‘Continue with Google.’

Next up, simply follow the account setup wizard.
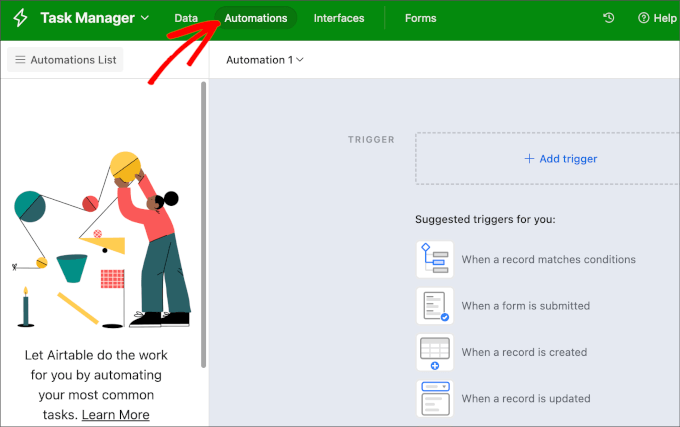
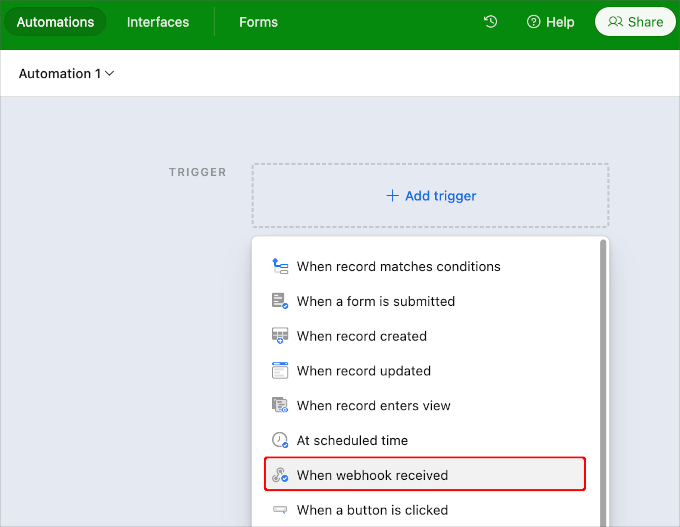
Upon creating an account, you can switch to the ‘Automations’ tab at the top left corner of Airtable.

Go ahead and click the ‘+ Add trigger’ button.
This will open the dropdown menu items, and you’ll want to click on ‘When webhook received.’

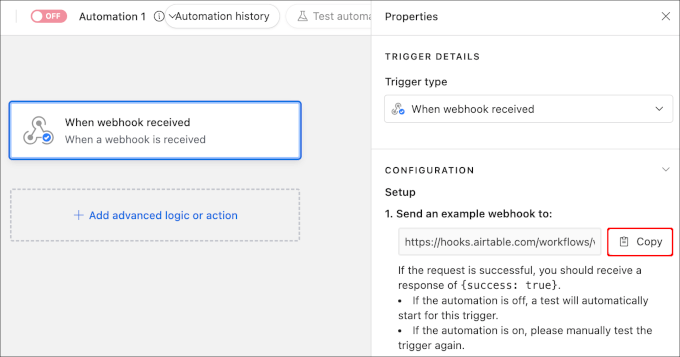
Once added, you should see a right sidebar where you can access the unique webhook URL.
You’ll need this URL for the next part of the tutorial, so you’ll want to click the ‘Copy’ button next to it.

Then, you can temporarily store this URL in your notepad. We will use it later in the guide.
Step 3: Set Up a Base and Table in Airtable
Next, we need to create a base in Airtable to store all of the information that we collect from our contact form.
If you are new to Airtable, then you may not know how to set up a base and table.
First off, the base is the top-level database used to organize and store information. A table in Airtable is similar to a sheet in a spreadsheet.
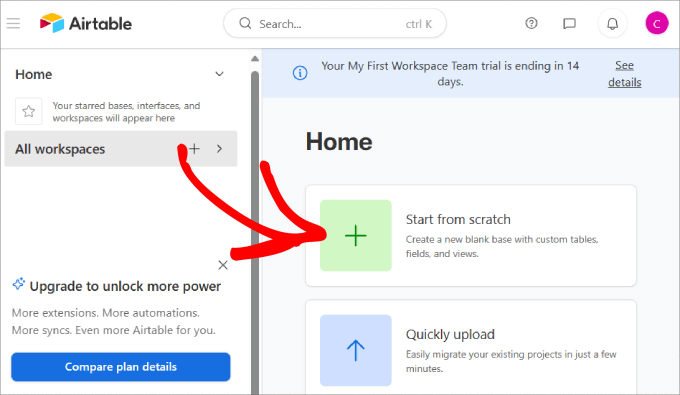
In your Airtable account, go ahead and click the ‘Start from scratch’ option in your home dashboard.
If you have an existing spreadsheet that you want to migrate over to Airtable, then just click the ‘Quickly upload’ option.

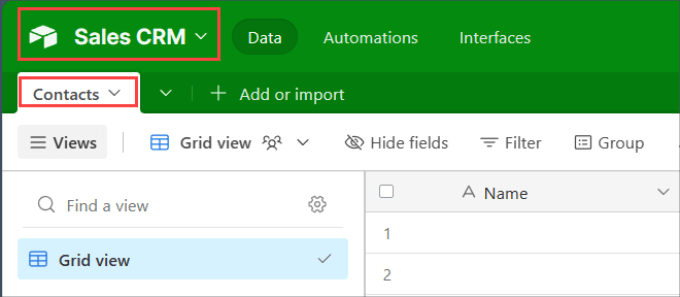
Go ahead and name your base and table.
We’ve decided to name our base ‘Sales CRM’ and the table ‘Contacts.’

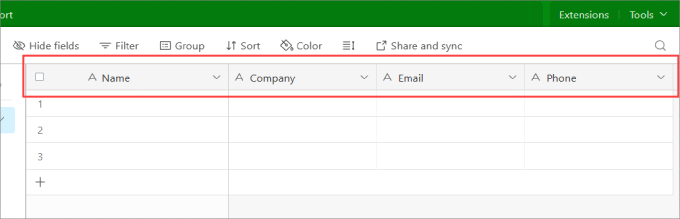
Then, change the top column labels to match the form fields you’ve just created in WPForms.
In this case, we added labels for ‘Name,’ ‘Company,’ ‘Email,’ and ‘Phone.’

You’ll want to keep this tab open, as we will refer back to it later to check whether our WordPress automation works.
Step 4: Integrate Uncanny Automator With WPForms
Now, let’s go back to your WordPress dashboard.
To build a bridge between WPForms and Airtable, we will use Uncanny Automator. It’s one of the best and most popular automation plugins on the market, used by more than 40,000 WordPress users.
We’ve tested it thoroughly and found it incredibly reliable for automating WordPress processes. Take a look at our Uncanny Automator review to see how it can boost your workflow!
What’s more, you can use the free version of Uncanny Automator to connect WPForms and Airtable.
So, let’s install and activate the Uncanny Automator plugin. If you need help, then you can refer to our guide on how to install a WordPress plugin.
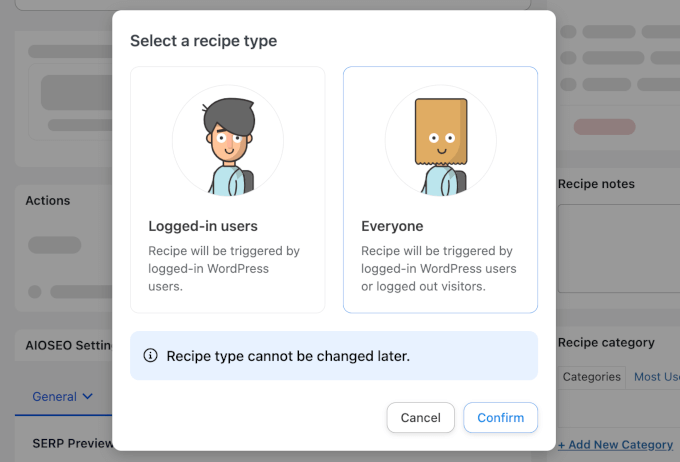
Upon installation, you’ll want to navigate to Automator » Add New to create a new recipe. In the pop-up that appears, let’s choose ‘Everyone.’

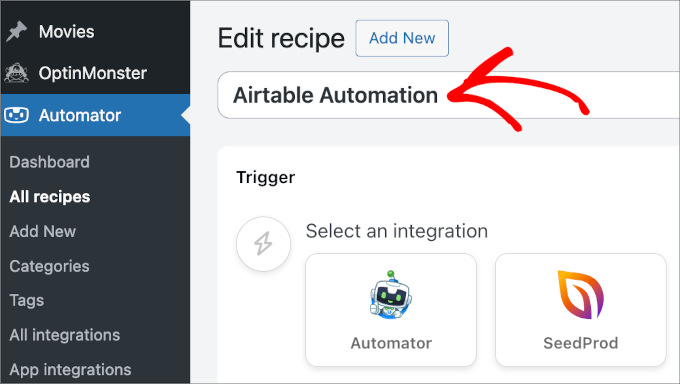
In the editor, go ahead and name your recipe.
We recommend using an easy name so that you can easily refer to it whenever you need it. For example, we’re going to use ‘Airtable Automation’ as the recipe name.

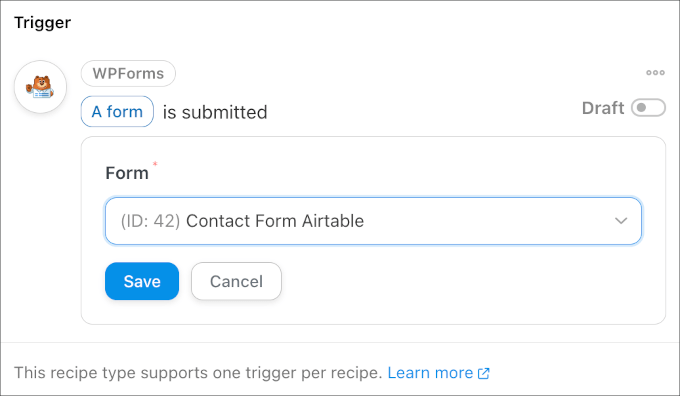
Now, let’s move on to the ‘Trigger’ section.
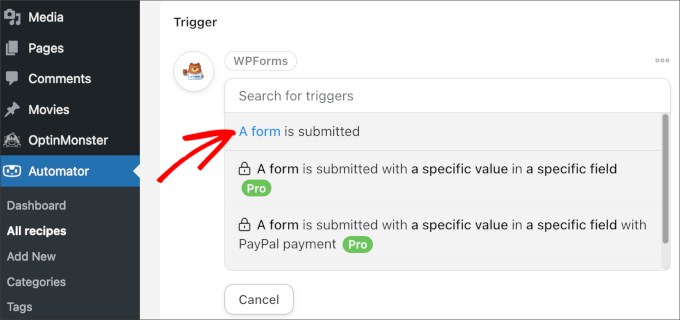
Here, you’ll want to choose WPForms and then select the trigger from the available list in the dropdown menu. Let’s choose ‘A form is submitted.’

After that, you’ll need to choose which form to trigger the automation.
Go ahead and choose the one we just created from the dropdown menu. Then, don’t forget to click the ‘Save’ button.

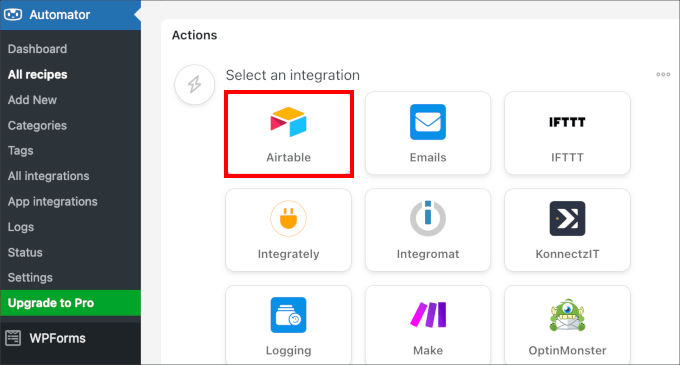
With that done, let’s scroll down to the ‘Action’ section.
From here, you can click ‘Add action’ and select ‘Airtable.’

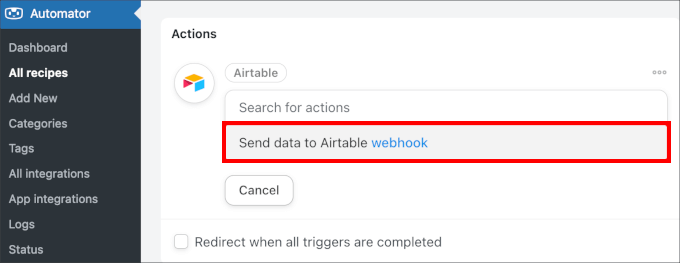
You’ll then be prompted to click on ‘Send data to Airtable webhook.’
Go ahead and select the option.

From here, you’ll want to open the note where you stored the unique Airtable webhook URL from the previous step. Simply copy the URL to the clipboard.
Then, let’s return to the WordPress tab.
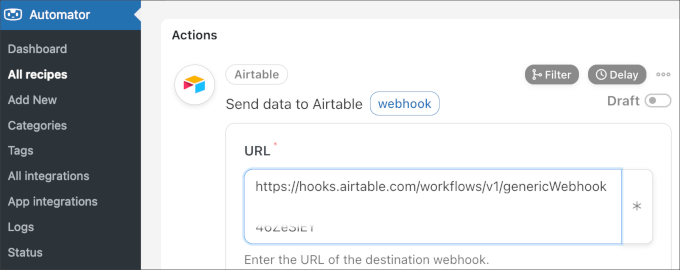
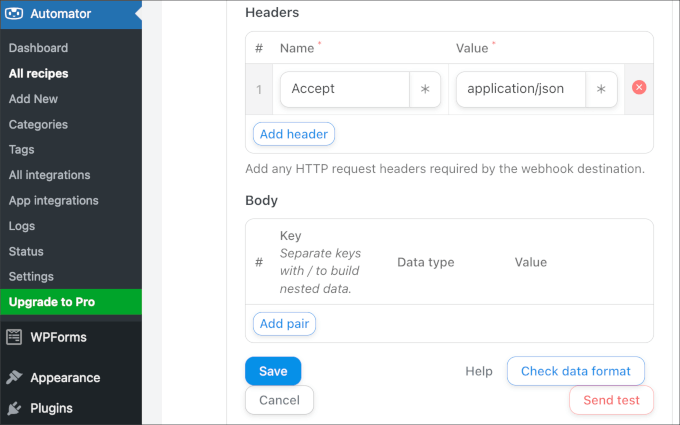
Go ahead and paste the webhook URL into the ‘URL’ field.

After that, you can leave all the other settings as they are and scroll to the bottom of the panel.
Here, you’ll see some options. If you want, you can click on ‘Send Test’ to see if your Airtable account receives the data. Then, there’s the ‘Check data format’ button, which lets you preview the outgoing data.
When you’re happy with everything, you can go ahead and click the ‘Save’ button.

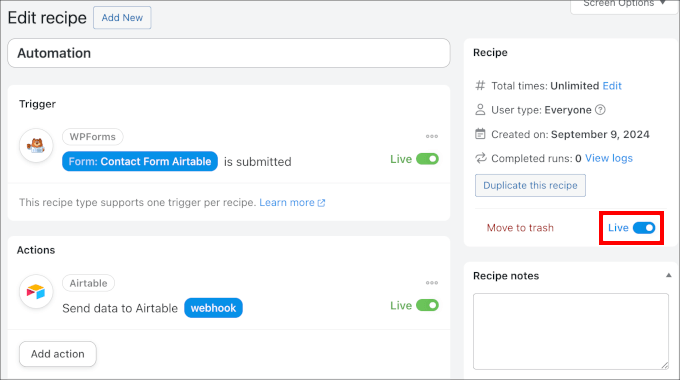
Once you’ve set up your recipe’s trigger and action, you’ll want to make sure it starts working.
Simply toggle the switch on the right-hand panel from ‘Draft’ to ‘Live.

And that’s all there is to it!
Now, whenever someone submits a form, the data will go to Airtable.
Bonus Tip: Send SMS Messages to Your Leads
If you found this integration helpful, then you may want to also send SMS notifications to people who have completed your contact form.
This is a great way of keeping them up to date with the status of their request.
For example, let’s say you have prospects who visit your landing page and then complete your form, indicating interest in your services. While the form data is entered into an Airtable, you will want another connection that automatically sends SMS messages to your leads so they know what to expect from you.
One of the best options is to use Brevo, which is an email marketing service that also lets you send SMS messages to your leads.

With this software, you will be able to import your contacts and then send text message campaigns. For more information, just follow our tutorial on how to send SMS messages to your WordPress users.
We hope this article helped you learn how to create a custom Airtable form in WordPress. You may also want to check out our expert tips on the best business phone services and our guide on how to get SMS text messages from your WordPress forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kzain
This is an amazing post! I’ve been looking for a way to streamline my form data management. Combining Airtable with WordPress sounds like a game-changer. I’m excited to try this out. Thanks for the detailed post
Jiří Vaněk
I have some polls on my blog, but this way is more comfortable for doing sheets with answers an data of users on my blog. This is a good idea how to do it in better way. Thanks a lot.
ibrar
This is really helpful to me, thank you! Keep up the good work.
WPBeginner Support
Glad our guide was helpful
Admin