Figma is a cloud-based design tool for creating an attractive user interface for your website. It allows you to quickly test ideas through prototyping and supports real-time collaboration.
Converting these designs to WordPress can make your website more visually appealing to users. However, keep in mind that this process can be a bit challenging.
At WPBeginner, our design team uses Figma for all kinds of website graphics, including entire pages and websites. Along the way, we have learned the strengths and weaknesses of using this approach to design a WordPress website.
In this article, we will show you how to easily convert Figma to WordPress, step by step.

Looking for a custom WordPress website without all the hassle? Our expert team at WPBeginner Web Design Services can handle everything from the actual design all the way through to SEO and performance optimizations. Contact our team for a free consultation today!
Why Convert Figma to WordPress?
Figma lets you create beautiful layouts for your website and offers amazing tools like animation effects, prototyping, vector editing, and more.
If you have a WordPress website, then using this tool to create a layout for your site will allow multiple designers and developers to work on the same Figma file. This can improve collaboration and reduce the need for back-and-forth emails.
Plus, you can create interactive mockups of your blog to test user flows and get feedback before your site goes into development.
You can also use Figma’s advanced tools like grids, guides, layers, and auto layouts to create visually appealing pages and templates, including:
- Landing pages
- Homepage, blog page, or product pages
- An entire theme
- Mobile website layouts
- Dashboards and user interfaces
- Email templates and newsletters
However, keep in mind that Figma does not integrate with WordPress by default, so you will need to use a conversion tool. That being said, let’s see how to easily create a Figma design and convert it to WordPress, step by step:
Step 1: Create a Figma Account
To design a page with Figma, you will first need to create an account on the website.
To do that, visit the Figma website and click the ‘Get started for free’ button in the top right corner of the screen.

This will open a new tab in your window, where you must provide your email address and password.
After that, click the ‘Create Account’ button.

Once you do that, you will be sent a verification email.
Simply open this email from your inbox and click the ‘Verify email’ button.

You will now be taken to the Figma website, where you will be asked for your name.
After that, you must provide some details on how you plan to use the tool and then click the ‘Continue’ button at the bottom.
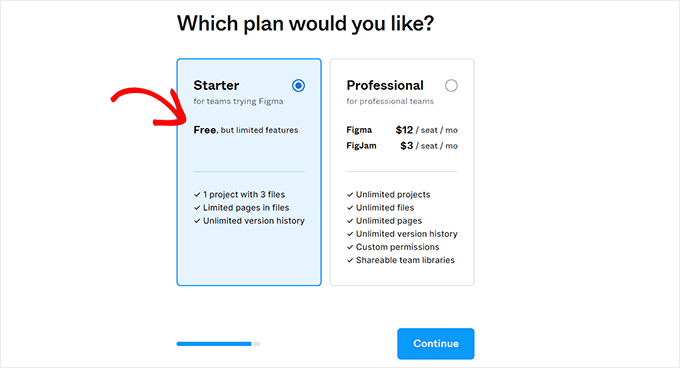
You will then be asked to choose a pricing plan. You can select the ‘Starter’ plan, which is free, and click the ‘Continue’ button.

Step 2: Design a Page on Figma
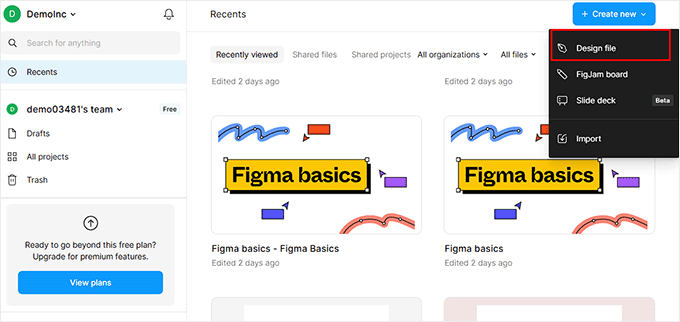
You will now be directed to your Figma dashboard
Once you are there, go ahead and open the ‘+ Create New’ dropdown menu at the top right corner. Then, select the ‘Design File’ button to create a Figma page.

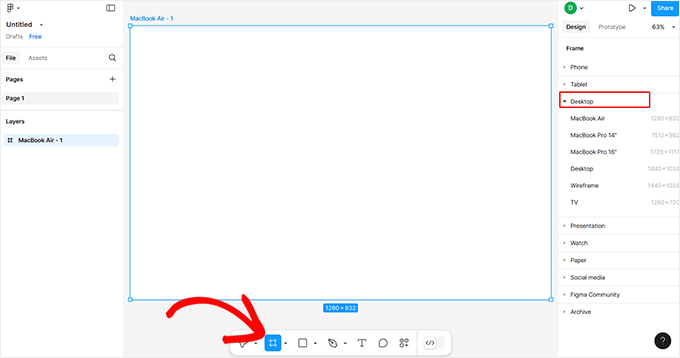
The Figma builder will now open up on your screen. Here, you have to select the ‘Frame’ option from the toolbar at the bottom.
This will open a list of design frames in the right column, where you must choose the ‘Desktop’ option. You can also choose another frame if that is more suitable for you.

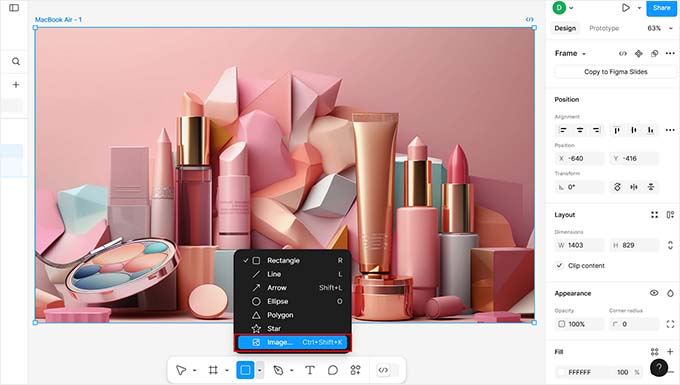
Next, you can add images to the canvas by clicking on the square icon at the bottom and choosing the ‘Place image/video’ option.
This will open your computer folder, where you can upload an image or video of your choice.

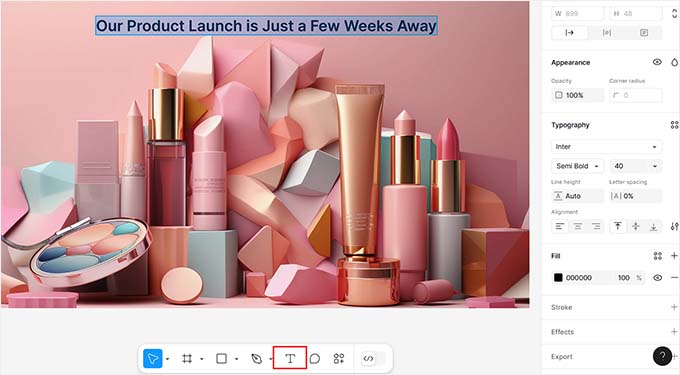
You can also add text to your page by clicking on the ‘T’ icon from the toolbar.
Once you do that, you can adjust the text size, alignment, font, and spacing from the settings in the right column.

You can use free style tools like ‘Pen’ and ‘Pencil’ from the bottom, add feedback questions, create more layers and pages, change the background color, and much more.
If you are a developer and want to add CSS code to the page, then you can also do that by switching to ‘Dev Mode’ using the toggle at the bottom. However, you will need the Professional Plan for that.

Step 3: Convert Figma Page to WordPress
Once you are satisfied with your Figma page’s customization, it is time to add it to WordPress. For this, you will be using the Figma to WordPress Block plugin.
Keep in mind that this is a built-in Figma plugin, so you don’t need to add it to your WordPress site.
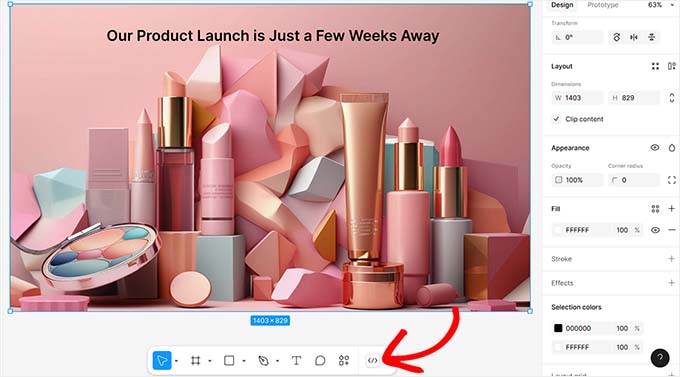
That said, to start your Figma conversion, click on the page you have just created to select the frame. If you don’t do this, the plugin won’t be able to convert it into a WordPress page.
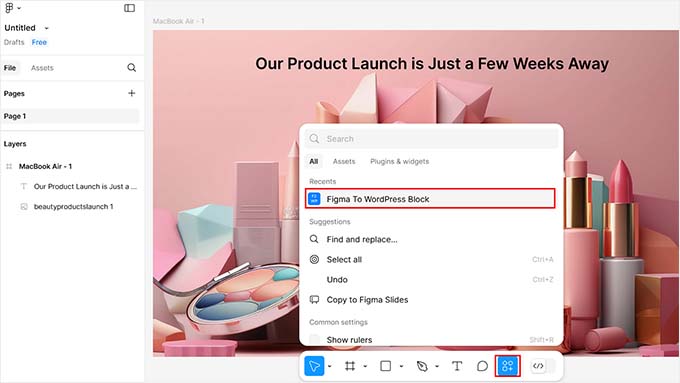
Next, click the ‘Actions’ button in the toolbar to open a prompt where you must switch to the ‘Plugins & Widgets’ section. Once there, find and click the ‘Figma to WordPress Block‘ plugin.

This will open a new popup on your screen.
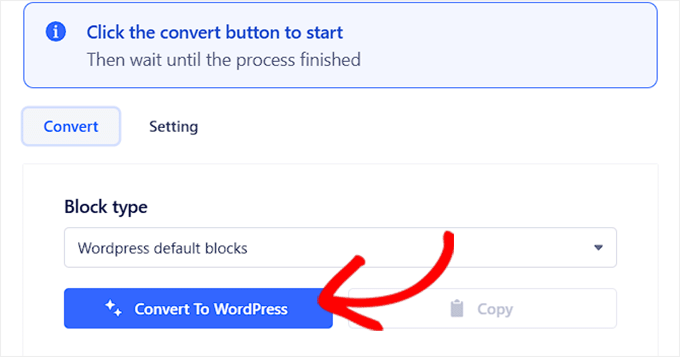
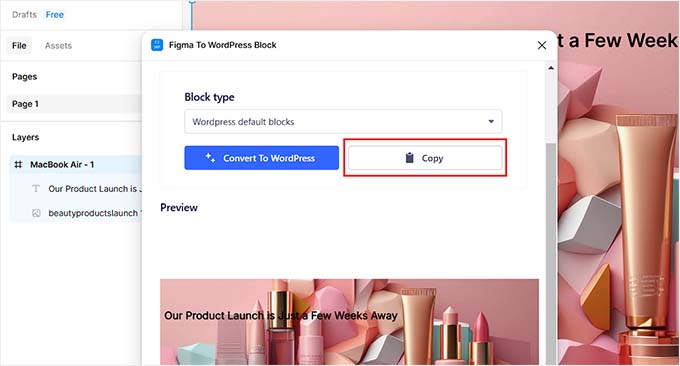
Here, you can click the ‘Convert to WordPress’ button to start the process.

Once the plugin’s work is complete, you will see your Figma page’s preview in the prompt.
If you are satisfied, simply click the ‘Copy’ button to copy the converted page.

Now, head over to your WordPress dashboard and open the page or post where you want to display the Figma page.
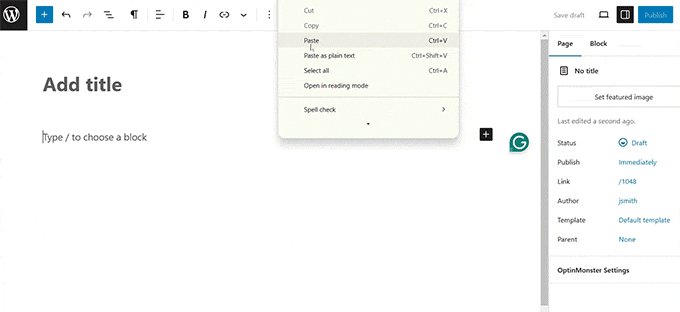
Once there, just click the ‘Paste’ option to add the Figma page in your block editor.

Finally, click the ‘Update’ or ‘Publish’ button at the top to store your settings.
You can now visit your WordPress page to see the Figma design in action.

Alternative: Use Seahawk Media Services to Convert Figma to WordPress
If you have created your entire website using Figma, then the above method will not be suitable because it will be very time-consuming.
Plus, the plugin may have trouble transferring complex designs accurately because Figma focuses on design only, while WordPress requires coding for dynamic content and functionality. This means that some of the elements that you have added in Figma may not work in WordPress.
That’s why we recommend using Seahawk Media services to convert Figma to WordPress because they consider all these factors during the conversion.
Seahawk Media is a premier WordPress services company that offers numerous services, including development, design, maintenance, migration, support, and more.
They are trusted by over 1000+ businesses and will perform a fully responsive, cleanly coded, SEO-ready, and pixel-perfect Figma to WordPress conversion for you.

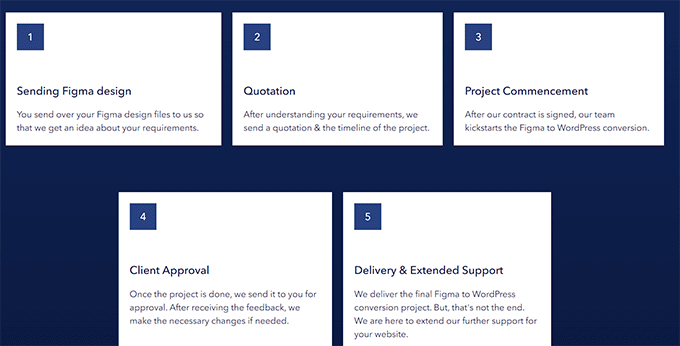
All you will have to do is send your Figma files to the business.
After understanding your requirements, Seahawk will set an approximate timeline and convert your Figma files to a WordPress site in just a few days.

You can also use the company’s services for an SEO audit, content writing services, white label services, support, and hacked site repair.
Bonus: Use SeedProd to Build a Visually Appealing Website
If you feel like it’s too much to work to build pages with Figma and then convert them to WordPress, then you can use SeedProd instead.
It is the best WordPress theme builder and page builder on the market. When you use it, you can easily build custom themes and landing pages with simple drag-and-drop technology.

SeedProd comes with a user-friendly drag-and-drop builder, 300+ premade templates, advanced WooCommerce blocks, and integrations with email marketing services.
You can easily drag and drop images, headings, videos, CTA, optin forms, giveaways, or paragraph blocks from the left column in the builder to create an attractive page.
Once you’ve done that, simply click on the block you added to open its settings in the left column. From here, you can insert dynamic text and change the font size, alignment, color, and more.

Finally, click the ‘Save’ and ‘Publish’ buttons at the top to store your settings and make your changes live. For detailed instructions, you can see our tutorial on how to create a landing page in WordPress.
For more information about the plugin in general, see our SeedProd review.
Frequently Asked Questions About Converting Figma to WordPress
Here are some questions frequently asked by our readers about Figma and WordPress.
Do Figma and WordPress work together?
By default, Figma and WordPress cannot directly integrate. However, you can use Figma plugins and tools like pxCode, UiChemy, or Animation and Design Converter for Gutenberg Block to convert a Figma design to WordPress.
If this method is too complex for you, then you can simply hire a developer or dedicated company like Seahawk Media for this conversion.
Do I need to know coding to convert Figma to WordPress?
You don’t need to know coding to create and convert Figma designs to WordPress because you can easily do it with a plugin or hire a developer.
However, if you want to do it yourself without a plugin, then you must know HTML, CSS, and possibly PHP to hand-code your website. This is because some of the Figma design elements will need to be coded to provide functionality in WordPress.
For more details, see our guide on how to code a website.
Does converting from Figma to WordPress hurt SEO (Search Engine Optimization)?
If you convert a Figma design to WordPress, then your content or backlinks won’t be affected. However, Figma designs can negatively affect your website structure, page speed, and images.
That is why we recommend using Seahawk Media services for a Figma to WordPress conversion because they will make sure that your website is fully responsive, cleanly coded, and SEO-ready after the conversion.
We hope this article helped you learn how to convert Figma to WordPress. You may also want to see our beginner’s guide on how to outsource WordPress development and our top picks for the best places to get a custom logo for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
People like me who doesn’t have a figma expertise find seedprod as the best alternative.
it saves them time and energy in both ways.
designing and developing the complete website becomes simultaneously possible.
No additional tasks of converting the aesthetically appealing design into wordpress website.
Seedprod is the rescue option for making visually appealing websites.
Prajwal Shewatkar
This saved me a tonne of manual work. Thanks for the amazing post WPbeginner. But I belive this is not an official plugin by figma, is it?
WPBeginner Support
Correct, the plugin is not handled by Figma at the moment but not all plugins need to be ran by the original tool.
Admin
Arafath Ahmed
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks