Do you want to learn how to change your WordPress logo size?
Your website logo is an important part of your brand, so you will want to make sure it looks good. However, sometimes, it’s not clear how to make the logo bigger or smaller.
In this article, we will show you how to easily change the WordPress logo size in any theme.

Why Change the Size of the Logo in WordPress?
No matter whether you hire someone to design a custom logo for your WordPress website or design one yourself using a free logo maker, logos are an important part of any website.
However, the default WordPress images sizes may not work for your logo.
A logo that’s too small won’t stand out, while a logo that’s too big can distract visitors from the rest of your content.
While you can do basic image editing in WordPress, your site’s logo is an important part of your branding so you’ll want to make sure it looks great. That being said, let’s see how you can properly change the logo size in WordPress. Simply use the quick links below to jump to the method you want to use:
- Method 1: Change Logo Size With WordPress Customizer (Recommended)
- Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
- Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
- Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
Method 1: Change Logo Size With WordPress Customizer (Recommended)
The simplest and easiest way to change the logo size in WordPress is by using the theme customizer. However, this method only works if your theme supports additional image sizes in WordPress.
The good news is that many of the popular themes come with built-in tools for resizing the logo, including Divi, Astra, and Ultra.
Note: Your logo will only ever be as big as the image you upload, so make sure to upload a larger image if you want to make the logo bigger.
In this guide, we will show you how to change your logo in Divi, Astra, and Ultra themes, but the method is similar for most popular WordPress themes.
Even if we are not covering your specific theme, it’s still worth seeing if you can change the logo size using the WordPress customizer.
Simply go to Appearance » Customize and look for any settings that are labeled Header, Site Identity, Logo, or similar.
If you don’t see these settings, then you can always check your theme’s documentation or reach out to the developer for help. For more information on this topic, please see our guide on how to properly ask for WordPress support and get it.
If your theme doesn’t have a built-in logo editor, then you will need to use method 2 or 3.
Change the WordPress Logo Size in Divi WordPress Theme
First, go to Divi » Theme Customizer and click on ‘Header & Navigation.’

After that, select ‘Primary Menu Bar.’
Here, you can change the size of your logo. For example, you might display it as a full size image.

First, you need to adjust the ‘Menu Height’ setting. This controls the height of your entire navigation menu, which will define how big you can make your logo.
After that, you can change the ‘Logo Max Height’ setting, which is a percentage of the total menu height.

You can drag the ‘Logo Max Height’ slider up and down until you find the perfect size for your WordPress blog.
When you are happy with how the logo looks, make sure to click on ‘Publish’ before closing the WordPress Customizer.
Change the WordPress Logo Size in Astra WordPress Theme
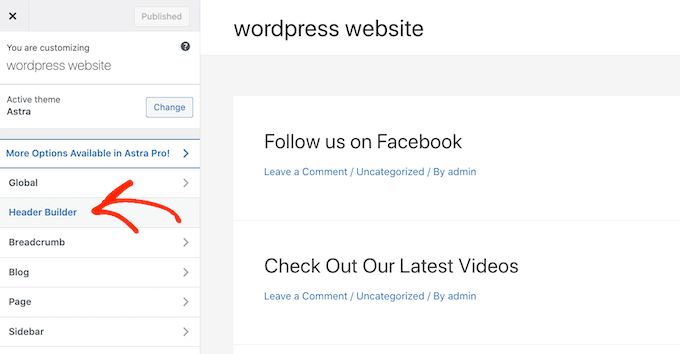
If you’re using the Astra theme, then go to Appearance » Customize and click the ‘Header Builder’ menu option.

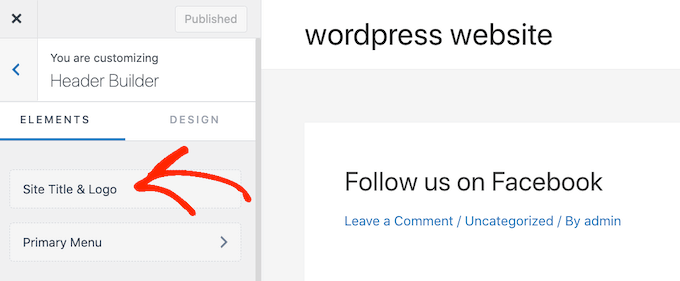
After that, click the ‘Site Title & Logo’ menu option.
Here, you can easily change the size of your logo.

Simply drag the ‘Logo Width’ slider to the left or right to make the logo bigger or smaller.
The WordPress Customizer will show these changes in its live preview, so you can try different sizes to see what looks the best for your WordPress website.

When you are happy with how the logo looks, click ‘Publish’ to make it live on your website.
Change the WordPress Logo Size in Ultra WordPress Theme
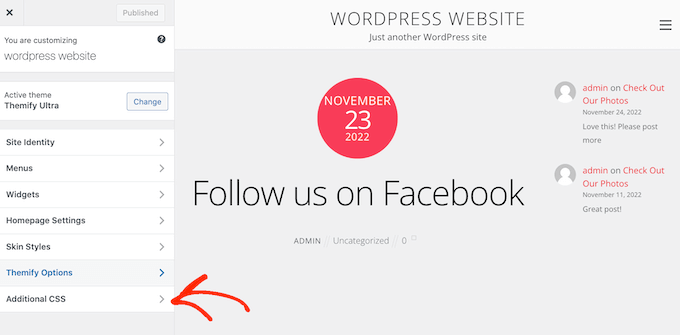
To customize the logo size in the Ultra theme, go to Appearance » Customize, and click ‘Site Logo & Tagline’ in the left-hand menu.

After that, click the ‘Site Logo’ dropdown.
When it appears, select the ‘Logo Image’ radio button.

Now, you can make the logo bigger or smaller by typing new sizes into the boxes.
You can change the width using the box on the left and the height using the box on the right.

If you want to scale the logo based on the original size, then only change the dimensions in one box.
As you type in new dimensions, the size of the logo will change in real time.
When you are happy with how the logo looks, go ahead and click on ‘Publish’ to make your changes live.
Method 2: Change the WordPress Logo Size Using the Full Site Editor (Block-Based Themes Only)
If you are using a block-based theme like Hestia Pro, then you can resize images without losing losing quality, using the full site editor.
change the logo size using the full site editor.
To get started, just go to Themes » Editor in the WordPress dashboard.

By default, the full site editor will show your theme’s home template.
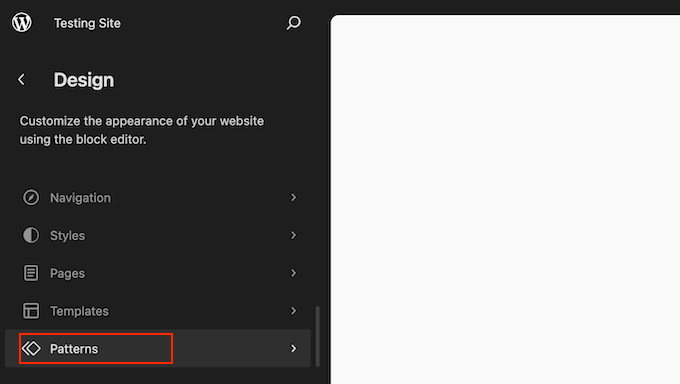
To resize your site’s logo, you will typically select ‘Patterns.’

The editor will now show a list of all the patterns and template parts that make up your theme.
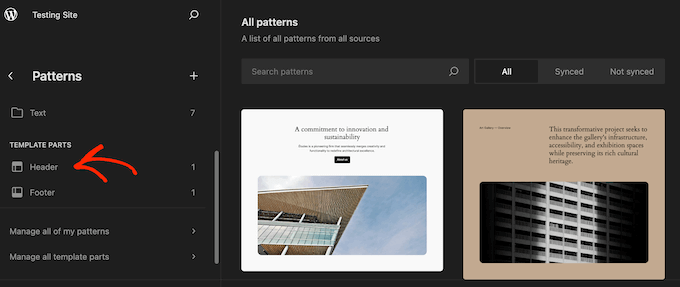
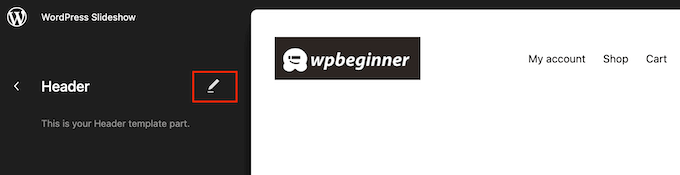
Simply click on the Header option, which controls the layout of your blog’s header.

WordPress will now show all the Header template parts that make up the current theme. Simply find the header you want to edit and give it a click.
You’ll now see a preview of that header template. To go ahead and edit the template, click on the small pencil icon.

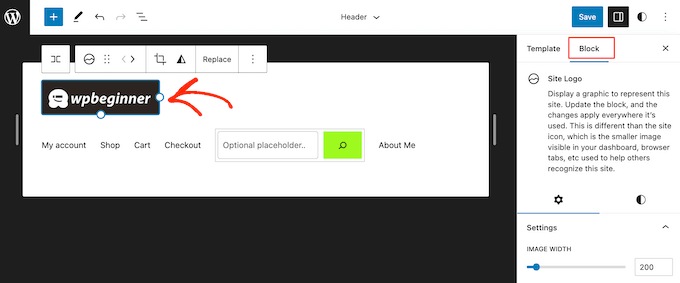
With that done, click to select your site’s logo.
In the right-hand menu, select the ‘Block’ tab.

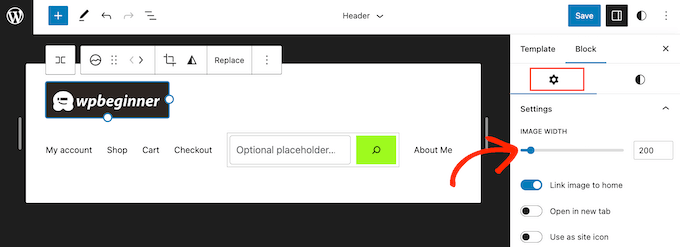
Then, select the ‘Settings’ tab.
You can now make the logo bigger or smaller by dragging the ‘Image Width’ slider.

When you are happy with how the logo looks, click on the ‘Save’ button.
Now, if you visit your website, you will see the new logo in action.
Method 3: Change the WordPress Logo Size by Editing CSS (Works With Most Themes)
If your WordPress theme doesn’t have built-in support for changing the logo size, then another option is adding custom CSS. This allows you to resize your logo without using a separate image optimization plugin.
To start, you will need to know the CSS class of your website’s logo. To get this information, go to any page that has the logo, such as your site’s homepage.
Here, right-click anywhere on that page and select the ‘Inspect’ option.

This will open an Inspect menu that shows all the code for the homepage.
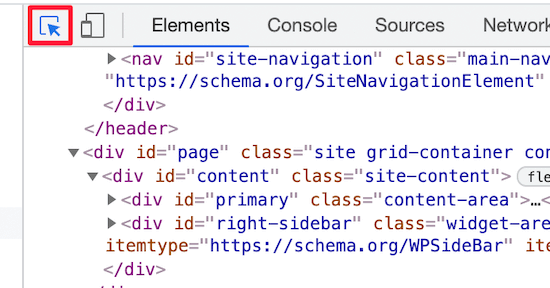
After that, click the ‘Select an element’ icon, which looks like a mouse pointer.

Next, simply hover the mouse over your website’s logo until the CSS class pops up.
It will look similar to the image below.

You’ll use this CSS class to customize the size of your WordPress logo, so make a note of the class in a text editor like Notepad.
In the WordPress dashboard, go to Appearance » Customize. Then, click on the ‘Additional CSS’ option.

You can now add custom CSS code to the small code editor.
Simply add the CSS class you found earlier, and then specify the new logo dimensions that you want to use.
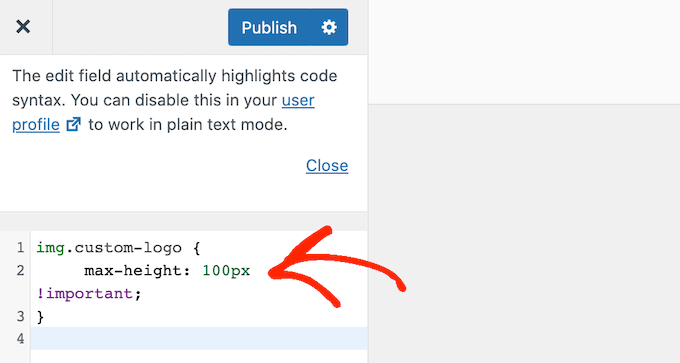
Here’s an example of how the code will look:
img.custom-logo {
max-height: 100px !important;
}
Make sure you change the img.custom-logo CSS class and the max-heightvalue.

After making your changes, simply click the ‘Publish’ button to make them live.
Method 4: Change the WordPress Logo Size Without Editing CSS (No Code)
If you aren’t comfortable editing theme files or adding custom CSS, then you can use a WordPress CSS plugin instead. These plugins allow you to make visual changes to your site, similar to using a drag-and-drop page builder.
We recommend using CSS Hero as it allows you to optimize images and customize almost every CSS style without writing a single line of CSS code.
Deal: WPBeginner readers can get a 40% discount through our CSS Hero coupon code.
The first thing you need to do is install and activate the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, click the ‘Proceed to Product Activation’ button to activate the plugin. You will find it right above your list of installed plugins.

This will bring you to a screen where you can enter your username and password. Simply follow the onscreen instructions to verify your account, and you will be sent back to the WordPress dashboard when you’re finished.
After that, click the ‘Customize with CSS Hero’ button in the WordPress admin toolbar.

You will now see your website with CSS Hero running on top of it.
CSS Hero uses a WYSIWYG (What You See Is What You Get) editor, so simply click any element on the page, and you will see a toolbar with all the customizations you can make.

Simply click on your WordPress logo at the top of the page.
After that, select the ‘Show Advanced Props’ link to see all the changes you can make to your WordPress logo.

In the ‘Measures’ box, you will find the ‘Max Width’ and ‘Max Height’ options.
To change the size of the logo, simply type new numbers into these fields. If you want to keep the original image dimensions, then only change the height or the width.

The live preview will show your changes automatically. This means you can try different sizes to see what looks the best.
When you are happy with how your logo looks, click on ‘Save and Publish’ to make the resized logo live.
We hope this article helped you change your logo size. You may also want to see our expert pick of the best WordPress plugins for managing images, or see our guide on how to choose the best image format for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for this tutorial. I used to struggle with complex logos becoming distorted when resizing the screen on different devices if they weren’t in SVG format. PNG images aren’t well-suited for this. This guide has helped me understand how to better prevent this issue.
Dennis Muthomi
AND waht about using logos as SVG vectors instead of using PNGs? Or does using SVG logos require any special steps compared to standard image formats?
WPBeginner Support
You would need to enable SVGs following our guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
Admin
Dennis Muthomi
I appreciate you for linking to that SVG tutorial!
I read through it and, it seems pretty easy to add SVG support by adding some that code snippet.
thanks again WPBeginner
Ossama Alnuwaiser
I have an issue in Google speedinsight, Properly size images that suggests the it slow down the website because it has to resize the image when loading, which affects loading time. I found your article very helpful. However, I have one question. How to know the actually size of my logo based on my theme. Thanks to you, I know now how to resize it, but I am struggling to find the actual size logo because according to another article the actual size of the logo differ depends on the theme.
WPBeginner Support
You would need to check with the specific support of your theme as they would be the main ones who would know the image size if it is not in your theme’s documentation.
Admin
Mohammed Ghaleb
If I’ll change the Logo size by editing the CSS, will it stay as I edited it if there is any theme updates?