One thing we’ve noticed about beginner WooCommerce users is they often stick with the default “Shop” page title, not realizing how much potential they’re leaving on the table.
Here’s the thing – your shop page title is often the first thing potential customers see. It’s your store’s virtual storefront sign, and “Shop” is like having a brick-and-mortar store with just the word “Store” plastered on the front. You can do better!
Whether you want to showcase your brand personality (“Gear Up for Adventure”), highlight your unique offerings (“Handcrafted Treasures”), or simply make it more specific (“Men’s Collection”), changing your shop page title is a small tweak that makes a big difference.
In this guide, we’ll show you multiple ways to change your WooCommerce shop page title, from quick fixes to advanced customizations.

Tips for Choosing a SEO-Friendly WooCommerce Shop Page Title
When you install WooCommerce, it creates several default pages including your shop page, account page, cart page, and checkout page. While the default ‘Shop’ title works, it’s not optimal for WooCommerce search engine optimization.
Before we show you how to change your title, here are some SEO-focused examples that could work better:
- Include buying intent: ‘Buy Men’s Clothing Online’, ‘Shop Women’s Accessories’
- Add location: ‘Buy Jewelry in New York’, ‘Los Angeles Fashion Store’
- Use quality indicators: ‘Premium Watch Collection’, ‘Best Handmade Jewelry’
- Target specific needs: ‘Affordable Designer Clothes’, ‘Luxury Wedding Dresses’
Remember: Your shop page title appears in search results and browser tabs, so choosing the right keywords can significantly impact your store’s visibility.
With that said, let’s show you how to easily change the WooCommerce shop page title. Simply use the quick links below to jump straight to the method you want to use.
Option 1: Edit WordPress Page Title (Simplest Method)
The easiest and most beginner-friendly way to change the shop page title in your online store is by using the built-in settings.
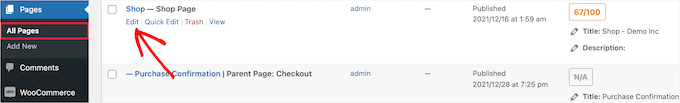
To change the title of your shop page, simply go to Pages » All Pages. You’ll need to find the page that says ‘Shop – Shop Page’ and then hover over it and click the ‘Edit’ button.

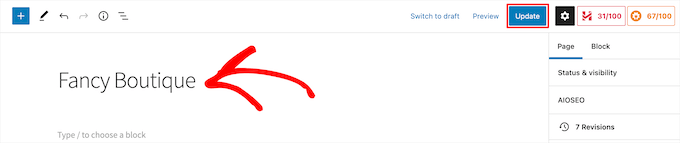
From here, you can enter a new page title at the top of the page.
Make sure to click the ‘Update’ button to save your changes.

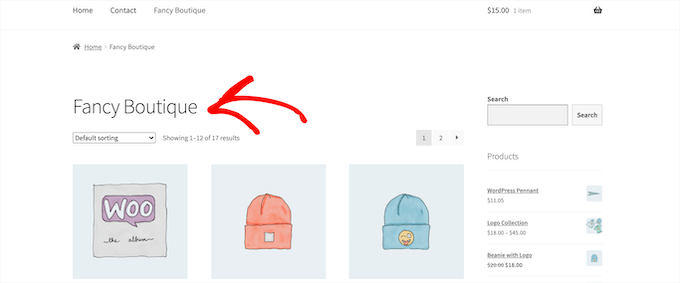
Now, you can visit your shop page, and you’ll see your new shop page title live.
Changing your shop page title this way will update your breadcrumbs and navigation menu too.

Option 2: Add Code (When Your Theme Doesn’t Allow Title Changes)
Some WooCommerce themes might not give you the option to change your shop page title.
So, you’ll need to add code to WordPress. If you haven’t done this before, then see our guide on how to copy and paste code in WordPress.
Then, you can add the following code snippet to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title');
function new_woocommerce_page_title( $page_title ) {
if( $page_title == 'Shop' ) {
return "New Shop Title";
}
}
Note: Make sure you replace the ‘New Shop Title’ with your own shop page title in the snippet above.
We recommend adding this code using WPCode, the best WordPress code snippets plugin.

WPCode lets you easily add custom code in WordPress, without editing your theme files. That way, you don’t have to worry about breaking your site.
To get started, you need to install and activate the free WPCode plugin. If you need help, see our guide on how to install a WordPress plugin.
Upon activation, visit the Code Snippets » + Add Snippet page from your WordPress dashboard.
Then, click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

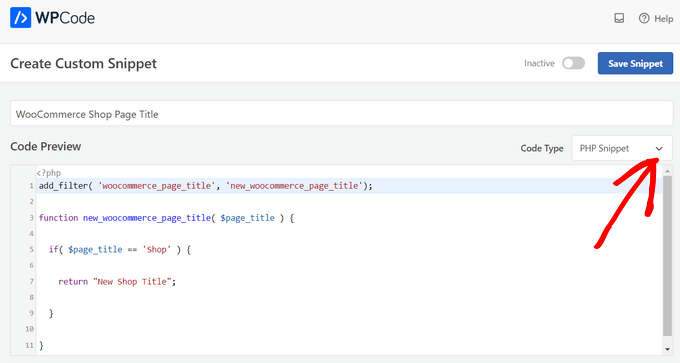
From there, add a title for your code at the top of the page, which can be anything to help you remember what the code is for.
Next, paste the code from above into the ‘Code Preview’ box and select ‘PHP Snippet’ as the code type from the dropdown menu on the right.

Once that’s done, simply toggle the switch from ‘Inactive’ to ‘Active’ and hit the ‘Save Snippet’ button.

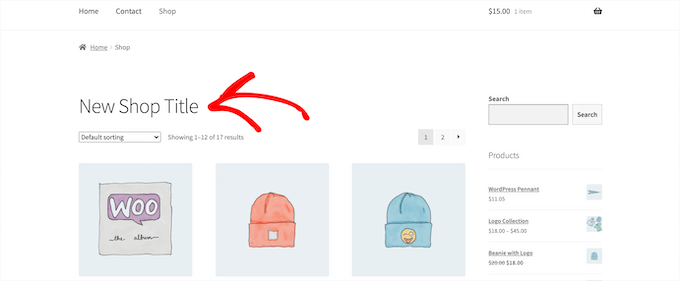
Now, you can visit your online shop page to see your new title live.

You’ll notice this method doesn’t change the shop page URL or WooCommerce breadcrumbs, but only changes the title on the page itself.
Bonus Tips: Change Your Shop Page’s Title Tag + Design
Another way to change your WooCommerce shop page title is by changing the shop title that shows up in the search engines, which is called the SEO title or title tag.
This can be a great way to get more traffic and target more relevant keywords related to your online store.
The easiest way to do this is by using the AIOSEO plugin. It’s the best WordPress SEO plugin in the market used by over 3 million websites.

You can use the plugin easily optimize your SEO title to improve your search engine rankings.
For more details on setting up the plugin, see our guide on how to setup All in One SEO for WordPress correctly.
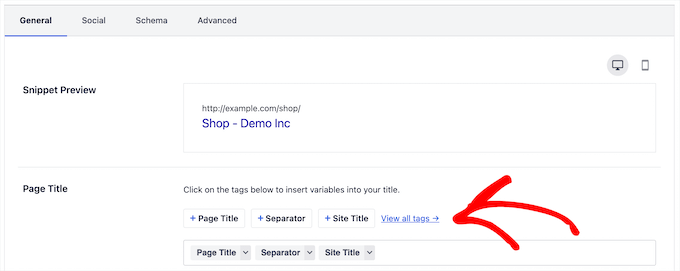
After that, you can easily change your shop page SEO title by opening up your shop page and scrolling down to the ‘AIOSEO Settings’ box beneath the page editor.
You can use smart tags to automatically generate the shop page title, or enter a custom title instead.

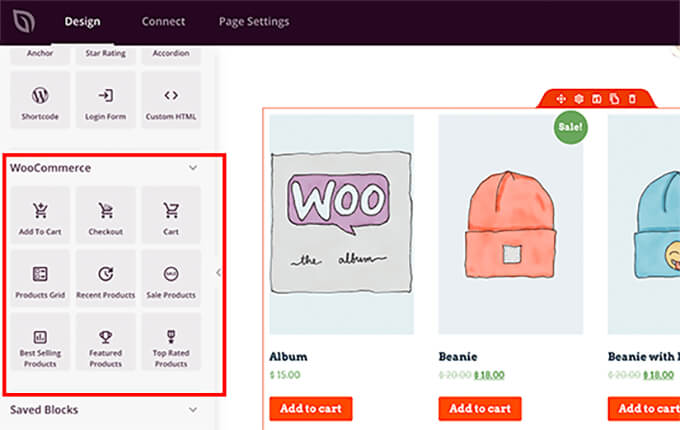
If you want to fully customize the title and page design of your WooCommerce shop page, then we recommend using SeedProd.
It’s a drag-and-drop design builder that lets you customize every aspect of your WooCommerce store, including product pages, checkout pages, cart pages, and more.

For more details, see our guide on how to customize WooCommerce product pages.
We hope this article helped you learn how to change the WooCommerce shop page title. You may also want to see our expert pick of the best WooCommerce plugins and best WooCommerce hosting for creating a successful online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.