Adding a WordPress log out link to your site can make your site more user-friendly. This is especially true if you run a membership site, bbPress forum, eCommerce store, or a learning management system (LMS) where users need to log out regularly.
We have added easy-to-use log out links to our online stores and WP101 WordPress-focused training platform to give our users a quick and easy way to log out of their accounts.
In this article, we will show you how to add a WordPress log out link to your navigation menu and other strategic areas of your site.

The Log Out Link for WordPress
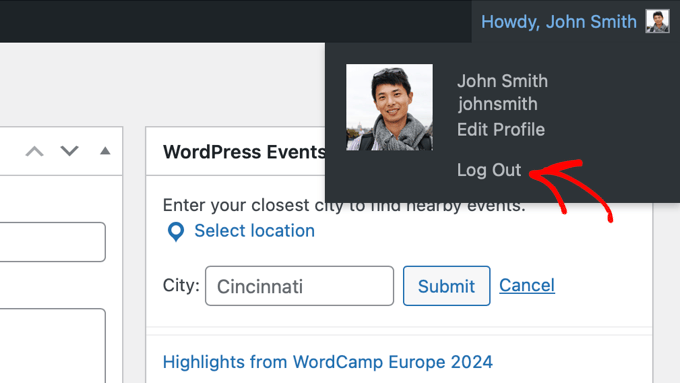
Normally, you can log out of your WordPress site by clicking on the ‘Log Out’ link. This link is located below your profile picture in the top right corner of the WordPress admin bar.
All you have to do is take your mouse over to your username, and it will appear in the dropdown menu.

If you or your site administrator have disabled the WordPress admin bar, then you will not be able to see the WordPress log out link.
The good news is that the WordPress log out link can be directly accessed to log out of your current WordPress session.
The log out link for your WordPress site looks like this:
http://example.com/wp-login.php?action=logout
Don’t forget to replace example.com with your own domain name.
You can access this link directly in your browser window to log out of your WordPress site.
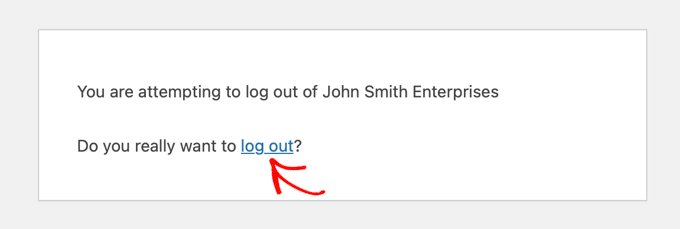
When you click on this link, it will take you to a warning page. You will need to click on the ‘log out’ link to confirm that you really want to log out.

You can also manually add this log out link anywhere on your WordPress website. Let’s take a look at how to do that.
Video Tutorial
If you don’t like the video or need more instructions, then just continue reading.
Adding the Log Out Link in WordPress Navigation Menus
Adding the WordPress log out link in your site’s navigation menu will make it easily accessible from any page on your website.
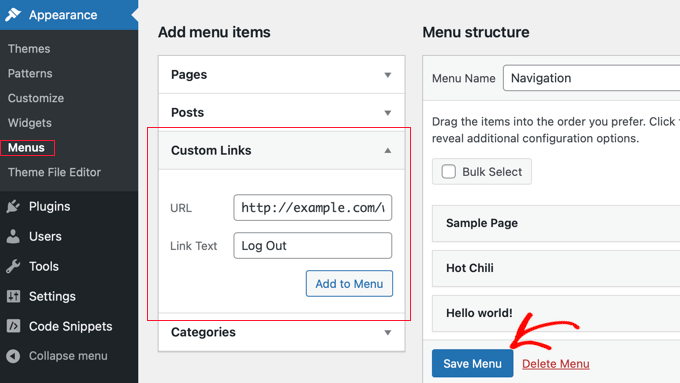
Simply head over to the Appearance » Menus page in your WordPress admin. After that, you need to click on the ‘Custom Links’ tab to expand it and add the log out link in the URL field.

Once you are done, click on the ‘Add to menu’ button, and you will notice the link appear in the right column. You can adjust its position by simply dragging it up or down.
Don’t forget to click on the ‘Save Menu’ button to store your changes.
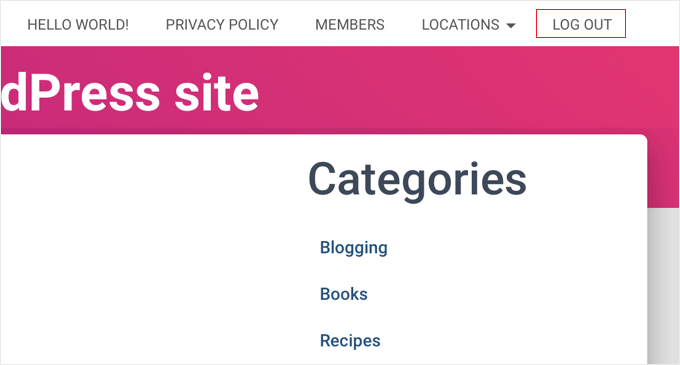
You can now visit your WordPress blog to see the log out link in your navigation menu.

The problem with adding the log out link in the menu is that it is visible to all users (both logged-in and logged-out). It only makes sense to show the log out link to users who are actually logged in.
You can do that by following our instructions on how to show different menus to logged-in users.
Add WordPress Logout Link in the Sidebar Widget
WordPress comes with a default widget called Meta. This widget shows a bunch of useful links, including a log out or log in link to users.

Some people find the other links in the Meta widget are not quite as useful.
As an alternative, you can also add a plain text or custom HTML widget with the logout link in plain HTML. Here is the HTML code you will need to add:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Adding a Dynamic Log In / Log Out Link in WordPress
If you manually add a log out link in WordPress, then the problem is that it doesn’t change based on the user’s login status.
To fix that, you can use a plugin to dynamically display the log in or log out link based on the user’s session.
First, you will need to install the Login or Logout Menu Item plugin. For details, see our step-by-step guide on how to install a WordPress plugin.
After you install and activate the plugin, you must go to Appearance » Menus in your WordPress admin and add the ‘Log In/Log Out’ link to your menu.

After you hit ‘Save Menu’ and check your WordPress website, you will see the link in your menu.
It should look like this.

When you click on it, it will take you to a page to log in, or if you are already logged in, it will log you out.
This method also works with WooCommerce, MemberPress, and other WordPress eCommerce platforms.
Expert Guides on the WordPress Login Form
We hope this article helped you find the direct WordPress log out link and add it to your navigation menu. You may also want to see some other guides related to logging in and out of WordPress:
- How to Add Front-End Login Page and Widgets in WordPress
- How to Add CAPTCHA in WordPress Login and Registration Form
- How to Add One-Click Login With Google in WordPress
- How to Add Security Questions to the WordPress Login Screen
- How and Why You Should Limit Login Attempts in WordPress
- How to Disable Login Hints in WordPress Login Error Messages
- How to Customize the WordPress Reset Password Page
- How to Require Login to View a Page in WordPress
- How to Create Temporary Login for WordPress (No Passwords)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Admin
Akter
Thanks, It helps lot. Simple but time saver!
WPBeginner Support
Glad our guide was helpful
Admin
Naveen
How to hide the menu based on the user login ad logout?
WPBeginner Support
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC
In the confirmation page when someone click the logout link in the navigation menu, the page title is “something went wrong”. How can I change that?
WPBeginner Support
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have “login” in is address to logout.
vaishali
it is reflecting for my footer menu too but i only want it in main menu.
Hawk
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your “How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow “wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar
This is for JIM. Sorry for the mess
Dipak Gajjar
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar
`<a href="”>Logout`
Could you share the function you’ve added under function.php?