Adding SVG files to your WordPress site can make your images look sharp and clear.
However, while WordPress lets you upload many types of files, like images, audio, and video, it doesn’t support SVG files right out of the box.
This is because SVG files can pose security risks. But don’t worry. There are safe ways to use SVGs.
In this article, we will show you how to add SVG image files to WordPress easily and securely.

What is SVG?
SVG, or Scalable Vector Graphics, is a file format that defines vector graphics using the XML markup language. Its main benefit is that it allows you to enlarge images without losing quality or having any pixelation.
How does SVG work?
Scalable Vector Graphics (SVG) is a technology that displays two-dimensional drawings using XML. It is different from commonly used image formats like PNG, GIF, or JPG.
If you take a PNG or JPG image file and zoom in, you will notice that the image will blur and become pixelated.

Vector graphics don’t use pixels.
Instead, they use a 2-dimensional map that defines the graphic you are viewing as coordinates. The image doesn’t pixelate as you zoom in because it simply can’t.

This enables you to enlarge vector graphics without losing quality. Most importantly, SVG images can be much smaller in file size than PNG or JPG files, making them a great choice for image formatting.
Vector graphics are commonly used for icons, icon fonts, website logos, and branding images. You may want to add SVG files to WordPress for your company logo, icons, or other graphics.
However, SVG files can be a bit unsafe. That’s why WordPress doesn’t support SVG file uploads by default.
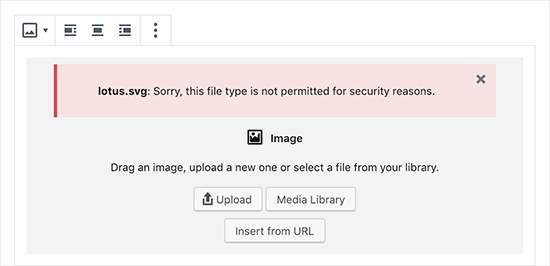
If you upload an SVG image in WordPress, then you will see the following error message: ‘Sorry, this file type is not permitted for security reasons.’

Security Issues Concerning SVG in WordPress
SVG files contain code in the XML markup language, which is similar to HTML. Your browser or SVG editing software parses the XML markup language to display the output on the screen.
However, this opens up your website to possible XML vulnerabilities. It can be used to gain unauthorized access to user data or trigger brute force attacks or cross-site scripting attacks.
The methods we will share in this article will try to sanitize SVG files to improve their security. However, these plugins cannot totally prevent malicious code from being uploaded or injected.
The best solution is to use only SVG files created by reliable sources and restrict SVG uploads to trusted users. To learn more about security, you can check out our complete WordPress security guide for beginners.
With that in mind, we’ll show you how to easily and safely use SVG files in WordPress in 3 methods. Simply use the quick links below if you’re interested in a particular method:
Expert Tip: Before you decide to use SVG image files, let’s not forget that you can also use image editing tools to compress file sizes and boost your WordPress speed and performance.
Ready? Let’s start with a video tutorial.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Method 1. Allow SVG Files in WordPress Using WPCode (Recommended)
The simplest way to safely allow SVG uploads to WordPress is by using WPCode, the most powerful code snippets plugin available.
WPCode has a large library of pre-configured code snippets that can replace many single-use plugins on your site. It includes the snippets to disable attachment pages, keep the Classic Post Editor, and allow SVG file uploads, all without the risks of breaking your website.
To get started, you will need to install and activate the free WPCode plugin. For detailed instructions, please see our step-by-step guide on how to install a WordPress plugin.
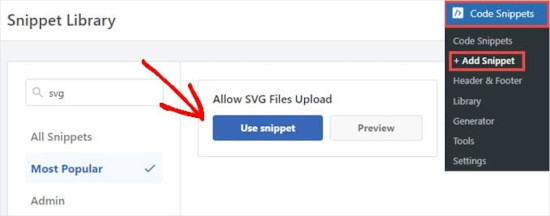
Upon activation, you’ll want to navigate to Code Snippets » Add Snippet in your WordPress admin panel. Just search for ‘svg’ and hover your mouse over ‘Allow SVG Files Upload.’
Go ahead and click on ‘Use snippet’ when it appears.

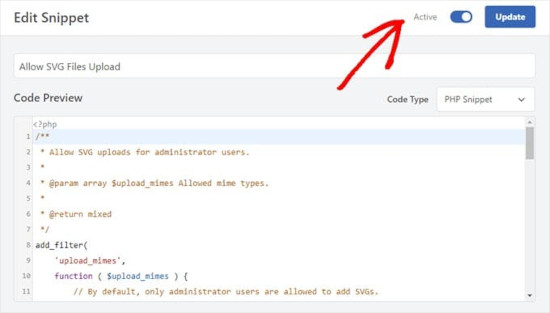
Next, you will land on the ‘Edit Snippet’ page, where WPCode has already configured all the settings the code needs to run.
All you need to do is click the switch to ‘Active’ and then press the ‘Update’ button.

Now, you can upload SVG files without WordPress giving you an error or warning message.
You can then treat it like any other image on your WordPress website.

By default, the WPCode snippet only allows users with the ‘Administrator’ role to add SVGs to WordPress.
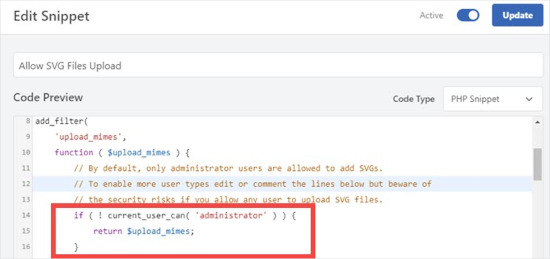
You can also grant permission to all other user roles by deleting lines 14-16 of the code snippet. Then, you can ‘comment them out’ by adding two slashes, ‘//’, to the beginning of lines 11-13, turning them a light tan color.
WPCode won’t execute any part of the snippet that it sees as a comment rather than code. You can see this example in the image below.

Either way, with the code removed, all users can upload SVG files to your site. Just be sure to click ‘Update’ to save any changes you make.
Method 2. Upload SVG Files in WordPress Using SVG Support
This second method uses the SVG Support plugin. It lets you show SVGs inside WordPress posts and pages and control who can upload them.
First, you need to install and activate the SVG Support plugin. For more details, you can see our step-by-step guide on how to install a WordPress plugin.
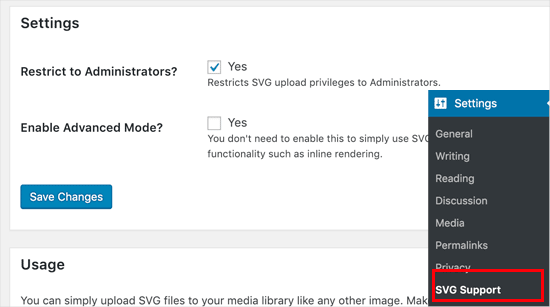
Upon activation, you’ll want to head over to Settings » SVG Support to configure plugin settings.

On the settings page, simply check the box next to the ‘Restrict to Administrators?’ option. This will allow only a site administrator to upload SVG files in WordPress.
The next step is to turn on the advanced mode. You only need to check this option if you want to use advanced features like CSS animations and inline SVG rendering.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
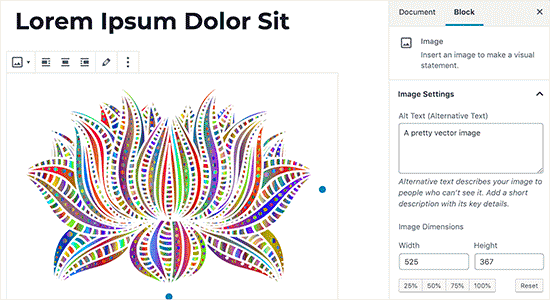
You can now create a new post or edit an existing one. In the post editor, you’ll be able to upload your SVG file like you would upload any other image file.
Simply add an image block to the editor and then upload the SVG file.

Method 3. Upload SVG Files in WordPress Using Safe SVG
This method also uses a plugin and allows you to sanitize SVG files uploaded to WordPress.
The first thing you need to do is install and activate the Safe SVG plugin. For more details, please see our step-by-step guide on how to install a WordPress plugin.

The plugin works out of the box, and there are no settings for you to configure. You can simply go ahead and start uploading SVG files.
The downside is that this plugin allows SVG uploads by all users who can write posts on your WordPress site. To control who can upload files, you must purchase the plugin’s premium version.
We hope this article helped you learn how to safely add SVG files in WordPress. You may also want to see our guide on how to add a widget to your website header and our expert picks of useful code snippets for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I switched a client from PNG to SVG logos. The speed difference was amazing, especially on mobile!
Quick tip from my experience: Always create a PNG backup and use the ‘picture’ element in your code. This way, you’re covered with older browsers while getting all the SVG benefits on modern ones.
Really appreciate the security tips too – they’re super important when working with client sites!
Jiří Vaněk
I once read an interesting article about why SVG files can be dangerous. However, before I had that information, I was constantly struggling with WordPress, which kept refusing to upload SVGs, and I was quite frustrated. I have icons for the web in SVG format. However, WPCode and a simple snippet really helped me out. It’s a straightforward and functional solution that anyone can handle, even a complete beginner.
Eugene Velasquez
I have added all the SVG plugins but still am being blocked from adding SVGs, which I have created on my own so there is no risk or malicious code. Is there another way to add the SVG files to wordpress?
WPBeginner Support
If even the plugins do not allow you to add SVGs to your site, we would recommend reaching out to your hosting provider to ensure they do not have a security setting that may be overriding your WordPress.
Admin
Felix Krusch
Since the inception of Blocks you can just add SVG code in a “Custom HTML Block”. No snippet plugin necessary anymore.
WPBeginner Support
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn
Hi,
Thanks for your articles.
Usually I refer to you website and I learn many things from it.
Here you wrote using svg files in websites is not safe.
My question is that if I create the svg file myself from adobe illustrator or similar software,
is it again unsafe to put it in my website?
and should I use safe svg plugin?
Thanks!
WPBeginner Support
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn
Do you mean there will be no vulnerabilities in such case?
WPBeginner Support
The vulnerabilities to worry about would be if you add an SVG from an unknown source that could have added malicious code.
sn
Thank you very much for your answer.
mr waghela
thank you sir for share best info
WPBeginner Support
Glad our guide was helpful
Admin
Alan Smith
Thanks a lot
WPBeginner Support
You’re welcome
Admin
Amandine
Hi, I have successfully uploaded the SVG plugin and can upload my SVG file but at the point of cropping the logo, I cannot crop it and therefore it does not appear on my website. It appears nice and crisp on the side customising panel on the left but not on the website. Whereas if I upload a PNG file, the cropping works and it appears on the customising panel as well as the website. Please could you let me know if there’s anything I need to do for my SVG logo to appear on the website? Thank you
WPBeginner Support
You would need to edit your SVG using something other than your WordPress site to crop it to the size you’re wanting
Admin
pushkraj
I want to upload a svgz (svg compressed) but I get an error of security reasons. Although I can upload SVG. format without any problem but I need svgz in order to reduce the file size. Please help me with my query.
Thank you.
WPBeginner Support
To allow that file type, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian
Hello WPBeginner,
I added the plugin Safe SVG to my website but it seems my SVG files get broken uploaded. I cannot use them. How is this possible?
WPBeginner Support
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai
Thank for a fully covered info,
I wonder if I could use SVG Support to upload the web logo?
WPBeginner Support
So long as your theme does not specifically override this, you should be able to.
Admin
Scott
I understand the complexity of converting pixel images to mathematical.
Has there come along a fairly simple or automated method or program to convert jpegs and .png images to SVG?
Editorial Staff
Hey Scott,
Not that we are aware of yet.
Admin
Cactoos
As far as I tried, inkscape can do exactly that. It’s free and it works in windows, Mac, and Linux.
Gimp, illustrator, and I’m not that sure, but maybe krita can do this also.
Gimp and krita are also free and multi OS.
Indeed I converted a pretty heavy and high quality photo to svg (previous jpg image direct from the photo camera) and it worked flawlessly, it took his time, but it works. It might be because I’m in a pretty weak system.
Salman Ravoof
Almost all vector editing software have that functionality. Both Inkscape and Illustrator can do it. However, the results won’t be as good if you have complex shapes and a lot of colours (all real life images come under this) . This functionality is best used for images which have less than 4 colours, the lesser the better.