After our article that recommended users to stop using Feedburner, many users asked us how they can get the social sharing buttons like they had on their FeedBurner feeds. While most modern feed readers include social sharing capabilities, in this article, we will show you how to add social buttons in WordPress RSS feed.
![]()
First thing you need to do is download the social buttons you would want to display in your feeds. There are several social media icon sets available for free. Choose one that best suits your needs. After that you need to go to Media » Add New and upload Facebook and Twitter icons to your media library.
![]()
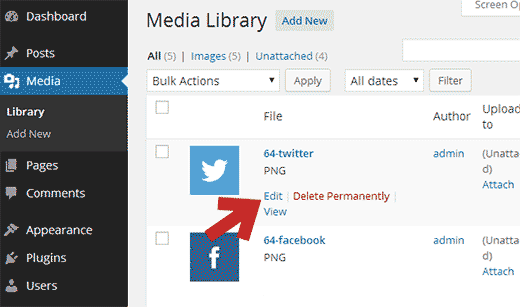
Once you have uploaded the icons, you need to copy their location URL. Simply go to Media » Library and click on the Edit link below Twitter icon.

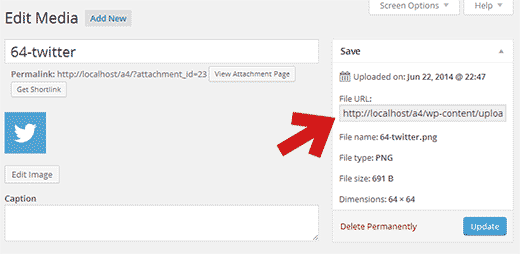
On the Edit Media page, copy the File URL and paste it in a text editor. Repeat the process for the Twitter icon as well. We will need these URLs later.

We will use the default WordPress content filter to add these icons below each post in your WordPress RSS feed.
You need to add this code in your theme’s functions.php file or a site-specific plugin.
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
<a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a>
</p>';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');
This code simply adds HTML to display social icons below post content in your WordPress RSS feeds.
We hope this article helped you add social buttons in your WordPress RSS Feeds.
If you liked this article, then please subscribe to our YouTube Channel for our WordPress video tutorials. You can also find us on Twitter and Google+.





Moeen Ahmed Sultan
Hi, it’s a very good article and I have implemented this. I want to know about linkedin, whatsapp, email, print, google+ and other social networks sharing button? And want to know about how to add these buttons below articles as well.
Regards
WPBeginner Support
While we don’t have these at the moment, we will certainly take a look at possible methods
Admin
Sacha
Another great option would be to just add these in the SEO > Advanced > RSS with the Yoast SEO plugin.
Julie Ryan
Wouldn’t work on Genesis / Metro theme.
Yves
Works without any issue on Genesis.
Hmache Abdou
didn’t work for me! :'(
Geert De Decker
Encountererd this problem more then once. Finaly found the solution.
Jean Gérard Bousiquot
Really good tutorial, as usual. Thanks for sharing!
Đỗ Thành Luân
It not working on thesis…:(