Recently, one of our readers asked if it was possible to add a link to custom post type archive pages in WordPress navigation menus. An archive page in WordPress displays a list of all posts under a specific post type, category, or tag. In this article, we will show you how to add post type archive in WordPress navigation menus.

Custom Post Type Archives in WordPress
In WordPress, the term ‘Archives’ is used for a list of entries from a post type or taxonomy (like categories and tags).
If archives are enabled for a custom post type, then you can display them on your website. Typically, the URL of your custom post type archive page is in this format:
http://example.com/post-type-slug/
Post type slug is the nice name for your custom post type.
For example, we have a custom post type called ‘Deals’, and you can view its archive page at a URL like this:
https://www.wpbeginner.com/deals/
You can place a link to the archive page of your custom post type in your site’s navigation menus. This will allow your users to see all past entries posted in that post type on a single page.
Having said that, let’s see how to add a link to your custom post type archive page in WordPress navigation menus.
Adding Link to Custom Post Type Archive page in Navigation Menus
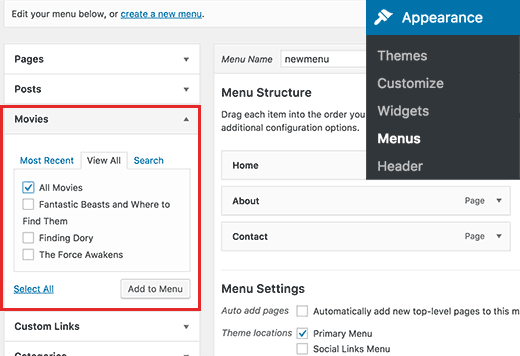
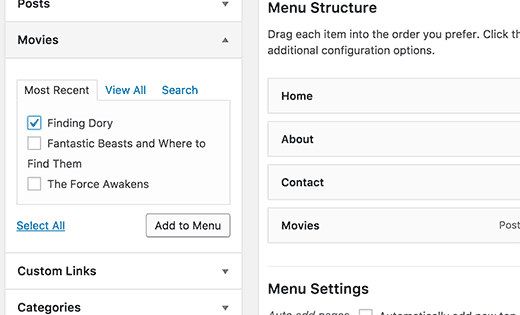
First, you need to visit Appearance » Menus page. You will notice a tab for each of your custom post type in the left column.

You need to click on the name of your custom post type to expand it and then click on the ‘View all’ tab.
You will see an option for your post type archives. Check the box next to it and then click on the Add to Menu button.
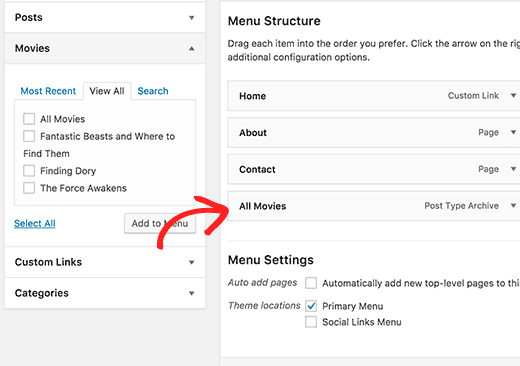
Your custom post type archive will now appear as a menu item in the right column.

By default, it will use your custom post type name with the word archives for the link label.
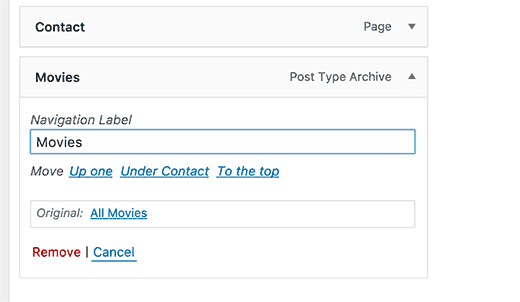
You may want to change this into something easier. Click on the menu item to edit it and then change its navigation label.

Don’t forget to click on the save menu button to store your changes.
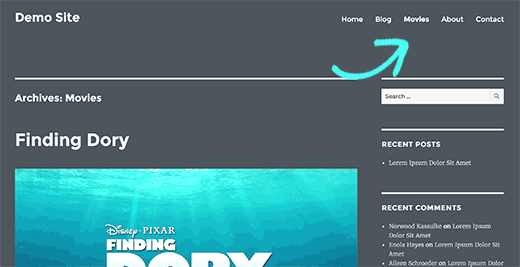
You can now visit your website to see the custom post type archive link in your navigation menu.

Just like posts and pages, you can also add a single entry from your post type to navigation menus.
Simply select an entry and then click on add to menu button.

Don’t forget to click on the save menu button to store your changes.
My Custom Post Type Doesn’t Appear on Menus Screen
Custom post types need to match some requirements in order to be displayed on Appearance » Menus page.
First you need to make sure that an archive page exists for your custom post type. Typically it is a URL like this:
http://example.com/movies/
Replace example.com with your own domain name and movies with your post type.
If you can see entries from your post type on this page, then this means your post type supports archives but does not support other requirements.
Good news is that you can still add your custom post type archive page as a custom link.
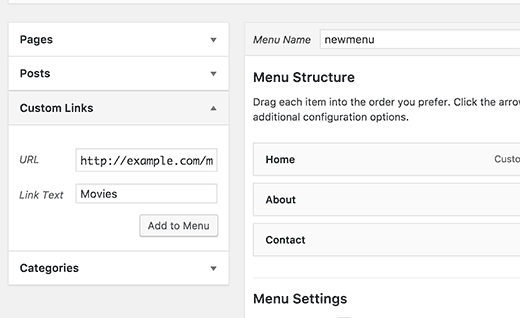
Visit Appearance » Menus page and then click on the ‘Custom Link’ tab to expand it.

Enter the URL of your custom post type archive page in the URL field and add the label you want to display in the link field.
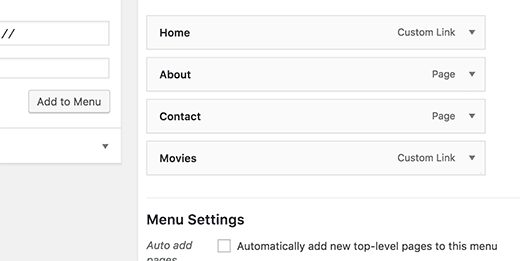
Next, click on the add to menu button, and you will notice the custom link appear in the right column.

You can now click on the save menu button to store your changes.
We hope this article helped you learn how to add post type archive in WordPress navigation menus. You may also want to see our list of 12 most useful WordPress custom post types tutorials.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Vale
Hello,
I am kind of confused, didn’t we supposed to use our-category.php template and our-taxonomy.php archive pages? Or in this case we don’t need to create those custotom php loop/templates?
Thank you
Jordan
Is there a way to do this but to carry over a parent in the URL? for example.. I create a CPT called /videos/. I add it to the menu under “our-projects”… so the url ends up being /our-projects/videos/
Thanks!
ratnesh
how to add posts in different pages and similar posts to be displayed inhome page
Roland
“Custom post types need to match some requirements in order to be displayed on Appearance » Menus page.”
What requirements are these then?
WPBeginner Support
Hi Roland,
They should be publicly queryable, should appear in navigation menu, and has_archive. When creating your post type by manually adding code these options can be set in the arguments. Please see our guide on how to create a custom post type in WordPress for more detailed instructions.
Admin
Radley Anaya
Also note – if you change your custom post type you will likely need to update your permalinks.
Amani Joseph
Hi am a small website owner in Tanzania, wpbeginner help me from the day i start blogging to date. Am proud of my self to find this site and i will recommend this site to any WordPress beginner even pros, Today i have one Question i didn’t know where to ask and i think this is opportunity for you guys you can create the platform where we can i ask question about WordPress and other people or even you guys you can ask, This give the chance to find something to write to your blog. That say’d my question is i want to run something like deals like you do on the Deals section on this blog, can you recommend any plugin to do the work.
WPBeginner Support
Hi Amani,
Thanks for the kind words. We are glad you find WPBeginner useful. As for your question, please take a look at our guide on how to create a coupon site in WordPress. Scroll down to ‘Adding a coupons section to an existing WordPress site’ section.
Admin