Encouraging people to share your content on social media is a great way to grow your audience and get people excited about your business.
But the reality is that people will only share your content if you make it easy for them.
We use social share buttons on the WPBeginner blog so our readers can share our content with a simple click, so we know what we’re talking about. 🤓
In our experience, Pinterest is a fantastic platform to drive traffic to your WordPress site, especially if you publish visual content like photos, infographics, and digital artwork.
Adding a ‘Pin It’ button to your WordPress site lets your visitors quickly share images or other visual content on their Pinterest boards. Plus, it can have lots of advantages! Think: more visitors, more comments, and more sales. 💥
In this article, we will show you how to add the Pinterest ‘Pin It’ button to WordPress.

Why Add Pinterest ‘Pin It’ Button in WordPress?
Pinterest is a popular social media platform that allows users to collect website links and other visual content by creating boards.
When users add your content to their Pinterest board, it helps other people discover your website. Pinterest is a particularly important source of traffic if you are running a photography website, fashion blog, or any other type of blog that has lots of images and videos.
Adding a ‘Pin It’ button to your website can encourage visitors to share your content on Pinterest.

Note: Pinterest officially changed the ‘Pin It’ button name to ‘Save’ in 2016. However, many guides and WordPress plugins still use ‘Pin It,’ which is why we use the original name in this guide. Plus, it just sounds more catchy!
With that being said, let’s see how you can add a Pinterest ‘Pin It’ button in WordPress. Simply use the quick links below to jump straight to the method you want to use:
Method 1: Add Pinterest ‘Pin It’ Button to Posts (Easy Way)
The easiest way to add a Pinterest button to your WordPress site is by using Novashare. In our opinion, it’s one of the best social media plugins for WordPress.
It allows you to easily add a Pinterest button to your site, along with buttons for all the other major social networks. We’ve tested Novashare out for lots of different use cases, and we really like how easy it is to use. For more information about the plugin, see our full Novashare review.
To start, you need to visit the Novashare website and choose a plan. Next, you’ll have to install and activate the plugin. If you need help, then see our guide on how to install a WordPress plugin.

Upon activation, you should navigate to the Settings » Novashare page in your WordPress dashboard to activate your license.
Simply click the ‘License’ tab, paste in the license key you were given when you purchased the plugin, and then click the ‘Save License’ button.

Once you have activated your license, you can add a Pinterest icon to your website and any other social share icons you like. You can add these icons in line with your content or as a floating bar.
We’ll use the first option here (but keep reading for more information about floating bars).
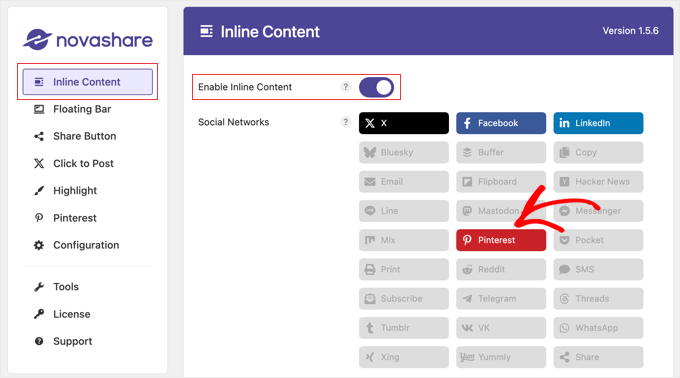
Simply navigate to the ‘Inline Content’ tab in Novashare and toggle the ‘Enable Inline Content’ toggle on. Next, click the Pinterest button so it turns red.
At this point, you can also enable any other social networks you wish to add to the social share button bar.

After that, you can scroll down and use the available options to configure the button bar.
There are settings to display the button bar on posts, pages, and more. You can also customize the color and design of the buttons.
You can even add labels to the buttons and show a count of how many times the current post has been shared on social media.
We cover all these options and floating bars in detail in our guide on how to add social share buttons in WordPress.
When you’ve finished customizing your ‘Pin It’ button, scroll to the bottom of the page. Here, click the ‘Save Changes’ button to store the new settings.
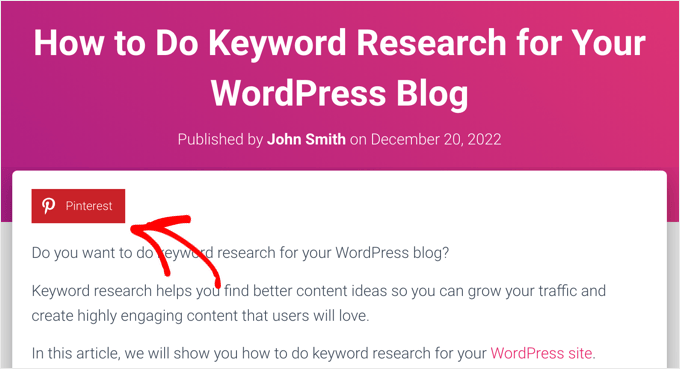
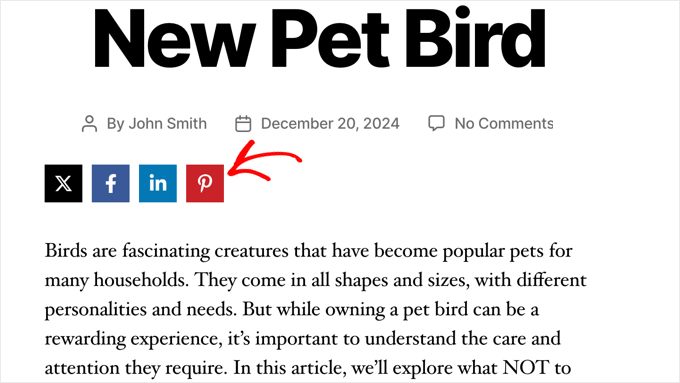
You can now visit your WordPress website to see the Pinterest button in action.

Method 2: Add Pinterest ‘Pin It’ Button to Images (Easy Way)
Are you running a fashion, photography, or food blog? Then, you might want to add a Pinterest button over these images. This allows visitors to share your content by simply hovering over the image they want to pin.
The Novashare plugin we used in Method 1 can also add a Pinterest ‘Pin’ button when you hover over any image on your site.
Once you purchase a license and install the plugin, as we explained in Method 1 above, head over to Settings » Novashare and click the ‘Pinterest’ tab.
Now, toggle the ‘Enable Image Pins’ on and select the ‘Post Types’ where you want to display the button.

Next, you can customize the button position, shape, and color. The other default settings will work well for most websites.
If you prefer, you can display the Pinterest button over images at all times, not just when you hover the mouse over an image. To do that, you’ll need to enable the ‘Always Show’ option.

Some website owners have a few images that they do not want to be shared. In that case, you can type the file names in the ‘Excluded Images’ field.
When you are happy with the settings, make sure you click the ‘Save Changes’ button. Then, Novashare will start displaying the Pin button on images.

Method 3: Add Pinterest ‘Pin It’ Button Using Custom Shortcode
Sometimes, you may want to control exactly where the ‘Pin It’ button appears on your site. For example, you might want to show the Pinterest button on a specific ad landing page or inside the post content.
In that case, one option is to create the button using code and then place it on each page or post using a custom shortcode. This gives you the freedom to show the ‘Pin It’ button in different locations, but you will need to add it to each page or post manually.
The easiest way to add custom code to WordPress is by using WPCode. It allows you to add custom PHP, CSS, JavaScript, and more to your website.
Several of our partner brands use this plugin to manage code snippets across their sites, and they’ve all reported back to us about how much they love it. For more information, see our full WPCode review.
You can also use WPCode to create custom shortcodes, so it’s perfect for adding a ‘Pin It’ button to your website.
First, you will need to install and activate the free WPCode plugin. For more information, see our step-by-step guide on how to install a WordPress plugin.
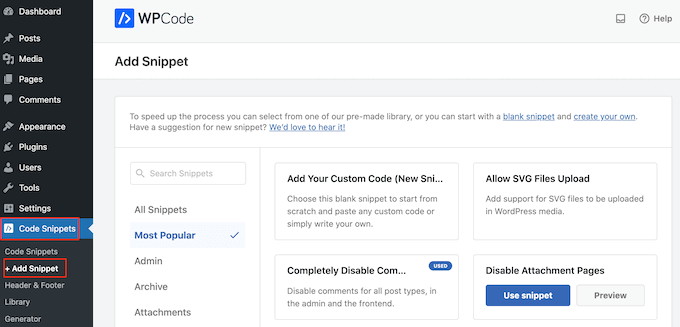
Once the plugin is activated, go to Code Snippets » Add Snippet.

Here, you will see all the pre-made snippets that WPCode can add to your site. These include snippets that allow you to add social share buttons to WordPress and display your social icons in a sidebar.
Now, you need to hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option and click the ‘+ Add Custom Snippet’ button when it appears.

Then, you are going to add PHP to WordPress, so you need to select ‘PHP Snippet’ as the code type.

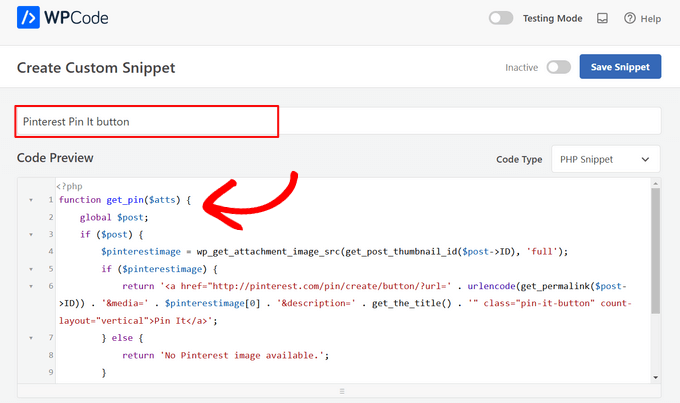
On the next screen, type in a title for the code snippet.
This is just for your reference, so you can use anything you want. For this tutorial, we will type ‘Pinterest Pin It Button.’

With that done, simply paste the following into the code editor:
function get_pin($atts) {
global $post;
if ($post) {
$pinterestimage = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full');
if ($pinterestimage) {
return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() . '" class="pin-it-button" count-layout="vertical">Pin It</a>';
} else {
return 'No Pinterest image available.';
}
} else {
return 'No post found.';
}
}
add_shortcode('pin', 'get_pin');
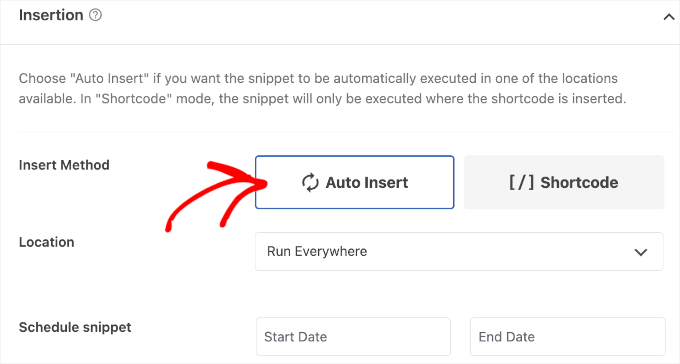
After that, scroll down the page to the ‘Insertion’ section. Here, you can keep the default ’Auto Insert’ method to make sure the code runs everywhere.
If it isn’t already selected, then select ‘Run Everywhere’

Finally, scroll to the top of the screen and click on the ‘Inactive’ slider so that it shows ‘Active.’
Then, just click the ‘Save Snippet’ or ‘Update’ button to make the code snippet live.

Now, you can add a ‘Pin It’ button to any WordPress page, post, or widget-ready area using the [pin] shortcode.
For step-by-step instructions on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.
![use the [pin] shortcode in your WordPress posts use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pinterest-add-shortcode.png)
After adding this code, visitors will see a ‘Pin It’ button on any page or post that has a featured image.
If the page doesn’t have a featured image, then they’ll see a ‘No Pinterest image available’ error message instead.
How to Add Pinterest ‘Pin It’ Button Using the Full-Site Editor
If you are using one of the newer block-enabled themes, then you can add a ‘Pin It’ button anywhere in your WordPress theme using the custom shortcode.
This is an easy way to add the button to every page and post. You can also add the ‘Pin It’ button to areas you can’t edit using the standard WordPress content editor, such as your site’s 404 page template.
To get started, just go to Themes » Editor in the WordPress dashboard.

By default, the full site editor will show your theme’s home template.
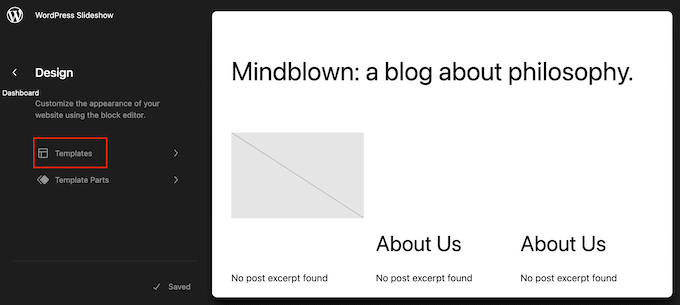
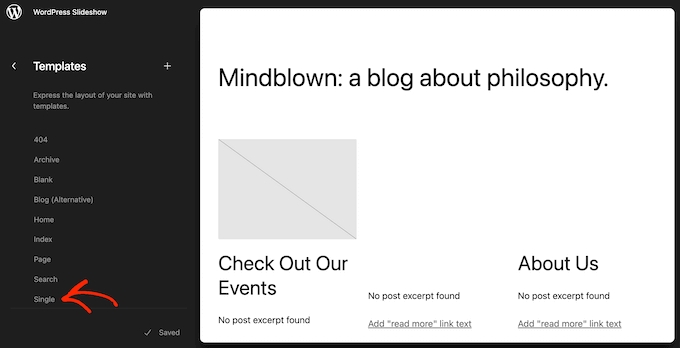
To add a ‘Pin It’ button to a different page, just select either ‘Template’ or ‘Template Parts’ from the left-hand menu.

You can now select the template you want to edit.
In this example, we will show you how to add a ‘Pin It’ button to your site’s Single page template. However, the steps will be similar no matter what template you choose.

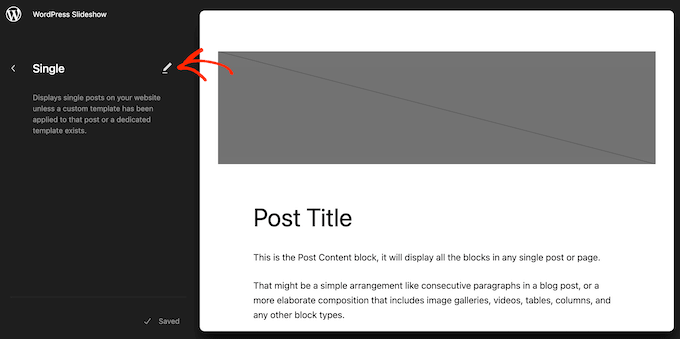
WordPress will now show a preview of the template or template part.
To edit this template, go ahead and click on the small pencil icon.

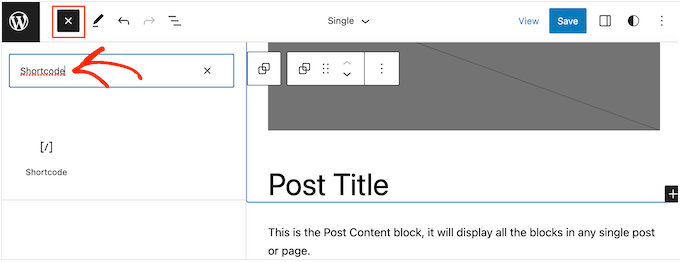
With that done, click on the blue ‘+’ icon in the top left corner.
In the search bar that appears, type in ‘Shortcode.’

When the right block appears, drag and drop it onto the template layout.
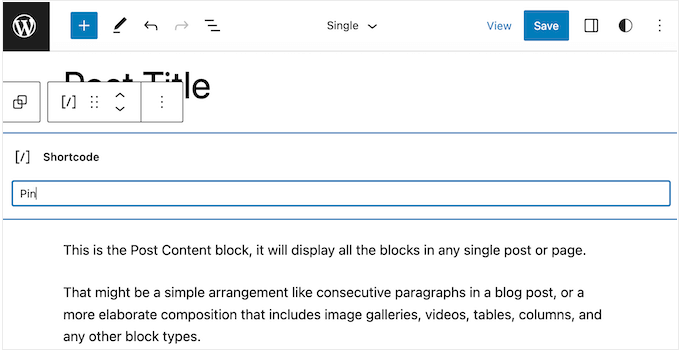
You can now type the Pin shortcode into the block.

After that, simply click on ‘Save’ to make the new shortcode live.
Now, if you visit your WordPress website, you will see the ‘Pin it’ button in action.
Method 4: Add Pinterest ‘Pin It’ Button Using Code and FTP
Another way of adding a Pinterest button to your website without a plugin is to add code directly to your theme files. However, this method is only suitable for technical users.
Editing the theme files directly can cause many common WordPress errors, and you’ll lose all the custom code when you update the WordPress theme. With that in mind, we always recommend using WPCode instead.
However, if you do use this method, then you will need to start by making a complete WordPress backup of your site. This will help you restore your site in case something breaks by accident.
With that done, connect to your WordPress hosting using an FTP client and then go to the /wp-content/themes/ folder.
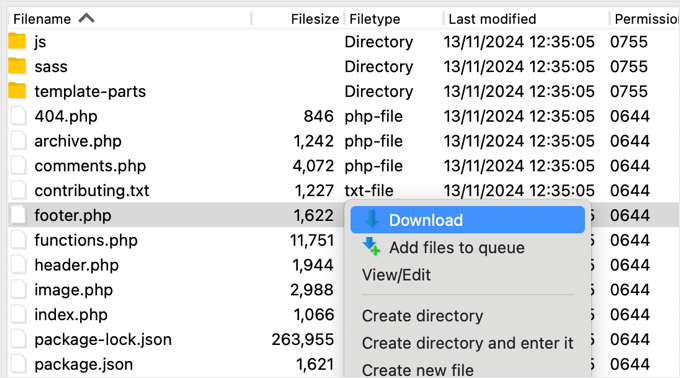
From here, you need to open your current theme folder and then locate the footer.php file.

Next, simply right-click on that file and then select ‘Download’ from the menu. This will download the footer.php file to your computer.
Now, you need to open the footer.php file using a plain text editor like Notepad and paste the following script right before the </body> tag.
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>
Once you have done that, you need to save the file and then upload it back to the current theme folder.
Next, locate the template file in your theme where you want to add the button. Usually, this will be the single.php file, but it can vary depending on your WordPress theme. If you are not sure, then you can see our beginner’s guide to the WordPress template hierarchy.
To edit the template file, simply download it from your theme folder and open it for editing.
You will need to choose the location where you want to show the ‘Pin It’ button. Many websites show social sharing buttons directly below the post title, but you can use any location you want.
After choosing a location, simply add the following code:
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?>
<a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
The above code snippet adds the post’s featured image, title, description, and URL in the share URL parameter.
This code snippet will also add a vertical share button to all your posts. If you want to display a horizontal share button instead, then simply change the count-layout="vertical"> section to count-layout="horizontal">.
When you’re ready, save the file and upload it back to your theme directly using FTP.
Bonus: Additional Guides About WordPress and Social Media
Interested in learning more about how to use WordPress with social media? Check out these beginner-friendly guides:
- Is Pinterest Dead? How to Supercharge Pinterest Traffic to Your Blog
- How to Verify Your WordPress Site on Pinterest (Step by Step)
- How to Automatically Publish from WordPress to Instagram
- Best WordPress Facebook Plugins to Grow Your Blog
- Social Media Statistics (Ultimate List for Bloggers)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Thabks for the PHP code snippet.
I copied and pasted the code into my website’s footer.php file, but the button did not initially appear after uploading.
I realized I needed to clear my cache before the new button would display properly.
Jiří Vaněk
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of Wordpress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Julie
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Admin
Ellen
It works!! thankyou
WPBeginner Support
Glad our guide could help
Admin
Kara
After I installed the plugin, it never showed up in the settings.
WPBeginner Support
You would want to ensure you activate the plugin as well.
Admin
Jais
Thanks. It works.
WPBeginner Support
You’re welcome, glad it worked for you
Admin
laira
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support
The button when used would add it to your board.
Admin
Lorraine Reguly
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Admin
RB
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave
Thanks. Its great
Carissa
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Ruth
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‘<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Admin
Ian Harris
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael
Hello,
I just want to ask if I could change the size of the “pin it” button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Admin
Jenny
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Admin
Ido Schacham
There’s a bug in the code. The generated href for the pin it button should include ‘url=’, currently it’s missing the equals sign.
Editorial Staff
Fixed the shortcode code for that. Thanks for reporting it
Admin
jess
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Admin
Jen M
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K
Ooh, thanks for the tip! Exactly what I was looking for
Nick
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Admin
Husein Yuseinov
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy
What in the world is going on with the “animhut blog” button on thee next 3 comments?
wpbeginner
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket
I tried adding this… it worked but when you click on “Pin it” and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for “pinterest pin it” under plugins)
Jean Oram
I used the ‘follow me’ code on the Pinterest Goodies page and pasted it into the ‘text’ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Admin
wpbeginner
Your method seems a bit tedious because you would have to do it for each image.
Ruby
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2
Any idea on how to change it from featured image to first image?
wpbeginner
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen
It works, but it shows the text “array” before the Pin It button. I’m calling it via my functions.php, like so “echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my Wordpress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner
@YeahThatsKosher You would have to ask the developers to do so for you.