If you plan to add external links to your navigation menu, then it is a good idea to add the nofollow attribute to them. This will help maintain your site’s SEO health by stopping search engines from following less important links.
At WPBeginner, we have carefully considered the impact of external links on our website’s SEO and user experience. By adding the nofollow attribute to external links, we make sure that our site’s authority and link juice remain focused on our own content.
So, we know from experience that following this linking best practice is worth it. That said, if you are a beginner, applying this feature can be tricky when adding a custom link to your menu. But don’t worry, we’ve got you covered.
In this article, we will show you how to easily add nofollow links in WordPress navigation menus, step by step.

Why Add Nofollow Links in WordPress Navigation Menus?
If you are running a WordPress website, then you may want to add a nofollow tag when creating external links. This tag instructs search engines not to transfer any SEO value, or “link juice,” from your page to the external site you are linking to.
When you link to an external website, search engines consider that as a ranking signal, and they will pass a small portion of your authority to the other website. As a general SEO best practice, you should add nofollow to all external websites that you don’t trust.
You do that by adding the rel="nofollow" attribute to the link like this:
<a href="https://example.com" rel="nofollow">Example</a>
We’ve found that adding the nofollow attribute helps you manage the flow of your site’s SEO authority. To learn more, you can see our guide on how to add nofollow links in WordPress.
Now, adding nofollow links to your navigation menu can be tricky at first, but our experience shows it’s well worth the effort.
In this article, we will show you how to add nofollow links in WordPress navigation menus without using plugins.
We will cover two methods. The second method is for people using WordPress 5.9 or higher and a theme that’s compatible with the theme editor:
Method 1: Adding Nofollow Links Using the WordPress Menu Editor
This method is for you if you are using an older WordPress theme that comes with a theme customizer and has a separate tab for menus.
To get started, simply visit the Appearance » Menus page in your WordPress admin sidebar.
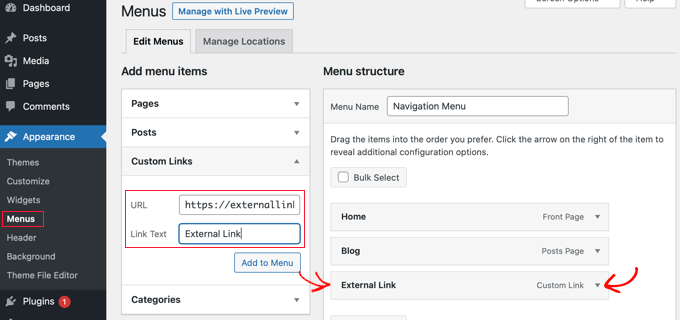
First, you need to add the external link to your WordPress navigation menu just like you would add any custom link.
To do that, click on the ‘Custom Links’ tab so you can see the URL and Link Text options. Here, simply enter the URL and link text of the website you are linking to.

After that, click the ‘Add to Menu’ button to add the external link to the ‘Menu structure’ column.
Now, to add the nofollow attribute to the link, you need to click the downward arrow on the right of the menu entry, as pictured in the screenshot above.
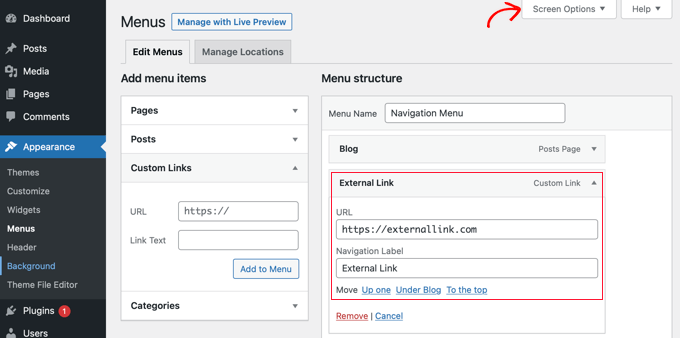
Here, you will see the details of the external link you just added, including the URL and navigation label.

If you don’t see the Link Target and Link Relationship options, then you will have to add them.
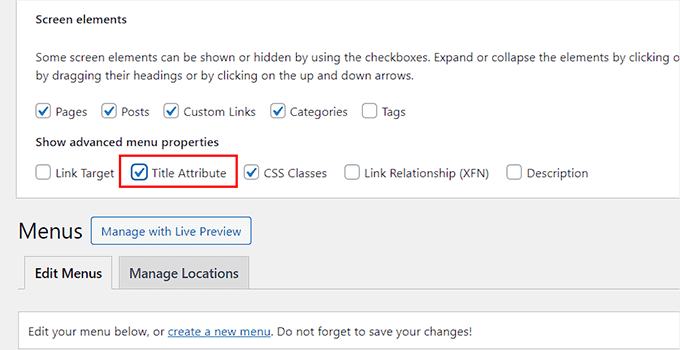
To show those options, click the ‘Screen Options’ button at the top right corner of the screen.
After that, check the boxes next to the Link Target and Link Relationship (XFN) options.

Now, you can scroll back down to your expanded menu item, where you will notice two new options.
Next, simply type nofollow in the link relationship field.
We recommend that you also click the ‘Open link in a new tab’ checkbox when adding an external link. This is a great way to improve engagement and keep your visitors from leaving your WordPress site.

Lastly, click the ‘Save Menu’ button to store your changes.
You can now preview your site to see the new nofollow menu entry.

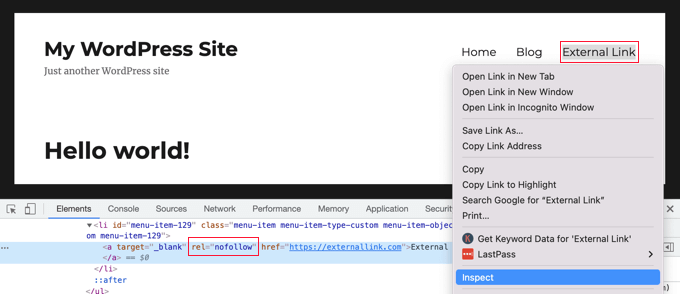
Let’s make sure that a nofollow attribute has been added to the link.
Simply right-click the new link and select ‘Inspect’. Your browser window will split into two windows.
In the bottom window, you will be able to see the HTML source for your link, which will display the nofollow attribute with your link.
Method 2: Adding Nofollow Links Using the WordPress Theme Editor
This method is for those who are using WordPress 5.9 or later and have a block theme that supports the WordPress full site editor.
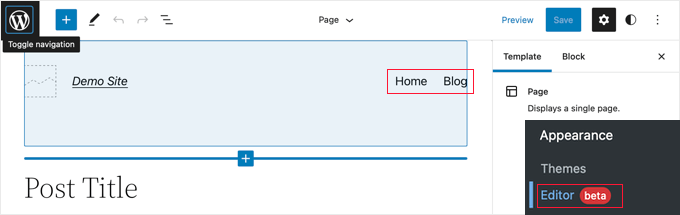
In that case, the Appearance » Menus page will not be available to you. Instead, you should navigate to the Appearance » Editor page in your WordPress dashboard.
This will open the WordPress full site theme editor on your screen.

Adding a New Link to the Navigation Menu
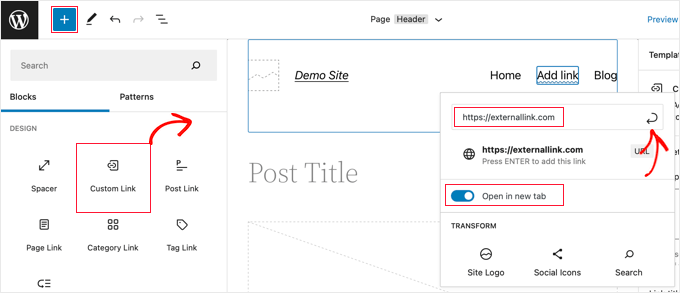
If you need to add a new menu item, then you’ll have to click the ‘Add Block’ (+) button in the top left corner of the screen.
This will open the block menu, where you will have to scroll down until you locate the Custom Link block and then drag it onto your navigation menu.

You can now type or paste the URL. If you want, you can also toggle the ‘Open in new tab‘ option to open the link in a new window. After that, make sure you click the ‘Submit’ icon at the top right of the popup so that the menu item’s settings are stored.
The link URL will now be added to the menu, but you’ll normally want something more descriptive, such as the name of the website. Simply start typing to rename the menu item.
Adding the Nofollow Attribute to a Link
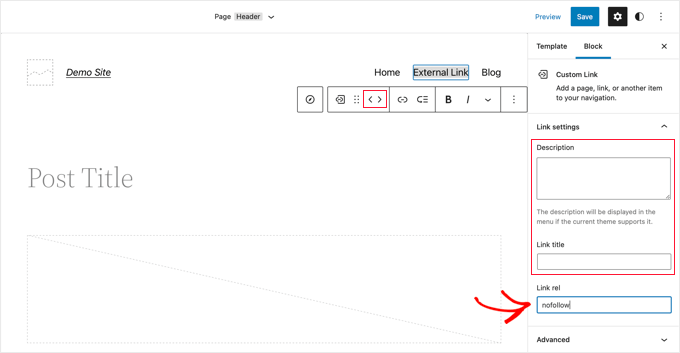
Now, to add the nofollow attribute to a menu item, simply click it, and a toolbar will appear.
Next, click the link icon on that toolbar. In the settings pane on the right, you have to enter the nofollow attribute in the link relationship (‘Link rel’) field.

If you like, you can also add a description and title for the link and reorder the menu items using the arrow icons on the toolbar.
When you’ve finished, click the ‘Save’ button at the top of the screen. The new custom link will be added, and you can visit your website to see how your navigation menu looks now.

Bonus: Add a Title Attribute in WordPress Navigation Menus
Apart from nofollow, you can also add a title attribute to the links in your navigation menu.
This is an HTML attribute that is used to provide information about an element, including pages, posts, or external links. A title attribute can be useful for your site’s SEO as it can provide more content to the search engines.
To add this attribute, visit the Appearance » Menus page and expand the ‘Screen Options’ tab at the top. From here, simply check the ‘Title Attribute’ option.

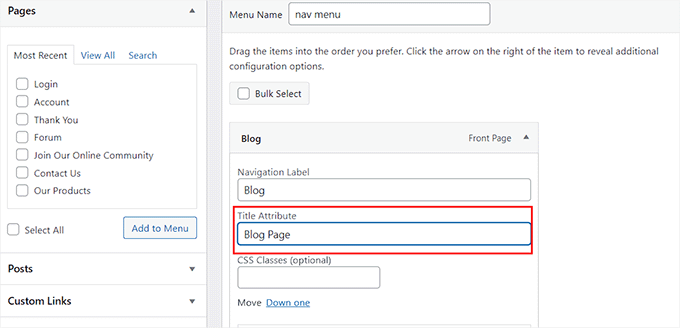
Next, scroll down and click on a menu item in the right section to expand its settings.
Here, you will now notice a ‘Title Attribute’ field where you can add a title according to your liking. Once you are done, just click the ‘Save Menu’ button to store your changes.

For more information, you can see our tutorial on how to add title attributes in WordPress navigation menus.
We hope this tutorial helped you learn how to add nofollow links in WordPress navigation menus. You may also want to learn how to add title and nofollow attributes to the insert link popup in WordPress, or check out our list of online content optimization tools for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Thanks for this post on adding nofollow links to WordPress menus. The step by step instructions for the classic editor and block editor were super helpful. I just switched a client site to a block theme so I appreciated the explanation on how to add the nofollow attribute in the WordPress Theme Editor.
Mostafa
Thanks For Help
WPBeginner Support
You’re welcome
Admin
Tal
Thanks, very helpful!
WPBeginner Support
You’re welcome
Admin
Tony
Hi
What about on the home page, the menu item is not ‘nofollow’ but on all inner pages it is nofollow. Is this possible?
Kamran Afridi
Hey!
How to add nofollow tag to the Widget Links (Sidebar Widget)?
James
I’ve applied this successfully, but can’t see the rel=”nofollow” attribute in the source. Any idea why that would be?
Thanks,
James
Vignesh Chandrasekaran
Thanks for the article. I was looking at various no follow plugins to see which can cater to this problem.
I actually have done this of unhiding from screen options long back but had totally forgotten.
Thanks once again.
Barış Ünver
You can also do this automatically with a filter, if you want to apply rel=”nofollow” attributes to all menu items at once:
<?phpfunction menu_rel_nofollow( $atts, $item, $args ) {
$atts[ 'rel' ] = 'nofollow';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'menu_rel_nofollow', 10, 3 );
?>