Have you ever read a blog post and wanted an easy way to jump to the next one?
That is where the next/previous links come in handy. These simple navigation links keep readers engaged by guiding them to more content on your site without making them search for it.
By default, WordPress includes next and previous post links, but depending on your theme, they might not be visible or styled the way you want.
However, no need to worry because we’ve got you covered! After testing different methods, we’ve found a few reliable ways to add and customize these links.
In this guide, we will show you how to easily add next/previous links in WordPress, whether you want to do it with a plugin or a bit of custom code.

What Are Next / Previous Links in WordPress?
Next and previous links are dynamic navigation links built into WordPress themes. They let users easily move between posts, helping them discover more content without extra clicks.
By default, WordPress blog posts are displayed in a reverse chronological order (newer posts first).
This means the next post is the one published after the current post a user is viewing, and the previous post is the one that was published before the current post.

The next/previous links allow users to easily navigate individual articles and blog archive pages. It also helps you get more pageviews on your blog.
Most WordPress themes come with built-in next and previous posts links, which are automatically displayed at the bottom of each post. However, some themes don’t display them, or you may want to customize where and how they appear on your WordPress website.
That being said, let’s take a look at how to easily add next and previous links in WordPress. You can follow the links below to jump to the section of your choice:
- Adding Next / Previous Links to WordPress Using a Plugin (Easiest Method)
- Adding Next / Previous Links Using Custom Code
- Styling Next / Previous Links in WordPress
- Adding Next / Previous Links for Posts with Thumbnails
- Adding Next / Previous Links to WordPress Pages
- Bonus: Remove Next and Previous Links in WordPress
Adding Next / Previous Links to WordPress Using a Plugin (Easiest Method)
This method is easy and recommended for beginners who are not comfortable adding code to their websites.
First, you need to install and activate the CBX Next Previous Article plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
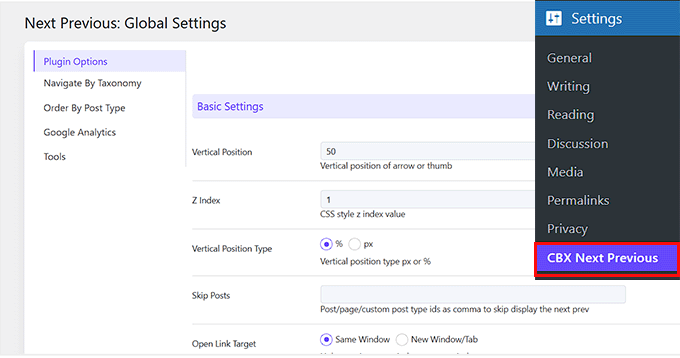
Upon activation, visit the Settings » CBX Next Previous page. From here, you can choose where you want to show the next and previous links on your website.

The plugin allows you to show Next and Previous link arrows on single posts, pages, archive pages, and more.
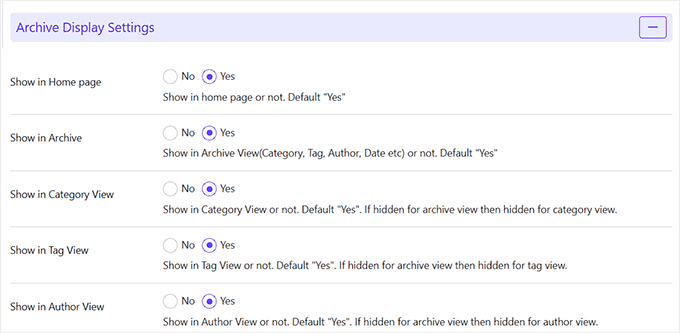
To do this, scroll down to the ‘Archive Display Settings’ section and select ‘Yes’ for the areas where you want to show these links.
To make your next and previous links more relevant, you can also choose to display the next and previous posts from the same category or tag.

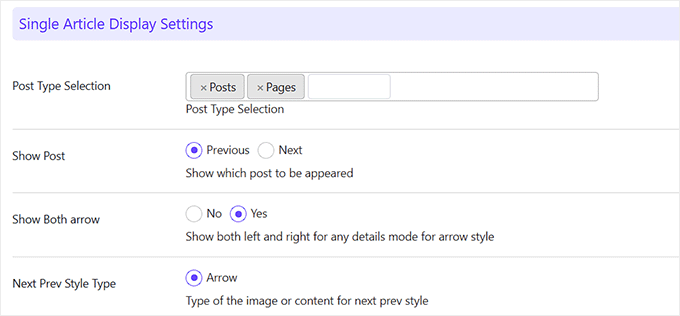
Now, scroll down to the ‘Single Article Display Settings’ section. You’ll see that Posts and Pages are already selected as the default post types where your arrows will appear.
If you only want to show one arrow for either the previous or next post, then just select the ‘Previous’ or ‘Next’ option in the ‘Show Post’ setting.
However, if you want to display both the arrows, then choose the ‘Yes’ option in the ‘Show Both arrow’ setting.
The free version of the plugin only allows you to display arrows for the next and previous articles. You can upgrade to the pro version to unlock other display options, such as slide-in popup.

After that, you can select an arrow style from the dropdown menu in the ‘Arrow Style Settings’ section.
Once you do that, you will see a preview of the arrows below. Then, go ahead and click the ‘Save Settings’ button.

If you choose to display next/previous posts from the same taxonomy, then you need to switch to the Navigate by Taxonomy tab.
From here, choose which taxonomy you want to use to select the next and previous links. Then, just click the ‘Save Settings’ button.

Optionally, the plugin also allows you to track clicks using Google Analytics. To use this feature, you’ll need to first install Google Analytics in WordPress.
After that, switch to the Google Analytics tab in plugin settings and enable the click tracking options.

You can then leave the rest of the settings as they are or configure them according to your liking. Once you are finished, simply click on the ‘Save Settings’ button to store your changes.
You can now visit your WordPress website to see the next/previous links in action.

This method is easier, but it does not give you much flexibility. For instance, the free plugin version doesn’t display the next or previous post title.
Adding Next / Previous Links Using Custom Code
If you are looking for a more flexible and customizable way to add navigation links, then this method is for you. To add the next/previous links, you will need to edit your WordPress theme files.
This can be super risky, as the smallest error can make your site inaccessible.
This is where WPCode comes in. It’s the best WordPress code snippets plugin because it lets you safely add custom code without the risk of breaking your website.
For more details, see our WPCode review.
First, you need to install and activate the WPCode plugin. For details, see our tutorial on how to install a WordPress plugin.
📒Note: WPCode has a free plan. However, upgrading to the pro version will give you access to a cloud library of code snippets, advanced conditional logic, and more.
Upon activation, visit the Code Snippets » +Add Snippet page from the WordPress dashboard. Here, click the ‘+ Add Custom Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

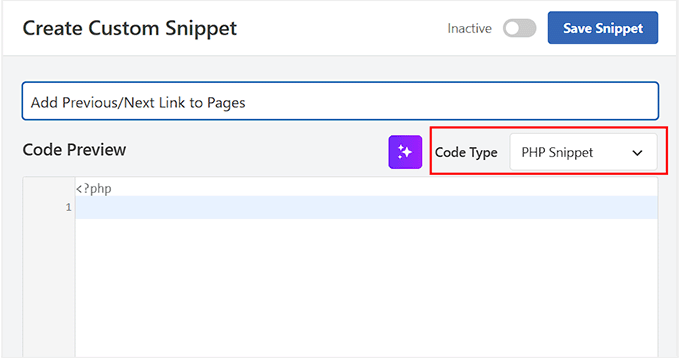
This will direct you to the ‘Create Custom Snippet’ page, where you can start by adding a title for your code.
Next, choose ‘PHP Snippet’ as the code type from the dropdown menu on the right.

Then, add the following custom code into the ‘Code Preview’ box:
<?php the_post_navigation(); ?>
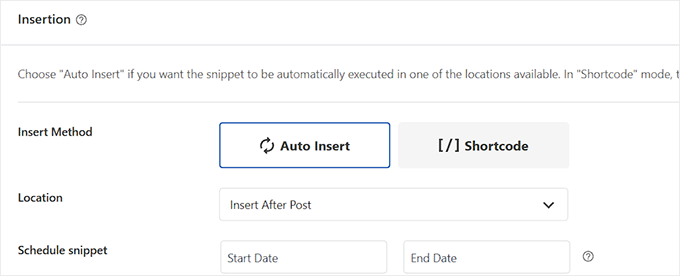
After that, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ mode.
Your code will be automatically executed on your site upon activation.

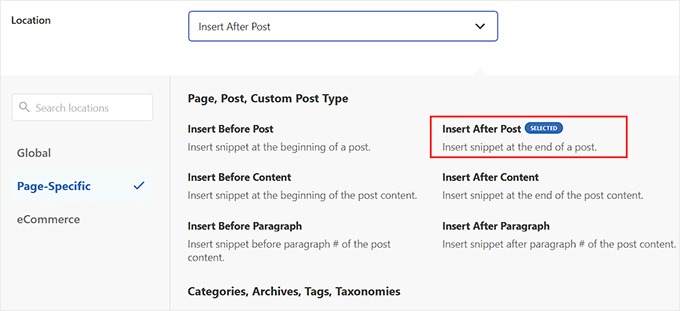
Next, open the ‘Location’ dropdown menu and switch to the ‘Page-Specific’ tab.
Then, choose ‘Insert After Post’ as your code’s location. Your previous/next post links will now be displayed at the end of each post.
However, if you have any other position in mind, then you can select that option.

Finally, scroll back to the top and toggle the ‘Inactive’ switch to ‘Active.’
Then, click the ‘Save Snippet’ button to store your changes.

You can now visit your WordPress site to see the Next / Previous links in action.
Here, you will notice that the custom code you added only shows the links to the next and previous posts with the post title as the anchor text.

It doesn’t highlight that these are the links to the next and previous articles.
If you want to change that, then you can add the following custom code to the ‘Code Preview’ box instead:
<?php the_post_navigation( array(
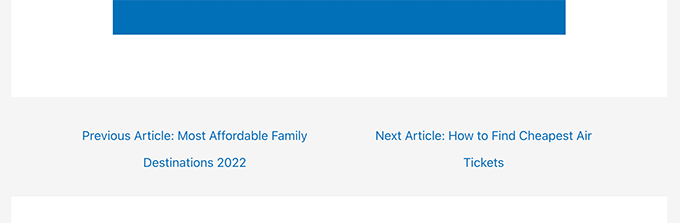
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Once you save your changes in WPCode, simply visit your website.
Here is how it looked on our test site:

You can also use special characters and arrows along with next and previous post titles.
Simply replace the code with the following:
<?php the_post_navigation( array(
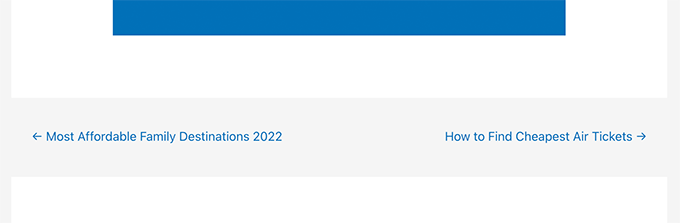
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
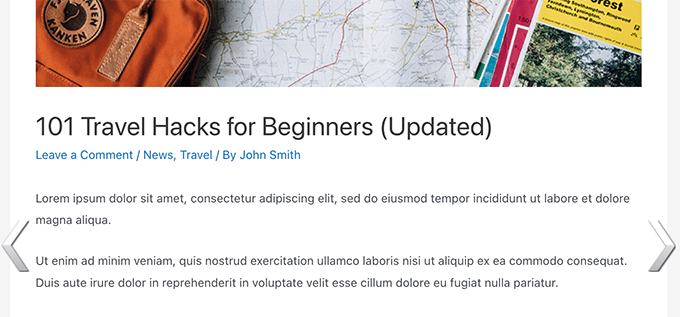
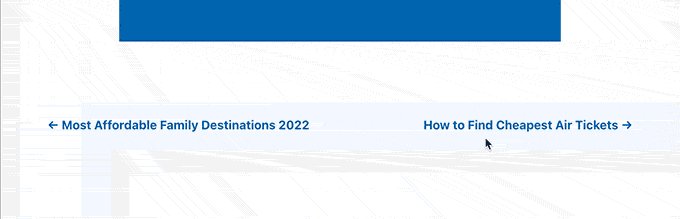
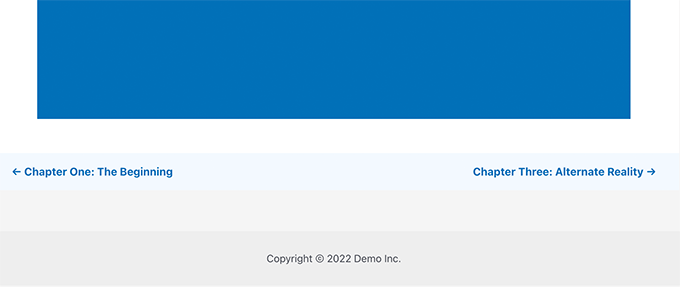
Here is how this code looked on our test website:

Now, let’s say you want to make the next and previous links more relevant to the article the user is currently viewing.
You can do that by showing the next and previous links from the same category or tags:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
This code tells WordPress to display the next and previous posts in the same category. You can change the taxonomy parameter to tags or any other custom taxonomy if needed.
Styling Next / Previous Links in WordPress
Now that we have learned how to add Next / Previous links in WordPress, let’s take a look at how to style them properly.
By default, WordPress automatically adds several default CSS classes to the post navigation links. You can use these CSS classes in WPCode to style these links.
First, head over to the Code Snippets » Add Snippet page from the WordPress admin sidebar. Then, click the ‘+ Add Custom Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

Once you are on the ‘Create Custom Snippet’ page, add a title for your code.
Next, choose ‘CSS Snippet’ as the code type from the dropdown menu.

After that, you can add the following CSS code to your ‘Code Preview’ box.
This basic CSS simply displays the next and previous links next to each other but on the different sides of the same line:
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
You can also make your navigation links stand out by adding background color, a hover effect, and more.
Here is some sample CSS code that you can use as a starting point:
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Now, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ mode.
Your custom code will be automatically executed upon activation.

Go ahead and toggle the ‘Inactive’ switch to ‘Active.’
After that, click the ‘Save Snippet’ button to store your settings.

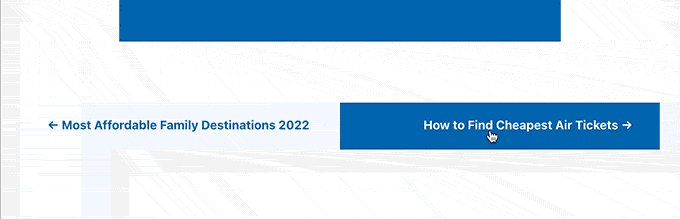
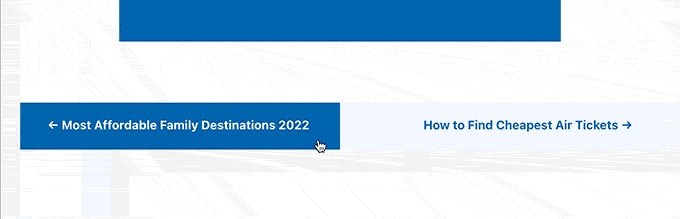
Now, visit your WordPress site to see the styled links for your posts.
You will notice that the link text now has some background color and a hover effect to make the next and previous links more prominent.

Adding Next / Previous Links for Posts with Thumbnails
If you want to make your next/previous links more noticeable, then you can showcase post thumbnails along with the links. Images are the easiest way to attract user attention and make these links more engaging.
To do this, you could add custom code to your functions.php file, but keep in mind that the smallest error can break your website. That is why we recommend using WPCode for this as well instead.
Upon plugin activation, head to the Code Snippets » +Add Snippet page and click the ‘+ Add Custom Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

Once you are taken to the ‘Create Custom Snippet’ page, you need to add a title for your code.
Then, choose ‘PHP Snippet’ as the code type from the dropdown menu on the right.

After that, add the following custom code into the ‘Code Preview’ box:
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
This code simply creates a function that displays the next and previous posts with featured images or post thumbnails.
Once you have entered the snippet, you can toggle the switch to ‘Active’ and click the ‘Save Snippet’ button.

Next, you have to go back to the Code Snippets » + Add Snippet page and click the ‘Use Snippet’ button under the ‘Add Your Custom Code’ option.
Once the ‘Create Custom Snippet’ page opens up, copy the following code and paste it into the ‘Code Preview’ box:
<?php wpb_posts_nav(); ?>
This code decides where you want to display the links.
Make sure to select ‘PHP Snippet’ from the ‘Code Type’ dropdown, too.

Then, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ mode for automatic code execution.
You can also expand the ‘Location’ section and switch to the ‘Page-Specific’ tab. From here, select the ‘Insert After Post’ option so that the thumbnails will appear properly next to the links.

Finally, you can toggle the switch to ‘Active’ and click the ‘Save Snippet’ button.
Now, you can visit your website to see the links in action.

Now, you may notice that these links don’t look very clean.
You can change that by adding some custom CSS with WPCode to style them.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
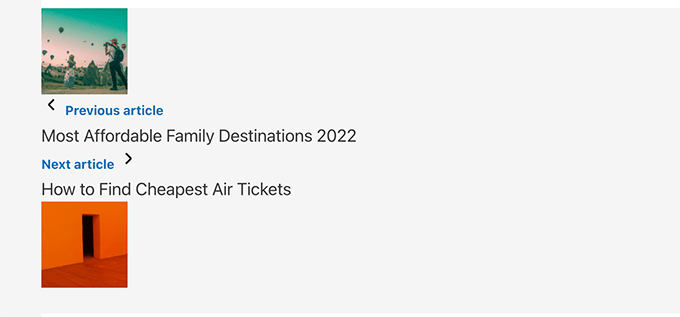
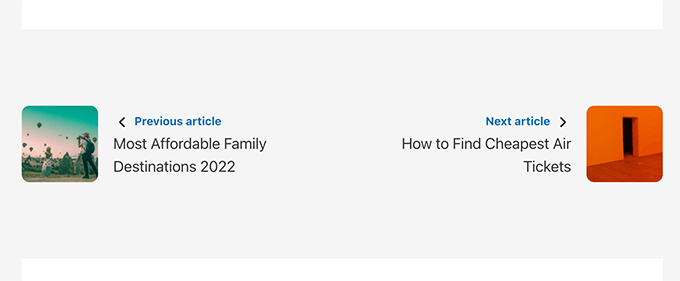
You can now save your changes and visit your website to view the next and previous links with thumbnails.
Here is how it looked on our test site:

For more details, you can see our guide on how to add thumbnails to previous and next post links in WordPress.
Adding Next / Previous Links to WordPress Pages
Normally, post navigation links are used for blog posts in WordPress. That’s because those items are published in reverse chronological order.
On the other hand, WordPress pages are not generally published in chronological order. For more details, see our guide on the difference between posts and pages in WordPress.
However, some users may want to display page navigation to help visitors easily find the next page. The good news is that the code we used earlier with WPCode shows the previous and next links for pages.
If you want to display these links on both pages and posts, you won’t need to make any additional changes.
However, if you only want to display the previous/next links for pages, then head over to the Code Snippets » + Add Snippet page.
Here, select the ‘Add Your Custom Code (New Snippet)’ option.

Once you are on the ‘Create Custom Snippet’ page, add a title for your snippet.
Then, choose ‘PHP Snippet’ as the code type from the dropdown menu.

Then, add the following custom code into the ‘Code Preview’ box.
This is the same code that you can use to add previous/next links for posts:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
After that, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ mode for automatic code execution.
You can also configure the position of your links from the ‘Location’ dropdown menu. For example, if you choose ‘Insert After Post’, then your links will appear at the end of each page.
If you have another position in mind, simply select the appropriate option from the dropdown.

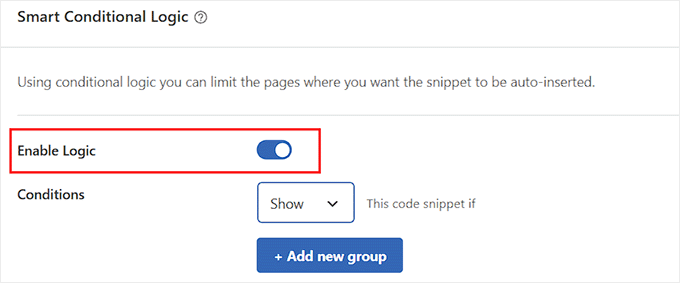
Next, scroll down to the ‘Smart Conditional Logic’ section and toggle the ‘Enable Logic’ switch.
🚨Note: Keep in mind that this feature is only available in the pro version of WPCode.
After that, choose ‘Show’ from the ‘Conditions’ dropdown menu and click the ‘+ Add new group’ button.

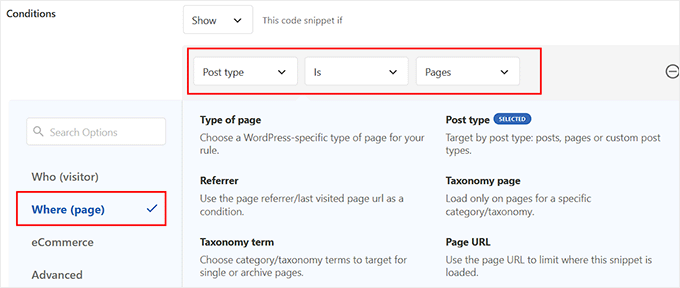
This will open some new settings where you must define the conditions for when the code snippet appears.
Since we want to display the previous/next links only on pages, open the first dropdown menu and switch to the ‘Where (page)’ tab in the left column.
Then, select ‘Post Type’ from the options, choose ‘Is’ from the middle dropdown, and select ‘Pages’ from the final dropdown.

Finally, scroll back to the top and toggle the ‘Inactive’ switch to ‘Active’ and click the ‘Save Snippet’ button. You have now successfully added the previous/next links to your pages.
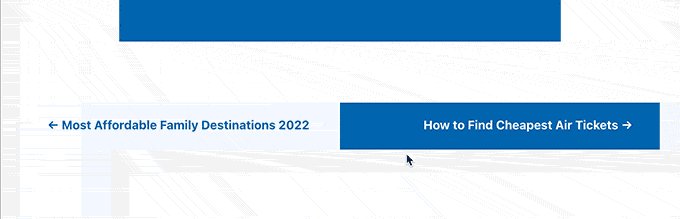
Here is how it looked on our demo site:

Bonus: Remove Next and Previous Links in WordPress
Some users may want to remove the next and previous links in WordPress.
For instance, some users may find that these links are less helpful. Some may want to display related posts or popular posts instead.
There are two ways you can remove the next and previous links in WordPress.
Method 1. Delete The Code in Your WordPress Theme
To remove the next and previous links in WordPress, you’ll need to remove the code responsible for displaying the links in your WordPress theme.
The problem with this approach is that as soon as you update your theme, the deleted code will come back if it was part of the original theme.
To avoid this, you’ll need to create a child theme.
Next, you need to find the code responsible for displaying the next and previous links in your parent theme.
Usually, it is found inside the single.php or content-single.php templates.
Basically, you’ll be looking for the code that includes the following function:
<?php the_post_navigation() ?>
This code may have a slightly different format and parameters.
For instance, on our test site, the theme used this code to display the links:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
If you are using a child theme, then you need to duplicate this particular template in your child theme and then delete the lines used to display the next or previous links.
If you would rather just delete it in your parent theme, then you can do that as well.
Deleting the code will stop WordPress from displaying next and previous links.
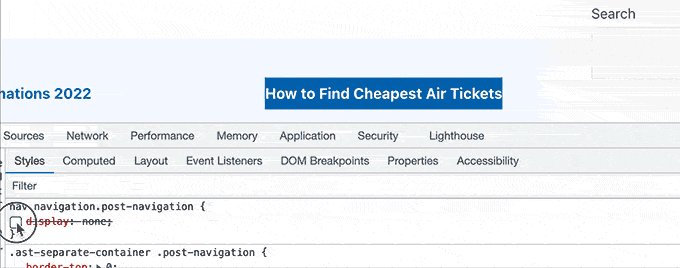
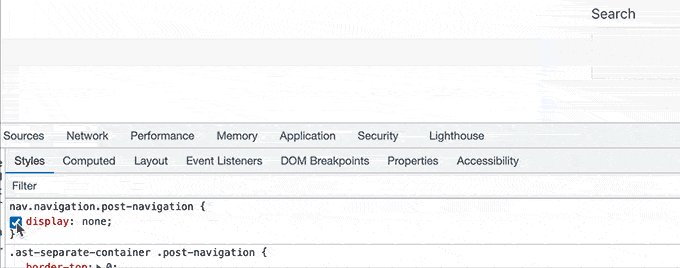
Method 2. Hide The Next and Previous Posts Links
This method doesn’t really remove the next and previous links. Instead, it just makes them invisible to human readers.
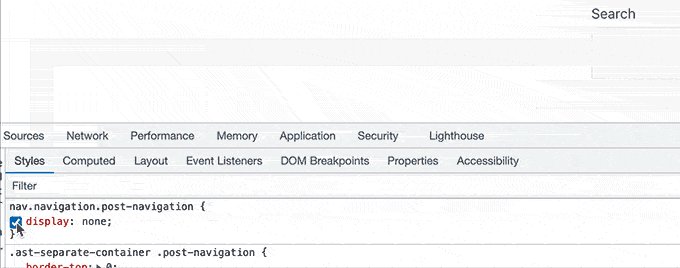
Simply add the following custom CSS to your WordPress theme:
nav.navigation.post-navigation {
display: none;
}
Don’t forget to save your changes.
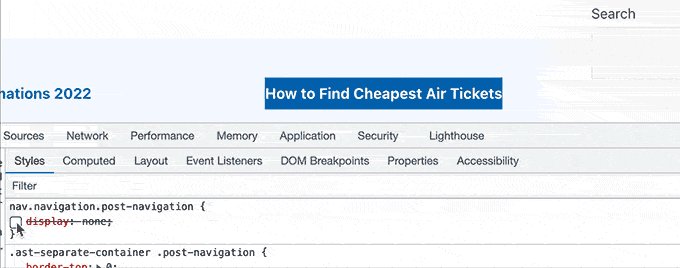
Then, visit your website to see the navigation links disappear.

We hope this article helped you learn how to easily add next and previous links in WordPress. You may also want to see our guide on how to use WordPress block patterns and our list of essential tips for using shortcodes in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Perfect. I had links to the next and previous articles on my website, but they were only in text form. I wanted to include a thumbnail image as part of the links, but I didn’t know how to do it. The thumbnail is important to me because it visually attracts the user’s attention more than just a text link. Thanks to this article, I was able to make the necessary adjustments.
Carolyn
Hey there! This article is awesome! It was easy to get it all plugged in… however, do you know how to set it so that the previous/next navigates only within the category instead of navigating between ALL posts from all categories?
WPBeginner Support
The code for that is in our article just before the Styling section
Admin
Shanna
I created a WP.org website and I have 4 post per page. I don’t see a next page at the bottom of my page. I have over 20 blog posts. How can I see more blog posts or go to the next page?
WPBeginner Support
If you are using pages instead of posts, you would not see a next page option, we would recommend taking a look at our guide below for understanding how pages work compared to posts.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
This guide would show how to go through posts with previous and next links.
Admin
Kristi Borst
Thanks for your article. Very helpful. How would I edit the call to limit the title to xx number of characters followed by eclipse “…”? I tried using css but nothing I did worked.
WPBeginner Support
At the moment we do not have a beginner friendly way to set that up at the moment and that would require editing the code, not the CSS. If we find a way we would recommend we will be sure to share!
Admin
George Okinda
Awesome! this helped. Thanks and God bless you all in Christ Jesus
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Jennifer
Hello,
So, how would the code look if you wanted to use a shortcode instead of adding it to the single.php file? I am using GeneratePress and I want to add a hook to my post pages.
Would it look like this?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
This did not work for me, any help would be greatly appreciated.
Thank you
Jennifer
WPBeginner Support
You would want to place the add_shortcode below the code for one likely reason if you have not tested so far.
Admin
Ciprian Popescu
This is a good tutorial and I have just implemented it on my blog. It will definitely help with user retention and bounce rate.
The Full Site Editor will never be able to do this using HTML only. That’s why having the code in functions.php (or, even better, in another PHP file called from functions.php) will always work. The function could be coded as a shortcode (with a slight modification to return data instead of echoing it):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
And then adding it to every post, as a shortcode block (for the Block Editor).
WPBeginner Support
Thank you for your feedback on an alternative option!
Admin
WPBeginner Support
For what it sounds like you’re wanting, you would want to add in_same_term to the post navigation code similar to the code below:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Admin
Bipo
Hello,
thanks for this tutorial.
While I’m trying to have thumbnail thing working with Divi (images are not shown), I would ask if it is posssible to add the category/taxonomy filter to this code too.
I mean: is it possible to show links and thumbs only when pages are in the same category?
(I’ve already added category to pages and the_post_navigation works )
Henrik Blomgren
Hi, great tutorial. For old style Wordpress.
Now if I wanted to do the image thumbnail post navigation next previous with the new thing in Wordpress. The Full Site Editing?
How would I go around doing this tutorial with that?
WPBeginner Support
Unless we hear otherwise, we would still recommend this method with the full site editor but we will certainly take a look and update the article as needed!
Admin
Henrik Blomgren
Thank you very much for your reply. I forgot you still have full access to functions.php so the code will absolutely work.
Just that getting it into the single.html file is why my brain shut down. Since having to use single.php as the fallback for single posts feels a little weird.
So yes, please either update the article when time has been found or if possible please point me in the direction of how to use the function written in php in our html template.
Tina Filipčič
Thank you. It helps a lot. I only have this problem now: the navigation is displayed on both – pages and posts. How to make it display on posts only?
WPBeginner Support
The simplest method would be to have a template for your pages that does not use this, you can see more on our guide below about the template hierarchy:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
as well as our guide below about creating a child theme:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Tina Filipčič
Hello,
I solved the problem by adding this:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”