Have you seen a tabber area on popular sites that allows you to see popular, recent, and featured posts with just one click? This is called the jQuery tabber widget, and it allows you to save space on user screen by combining different widgets into one. In this article, we will show you how to add a jQuery Tabber Widget in WordPress.

Why You Should Add a jQuery Tabber Widget?
When running a WordPress website, you can easily add items to your sidebars using drag and drop widgets. As your site grow, you might feel that you don’t have enough space in the sidebar to show all the useful content. That’s exactly when a tabber comes in handy. It allows you to show different items in a same area. Users can click on each tab and see the content they’re most interested in. A lot of big name sites use it to show popular article today, this week, and this month. In this tutorial we will show you how to create a tabber widget. However, we are not showing you what to add in your tabs. You can add basically anything you like.
Note: this tutorial is for intermediate level users and will require HTML and CSS knowledge. For beginner level users please refer to this article instead.
Creating jQuery Tabber Widget in WordPress
Let’s get started. First thing you need to do is create a folder on your desktop and name it wpbeginner-tabber-widget. After that, you need to create three files inside this folder using a plain text editor like Notepad.
The first file we’re going to create is wpb-tabber-widget.php. It will contain HTML and PHP code to create tabs and a custom WordPress widget. The second file we will create is wpb-tabber-style.css, and it will contain CSS styling for the tabs container. The third and the last file we will create is wpb-tabber.js, which will contain the jQuery script for switching tabs and adding animation.
Let’s start with wpb-tabber-widget.php file. The purpose of this file is to create a plugin that registers a widget. If this is your first time creating a WordPress widget, then we recommend that you take a look at our how to create a custom WordPress widget guide or simply copy and paste this code in wpb-tabber-widget.php file:
<?php
/* Plugin Name: WPBeginner jQuery Tabber Widget
Plugin URI: https://www.wpbeginner.com
Description: A simple jquery tabber widget.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
*/
// creating a widget
class WPBTabberWidget extends WP_Widget {
function WPBTabberWidget() {
$widget_ops = array(
'classname' => 'WPBTabberWidget',
'description' => 'Simple jQuery Tabber Widget'
);
$this->WP_Widget(
'WPBTabberWidget',
'WPBeginner Tabber Widget',
$widget_ops
);
}
function widget($args, $instance) { // widget sidebar output
function wpb_tabber() {
// Now we enqueue our stylesheet and jQuery script
wp_register_style('wpb-tabber-style', plugins_url('wpb-tabber-style.css', __FILE__));
wp_register_script('wpb-tabber-widget-js', plugins_url('wpb-tabber.js', __FILE__), array('jquery'));
wp_enqueue_style('wpb-tabber-style');
wp_enqueue_script('wpb-tabber-widget-js');
// Creating tabs you will be adding you own code inside each tab
?>
<ul class="tabs">
<li class="active"><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<?php
// Enter code for tab 1 here.
?>
</div>
<div id="tab2" class="tab_content" style="display:none;">
<?php
// Enter code for tab 2 here.
?>
</div>
<div id="tab3" class="tab_content" style="display:none;">
<?php
// Enter code for tab 3 here.
?>
</div>
</div>
<div class="tab-clear"></div>
<?php
}
extract($args, EXTR_SKIP);
// pre-widget code from theme
echo $before_widget;
$tabs = wpb_tabber();
// output tabs HTML
echo $tabs;
// post-widget code from theme
echo $after_widget;
}
}
// registering and loading widget
add_action(
'widgets_init',
create_function('','return register_widget("WPBTabberWidget");')
);
?>
In the code above, we first created a plugin and then inside that plugin we created a widget. In the widget output section we added scripts and stylesheet and then we generated the HTML output for our tabs. Lastly we registered the widget. Remember, you need to add the content that you want to display on each tab.
Now that we have created the widget with PHP and HTML code needed for our tabs, the next step is to add jQuery to display them as tabs in the tab container. To do that you need to copy and paste this code in wp-tabber.js file.
(function($) {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
//$(activeTab).fadeIn();
if ($.browser.msie) {$(activeTab).show();}
else {$(activeTab).fadeIn();}
return false;
});
})(jQuery);
Now our widget is ready with jQuery, the last step is to add styling to the tabs. We have created a sample stylesheet that you can copy and paste in wpb-tabber-style.css file:
ul.tabs {
position: relative;
z-index: 1000;
float: left;
border-left: 1px solid #C3D4EA;
}
ul.tabs li {
position: relative;
overflow: hidden;
height: 26px;
float: left;
margin: 0;
padding: 0;
line-height: 26px;
background-color: #99B2B7;
border: 1px solid #C3D4EA;
border-left: none;
}
ul.tabs li a{
display: block;
padding: 0 10px;
outline: none;
text-decoration: none;
}
html ul.tabs li.active,
html ul.tabs li.active a:hover {
background-color: #D5DED9;
border-bottom: 1px solid #D5DED9;
}
.widget-area .widget .tabs a {
color: #FFFFFF;
}
.tab_container {
position: relative;
top: -1px;
z-index: 999;
width: 100%;
float: left;
font-size: 11px;
background-color: #D5DED9;
border: 1px solid #C3D4EA;
}
.tab_content {
padding: 7px 11px 11px 11px;
line-height: 1.5;
}
.tab_content ul {
margin: 0;
padding: 0;
list-style: none;
}
.tab_content li {
margin: 3px 0;
}
.tab-clear {
clear:both;
}
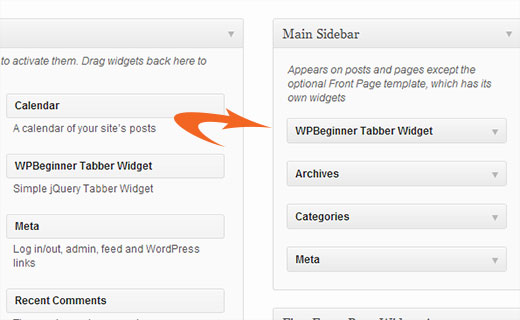
That’s all. Now just upload wpbeginner-tabber-widget folder to your WordPress site’s /wp-content/plugins/ directory through FTP. Alternately, you can also add the folder to a zip archive and go to Plugins » Add New in your WordPress admin area. Click on the upload tab to install the plugin. Once the plugin is activated, go to Appearance » Widgets, drag and drop WPBeginner Tabber Widget to your sidebar and that’s it.

We hope that this tutorial helped you create a jQuery tabber for your WordPress site. For questions and feedback you can leave a comment below or join us on Twitter or Google+.





Nitish Chauhan
Hi,
My plugin is activated but in the widget section it show “There are no options for this widget.” message.please tell me how to activate all the function and i want to create plugin like
“jQuery(document).ready(function() {
var wrapper = jQuery(“.input_fields_wrap”); //Fields wrapper
var add_button = jQuery(“.add_field_button”); //Add button ID
//initlal text box count
jQuery(add_button).click(function(e){ //on add input button click
e.preventDefault();
//max input box allowed
//text box increment
jQuery(wrapper).prepend(‘×’); //add input box
jQuery(‘.input_fields_wrap’).sortable();
jQuery(‘.input_fields_wrap’).disableSelection();
});
jQuery(wrapper).on(“click”,”.remove_field”, function(e){ //user click on remove text
e.preventDefault(); jQuery(this).parent(‘div’).remove();
});
});”
my code of java script .please suggest if you have any solution.
Thanks
Nabam Rikam
I have inserted the plugins in the sidebar, but when i try to click it says there is no option for this plugin. And after we browse it in website, we see three blank tbs. Guide me here a little bro.
goutham
Iam not gettng tabs r widgets in my site.i have copied on pasted same code.It is not working.
Kunle
i want to place the plugin just created in a place in my page, and not in the side bars or footer.
how do i do that, to place it anywhere in my web page
Zadius
This is the second tutorial I have tried and for some reason the plugin file does not show up under the plugin directory on my site. I upload the file directly using FTP but when I log into my wordpress admin area nothing appears under the plugin’s tab. Please advise. Thank you.
Update: I zipped the file and uploaded it via the wordpress plugin interface. The file does not appear in my plugin’s folder on my FTP interface so I have zero clue where it show’s up. But I got it installed so thanks!
John
Thank you for the tutorial. However, I noticed that the title is missing when I add the widget to the widget area. How can I add the title space to input a title?
Drazen
Hey
Thanks for this. I was just wondering, how to add option, so that when I am viewing widget, I can simply paste links in it, in each tab?
For example:
Tab 1 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Tab 2 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Tab 3 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Thanks
Gavin Wilshen
Brilliant tutorial. Thanks guys!
Grant
It keeps giving me this error:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected T_NS_SEPARATOR, expecting T_STRING in /home/content/11/10826211/html/wp-content/plugins/wpbeginner-tabber-widget/wpb-tabber-widget.php on line 16
WPBeginner Support
Grant, we just checked the code again. The plugin activated just fine on our end.
Admin
Rahul
Thanks man you’re a genius. I was just going to buy a premium plugin from codecanyon and then found this guide.
Jonathan
Why is it that when I install this plugin it is saying it needs to be updated, and the update is from a another developer & is over 3 years old?
WPBeginner Support
It should not do that. If you have changed the plugin name and it matches another plugin then WordPress would confuse it with the other plugin.
Admin
Jonathan
I didn’t change anything; I only did just what you showed above.
Jonathan
This is the plugin that WordPress thinks it is & is trying to update it to. http://wordpress.org/plugins/tabber-widget/
I just updated the plugin to version 2.0 & that (for whatever reason) got it to stop asking to update it to the other plugin. I’d try renaming & changing the other plugin info, but that was the only thing that seemed to work.
WPBeginner Support
The only reason we can think of is that you probably named the plugin file or folder to tabber-widget.php instead of wpb-tabber-widget.php which caused WordPress to confuse the plugin with this other one. The version trick is ok too until this other plugin releases 2.0+ so its bed to clear the confusion.
so its bed to clear the confusion.
WPBeginner Support
We were unable to reproduce this. Do you have access to another WordPress site where you can try this, just to test that there is nothing wrong on your end?
Doris
This kind of defeats the purpose of WordPress being dynamic, doesn’t it? Hard coding text into a widget? Is there a way to pull dynamic content from the database? Us noobs don’t have much coding experience ya know…One would think there is a plugin that would do this…
WPBeginner Support
This tutorial is aimed at intermediate level users and the goal here is to show them how to create a tabber widget. For beginner level users, there are several built in template tags that can dynamically generate content inside each tab. For example:
Display a list of your WordPress pages:
<ul> <?php wp_list_pages('title_li='); ?> </ul>1-click Use in WordPress
Show Random Posts:
<ul> <?php $posts = get_posts('orderby=rand&numberposts=5'); foreach($posts as $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?> </ul>1-click Use in WordPress
Show recent comments:
1-click Use in WordPress
And many more.
Admin
manoj sakhwar
Nice article. thanks…
Grant
What I don’t understand is where to paste the code. What type of document do I put the code in? (I have mac).
WPBeginner Support
Use TextEdit to create these files.
Admin
Keith Davis
Love this one guys.
Always looking for ways to make better use of limited real estate.
Jim Davis
Installed the files and activated the widget. It displays as expected, however, clicking the Tab 2 and Tab 3 tabs does not change the content. The content remains as the content under Tab 1. Have I missed something? See my test site at http://jimdavis.org/blog/
Jim
WPBeginner Support
Jim you have not missed any thing. This is an example widget and you can edit it. Enter your own code and content inside each tab by editing the plugin file wpb-tabber-widget.php
Admin