Look at any successful business website, and you’ll likely see feature boxes with icons highlighting their key offerings.
It’s a proven design pattern we’ve used countless times because it works. It helps visitors to quickly see what makes your business special without reading large blocks of text.
Having guided many WordPress users through site improvements, we know that creating these professional-looking feature boxes might seem like a hassle.
But here’s what most people don’t realize: you don’t need to be a designer or developer to add beautiful feature boxes to your site.
In this guide, we’ll share the simplest ways to create feature boxes with icons in WordPress.

Quick Answer: How to Add Feature Boxes With Icons in WordPress
You can add feature boxes with icons using either of these methods:
- Method 1: WordPress Block Editor (Simple). Use the native Columns block to create a layout. Then, insert an Image block or use a shortcode block (for icon fonts) inside each column to build a basic feature box manually.
- Method 2: SeedProd (Custom Design). Use the SeedProd page builder plugin to select a professional template. You can then drag and drop the ready-made Icon block to create advanced feature boxes without writing any code.
Why Add Feature Boxes With Icons?
Feature boxes with icons make important information easy to scan and visually engaging. Most visitors won’t read every word on a text-heavy page because they quickly scan to find what matters most.
Feature boxes highlight key points, often paired with icons, so users can understand your product or service at a glance. You can also include a call to action button to encourage users to learn more about a specific feature.
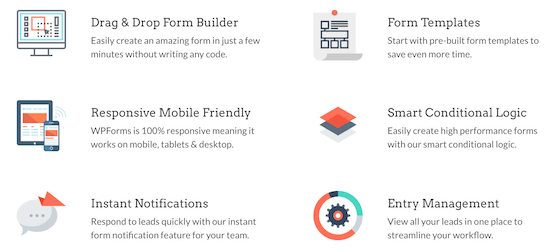
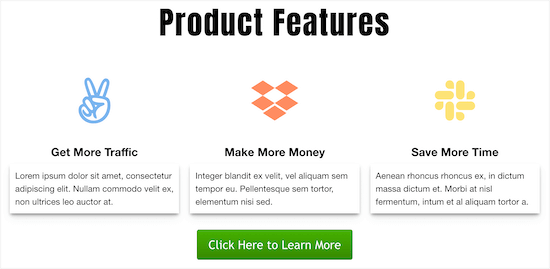
Here’s how WPForms uses feature boxes to showcase its biggest selling points:

With that said, let’s show you how to add feature boxes with icons in WordPress. Simply use the quick links below to jump straight to the method you want to use:
- Method 1: Add Feature Boxes With Icons Using the WordPress Block Editor (Free Method)
- Method 2: Add Feature Boxes With Icons Using a Page Builder Plugin (Recommended)
- Frequently Asked Questions About Adding a Feature Box With Icons
Method 1: Add Feature Boxes With Icons Using the WordPress Block Editor (Free Method)
You can add feature boxes with icons to your WordPress site using the standard content editor and column block.
This is a great option if you want to create a simple layout without using a page builder.
Step 1: Open the Page and Add the Columns Block
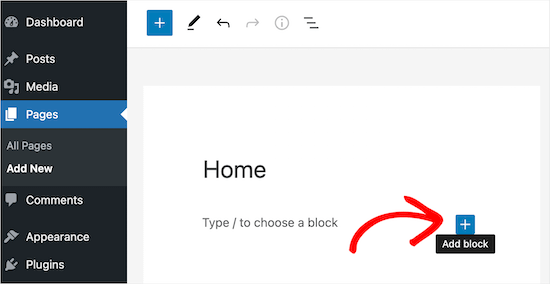
To get started, open the page where you want to add a feature box. Then, click the ‘+’ add block icon.

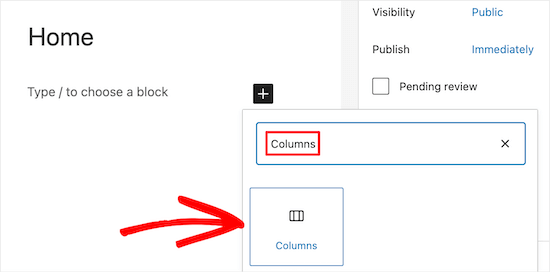
Next, type ‘Columns’ into the search box.
When the right block appears, click to add it to the page.

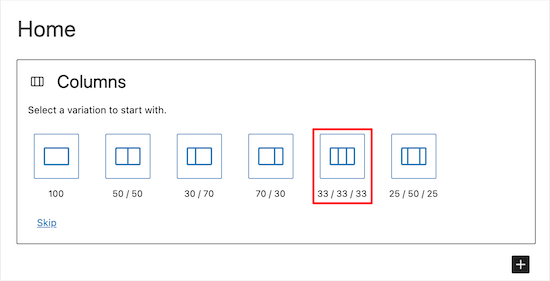
WordPress will now show all the different column blocks. The numbers are how much space each column takes up in the block. For example, ’50/50′ creates two columns that each take up 50% of the available width.
As an example, we will select the’ 33/33/33′ column block since this gives us three columns with equal width, but you can use any layout you like.

Step 2: Add Icons to Columns
After that, you are ready to add icons to the columns.
The easiest way to do this is with featured icon fonts, which are resizable symbols that won’t slow down your website. We recommend using Font Awesome since they have one of the biggest collections of free icons.
Once you’ve added icon fonts in your WordPress theme, it’s easy to show them in your columns using a shortcode.
Note: To use icon fonts like Font Awesome via shortcode, your theme must support them, or you will need to install a plugin like Better Font Awesome. If you prefer not to install extra tools, you can skip to the Image block method below.
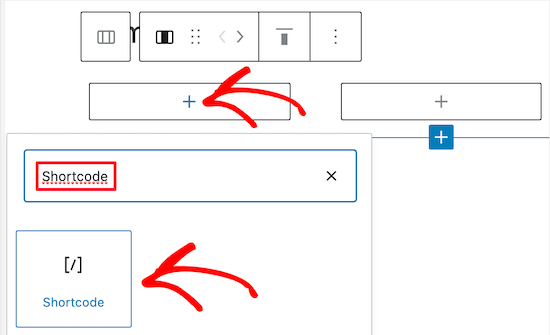
Simply click on the ‘column’s ‘+’ icon and type in ‘Shortcode.’ When the right block shows up, click to add it to your layout.

After that, you can enter the following shortcode, but make sure to replace ‘bus’ with the name of the icon that you want to use:
[icon name="bus"]
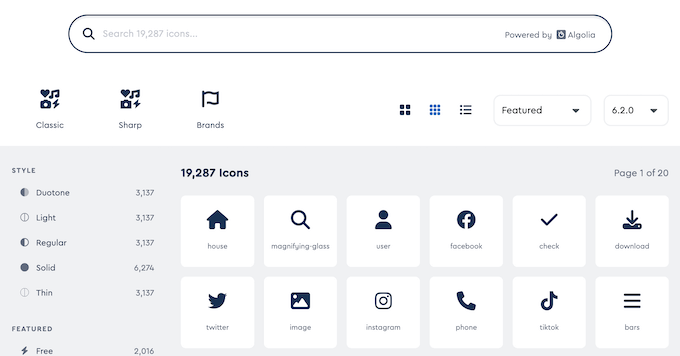
To see a complete list of available icons, simply go to the Font Awesome icon library.

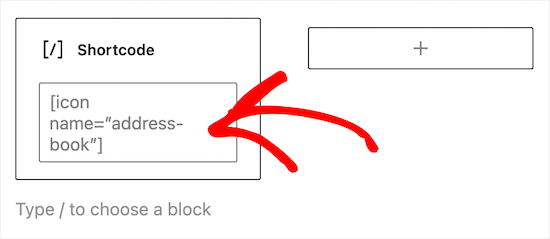
When you find an icon that you like, click it to see that icon’s name.
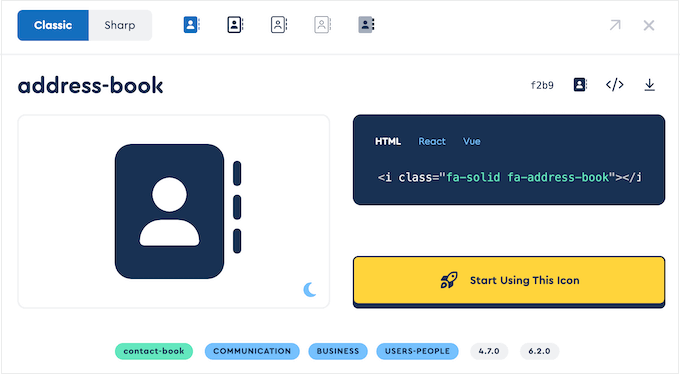
For example, in the following image, we are looking at an icon called ‘address-book.’

You can now add this name to the shortcode.
To learn more about working with shortcodes, please see our beginner’s guide on how to add a shortcode in WordPress.

If you prefer to use an image from the WordPress media library, then you can add an image block instead of using an icon font.
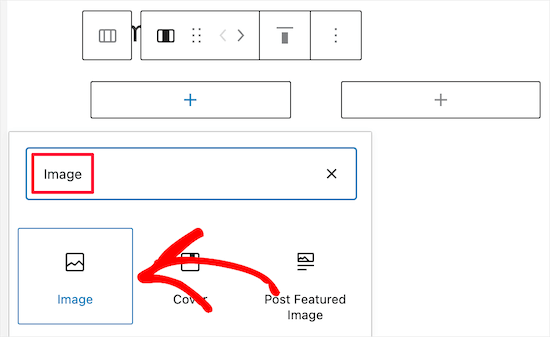
To do this, simply click on ‘+’ in the first column and then add an ‘Image’ block instead of a shortcode block.
You can now choose an image from the media library or upload a new file from your computer. Don’t forget to add appropriate Alt Text to describe the icon for search engines and screen readers.

Step 3: Add Text to the Feature Box
Once you’ve added all your icons, the next step is adding text to the feature box.
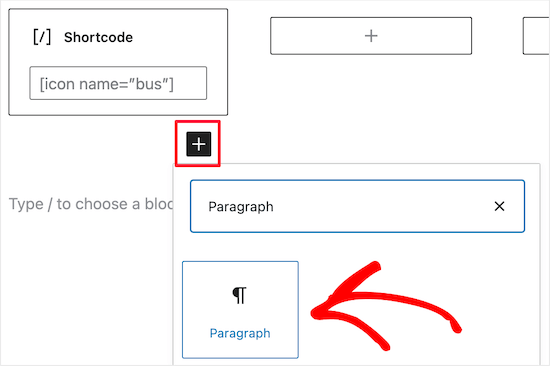
To do this, go ahead and click on the ‘+’ button inside the Columns block. Then, add a Paragraph block.

After that, simply type your text into the paragraph block.
You can add icons and text to the other columns by repeating the same process.

Step 4: Create Multiple Rows (Optional)
Do you want your feature box to have multiple rows?
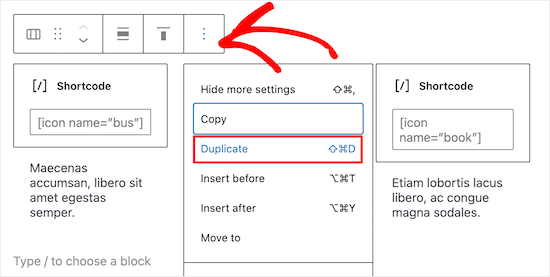
Simply click the Columns block and then select the three dots in the toolbar. You can then select ‘Duplicate.’

This will create a copy of the Columns block.
Now, simply follow the same process described above to add content to the second row.

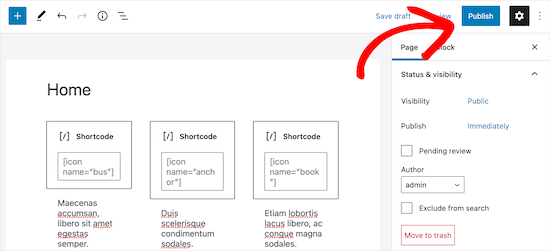
Step 5: Publish Your Feature Box
When you are happy with the feature box, you can add other content to the page, such as an image of the product or categories and tags.
To make the feature box live, just click on the ‘Update’ or ‘Publish’ button.

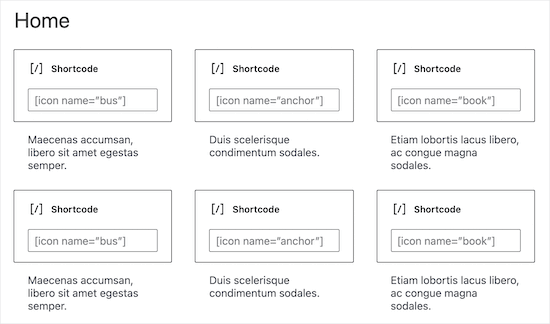
You can now visit your website, blog, or online store to see the feature icon box in action.
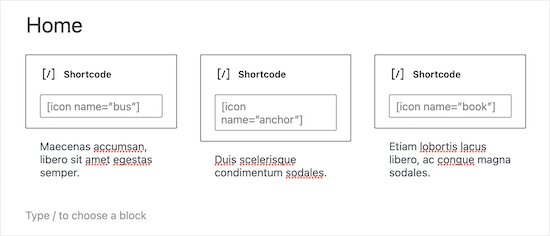
Here’s an example of what people will see when they visit your WordPress blog.

Method 2: Add Feature Boxes With Icons Using a Page Builder Plugin (Recommended)
If you want to create a simple feature box, then the WordPress block editor is a good choice. However, if you want to create a more advanced box with a completely custom design, then you’ll need a page builder plugin.
SeedProd is the best WordPress page builder on the market that allows you to create custom pages using a drag-and-drop editor.
It has over 300+ professionally designed templates you can use to create beautiful pages quickly. It also has an entire library of icons that you can add to your feature boxes with a single click.
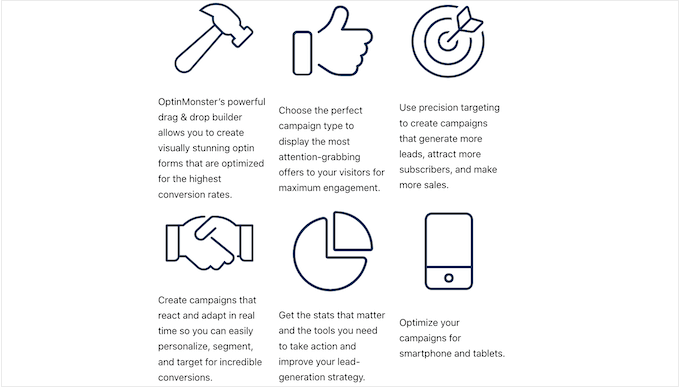
Here’s an example of a feature box created using SeedProd’s ready-made blocks and icons.

We have seen our partner brands use this tool to create their website, and they have had an excellent experience. For details, see our SeedProd review.
Step 1: Install and Activate SeedProd
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd, but we will be using the Pro version since it has more features. If you use email marketing to promote your products, then SeedProd Pro also integrates with many of the best email marketing services.
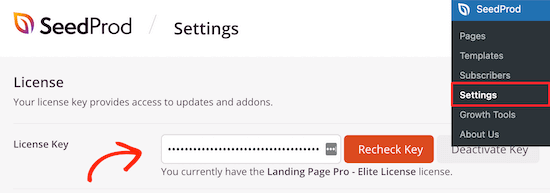
Upon activation, go to SeedProd » Settings and enter your license key.

You can find this information by logging in to your SeedProd account.
Step 2: Choose a Professionally-Designed Template
To get started, go to SeedProd » Landing Pages and click on ‘Add New Landing Page.’

On the next screen, you can choose a template. You can customize all of these templates using SeedProd’s drag-and-drop builder, but it’s still a good idea to choose a template that matches your goals.
All of SeedProd’s templates are organized into different campaign types, such as coming soon and lead squeeze campaigns. You can even use SeedProd’s templates to improve your 404 page.
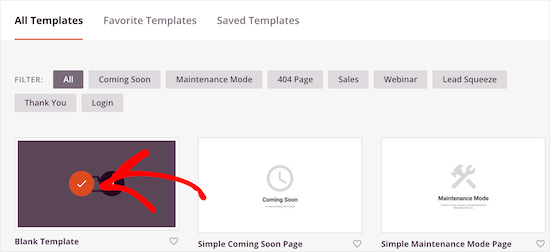
For this guide, we will use the ‘Blank Template,’ but you can use any template you want.
To choose a template, simply hover over it and then click the ‘Checkmark’ icon.

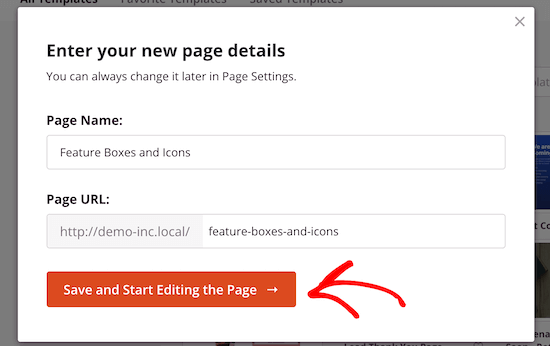
This brings up a popup where you can give the page a name. SeedProd uses the page name in the URL, but you can change this link if you want. For example, you might want to improve your WordPress SEO by including some relevant keywords.
After that, click the ‘Save and Start Editing the Page’ button.

This opens the template in SeedProd’s drag-and-drop page editor.
Step 3: Design Your Feature Box Layout
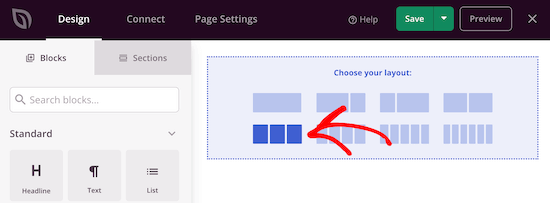
Since you are using the blank template, the first step is choosing a layout. To do this, simply click on any of the column layouts.

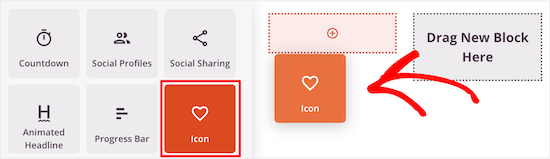
After that, find the ‘Icon’ block in the left-hand menu.
You can now drag and drop this block onto the first empty column.

This adds the Icon block to your layout, with a default icon already selected.
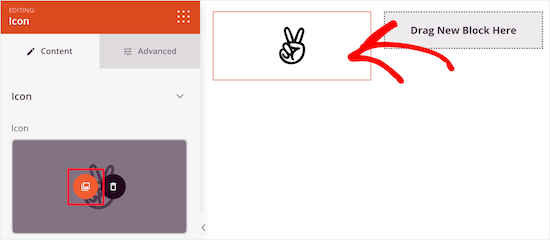
To change the icon, click on it and then select the ‘Choose Image’ button.

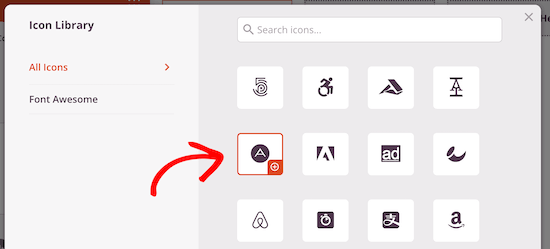
This brings up the icon library with hundreds of icons to choose from. You can use the search bar to look for a specific icon or browse through the entire list.
When you find an image you want to use, simply hover over it and then click the ‘+’ button to add it to your page.

To customize the icon, click to select it.
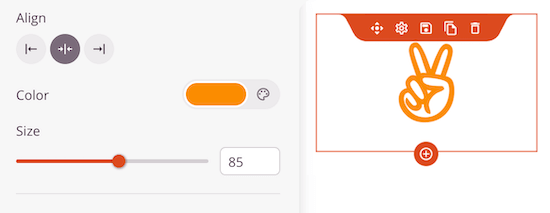
You can now tweak this icon using the settings in the left-hand menu, including changing its alignment, size, color, and more.

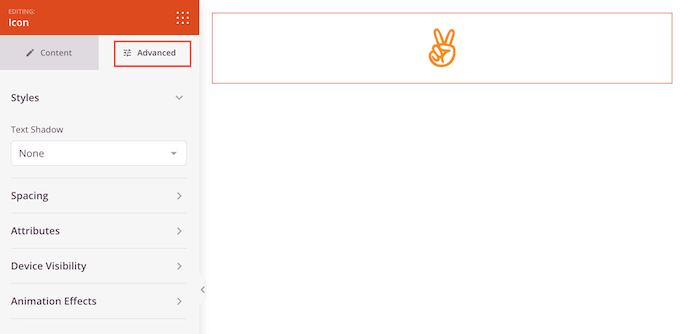
To see more options, go ahead and click on the ‘Advanced’ tab.
Here, you can change the spacing, add a border, and even add CSS animation effects.

Step 4: Add Feature Text
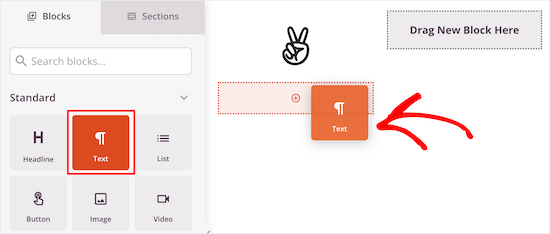
Once you’ve done that, go ahead and add a ‘Text’ block beneath the icon.
Simply find the ‘Text’ block in the left-hand menu, and then place it beneath your icon using drag and drop.

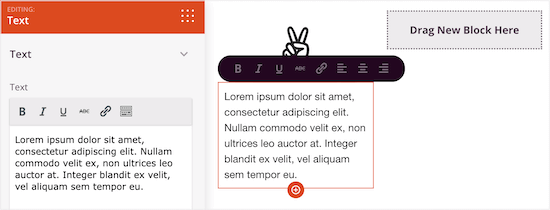
To add some text, click to select the block. You can then type into the small text editor in the left-hand menu.
Here, you can add links, change the text alignment, change the text color, and more.

Step 5: Duplicate Rows and Publish
To customize the other columns, simply follow the same steps as above.
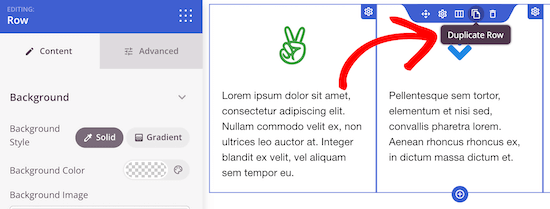
If you want to add another row of feature boxes with icons, then hover your mouse over the section and then click the ‘Duplicate Row’ button.
You can duplicate the section as many times as you want to quickly create more feature boxes with icons.

You can then add new icons and text by following the same process described above.
You can continue working on the page by adding more blocks and customizing those blocks in the left-hand menu.
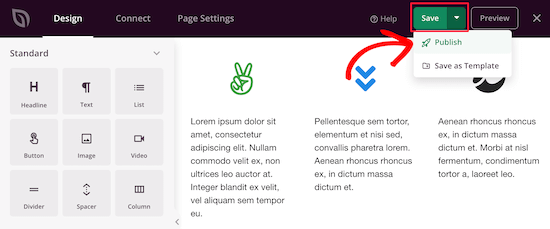
When you are happy with how the page looks, click the ‘Save’ button. You can then select ‘Publish’ to make that page live.

Frequently Asked Questions About Adding a Feature Box With Icons
Here are some questions that our readers frequently ask about adding a feature box with icons in WordPress:
How do I insert icons in WordPress?
To insert icons, the easiest method is installing a plugin like Font Awesome or using a page builder like SeedProd. If you don’t want to use a plugin, you can upload SVG icon files directly using the standard Image block.
How do I insert symbols in WordPress?
To insert symbols, you have to install and activate the Insert Special Characters
plugin. Upon activation, the tool will add an ‘Ω’ (omega) button in the WordPress block toolbar.
You can use it to access the special characters menu. For more information, see our tutorial on how to add special characters in WordPress posts.
How to add menu icon in WordPress without plugin?
To add menu icons without a plugin, enable ‘CSS Classes’ in the Screen Options tab at the top of the Appearance » Menus page. Then, add a specific CSS class to your menu item and use custom CSS code in the Customizer to display the icon background image.
How to add custom social icons in WordPress?
To add social icons, simply use the native ‘Social Icons’ block inside the WordPress editor. Click the ‘+’ button inside the block to choose networks like Facebook or Twitter, and then paste your profile links directly into the fields.
How do I add a social media icon to a WordPress menu?
To add social icons to a navigation menu, we suggest using a plugin like Menu Image to upload icons directly to menu items. Alternatively, add a ‘Custom Link’ to the menu and paste the font icon HTML code into the Navigation Label field.
If you’re interested, take a look at our guide on how to add social media icons to WordPress menus.
We hope this article helped you learn how to add feature boxes with icons in WordPress. You may also want to see our guide on how to customize colors on your WordPress site and ways to create a mobile-friendly WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





micahel
Really nice article and it help solve my problem. But here is my question.
-How to you create the beautiful sidebars in see in this post such as how to start a blog, website blueprint, I need help with …, useful wordpress guides, Deals & Coupons
-I really need help with creating this sidebars since am reading how to create a blog
Ashutosh Panda
It was an awesome article..
Helped me a lot
Rob
Hey. My icons won’t centre in the column itself. Is there a parameter we can add to ensure it centres? 2 of my icons centre fine, but 2 will only align left, even if I align it to center using formatting in the Wordpress formatting editor (using a plugin).
Thanks.
Hassan NAITALI
Great article, i love it,
so, i have one question, can i make changes to these icons and set them bigger by making change in the parent theme graphicaly and without touching css code ?
Thank you !!
WPBeginner Support
Hi Hassan,
You would still need some CSS.
Admin
Chris
I tried everything that was said in the tutorial but instead of it being set into columns, everything is set under one column. While the icon are set beside the words. I wanted to create three columns and everything in under one another in one column. Why is that that?
Roshni
Thank you. So useful!
Paul
Do you have a tutorial on how to do this with css, html and php without having to use a plugin? I’ve looked around but cannot seem to find anything.
john
How do I get the icon to center over the content?
Evan herman
For anyone using WP SVG Icons that isn’t comfortable writing CSS, you can actually adjust the icon size by passing in a size=”#px” parameter to the wp-svg-icons short code.
Example:
[wp-svg-icons icon=”rocket” wrap=”span” size=”100px”]
That will set the icon to 100px and avoid the step of writing custom CSS. You may still need to adjust the padding.
Andre Page
That was very helpful Evan, thank you!!
Roshni
Thanks, Evan. That worked.
Bobby
Good article about an important feature for your site. However, the plugin recommended has not been updated for 2 years. I am relatively new to WordPress and I was told to steer from plugins that have not been updated in the past year. I am guessing that it depends since you are very knowledgeable about WordPress and highlighted the plugin in this article. Let me know your thoughts.
WPBeginner Support
Bobby, the plugin works fine we tested it. We have also reached out to plugin author so that they can update the plugin.
Ideally you should install plugins that are recently updated. However, there are plenty of WordPress plugins that don’t need updates. Plugin authors feel that since a plugin is not broken and works great, then there is no need for them to update it.
Admin
Bobby
Ok, that’s good to know. Thanks again.
arun
Great post, i am also running wordpress blog. i will apply these icons on my blog thanks for sharing.
Hemang Rindani
Nice article. WordPress is a great enterprise content management solution that can cater to any complex business requirements and develop powerful websites. It contains thousands of flexible, customizable and responsive themes, modules and plugins that can be utilized to design multiple websites effortlessly. Increasing competition demands an interactive and engaging website and thus it is important to include variety of tools that encourage visitors to stay more on a page. Plugins in WordPress adds value to the web page specially by making it more interesting. Utilizing right tools like Call to action buttons and social media login and sharing buttons with on page content helps to enhance user experience. Article rightly highlighted the point that selecting a right tool and utilizing its powers allows a CMS developer to have better control over the website.