Facebook like box also known as Facebook fan box has become a must have element for many websites. Recently Facebook replaced this widget with the new Facebook Page plugin. In this article, we will show you how to add the Facebook page plugin in WordPress.
Note: Users who have already implemented the old like box or fan box on their WordPress sites will automatically be moved to the new Page plugin.
What is Facebook Page Plugin?

Facebook page plugin is the replacement of what was previously known as the Facebook Like box. It allowed you to promote your Facebook page on your website. The new Facebook Page plugin does the exact same thing.
It has a new and improved look which now displays your Facebook cover photo as well. It comes with two buttons. Users can Like your page, and they can also share it. You have the option to show users which of their friends have already liked your page. You can also display recent posts from your Facebook page.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
How to Add The New Facebook Page Plugin in WordPress
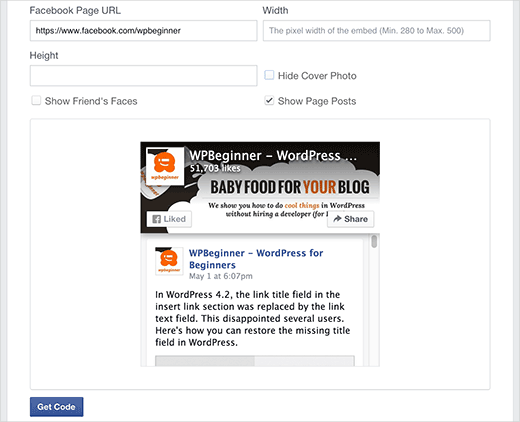
First you need to visit Facebook’s Page Plugin website. You will find the options to configure the appearance of your Facebook page embed.

Simply provide the URL of your Facebook page. Next you will need to enter the width and height for the box. Alternatively, you can leave it blank, and Facebook will try to automatically adjust it.
You can show your cover photo, posts, and friend’s faces in the page plugin. Once you are satisfied with the appearance, click on the Get Code button to continue.

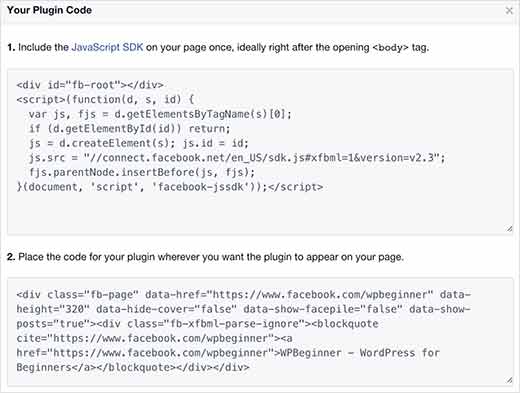
Facebook will now show you two code snippets. Copy the first code snippet and paste it in your theme or child theme‘s header.php file right after the <body> tag.
Next, copy the second code snippet and paste it anywhere you want to display the page like box. You can also paste this code snippet into a text widget by going to Appearance » Widgets.
We hope this article helped you add Facebook Page plugin to your WordPress site. You may also want to check out our article on 5 quick ways to get more Facebook likes using WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Paddy
This is not supporting to Mozilla browser. Supporting only on Chrome.
Could you please help me to setup it for all the browser?
WPBeginner Support
The page plugin should still work on FireFox, you may want to try disabling your browser addons to ensure it is not a conflict there.
Admin
Roja
Is there any option of call us or Send message instead of share button
Mario
Hello, when I try to use it and add through widget either text or html widget it wont go through as it strips all the data-attribute elements. Can you help me/us?
Xavier Clapin-Pépin
Thank you wpbeginner it’s great because I don’t have to download a WP plugin to add the Facebook Plugin Page which is recommended to minimize the number of plugins to avoid conflicts and having too many potential issues…
It looks great the Facebook Plugin Page on our website as you can see on the right sidebar:
Keep on your amazing work!
Xavier
John
I’m still having issues…
For whatever reason when I’m filling it out under
My page preview doesn’t appear…
So I think it’s some type of permission settings that I have messed up.
So when I get the code and put it on my page, it doesn’t appear either. Please help!
John
Xavier Clapin-Pépin
I had the same issue, make sure your Facebook page is published in the settings.
Teresa
Ok I got that figured out, but I don’t want to show a post – makes it too big. Your example shows where you can uncheck that, but on the page that option is not there. How do I get rid of that and just show my FB page header? Thanks
Teresa
So i did exactly as you said – I now have a FB box with mark zukerbergs live video just like is on the page where I copied the code…why would i get that? Obviously not what I want – so not helpful
Diana Lesko
Great video? How about the editing part? Where do you edit the width?
Diana Lesko
I found my answer. I cant delete my comment, sorry.
I cant delete my comment, sorry.
John
Okay, I’m stumped. I followed the directions here on a friend’s Wordpress site for her travel agency, and it worked perfectly. For four days. Then it just stopped working. To test it out, I changed the URL to another friend’s facebook page and it worked. But once I changed back to the travel agency page, nada. I was hoping you might have an idea on what’s going on and/or, even better, how I can get the app to work again.
Anne Marie
Hello,
I have been really struggling to complete this process : the Facebook developers page refuses my Facebook page URL, as well as my profile page URL…I just don’t know what to do to have it appear on my blog.
Also, if I try, with Beaver Builder tools to add a “shortcode” from any plugin for Facebook, it never works! Nothing shows. Can you help please? Thanks!!!
chris
have you found an answer to this? is it a fb setting? I am having the same issue. trying to do this to a group. not sure if i need to be a page admin for the code to work properly or what.
Anne-Marie
Hi Chris, yes! I wrote to the plugin company and they helped me understand the major difference between “everyone’s” Facebook page (aka, your personal page)–AND–the Facebook page you create with a different account..so until you do the steps via Facebook to create yourself a second, “professional” page (free, quite easy to do), no plugin will work. Once you do this, go back in the plugin section asking for your professional page Facebook URL (which is different), and it should show easily on your blog or site…hope it works for you too!
rohit
Hello. I am able to get the link on my website but not able to get the pic of page or any visual. How to fix that? Please help,
Monique
How can I display a foto, article( or link) from WP to a facebook page?
niloy
how can I change language in this Facebook plugin
AL
It works, thanks
Bogdan
It works only on widgets. How can I make it work on a page?
Jackie Parry
Thanks for the info – but for dummies like me, where do I find the page to put my FB page URL, as per your first pic. I opened the link to go to FB plugin website – but I don’t how how to get the right page up to add my url – please advise. Thanks.
April
Helpful post! Thank you.
Tomas
Thanks for this post it was just what I was looking for!
However when using the Share button everyone keeps getting the following error:
App Not Setup: This app is still in development mode, and you don’t have access to it. Switch to a registered test user or ask an app admin for permissions.
Any advise? Thanks!
Carole
I’ve inserted the code but for some reason only the top 1/4″ of the image shows up. It looks fine in Preview on the FB page to create the code, but not on my website. Any idea on how to fix this?
Paul Butterworth
Thanks for this, it works, but I cant get the Adapt to plugin container width to work, its narrow, and if I set it manually the 500 width maximum is rather narrow. Is there a way to make it wider?
Erik
Question: Is this Facebook Page Plugin the same as the Facebook Page Plugin created by Cameron Jones that can be found here:
Not sure if it matters, but I’m trying to discern which one to use. If you have any helpful suggestions or info, I’d appreciate it!
Thanks,
Erik
WPBeginner Support
No it is not the same.
Admin
Cameron Jones
Hi Erik,
My plugin and the tutorial here are the same, but also different. Following this tutorial you need to edit your theme’s templates to add the code for the Facebook plugin, however if you use my WP plugin it will write all the code for you and you can control the options with either a shortcode or a widget.
I hope that helps you
Cameron
Junaid
I have used this method to add facebook feed here at. But it displays only 5 recent posts, after 5 posts it displays a button “Find us on Facebook” is there a way I can set it to display unlimited posts or atleast increase the number of posts to display?
WPBeginner Support
Please take a look at Social Plugins page on Facebook for more API parameters.
Admin
Junaid
Already checked there, I couldn’t find a parameter to set number of posts to display.
Long Nguyen
I have found that even I don’t copy the first snippet to the header.php, the code in the second snippet still helps to show the badge.
But I face a problem that the badge does not show all. It shows half of the left, so I have lost the share button on the right, no matter how I adjust the width at the code.
Could you please advise how I can make it a full badge? Thanks. Mine web is diadiemdulich.com
samkelo magoqo
Thanks for the post! Would have loved to see the video tutorial also
WPBeginner Support
Video tutorial coming soon.
Admin
Jared
I noticed on some themes that I am running you have to add the initialization for Facebook’s Javascript SDK to your file. As well as the code Facebook gives for your plugin.
I also experimented by minifying the javascript and it still works. However, the performance of the new plugin is lacking. I noticed it loads last compared to the I was previously using.
Lindsey Garcia
Okay, great, this rocks! BUT how do I paste the code in my child theme .php file????? I have no idea what you are talking about (newbie blogger). Is it within my wordpress dashboard? Is it through my host and I have to head over there? I found a youtube tutorial for this, too, and they did the same thing by not explaining how to do that…?? Help would be great! Thank you!
Sajid Akhtar Rehman
Thank u very much….this is awsome post and works properly
NemiraB
Hi, thanks for information. It is a little bit complicated for me, but I guess it is worth to try it. These social connections are so important, because how you can spread your message without them? All the best, regards. Nemira
Abhishek
Thanks very much for the update finally updated my site with Facebook page plugin. I didn’t used the above 1st code , rather I used 2nd code and made a widget when I need to appear
oladayo awe
thanx for this post
Govertz
Is there anyone who has tested the performance impact with this new FB-plugin?
Damien Carbery
A function plugin (with add_action for wp_head) would be a great place for the Javascript code. This would mean that the header.php file would not have to be modified – useful for when the site owner has changed a parent theme or does not want to touch the child theme code.