WordPress performance is crucial, so we make every effort to have our websites load as quickly as possible. One smart way that we discovered to boost our site’s performance is by adding ‘expires headers’.
By telling a visitor’s browser how long to keep certain files, like images and stylesheets, these headers help pages load faster. And you know what? The improvement was immediate. Our site ran more smoothly, and our visitors had a better time using it.
In this article, we’ll guide you through two effective methods to add expires headers in WordPress. By following these steps, you can optimize resource delivery and ensure your site runs smoothly and efficiently.

How Are Expires Headers Used in WordPress?
The first time someone visits a web page on your WordPress website, all of the files are loaded one by one. All of these HTTP requests between the browser and your WordPress hosting server increase the web page loading time.
Browser caching stores some or all of those files on the visitor’s computer. That means that the next time they visit the page, the files can be loaded from their own computer, boosting your WordPress website performance and improving user experience.
Now, you might be wondering how the browsers know which files to save and how long to keep them. That’s where ‘expires headers’ come in.
The rules about which files to save and how long to save them are set using either expires headers or cache-control headers. In this article, we will focus on expires headers because they are simpler to set up for most users.
Expires headers set an expiration date for each type of file stored in the browser cache. After that date, the files will be reloaded from your server to give visitors the most recent version of the page.
We will show you how to add expires headers using two different methods. The first method is easier and recommended for most users. You can click the links below to jump ahead to your preferred section:
Method 1: Add Expires Headers With WP Rocket WordPress Plugin
WP Rocket is the most beginner-friendly WordPress performance plugin on the market. Once enabled, it works immediately to improve your website speed without having to mess with complicated configuration settings like many other caching plugins.
WP Rocket is a premium plugin, but the best part is that all features are included in their lowest plan.

The first thing you need to do is install and activate the WP Rocket plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Once installed and activated, WP Rocket will automatically turn on browser caching. By default, it adds expires headers and cache-control headers with the best settings to speed up your WordPress site.
That’s all you need to do. If you want to learn more about the plugin, then see our guide on how to properly install and set up WP Rocket in WordPress.
If you’d prefer to use a free caching plugin to add expires headers to your website, then we recommend you take a look at W3 Total Cache.
W3 Total Cache offers some of the same features as WP Rocket, but it’s not as beginner-friendly. It also doesn’t offer all the features that you get in an all-in-one performance plugin like WP Rocket. You will have to manually enable expires headers since it doesn’t enable them automatically.
Method 2: Add Expires Headers in WordPress Using Code
The second method to add expires headers in WordPress involves adding a code snippet to your WordPress files. We don’t recommend it for beginners since a mistake in the code could cause serious errors and break your site.
Before making these changes, we recommend that you first back up your WordPress site. For more details, see our guide on how to back up and restore your WordPress site.
With that said, let’s take a look at how to add expires headers by adding code to WordPress.
Determine if Your Website is Running Apache or Nginx
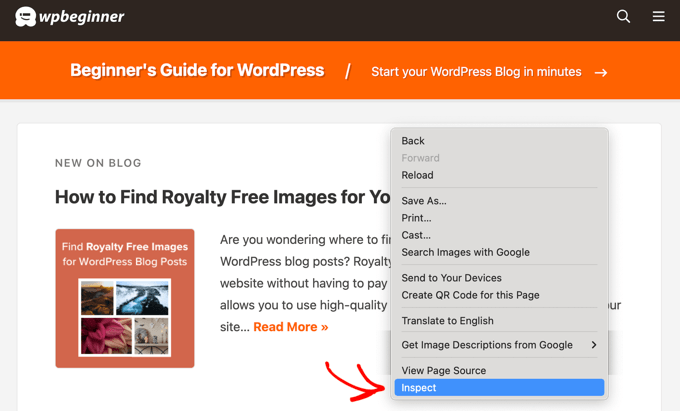
First, you need to figure out whether your website is using Apache or Nginx servers. You need to browse to your website, right-click the page, then select the ‘Inspect’ option.

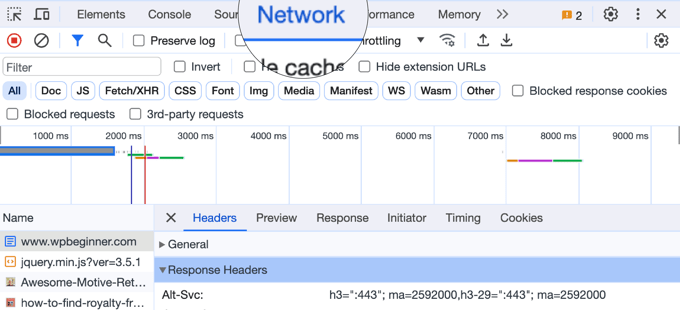
Next, you need to click the ‘Network’ tab at the top of the page.
You may need to refresh the page for the results to load.

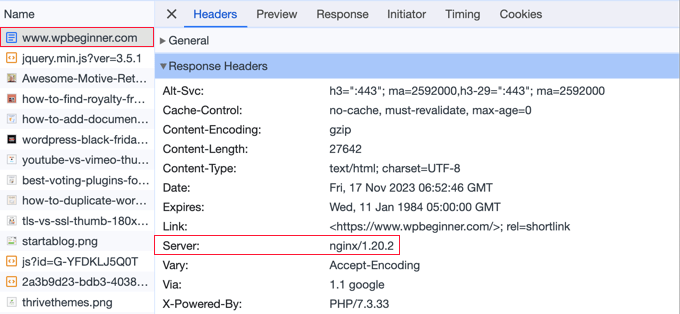
After that, you can click your domain name at the top of the ‘Name’ column.
Then you should scroll down to the ‘Response Headers’ section and check for an item called ‘server’.

This will show you which web server is being used. In this case, the site is running on an Nginx server.
Now that you know which web server your site is using, use the links below to jump ahead:
How to Add Expires Headers in Apache
To add expires headers to an Apache server, you need to add code to your .htaccess file.
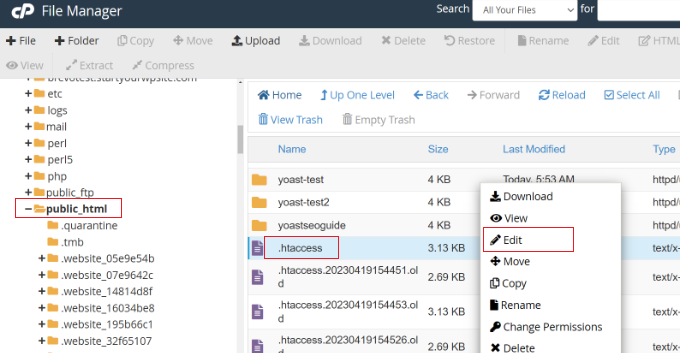
To edit this file, you need to connect to your WordPress hosting account with an FTP client or your host’s file manager tool. You will find your .htaccess file in your website’s root folder.

Note: Sometimes, the .htaccess file can be hidden. If you need help finding it, then see our guide on why you can’t find .htaccess on your WordPress site.
Next, you need to add expires headers to turn on browser caching. This tells the web browser how long it should store your website resources before they are deleted.
You can add the following code near the top of your .htaccess file:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 3 days"
</IfModule>
## EXPIRES HEADER CACHING ##
These values should work fine for most sites, but you can adjust the time periods if your needs are different.
Notice that the code sets different cache expiry dates based on the type of file. Images are cached longer than HTML, CSS, Javascript, and other file types because they usually stay the same.
How to Add Expires Headers in Nginx
If you are using an Nginx server to host your WordPress blog, then you need to edit the server configuration file to add expires headers.
How you edit and access this file depends on your host, so you can reach out to your hosting provider if you need help accessing the file.
Then, you need to add the following code:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
This code will set the expiration times for the different file types. Notice again that images are cached longer than HTML, CSS, JS, and other file types since images usually stay the same.
Video Tutorial
We hope this tutorial helped you learn how to add expires headers in WordPress. You may also want to see our guide on how to easily fix the ‘Leverage Browser Caching’ warning in WordPress or our expert pick of the best WordPress CDN services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohan Hridoy
1st Method is so easy. Thanks wpbeginner for this tutorial
WPBeginner Support
Glad to hear and you’re welcome!
Admin
Dennis Muthomi
Thank you for this comprehensive guide on adding expires headers in WordPress! I’ve been looking for ways to improve my site’s performance, and this article provides clear, actionable steps.
I particularly appreciate the explanation of how expires headers work and their impact on loading times. The two methods you’ve outlined cater to different skill levels, which is great. For me, the WP Rocket plugin seems like an excellent solution.
I’m implementing these techniques RIGHT NOW!
Jiří Vaněk
I would like to ask where the error could be. I have Expire headers set in htacess. Directives are fine. Even so, AIO SEO keeps telling me that they are not set. Where to look next?
WPBeginner Support
We would recommend reaching out to AIOSEO’s support to make sure there isn’t a detection issue you are running into with your site’s specific setup.
Admin
Jiří Vaněk
Thank you for the advice. I’ve reached out to AIO SEO support because I still haven’t resolved the issue, and even with the correct settings, the plugin continues to report an error. Hopefully, they will be able to identify the root of the problem. Thank you for taking the time to help with my issue.
Ivan Gneiding
I added the code into .htaccess (apache server) but pingdom.com still complaining about expires headers. What else should I do?
Thanks in advance.
Arthur Morehead
Dev tools did not reveal my server
Greg Murch
Love the code to the .htaccess, less likely to slow the site down with more plugins.
Lasha
Many people have problems with expire headers and this is a great guide. But for this kind of thing, I always prefer plugins then manual code injections.