Adding custom post statuses makes it easier to manage drafts, reviews, and published articles – whether you’re running a solo blog or a multi-author site.
At WPBeginner, we use post statuses to streamline our editorial workflow and keep track of every article in progress. It has worked well for us so far – taking the hassle out of managing a busy content calendar. 🧑💻 📆
In this guide, we’ll show you step by step how to create custom post statuses in WordPress!

Why Add Custom Post Statuses for Blog Posts in WordPress?
In WordPress, post statuses are like labels that show where a blog post is in its progress.
For instance, when you are writing a new post, you could set its status to ‘Draft.’ Then, once you are ready to share it, you can change the status to ‘Published.’
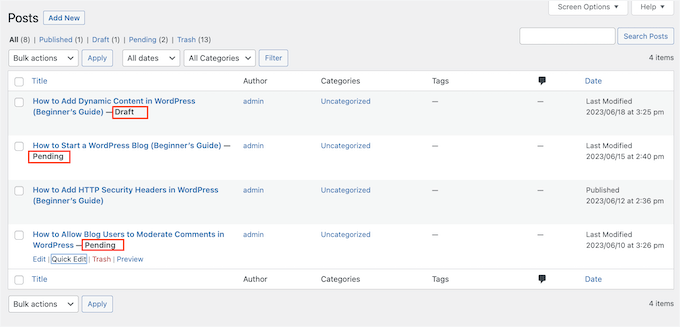
You can see the post status of all your blogs by going to Posts » All Posts in your WordPress admin dashboard.

By default, WordPress offers 8 post statuses that you can use to label your blog posts. But at times, there may be situations where you need to add your own custom statuses.
For example, if you accept guest posts on your WordPress blog, then you might create a ‘User Submitted’ status or a ‘Not suitable’ status for guest blogs that don’t quite fit your website.
When you want to assign certain posts that should be featured prominently on your WordPress site, then you can use a custom status like ‘Featured’ or ‘Editor’s Pick.’
Plus, if you’re a blogger, you could use a custom status like ‘Brainstorm’ to record and organize all your blog post ideas in the WordPress dashboard.
With that in mind, we will show you how to add custom post status for blog posts in WordPress. You can use these quick links to navigate through the steps:
Let’s dive in and streamline your blog management!
Step 1: Install and Configure the PublishPress Statuses Plugin
The easiest way to create custom post statuses in WordPress is by using PublishPress Statuses.
This free plugin allows you to create as many custom statuses as you want. You can also assign a color and icon to each status and see this information in the PublishPress editorial calendar.

So, let’s install and activate PublishPress Statuses. If you need help, then please see our guide on how to install a WordPress plugin.
The plugin works out of the box.
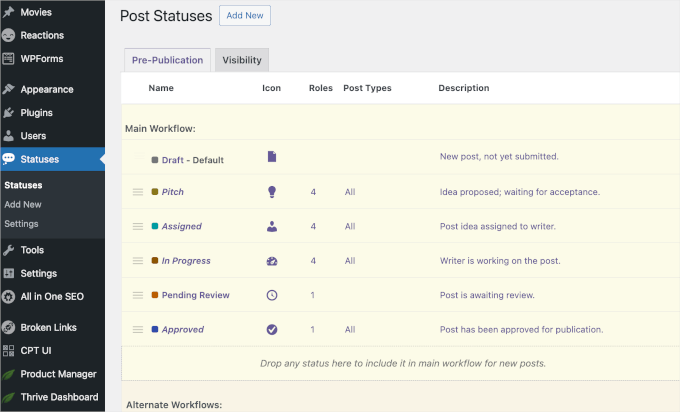
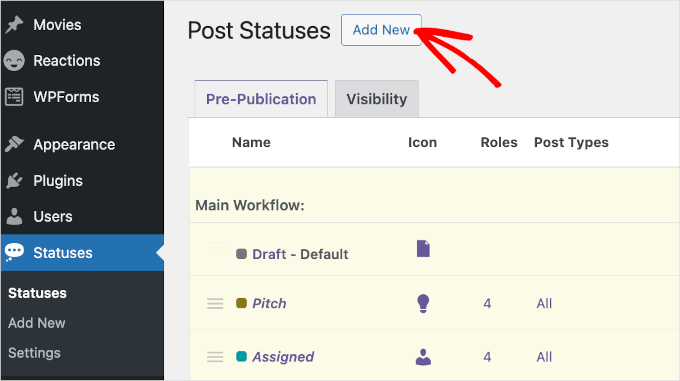
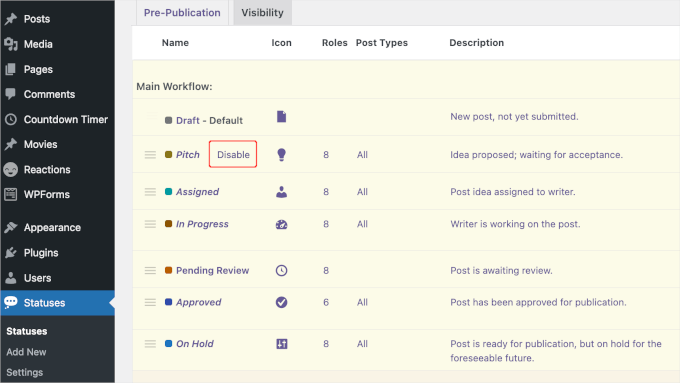
Upon activation, you can go to Statuses » Statuses from your WordPress dashboard. From here, you can see that PublishPress Statuses has added some custom post statuses to your workflow.

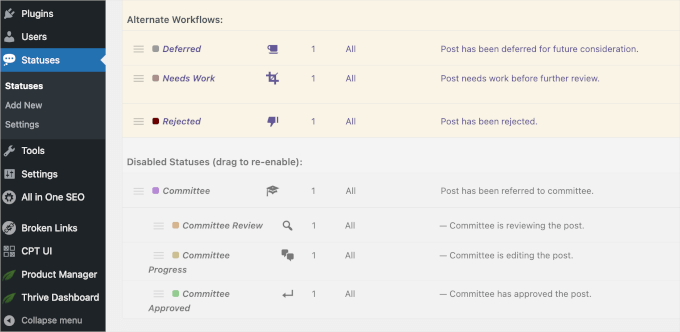
If you scroll down the page, you’ll find alternative and disabled custom statuses.
You can drag and drop these statuses to the ‘Main Workflow’ section to use them for your WordPress posts.

Step 2: Create Custom Post Statuses in WordPress
Apart from the pre-made custom statuses, PublishPress Statuses allows you to create your own custom statuses.
To get started, you’ll want to click the ‘Add New’ button at the top of the ‘Statuses’ page or from your WordPress sidebar.

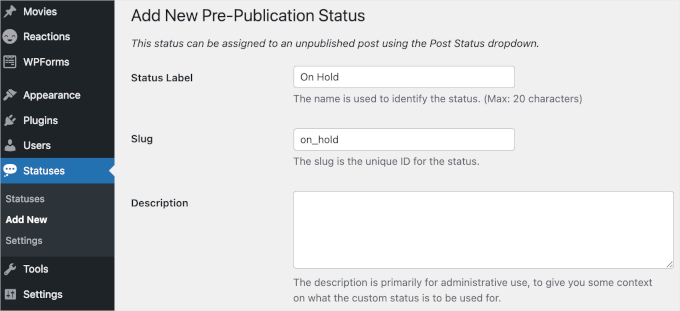
This opens a form where you can type a name and description for the status.
From here, you can start with the ‘Status Label’ field. This label will appear in the page or post editor and also in the ‘Quick Edit’ menu, so it’s a good idea to use something descriptive.
This is particularly important if you run a multi-author WordPress blog, as it will help other users understand how to use each status.
This way, you can avoid confusion and improve the editorial workflow.
Once you’ve entered the ‘Status Label,’ the ‘Slug’ field will automatically fill itself.

Next, you can type in a description.
If you are creating lots of new statuses, then the description can be a helpful reminder for yourself and other users.
Plus, if you share your WordPress dashboard with other writers and guest bloggers, then this can also be a good way to share more information about the new workflow.

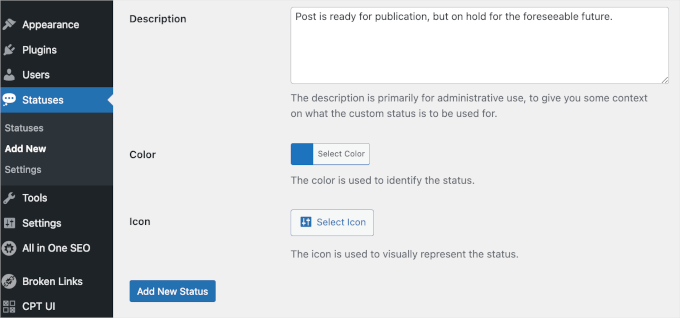
After that, you can add a color and icon that will represent the status in your content calendar. This can help you plan your content and schedule posts in WordPress.
Simply click on ‘Select Color’ or ‘Select Icon’ and then make your choice in the popup. When you are happy with how the custom post status is set up, click on ‘Add New Status.’
To create more custom statuses, simply repeat these steps.
Do you want to disable a custom post status instead? Then, simply hover over a status on the ‘Statuses’ page and click ‘Disable’ when it appears.

Step 3: Configure Your Custom Post Statuses
PublishPress Statuses allows you to use the same statuses on pages and posts. However, you may want to use these custom post statuses on only pages or only posts.
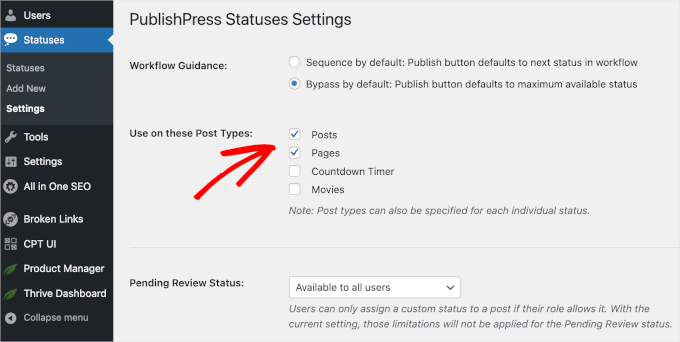
To make this change, you’ll want to navigate to Statuses » Settings. Then, simply uncheck the box next to ‘Pages’ or ‘Posts.’

🚨 Disclaimer: Depending on your content, you might see more options in the ‘Use on these Post Types’ checkbox field. For example, we have the additional ‘Countdown Timer’ and ‘Movies’ options.
If it isn’t already enabled, then you will need to open the ‘Show the status dropdown menu on the post editing screen’ dropdown. Then, simply select ‘Enabled’ to allow users to change the post status inside the WordPress block editor.
With that done, you can click on ‘Save Changes.’
Step 4: Add Your Custom Status to Any WordPress Post
Now, you can add your custom post statuses to any page or post.
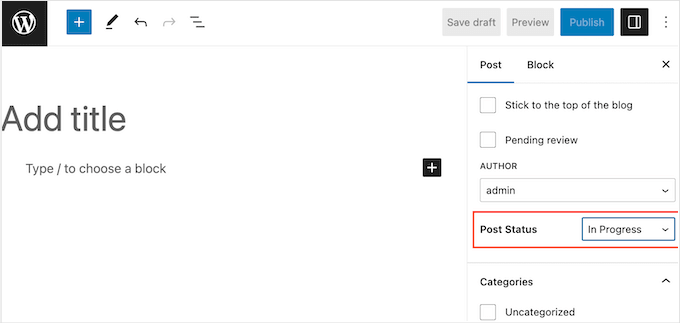
If you are inside the content editor, simply open the ‘Post Status’ dropdown in the right-hand menu.

You can then choose the custom post status that you want to use for the WordPress blog post.
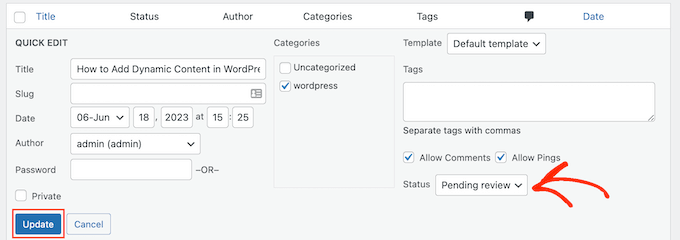
Another option is to use the ‘Quick Edit’ setting. This is a great choice for editors or admins who need to change the status of multiple pages or posts quickly.
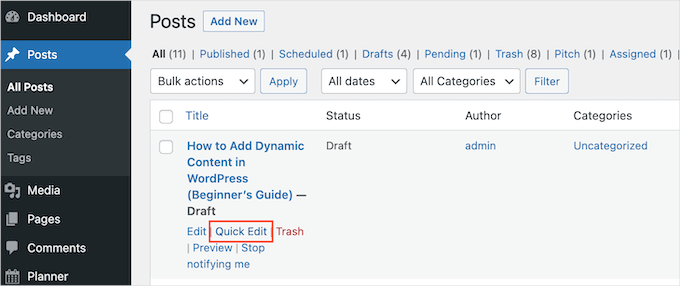
To do this, you can go to either Pages » All Pages or Posts » All Posts.
Then, simply hover your mouse over the item you want to change and click ‘Quick Edit’ when it appears.

You can now open the ‘Status’ dropdown and choose the status you want to use.
Once done, go ahead and click on ‘Update’ to save your settings.

Step 5: Plan Your Content With Custom Post Statuses (Optional)
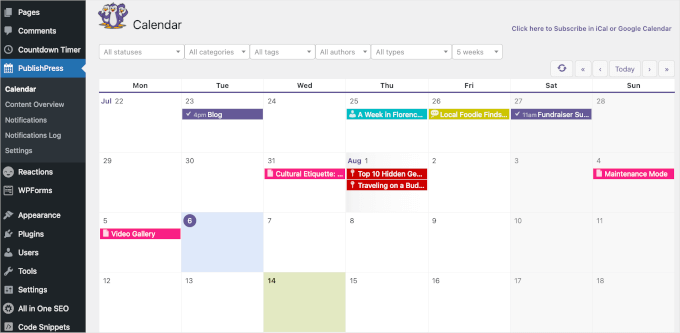
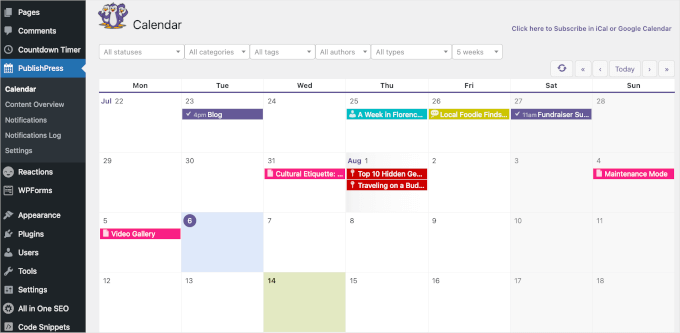
PublishPress shows custom post status icons and color labels in its content calendar. This can help you bulk schedule posts in WordPress and even plan effective content-dripping campaigns on your WordPress site.
To see the calendar, you’ll need the PublishPress plugin. If you need help, you can see our step-by-step instructions on how to install a WordPress plugin.
Upon activation, you can find the content calendar by navigating to PublishPress » Calendar from the WordPress dashboard.

✋ Note: For this guide, we did a dive deep into the PublishPress plugin. Learn more about its features in our full PublishPress review!
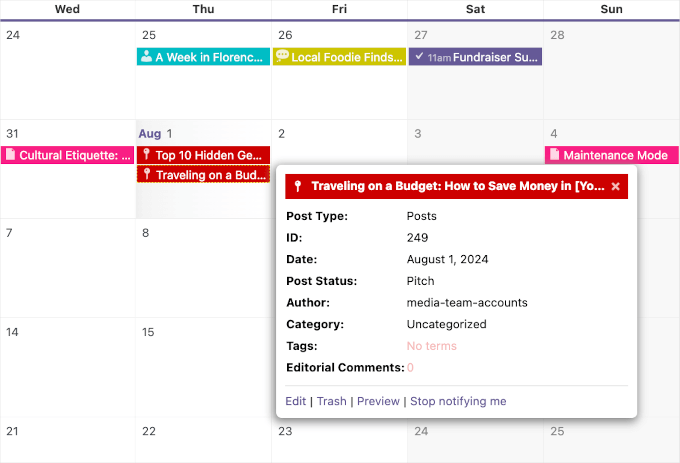
Here, you will see all your pages and posts. To learn more about a particular blog post, simply click on it.
This will open a popup where you can see the post type, categories and tags, author, and other important information.

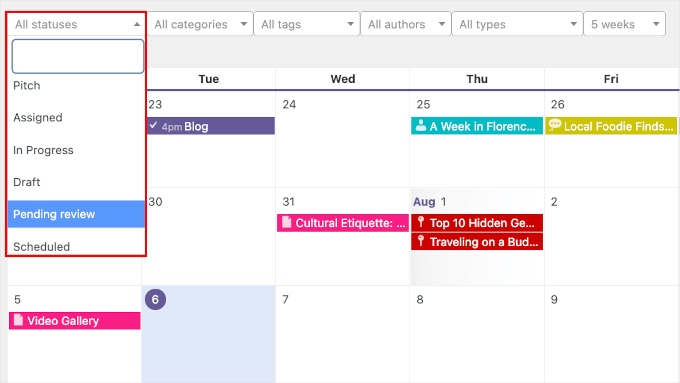
To see all the pages and posts with a specific status, open the dropdown that shows ‘All statuses’ by default.
You can then choose any post status from the list.

This is a great way to find posts that haven’t been scheduled yet or blog posts that you still need to edit or assign.
Bonus Tip: Optimize Your Blog Content With All in One SEO
Are you looking for more ways to improve your editorial workflow? Besides adding custom post statuses, using an SEO plugin like All in One SEO (AIOSEO) can speed up your content creation.

✋ Note: At WPBeginner, we use AIOSEO for a lot of SEO tasks like configuring the Facebook OpenGraph settings, adding meta titles and descriptions, and creating FAQ schemas. Want to know more? Feel free to take a look at our complete AIOSEO review.
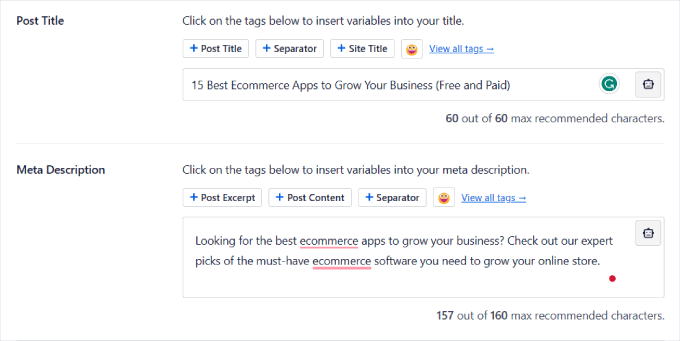
Plus, this plugin comes with easy-to-use content optimization features, like the TruSEO on-page analysis.
This tool can easily spot any issues in your content, such as whether it’s easy to read, has a meta title and description, is optimized for the target keyword, and so on.

You can also check out the SEO headline analyzer. This feature can score your article’s headline based on how effective and impactful it is for users.
For more information about optimizing your site for search engines, simply head over to our ultimate WordPress SEO guide.
We hope this tutorial helped you learn how to add custom post statuses for blog posts in WordPress. You may also want to see our guides on how to create custom post types in WordPress and how to include custom post types in WordPress search results.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Within SEO, I’ve been thinking about allowing others to post on my website, creating a team of people interested in the same issues so that I’m not alone in this. This article fits perfectly. Excellently explained.
Ralph
I was working alone so whenever I finished I just hit publish but in few months I’m starting website with a team and this guide is gold. This will definitely make everything easier and we can get rid of additional tools for “pending review” as it is in wordpress itself.
WPBeginner Support
Glad we could share how to set these post statuses up
Admin
IanS
Two things.
How would I make the rejected status in the code you supplied available for admin to preview?
How would I make the rejected status show up as an option in quick edit?
Fulvio
What I try to achieve is to display the availability of many persons. Each person has a dedicated page/post. One person manage all the website and should be able to easily set on busy or free the availability of each person.
My goal would be that if the status is “published” then a green dot/icon appear next to the title (name of the person) or on top of his/her picture.
If the status is a custom one like “busy” , then the dot/icon become red and it means the person is not available.
How this could be done? Thanks a lot !