Want to unlock even more organization power in WordPress? Try adding custom meta fields to your custom taxonomies.
Custom taxonomies let you organize your content beyond categories and tags. But sometimes, we find it’s useful to add additional details and fields to describe them, which is where custom meta fields come in.
In this article, we’ll show you how to add additional meta fields to your custom taxonomies in WordPress.

When Should You Add Custom Meta Fields to a Custom Taxonomy?
When you create new content on your WordPress website, you can organize it using the two default taxonomies, categories and tags.
Some websites benefit from the use of custom taxonomies. These allow you to sort your content in additional ways.
For example, a website that posts book reviews could add the taxonomies ‘Subjects’ and ‘Authors’ so that visitors can quickly find the reviews they are interested in.
For more information, see our guide on how to create custom taxonomies in WordPress.
Each taxonomy has only three or four fields by default: name, slug, parent (if it is hierarchical), and description.

Sometimes it’s useful to add additional fields to better describe the taxonomy. For example, you might add a ‘year of birth’ field to an ‘authors’ taxonomy.
With that being said, here’s how to add custom meta fields to custom taxonomies in WordPress.
Step 1: Adding Custom Meta Fields to Custom Taxonomies in WordPress
First, you need to install and activate the Advanced Custom Fields plugin. To learn more, see our step-by-step guide on how to install a WordPress plugin.
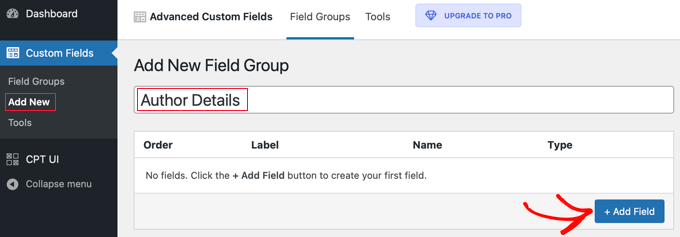
Next, head over to the Custom Fields » Add New page. Here, you can add a field group that contains one or more new fields.
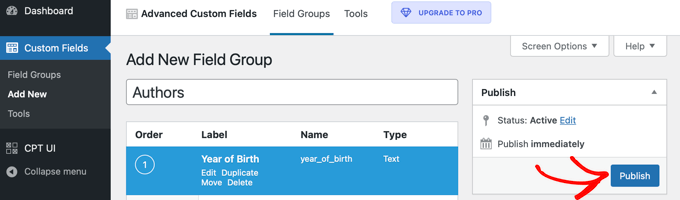
You will be asked to give the field group a title, and this will be displayed along with the new fields when adding or editing the taxonomy. In this tutorial, we want to add a custom field to the Authors taxonomy, so we’ll name the field group ‘Author Details’.

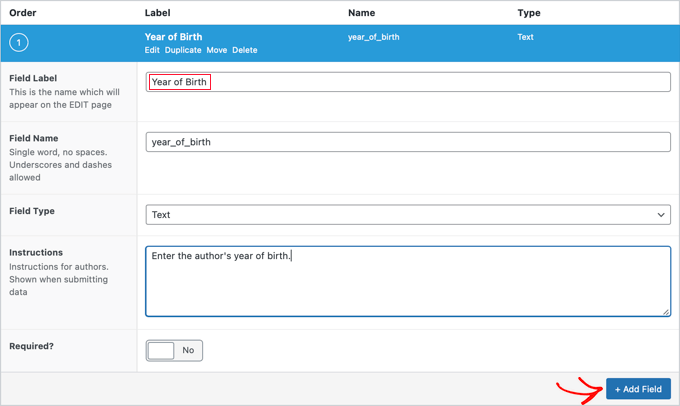
Once you’ve done that, you should click on the ‘+ Add Field’ button to add a field. A new form will appear where you can fill in the details of the new field.
Once you enter a field label, the field name will be created for you automatically, and you can edit it if you like. You will need to use the field name later in the tutorial, so make a note of it.

Now you should fill in the other details for the field, such as the field type, instructions for your authors who will be filling in the form, and whether this field is required. Other options not shown in the screenshot include default text, placeholder text, character limit, and more.
If you wish to add a second field, then you should click the ‘+ Add Field’ button and repeat the process. Otherwise, simply scroll down to the Location section.
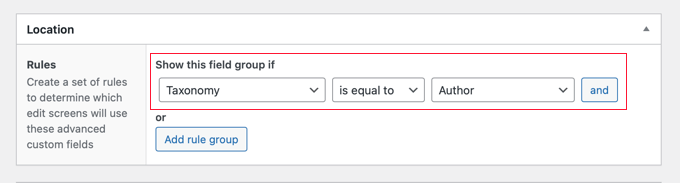
Here, you can create rules that describe where to display the new field. You should select ‘Taxonomy’ from the first drop-down menu and leave the middle field as ‘is equal to’. Finally, select the correct custom taxonomy for the last field. In this tutorial, we’ll select ‘Author’.

If you want to add this field to another taxonomy, then you can click the ‘Add rule group’ button and repeat the step.
Now you should adjust any other settings on the page. We’ll simply leave the default values. Once you’re finished, you should scroll to the top of the page and click the ‘Publish’ button.

Congratulations, you successfully added a custom meta field to a custom taxonomy in WordPress. But you still have some more work to do.
Step 2: Adding Data to the New Custom Meta Field
While the taxonomy has a new field, it doesn’t yet contain any data. You should take some time to do that now.
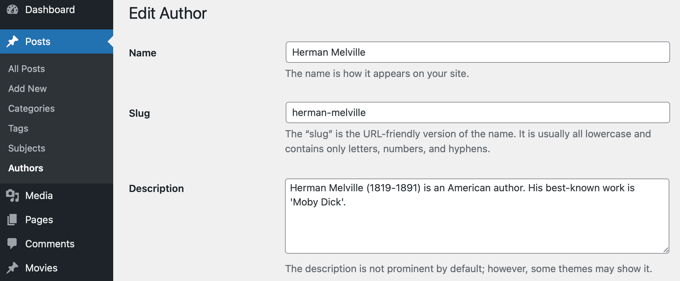
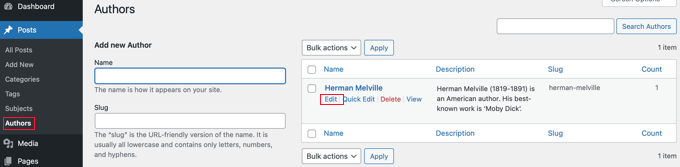
In our example, we need to enter the year of birth for each author. To do that, we need to navigate to Posts » Authors and click on the name of the author we wish to edit.

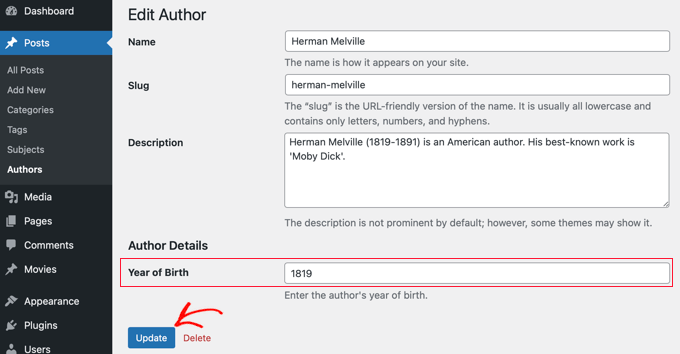
After that, we can enter data into the new field. In this case, we will enter the year of birth for that author. Don’t forget to click the ‘Update’ button to store the new data.

You should follow the same steps on your website to add data to your custom taxonomy.
When you’ve finished, there’s still one step to go. While you can see the custom field when logged in to your WordPress admin area, visitors to your website will not be able to see it. You will need to add the field to the custom taxonomy’s archive page.
Step 3: Displaying a Custom Meta Field on Your Taxonomy Archive Page
In this step, you’ll need to add code to your theme files. If you haven’t done that before, then refer to our beginner’s guide on how to paste snippets from the web into WordPress.
The first thing you need to do is go inside your theme’s folder and look for your taxonomy archive file. It will have a name like taxonomy-YOURTAXONOMYNAME.php.
For example, if you have a custom taxonomy called ‘authors’, then you need to look for a file called taxonomy-authors.php.
If you don’t see that file, then look for archive.php. You will need to make a duplicate of that file and name it as described above.
Note: If your theme doesn’t include archive.php, then you’re probably using a WordPress theme framework and will have to create the taxonomy archive manually. A good starting point for learning how to create archive files is our guide on how to create custom archive pages in WordPress.
Now you need to add the following code to the taxonomy archive right before the loop:
<?php
// get the current taxonomy term
$term = get_queried_object();
// get the taxonomy meta field
$taxonomymetafield = get_field('FIELDNAME', $term);
// display the taxonomy meta field
echo $taxonomymetafield;
?>
Note that you need to replace ‘FIELDNAME’ with the actual field name you created above. Remember, we asked you to make a note of it.
In our example, the field name is ‘year_of_birth’. We’ll also add a description, so our visitors understand what the field means. So we’ll add the following code to the taxonomy archive file taxonomy-authors.php:
<?php
// get the current taxonomy term
$term = get_queried_object();
// get the taxonomy meta field
$taxonomymetafield = get_field('year_of_birth', $term);
// display the taxonomy meta field
echo "Year of birth: ";
echo $taxonomymetafield;
?>
Here’s how it looked when we tested it on our demo site:

We hope this tutorial helped you learn how to add custom meta fields to custom taxonomies in WordPress. You may also want to learn how to add keywords and meta description in WordPress, or check out our list of must-have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tarek Anandan
If you can’t your data to display and you’re using a recent version of WordPress, use get_term_meta() instead of get_tax_meta().
Subin
here’s my code:
$config = array(
‘id’ => ‘tax_meta_box’, // meta box id, unique per meta box
‘title’ => ‘Tax Meta Box’, // meta box title
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
‘context’ => ‘normal’, // where the meta box appear: normal (default), advanced, side; optional
‘fields’ => array(), // list of meta fields (can be added by field arrays)
‘local_images’ => false, // Use local or hosted images (meta box images for add/remove)
‘use_with_theme’ => get_template_directory_uri() . ‘/Tax-Meta-Class/Tax-meta-class’
);
/*
* Initiate your meta box
*/
$my_meta = new Tax_Meta_Class($config);
//Image field
$my_meta->addImage(‘image_field’,array(‘name’=> __(‘My Image ‘,’tax-meta’)));
$my_meta->Finish();
———————————————————————————————————————–
term_id;
$saved_data = get_tax_meta($term_id,’image_field’,true);
echo ”;
echo $term_id; // Echoes ‘1’ which is the category ID
echo $saved_data; // Doesn’t show anything . Wonder Why!!
exit;
?>
James Dower
I’m also having issues getting the path for an uploaded image. It just echos:
Array
…text fields are fine.
I’m using:
$prefix = ‘ttp_’;
$my_meta->addImage($prefix.’logo_id’,array(‘name’=> __(‘Logo’,’tax-meta’)));
And on the taxonomy.php page:
$logo = get_tax_meta($term->term_id, ttp_logo_id);
Can anyone help please? I’ve been at this for HOURS!
James Dower
…and is anyone please able to explain how to echo repeater fields?!
James Dower
For all those struggling to get this to read out, I found a stray apostrophe in there, this works for me:
$data = get_tax_meta($term->term_id, ba_text_field_id);
echo $data;
siva
Hi Team very very thank you…..
Ketan
Hi,
I am activate plugin. but i don’t show where i can add custom taxonomy filed in admin side. please replay me.
Thanks,
Ketan.
Francisco
Thanks a lot this has been very useful!!!!
I displayer correclty a text field using this code:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
echo $saved_data;
BUT I need to display an image too, I’m using this php code in my template:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_image_field_id’);
echo $saved_data;
But it doesn’t display anything!
It just shows a single word “array”
What could be wrong?
David Beastall
Thanks for that, the tutorial seems incomplete imo.
Hemanta Chakladar
I’m also searching for that.
Hemanta Chakladar
I’m stuck.
I can see meta data option in wordpress category and not in my custom taxonomy. Where can I add this option to add custom meta in my custom taxonomy ? Where that is defined ?
Marco Panichi
How to add a multiple checkbox in order to select one or more users?
Ankur
Hi Marco, Did you get any answer on it? I am also looking for the same functionality.
Joe Chow
thanks a lot.I can see there are bunch of fields showed at the post category. However, I just want to know how to make the code to be used for woocommerce product category only.
Can anyone give a tip?
Joe
How would you get the taxonomy information on a custom page template instead of a taxonomy.php page?
Jason Gateman
Thanks for this tutorial! How do I get the meta to show on a custom post page I have created as opposed to just the taxonomy page?
AD
Hi Guys,
For those who are having issues with displaying the content that is saved. Use the prefix in front of the key.
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
That should be ba_text_field_id (Given that the prefix is ba_) .
Hope this helps cheers.
Dan
I wanted to second this comment, as it can be quite puzzling to figure out why the example doesn’t work. If you look in the “Tax meta class” file you will see at the top that Ohad defines a $prefix variable that is appended to each save function.
So in order to get the result to echo out, you need to include the prefix. You can set the prefix to anything you want, including “”. I have no idea what “ba_” stands for, but that is what is in there by default.
The example should read:
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
Chris
Thanks a lot! Works great. You saved me a lot of time coding.
Ante
Ok, I’m stuck.
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
So ‘taxonomy’ is my custom taxonomy, let’s say ‘project_clients’
‘text_field_id’ is the id of input field, it’s $prefix.’text_area’…
What’s ‘term’ ?????
Steve
Ante,
Have you had any progress with this??
I’m wondering the same question – poured over so many comments and pages talking about this, but cannot find a resolution. Any help would be appreciated if you have found the answer.
Simply adding the following to my taxonomy.php file is not working:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
fp-admin
I am trying to add whatever I put in the WYSIWYG to the front end of the website. I honestly have no clue what I’m doing but this is my code so far:
term_id,’wysiwyg_field_id’);
?>
<a href="”>
ELiane
Hi,
I used the plugin but I can get the code on my Taxonomy.php.
I Use this code to display the field
term_id,’text_field_id’);
echo $saved_data;
?>
Do I have to do something else?
Thanks
WPBeginner Support
yes if you have followed all instructions as described above, then it should work.
Admin
Tejas Deshmukh
Hello, Specially Thanks for this Idea. This plugin is working superb. I have added three extra fields in Perticular Term add, edit option. but when i create category in it at that term at that time I can’t store value for that extra three fields. So any suggestion for that?
alexut
But how do I get the data out of the archive page? you should add this also as this is a common request.
Kisshomaru
Brilliant! You have no ideea how much time I spent looking for a way to add “quantities” to “products”. This not being a commerce site, it was cumbersome to have a food post tied to an Ingredients taxonomy and not to be able to modify the number of cucumbers for each post.
Thank You!
Mike Jackson
Hi – I’m having trouble getting this to work. I have the data fields visible in my custom taxonomy but I cannot call the data in my brand-description.php using the php code you pasted at the bottom of your article. It doesn’t show an error, it just doesn’t work.
I’d really appreciate some further explanation with this if you have the time.
Thanks
Mike Jackson
This is quite a find! Been trying to solve this for a few weeks. Any idea how to add the new fields to the columns?
Mike Jackson
I’m also having trouble outputting anything on the page. I have this code applied and data in the fields but nothing showing on the site
term_id,’textarea_field_id’);
echo $saved_data;
?>
Editorial Staff
This code works on taxonomy archive page. If it is not displaying then chances are that the code is not able to get the taxonomy ID. At least that would be my guess.
-Syed
Admin
FJ
Well, this sounds nice and did the trick on the categories but for any reason, it didn’t on a custom taxonomy of mine. Did I miss something ? Is there a hook somewhere I didn’t look at ?
Anyway thanks a lot for those enlightening on Ohad’s work. I hanged around it wondering how on earth I could use it properly. I’m just the do-it-yourself type, not a real developper, I’m sure you’ll have understood already.
Thanks again.
Editorial Staff
In line 24 of example-usage.php, you should be able to specify your custom taxonomy.
Admin
Ben
To clarify – Line 24 of taxonomy-fields.php
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
CHANGE the XXX to whatever your custom taxonomy is called
‘pages’ => array(‘xxxxx’), // taxonomy name, accept categories, post_tag and custom taxonomies
Kobbe
@ Editor please forgive me, How do i output a text field
Editorial Staff
You have to use the PHP code that we shared. Make sure to change the field name to the one that you have.
Admin
Kobbe
Thanks editor i really appreciate for the reply, This is how class-usage-demo.php – http://pastebin.com/ctZPeS0w
This is what i’m doing but not displaying/outputting anything what am i doing wrong..? and is it possible to display the code (if possible) anywhere in my theme…Thanks
Editorial Staff
The code you have is simply setting up the admin side of things. To display the code, look at the PHP code that we have shared in the article. You have to use that in your taxonomy archive file.
gaurav kaushik
its cool..
but where it save the data…? in postmeta table or it create a new table?
Editorial Staff
It does it in the options table.
Admin
Gaurav Kaushik
can we change the backend of this plugin..i mean we want to create a termmeta table (meta_id,term_id,meta_key,meta_value) ..and save the taxonomy meta here…or connect it with this plugin? http://wordpress.org/extend/plugins/simple-term-meta/
Jim
Cool stuff. I will implement this on our blog in the future.
Michelle
Oh thanks you so much, I’ve been wondering how to identify tags as being English or Spanish for my bilingual site – this helps enormously
Jaime
I actually just finished coding up custom fields for a custom taxonomy for a project I’m working on. I love the flexibility – will certainly check out the plugin for future projects!
Editorial Staff
Yes that is the best part about it. We love stumbling onto libraries like this one which makes the life of developers much easier.
Admin