‘Free shipping on orders over $50!’ Adding this simple message can significantly boost your sales.
After testing different methods, we’ve found that OptinMonster provides the quickest and most reliable way to add this feature to your WooCommerce store.
What makes it stand out is how easily you can create professional-looking shipping bars without any coding knowledge.
Today, we’ll walk you through the step-by-step process of creating a free shipping bar in WooCommerce.

Why Display a WooCommerce Free Shipping Bar?
Shipping costs are one of the top reasons behind abandoned cart sales. Many online stores deal with this by offering free shipping.
Letting customers know about your free shipping offer is a great way to boost sales from your online store.
Here’s an example of a free shipping banner. It’s a prominent website element that stays at the top of the screen as the user scrolls down:

As you can see, the example store above encourages users to spend a certain amount to get free shipping. This is great for boosting cart order value and overall sales volume.
You can offer WooCommerce free shipping by using the Advanced Coupon plugin or just by setting up the shipping methods in your online store.
Regardless of how you enable free shipping, properly highlighting it on your site is key, and that’s where a free shipping bar comes in.
To create the shipping bar, we will be using OptinMonster. It is the best lead generation software and conversion optimization plugin for WordPress.
It is also what we use at WPBeginner and our partner websites to run marketing campaigns. You can read our complete OptinMonster review for more details.
Here are the steps we’ll cover:
Step 1: Set Up an OptinMonster Account
First, you will need to visit the OptinMonster website and sign up for an account.

After you have signed up for OptinMonster, the next step is to install and activate the free OptinMonster plugin for WordPress. Please see our step-by-step guide on how to install a WordPress plugin.
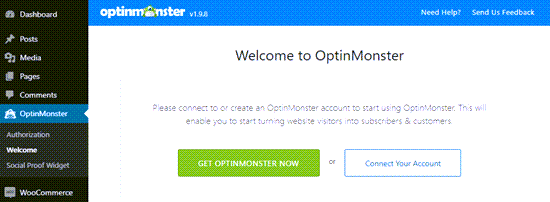
This plugin connects the OptinMonster app to your WordPress site. After activating it, click on the OptinMonster menu in your WordPress dashboard. Then, click the ‘Connect Your Account’ button and connect WordPress to your OptinMonster account.

Step 2: Create a WooCommerce Free Shipping Bar
Now, you can create the floating bar to offer WooCommerce free shipping.
First, go to the OptinMonster page in your WordPress dashboard and then click the ‘Add New’ button on the top right or click the ‘Create Your First Campaign’ button.

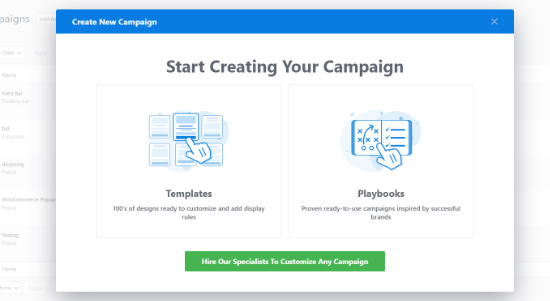
A new popup window will open where you can choose templates or playbooks.
OptinMonster offers beautiful templates for your campaign. You can select one and customize it according to your needs. On the other hand, it also offers ready-to-use campaigns inspired by successful brands.
For this tutorial, we will select the ‘Templates’ option.

This will take you to the OptinMonster campaign builder.
Here, you’ll need to select ‘Floating Bar’ as your campaign type.

Next, scroll down and choose your campaign template. OptinMonster has a great range of professional templates to choose from. Bring your mouse cursor over the template and click the ‘Use Template’ button.
OptinMonster will now ask you to name your campaign. You can use any name that you like here.

Once you are ready, just click the ‘Start Building’ button.
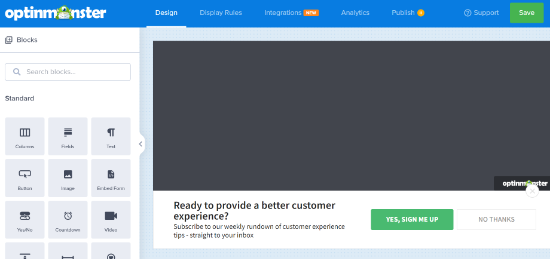
You will then see the OptinMonster builder interface, where there are different blocks that you can add to the template.

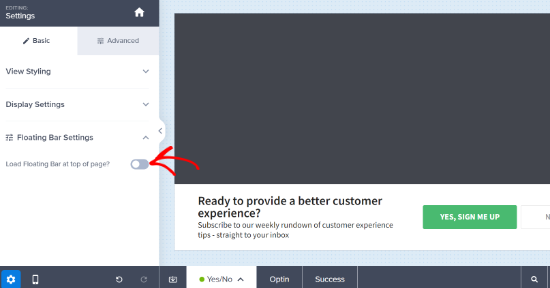
By default, the floating bar will stick to the bottom of the screen. If you want it at the top of the screen instead, that’s easy to change.
Simply select the floating bar and then click on ‘Floating Bar Settings’ in the left-hand menu. Then, turn on the ‘Load Floating Bar at Top of Page?’ option.

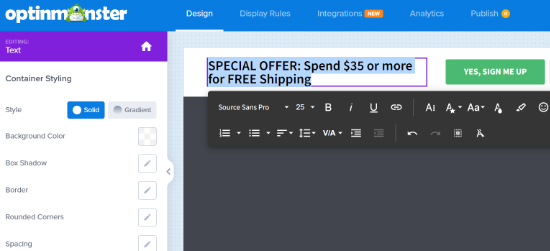
To change the text in the bar, simply click on it.
You can customize the text as needed. You can also change the font style, color, font size, and more. The preview of your campaign will automatically update to show how it will look live.
We recommend displaying your minimum order amount prominently (for example, ‘Free shipping on orders over $50!’) to qualify for the free shipping.
This clear messaging can motivate customers to add more items to reach the free shipping tier, effectively boosting your average order value.
Here, we have changed the text and the font. We have also slightly increased the font size:

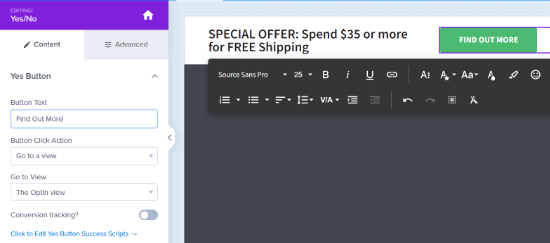
You can change the button on your free shipping bar, too.
Simply click on the button, and the settings will open up in the left-hand panel. You can change the text of the button there.

To direct customers to a page on your WordPress website about free shipping, you can enter the correct Redirect URL.
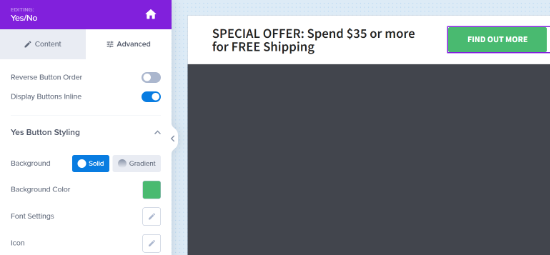
If you want to use a different color for your free shipping bar, that’s easy too. First, click on the ‘Advanced’ tab from the menu on your left and change the background color for the button.

Step 3: Adjust Rules to Display Free Shipping Bar
Next, you will need to select the display rules that control who should see the free shipping bar on your site.
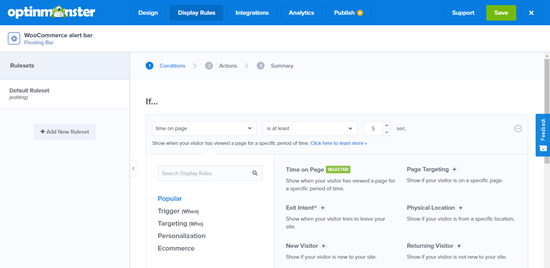
Simply click on the ‘Display Rules’ tab at the top of your screen.

By default, OptinMonster displays your floating bar after the user has been on any page of your site for 5 seconds.
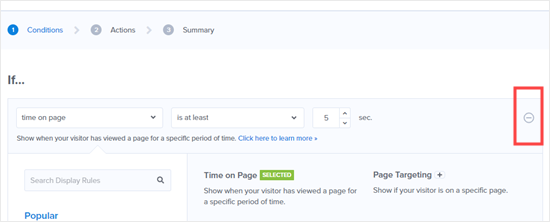
You may want to have your free shipping bar load instantly. To do this, simply remove this rule. Click the minus icon on the right-hand side to do so:

Now, you should be left with the rule ‘Current URL path is any page.’
Aside from that, you can also choose different display rules. For example, you can show the free shipping bar upon exit or to users from specific geographic regions or when they visit a particular product page.

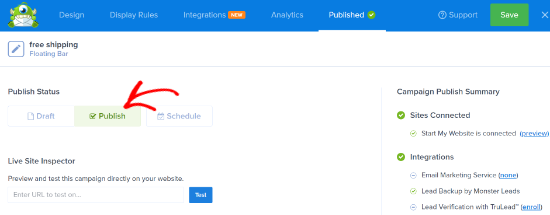
The final step is to make your campaign live on your site. Click the ‘Publish’ tab at the top of the screen.
While you are building your campaign, it’s paused by default. You can switch it from Draft to Publish.

Once that’s done, simply click the ‘Save’ button and close the campaign builder.
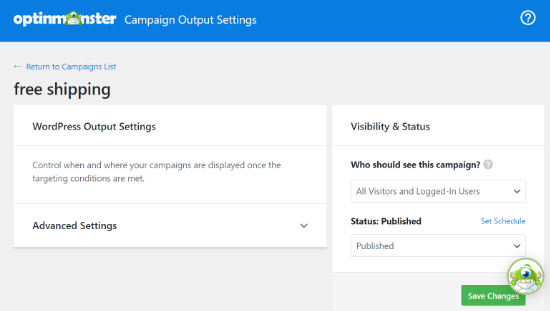
Next, you’ll see the Campaign Output Settings for your free shipping alert bar. Make sure that the Status is Published, or just click the dropdown menu and change it from Pending to Published.

Don’t forget to click the ‘Save Changes’ button when done.
Now, you can visit your website and see your free shipping bar live.
Here’s a preview of how an alert bar looked on our demo shopping site.

We hope this article helped you learn how to add a free shipping bar in WooCommerce. You might also want to check out our list of the best WooCommerce plugins for your online store and our tutorial on how to schedule coupons in WooCommerce and save time.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.