Keeping your website’s copyright date accurate is a small but essential detail that reflects professionalism and shows your audience that your site is actively maintained. It sends a message to visitors that your website is current and trustworthy.
By adding a dynamic copyright date to your website’s footer, you ensure it automatically updates each year. It’s an easy way to improve your site’s credibility and make a positive impression on your audience.
At WPBeginner, we use a dynamic copyright date in the footer of all our websites. It automatically updates as the year changes, saving us the hassle of manually updating it across multiple sites.
In this article, we will show you how to easily add a dynamic copyright date in your WordPress website’s footer.

Why Add a Dynamic Copyright Date in the WordPress Footer?
A copyright date typically covers the current year or range of years in which the content, design, and code of your WordPress website are protected by copyright laws.
The copyright date on your website should be current, but manually updating it takes time, and you might forget to do it.
That’s where a dynamic copyright date can help. It will automatically update to ensure that the date is accurate and meets the copyright laws of different countries.
It also helps protect your content from copyright infringement and plagiarism.
Plus, an updated copyright date signals to search engines that your site is well-maintained and active. This can help improve search engine rankings and attract more traffic to your website.
In this article, we will show you how to easily add a dynamic copyright date in the WordPress footer. You can use the quick links below to jump to the method you want to use:
Method 1: Add Dynamic Copyright Date Using WPCode (Recommended)
If you want to generate a dynamic copyright date that covers all the years from the start of your WordPress blog until the current year, then this method is for you. It works by using the published date of your oldest post and your newest post.
To add a dynamic copyright date to your WordPress footer, many tutorials will tell you to add custom code to your theme’s functions.php file. However, the smallest error while typing the code can break your website.
That’s why we recommend using WPCode, which is the best WordPress code snippets plugin on the market. It is the easiest and safest way to add code to your website.
First, you will need to install and activate the WPCode plugin. For more instructions, you may want to see our beginner’s guide on how to install a WordPress plugin.
Note: You can also use the free WPCode plugin for this tutorial. However, upgrading to the Pro version will give you access to a cloud library of code snippets, smart conditional logic, and more.
Upon activation, just visit the Code Snippets » + Add Snippet page from the WordPress admin sidebar.
From here, go to the ‘Add Your Custom Code (New Snippet)’ option and click on the ‘+ Add Custom Snippet’ button under it.

Next, you need to select ‘PHP Snippet’ as the code type from the list of options that appear on the screen.

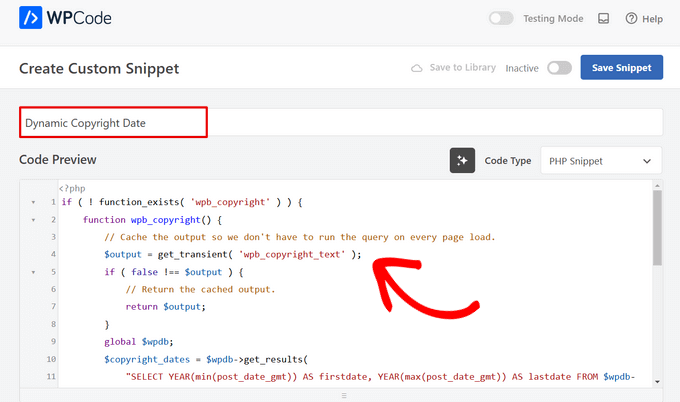
This will direct you to the ‘Create Custom Snippet’ page, where you can start by typing a name for your code snippet.
Keep in mind that this name won’t be displayed on the front end and is only used for identification purposes.

Once you have done that, copy and paste the following code into the ‘Code Preview’ box:
if ( ! function_exists( 'wpb_copyright' ) ) {
function wpb_copyright() {
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output ) {
// Return the cached output.
return $output;
}
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'"
);
$output = '';
if ( $copyright_dates ) {
$output = '© ' . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) {
$output .= '-' . $copyright_dates[0]->lastdate;
}
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
}
return $output;
}
}
echo wpb_copyright();
Upon activation, this code will automatically fetch data and display your copyright date according to the oldest and newest posts on your website.
Next, scroll down to the ‘Insertion’ section and choose the ‘Shortcode’ method. We are using this method because we want to specifically add code to the WordPress footer.

Finally, scroll back to the top and toggle the ‘Inactive’ switch to ‘Active’.
Once you have done that, just click the ‘Save Snippet’ button to store your settings.

Now, you have to scroll back to the ‘Insertion’ section and copy the shortcode by clicking on the ‘Copy’ button next to it.
Keep in mind that you won’t be able to copy the shortcode until you have activated and saved the code snippet.

Add Dynamic Copyright Date to the WordPress Footer Using a Widget
You now need to add the shortcode to your WordPress footer. This method is for you if you are using a classic theme without the full site editor.
Once you have copied the shortcode, head over to the Appearance » Widgets page from the WordPress admin sidebar.
From here, scroll down to the ‘Footer’ tab and expand it.
For this tutorial, we are using the Hestia Pro theme. Depending on the theme that you are using, your widgets page may look a bit different.
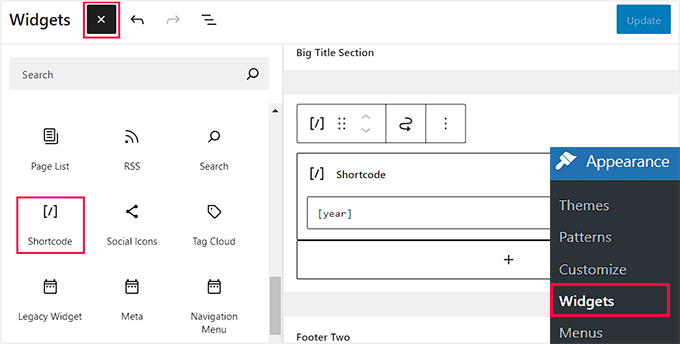
Next, you need to click on the ‘Add Block’ (+) button in the top left corner of the screen and look for the Shortcode block.
Upon finding it, add the block to the ‘Footer’ tab and then paste the WPCode shortcode into it.

Finally, click the ‘Update’ button at the top to save your changes.
Now, you can visit your website to check out the dynamic copyright date in action.

Add a Dynamic Copyright Date in a Block-Based Theme
If you are using a block-based theme on your WordPress website, then you can use this method to add the copyright shortcode to the footer.
First, you need to visit the Appearance » Editor page from the WordPress dashboard. This will launch the full site editor on your screen.
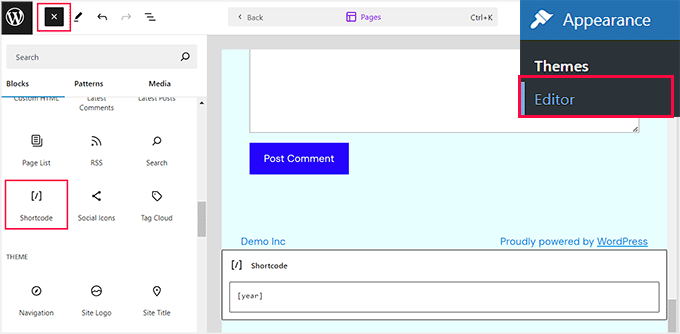
From here, choose the Footer section and then click on the ‘Add Block’ (+) button in the top left corner of the screen.
Next, simply find and add the Shortcode block to your preferred area in the footer.
Once you have done that, paste the dynamic copyright date shortcode into the block.

Finally, don’t forget to click the ‘Save’ button at the top to store your settings.
You can now visit your website to check out the dynamic copyright date in action.

Method 2: Add Dynamic Copyright Date to WordPress Footer Using Auto Copyright Year Updater
If you don’t want to use code on your website, then this method is for you.
First, you will need to install and activate the Smart Copyright Year plugin. For details, you may want to see our guide on how to install a WordPress plugin.
Disclaimer: Keep in mind that this plugin hasn’t been tested with the latest version of WordPress. However, when we used it for this tutorial, it seemed to be working fine. To learn more, see our guide on the use of outdated plugins.
Upon activation, the plugin will automatically fetch data for your copyright date. Even so, you must remember that it only displays the current year and does not show the range of years that the site has been used.
To display the copyright date, you will now have to add a shortcode to the website footer.
Add Dynamic Copyright Date in a Classic Theme
If you are using a classic theme that doesn’t use the full site editor, then you can use this method.
First, must visit the Appearance » Widgets page from the WordPress admin sidebar. Once you are there, scroll down to the ‘Footer’ tab and expand it.
For this tutorial, we are using the Hestia Pro theme, so your widgets may look a bit different depending on the theme that you are using.
Next, click on the ‘Add Block’ (+) button in the top left corner of the screen and find the Shortcode block.
Simply add the block to the ‘Footer’ tab and then copy and paste the following shortcode into it to display the copyright date like this:
[year]

Finally, click the ‘Update’ button at the top to save your changes.
Now, you can visit your website to check out the dynamic copyright date in action.

Add Dynamic Copyright Date in a Block-Based Theme
If you are using a block-based theme with the full site editor, then you can insert the dynamic copyright shortcode with this method.
You must head to the Appearance » Editor page from the WordPress admin sidebar.
Once you are there, choose the ‘Footer’ section and then click on the ‘Add Block’ (+) button in the top left corner of the screen. Then, look for and add the Shortcode block.
After that, add the following shortcode into the block to display the copyright date on your website:
[year]

Finally, click the ‘Save’ button at the top to store your settings.
Now, you can visit your website to see the dynamic copyright date in action.

We hope this article helped you learn how to add dynamic copyright dates in the WordPress footer. You may also want to see our tutorial on how to add dynamic content in WordPress and our top picks for the best Canva alternatives for website graphics.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jan
Thanks! Very Helpful!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
kzain
I’m a little curious about the impact on site performance. Does dynamically updating the footer date affect loading times or SEO in any significant way? Looking forward to your insights!
WPBeginner Comments
It shouldn’t affect the loading time or SEO.
Armando
In this article, you are recommending the Auto Copyright Year Updater plugin, but according to Wordpress.org, “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Do you have another recommendation? Thanks.
WPBeginner Support
For that warning we would recommend taking a look at our article below, we will take a look at the plugin and alternatives as well
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Moinuddin Waheed
This warning doesn’t cause any problem as long as the plugin is working.
Because the only task that the plugin is made for is to make the copyright content year dynamic which is a piece of code.
Even if it doesn’t get maintained or supported wouldn’t cause any problem at all.
Maintaining a plugin depends on the nature of the task the plugin is made for.
Jiří Vaněk
Thank you for the article. I only had a tag for the current year on the site, but thanks to your snippet I was able to expand it to include the year the blog started. It looks much better. Good job. Thank you for this little thing, which I would not have figured out on my own, or I would have searched for it for a long time on the Internet and tried different codes.
WPBeginner Support
Glad our recommendation was helpful
Admin
Moinuddin Waheed
Thanks for the code to add for having dynamic date in the copyright.
it will eliminate the need to manually change the date.
I was looking for this and will add to my websites.
WPBeginner Support
Glad our guide could help
Admin
Yvon
I tried to do this as recommended in https://www.wpbeginner.com/glossary/functions-php/): I pasted the code as a snippet in the Code snippet plugin. But I’m not sure what to do next: “add the following code to your theme’s footer.php file where you want to display the date: ”
I guess I don’t understand how the Code snippet plugin works: where the code is added / how do I address ‘footer.php’>? I tried to just paste the code in the footer, but that didn’t work… Please help this coding-newbie?
WPBeginner Support
Plugins like the code snippet plugin are for adding code that would normally go in the functions.php of your site. For the code to place in the footer.php that would normally require editing your theme’s files. We would recommend taking a look at our guide below for some helpful information on editing your footer:
https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/
Admin
Taariqq
Most helpful! Brings a level of credibility to my site.
Thank you!
WPBeginner Support
You’re welcome
Admin
Zee Aitch
I think we should not waste time reinventing the wheel our self, instead utilizing the available plugins like Automatic Copyrights Shortcode.
What you think?
WPBeginner Support
That plugin was not available when this post was created, we will certainly take a look at it
Admin
Def Egge
I gave this a try and, for a moment, it appeared to work.
Clearing the WP cache and reloading the page resulted in the same old “Blah … blah … blah … | Proudly powered by WordPress” footer.
I no longer see this code snippet in the functions.php file for the ComicPress theme.
Does it matter WHERE in the functions.php and footer.php files the code snippets are added? If so, it would be a great help to know that.
Thanks!
Kori
Does it have to be a child theme for this to stay in place? I’m on Twenty Seventeen, with no child theme. Do I need to worry about this being overwritten every time I get a WP udpate?
Appreciate the help so much!
karakaplan
I just want to put current year. How to do that?
Nick
You can put the current year by just calling the php date() function with a ‘Y’.
echo date(‘Y’);
Anna
Could someone assist with information on how to add a text after the year? Where in the code should this be placed?
Calvin Joseph Terlizzi
Hah! Worked on the first try. Thanks guys!
Rishabh
After i clicked save on the functions.php. I’m facing a white-screen of death. I also dowloaded the functions.php file but couldn’t find your code there. How do i solve it?
WPBeginner Support
Hey Rishabh,
You probably downloaded incorrect functions.php file. Remember, all themes installed on your website have functions.php file. You’ll need to edit the file in your current WordPress theme folder.
Admin
Sarah Andert
I am also having this problem and have no idea what you mean by “edit the file in your current WordPress theme folder”
I went into Appearance then Editor and just clicked on the right hand side where I saw “Functions.php” and pasted in the code you listed. Now none of the options under appearance will even open, including Editor, Custom CSS and Edit CSS. I have no idea what to do, please help!
WPBeginner Support
Hi Sarah,
You can undo the changes you made to the functions file using an FTP client.
Sarah Andert
Actually I think I figured it out! You mean editing the theme this way, right?
https://www.wpbeginner.com/wp-tutorials/how-to-manually-update-wordpress-using-ftp/
WPBeginner Support
Yes, this way you will be able to quickly undo changes if they break your site.
Nikhil
I need to change ” Last updated on January 5th, 2016 by Editorial Staff ” this date with current date…
So which command I have to use…. I had tried this one…
But I’m getting the same date…
WPBeginner Support
Please see our tutorial on how to display last updated date of your posts in WordPress
Admin
Amanda
Is there a way to do this using Jetpacks CSS editor?
gumusdis
Thanks! this is great, i used it on my website
I added a post for 1 year ago, like 2015 to have more than 1 year. then I realized I could simply write down 2015 in code lol..
anyway i hope you laughed..
Kyle
This is Wordpress Beginner!!! Why Don’t You tell the guys where exactly to put the code on PHP file? See lots of people breaking their websites so I would rather not try.
lena woods
I added the code to functions, and it completely wiped out my website. Blank screen – when i go to login page and when i simply type in my website URL. what happened? did exactly what was said tot do above :/
WPBeginner Support
Please see our guide on troubleshooting WordPress issues.
Admin
Hamza Ahmed
Is there a way to have dynamic years in WordPress titles too?
Christina
Great share,
thanks a lot. I have searched so long how to remove the copyright in wordpress.
Greets Christina
Mark Roth
I have spent hours over several days trying to find the answer to the following need:
A blogger’s copyright info is included automatically with each post. The blogger got married and changed her last name. How to get WordPress to use old name in copyright line for posts before wedding date and new name in copyright line for posts after the wedding date?
I know get_the_date is key, but I don’t know how to write a conditional statement that says if post publication date is before October 1 2009, display maiden name, else display married name.
(Or, of course, if post publication date is after wedding date, display married name.)
I’m hoping one of you here will help me with this. Please?
Michaela
Hi, I tried to update the functions.php file, but instead I received 500 Error. What shall I do? It does not allow me to access my wordpress account to edit it back…. can you please help me?
WPBeginner Support
You can remove the code by editing your functions.php file using an FTP client.
Admin
Mirco
You can also try the Copyright Shortcodes plugin (it’s on the WordPress plugin directory).
Available shortcodes are: [copyright year=YYYY], [copy], [year], [years by=YYYY list=true/false sep=“, “]
Cheers,
Brandon Hann
This is the code I used for a long time until I realized that the year is pulled based off of GMT, so if you don’t want users in different time zones to see your site’s year change early or late, don’t use this tag…change echo date to echo date_i18n
For example, when I used the original code, I went to my website on Dec 31st, 2014 at around 6pm PST. My website was already showing the year 2015 because Pacific Standard Time is 8 hours behind GMT.
With the date_i18n change, your site will show the current year based on the visitor’s timezone instead. For those that are curious, i18n is an abbreviation of “internationalization” because there are 18 letters between the ‘I’ and the ‘N’.
shahrukh
Can you show me how you add i18n in above code
hayward
I am having trouble with adding the code to my function.php footer. Now I am getting this error message Parse error: syntax error, unexpected ‘function’ (T_FUNCTION) in /home3/hsp1990/public_html/wp-content/themes/couponpress/functions.php on line 35
Rex AZ
You should use a child theme rather than working with your parent theme. Just go over to the wordpress codex and source for child theme development. Just create a new functions.php file and a footer.php file in your child theme directory and insert the codes. You are good to go.
Chris
Hi,
how can I modify this code, so that I can have a fix “first date” of “1999”, instead of the date of the first published posting?
Thanks.
Emilio G.
type in 1999 before the code.
menj
I have used the code above, with a slight modification to the comicpress_copyright() function which I renamed to a more generic one.
jrstaples1
Nice tip! I addded this with almost zero coding knowledge. How would I add my site title after the year?
Ole
Wow. This is great. Thank you
Dominic
Something like this might be easier and less intensive.
<?php
$year = date('Y');
if ($year != 2009){
echo '© 2009 – '.$year.' YourSite.com';
} else {
echo '© 2009 YourSite.com';
}
?>
Gary
It’s worth pointing out that copyright exists for a number of years from the first time it was published. That means there’s to things to consider:
1) The visual copyright notice is not necessary under the Berne treaty – it has no standing in law whether you have it on the site or not.
2) If the site was first published in a certain year, claiming it could be actually published in a later year actually lowers any claim you may have for copyright infringement.
Also, most visual copyright notices, for what they are worth, also need to put who the copyright is to, after the year(s).
Finally, it’s typographically correct to use an “en dash” instead of the hyphen-minus character you’ve suggested.
Dave Hildebrand
Surprised this hasn’t been added to every theme writers toolbox.
I changed – to – and added in my name as per Gary’s comments.
Maverick
Little better way for this feature is to add php variable about site name (able to change in admin panel), for example:
© 2009 –
anggiaj
Great tips, problem solved, thanx
Zhu
Thanks for the tip! I implemented that in about 60 seconds
Derek Jensen
It surely does bug me when I go to a site and the copyright is out of date but yet they are publishing fresh content.
This will be a nice dummy factor for that.
As always I enjoy your guys as a Wordpress resource.