‘How can I let shoppers customize their products?’ That’s a question we hear regularly from WooCommerce store owners.
After adding product builders for various types of stores, we’ve found that the key is choosing the right approach that matches your specific needs.
In our experience helping online businesses, we’ve noticed that many store owners tend to overcomplicate their product builders. The good news? You don’t need a complex technical setup to create an effective, user-friendly customization experience.
Today, we will walk you through the easiest ways to add a custom product builder to your WooCommerce store.

Why Add a Custom Product Builder in WooCommerce?
Adding a custom product builder in WooCommerce allows your customers to customize the products before placing an order.
For instance, you can add print-on-demand products and allow customers to add their logos, images, and text to the products.
A custom product designer for WooCommerce can be used to sell your own products so that shoppers can personalize them before shipping.
Alternatively, you can also start a dropshipping business and let a third-party vendor take care of customization and shipping.
That being said, let’s take a look at how to add a custom product builder to your WooCommerce store.
Adding Custom Product Builder to a WooCommmerce Store
For this tutorial, we will be using Zakeke. It is a WooCommerce product customizer tool and offers a seamless product builder experience for your users. The product designer is really easy to use for customers as well as store owners.
First, you need to visit the Zakeke website and sign up for an account. You can click the ‘Try for Free’ button to get started.

Zakeke works with the most popular eCommerce platforms, including WooCommerce.
To connect your store to Zakeke, switch back to your WordPress website admin area.
Next, you need to install and activate the free Zakeke plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
The free plugin acts as a connecter between your website and the Zakeke product builder.
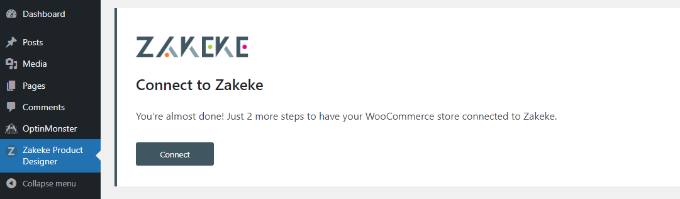
Upon activation, you will be asked to connect your WooCommerce store to your Zakeke account. Simply click on the ‘Connect’ button to continue.

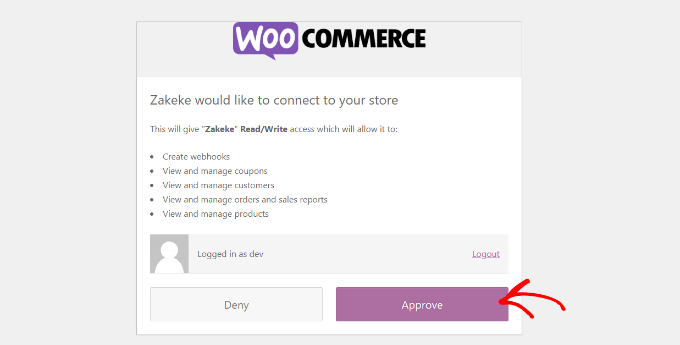
You will then be asked to allow Zakeke access to perform actions on your WooCommerce store.
Go ahead and click on the ‘Approve’ button to move forward.

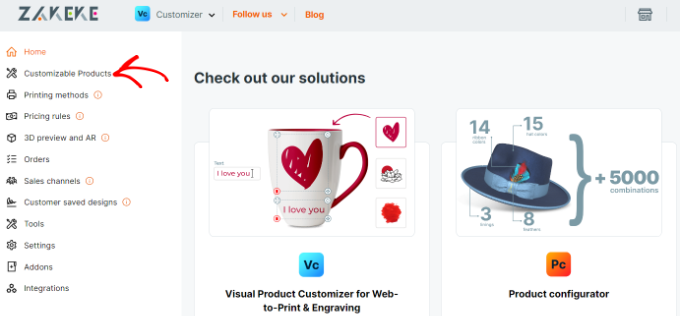
This will bring you to the Zakeke dashboard.
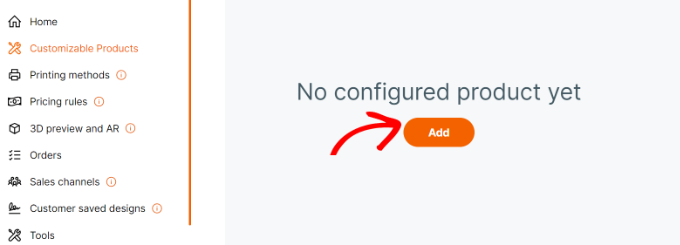
You can now head to the ‘Customizable Products’ option from the menu on your left.

You are now ready to add products that customers can customize.
Adding Your First Customizable Product
Once you are in Customizable Products, go ahead and click the ‘Add’ button.

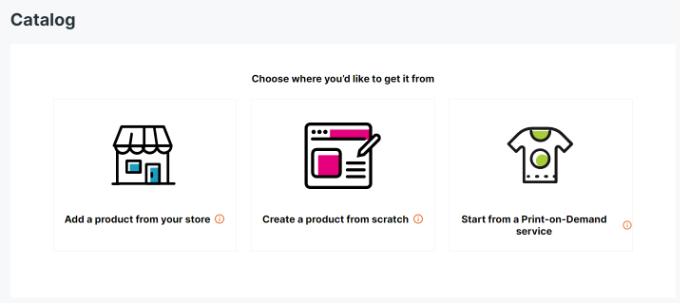
You can then choose a product from your own store, create a product from scratch, or select a print-on-demand service.
For the sake of this tutorial, we will choose to add products from our own demo store.

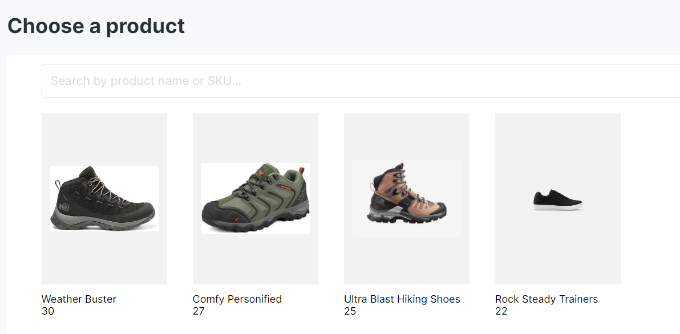
Next, Zakeke will load products from your store.
You need to choose the product that you want to configure.

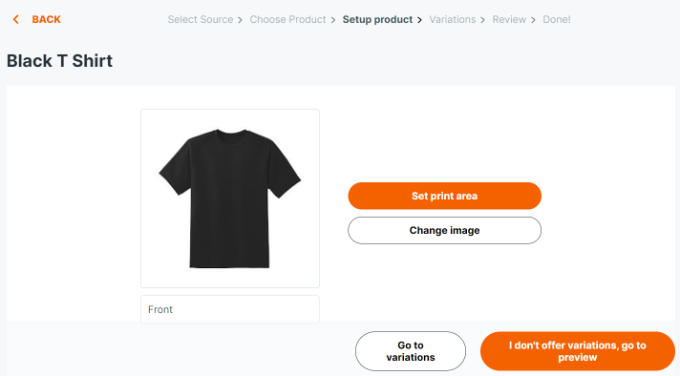
After that, Zakeke will choose your product image from your store.
You can upload a different image if you want to use it. You can also upload the back side of the product image or add variations.

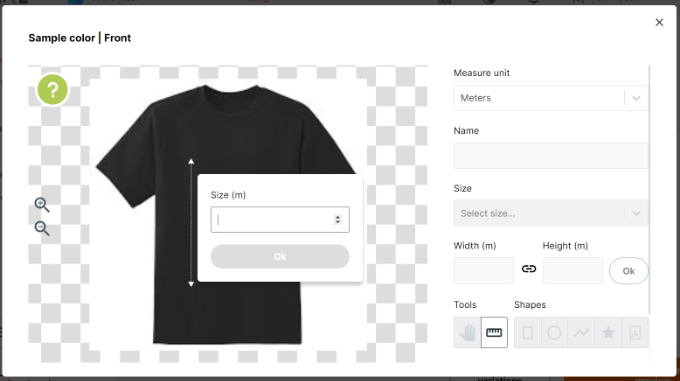
Once you are satisfied with the product images, click on the ‘Set print area’ button.
This will bring up a popup where you need to set a ruler by simply drawing a line with your mouse and providing a measurement.

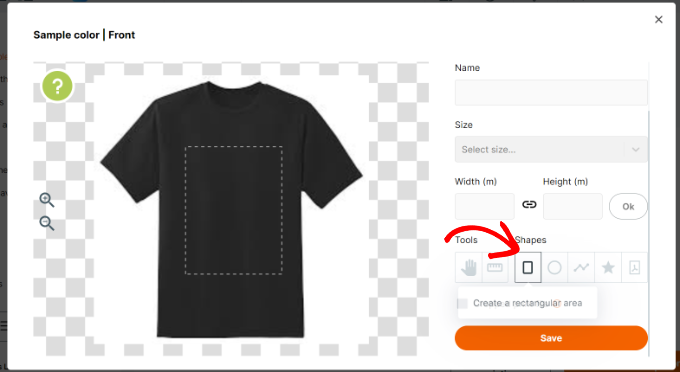
Next, you need to select a shape for the print area and draw it on the product image.
For this tutorial, we will use the rectangular shape.

Once you are done, click the ‘Save’ button to continue.
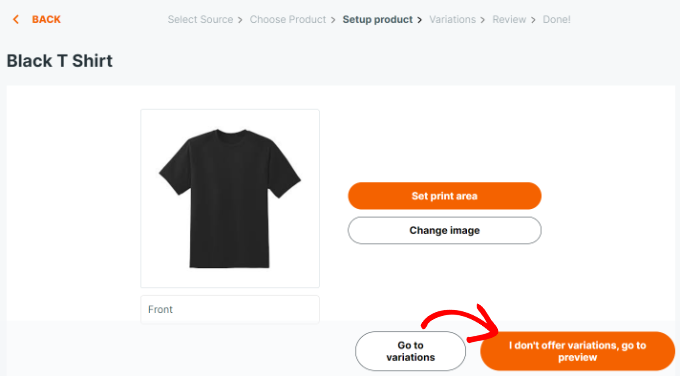
Next, you need to click the ‘I don’t offer variations, go to preview’ button.

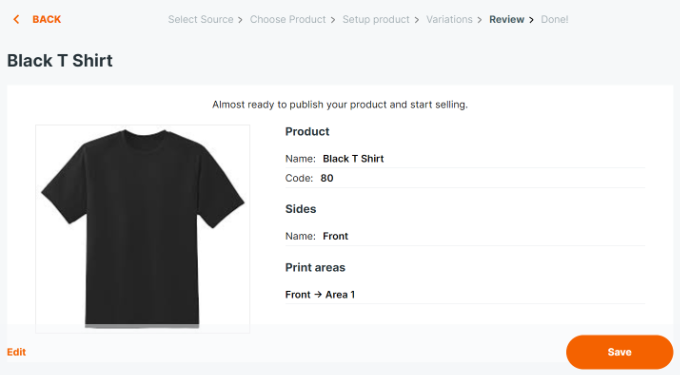
You will now see your product details.
Don’t forget to click the ‘Save’ button to store your changes.

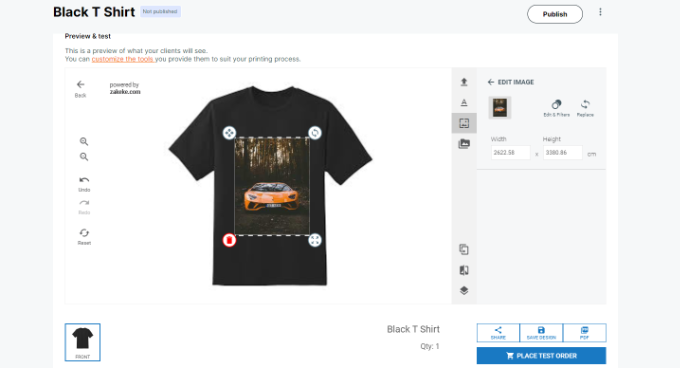
Zakeke will now show a preview of the custom product builder.
You can test to see if everything is working properly and make changes if needed. There is also an option to place a test order.

When you are happy with the changes, simply click the ‘Publish’ button at the top.
Setting the Print Methods
The next step is to set print methods. This is where you can choose how you want the design files to be formatted for printing.
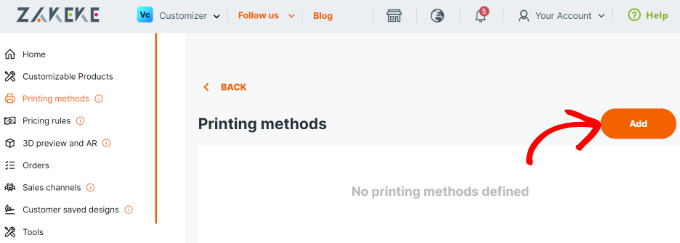
From your Zakeke account dashboard, go to ‘Printing methods’ in the left column and then click the ‘Add’ button.

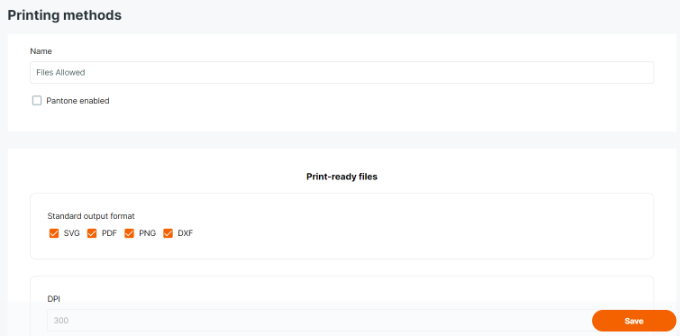
From here, you can choose what printing features you want to allow your customers to use.
You can also choose the file types, resolution, and format. If you allow users to add a text box to the product, then you have options to control the text style, font, format, color, size, and more.

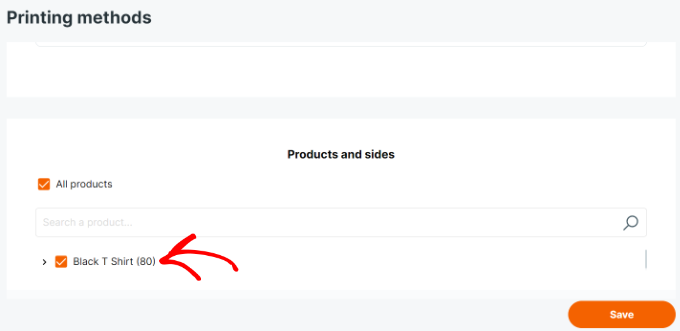
At the bottom, you can choose existing products to which this method would apply.
Don’t forget to click on the ‘Save’ button to store your changes.

Using the Custom Product Builder in WooCommerce
Zakeke will add the product customization option to all the products you add using the product configurator.
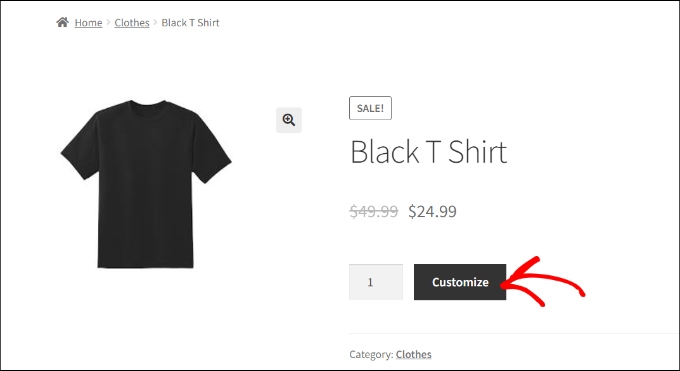
You can simply visit the product in your store, and you will see the option to Customize the product.

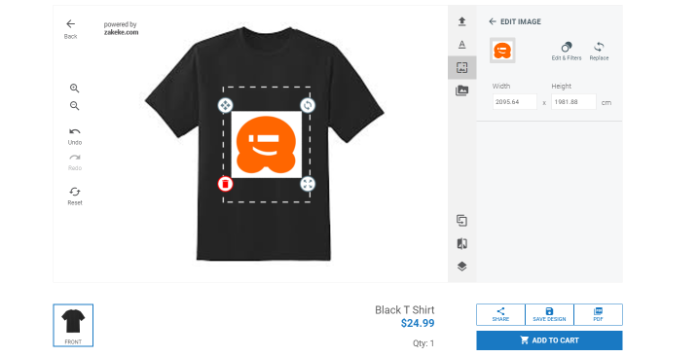
This will open the product designer interface, which includes a preview of the product image design tools on the right.
Users can add text or upload images from their devices or social media accounts.

They can also adjust the image or text within the print area by simply dragging the corners. There are also options to choose different fonts, colors, and styles.
Once finished, users can download a copy of their design as a PDF, save it, or simply add it to the cart.
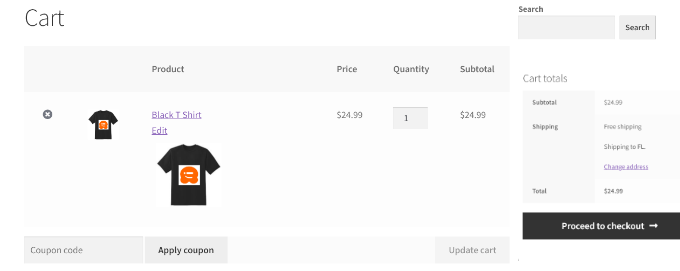
After that, customers can check out as they would normally would with a preview of their customized product in the cart.

Bonus Tip: Selling More Customizable Products in WooCommerce
Customizable products and a sleek product designer can help you make more sales. However, customers may not know that they can customize and design their products.
This is where OptinMonster comes in.
It is the best conversion optimization software on the market that allows you to easily convert WooCommerce visitors into paying customers.
Several of our brands are using it to promote their products and have had an excellent experience. To find out more, see our OptinMonster review.
The tool has lightbox popups, slide-in popups, notification bars, countdown timers, and more. All these tools can help you display the right message to your customers at the right time.

With its powerful display rules, you can target customers and show them personalized campaigns.
For instance, you can offer free shipping to customers in a particular area, show a slide-in popup for customizable products, or give a limited-time coupon to recover abandoned cart sales.

We hope this article helped you learn how to easily add a custom product builder in WooCommerce. You may also want to see our guide on how to track conversions in WooCommerce to grow your business and our comparison of the best WooCommerce hosting providers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
From my experience: We added a quick video tutorial next to your customizer. We did this for a client’s t-shirt printing site – just a 60-second video showing how to use the customization features. It’s made a huge difference! Support tickets dropped by 40%, and more customers actually completed their customizations.
BTW, I’m really impressed with Zakeke. It’s so much easier to use than the custom-coded solutions I’ve tried before.