Editing your WordPress content is much faster when you can do it directly from your website. By adding a simple edit link to your posts and pages, you can make these changes quickly without needing to go through the WordPress dashboard.
This small tweak can dramatically improve your workflow. It’s a technique we use at WPBeginner to save valuable time, allowing our writers to instantly tweak and update their articles from the front-end of the site.
In this article, we’ll show you how you can add an edit post link to your WordPress pages and posts, step-by-step.

Why Add an Edit Post Link to WordPress Posts and Pages?
Adding an ‘Edit Post’ link to WordPress posts and pages lets you make quick and easy changes to your content.
Instead of searching through your posts and pages in your WordPress dashboard, you can simply click the ‘Edit Post’ link on the front end of your website.
This will open up the post or page editor screen directly.

Note: The edit post link will only be visible to users who are logged in and have the proper user role and permissions.
A lot of WordPress themes have this feature, but sometimes it’s removed by developers. If your theme doesn’t have this feature, then you’ll want to add it manually.
How to Add an Edit Post Link to WordPress Posts and Pages
To add an edit post link to WordPress, you’ll need to add code to your WordPress files.
We’ll show you two different methods to add the code to your site:
- Method 1: Add an Edit Post Link in WordPress using WPCode (Recommended)
- Method 2: Add an Edit Post Link by Manually Editing Your Theme Files
The first method is super easy, and you don’t need to have any coding experience. But, it doesn’t work with all themes, and you won’t have control over exactly where the link appears.
The second method is more technical, and you’ll need to have some knowledge of PHP so you know where to place the code. However, it will give you control over exactly where the edit link appears.
That being said, let’s show you how to add an edit post link to WordPress posts and pages.
Method 1: Add an Edit Post Link in WordPress using WPCode (Recommended)
For this method, you’ll have to add a code snippet by editing your theme’s functions.php file or using a code snippets plugin.
You can see our guide on how to paste snippets from the web into WordPress for more detailed instructions.
For this tutorial, we’ll be using the WPCode plugin instead of editing the functions.php file.

We always recommend using WPCode because it’s free, easy to use, and won’t break your website if anything goes wrong.
To get started, you’ll need to install and activate the free WPCode plugin. You can see our guide on how to install a WordPress plugin for step-by-step instructions.
Note: The free version of WPCode has everything you need to add custom code to WordPress. However, if you want more advanced features like scheduled snippets, conversion pixels, and more, you can upgrade to WPCode Pro.
Once the plugin is activated, a new menu item labeled ‘Code Snippets’ will be added to your WordPress admin bar. When you click on it, it will show you a list of all the custom code snippets you have saved on your site. Since you’ve just installed the plugin, your list will be empty.
Go ahead and click on the ‘Add New’ button to add your code snippet.

This will bring you to the Add Snippet page. From here, you can choose a code snippet from the built-in library or add your own custom code.
In this case, go to the ‘Add Your Custom Code (New Snippet)’ option and click on the ‘+ Add Custom Snippet’ button underneath it.

Then, select ‘PHP Snippet’ as the code type from the list of options that appear on the screen.

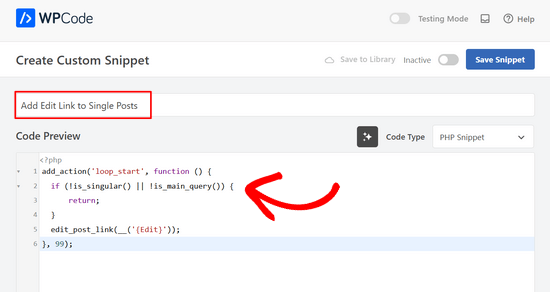
Next, you’ll need to add a name for your snippet at the top of the page (we called ours ‘Add edit link to single posts’).
Then, copy and paste the following code in the ‘Code Preview’ box:
add_action('loop_start', function () {
if (!is_singular() || !is_main_query()) {
return;
}
edit_post_link(__('{Edit}'));
}, 99);
This code snippet will add the edit link to both single posts and pages.

Now, if you scroll down to the Insertion section, make sure the Insert Method is ‘Auto Insert’ and the Location is ‘Run Everywhere.’
After that, simply toggle the switch from ‘Inactive’ to ‘Active’ and click the ‘Save Snippet’ button at the top of the page.

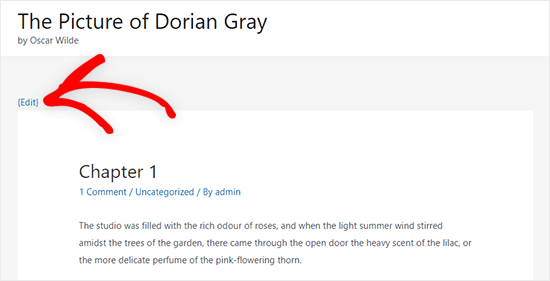
Now, when you view a blog post, you should see an ‘Edit’ link at the top.
Here’s what ours looks like:

We’re using the Astra theme on our test site, and here’s where our edit link appears. It may look different on your site depending on your WordPress theme.
Method 2: Add an Edit Post Link by Manually Editing Your Theme Files
You can modify the individual theme files directly or create a child theme to override these theme files.
We recommend creating a child theme, so you don’t lose the changes you’ve made when you update your theme. For more details, see our beginner’s guide on how to create a WordPress child theme.
Whether you’re editing theme files directly, or creating a child theme, you need to copy and paste the following code and add it to your theme’s single.php, post.php, index.php, or other content template files.
<?php edit_post_link(__('{Edit}')); ?>
This code simply adds a post edit link to your WordPress posts and pages. You can change the ‘{Edit}’ text to whatever you want the link to say.
For most themes, you’ll want to add this code inside the post loop directly after the post metadata.
For example, here’s how the code would look at the end of a theme’s post metadata.
By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?>
You can also add this code to any part of your theme you want the edit post link to display. For example, you can add it to the bottom of your post content.
Once you’ve added the code and saved the file, you need to upload it to your theme directory in your WordPress hosting account.
To do this, you can use an FTP client, or the file manager option in your WordPress hosting control panel.
If you haven’t used FTP before, then you might want to check out our guide on how to use FTP to upload files to WordPress.
Now, when you’re logged into WordPress and are viewing a post or page on the front end, you can simply click the ‘Edit’ link, and you’ll be taken to the post editor screen.

We hope this article helped you learn how to add a quick edit button to WordPress posts and comments. You may also want to see our guide on how to easily re-order posts in WordPress and our expert picks of the best popular posts plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kzain
This is a great time-saving tip! The option to add a quick edit button sounds super handy. For those of us who aren’t coders, is there a plugin recommendation that achieves the same result as the custom code method?
WPBeginner Support
We do not have a specific recommendation at the moment but if we find one we would recommend, we will be sure to share!
Admin
DD
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner
Thanks and greetings from Munich
Tosunkaya
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support
Glad our guide was helpful
Admin
Armando E. Torre Puerto
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme