Recently, a user asked us for tips to optimize their WordPress website’s performance. One of our suggestions was to replace the default WordPress jQuery script with jQuery from Google Hosted Libraries.
WordPress includes jQuery with the core software by default. However, we’ve found that replacing it with the latest jQuery version from Google library can improve performance.
In this article, we’ll show you how to easily replace the default WordPress jQuery script with Google library to improve performance and speed.

Why & When You Should Replace Default WordPress jQuery
jQuery is a popular JavaScript library used by developers to create beautiful web applications. It’s used quite often in WordPress to add features like sliders, popups, and much more.
WordPress includes a jQuery library packaged with the core WordPress software. Many of the top WordPress plugins and most popular WordPress themes rely on this library for essential functionality and features.

However, loading jQuery on a shared hosting server can be resource-intensive and slow down your site, especially if you are using any poorly coded WordPress themes or plugins that don’t follow WordPress best practices.
Another issue with using the jQuery version that’s included with WordPress is that it won’t get updated unless WordPress updates it. There could be newer versions of jQuery with performance or security fixes, but you won’t get access to them until they’re included in a WordPress update.
There are a few workarounds to fix this. For instance, you can load jQuery via Google servers or jQuery’s official CDN.
Google Hosted Libraries is a good choice because their servers are stable, updated, and highly optimized for speed which allows jQuery to load much faster on your WordPress site.
That being said, let’s take a look at how to easily replace the default WordPress jQuery with the Google library.
Replace Default WordPress jQuery with Google Library
WordPress comes with a built-in method to easily add scripts and stylesheets. This also allows you to safely remove any scripts or stylesheets that are loaded using the built-in method.
We’ll use this method to first disable the WordPress default jQuery. After that, we’ll tell WordPress to load jQuery via Google library.
You’ll need to add the following code to your theme’s functions.php file, a site-specific plugin, or a code snippets plugin.
function wpb_modify_jquery() {
//check if front-end is being viewed
if (!is_admin()) {
// Remove default WordPress jQuery
wp_deregister_script('jquery');
// Register new jQuery script via Google Library
wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', false, '3.6.0');
// Enqueue the script
wp_enqueue_script('jquery');
}
}
// Execute the action when WordPress is initialized
add_action('init', 'wpb_modify_jquery');
We recommend using the WPCode code snippets plugin to add this code in WordPress. It’s free, easy to use, and won’t break your website if anything goes wrong.
Note: There’s also a premium version of WPCode that offers advanced features like code revisions, automatic conversion pixels, scheduled snippets, a private cloud library, and more.
To get started, you’ll need to install and activate WPCode. If you need help, see our guide on how to install a WordPress plugin.
Once the plugin is activated, navigate to Code Snippets » Add Snippet from your WordPress dashboard. From there, find the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use snippet’ button underneath it.

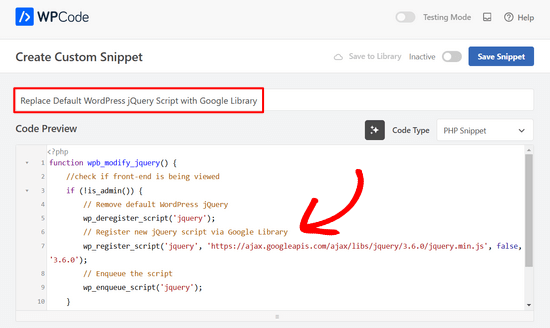
From there, you need to select ‘PHP Snippet’ from the list of code types that appear on the screen.

Next, you can add a title for your code snippet. This can be anything to help you remember what the code is for.
After that, simply paste the code from above into the ‘Code Preview’ box.

Lastly, toggle the switch from ‘Inactive’ to ‘Active’ and click on the ‘Save Snippet’ button.

That’s all! WordPress will now replace the default jQuery and load it via Google library instead.
Note: This method will continue loading the jQuery version mentioned in the URL. In the future, you may need to change the Google library URL to use a newer jQuery version.
Google won’t automatically update the version number for you because it could cause compatibility issues if your theme or plugins are relying on a different version.
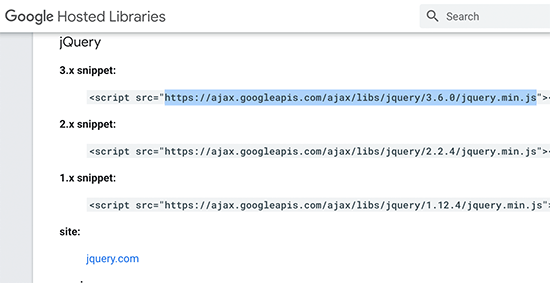
You can find the latest URL by visiting the Google hosted libraries website.

From there, you can also find the URLs for older versions of jQuery that you can use for troubleshooting if needed.
Replacing Other Default jQuery Libraries
Apart from the core jQuery library, WordPress also includes a bunch of other jQuery scripts. Some of these scripts, like jQuery Mobile and jQuery UI, are hosted on Google library.
For other libraries, you can use jQuery’s own CDN servers to load them much quicker. In the following example, we have replaced the WordPress jquery-ui-core script with the official jquery-ui version.
function wpb_modify_jquery_ui() {
if (!is_admin()) {
wp_deregister_script('jquery-ui-core');
wp_register_script('jquery-ui-core', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', false, '1.12.1');
wp_enqueue_script('jquery-ui-core');
}
}
add_action('init', 'wpb_modify_jquery_ui');
Just like Google libraries, you will need to replace the URL after a while to use the latest version of the script.
Completely Disable jQuery in WordPress
Due to its wide usage, we don’t recommend completely disabling jQuery on your WordPress website. Even if your WordPress theme doesn’t use jQuery, many popular WordPress plugins still need it.
However, if you’re certain that your website doesn’t need jQuery, then you can safely disable it.
Simply add the following code to your theme’s functions file, a site-specific plugin, or a code snippets plugin like WPCode.
if ( !is_admin() ) wp_deregister_script('jquery');
That’s all. This code simply disables the jQuery script from loading on the front end of your WordPress website.
Troubleshooting jQuery Related Issues in WordPress
New versions of jQuery can sometimes deprecate, or remove, old methods and functions. If a WordPress plugin on your website is using an older method, then this could potentially break things.
You may notice warnings in the Console area of the Inspect tool, or you may notice some features have just stopped working.
WordPress used to use a script called jQuery-migrate to provide backup compatibility with older versions of jQuery. However, since WordPress 5.5 this script has been retired from WordPress.
If you want to add back the jQuery-migrate script or troubleshoot between different jQuery versions, then you can try the following method.
Simply install and activate the Version Control for jQuery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
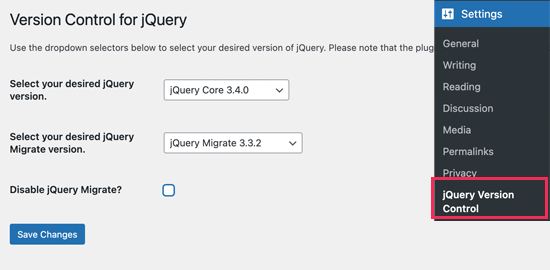
Upon activation, you need to visit the Settings » jQuery Version Control page. From here, you can choose the jQuery version you want to use.
The plugin will automatically load that version from the official jQuery CDN.

The plugin will also load the jQuery migrate script. If you want, then you can disable it during troubleshooting.
Don’t forget to click on the ‘Save Changes’ button to save your changes.
We hope this article helped you learn how to replace the default WordPress jQuery with Google library. You may also want to see these useful jQuery tutorials for WordPress users or see our complete WordPress performance optimization guide.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
When replacing it manually when WordPress could release new updates version of Wordpress and I think all necessary update should have be done before releasing it, or any fact about this ?
Also, do I need to disable jQuery totally as you have instructed in this article before using the one from Google library as you have said the inbuilt one might slow down website especially on a shared hosting ?
WPBeginner Support
WordPress could release an update as well but it depends on the individual’s needs for if they want to have a newer version of jQuery.
If you are using the steps in this article we do recommend disabling the old version to prevent multiple versions of jQuery from being ran at the same time and causing a conflict.
Admin
Mrteesurez
Thanks. I appreciate your reply and guidance. I didn’t even think of conflict, I was thinking of if the two at time would not slow down a site totally. I will stick to you instructions when executing. Thanks for taking your time to answer.
ALEX
Hello,
We have a server in China, and all of resource from Google are blocked by Chinese government firewall.
But, the Jquery and Fonts resources are loaded from Google on Wordpress by default now, and the site is caused seriously delay.
So, is there anyway to force Js or CSS resources to be loaded from local server please?
Thanks
WPBeginner Support
If you have a web address for the jquery files on a local server then you would change the url in the snippet to point toward where the jquery is located.
Admin
Wilbur
Hey, sorry for haling this post out of the grave… How relevant is this still? In Terms of the latest P Core versions?
How relevant is this still? In Terms of the latest P Core versions?
Thanks
Jorge
Hi,
Here is a more advanced implementation:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Where “cdn.yourdomain.com” it should be replaced by the file path, using a CDN for a better result.
Best Regards,
Jorge Ortiz
Simon
Both the post’s solution and this one break my site
Plato39
Jorge’s code worked for me – but the quotation marks must be replaced. Try this:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Plato39
OK – it’s this webpage that is adding the fancy quotes. Just do a ‘find and replace’ in your text editor (or manually replace the quotes with plain ones) and the code will work in your theme’s functions.php file.
Shaurya
what do i put in the url if I dont have a cdn ?
will
hi
thank you very much for your post, I tried to change it and do not know if I did well because my web now is 2 seconds slower
How do I check if I did well and I’m using the google libraries?
Ihsan
I tested code above and i replace the last line with this to make it work and better
add_action( ‘wp_print_scripts’, ‘modify_jquery’, 100 );
Alejandro
Hi, Thank you for your tips. I do not know Why when using this function, the jquery from Google is loading twice, I mean, I have two HTTP request instead of one, Here is the test: http://tools.pingdom.com/fpt/#!/dROQaF/http://elbauldelprogramador.com.
With jquery.easing the same happends, but this time with 3 HTTP request for the same file.
Any ideas? I’ve been looking into the code but didn’t find duplication of wp_enqueue_script(”);
Thank you in advance
Alejandro
Just notice that when I am logged in, jquery from google is only loaded once.
Mathieu
Thanx! The jQuery used to break up my admin functionality now that’s solved.
Mitch
Thanks much appreciated.
Joseph Chambers
What if I want to load either HTTP or HTTPS based on whatever the visitor is visiting our page on.
for most things we can change: http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js -> //ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js and it works. However; something in the wp_register_script() is throwing a error ( White page with the word: Error ) when I change that. thoughts, solutions?
Sajid Iqbal
Thanks Syed for this great post. Saved me a lot of time.
Matt Ogborne
Very helpful, Thank you!
Matt
Riversatile
Hi,
Here is the latest version of the googleapi jquery file.
When you copy/paste the code above, don’t forget to replace the jquery URl by this one :
http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
Then replace “1.4.4” by “1.6.2”
Like that :
//Making jQuery Google APIfunction modify_jquery() { if (!is_admin()) { // comment out the next two lines to load the local copy of jQuery wp_deregister_script(‘jquery’); wp_register_script(‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js’, false, ‘1.6.2’); wp_enqueue_script(‘jquery’); }}add_action(‘init’, ‘modify_jquery’);
vnu
Could anyone tell me if I need to modify (!is_admin) to “minimum” capability if I use a plugin plugin like thethefly ‘s tabs and accordions . So the tabs created on pages are view-able by everyone?
Thanks !
Melissa Cleaver
Thanks so much for the code, but when I tried to use it in my functions.php file, I got a fatal error, no matter where in the code I put it. Am I doing something wrong here?
Editorial Staff
Try the new code that we just put out there.
Admin
swanie
Question: does Google Library do a good job at pulling in the alt tag info from the media library? … I have several professional themes that use a main page jQuery slider, but they don’t pull in the alt tag … thus, the source code look like: alt=”” … which of course, is an seo no-no. I’ve never used the Google Library script … I’d be curious how that works. What’s your experience?
Editorial Staff
Alt tag for what? This is only replacing the javascript….
Admin
swanie
OK … I guess I’m specifically talking about jQuery sliders … I have purchased several professional themes with a main page jQuery slider … here’s one of them: http://coloradospringsautomechanics.com … if you view source, it pulls in the images, but not the alt tags … the alt tag is empty.
I guess by reading this post, this Google Library approach could possibly resolve that.
Another solution could be to break open the plugin files and add to the alt tag so I should have:
img src=”file.jpg” alt=”” title=””
Just wondering why these jQuery sliders don’t pull in the alt tags. That make sense? Am I off-subject?
You guys rock, by the way.
Aamir Rizwan
Your website is flagged “malware” by Google.
Geraldo
//Offtopic
@Swanie
Go and look here : http://sitecheck.sucuri.net/results/coloradospringsautomechanics.com/
Security report (Warnings found):
error Blacklisted: Yes
error Likely compromised: Yes
//Ontopic
We can’t : “bundle” all our JQuery scripts? Do we have to make a call for every script seperate?
WPBeginner Support
@Geraldo : you can resolve dependensies. For example if you are loading a jQuery script it would obviously need jQuery so you add that as dependency and WordPress would enqueue it for you.