You can create intuitive navigation structures and enhance user engagement on your website using categories, tags, and custom taxonomies. However, we believe a crucial element in user experience is providing clear context within each taxonomy archive page.
You can provide this context by showing relevant information directly on your archive pages in WordPress, such as the current taxonomy title, URL, and more.
In this article, we will show you how you can help users understand their location in your website hierarchy by displaying the current taxonomy title, URL, and more in WordPress.

Creating Taxonomy Archive Templates in WordPress Themes
If you are learning WordPress theme development or making your own custom WordPress theme, then you might want to customize the way your taxonomy pages appear on your website.
This includes pages for categories, tags, and any custom taxonomies.
The good news is that WordPress has a powerful system that allows you to create custom templates for these pages. This means you have a lot of control over how your category and tag pages look on your WordPress website.
WordPress makes this quite straightforward. For example, if you want to create a special template just for your category archive pages, all you need to do is create a file named category.php in your theme’s folder. WordPress will automatically use this file to display your category archive pages, which can help you give your visitors a unique experience when exploring your site.

Similarly, you can create templates for other taxonomies. For a custom taxonomy, you would create a file using a specific format: taxonomy-{taxonomy}-{term}.php. If you’re new to this, you might find our WordPress template hierarchy cheat sheet helpful. It provides a complete overview of all the different types of template files you can use with WordPress.
Once you’ve created your custom taxonomy template file, a good starting point is to copy the code from your theme’s archive.php file. However, you likely want to make changes that are more specific for your taxonomy pages.
For example, you may want to display the taxonomy name in a special location, add a link to the taxonomy RSS feed, or display the taxonomy description or a post count. All of these things can be customized with your own code.
That being said, let’s take a look at how to fetch the taxonomy-related data in WordPress and display it in your WordPress theme.
Showing Taxonomy Title, URL, and More in WordPress
To display all your taxonomy-related data, you need to dynamically find out which taxonomy page is displayed and then get all the required data for that particular taxonomy term.
First, you need to copy and paste the following code into your taxonomy template:
<?php $term = get_queried_object(); ?>
This gets the information of the current taxonomy based on the page you are on.
For example, if you were on a category page called ‘business’, then it will get the information for that taxonomy term.
After that line of code, you can display the title of the taxonomy and other info like this:
echo $term->name; // will show the name
echo $term->taxonomy; // will show the taxonomy
echo $term->slug; // will show taxonomy slug
You can do the same using any of the following values:
- term_id
- name
- slug
- term_group
- term_taxonomy_id
- taxonomy
- description
- parent
- count
- filter
- meta
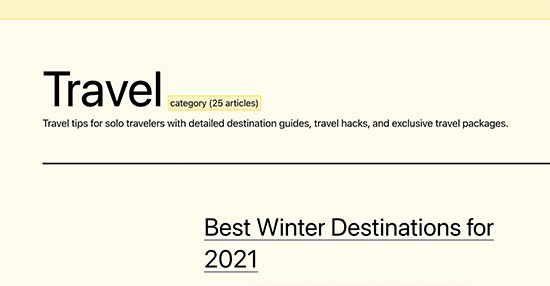
Let’s take a look at a real example. In our test child theme, we wanted to display the term title, taxonomy name, number of articles, and the term description.
We used the following code to display this data:
<?php $term = get_queried_object(); ?>
<h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> articles)</span></h1>
<p class="category-description"><?php echo $term->description; ?></p>
You can see we added some CSS classes so we could add custom CSS to style the text, too.
Here is how it looked on our test site:

Expert Guides on WordPress Taxonomies
Now that you know how to show the current taxonomy title, URL, and more in WordPress themes, you may like to see some other guides related to WordPress taxonomies:
- Glossary: Taxonomy
- Glossary: Terms
- When Do You Need a Custom Post Type or Taxonomy in WordPress?
- How to Create Custom Taxonomies in WordPress
- How to Convert WordPress Categories to Custom Taxonomies
- How to Add Custom Meta Fields to Custom Taxonomies in WordPress
- How to Add Taxonomy Images (Category Icons) in WordPress
- How to Display Custom Taxonomy Terms in WordPress Sidebar Widgets
- How to Display Child Taxonomy on Parent Taxonomy’s Archive Page
- How to Add Ajax Taxonomies Filter in WordPress Search
We hope this article helped you learn how to show the current taxonomy title, URL, and more in WordPress themes. You may also want to see our cheat sheet for WordPress theme developers or our expert pick of WordPress page builder plugins for no-code solutions.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kzain
I really appreciate how you broke down each step clearly, making it accessible even for those who may not be very experienced with coding. The practical examples and code snippets are especially valuable for understanding how to implement these features.
One point I’d like to add is the importance of ensuring that any custom code added to a WordPress site is tested thoroughly, especially in a staging environment. Sometimes, small changes can have unexpected effects, so it’s always good to check that everything functions as expected before making updates live.
Pete
This works well too…
$queried_object = get_queried_object();
$this_tax = get_taxonomy( $queried_object->taxonomy );
echo $this_tax->labels->singular_name; //change this accordingly
WPBeginner Support
Thank you for sharing this code as another option
Admin
Keyur
Many thanks for this code – this helped me to resolve my problem for last one week. I was trying it myself but didn’t managed but using your code, I got it.
Thanks once again.
Aleksandar
Thanks very much, i needed this for custom taxonomy in breadcrumbs.
sami
What if we want to get Taxonomy -> Terms name/title outside the loop with wp Query on Page template? Plus how to get Taxonomy name/title with the same scenario.
Thanks
Kalle Pedersen
Noob question here: where is the “archive page” in which I need to paste the above code? Have tried it in different pages, but to no avail
Abel
archive.php file
sylee
Thank you so much!
Nechemya K
Hi.
I trying to build a website for movies.
I have a few post types like movies, tv, and more
And I have a few taxonomies like: directors. Stars. Year. And more.
How can I make taxonomy pages to show only the movies post type title in the page?
Because when I ask to show all post in this tax, all of the post from all types shown
Thanks for you help.
Editorial Staff
The answer is here:
http://codex.wordpress.org/Class_Reference/WP_Query#Type_Parameters
Admin
Aaron
The title and first paragraph promises directions on how to get the URL, yet I see no mention of how to do so in the article body.
Editorial Staff
The second snippet of code shows just how to do that.
Admin
Pete
I just use this inside the loop
Pete
<?php single_tag_title(); ?>
Pete
and this for the term/tag description
<?php $description = get_queried_object()->description; ?>
<?php echo $description; ?>
Pete
This forum post might be useful too…
http://wordpress.org/support/topic/how-to-display-custom-taxonomy-tags-outside-the-loop
P.s. can wpbeginner please not have “Subscribe to WPBeginner Updates (Weekly Email)” ticked as default every time I post a comment, it’s very annoying, and a little unethical… thanks.
Saad
You Made My Day I was looking for this for so long thank you guys very much :). it will really help me in building a new theme for my blog .
Frank Pereiro
This is really, really nice.
I wish there was more post on taxonomies like this one.
Thank you very much for sharing
Editorial Staff
We can definitely work on that
Admin