In WordPress, the default setting is to show the same navigation menu to everyone. But wouldn’t it be great to personalize that experience a little?
For example, you might want to show certain options only to logged-in users, like user profile links or account settings. Meanwhile, you can keep your public-facing options available to everyone.
This is where things get exciting!
Customizing your menu based on whether someone is logged in can really take your website to the next level. It also makes your site feel more welcoming and relevant to each visitor.
In this guide, we’ll walk you through 2 simple ways to set up different menus for logged-in users. You’ll also get to try out WPCode, which makes adding these customizations a breeze.

Why Show Different Menus to Logged in Users in WordPress?
Changing different areas of your WordPress website based on your visitors and their activity makes your site feel personalized for each user.
This personalized content helps you improve the user experience on your WordPress website.
Now, if you run a website where users don’t need to register or log in, then you can probably use the same navigation menus across your website. However, other websites may greatly benefit from showing custom menus to logged-in users.
For instance, websites like an online store, an online learning platform, or a WordPress membership site community, can all benefit from personalized navigation menus.
A personalized navigation menu for logged-in users helps them more easily find things they signed up for.
For instance, a user on an online store can manage their account, or a member of a paid community can easily renew their subscription or view the exclusive online courses they purchased.
By default, WordPress lets you create as many navigation menus as you want. However, you can only choose to show one menu at a particular location in your WordPress theme.
Before setting up menus for logged-in users, you’ll first need to create two separate navigation menus. One menu will be for logged-in users, and the other for logged-out users. Let’s get started.
Just a quick note! The methods we are sharing are designed for people using WordPress classic themes. If you’re using a block theme with Full Site Editing (FSE) features from WordPress 5.8 and onward, this method might not work.
Creating Menus for Logged in and Non Logged in Users in WordPress
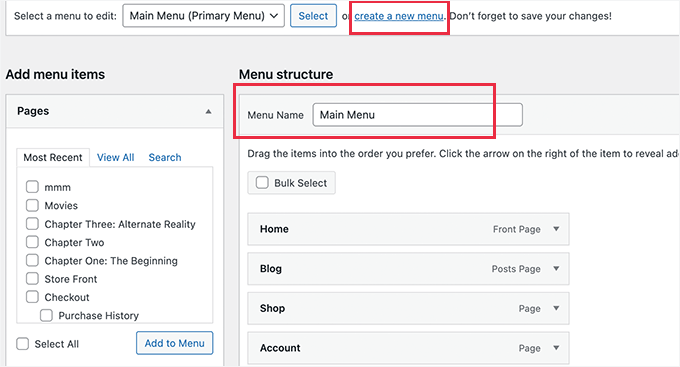
To create separate menus for the two types of users, you’ll want to head over to the Appearance » Menus page in the WordPress dashboard.
If you already have a navigation menu that you use on your website for all users, then this can be your default menu.

After that, you can click on the ‘create a new menu’ link to create a new custom menu for your logged-in users.
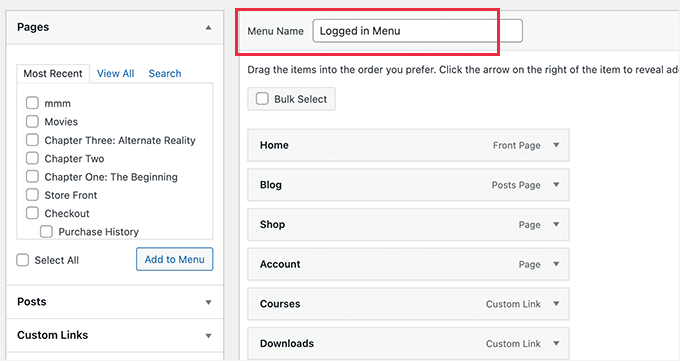
Here, go ahead and add menu items that you want to show to registered or logged-in users. For example, you might want to add a logout link to your menu.
On the left-hand side of the screen, you can see a list of your website pages. Simply check the box next to any page you want to add to your menu and click the ‘Add to Menu’ button.

You can also drag and drop the menu items on the right side of the screen to rearrange them.
Further down the page, you can choose a location to display your menu. But you don’t need to assign a location to this menu now. We’ll do that later in the article.
Don’t forget to click on the ‘Save Menu’ button to store your changes.
For more details on creating menus, take a look at our beginner’s guide to WordPress navigation menus.
Now, you’re ready to show different menus to logged-in users. Here’s a quick overview of all the methods we’ll cover in this guide:
Ready to create a more tailored experience? Let’s dive in! 🌟
Method 1. Show Different Menus to Logged-in Users in WordPress Using a Plugin
The easiest way to show different menus to logged-in users is to use the Conditional Menus plugin. So, let’s install and activate it first.
For more details, you can see our step-by-step guide on how to install a WordPress plugin.
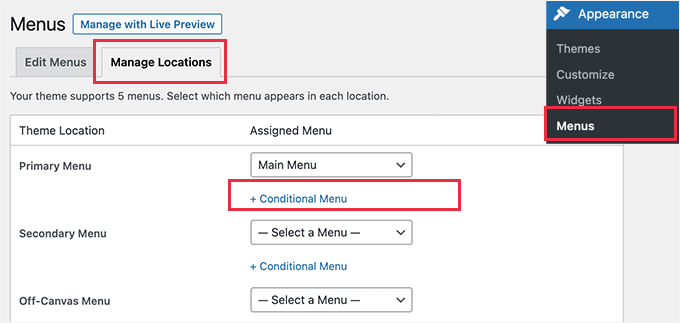
Upon activation, you’ll need to navigate to Appearance » Menus from your WordPress dashboard. Then, switch to the ‘Manage Locations’ tab.
From here, you’ll see the list of available menu locations defined in your WordPress theme and the menus that are currently displaying.
For example, our ‘Primary Menu’ location currently shows a ‘Main Menu’.

Now, we need to tell the plugin to show a different menu when a certain condition is matched.
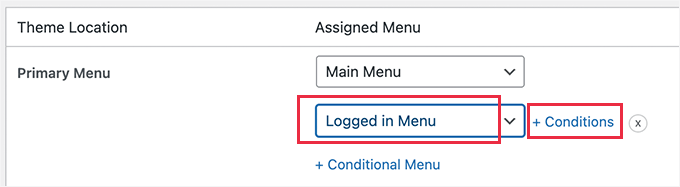
To do that, let’s click on the ‘+ Conditional Menu’ link. Then, you can select the navigation menu you want to show to the logged-in users from the drop-down menu.

Next, you’ll want to click the ‘+ Conditions’ link.
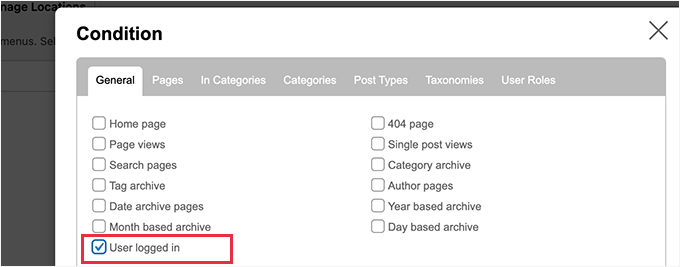
This will bring up a popup where you’ll see a bunch of conditions to choose from.

Simply check the box next to the ‘User logged in’ option, and then click on the ‘Save’ button.
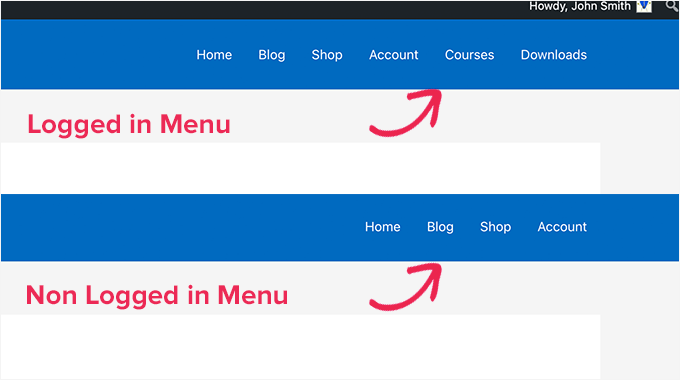
You can now visit your website to see the logged-in user menu in action. You can also log out of your WordPress admin to view the navigation menu that’ll be shown to all other users.

Method 2. Manually Select the Logged-in Menu in WordPress Using Code
This method requires you to add code to your WordPress website. If you haven’t done this before, then take a look at our guide on how to copy and paste code snippets in WordPress.
In general, blogs will tell you that you need to add a code snippet to your theme’s functions.php file or a site-specific plugin. However, we don’t recommend this method because it can potentially cause issues with your website.
Instead, you can use the WPCode plugin.
WPCode lets you add custom code snippets to your site without editing the theme’s files directly. It also helps manage these snippets and ensures they are executed safely, minimizing the risk of breaking your site.
ℹ️ Note: Across our partner brands, WPCode has been our go-to tool for adding custom snippets to extend each sites’ functionality. If you’re curious to learn more, you can read our comprehensive WPCode review.
To get started, let’s install the WPCode plugin. You can use the WPCode free version, as it has all the features you need to show different menus to logged-in users.
Once installed, you’ll want to navigate to Code Snippets » + Add Snippets.

This will open the WPCode’s code snippet gallery.
From here, you can click the ‘+ Add Custom Snippet’ button.

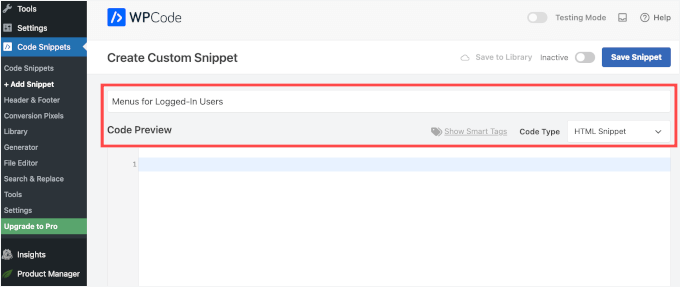
You’ll then arrive at the WPCode’s text editor.
The next step is to add a title to your code snippet and choose ‘HTML snippet’ from the ‘Code Type’ dropdown menu.

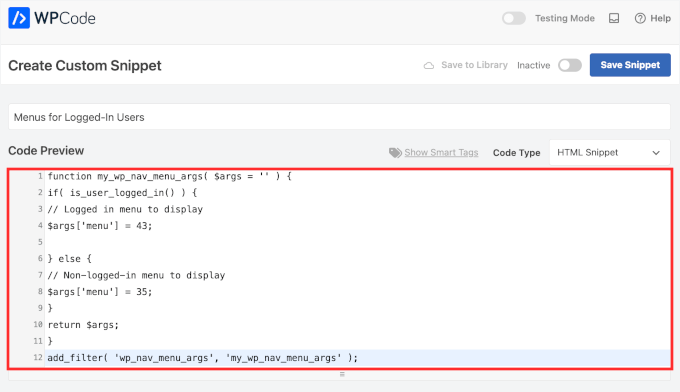
Once done, simply copy and paste the following code to the ‘Code Preview’ field:
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
// Logged in menu to display
$args['menu'] = 43;
} else {
// Non-logged-in menu to display
$args['menu'] = 35;
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
Here’s what it might look like in your WPCode editor:

Make sure that you replace 43 and 35 with the IDs for the navigation menus you created earlier.
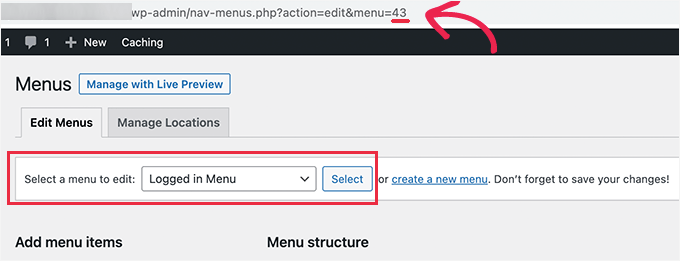
You can find the ID of a navigation menu by selecting it on the ‘Menus’ page. You will see the menu ID number in your browser’s address bar.

Once you make sure all details are correct, go ahead and click the blue ‘Save Snippet’ button.
And that’s it!
Bonus Tip: More Conditional Logic Use Cases in WordPress Menus
When it comes to navigation, conditional logic can do more than show different menus to logged-in users. Here are a few quick examples:
💡 Show Different Menus Based on User Role: You can display a different menu for administrators versus collaborators. For example, show admin-only options like site settings or user management for admins while offering general navigation links to collaborators or other user roles.
💡 Show Different Menus on Different Pages: Want a unique menu on your blog page or product pages? Conditional logic lets you create specific menus for each, keeping navigation tailored to the content.
💡 Hide Navigation on Landing Pages: Landing pages work best with no distractions. Use conditional logic to hide your navigation menu and focus attention on your call-to-action, like a sign-up form or product offer.
To learn more, you can refer to our guide on how to add conditional logic to menus in WordPress.
We hope this article has helped you learn how to easily show different navigation menus to logged-in users in WordPress. Next, you may also want to see our guide on how to style navigation menus and how to allow users to invite their friends to register in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Clear and actionable guide!
Thank you for this comprehensive guide on showing different menus to logged-in users in WordPress.
I particularly appreciate the two methods you’ve outlined – using the Conditional Menus plugin and the manual code approach.
You have certainly given me some ideas to enhance my own WordPress sites. Thanks again WPBeginner
Igoy Cavalera
Perfect!
Thanks a lot for the simple article. and save me for several hours
WPBeginner Support
Glad we could help save you that time
Admin
Alex
Thanks for the code – works as it should, appreciated
WPBeginner Support
Glad our guide could be helpful!
Admin
Paul K
Great! But where do I find my theme’s function.php?
WPBeginner Support
It is in your theme’s folder, you can see more about it in our page below:
https://www.wpbeginner.com/glossary/functions-php/
Admin
Paul K
OK, found it, thanks. But I’m puzzled where to put the additional code. I’m not familiar with PHP but I see the “” at the end.
WPBeginner Support
For pasting code snippets, you want to take a look at our guide below that covers where to paste into your functions.php as well as where to past other code should you look at other code-based tutorials:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Clara
Works great! I have the problem that I have to menus at the top: A headliner menu and the main menu. When I use the Code and the user is logged in bove menus switch to the logged-in menu. How can I adjust the code so that the headliner menu remains the same?
WPBeginner Support
For what you’re wanting, you would want to take a look at our article below:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Sergio
Thank you very much!
WPBeginner Support
You’re welcome
Admin
Echo
Would be much easier if you could do it for a specific menu item rather than an entire menu. What would someone with 499 menu items have to do?
WPBeginner Support
We would not recommend that many menu items as that would be far too many for someone to navigate through which would likely cause an SEO issue if your menu links don’t add value for your visitors
Admin
Evaldo Santos
100%. Just configured it with Sahifa Theme and works like a charm.
Keep up with this good work.
Jason
Thank you!!
Bk Millanzi
this is so helpful, but is there a way to display a username and avatar which can act as a container of other profile menu items, as a drop-down menu?
Amarnadh
The path you showed is well and good only for just showing custom menus. But what if i want to show my content to a specific logged in user based on his interests. That is in detail, like various deals sites, when we login and save our interests, the next moment we see deals only on that specific topic. Can we make that possible using WordPress plugins.
Sam
Hey there, thanks for the great work. I have a question about multiple user roles.
So I have two main menus, Menu 1 and Menu 2.
I would like all users (logged in or out) to see the main menu unless they have the userole of “Alt”, in which case Menu 1 is replaced by Menu 2.
How would I go about doing that?
Tendai Mugoni
It is working, thanks
Curtis
@ERICLEE You can create a child theme to prevent that from happening. I just added this code and need to do the same thing.
shahzaib sarwer
can it possible to add the menus in the subscriber profile accept than the home page these menu pages not show on the home page, just on the every subscriber profile. if it possible then please guide me, and tell me how use any pluging for this.
shahzaib sarwer
can it possible to add the menus in profile of the subscriber in wp site , if it possible so please anyone guide me what i do and how use any pluging of this work.
Yuda
How can the same be achieeved on a multi-language members site? For example show different menu for users logged in in english and a different menu for users logged in with german?
WPBeginner Support
Hi Yuda,
If you are using a multilingual WordPress plugin then this should be handled by the plugin. You will essentially need to provide translations for your multilingual menus.
Admin
solomon
i have added log in menu and logout menu, how do i configure the page for login and log out ???,,
Jan-Paul Kleijn
First I thought of a plugin. Gotta quit thinking like that.
Then I saw your post and was sold.
Thank you for posting this, you helped me very nicely.
Phil
Thanks so much for that. Works perfectly.
Ariet
Hello,
This totally works!
But it change my footer menu too.. is there a way where my footer manu stay the same?
Tarron Acuff
So, I have 2 menus. One for the public and another that I would like employees to see when they are logged in. The employee menu would replace the main menu only when an employee is logged in.
Here is what I am currently using in my functions.php file
// Set the Role as a body class
function add_role_to_body( $classes ) {
$user = wp_get_current_user();
$user_roles = $user->roles;
foreach( $user_roles as $role ) {
$classes[] = ‘role-‘ . $role;
}
return $classes;
}
add_filter( ‘body_class’, ‘add_role_to_body’ );
***Here is what I added for CSS***
/* First hide the menu items for non “employee” user */
#top-menu li.menu-for-employee {
display: none;
}
/* Show the menu items for the “employee” user */
.role-employee #top-menu li.menu-for-employee {
display: initial;
}
When I log in as an employee both menus are showing.
Thanks in advance.
Wasim
its not working for me. It display default menu after I add this code, even my primary menu gone.
Joe
Hi Guys,
I nice tutorial but i was wondering could you use the same approach to replace a responsive menu at a certain screen size?
I have two menus but would rather have just one responsive menu at 768 px by replacing the menu with another.
Thanks
Pet
Awesome job with your guides. I am building my first wordpress site and I am finding your site incredibly helpful in guiding me along, thank you.
I really wanted to show different menus for logged in users (like ‘edit profile’) and for logged out users and that brought me here. The code you shared works alright for me. I now have two menus which are showing up nice. However, the last part of the code, add filter string, I believe, is messing me up a little bit. Now, another menu is showing under the sidebar widget. The ‘logged-in’ menu. I am using sydney theme and I have tried to no avail to remove this unnecessary menu. Any idea on how I can make it not display?
WPBeginner Support
Hi Pet,
Please check Appearance » Widgets page to see if you have a custom menu added as a widget there. If it is there then you can just delete that widget.
Admin
Pet
What genius! It worked! Thanks for the wonderful tip!!
Jomcy Johny
Me too have the same problem..Please help me..but I dont have widgets..Thank you..!
Alex Hammerschmied
Works like a charm…
Thanks for that.
Btw i love theses short tutorials
giovanna
Hi can you help me please? I have another trouble please? I need to hide one menu to all and allow only the vendors to see what I have to do please? what is the specific code i have to use please?
ericlee
When you modify the functions.php like so- wouldn’t it get wiped when you upgrade your WP next version ?
WPBeginner Support
Yes, it will get wiped out when you update your theme. To prevent this you can create a site-specific plugin.
Admin
Ramona
Will this work for a Buddypress install? Thanks.
Nikhil Chaudhari
the function set secoundary menu also? i only want to set primary menu. how to do that
Nikhil Chaudhari
this above function set secondary menu all i want to set only header menu?
how to do that
Asfaha
Hi,
thanks a lot for this solution, I’ve applied and woks perfect and saved me installing one more plugin.
Shafaq
this is the code for replacing existing menu to logged user menu by addming location top-menu and with menu loggedin no need else statement with this
add_filter( ‘wp_nav_menu_args’, function ( $args )
{
if( is_user_logged_in() && $args[‘theme_location’] === ‘top-menu’ ) {
$args[‘menu’] = ‘loggedin’;
}
return $args;
});
Ashraf Ali
———————————————————–
function my_wp_nav_menu_args( $args = ” ) {
if( is_user_logged_in() ) {
$args[‘menu’] = ‘logged-in’;
} else {
$args[‘menu’] = ‘logged-out’;
}
return $args;
}
add_filter( ‘wp_nav_menu_args’, ‘my_wp_nav_menu_args’ );
———————————————————–
Now how do i get it to work with
—————————————————
———————————————————————————————————————-
Please Advice
Iqbal Mahmud
If I want to hide a page from logged out user from a single menu what have to do?
Kasper
You can lock pages to hide them from logged out users. There are several plugins that make this very easy to do. Users Ultra comes to mind.
Zev
Everything worked perfectly.
However, I still have the issue of a repeated primary menu in the secondary navigation menu section which I can’t seem to remove (I don’t have a secondary menu set up).
Vince
I’m having the exact issue. The change reflects in the secondary menu location out of nowhere and I too don’t have a secondary menu setup. :/ Please advice how to deal with it.
Thanks in advance.
Chiranjeevi Vinodkumar
LISTEN!!!
Most of us, uses themes.
So first go to the functions.php of your theme.
Search with navigation as keyword.
In case of Shopkeeper theme..
==================================================================
register_nav_menus( array(
‘top-bar-navigation’ => __( ‘Top Bar Navigation’, ‘shopkeeper’ ),
‘main-navigation’ => __( ‘Main Navigation’, ‘shopkeeper’ ),
‘footer-navigation’ => __( ‘Footer Navigation’, ‘shopkeeper’ ),
===================================================================
This is how you look.. so pick the one which is primary, In my case, Its “Top Bar Navigation” hence used “top-bar-navigation”
I used the following code and worked like a charm!!!
This is my way of thanking the author.
Good day !!
Ann Novakowski
Here’s what worked for me with WP . I used this to create a specific primary menu for logged-in Buddypress users. It will NOT affect my footer menu OR social media menu for any visitors, so everyone sees the same secondary menus regardless of whether they’re logged in or not. This is based on all of the comments above (HT to Fransiska!).
Added the following to my Child Theme’s functions.php file:
// CHANGE MAIN MENU =ONLY= IF MEMBER IS LOGGED IN
function my_wp_nav_menu_args( $args = ” ) {
if ($args[‘theme_location’] == ‘primary’) {
if( is_user_logged_in()) {
$args[‘menu’] = ‘logged-in’;
}else{
$args[‘menu’] = ‘logged-out’;
}
}
return $args;
}
add_filter( ‘wp_nav_menu_args’, ‘my_wp_nav_menu_args’ );
Oliver
Don’t know what happened why my comment, but –> ” <– these are correct!
fidel toro
thanks!! help me a lot
Matthias Campbell
Hello,
I added this code (probably wrongly) in my functions.php within my theme in wordpress editor and now I have a constant 500 server error. Even after removing the code.
Before this i attempted to create a site specific plugin but that didnt work. Could you please tell me if the snippet requires an opening and closing bracket?
If so how do i do that?
My host cant help me now and they’re requesting I pay a programmer to help me for 50Eu per hour. Please help me. Its urgent.
I am still logged into wordpress but what ever I click I get the 500 error with this specific error.
PHP Parse error: syntax error, unexpected ‘}’ in line 1194.
This is because I pasted the snippet after all the text in the functions.php file.
I then removed the snippet to see if that would fix it, via editor and FTP and I still get the error.
I look forward to hearing your response.
Kind regards
WPBeginner Support
It depends on where you are adding the code. If there is a closing PHP tag before it then you need to add a php start tag like <?php
If this code is the last thing in the functions file then you don’t need to add a closing tag.
Admin
Hubert
If you have multiple menu locations and want to apply different menus for each location you can use the code bellow:
function my_wp_nav_menu_args( $args = ” ) {
// Primary menu location
if( ‘primary-main’ == $args[‘theme_location’] ) {
if( is_user_logged_in() ) {
$args[‘menu’] = ‘Primary-Logged-In’;
} else {
$args[‘menu’] = ‘Primary-Logged-Out’;
}
return $args;
}
// Secondary menu location
if( ‘secondary-menu’ == $args[‘theme_location’] ) {
if( is_user_logged_in() ) {
$args[‘menu’] = ‘Secondary-Logged-In’;
} else {
$args[‘menu’] = ‘Secondary-Logged-Out’;
}
return $args;
}
}
add_filter( ‘wp_nav_menu_args’, ‘my_wp_nav_menu_args’ );
Haji
This does not work, anyone that does know the proper code if you have 2 or more menus?
Ravikant
Perfect bro .Its work …. awesome work
Leopold
This was almost too easy!
Thanks alot for the simple article.
In this way I don’t have to install any plugin..
Gaurang
I think it is better to use IF MENU plugin. https://wordpress.org/plugins/if-menu/
Creating two separate menus like this, use has to create/update menu twice.
Chris
Hi Gaurang,
I’m curious to know why you feel using the plugin is better, than coding the functions.php file? I was told a while ago to watch how many plugins are actually used for a wordpress site, and the code above seems simple enough; minus the having to monitor every time your theme updates….
Thanks,
Rub
Great, how I can use it to show menu for logged user that have certain role?
Kit Johnson
This worked so simply and neatly. I didn’t think it would be this easy. Thank you!
Jason Sisson
this is awesome tried it. works. but i also would like to redirect by role
is that simple or much harder
Ryan R. Bayne
Thanks. Working with menu functions for the first time.
Creating the WTG Portal Manager plugin which will allow a portal to be defined very quickly. Every portal having it’s own menu. The plugin make the relationship between portal and menu clearer plus provide other unique options.
veer2412
how can i show different posts to different users??
veer2412
thnkx for the help.. but what if i want to show different users different posts on my site.. is there any way to do that using coding??
WPBeginner Staff
Under Appearance > Menus you need to choose a location for your menu. Seems like there are two areas on your site where you can add menus. So you need to create two different menus and then assign a location to them.
Heather Gile
what would the revised code for this be, if there was a distinction of ‘Primary’ and ‘Top’?
$args[‘primary-menu’] = ‘logged-in’;
$args[‘top-menu’] = ‘logged-in’;
else
$args[‘primary-menu’] = ‘logged-out’;
$args[‘top-menu’] = ‘logged-out’;
?
Kyle
Wordpress will not let me put 2 menus in my “top header” location. The code you provided works, but it changed ALL of my menus to the logged in or out, and is not displaying my normal nav menu