Do you want to exclude a sticky post from the loop in WordPress? You’re in the right place.
Sticky posts are a great way to highlight your featured content. However, in our opinion, there are certain places on your website where you don’t need sticky posts to be on the top.
In this article, we will show you how to completely exclude sticky posts from the loop in WordPress.

Why Should You Exclude Sticky Posts from the Loop?
Removing sticky posts from a loop on your WordPress website can be helpful if you don’t want to show them in a particular area on your WordPress website.
Sticky posts are useful in highlighting important content like your pillar articles, high-traffic blog posts, and time-sensitive content. However, they can crowd your most recent posts widget area and make your latest content harder to access.
This is where excluding sticky posts from the loop comes in handy. WordPress can not guess this so you need to explicitly tell WordPress to exclude sticky blog posts from a custom loop.
Let’s see how you can remove sticky posts from the loop in WordPress.
Excluding Sticky Posts from the Loop in WordPress
To help you exclude a sticky post from the top of the loop or completely remove them from the loop, we’ve created a custom code snippet.
Since this requires editing code on your website, it can be tricky for beginners. If you haven’t done this before, we recommend going through our guide on how to paste snippets from the web into WordPress for more details.
You might also consider hiring a developer for one-on-one help.
How to Ignore Sticky Posts in WordPress
This code ignores that a post is sticky and shows the posts in the normal order on your WordPress blog.
By using this code, your sticky posts will still appear in the loop, but they will not be placed on the top.
All you have to do is enter the following code to your theme’s functions.php file or in a code snippets plugin:
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'ignore_sticky_posts' => 1
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
We recommend adding this code with WPCode, the best code snippets plugin for WordPress. With WPCode, you can safely and easily add custom code in WordPress, without editing your theme’s functions.php file.
To get started, you need to install and activate the free WPCode plugin. If you need help, see this tutorial on how to install a WordPress plugin.
Once the plugin is activated, head to the Code Snippets » + Add Snippet page from your WordPress dashboard.
From there, find the ‘Add Your Custom Code (New Snippet)’ option and click the ‘+ Add Custom Snippet’ button underneath it.

Then, you need to select ‘PHP Snippet’ as the code type from the list of options that appear on the screen.

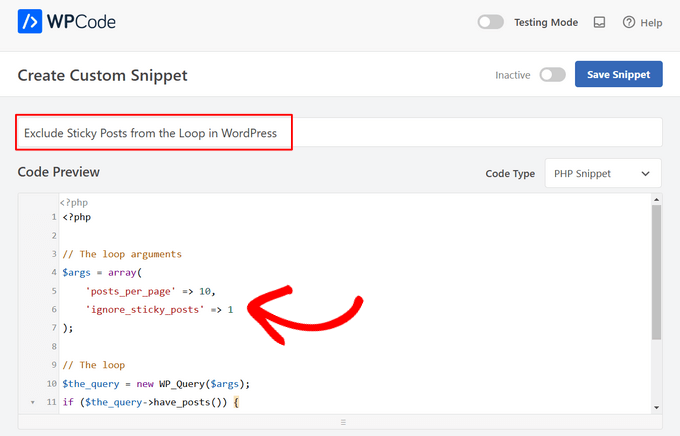
Next, you can add a title for your snippet, which can be anything to help you remember what the code is for.
After that, paste the code from above into the ‘Code Preview’ box.

Lastly, simply toggle the switch from ‘Inactive’ to ‘Active’ and click on the ‘Save Snippet’ button.

Completely Exclude Sticky Posts From the Loop
Next, if you are using sticky posts in a slider plugin, then sometimes you might want to completely exclude your sticky posts from the loop.
Simply add the following code snippet to your functions.php file or in a code snippets plugin:
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
This code will not display any sticky posts in the post loop.
You can follow the same steps as above to add this code using the WPCode plugin.
For more tips on modifying WordPress themes, check out our WordPress Theme Cheat Sheet for beginners.
We hope this article helped you learn how to exclude sticky posts from the loop in WordPress. You may also want to see our guide on how to show or hide widgets on specific WordPress pages and our expert picks of the best related posts plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ogunrinde fatai
I am having similar issue with the broken pagination when removing the sticky post, does anyone has a fix thanks
Sam
Your code just causes my links to break and i’m not sure why
Stephen
I am having a problem that the one “sticky” post shows up as the first “featured” post so there is the same article listed twice in succession. Any help would be great.
Kyle Shevlin
Don’t know if this happened for anyone else, but using this broke the pagination. My next page of posts would be a repeat of the first page. If this happened to anyone else, do you have a fix?
Umut Kay
Hi,
i have the same issue, do you found any workaround or another solution?
Super Nguyen
I have the same problem, my navigation on homepage not working
Agus Almaula
Thank you so much, just because i am totally wpBeginner i came to this site and my WP development solved.
~agus~
Rut
Where do I paste this peace of code? I constantly get errors…
Daniel Lemes
Both methods broke my pagination (page links still there, but load always the same posts), any idea on it?
Rohit Tripathi
This is really great. One place where you don’t need this is when creating a custom sidebar widget to display recent posts.
Thanks.
Kyle Shevlin
Is there any reason that adding this would remove the functionality of archives and tag cloud links? I, too, am trying to exclude sticky posts from my main blog loop using one loop to operate a featured section and a second to operate everything else. The trouble I’m having comes when I click on links in an archive section or tag cloud. It redirects me back to my first page again. When I remove this exclusionary code, it works just fine. Can’t figure this one out.
chris mccoy
you can also use pre_get_posts so you dont have to alter your main loop.
$query->set(‘post__not_in’, get_option(‘sticky_posts’));