When we help users set up their WordPress blogs, we often get asked about customizing the layout, especially how to make the latest post really stand out.
Sometimes, you don’t want that newest post to just blend in with the rest of the blog feed. You might have a special design in mind or need it to appear in a different location entirely.
That’s where excluding the latest post from the WordPress post loop comes in. This gives you the flexibility to display that recent content however you like. In this guide, we’ll show you two ways to exclude the latest post from the WordPress post loop.

Why Exclude the Latest Post from the WordPress Post Loop?
By default, WordPress displays your blog posts to visitors in reverse chronological order, so the newer posts appear first. However, you may want to change how the latest post looks on your custom home page or WordPress archive page.
By excluding the latest post from the WordPress post loop, you can show that content in a different location and even add your own custom styling.
With that said, let’s see how you can hide the latest blog post by excluding it from the WordPress post loop. Simply use the quick links below to jump straight to the method you want to use:
Method 1: Using the WPCode Plugin (Recommended)
The easiest way to exclude the latest post from the post loop is by adding code to your WordPress website.
Some guides will tell you to edit the theme files manually, but this can cause common WordPress errors and may even completely break your website.
For that reason, we recommend using WPCode. It is the best code snippet plugin that makes it easy to add custom code in WordPress without putting your site at risk.
First, you will need to install and activate the free WPCode plugin. For more information, see our step-by-step guide on how to install a WordPress plugin.
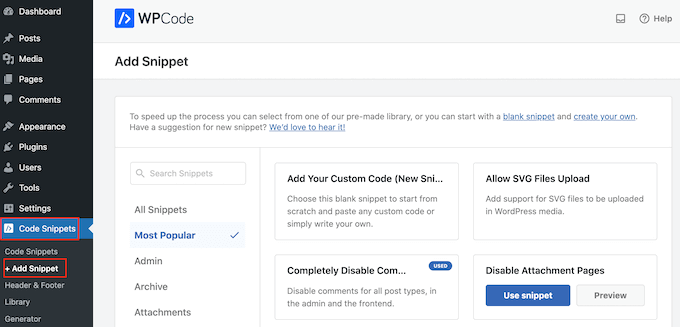
Once the plugin is activated, go to Code Snippets » + Add Snippet.

Here, you will see all the pre-made snippets you can add to your site. These include a snippet that allows you to completely disable comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
You can now hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option and click the ‘+ Add Custom Snippet’ button when it appears.

Next, choose ‘PHP Snippet’ as the code type from the list of options that are shown on the screen.

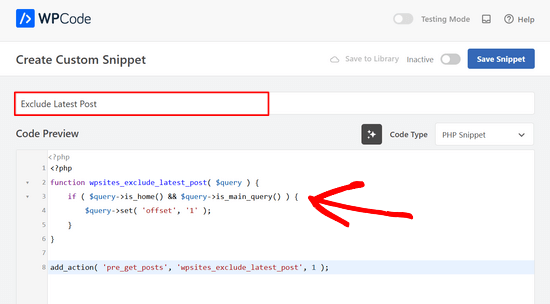
On the next page, type in a title for the code snippet. This is just for your reference, so you can use anything you want.

With that done, simply paste the following into the ‘Code Preview’ box:
<?php
function wpsites_exclude_latest_post( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'offset', '1' );
}
}
add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 );
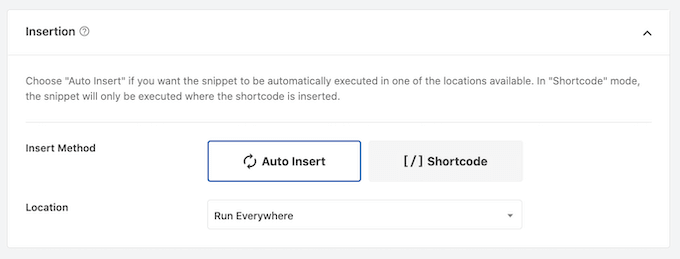
After that, scroll down the page to the ‘Insertion’ section.
If it isn’t already selected, then choose ‘Auto Insert’ and ‘Run Everywhere’.

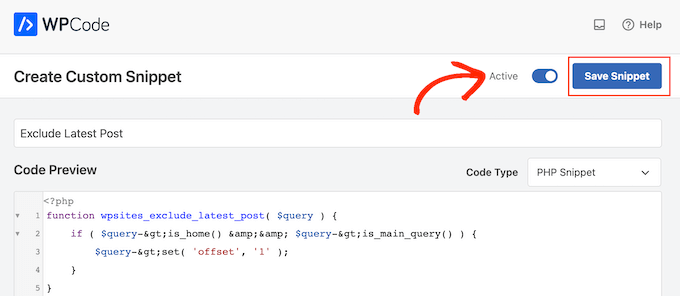
Finally, scroll to the top of the screen and click on the ‘Inactive’ slider so that it shows ‘Active’.
Then, just click the ‘Save Snippet’ or ‘Update’ button to make the code snippet live.

Now, if you visit your WordPress website, then the latest blog post will be hidden.
Method 2: Editing WordPress Theme Files (No Plugin Required)
Notes: This tutorial will only work with classic WordPress themes, as block themes have a different set of theme files. If you use a block theme, then we suggest using the first method.
We also recommend backing up your website first and/or using a staging environment to prevent errors when following this method.
Another way to exclude the latest post from the WordPress post loop is by adding code to your WordPress theme files.
This achieves a similar result to the code above, but you will need to add it directly to the WordPress loop where you want it to display.
For example, if you want to change the post loop across your website, then you will need to add the code to your index.php file.
Just be aware that adding code directly to your WordPress files can potentially cause issues with pagination on your WordPress blog.
First, you need to open your WordPress hosting provider’s file manager or connect your website with an FTP client.
For this tutorial, we will use Bluehost‘s file manager as the process is much easier than using an FTP. That said, the steps are more or less the same regardless if you use an FTP or a different web host.
If you are a Bluehost user, log in to your hosting account dashboard and navigate to the ‘Websites’ tab. Then, click ‘Settings’ on the website you’d like to edit.

Now, go to the Quick Links section.
Then, click the ‘File Manager’ button. Bluehost also shows you your website’s root directory if you need it.

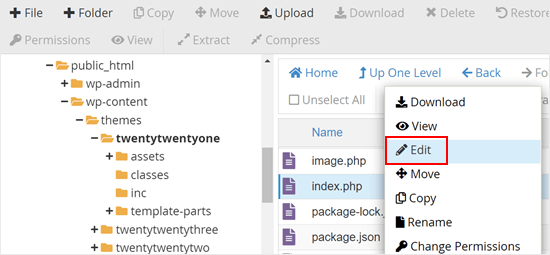
Once you’re inside the file manager, you need to locate the file you want to edit. Let’s say you want to add the code to index.php, then you will find it in your current theme’s folder, which is inside public_html/wp-content.
Once there, just right-click on the index.php file and click ‘Edit.’

Now, you will need to copy the following code and add it to your WordPress loop:
query_posts('posts_per_page=6&offset=1');
This code tells the loop to only show 5 posts following the most recent post.
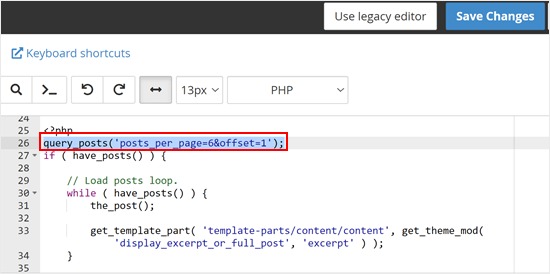
You will need to add the code directly above your WordPress loop so it will look similar to the code snippet below:
<?php
query_posts('posts_per_page=6&offset=1');
if ( have_posts() ) {
// Load posts loop.
while ( have_posts() ) {
the_post();
get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) );
}
// Previous/next page navigation.
twenty_twenty_one_the_posts_navigation();
} else {
// If no content, include the "No posts found" template.
get_template_part( 'template-parts/content/content-none' );
}
Here’s what our code looks like in the Bluehost file manager:

Once you’ve added the code, simply click the ‘Save Changes’ button.
Then, go ahead and preview your WordPress website.
Learn More Tips and Tricks to Manage Your WordPress Posts
Want to optimize your WordPress blog further? Check out these guides:
- How to Redirect Users to a Random Post in WordPress
- How to Display Related Posts in WordPress (Step by Step)
- How to Easily Re-Order Posts in WordPress (Step by Step)
- How to Change the Number of Posts Displayed On Your WordPress Blog Page
- How to Display Any Number of Posts in a WordPress Loop
- How to Bulk Move Posts to Categories and Tags in WordPress
We hope this article helped you learn how to exclude the latest post from the WordPress loop. You may also want to see our guide on how to bulk add posts and pages in WordPress and our expert picks of the best related posts plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





George
This piece of code has helped solved 90% of an issue on my blog.
WPBeginner Support
Glad to hear our code was able to help
Admin
ghazali
Is there anyway for me to remove only top 3 featured post from the homepage?
ivan logan
How to remove all posts without featured images(thumbnails), I have 9000 to remover them!
Praveen
Thanks, Good job, Good Solution
Matt
Beauty post! Simple, clear, and VERY handy. Cheers to you!
Dimarj
BGH_
Hey guys, thanks for this article! I want to implement this, but whenever I try I’ve got an strange problem: entries would look like exactly like the frontpage, showing a list of recent post rather than the post itself. My code is slightly different, since is a SMTheme. Any help will be much appreciated. PS: Sorry for posting twice, but the code has printed wrong. Here you go:
space
Solution is work fine, Thanks. but pagination broke after applying this code, I have tried but not able to work with correct pagination. Any solution to pagination ? .
Rickie Anand
apply class to the li as per the number of page and a counter & give style to p1c1 as display:none;
Sabi Maharjan
I have used two plugins. One is “Recent facebook post” to show recent posts in wprdpress and “Facebook publish page” to publish my wordpress posts in facebook . Now I want exclude the recent post of the facebook that was already posted from my wordpress posts .
How can I do it ?
WPBeginner Support
For that your plugin posting content from your Facebook page should have a check to see if a post was already published from WordPress to Facebook. We do not recommend users to directly edit plugin files. However, if you are comfortable editing php files then you can fork the plugin as a new plugin and then add the code to accomplish this.
Admin
Pastor Wynn
Thanks for the great tip. I had spent hours trying to figure this out, and you made it so simple!
Gu-ens
Thanks a lot.
the ‘post__not_in’ option does not work in wordpress 3.5
Jim
Hmm, when i tried this code on a category page loop, it couldn’t keep the posts for only that category, instead it acted as if it was the front page loop and displayed all posts.
Amin
Thank you so much man! This helped a lot!
Regards!
Fernando
Thanks a lot!! very usefull tip!
GangeshMatta
Thanks!
PabloCovarrubias
hello, i just have one question, when i do this, pagination doesen0t work anymore, how can i fix this?
thanks, other than that, it works perfectly!!
cheers!
space
Yes, pagination not working. you have found any working solution for pagination, I am still searching ..
Kev Bowman
Did you ever find a solution for this?
de hams
pagination do not work on index page most so we can make out own ajax pagination call and mostly query_posts() works for pagination rather then WP_Query()
Jon
Thanks so much for this! I couldn’t figure it out at all but this worked perfectly.
Wordpwess
Is there a way to offset a post from one cat?
E.g I want to show all posts apart from the LATEST post of category x
Editorial Staff
Yes, you can just select category_in parameter, and add your category ID.
Admin
Luka
Thanks mate, you save my day
Khurram
“query_posts(‘posts_per_page=6&offset=1’);” this is not worked for me , while i am using the WP-PageNavi plugin for page navigation.
Editorial Staff
what error are you getting?
Admin
Ken
Thanks for the info. Worked well Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Thing is, I’ve a blog that publishes podcasts. The front page highlights the most recent podcast – posts are published under category: Podcast – via its own styling. At the same time, the front page also shows the last 5 most recent posts, of which may include posts under the category “podcast”. I just don’t want to show in the loop the most recent post published under “Podcast” simply because it’s already featured with it’s own styling. Hope you can help me out. thanks!
Editorial Staff
You can exclude all posts from the category “postcast” from your loop if you want. But there is no simple way of excluding just the latest post.
Admin
Joffrey
Thanks for the tip!
But I was wondering if there is also a way to exclude the post that is currently showed on screen.
If yes, can you tell me how to do this?
Thanks in advance!
Editorial Staff
Don’t really understand your question? Which screen?
Admin
Joffrey
One of my pages displays first of all the latest or current post the user is viewing.
The current post is called by the loop.
Below this post I want to display the excerpts of other previous posts without the current post displayed in this list.
The previous post-excerpts are called by query_posts:
query(‘showposts=3&cat=5’);
while($previousPosts->have_posts()) : $previousPosts->the_post();
?>
As you can see I call 3 posts(excerpts) from category 5 which displays three posts from category News. This seems ok but within these 3 post-excerpts, the current post which is called by the loop is also in this list.
Do you know a way to exclude the current post within this list?
Thanks again!
Editorial Staff
You can add offset=1 in the query to skip the first post.
Joffrey
Thanks again for the quick response!
However, I did try the offset=1 in the query, only thing is that when you press an older post, you get to see the older post in the main loop, within the list excerpts the latest post is excluded, but the older post which is now the current post is still in the excerpts list.
Any idea how to exclude not the latest but the current post?
Thanks so far already
Editorial Staff
Email us the live link to the site, so we can see exactly whats going on. Use the contact form for email.
Bilal Ahmed
Thank you so much for this piece as i was looking for a way to exclude 4 latest posts form my home page and i got answer by this articles and i have replaced (query_posts(‘posts_per_page=6&offset=1’);) by query_posts(‘posts_per_page=6&offset=3’); and its done
Jeremy
Where exactly do you put this code to remove al posts but the sticky on the main page.
Thanks,
Editorial Staff
That is a multi-step process. First you would need to have a custom page template. Second you would need to create that custom page, your front page. Then you would run a query on that custom template showing only sticky posts.
Admin
dominik
Thanks, it was exactly what I was looking for! Thanks for any other hints.
Morning Copy
Thanks for this. Nice solution for magazine-style layouts.