Do you want to create a custom WordPress theme from scratch?
In the past, you had to follow complicated WordPress tutorials and have decent coding knowledge to build a custom WordPress theme. But thanks to new WordPress theme builders, now you can easily make one without learning any programming skills.
In this article, we’ll show you how to easily create a custom WordPress theme without writing any code.

Here is the list of topics we’ll cover in this article.
Ready? Let’s get started.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Creating a Custom WordPress Theme for Beginners
A WordPress website uses a theme for website layout and design. These themes are made up of template files written in PHP, HTML, CSS, and JavaScript.
Typically, you would need to have a decent understanding of all these web design languages or hire a web developer to create a custom WordPress theme.
If you hired a developer or agency, then the cost of a custom WordPress theme can reach thousands of dollars.
Since many small business owners couldn’t afford the high costs of a custom WordPress theme, a lot of them just settle for default themes. Those who didn’t want to settle either used a WordPress page builder or a theme framework to build a custom theme.
While WordPress theme frameworks made building a WordPress theme easier, they are a solution for developers, not an average website owner.
On the other hand, WordPress page builder plugins made it super easy to create custom page layouts using a drag & drop interface, but they were limited to single page layouts only. You couldn’t build custom themes with them.
This is where SeedProd comes in.
It is the best WordPress theme builder plugin that allows you to easily create a custom WordPress theme without writing any code.

SeedProd is a drag and drop WordPress page builder for businesses, bloggers, and website owners. It also now comes with a new custom theme designer that allows you to just point and click to edit any element.
You can also add commonly used design elements to your theme with drag and drop.
The best thing about SeedProd theme builder is that it is theme agnostic. That means that it doesn’t rely on your existing WordPress theme for style or functionality, giving you complete freedom and control over your website design.
If you’re looking for an alternative, you can also easily create a custom WordPress theme with the Thrive Theme Builder plugin.
That being said, let’s take a look at how to create your custom WordPress theme without writing any code using SeedProd.
Creating a Custom Theme with SeedProd Theme Builder
Setting up the SeedProd theme builder is quite straightforward, since it works with any WordPress website using any theme.
First you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: You’ll need at least the Pro or Elite plan to unlock the theme builder.
Upon activation, go to the SeedProd » Settings page to enter your plugin license key. You can find this information under your account on the SeedProd website.

After entering your license key, you are now ready to create your custom WordPress theme using the SeedProd theme builder.
Making your own custom WordPress theme with SeedProd is quite simple.
First, you need to head over to the SeedProd » Theme Builder page. Here, you’ll see the list of templates for your current SeedProd custom theme. Since we haven’t started yet, we only have a Global CSS template. We’ll show you how to use this later in the tutorial.

To get started, you have two options.
- Use one of the ready-made SeedProd themes as a starting point
- Manually create theme templates from scratch
Let’s take a look at how these options work.
1. Starting With a Ready-Made Theme (Recommended)
We recommend starting with an existing theme. This allows SeedProd to automatically generate all the template files. These are complete professionally-designed themes, which gives you a head start in editing the templates to your own requirements.
Simply click on the Themes button and choose one of the available themes. There are different themes for different type of websites, so you can choose one that best matches your needs.

Don’t worry too much about design and layout at this point. All of these themes are fully editable, so you can change every aspect of it inside the theme builder.
Once you have chosen a theme, SeedProd will generate all the theme templates.

This is the draft version of your custom WordPress theme.
Later in this tutorial, we’ll show you how to edit these theme files to design your theme and then publish your theme to apply it on your website.
2. Manually Create Theme Templates From Scratch
Alternately, you can start your theme from scratch by clicking on the ‘Add New Theme Template’ button. You’ll have to give your template a name and then choose one of the template types to get started.

Currently, you have the option to choose from the following template types:
- Header
- Footer
- Single Post
- Single Page
- Archive
- Search Results
- Global Part
- Custom Page
You can also set conditions for using a template. For instance, you can apply it to the entire site or a specific section of your website.
Once you save the template, SeedProd will open it in the theme builder where you can start editing it.
Editing a Theme with SeedProd Theme Builder
Once you have generated your theme templates, you can edit them using the SeedProd Theme Builder.
Simply click on the Edit Design link below a template file to edit it.

This will launch the template file in SeedProd theme builder.
You’ll see a live preview of the template in the right column with an editing panel in the left column.

To change an item in your template file, you can simply point and click to edit it.

Depending on the item type, you’ll see different editing options in the left column. You’ll be able to change fonts, colors, background, spacing, and more.
To add new items, you can add SeedProd blocks from the left column. It comes with a bunch of block types that you can add to your template.

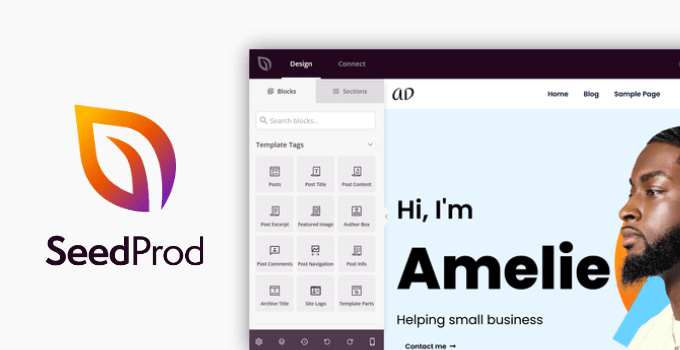
1. Template Tag Blocks
Template tag blocks are the dynamic blocks that allow you to generate theme elements on the fly from your WordPress database.

For instance, you can use the Posts block to list your recent posts or Post Content block to display the contents of the post or page currently displayed.
2. Standard Blocks
Next, you have your standard blocks to add common web design elements to your theme’s template.

You can use them to add text, media, buttons, columns, dividers, and more.
3. Other Blocks
Other advanced blocks allow you to add contact forms, social profiles, sharing buttons, WordPress shortcodes, Google Maps, pricing lists, countdown timers, and more.

SeedProd also comes with full WooCommerce integration.
If you run an online store, then you can use WooCommerce blocks in your theme.

You can create completely custom WooCommerce templates with a custom cart page and check out experience.
Using Sections For Quick Theme Layouts
Apart from blocks, you can also add complete sections to your theme template.
Simply switch to the Sections tab under the Design panel.

Sections are group of blocks for different areas of website design. For instance, you will find ready to use sections for your header, footer, calls to action, features, and more.
Simply click on a section to add it to your theme template, and then edit it to your own requirements.

Using the AI Website Builder to Instantly Generate Content
SeedProd also offers a powerful AI Website Builder that will automatically craft written content for your theme template. You can instantly generate engaging headlines, descriptions, calls-to-action, body text, and more.
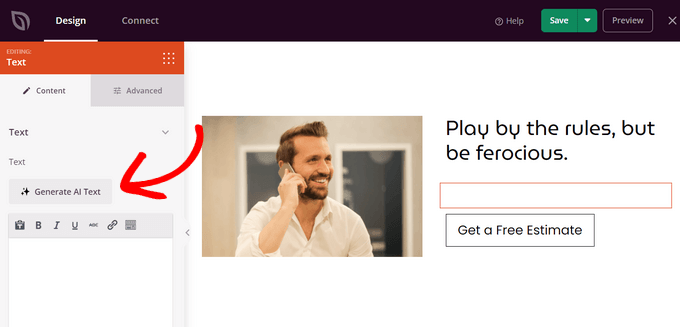
Simply click on any Headline or Text block from the SeedProd builder to open up the settings panel on the left-hand side. Then, click on the ‘Generate AI Text’ button.

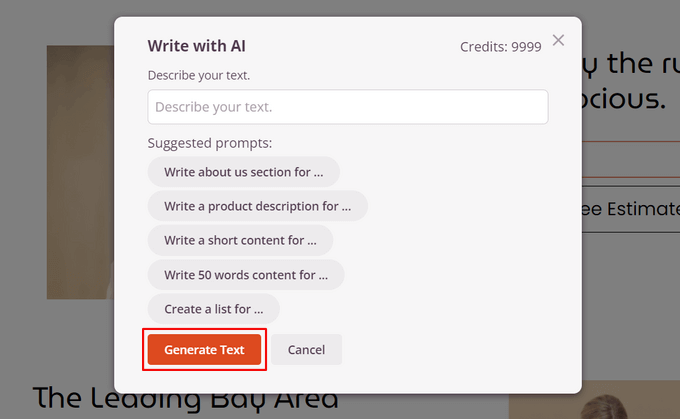
Next, type a prompt into the text field, which is basically a description of what you want the AI assistant to write for you. Or, you can choose a suggested prompt from the list.
After that, click on the ‘Generate Text’ button.

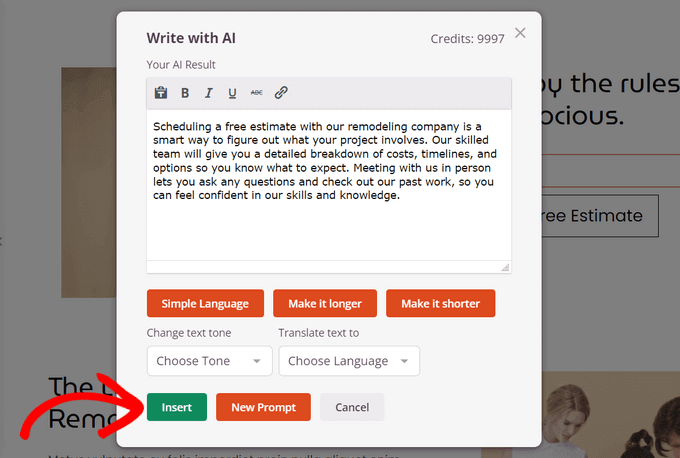
In just a few seconds, SeedProd will automatically create the content for you. From there, you can optimize the text, change the tone, and even translate the text into 50+ languages.
When you’re happy with the content, click the ‘Insert’ button to add it to your theme template.

You can also use the AI Website Builder’s DALL-E integration to automatically generate original images for your theme.
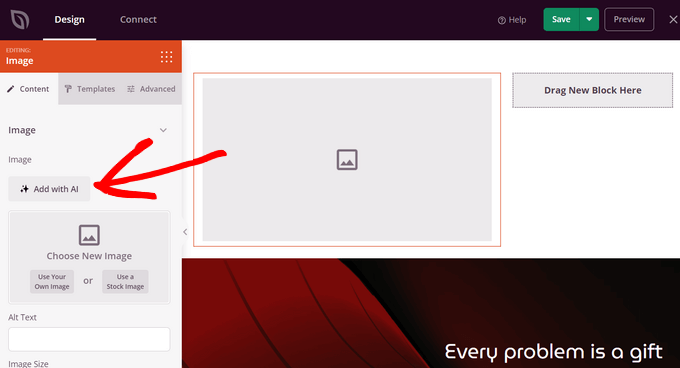
Just drag an Image block onto your page and click on it to open up the settings panel. Then, click on the ‘Add with AI’ button.

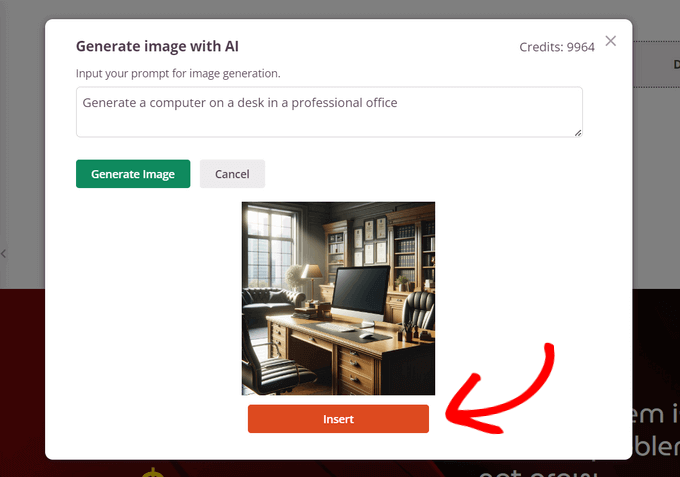
Next, type a description of the image you want to create and click the ‘Generate Image’ button.
Once the image has been generated, SeedProd will display it. To add the image to your theme template, click on the ‘Insert’ button.

You can also edit the image with AI, as well as generate variations of the image, so that it matches the exact vision you had in mind.
Saving and Publishing Your Template
Once you are satisfied with the design, you can simply click on the Save button and select Publish to save your template.

Repeat the process to edit other template files with your own content and design needs.
Changing the Site-Wide Design for Your Theme
While editing your theme templates, you would want to make sure that your design is consistent across your website.
For instance, you’d likely want to use the same typography style, font sizes, colors, and other visual styles on every page.
In traditional WordPress themes, you had to do it manually by editing complex CSS files. This process required using a browser’s Inspect tool, locating CSS classes, learning code, and more.
SeedProd makes this super easy as well.
Instead of writing CSS code, you can simply edit the Global CSS template.
The Global CSS template allows you to preview common website elements, and then you can just point and click on them to edit their properties.

Applying and Publishing Your Custom WordPress Theme
Once you are satisfied with your custom WordPress theme, the final step is to activate it on your WordPress website.
SeedProd allows you to apply your custom WordPress theme with a simple switch.
Simply go to the SeedProd » Theme Builder page and toggle the switch next to the ‘Enable SeedProd Theme’ option to ‘Yes’.

SeedProd will now replace the existing WordPress theme with the custom WordPress theme that you have made.
You can now visit your website to see your custom WordPress theme in action.

Creating Other Layouts for Your Custom WordPress Theme
Now that you have created your custom WordPress theme, you have the option to extend its functionality and create more designs and layouts based on your theme.
SeedProd makes that extremely easy.
You can still tweak your custom WordPress theme and create multiple templates for different sections of your website.
For instance, you may want to add a new header template to your theme that is only displayed on specific categories.

Similarly, you may want to create a template for specific pages or posts.
You can add that to your theme too.

How about creating custom landing pages?
SeedProd has got you covered there as well.
You can simply go to SeedProd » Landing Pages and click on Add New Landing Page button to create one.

For more details, see our tutorial on how to create a landing page with WordPress.
By using SeedProd’s beginner-friendly drag and drop theme builder, you can easily create any type of custom layout you need.
We hope this article helped you learn how to create a custom WordPress theme without learning to code. You may also want to see our guide on how to speed up your WordPress website for better SEO and user experience, or our picks of the best WordPress analytics solutions.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez
This is awesome, what an awesome tool from an awesome team. Seedprod is indeed powerful to create a WordPress theme without coding or dealing with technical jagons, it even has starter theme templates to start with.
But is it possible I install the theme or use it on another WordPress site ?
WPBeginner Support
You can export your theme files to use on a different site using SeedProd.
Admin
Mrteesurez
Glads to hear that I can export my theme file and use it elsewhere, thanks for taking your time to give reply. Meaning I need to have Seedprod installed on the website where I proposed to use the theme.
Jiří Vaněk
That’s a great idea, Mrteesurez, which actually never occurred to me, and I’m glad that the WPBeginner team confirmed that it’s possible. I also have SeedProd, and I’m interested in this idea. Is there a guide for this somewhere, or do you plan to create one?
Ayanda Temitayo
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Admin
Mrteesurez
I felt the same way initially! It’s incredible how WordPress has evolved, making theme creation accessible to more people without needing to be a coding expert. SeedProd is truly a game-changer with its drag-and-drop builder and pre-made templates. It helps to create custom themes quickly, which would’ve taken much longer if one had to code everything from scratch. Looking ahead, I’m excited about the possibilities of integrating AI-powered design tools into WordPress. It’s amazing how the platform keeps innovating, making it easier and more powerful for users at all levels.
Moinuddin Waheed
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish
How did wpbeginner designed their home page?
WPBeginner Support
We created a theme for ourselves
Admin
Fahad
Can we sell these themes?
WPBeginner Support
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Admin
Flox
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Hosli
Hi team,
Can i create landing page using this?
WPBeginner Support
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Admin
Irene
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support
You would need to go back into the customizer to add the sidebar back
Admin
Louise Findlay
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Admin
Kathy Smith
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support
At the moment, it would require Beaver Builder to work on other sites as well.
Admin
Athena
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Admin
Vince
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Admin
Sayed Ezhar
Good Stuff! we will try this out. Thank you.
WPBeginner Support
You’re welcome
Admin
Zulqar
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Admin
kat
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Admin
Mohamed Hassan
Thank for the great information!
WPBeginner Support
You’re welcome
Admin
Sy
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Admin
Monique
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support
You’re welcome
Admin
Captaiing
Thanks, I will try it out
WPBeginner Support
We hope our article makes it easier for you
Admin
Muhammad Waqar
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support
Glad our article could help
Admin
sajid
thanks for sharing very informative.
WPBeginner Support
You’re welcome
Admin
Louise Findlay
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Admin
Richard Ross
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc