In our experience, if you add a lot of categories to your WordPress posts, things can start to look a little crowded. Multiple categories, especially parent and child categories, can clutter up your layouts and make it harder for readers to find what they’re looking for.
Wouldn’t it be cleaner to display only the child category for each post?
This guide will show you how to tweak your WordPress theme file to display only child categories in your post loop, giving your blog a more streamlined and user-friendly feel.

Why Display Only Child Category in Your WordPress Post Loop?
When creating a WordPress blog, you can organize your content using categories and tags.
To help readers find interesting content faster, you might even create child categories (or subcategories).
For example, if you have a travel blog, then you might create a ‘Destinations’ category and then have child categories such as ‘Europe,’ ‘America,’ and ‘Australia.’
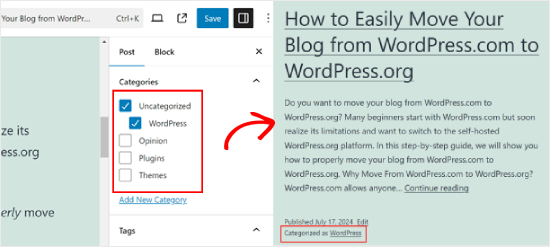
By default, most WordPress themes show all parent and child categories for a post.

However, if you use lots of categories, then your blog pages may start to look messy and complicated. It can also make it more difficult for readers to find the category they’re interested in.
For that reason, you may want to hide a post’s generic parent categories and show only the child categories. That being said, let’s see how you can display only child categories in the WordPress post loop.
Before Editing a WordPress Theme File: Key Points to Remember
This guide is aimed at people who are comfortable with coding and editing WordPress theme files. Here are some things you should do before following the tutorial:
- First, you need to connect your website with FTP or open your web host’s file manager to be able to access those files.
- If you are a beginner, then you can see our beginner’s guide on how to paste snippets from the web into WordPress to prepare beforehand.
- We recommend creating a backup or using a staging site to follow this method. This way, if something goes wrong, your live site won’t be affected.
Lastly, this guide is only applicable to classic WordPress themes. Block themes have a different structure for theme files.
Displaying Only the Child Category in the WordPress Post Loop
In this tutorial, we will show you how to edit your theme file using the Bluehost file manager. But regardless of your hosting provider, the steps should be similar.
First, log in to your Bluehost dashboard and navigate to the ‘Websites’ tab. Then, click ‘Settings’ on the site you want to edit.

Next, scroll down to the Quick Links section.
Then, click on the ‘File Manager’ button.

This will open the file manager.
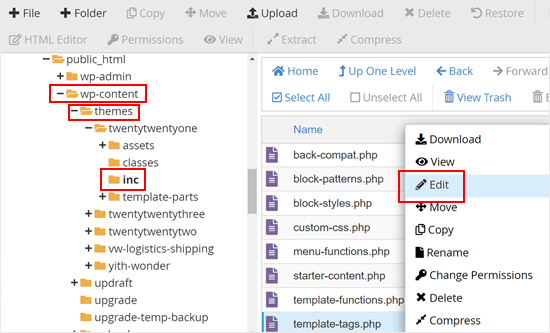
Now, you will need to find the code in your theme file that’s responsible for displaying categories. You can start doing this by going to your site’s public_html folder » wp-content » themes » your current theme’s folder.
At this stage, you may need to open each file and folder one by one to find the right file to edit. One thing you can do is try to find category-related code, like has_category or get_the_category_list. If you locate them, then you should be in the right file.
If you can’t find the right template file, then please see our WordPress template hierarchy cheat sheet and our guide on how to find the right theme file to edit.
If you use the Twenty Twenty-One theme, then the file you should look for is the template-tags file inside the ‘inc’ folder. Once you’ve found it, you can right-click on the file and select ‘Edit.’

In the file, this is the snippet responsible for displaying the categories and tags:
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
$categories_list = get_the_category_list( wp_get_list_item_separator() );
if ( $categories_list ) {
printf(
/* translators: %s: List of categories. */
'<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>',
$categories_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
$tags_list = get_the_tag_list( '', wp_get_list_item_separator() );
if ( $tags_list && ! is_wp_error( $tags_list ) ) {
printf(
/* translators: %s: List of tags. */
'<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>',
$tags_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
echo '</div>';
}
} else {
Now that you’ve found the right code, you can replace that entire snippet with this:
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
// Get the list of categories
$categories = get_the_category();
$child_cat_IDs = array(); // Array to store child category IDs
$parent_cat_IDs = array(); // Array to store parent category IDs
foreach ( $categories as $category ) {
if ( $category->parent > 0 ) {
$child_cat_IDs[] = $category->term_id; // Store the child category ID
} else {
$parent_cat_IDs[] = $category->term_id; // Store the parent category ID
}
}
// Output child categories if there are any
if ( !empty($child_cat_IDs) ) {
$output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' ';
foreach ( $child_cat_IDs as $cat_id ) {
$cat_link = get_category_link($cat_id);
$cat_name = get_cat_name($cat_id);
$output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> ';
}
$output .= '</span>'; // Close the span tag after the loop
echo $output; // Output the child category links
// Output parent categories if there are no child categories
} elseif ( !empty($parent_cat_IDs) ) {
$output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' ';
foreach ( $parent_cat_IDs as $cat_id ) {
$cat_link = get_category_link($cat_id);
$cat_name = get_cat_name($cat_id);
$output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> ';
}
$output .= '</span>'; // Close the span tag after the loop
echo $output; // Output the parent category links
}
// Handle tags
$tags_list = get_the_tag_list('', wp_get_list_item_separator());
if ( $tags_list && ! is_wp_error( $tags_list ) ) {
printf(
/* translators: %s: List of tags. */
'<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>',
$tags_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
echo '</div>'; // Close post-taxonomies div
}
} else {
This code snippet first identifies all the categories assigned to the post. Then, it checks if each category has a parent.
If it does, that means it’s a child category, and it gets added to the display list. Parent categories are skipped, resulting in a cleaner, more specific display of your post’s categorization.
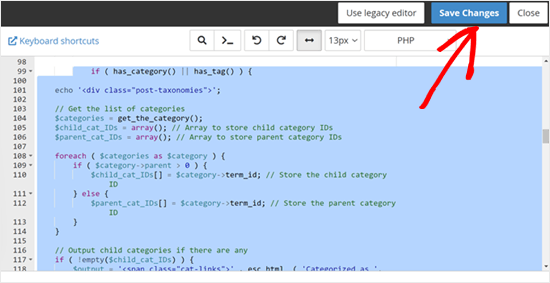
Here is what it should look like when you replace the code:

When done, just save your changes.
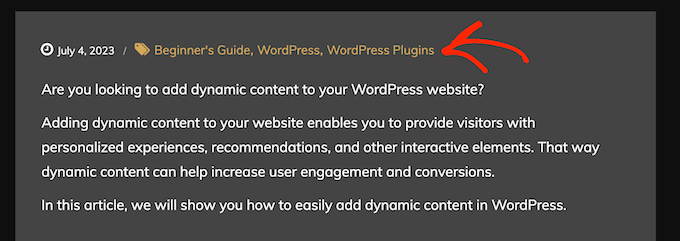
Now, you need to visit a post that has one or more child categories. You’ll see that the parent category is hidden, and WordPress is now showing the child categories only.

We hope this article helped you learn how to display only the child category in your WordPress posts. Next, you may want to see our article on how to style individual categories differently in WordPress and our beginner’s guide on how to search by category in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mike
Managed it!
foreach((get_the_category()) as $childcat) {
$parentcat = $childcat->category_parent;
if (cat_is_ancestor_of(10, $childcat)) {
echo get_cat_name($parentcat);
}
}
MIke
I have three main categories and this code is successfully working in my single page loop to echo the actual selected category name.
I now want to echo the parent of the category. The complication is that I have two layers below the main category (3 levels) and I want to echo the one level parent not the top level parent. It seems easy to echo the top parent, but I haven’t seem any code to return the child level category of a grandchild category?
amnachohan
Will it work outside the loop ?
Marian Rick
This is a great piece of code. Thanks a lot so far!
For one of my projects I have to go further, and display only the lowest subcategory. So there may be three levels, (Forms -> Squares -> Big Squares). With this code all subs (Squares -> Big Squares) are displayed. How can I tell this code to repeat the process till only the last child is found and displayed?
If you’ve got any solutions for that you are my heroes once again! Keep up your great work and blog!
GoranJakovljevic
is it possible to do this for 2 categories instead of single one?
gashface
How Would I include &orderby=ID ?
Andus Beckus
This is great thanks!
But how do you display children of all categories and not just cat 10?
Be great if someone could help with this.
Editorial Staff
If you are trying to display a list of all child categories, then use wp_list_categories() function. It has parameters that allow you to list only child categories or only parent categories. But that doesn’t work for the case that we are talking about in this article.
Admin
Mattia
great, but if I want to show not “category 10” but “current category”?
Keith Davis
Great snippets of info from you guys.
I really have to start to get into this PHP.
Great site boys and I notice that you are up to Pagerank 6!
How about a couple of posts on upping your pagerank.