Every now and then, we come across special requests from our readers about customizing their website. One of them was to show any number of posts in a loop. Since this feature isn’t available by default in WordPress, we created a custom code snippet for our users.
Using the loop, WordPress processes each of the posts to be displayed on the current page. It then formats them according to how they match specified criteria within the loop tags.
In this article, we will show how to display any number of posts in a WordPress loop.

What Is the WordPress Loop?
The loop is used by WordPress to display each of your posts. It is PHP code that’s used in a WordPress theme to show a list of posts on a web page. It is an important part of WordPress code and is at the core of most queries.
In a WordPress loop, there are different functions that run to display posts. However, developers can customize how each post is shown in the loop by changing the template tags.
For example, the base tags in a loop will show the title, date, and content of the post in a loop. You can add custom tags and display additional information like the category, excerpt, custom fields, author name, and more.
The WordPress loop also lets you control the number of blog posts that you show on each page. This can be helpful when designing an author’s template, as you can control the number of posts displayed in each loop.
That being said, let’s see how to add any number of posts to a WordPress loop.
Adding Any Number of Posts in a WordPress Loop
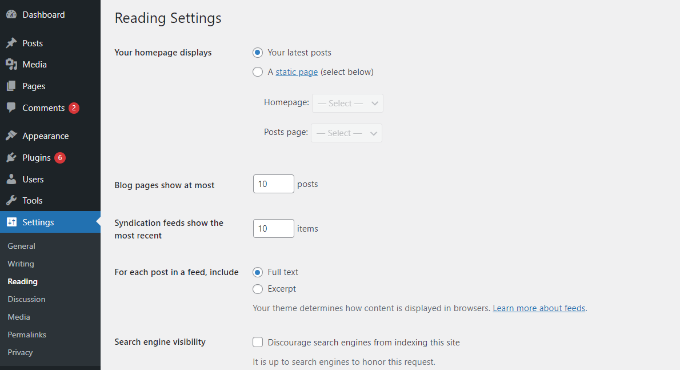
Normally, you can set the number of posts to be displayed in the loop from your WordPress admin panel.
Simply head to Settings » Reading from the WordPress dashboard. By default, WordPress will show 10 posts.

However, you can override that number by using a Super Loop, which will allow you to display any number of posts in that specific WordPress for loop.
This will allow you to customize the display settings of your pages, including author profiles, sidebars, and more.
First, you will need to open a template file where you would like to place the posts and then simply add this loop:
<?php
// if everything is in place and ready, let's start the loop
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// to display 'n' number of posts, we need to execute the loop 'n' number of times
// so we define a numerical variable called '$count' and set its value to zero
// with each iteration of the loop, the value of '$count' will increase by one
// after the value of '$count' reaches the specified number, the loop will stop
// *USER: change the 'n' to the number of posts that you would like to display
<?php static $count = 0;
if ( $count == "n" ) {
break;
} else { ?>
// for CSS styling and layout purposes, we wrap the post content in a div
// we then display the entire post content via the 'the_content()' function
// *USER: change to '<?php the_excerpt(); ?>' to display post excerpts instead
<div class="post">
<?php the_title(); ?>
<?php the_content(); ?>
</div>
// here, we continue with the limiting of the number of displayed posts
// each iteration of the loop increases the value of '$count' by one
// the final two lines complete the loop and close the if statement
<?php $count ++;
} ?>
<?php endwhile; ?>
<?php endif; ?>
Note: You will need to replace the value of ‘n‘ in the if ( $count == "n" ) part of the code and choose any number.
An easy way to add this code to your WordPress website is by using the WPCode plugin. It is the best code snippet plugin for WordPress that helps you manage custom code.
By using WPCode, you don’t have to manually edit theme template files and risk breaking something. The plugin will automatically insert the code for you.
First, you need to install and activate the free WPCode plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you can head to Code Snippets » + Add Snippet from your WordPress dashboard. Next, you need to select the ‘Add Your Custom Code (New Snippet)’ option.

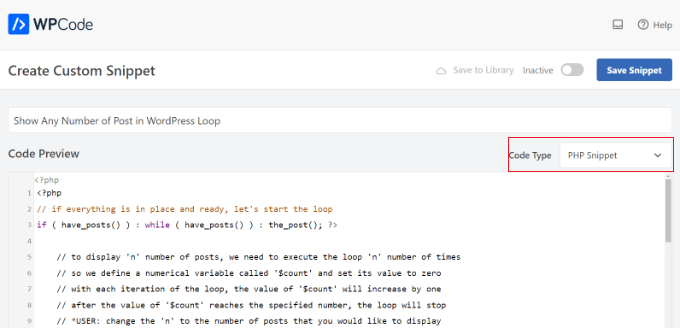
After that, simply paste the custom code for the WordPress loop that we showed you above into the ‘Code Preview’ area.
You will also need to enter a name for your code and set the ‘Code Type’ to ‘PHP Snippet’.

Next, you can scroll down to the ‘Insertion’ section and choose where you would like to run the code.
By default, WPCode will run it everywhere on your WordPress website. However, you can change the location to a specific page or use a shortcode to insert the code.

For this tutorial, we will use the default ‘Auto Insert’ method.
When you are done, don’t forget to click the toggle at the top to make the code ‘Active’ and then click the ‘Save’ button. WPCode will now deploy the code on your WordPress blog and display the specified number of posts in the WordPress loop.
We hope this article helped you learn how to display any number of posts in a WordPress loop. You may also want to see our guide on how to exclude sticky posts from the loop in WordPress and our expert picks for the best related posts plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is it possible to create an unlimited number using this loop as well? On many websites, I’ve seen a feature where when the user reaches the end of the list, 10 new articles are loaded, and this keeps repeating. Is it possible to do this with this loop, or is it necessary to use a plugin?
WPBeginner Comments
You may want to use a feature called infinite scroll. Infinite scroll continues to call the WordPress loop each time the user scrolls down to load posts. To add this, check out this guide: https://www.wpbeginner.com/plugins/how-to-add-infinite-scroll-to-your-wordpress-blog/
Jiří Vaněk
Wow, that is exactly what I need. Actually, that is what I wanted to implement on my website. Thank you very much for the link to the guide, I will start studying it right away.
Oyatogun Oluwaseun Samuel
i needed to change the number of posts for a specific page on a website I am currently developing without affecting the site wide setting for all pages. This article help me, in that, I was able to create the super loop on that specific page template that resulted in the number of post I wanted. Very useful article thanks so much
WPBeginner Support
Glad this guide could help you!
Admin
THANKGOD JONATHAN
This Super Loop concept is a game-changer! I’ve been struggling with displaying the right number of posts, and this is just what I needed.
Thank you for the helpful post.
WPBeginner Support
Glad our guide was helpful
Admin
Kevin Fonseca
Hey, thank you so much for this trick, I really needed it!!. Keep up the good work!
Uchenna
Please I need help from you guys on how to go about this. the problem is that while i have set a static front page on my Desktop view using a different theme which is Admag magazine and blog theme it appears fine and i like it but my mobile view which i used carrington theme displays nothing & when i try to call up posts on it it displays the link to the page i used on my desktop view which continues to open same link without showing any post. please who can help me find my way here. thanks in advance.
This is my site please help me. its good on desktop but cant call up posts on mobile front page.
ali
hi
How to modify loop to split posts into groups of threes?
example?
Khaled
global $wp_query;
$args = array_merge( $wp_query->query_vars, array( ‘posts_per_page’ => ‘6’ ) );
query_posts( $args );
query_posts( $args );
Inspired from here
Absarul Haque
I want to show 2 Post in Home Pages and 5 Posts in all other archive pages (Like Tag, Category and search results).
Ramon Hitzeroth
Thanks for this tutorial. Just one question though, my posts for some reason only show 50 at most on one page, if I set “n” to anything less than 50 it shows only that number of posts but anything more than 50 it stops at 50.
Holger
Thanks a lot! Perfect solution for my problem… Works great.
SHWAN NAMIQ SALEEM
Thank you very nice code i used this code in my blog to times , to show limit posts in homepage and in sidebar > the code work correctly without any problem . it is very simple code to use
Gustavo
Great! Works perfectly for me. Thanks a lot.
Kirk
It seems that, although I can alter the number of posts displayed using your method, the “number of posts setting” in the admin panel under Settings > Reading still sets the maximum.
So, for instance, if I set that number to 20 in my wp-admin panel and then within my template I set $count to equal any number OVER 20, it will still only show 20 posts. I can, however, set $count in my template to equal a number UNDER 20 and it will only show that amount of posts. So, the number in the admin panel seems to be the maximum. Is there a workaround for this? Thanks
Editorial Staff
You would have to use posts_per_page in the WP_Query variable and then set count 20.
Admin
Roy Omwell
hi team,
row #28 is missing “++”. It should be: count++
otherwise thank you, that was exactly what I was looking.
Editorial Staff
Fixed it.
Admin
AliMohammedAli
in line 28 .. you didn’t increment the $count variable !
JonPage11
Is there any button in the menu…. that make us easiest to edit number of post in wordpress?
Carik
Can not you do it through a function or get_posts query_posts?
Editorial Staff
Yes you could do that through the posts_per_page function in query_posts … this method will allow you to customize each post on the display and much more.
Admin
Bjarni
Thanks for the info, it would be good if there was a link to the code in action too
Editorial Staff
Visit any of our category pages.
Admin