Here at WPBeginner, we have our own dedicated archives page. But for many WordPress sites, you don’t need a whole page. Sometimes a well-organized archives section in your sidebar is all you need to help readers find your older content.
The challenge is that the default WordPress archive display can look messy and overwhelming in your sidebar. When that happens, visitors are less likely to click through and explore your older posts.
We’ve tested many different archive layouts over the years, and we know exactly what makes readers want to explore more. A well-organized archives section can keep visitors on your site longer and help them find exactly what they’re looking for.
In this guide, we’ll show you several proven ways to customize your WordPress archives display. Whether you want a clean dropdown menu or a year-by-year view, we’ll show you how to set it up step by step.

Why Customize the Display of WordPress Archives in Your Sidebar?
WordPress archives automatically organize your posts by date, making it easy for visitors to find older content.
Many site owners add a sidebar to their WordPress site and include an archives widget in this area for quick access to past posts.
However, the default archives display in your sidebar can often be too long and not very user-friendly, especially for sites with extensive content. A basic list of months and years can quickly become overwhelming and unappealing to users.
By customizing your sidebar archives on your WordPress site, you can prevent the archive list from becoming too lengthy and intimidating.
A well-designed archive section can also improve the user experience, encouraging visitors to explore more of your content.
With that in mind, let’s see how you can customize the display of WordPress archives in your sidebar:
- Option 1: Customize the Default Archives Block (No Plugin)
- Option 2: Create a Compact Archives Display
- Option 3: Display Archives in a Collapsible Menu
- Option 4: Limit the Number of Archive Months Displayed
- Option 5: Display Monthly and Yearly Archive Dropdown Menus
- Option 6: Display Monthly Archives Arranged by Year
💡 Want a stunning WordPress site without the hassle? Let our WPBeginner Pro Services team handle it for you. Our expert designers can create a custom, professional website tailored to your needs, complete with features like an archives section.
Option 1: Customize the Default Archives Block (No Plugin)
The default WordPress archives block or widget actually comes with options to customize how the archives look.
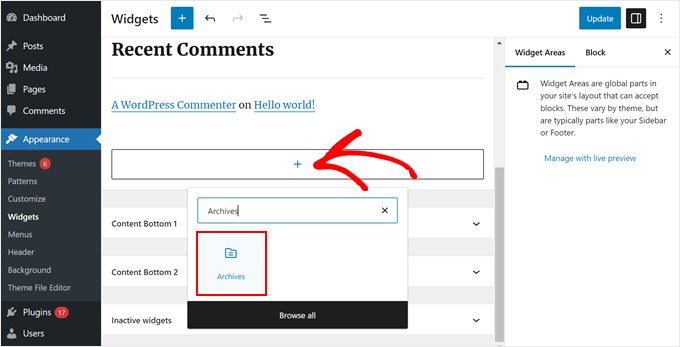
If you use a classic theme, you can see these settings by going to Appearance » Widgets to open the block-based widget editor.
Then, click the ‘+’ button to add the ‘Archives’ block in the sidebar in WordPress.

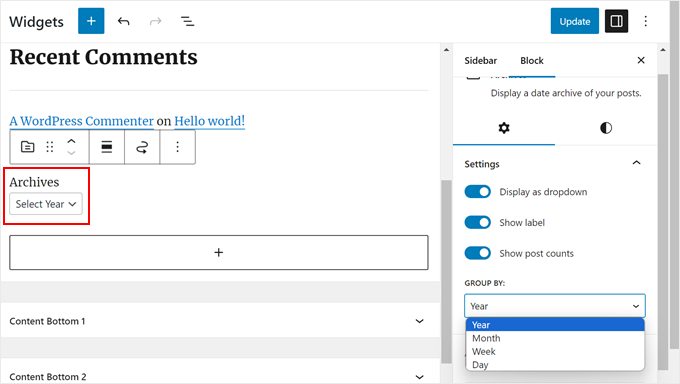
In the right block settings panel, you will see options to display the archives as a dropdown menu, show the archives label, and show the number of posts published in each period.
You can also have the archives displayed by year, month, week, or day.

Once you’re happy with how the archives look on your WordPress blog, then you can click ‘Update.’
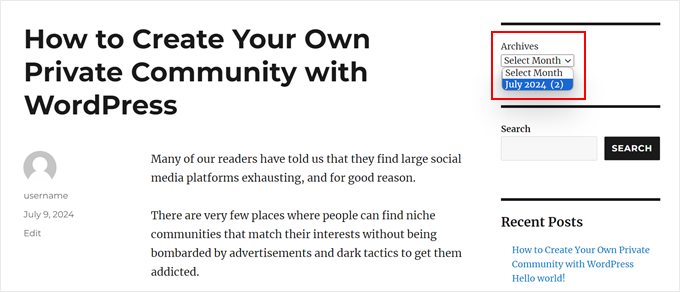
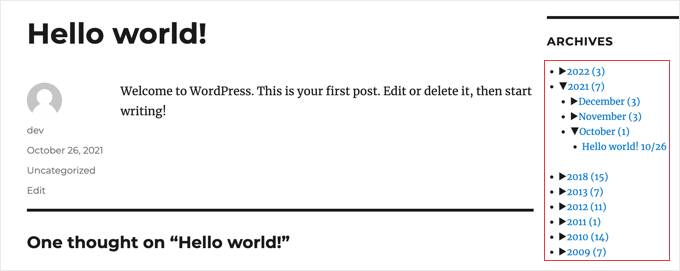
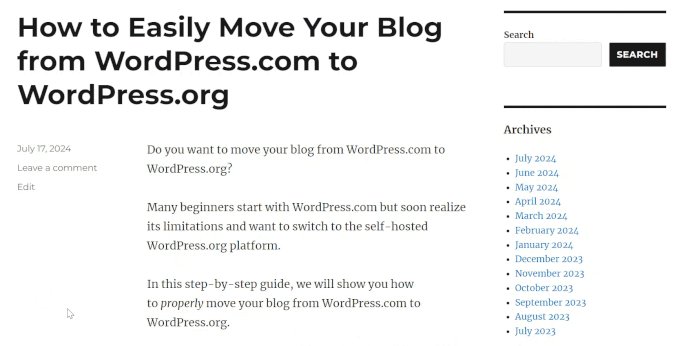
Here is what default WordPress archives look like on your blog sidebar when you customize it:

If you use a block theme, then you can just use the same ‘Archives’ block and add it to the template that has a sidebar in the full-site editor. The settings are exactly the same.
You can read our complete guide to WordPress full site editing for more information.
These default settings may be good for a basic blog. However, they are not enough if you have lots of content to manage or you want more customization options.
If you’re looking for more ways to customize the archives display, then keep reading.
Option 2: Create a Compact Archives Display
If your archives list has become too long, then you can create a compact archive that displays your posts using much less space.
You’ll need to install and activate the Compact Archives plugin. We developed this plugin ourselves, and it has worked well for over 2,000 users.
For more installation instructions, see our step-by-step guide on how to install a WordPress plugin.
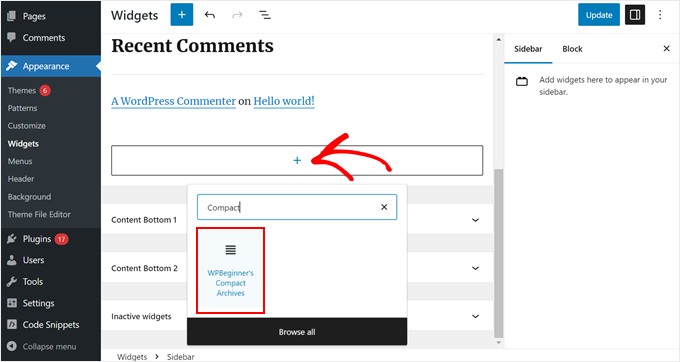
Once the plugin is active, you can add the compact archives to your theme’s sidebar using the ‘WPBeginner’s Compact Archives’ block. This block is available in both the block-based widget editor and the full-site editor.

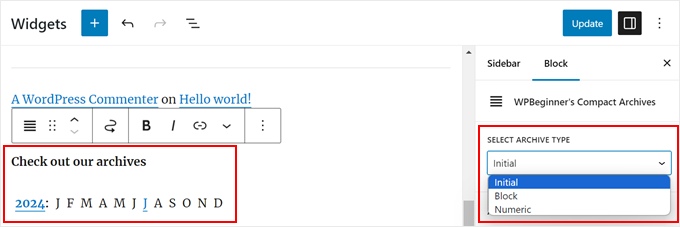
You can then change what the compact archives look like.
For example, you could choose to display the first initials of the month, the first letter of the month, or the month’s number.

Once done, just click ‘Update’ or ‘Save.’
For more details about the plugin, head to our guide on how to create compact archives in WordPress.

Option 3: Display Archives in a Collapsible Menu
Another way to deal with long archive lists is to display a collapsible outline of the years and months when you published blog posts.
To do this, you need to install and activate the Collapsing Archives plugin.
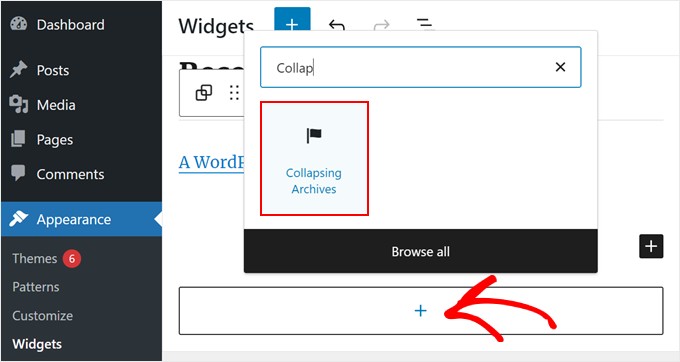
Once the plugin is active, you need to visit the Appearance » Widgets page and add the ‘Collapsing Archives’ widget to your sidebar.

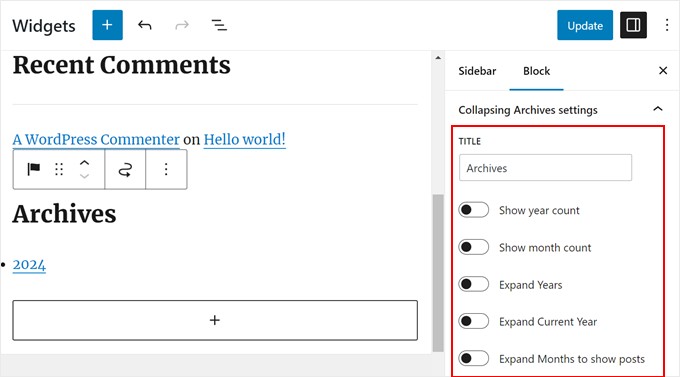
In the block settings sidebar, you can choose to show the number of posts published in the year or month, automatically expand the collapsible menus, change the collapsible menu icons, and more.
You can learn more by referring to Method 1 in our guide on how to limit the number of archive months displayed in WordPress.

Once you’re happy with how the archives are displayed, click ‘Update’ or ‘Save.’
Here’s how it looks on our demo website:

Option 4: Limit the Number of Archive Months Displayed
Maybe you like the look of the default WordPress archives. But if you have tons of content, showing every month or year can make your sidebar too long. You can fix this by limiting the number of months that appear in your archives list.
To do that, you’ll have to add custom code to your WordPress theme’s files.
If you haven’t done this before, this may seem intimidating. But don’t worry, as you can use WPCode to do it safely.
WPCode is a code snippet plugin that makes it easy to add and manage custom code snippets in WordPress. This way, you can track what code you’ve added to WordPress and deactivate it in a few clicks if the code doesn’t work.
You can use the free version of WPCode for this tutorial. That being said, the premium version comes with lots of perks, like an AI code generator to help you come up with custom code snippets with no technical knowledge.
You can check out our WPCode review for more information.
First, let’s install WPCode in the WordPress admin dashboard. You can check out our step-by-step guide on how to install a WordPress plugin if you need some guidance.
Then, go to Code Snippets » + Add Snippet. Select ‘Add Your Custom Code (New Snippet)’ and click the ‘+ Add Custom Code’ button.

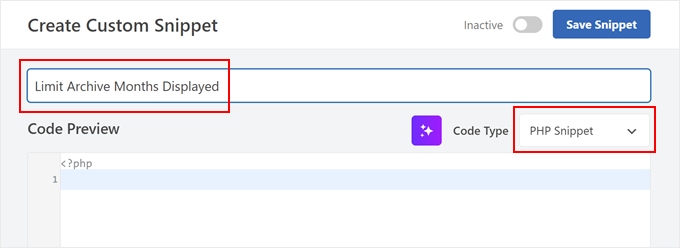
Now, give your new code snippet a name. It can be something simple like ‘Limit Archive Months Displayed.’
Then, make sure to select ‘PHP Snippet’ for the ‘Code Type.’

Go ahead and paste the following code snippet below in the Code Preview box:
// Function to get archives list with limited months
function wpb_limit_archives() {
$archive_title = '<h3>Archives</h3>';
$my_archives = $archive_title . wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
The part that says 'limit'=>6 controls the number of months displayed. You can change it to any number if preferred.
Now, scroll down to the Insertion section and make sure the Insert method is ‘Auto Insert.’ Also, select ‘Frontend Only’ for the Location.
After doing that, just click the toggle at the top to make the code ‘Active’ and hit the ‘Save Snippet’ button.

Once done, go to your block-based widget editor or full site editor.
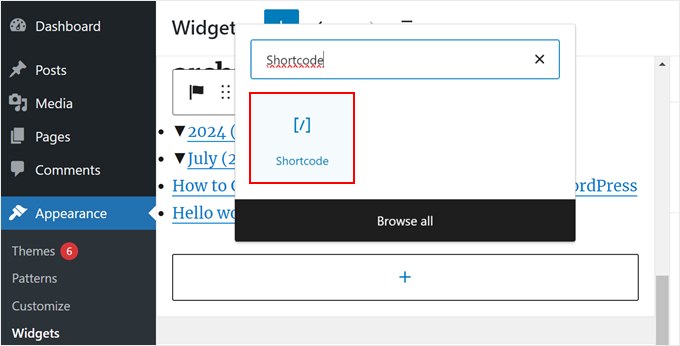
Then, click the ‘+’ button and select the ‘Shortcode’ block.

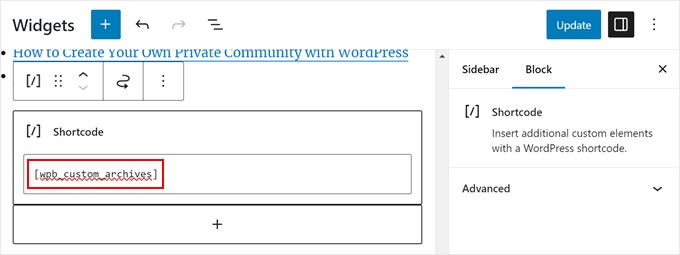
After that, you should paste the following shortcode into the block:
[wpb_custom_archives]
Once you click the ‘Update’ or ‘Save’ button, your sidebar will display just 6 months of archives.

For further details, see Method 3 in our guide on how to limit the number of archive months displayed in WordPress.
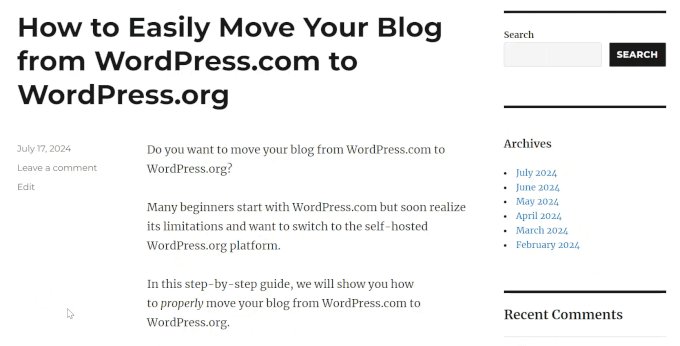
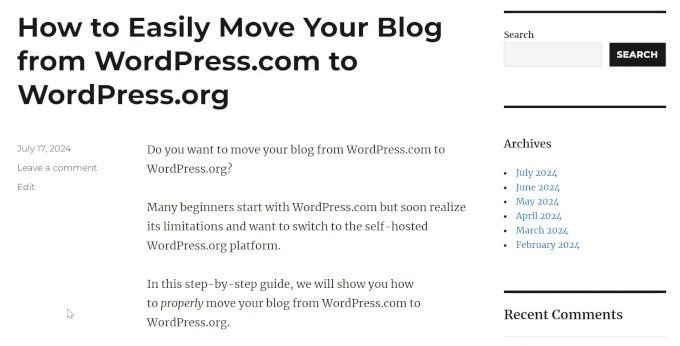
Here’s what our archives section looks like after replacing the default Archives block with the shortcode:

Option 5: Display Monthly and Yearly Archive Dropdown Menus
Sometimes, visitors might not know exactly when a post was updated or published. To help them, you can create two dropdown menus in your archives section: one for years and one for months.
This WordPress design element can make it easier for users to find older content without scrolling through a long list.
We will use a custom code snippet and WPCode for this. Like before, make sure to install WPCode in your WordPress admin first.
Then, go to Code Snippets » + Add Snippet. Choose ‘Add Your Custom Code (New Snippet)’ and click the ‘+ Add Custom Code’ button.
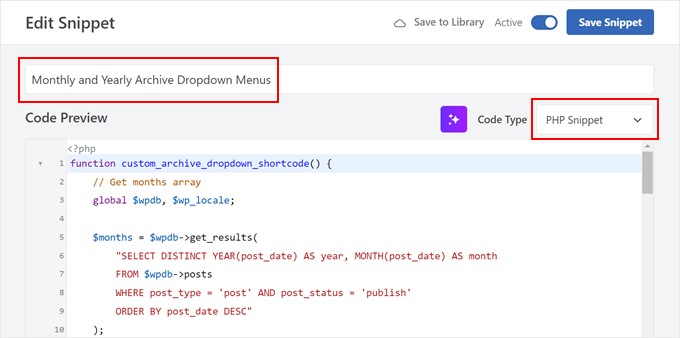
Now, give your new custom code snippet a name. It can be something simple like ‘Monthly and Yearly Archive Dropdown Menus.’
Also, select ‘PHP Snippet’ for the ‘Code Type.’

In the Code Preview box, just insert the following code snippet:
function custom_archive_dropdown_shortcode() {
// Get months array
global $wpdb, $wp_locale;
$months = $wpdb->get_results(
"SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month
FROM $wpdb->posts
WHERE post_type = 'post' AND post_status = 'publish'
ORDER BY post_date DESC"
);
$output = '<h3>Archives</h3>'; // Added 'Archives' title in H3
$month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">';
$month_dropdown .= '<option value="">Select Month</option>';
foreach ( $months as $month ) {
$month_name = $wp_locale->get_month($month->month);
$year_month = sprintf('%d-%02d', $month->year, $month->month);
$month_dropdown .= sprintf(
'<option value="%s">%s %d</option>',
esc_url(home_url('/' . $month->year . '/' . $month->month . '/')),
$month_name,
$month->year
);
}
$month_dropdown .= '</select>';
// Get years array
$years = $wpdb->get_results(
"SELECT DISTINCT YEAR(post_date) AS year
FROM $wpdb->posts
WHERE post_type = 'post' AND post_status = 'publish'
ORDER BY post_date DESC"
);
$year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">';
$year_dropdown .= '<option value="">Select Year</option>';
foreach ( $years as $year ) {
$year_dropdown .= sprintf(
'<option value="%s">%d</option>',
esc_url(home_url('/' . $year->year . '/')),
$year->year
);
}
$year_dropdown .= '</select>';
$output .= $month_dropdown . $year_dropdown; // Append dropdowns to output
return $output; // Return the complete output
}
add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode');
Like with the previous code snippet, scroll down to the Insertion section and select ‘Auto Insert’ for the Insert Method. As for the Location, you can choose ‘Frontend Only.’
Then, simply make the code snippet active and click ‘Save Snippet.’

Now, go to the block-based widget editor or full-site editor.
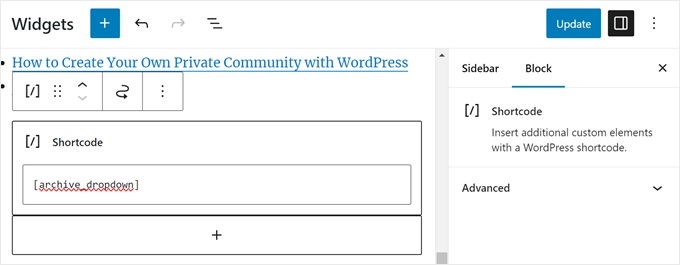
After that, add a ‘Shortcode’ block to your sidebar. At this stage, you can go ahead and paste the following shortcode into the shortcode block:
[archive_dropdown]
Once you do that, just click ‘Update’ or ‘Save.’

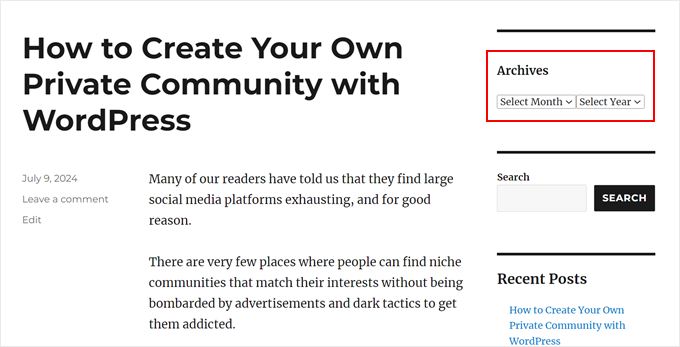
Now, there will be 2 dropdown menus that let users choose the month and year to find the right content.
Whenever they select a month or year, the user will be redirected to the archive page of their chosen period.

Option 6: Display Monthly Archives Arranged by Year
Once, we had to work on a site design that needed monthly archives arranged by year in the sidebar.
This custom sidebar archive was difficult to code because this client only wanted to show the year once on the left.

Thankfully, we were able to find inspiration from the web and created a custom code snippet for it. For this article, we have come up with a much simpler version of that code that you can also use using WPCode.
First, install WPCode in your WordPress admin. After that, head to Code Snippets » + Add Snippet. Choose ‘Add Your Custom Code (New Snippet)’ and click the ‘+ Add Custom Code’ button.
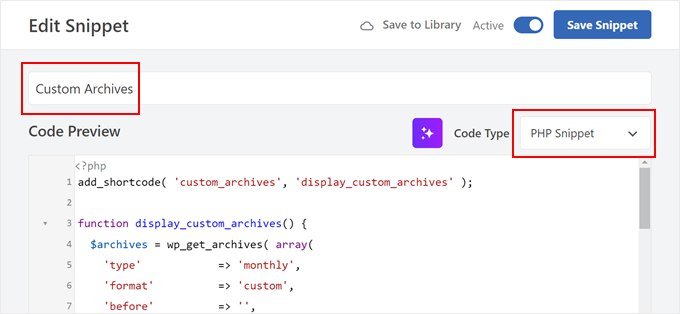
Go ahead and give your new custom code snippet a name. It can be something simple like ‘Custom Archives.’
Also, select ‘PHP Snippet’ for the ‘Code Type.’

In the Code Preview box, just insert the following code snippet:
add_shortcode( 'custom_archives', 'display_custom_archives' );
function display_custom_archives() {
$archives = wp_get_archives( array(
'type' => 'monthly',
'format' => 'custom',
'before' => '',
'after' => '<hr>',
'echo' => false,
) );
// Split the archives by year
$archives_by_year = array();
foreach ( explode( '<hr>', $archives ) as $archive_item ) {
if ( empty( $archive_item ) ) {
continue;
}
// Extract year from the archive link
preg_match( '/\/(\d{4})\//', $archive_item, $matches );
$year = isset( $matches[1] ) ? $matches[1] : date( 'Y' );
// Add to the year array
$archives_by_year[ $year ][] = $archive_item;
}
// Build the output
$output = '<h2 class="archives-title">Archives</h2>';
$output .= '<hr>';
$output .= '<table>';
foreach ( $archives_by_year as $year => $archives_for_year ) {
$output .= '<tr>';
$output .= '<td class="year">' . $year . '</td>';
$output .= '<td class="months">';
$output .= implode( '', $archives_for_year );
$output .= '</td>';
$output .= '</tr>';
}
$output .= '</table>';
return $output;
}
As shown in Method 5, you can now scroll down to the Insertion section and select ‘Auto Insert’ for the Insert Method. You can choose ‘Frontend Only’ for the Location.
Now, make the code snippet active and click ‘Save Snippet.’

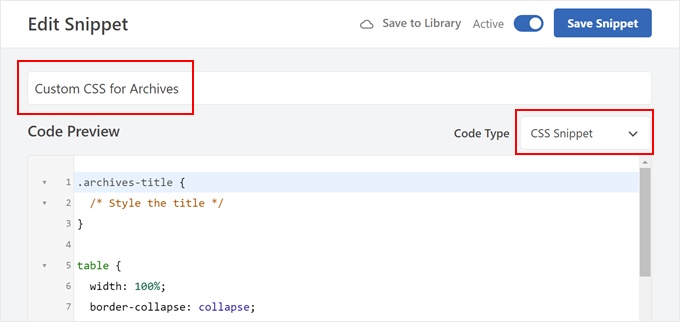
Let’s create a new custom code snippet again. This time, the code snippet is to style the archives widget area using CSS.
You can name this code snippet ‘Custom CSS for Archives’ and select ‘CSS Snippet’ for the Code Type.

Now, paste the following code snippet into the Code Preview box:
.archives-title {
/* Style the title */
}
table {
width: 100%;
border-collapse: collapse;
}
td {
padding: 5px;
vertical-align: top;
}
.year {
font-weight: bold;
}
.months hr {
margin: 5px 0;
border: none;
border-top: 1px solid #ccc;
}
Once done, just scroll down to the Insertion section and select ‘Auto Insert’ for the Insert Method. Then, choose ‘Site Wide Header’ for the Location.
After that, just make the code active and click ‘Save Snippet.’

Let’s go to the widget editor or full site editor.
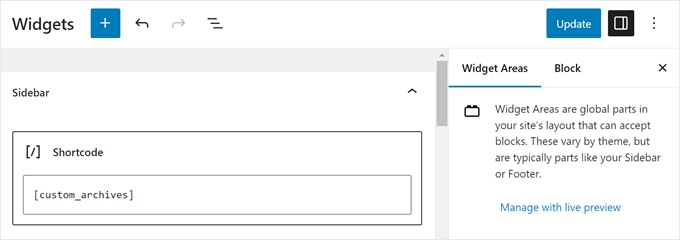
Here, click the ‘+’ button and select the ‘Shortcode’ block. Now, go ahead and paste the following shortcode into the shortcode block:
[custom_archives]
Then, click ‘Update’ or ‘Save.’

That’s it!
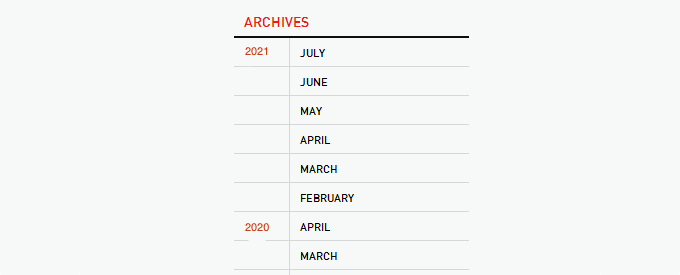
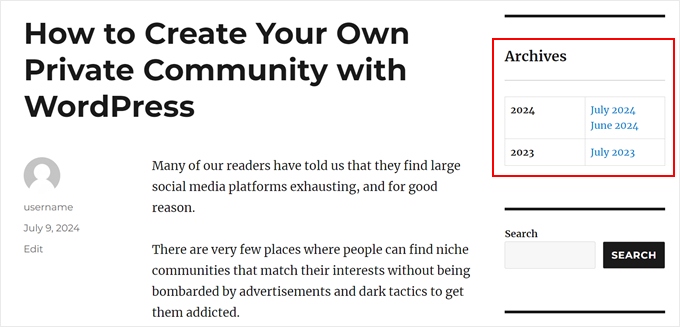
This is what our archives display looks like on our demo website:

Discover More WordPress Blog Tips and Tricks
Want to improve your WordPress blog archives further? Or maybe redesign your sidebar? Check out these related guides below:
- How to Add a Custom Sidebar, Header, or Footer for Each Category
- How to Create a Custom Post Types Archive Page in WordPress
- How to Create a Custom Archives Page in WordPress
- How to Change the Sidebar Side in WordPress
- WordPress Sidebar Tricks to Get Maximum Results
- How to Add an Image in WordPress Sidebar Widget
We hope this tutorial helped you learn how to customize the display of WordPress archives in your sidebar. You may also want to check out our ultimate guide on how to edit a WordPress website and our expert picks of the best WordPress drag-and-drop page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Serena
Hi. Thanks for the code, it works! I used option 5 (archive in a drop-down field). In my code I only use the year and not the month.
The dropdown was placed in the template of the archive page by year so that you can jump from year to year. However, I would like to know how to make sure that the dropdown already has the year selected. Let me explain. If I am looking at the archive of 2023 the dropdown should already have the year 2023 selected or have a placeholder with the year of the archive I am viewing.
Would that be possible?
Thank you
WPBeginner Support
At the moment the code would not do that but we will look into the possibility for the future
Admin
Jiří Vaněk
I really like the option of displaying archives in a collapsible menu. I’ve had my website for three years, and it now has 1,300 articles. I was looking for a solution that wouldn’t end up taking up half of the sidebar. With so many articles, displaying the archives would be uncomfortably large and unattractive. However, the dropdown menu perfectly resolved this issue, making the archives wonderfully compact. This feature really helped me because otherwise, I probably wouldn’t have included the archives in the menu at all.
AD
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford
Thanks for this post, very helpful.
Margaret
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Is this code no longer working for anyone else out there??
James
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad
Just wanted to beem thanks
Xavier Bonet
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias
Not the foreach() loop, the MySQL query should have a limit!
Jessica
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff
You can use the calendar widget in WordPress.
Admin
JP Lew
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles
Great little pice of code, been looking for a way to better display archives. Cheers
Carla
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the Wordpress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month’ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Editorial Staff
Thank you for this suggestion. Updated the code.
Admin
Matt
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_
Is it possible to show the total years’ post_count, as well as the post_count for each month? So you’d still have each months’ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‘WHERE’ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
how to display the days?
Editorial Staff
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS “display:none” for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark
Justin Blanton created a neat Wordpress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives