Quotes are often the most memorable part of your article. They are also the most shared part of any blog post or page. This is why newspapers and mainstream media sites customize their blockquote style to make it stand out.
We have added blockquote styles to highlight valuable quotes and expert advice on our website. This choice has proven effective in capturing the reader’s attention and emphasizing on key takeaways.
In this article, we will show you how to easily customize blockquotes style in WordPress themes.

Why Use And Customize Blockquotes Style in WordPress?
Using blockquotes in your content can improve the user experience on your WordPress website. You can use them to make a selected section of text stand out from the rest of the content and grab your readers’ attention.
For instance, you can use blockquotes for quotations from authors and influencers, citations from publications, testimonials from your customers, or highlight valuable information to your WordPress blog visitors.
Another benefit of using blockquotes is that they can increase social engagement. Allowing users to share a quote on Twitter or Facebook can help you get more followers and improve your brand’s social media visibility.
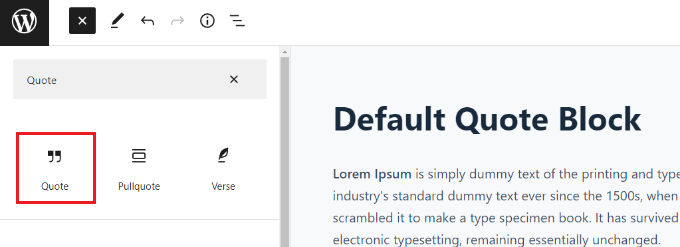
By default, WordPress offers a Quote block in the content editor. To add it, simply head over to the WordPress editor and insert the Quote block where you want in the content.

However, the default quote block doesn’t offer a lot of options for customization. You can only change the size of the text and choose from the default styles in WordPress.
That said, let’s take a look at how you can customize blockquotes style in WordPress themes. We will show you how to change the style of blockquotes using a WordPress plugin and also using custom CSS:
Method 1: Customize Blockquotes Style Using a Plugin
An easy way to customize the blockquotes on your WordPress website is by using a plugin like Spectra – WordPress Gutenberg Blocks. It’s a free WordPress plugin that adds additional blocks in the WordPress content editor, including customizable blockquotes.
For more information, you can check out our detailed Spectra review.
First, you’ll need to install and activate the Spectra – WordPress Gutenberg Blocks plugin. For more details, please see our step-by-step guide on how to install a WordPress plugin.
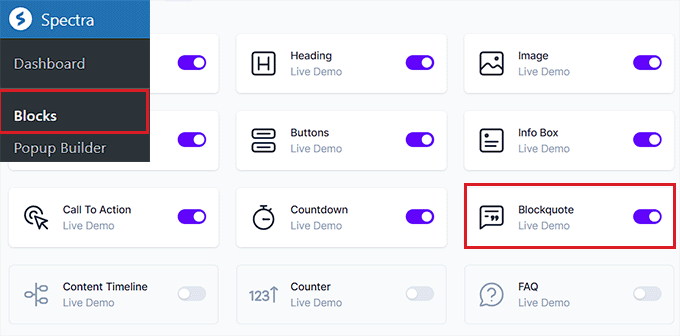
Upon activation, visit the Spectra » Blocks page from the WordPress admin sidebar.
Here, you will see that the plugin has activated all the additional blocks, including the Blockquote block by default.
From here, you can deactivate all the unnecessary blocks by toggling the switch next to these options.

After that, open a page or post of your liking in the block editor.
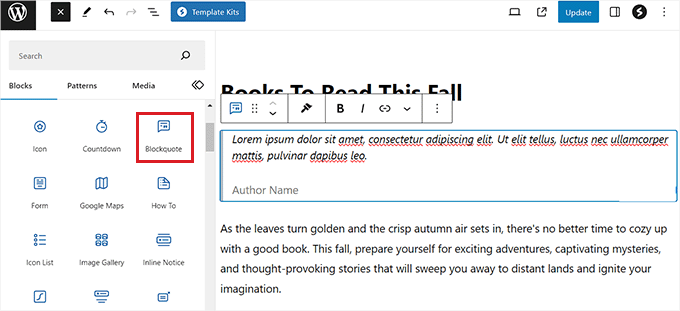
Next, click the ‘+’ button in the top left corner of the screen to add the Blockquote block anywhere in your content.
After that, you can enter the text in the Blockquote area.

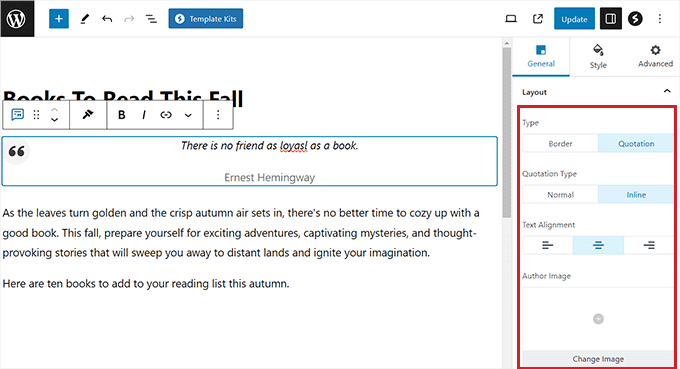
Once you’ve done that, you can configure the Blockquote layout from the panel on the right.
From here, you can choose the ‘Border’ option for a simple layout and the ‘Quotation’ option if you want to add quotation marks, select text alignment, and more.
You can also add an author image to further style your Blockquote block.

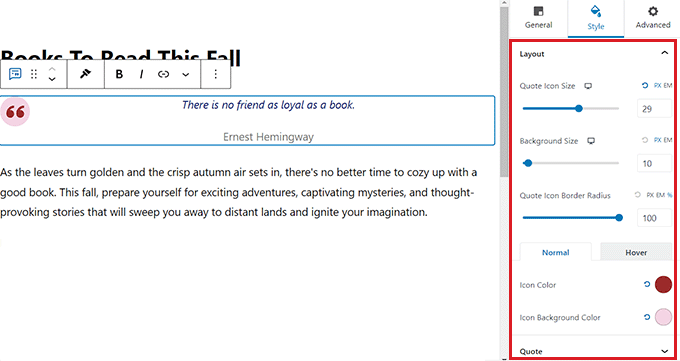
Next, switch to the ‘Style’ tab in the block panel to change the quote icon size, background size, and more.
You can also change the quote color, typography, author color, and spacing of your block from this tab.

Finally, click the ‘Publish’ or ‘Update’ button at the top to store your settings.
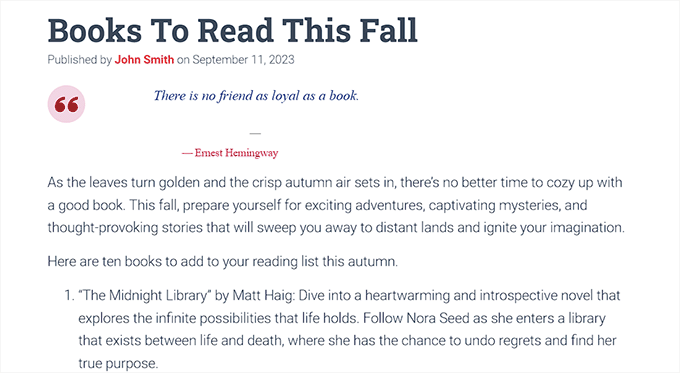
Now, you can visit your WordPress blog to view the Blockquote block in action.

Method 2: Add Custom CSS to Customize Blockquotes Style Using WPCode
If you don’t want to use a WordPress plugin, then adding custom CSS is another way to customize your blockquote.
The easiest way to add custom CSS code to your website is the WPCode plugin, which is the best code snippets plugin on the market.
First, you need to install and activate the WPCode plugin. For detailed instructions, you may want to see our beginner’s guide on how to install a WordPress plugin.
Note: WPCode also has a free version. However, you will need the premium plan of the plugin to unlock the ‘CSS Snippet’ option.
Upon activation, visit the Code Snippets » + Add Snippet page from the WordPress admin sidebar.
Next, click on the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

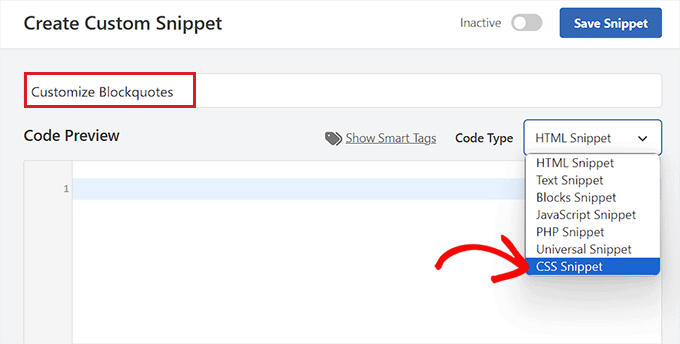
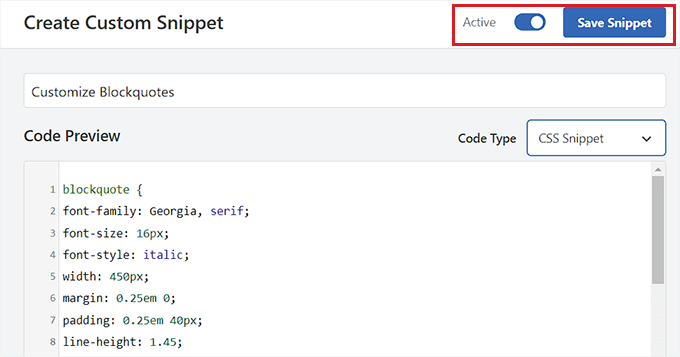
This will take you to the ‘Create Custom Snippet’ page, where you can start by typing a name for your code snippet.
Next, select ‘CSS Snippet’ as the code type from the dropdown menu in the right corner of the screen.

After that, you can enter any of the following custom CSS code snippets into the ‘Code Preview’ box to change the look and style of the blockquote.
Keep in mind that these settings will change the appearance of the default ‘Quote’ block in WordPress.
Here are some blockquote styles you can use on your website.
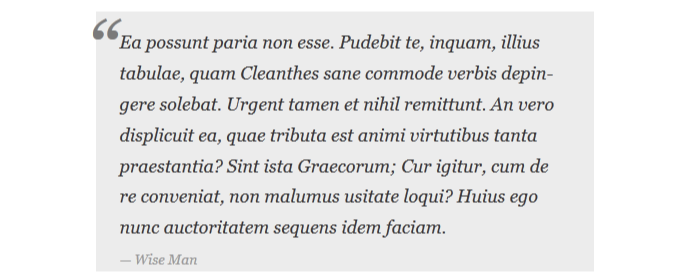
1. Classic CSS Blockquote
Usually, people use CSS background-image to add large quotation marks in blockquotes. In this example, we have used CSS to add large quotation marks.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
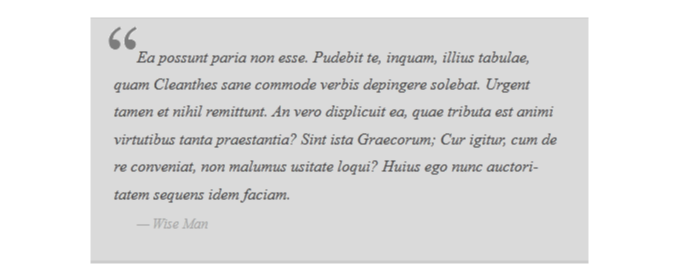
2. Classic Blockquote With Image
In this example, we have used a background image for quotation marks.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
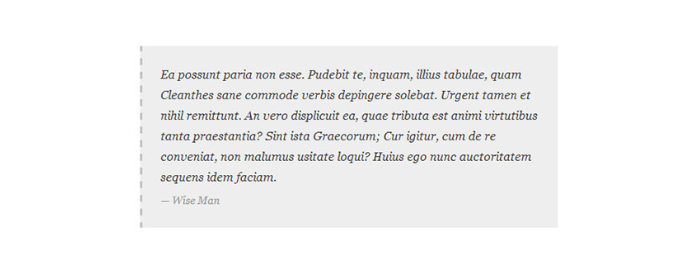
3. Simple Blockquote
In this example, we have added a background color and a dashed left border instead of blockquotes. Feel free to play with the colors.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
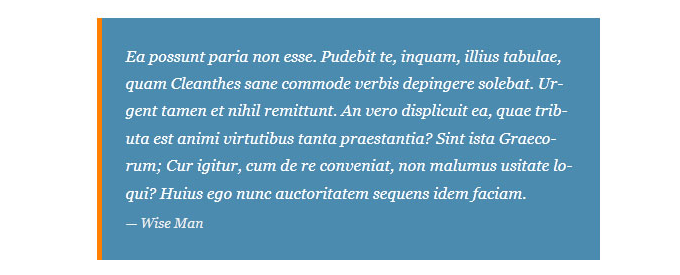
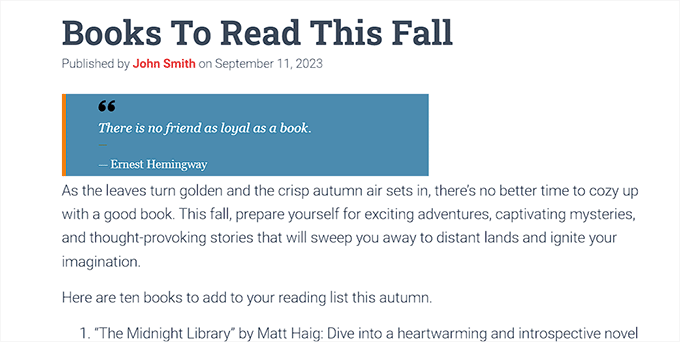
4. White, Blue, and Orange Blockquote
Blockquotes can be made to stand out, and they can be just as colorful as you want them to be.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
5. Using Google Web Fonts for Blockquotes in CSS
In this blockquote CSS example, we have used Droid Serif font from the Google web fonts library.
You can use any custom font that you want. Simply replace the font in the code with the font family you want to use.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
6. Round Corner Blockquote
In this example, we have a blockquote with rounded corners, and we have used drop shadow for borders.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
7. Using Gradient as Background for Blockquote
In this CSS blockquote example, we have used CSS gradient to enhance the background of a blockquote.
CSS gradients are tricky because of cross-browser compatibility. We recommend using a CSS gradient generator, like CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
8. Blockquote With Background Pattern
For this example, we have used a background image as a pattern for blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Note: You’ll need to replace the background image URL in the CSS code with the URL of the image you uploaded to your WordPress website.
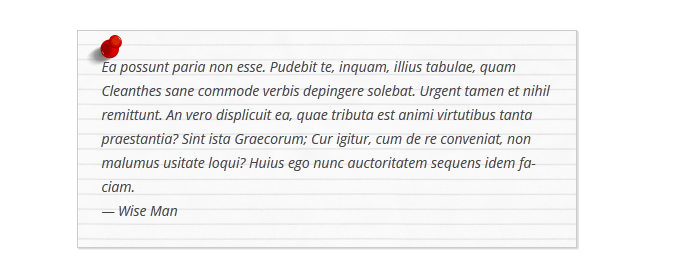
9. Using Multiple Images in Blockquote Background
You can use multiple images in the blockquote background using CSS. For example, we have used blockquote:before a pseudo-element to add another background image to the blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Note: You’ll need to replace the background image URLs in the CSS code with the images you uploaded to your website.
Add Code and Save Your Snippet
Once you’ve chosen a blockquote style and added its CSS code into the ‘Code Preview’ box, scroll down to the ‘Insertion’ section.
From here, select the ‘Auto Insert’ mode so that the code will automatically change the Quote block’s appearance upon activation.

Finally, scroll back to the top of the page to toggle the ‘Inactive’ switch to ‘Active’.
Next, click the ‘Save Snippet’ button to store your settings.

You can now insert a Quote block into a WordPress page or post.
Then, you can visit your WordPress site to view your stylized Quote block.

Bonus: Display Random Quotes in the WordPress Sidebar
If you want, you can also display quotes from satisfied customers in your WordPress sidebar. This will motivate users to explore your site, and they may end up making a purchase or signing up for your newsletter.
To show random quotes, you must install and activate the Quotes and Tips plugin. For details, see our beginner’s guide on how to install a WordPress plugin.
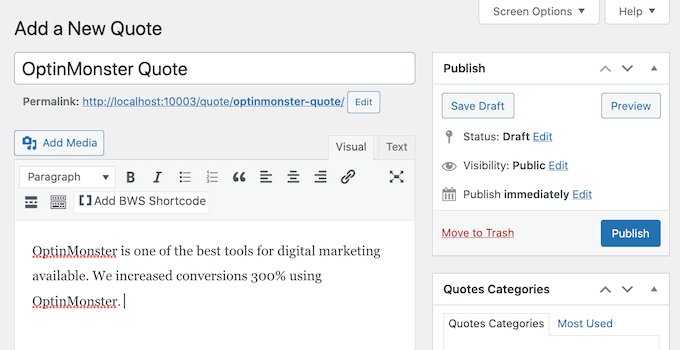
Upon activation, visit the Quotes » Add New page where you can type the the quote left by the customer in the text editor. After that, click the ‘Publish’ button.

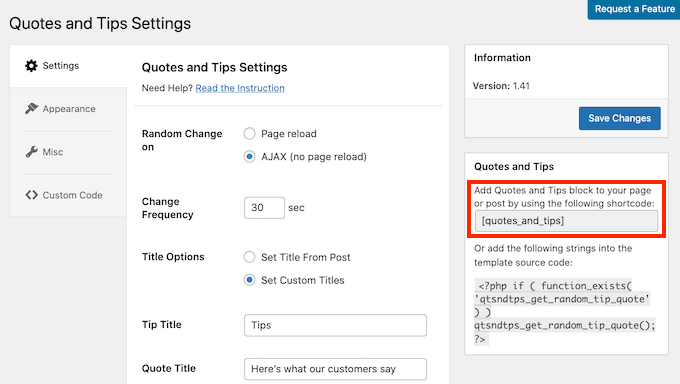
Once you do that, head over to the Quotes » Settings page from the WordPress dashboard and copy the shortcode in the ‘Quotes and Tips’ section.
You can then paste this shortcode in the sidebar or any widget area of your liking.

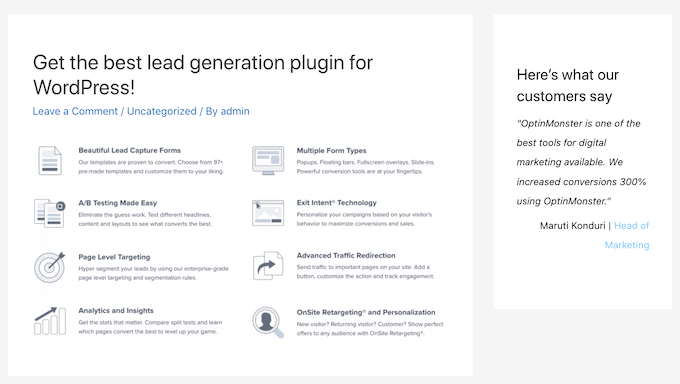
Upon doing that, the visitors will now see random quotes in your WordPress sidebar by customers.
For detailed instructions, you can see our tutorial on how to show random quotes in the WordPress sidebar.

We hope that this article helped you learn how to customize blockquotes style in WordPress themes. You can also see our guide on how to apply CSS for specific user roles in WordPress and our tutorial on adding CSS animations in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syams Qomar
How to make it responsive?
WPBeginner Support
It would depend on your theme but the blockquotes should be responsive by default.
Admin
JULIE
Hi
This is great, but how do you make it mobile responsive?
thanks
Julie
WPBeginner Support
The quotes should be relatively responsive without any changes
Admin
Sachin Nayi
is there any way to add social media share button at each blockquote?
WPBeginner Support
Unless I hear otherwise, our previous plugin we recommended for that is no longer available and we have not found an alternative.
Admin
Rubnawaz Quraishi
Can we use blockquotes with author image?
Vishwas
Thanks a ton, man! You’re a saviour.
Aakash Waghmare
Very thank’s Sir. You are always give me a right information. Thanks a lot Sir.
Per Thomsen
Fantastic article, thanks for sharing.
I’ve been trying to use the classic CSS style but i can’t seem to get the ” to come up at the start of the quote. Would you have any suggestions for what it might be?
Thanks
David Riewe
Makes sense but does not work with the tesseract theme.
Catherine
Hi,
I love this. I used example #5, it looks great on desktop but cuts off on mobile. Any suggestions?
steve
The problem that I have is:
I had a list of links (URLs) on a page, that weren’t displayed as links (were not clickable), but after an WP update, a lot of them, gut not all, are suddenly displayed as blockquotes (so they are clickable). As I don’t want to have clickable links on that page – how can I reverse this effect?
WPBeginner Support
Since WordPress 4.4, WordPress started automatically embedding URLs from other WordPress sites. Here is how to turn off post oEmbed feature on your site.
Admin
Barb Keck
How do you add a closing quote?
Giampaolo
Thank’s very helpful.
Sameer Panda
Very helpful. I used the left border one. Thanks for sharing.
Chuka
These blockquote styles are not responsive, works perfectly on desktop but they get cut off on mobile, any idea on what to do to make it responsive?
Sameer Panda
Hey CHUKA, it’s working perfect on mobile too.
Helmut Schütz
I used the Round Corner Blockquote, but only lines 1 and 2 to 8, to put it into my Leeway Child theme – and it works on all devices responsively. You merely must omit line 2 with the absolute width!
But can anyone help me to make it possible to adjust the width of the box according to the width of the text? Sometimes I quote poems with only some words in one line, and if I center them, there is too much place around them on the PC monitor. But I don’t want to insert absolut width-value because normally I want to habe the blockquote full width from left to right.
Best regards, Helmut
Kelli
This is really helpful!
My only question is how can I get rid of the “” at the beginning of the quote? I plugged in the code for #5 and it looks great, but everytime I type something inside it I am stuck with a quotation mark at the beginning.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
This is great however it is not working for me at all – where am I supposed to put the codes?
Prabin Parajuli
Inside your child theme’s style.css
Jessica
#8 does exactly what I need it to do…except it repeats the image if my quote gets too long. Is there a way to turn off the repeat? I’ve already tried putting ‘background-repeat: no repeat;’ right under the background url, but to no avail.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet
With #4, if I wanted to add quotation marks to that, how would I go about doing it? And if I wanted the box to have rounded edges instead of square, how would I go about doing that as well?
Akash KB
Is it possible to use 2 types of blockquotes on a single blog?
gWorldz
Yes, you could use more than 1 style for your blockquotes by adding css classes to your blockquotes using the html editor.
Example:
<blockquote class=”my-style-1″>QUOTE</blockquote>
<blockquote class=”my-style-2″>QUOTE</blockquote>
Then in the css above (or your own) add .my-style-1 to one and .my-style-2 to another right behind blockquote (no space) in the css.
Example:
blockquote.my-style-1 { /*Properties: Values;*/ }
blockquote.my-style-1:before{ /*Properties: Values;*/ }blockquote.my-style-1 cite:before { /*Properties: Values;*/ }
blockquote.my-style-2 { /*Properties: Values;*/ }
blockquote.my-style-2:before{ /*Properties: Values;*/ }blockquote.my-style-2 cite:before { /*Properties: Values;*/ }
Eleanore
How exactly do you use these codes to make a block quote? Where do you insert your text inwhich you wish to be in a block? Does this only work for posts or can you use it in a page in an article on a page?
Anant Vijay Soni
You can add in your Website CSS.
Mostly theme structure:
Go to admin > Appearance > Customize > Additional CSS
Chris
I tried the first example in the live css editor in Headway 3.6. It showed the text 201C instead of the quotation marks. It was also centered over the entire quote instead of the top left. And there was a light gray left border that I couldn’t get rid of.
Adrian Robertson
Time and again when looking for how to implement something, invariably I end up at this site (and must admit to looking for Syed’s picture in the Google results, so I know I am getting to the right place) .
Your tutorials are fantastic.
Abdul Samad
Thanks Man For This Article
Preston Ehrler
I don’t have the coding capability to execute these. Is there a plugin that will do the same job?
Leonard Grossman
Question: blockquote in WP defaults to italics Is there a way to turn that off?
Thanks,
Len
Editorial Staff
It doesn’t default to italics. It is probably a styling thing in your theme.
Admin
Leonard Grossman
Look at all the examples in this article. In each the text within the blockquotes appears in italics. That is what I am taking about. How can I use blockquotes without the resulting italics.
Thanks.
Len
Kanan
It is not working in thesis 2.0? any suggestion?
Editorial Staff
See what thesis is using for their blockquote styles.
Admin
Khürt Williams
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the <cite> tag. It does not.
Khürt Williams
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the tag. It does not.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Thanks so much for this.
Akhil Gupta
Thanks for this beautiful Article, now i have many ideas to customize blockquotes.
Sue Surdam
Great collection of block quote effects! With so many plugins around, it is easy to forget what a few lines of css can do to create magic.
Zimbrul
Absolutely agree with your statement. And doing so you can learn by doing it.
Thanks WP Beginner for the article, it goes into my Instapaper
Reid Peterson
Many thanks for these tips! I mixed tips 4 and 6 and had a really nice result!
Andre Costa
Thank you for these tips. I have used blockquotes in the past, and it is wonderful to find out about the different possibilities.