Do you want to create a full width page in WordPress, so you can stretch your content across the screen?
Most WordPress themes already come with a built-in full-width page template that you can use. However, if your theme doesn’t have one, then it’s easy to add it.
In this article, we will show you how to easily create a full width page in WordPress and even create fully custom page layouts without any code.

Here is a quick overview of the methods in this guide:
- Method 1. Use Your Theme’s Full Width Template
- Method 2. Create Full Width Page Template Using a Plugin
- Method 3: Design a Full Width Page in WordPress Using a Page Builder Plugin
- Method 4. Create Completely Custom Full-Width Pages with SeedProd
- Method 5: Create Full Width WordPress Page Template Manually
Method 1. Use Your Theme’s Full Width Template
If your theme already comes with a full width page template, then it’s best to simply use that. Almost all good WordPress themes do.
Even the best free WordPress themes often come with a full width template, so there’s a good chance you already have one.
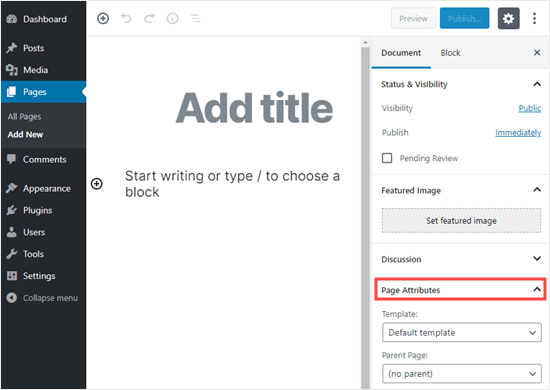
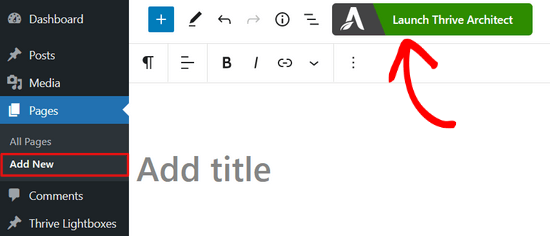
First, you need to edit a page or create a new one by going to Pages » Add New in your WordPress dashboard.
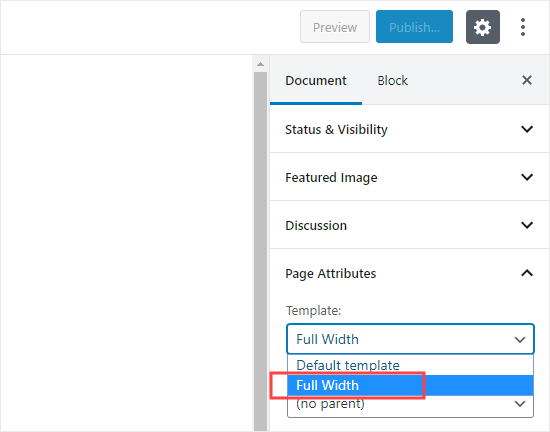
In the right-hand ‘Document’ pane of the content editor, you need to expand the ‘Page Attributes’ section by clicking the downward arrow next to it. You should then see a ‘Template’ dropdown.

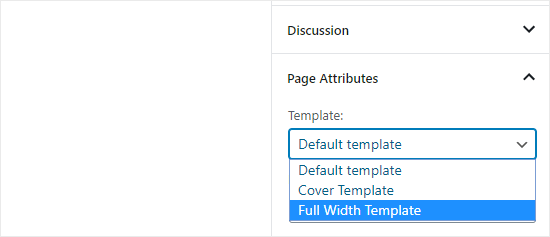
If you have a full width template for your theme, it will be listed here. It should be called something like ‘Full Width Template’:

The options you see here will differ depending on your theme. Don’t worry if your theme doesn’t have a full width page template.
You can easily add one using the methods below.
Method 2. Create Full Width Page Template Using a Plugin
This method is the easiest and works with all WordPress themes and page builder plugins.
First, you need to install and activate the Fullwidth Templates plugin. If you’re not sure how to do that, check out our beginner’s guide to installing a WordPress plugin.
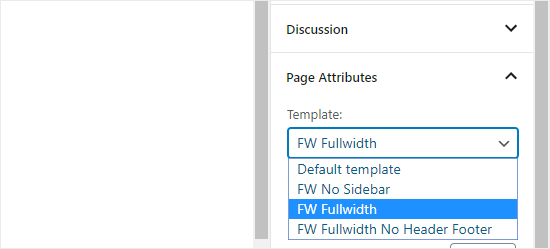
The Fullwidth Templates plugin will add three new options to your page templates:

These options are:
- FW No Sidebar: Removes the sidebar from your page, but leaves everything else intact.
- FW Fullwidth: Removes the sidebar, title, and comments, and stretches the layout to full width.
- FW Fullwidth No Header Footer: Removes everything that FW Fullwidth does, plus the header and footer.
If you’re going to simply use the built-in WordPress editor, “FW No Sidebar” will likely be the best choice.
While this plugin lets you create a full width page template, you’ve limited customization options.
If you want to customize your full width template without any code, then you need to use a page builder.
Method 3: Design a Full Width Page in WordPress Using a Page Builder Plugin
If your theme doesn’t have a full width template, then this is the easiest way to create and customize a full-width template.
It allows you to easily edit your full width page and create different page layouts for your website with a drag and drop interface.
For this method, you will need a WordPress page builder plugin. In this tutorial, we’ll be using Thrive Architect.

It’s one of the best drag and drop page builder plugins, and it allows you to easily create page layouts without writing any code.
First, install and activate the Thrive Architect plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Once you’ve activated the plugin, either edit an existing page or create a new one in WordPress.
Then, click the ‘Launch Thrive Architect’ button at the top of your screen.

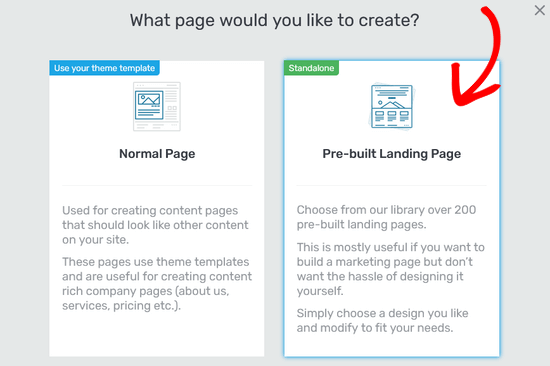
Next, you’ll be prompted to choose what type of page you want to create. You can choose to create a normal page or a pre-built landing page.
Select the ‘Pre-built Landing Page’ option by clicking on it.

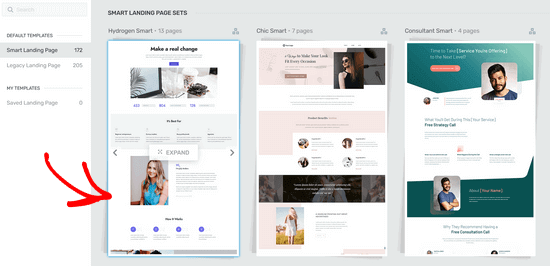
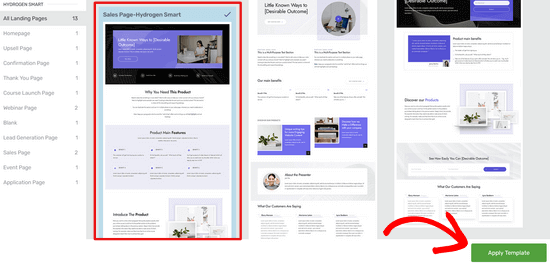
This will bring you to Thrive Architect’s Landing Page Library. From here, you can select one of the pre-made templates to use as the basis for your full width page.
Simply click on a template that you like to select it.

If you chose a template from the ‘Smart Landing Page Sets’ section, you can now pick from a number of pre-designed pages in that style.
For this tutorial, we’ll choose the ‘Sales Page’ template by clicking on it. Then, press the ‘Apply Template’ button and the page builder will load it.

Once you’re in the Thrive Architect Editor, you can edit any of the elements, such as images, background, text, and so on, that you want to change.
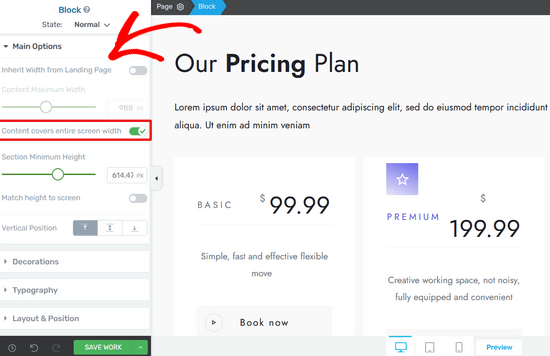
To edit an element on the page, you just need to click on it. In this case, we clicked on the background of this page block. This brings up all of the customization options in the left-hand menu:

Here, you can toggle the switch to make sure your content covers the entire screen width.
From the left-hand menu, you can also customize the typography, font size, layout, background style, borders, shadows, and much more.
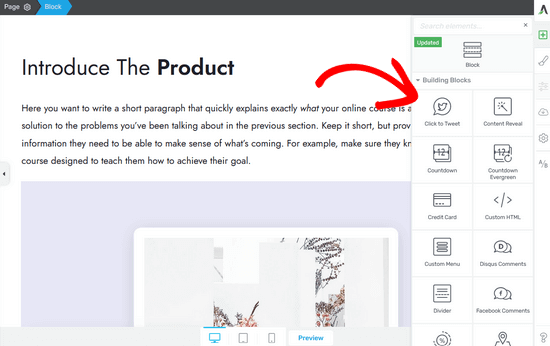
You can also add new elements at any time to your layout. Thrive Architect comes with many basic and advanced blocks that you can drag and drop into your page.

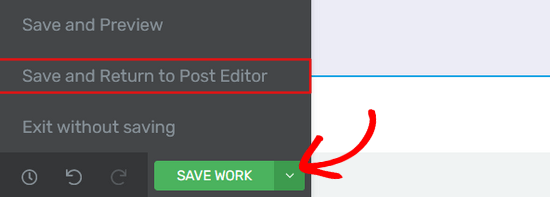
Once you’re finished editing, click on the arrow (^) button next to the ‘Save Work’ button at the bottom of the screen. Then, click the ‘Save and Return to Post Editor’ option.

You can then save your draft or publish it.
Once it’s published, you can visit your WordPress blog to see your finished full width page.
Method 4. Create Completely Custom Full-Width Pages with SeedProd
While Thrive Architect is a neat solution, you may be looking for a plugin that gives you even more powerful customization options for your website pages.
If you’re looking to create a completely custom landing page where you want to customize the header, footer, and all areas of the page, then we recommend using SeedProd.
It is the best landing page plugin for WordPress, and it comes with a very easy-to-use drag and drop page builder interface.

First, you need to install and activate the SeedProd plugin. After activation, simply go to SeedProd » Pages to add a new landing page.
You can select from one of their 300+ pre-built templates, which include many full width options. Or, you can create a custom full width landing page from scratch.

The best part about SeedProd is that it is extremely fast, and it comes with built-in conversion features for subscriber management, email marketing service integration, advanced WooCommerce blocks, and more.
For detailed instructions, see our guide on how to create a landing page in WordPress.
Aside from the landing page builder, SeedProd also offers a complete drag and drop Theme Builder. This means that you can easily create a custom full width WordPress theme without editing any code.
Simply go to SeedProd » Theme Builder to create a new WordPress theme. Again, you can choose from customizable theme templates or you can design each part of your theme from scratch.

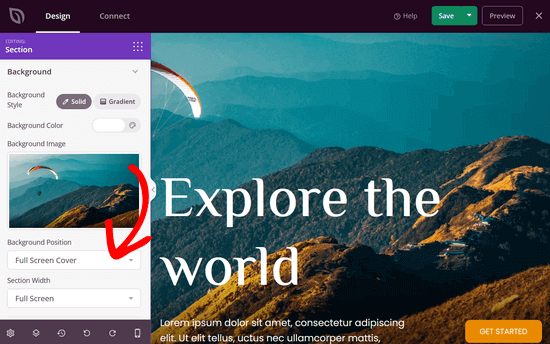
By just pointing and clicking, you can edit each part of your theme. For example, you can add a new background image and set the position and section width to full screen.

With the SeedProd Theme Builder, you can customize every part of your WordPress website including pages, posts, archives, header, footer, sidebars, WooCommerce pages, and more.
For step by step instructions, you can follow our tutorial on how to easily create a custom WordPress theme.
Method 5: Create Full Width WordPress Page Template Manually
This method is a last resort if none of the above methods work for you. It requires you to edit your WordPress theme files. You’ll need some basic understanding of PHP, CSS, and HTML.
If you haven’t done this before, then take a look at our guide on how to copy / paste code in WordPress.
Before going further, we recommend that you create a WordPress backup or at least a backup of your current theme. This will help you easily restore your site if something goes wrong.
Next, open a plain text editor like Notepad and paste the following code in a blank file:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
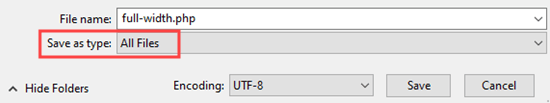
Save this file as full-width.php on your computer. You may need to change the ‘Save as type’ to ‘All Files’ to avoid saving it as a .txt file:

This code simply defines the name of a template file and asks WordPress to fetch the header template.
Next, you will need the content part of the code. Connect to your website using an FTP client (or your WordPress hosting file manager in cPanel) and then go to /wp-content/themes/your-theme-folder/.
Now you need to locate the file page.php. This is your theme’s default page template file.
Open that file and copy everything after the get_header() line and paste it into the full-width.php file on your computer.
In the full-width.php file, find and delete this line of code:
<?php get_sidebar(); ?>
This line fetches the sidebar and displays it in your theme. Deleting it will stop your theme from showing the sidebar when using the full width template.
You may see this line more than once in your theme. If your theme has multiple sidebars (footer widget areas are also called sidebars), then you will see each sidebar referenced once in the code. Decide which sidebars you want to keep.
If your theme doesn’t display sidebars on pages, you may not find this code in your file.
Here is how the whole of our full-width.php code looks after making the changes. Your code may look slightly different depending on your theme.
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) :
the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_footer(); ?>
Next, upload the full-width.php file to your theme folder using your FTP client.
You have now successfully created and uploaded a custom full width page template to your theme. The next step is to use this template to create a full width page.
Head to your WordPress admin area and edit or create a new page in the WordPress block editor.
In the ‘Document’ pane on the right, look for ‘Page Attributes’ and click the downward arrow to expand that section if necessary. You should see a ‘Template’ dropdown where you can select your new ‘Full Width’ template:

After selecting that template, publish or update the page.
When you view the page, you’ll see that the sidebars have disappeared, and your page appears as a single column. It may not be full width yet, but you are now ready to style it differently.
You will need to use the Inspect tool to find out the CSS classes used by your theme to define the content area.
After that, you can adjust its width to 100% using CSS. You can add CSS code by going to Appearance » Customize and clicking ‘Additional CSS’ at the bottom of the screen.

We used the following CSS code in our test site:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
Here is how it looked on our demo site using the Twenty Sixteen theme.

If you want to use the manual method and want to make further customization, then you can also use the CSS Hero plugin which lets you modify CSS styles with a point-and-click editor.
For most users, however, we recommend using your own theme’s full width template or using a plugin to create one.
We hope this article helped you learn how to easily create a full width page in WordPress. You may also want to see our guide on the best WordPress plugins to grow your website, and our comparison of the best WordPress LMS plugins to create & sell courses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use full-width pages usually for one-page personal portfolios. It’s great because elements like menus and so on don’t get in the way. I was able to create this page in the block editor and Elementor, but I had never done it with SeedProd. Now I’ve tried it according to your tutorial, and it’s really easy. Maybe my next portfolio won’t be created in Elementor but in SeedProd. Thank you for the new knowledge. SeedProd is really nice for one-page websites and a fast editor with great templates, so it will come in handy.
Susie
I have installed and activated the plug in but it still does not allow me to choose a template on the page attributes section. Please help
WPBeginner Support
If the option is not available with your specific theme you would want to reach out to the plugin’s support and they can look into adding the ability for that theme!
Admin
Jake Brodie
Many, many, many thanks for the advice but also for the expert way you structured and presented it. I used Method 2 to add a fullwidth page option to my _s starter Theme after spending a week trying to find a way to remove Post headings on my static pages.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Charles Cooper
Used your method 2 with ‘Primer’ theme. Worked a treat and hopefully, I’m learning.
Appreciate the time and effort you have given to provide these solutions – thank you.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Muhammad Awais
Thank you very much
WPBeginner Support
You’re welcome
Admin
Matthew Gordon
I too don’t have “Template” in the Page Attributes section. I have followed method 2 to create a full width template but the “Template” field still doesn’t appear.
WPBeginner Support
You may want to try swapping themes to see if this could be due to your current theme
Admin
Carol Ragsdale
Hello – I am using Twenty-Sixteen 2019… there does not appear to be the function for full page width in Page Attributes.. all it has is Parent and Order. Can you help me find where I can change the page width for this theme? Thanks for any help.
-Carol Ragsdale
WPBeginner Support
If there is no built-in full width template then you would want to use either of the other two methods in this article to set up a full width page
Admin
Bob
THIS is what worked, I only did this and got rid of the -template-full-width junk and it worked on 2016theme:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
WPBeginner Support
While this can work, your sidebar could either be getting pushed to the side of your content or set beneath your content if you don’t add a new page template.
Admin
Masoom
How can I increase only the width of the top banner in WPBakery Page Builder? It is possible?
Dush
Thanks. 1st one worked but now in WP is appearing as
Pages » Add New page.
Now go to down ‘LAYOUT’ > Custom (select radio button) > One Column – Wide (1st option by default it take sidebar option)
Note: Page attribute is now separate widget as appearing on my system. Thanks.
Lance Watkins
Why are your blogs so narrow in width?
I view them on a desktop PC’s wide-screen, where their width is less than half the screen’s width. Most other websites I view have full-width text stories.
Does your narrow format somehow help with SEO or something?
Laura
Thank you, I was looking at how to do this and it was very simple even a two-year-old could figure that out. I have a disability when it comes to reading and not seeing pictures like you had put up there.. that was very very handy for folks like myself.
Thank you
Laura.
WPBeginner Support
Hi Laura,
Thank you for kind words and feedback. It means a lot and we really appreciate it.
Admin
Fer
Thank you very very much!!!
saju
How to create a full width template for category page with widget support
Bikram
I have created a full-width template by removing the sidebar like you said. But it doesn’t work on custom-post-type.
The CSS works for pages but when the template is applied to CPT, the post get back to default page size, without a sidebar.
What should I do, now?
Alex
This simply not work for twenty fourteen
Amit
thanks guys its realy work
Zi
I tried the manual way but when testing I get an error 500? Any possibility as to why? I followed instructions to the T…
Laura
Try the second one that’s the one I did. It was simple and I got no 500 errors on it.
Andrew Wilkerson
Thanks for this. Although I don’t need to change my theme at the moment I found it interesting to see how it all works. I think mine is full width then I’m using Genesis columns?
and the /half-first tags or whatever. Still learning all this. Love reading wpbeginner and your videos!
Also good to see how beaver builder does it.