Individual images and other uploaded files on your website are displayed on a single attachments page. However, many themes don’t provide a template for attachments.
Creating a custom attachments template in WordPress allows you to control how individual attachment pages are displayed, giving you the flexibility to improve both functionality and aesthetics.
In this article, we will show you how to easily create a custom single attachments template in WordPress.

What Is an Attachments Page in WordPress?
By default, a single page is automatically created for every media attachment you have on your WordPress website. This includes images, videos, audio files, PDFs, and more.
Like posts and pages, attachments are stored in the wp_posts table of your WordPress database. In fact, attachments are a special type of post and have the post type of ‘attachment’. This makes it easier to search for and display them.
Attachment pages allow you to add metadata to your file uploads, such as a title, caption, and description. They also allow your visitors to make comments on your images and videos.
Many users like to customize their attachment templates to display additional information. For example, a photography theme could use the attachment page to display EXIF data. This could show the camera model used, the camera settings, and even the image’s location data.
However, we recommend that you disable these attachment pages if you don’t plan to use them.
Having said that, let’s take a look at how to create a custom single attachments template in WordPress. Here’s what we will cover in this guide:
- How to View an Attachments Page in WordPress
- Which Template Is Used for an Attachments Page?
- Disabling Attachments Pages in WordPress
- Creating a Custom Single Attachments Template with a Theme Builder Plugin
- Creating a Custom Single Attachments Template Using Code
- Bonus: Add Post Attachment as Featured Image in WordPress
How to View an Attachments Page in WordPress
When customizing your single attachments template, it’s helpful to view an attachments page to see your changes. Here are a few ways to view attachment pages in WordPress.
Viewing an Attachments Page From the Media Library
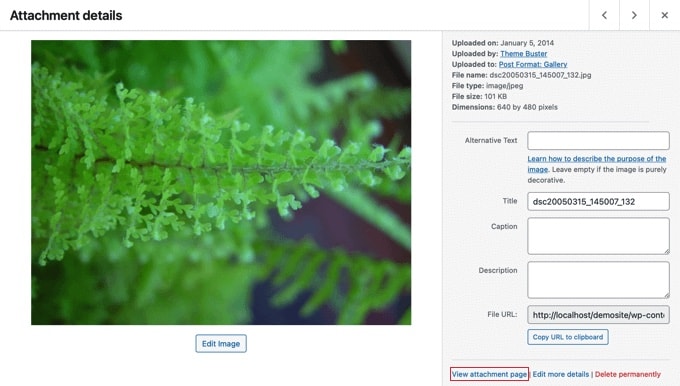
You need to navigate to the Media » Library page from the WordPress dashboard and click on an image or other attachment. The ‘Attachment details’ window will pop up.
Here, you can enter the alt text, title, caption, and description of the image. This information can be shown on the attachments page, so it’s a good idea to fill in the fields so you can see how they are displayed.

At the bottom right of the window, you’ll see a ‘View attachments page’ link.
When you click on that link, you’ll be taken to the attachments page for that image.
Viewing an Attachments Page from a Post or Page
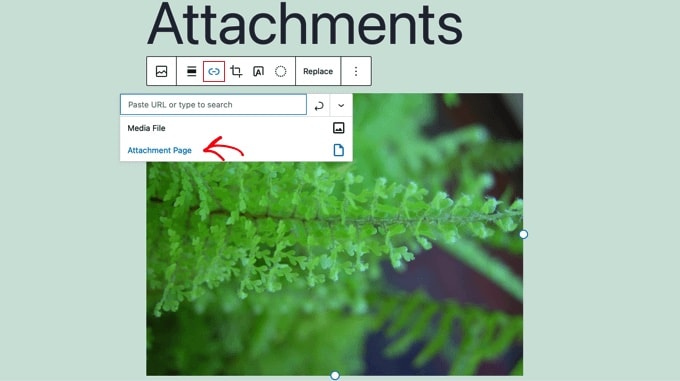
You simply need to open a post or page inside the WordPress content editor and then add an image.
Next, select the image and click on the ‘Link’ button on the toolbar. In the dropdown, you will see the option to select the ‘Attachment Page’.

Now, when you click on the image, you will be taken to its attachment page.
Which Template Is Used for an Attachments Page?
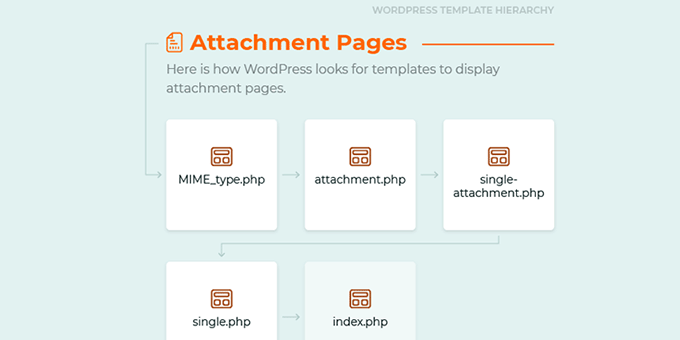
Like posts and pages, your attachments are displayed using a template. The one that is used depends on the templates available in your theme and the WordPress template hierarchy.
If it exists, WordPress will use a template attachment.php to control the appearance of your attachment pages. However, you can also create different templates for each file type that can be uploaded to your site.
For example, a template file named image.php will control how image attachment pages look, and video attachment pages can be controlled by a template called video.php.
You can even create a custom attachment template for specific file extensions. For example, the template image-gif.php will control GIF image attachment pages.

However, if your WordPress theme doesn’t offer a specific template for attachments, then it will default to using single.php, the single post type template, or index.php, the default fallback template.
When that happens, your attachment pages will have the layout of any other post or page, which will not always look good.
Disabling Attachments Pages in WordPress
If you don’t plan to use attachment pages in WordPress, then we recommend that you disable them.
Many themes don’t have special templates for attachments, so they can look like incomplete pages on your site. This can leave a poor impression on visitors.
They can also have a negative SEO impact on your search rankings. That’s because search engines consider pages with little to no text as ‘low quality’ or ‘thin content’.
You can learn more in our guide on how to disable image attachment pages in WordPress.
However, if you plan to use attachment pages, read on to learn how to customize the attachment template in WordPress. We’ll cover two methods. The first is the simplest and uses a plugin.
Creating a Custom Single Attachments Template with a Theme Builder Plugin
The easiest way to create a custom single attachments template is by using SeedProd. It’s the best WordPress theme builder and can create beautiful website layouts and custom templates without writing any code.
You can use SeedProd to create a fully custom WordPress theme, including a custom single attachments template. For more details, you can see our complete SeedProd review.
Note: There is a free version of SeedProd, but you will need the Pro version to access the theme builder and create a custom attachments template.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you must enter your license key. You can find this information in your account on the SeedProd website.

After that, you need to use SeedProd to easily create a custom WordPress theme.
Creating a Custom WordPress Theme
You’ll find the SeedProd theme builder by navigating to the SeedProd » Theme Builder page. Here, you’ll use one of SeedProd’s ready-made site kits or templates as a starting point. This will replace your existing WordPress theme with a new, custom design.
You can do that by clicking the ‘Themes’ button.

You will be shown a list of professionally designed themes that are designed for different types of websites. For example, there are templates called ‘Modern Business’, ‘Marketing Agency’, and ‘Mortgage Broker Theme.’
Take a look through the options and select one that best matches your needs by clicking the checkmark icon.

Once you have chosen a theme, SeedProd will generate all the theme templates you need. Now, you can create a custom single attachments template.
Creating a Custom Attachments Template
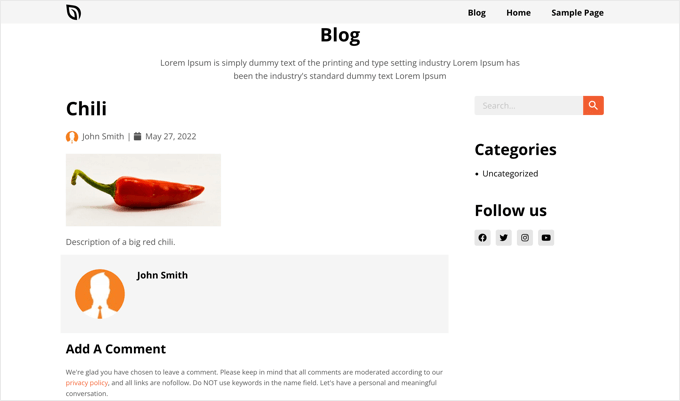
By default, there is no attachment template, and the Single Post template will be used for attachments like this.

We’ll fix that by creating a new Attachment template. We will use the Single Post template as a starting point so that the new template is consistent with your theme.
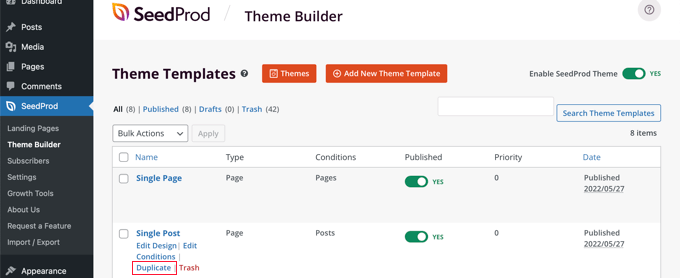
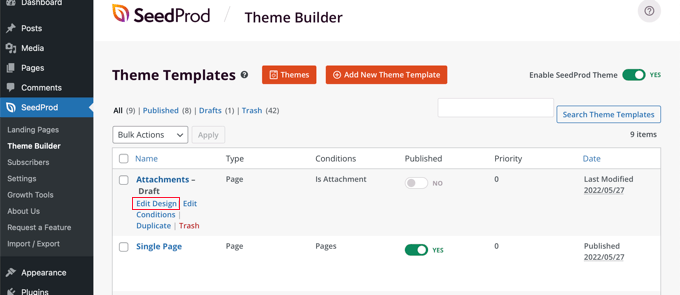
To do that, you need to hover over the Single Post Duplicate the Single Post template until some links appear. You should now click the ‘Duplicate’ link to create a copy of that template.

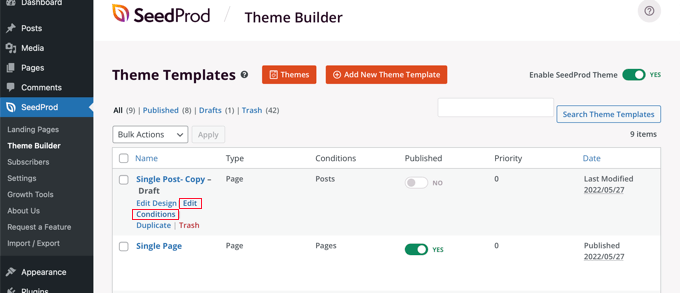
You will now see a new template called ‘Single Post- Copy’ at the top of the list.
Simply point your mouse over the new template and then click the ‘Edit Conditions’ link that appears.

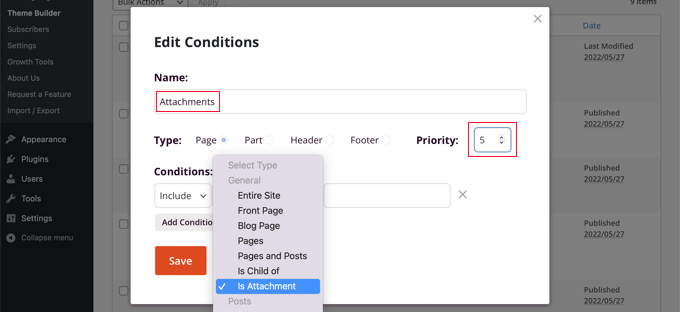
A window will pop up that allows you to change the template’s settings. You can start by giving it the name ‘Attachments’.
Next, you need to define the conditions when this template will be used. In the ‘Conditions’ section, leave the first setting as ‘Include’ and then select ‘Is Attachment’ from the second drop-down menu.

After that, you have to give the template a priority. The Single Post template has a priority of 0, so you need to give this template a higher priority so that it will be used instead for all matching pages. For this tutorial, we’ll assign a priority of 5.
Once you’re finished, make sure you click the ‘Save’ button to store the new settings.
Now, it’s time to customize the design and contents of the template. You can do that by clicking the ‘Edit Design’ link.

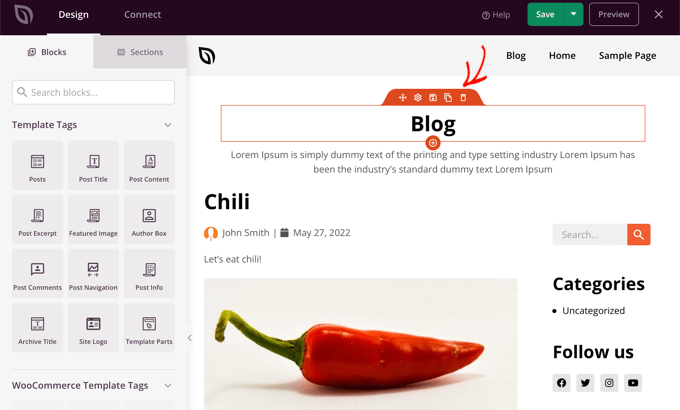
This will open the SeedProd page builder. Here, you can add new content by dragging blocks onto the page and rearranging the content using drag and drop.
You can access the settings for any block by clicking it, and when you hover over a block, you can delete it by clicking the Trash icon.

For this tutorial, we will delete the two blocks at the top of the page that are related to the blog and drag the Post Info block so that it’s underneath the image.
We will also delete the comments section at the bottom of the page. When you’re finished, make sure you click the ‘Save’ button at the top of the page. After that, you can close the page builder by clicking the ‘X’ button in the top right.

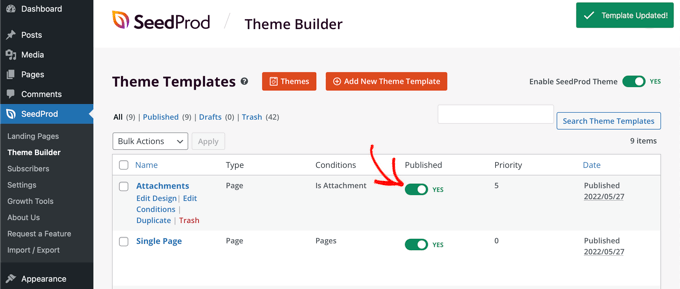
You’ll now find yourself back at the templates list. You will need to activate the new template by switching the ‘Published’ toggle to the on position.
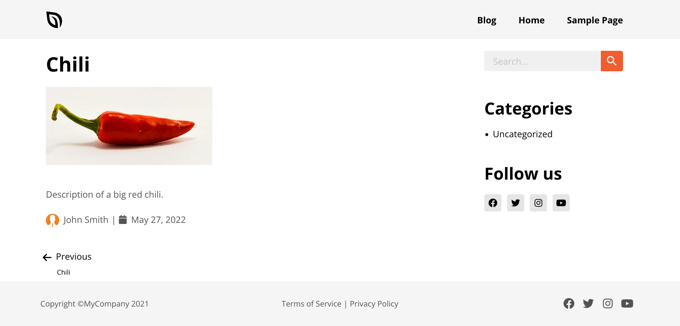
You can now view an attachment page on your website to see the changes.

Creating a Custom Single Attachments Template Using Code
This method is more advanced, and you will have to add code to your WordPress theme’s template files. If you haven’t done this before, then see our guide on how to copy and paste code in WordPress.
You will lose many of your theme customizations when you install an update to your theme. We recommend you avoid that by creating a child theme and customizing it instead. You can learn more in our guide on how to update a WordPress theme without losing customization.
Creating an Attachment Template File
First, you need to choose a template that you are going to customize. To change the way that all attachments look, you will have to customize attachment.php.
However, if you want to customize only your images or videos, then you’ll need to edit image.php or video.php.
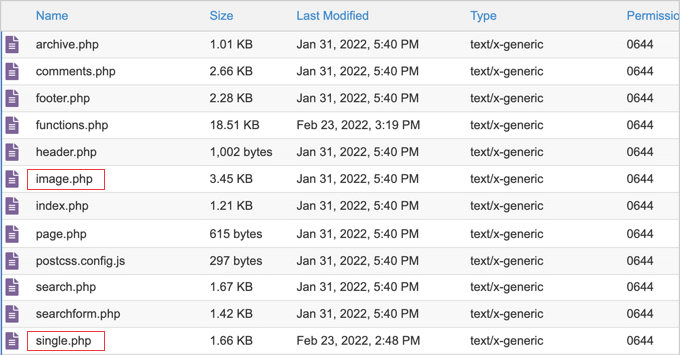
Next, see if your theme already contains those template files. For example, you’ll find the templates for the Twenty Twenty-One theme by visiting the wp/content/themes/twentytwentyone folder on your WordPress hosting file manager.

We can see that the Twenty Twenty-One theme has an image.php template but not a attachment.php template.
If your theme doesn’t have the template you wish to customize, then you will have to create it. Simply save a blank file with the file name that you need.
Next, copy the contents of the single.php file into your new blank file and then save it. This will make sure your attachment template is visually consistent with the rest of your website.
You now have a new attachment template, but so far, your attachment pages will look the same as they did before. It’s time to make some customizations.
Customizing the Attachment Template File
Now, you can customize your attachments page by making changes to the code in the template. The template file is like any other theme file in WordPress. You can add any HTML, template tags, or PHP code to this file.
You can download the template to your computer and open it in any text editor, such as Notepad. When you have finished modifying the code, simply save the file and upload it back to your theme folder using FTP.
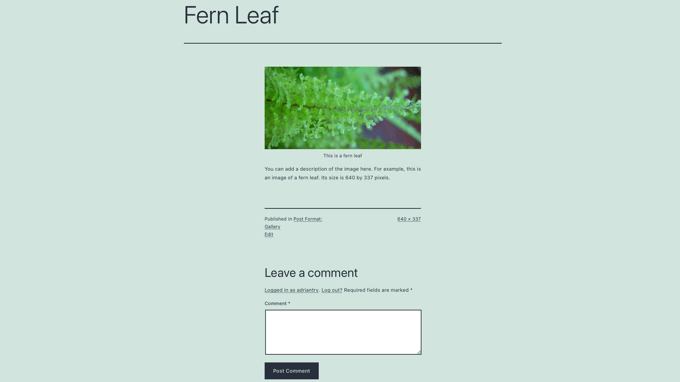
Here are some examples of how you might customize the image.php template of the Twenty Twenty-One theme. This is how it looks before we make any changes.

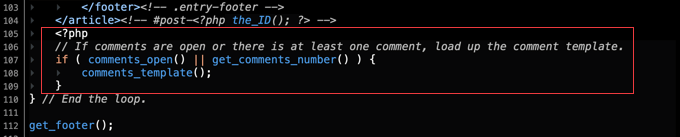
The page starts with the image’s title, followed by the image itself and a caption. After that, you will find an image description and some other details about the image. Finally, the comment section is displayed.
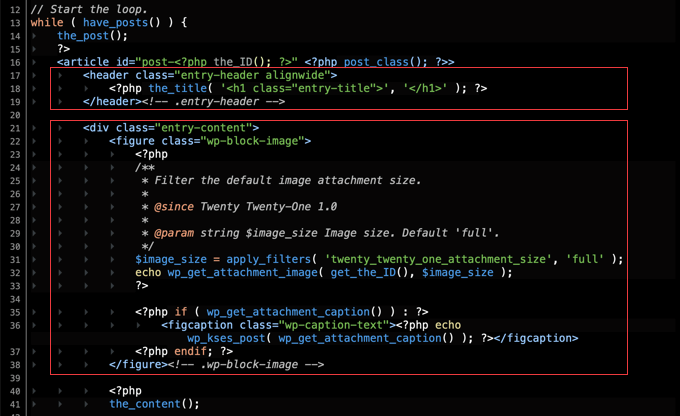
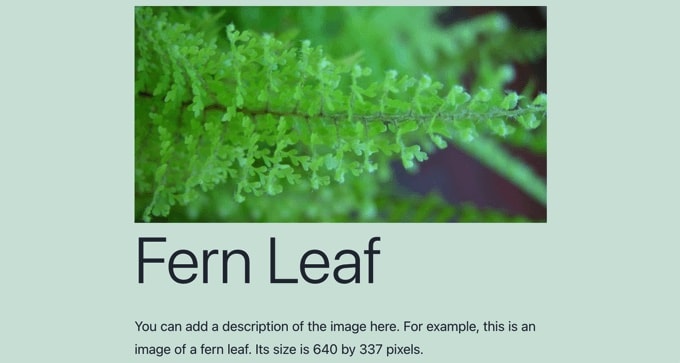
You can rearrange the order in which these sections are displayed. For example, you could move the code for the image above the title.

You can also remove the image caption by simply deleting the lines of code that display it.
Here’s how the attachment page looks now.

If you would prefer not to allow your visitors to leave comments on your images, then you can remove the comments section altogether.
Simply delete the lines of code near the bottom that display the comments section.

Bonus: Add Post Attachment as Featured Image in WordPress
Most WordPress themes display thumbnails next to blog posts on your website. However, if you have just switched from a theme that didn’t support this feature, then you will have a lot of black space on your blog page.
Since it is time-consuming to create featured images for all the published blog posts, you can use post attachments as thumbnails. This will boost blog traffic and increase user engagement.
To do this, install and activate the Auto Featured Image plugins. After that, visit the Auto Featured Image » Settings page and select the ‘Find in post’ option in the ‘Generation Method’ dropdown menu.

Then, uncheck the ‘Pages’ option in the ‘Generate for Post Types’ section.
Next, switch to the ‘Generate Images’ section from the top and choose the ‘Posts’ option from the ‘Post Type’ dropdown menu.
The plugin will now display the number of blog posts that do not have a featured image. Here, click the ‘Generate Featured Images’ button.

Now all the blog posts that do not have a featured image will automatically show the first image attachment as the thumbnail. For details, see our tutorial on how to add post attachments as featured images in WordPress.
We hope this tutorial helped you learn how to create a custom single attachments template in WordPress. You may also want to learn how to unpublish a WordPress page or check out our list of important pages that every blog should have.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





apachx
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G.
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita
This code worked like a dream – thank you so much!
Agnes
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?