If you’re looking to resize the Gravatar images on your WordPress site, you’re in the right place. There have been occasions where we had to resize custom Gravatar sizes on WordPress sites we were working on, but the method differs depending on the theme you’re using.
A Gravatar is an image used to represent a commenter or blog post author. WordPress themes show Gravatars at a set size, but you may prefer to make them smaller or larger to better suit your website design.
In this article, we will show you how to change the size of Gravatar images in WordPress.

Why Change the Gravatar Image Size in WordPress?
Gravatar stands for Globally Recognized Avatar. It’s a web service that allows you to create a profile and associate avatar images with your email address.
Most WordPress themes show a Gravatar next to the user’s comment. Some themes also display a Gravatar in the author bio box.
Even if a user doesn’t have a Gravatar account, then your site will still show one of the default WordPress Gravatars.

Sometimes, you may want to change the size of your theme’s Gravatars. For example, you may want to make them bigger so that they stand out, drawing the visitor’s attention to your site’s comment section.
Having said that, let’s take a look at how you can change your custom Gravatar image size on your WordPress site. Simply use the quick links below to jump to the method you want to use:
Method 1: Change Gravatar Size Using Full Site Editor (Block Themes Only)
If you are using a block-based theme such as Twenty Twenty-Five, then you can change the default WordPress Gravatar size using the full site editor.
This method doesn’t work with all themes, so if you are not using a block-enabled theme, then we recommend using method 2 instead.
In the WordPress dashboard, go to Appearance » Editor.

You will now arrive at the full site editor and see several settings to edit various parts of your WordPress website.
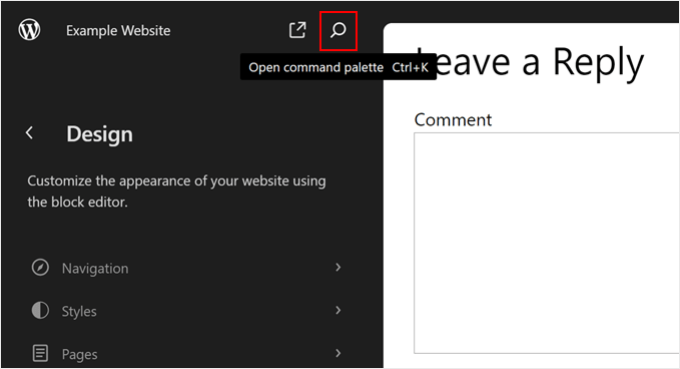
To change the default avatar size for your WordPress comments, click the search bar icon at the top side of the left-hand panel.

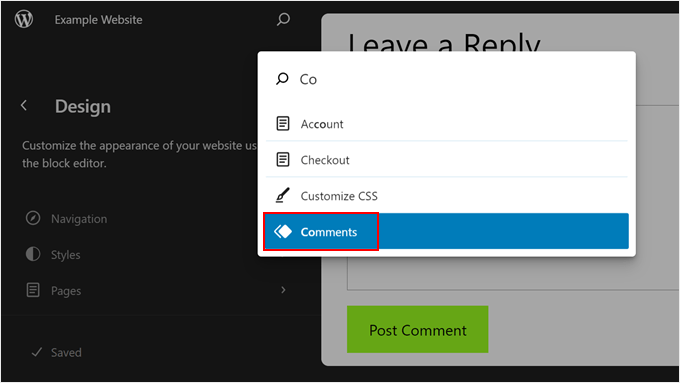
At this point, just look for the Comments template part.
Click on it once you’ve found it.

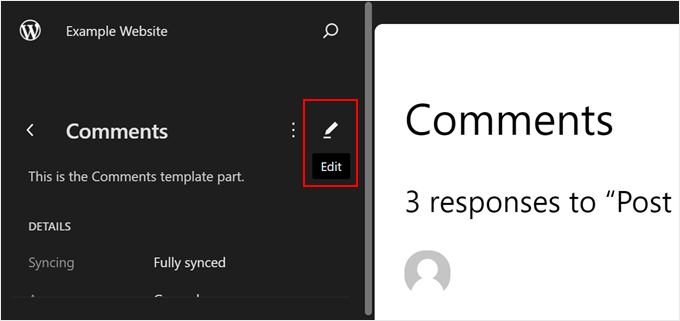
On the next page, you will see some information about the Comments template part.
To edit the Comments template part, click the pencil button. You will then be directed to the editing interface.

You can now go ahead and click on any of the Gravatars in the live preview.
In the right-hand menu, you can select the ‘Block’ tab if it isn’t already selected.

You can now make the Gravatars bigger or smaller by dragging the ‘Image Size’ slider.
As you move the slider, all the Gravatars will update automatically, so you can try different sizes to see what looks the best.

Additionally, feel free to enable the ‘Link to user profile’ setting. When a user clicks on the Gravatar, they will be directed to the commenter’s profile page on your website.
When you are happy with the new default Gravatar image size, click on the ‘Save’ button.

Now, if you visit any comment section on your WordPress website, then you will see the changes live.
Method 2: Change Gravatar Size By Editing comments.php (All Themes)
If you are not using a block WordPress theme, then you can change the Gravatar profile image size for WordPress comments by editing your theme’s code.
This method requires you to edit theme files, so it’s not the most beginner-friendly option. However, this method should work for most WordPress themes.
First, you will need to connect to your WordPress site using an FTP client such as FileZilla, or you can use the file manager of your WordPress hosting cPanel.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
Once you are connected, you need to go to /wp-content/themes/ and open the folder for your current WordPress theme.

Once here, open the comments.php file and look for a wp_list_comments function. Inside this function, you will find theavatar_size, which sets the size of the Gravatar.
Here’s an example of how this might look:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
You can simply change the avatar_size to the size you want to use. In the code snippet above, this would mean changing 60 to another number.
Gravatars are square, so WordPress will use the same value for the image’s width and height. This means that you only need to type in one number.
After making this change, make sure to save and upload the file back to your WordPress hosting account. When you are finished, you can visit your WordPress blog to see the change in action.
If the Gravatar image hasn’t changed, then it may be due to the cache. To learn more, please see our guide on how to fix WordPress not updating right away.
If the Gravatar still doesn’t change, then your theme’s CSS could be overriding the settings in the comments.php file. In this case, you need to try the next method.
Method 3: Change Gravatar Size By Editing style.css (All Themes)
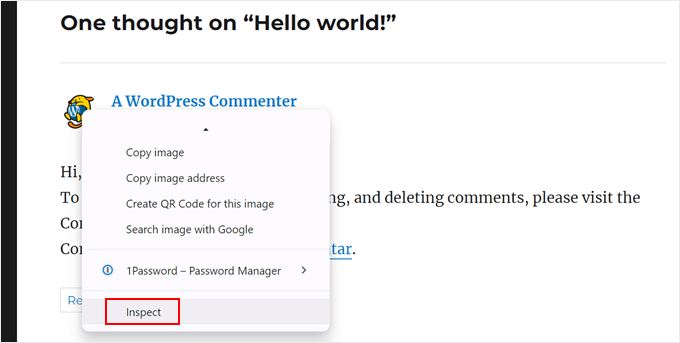
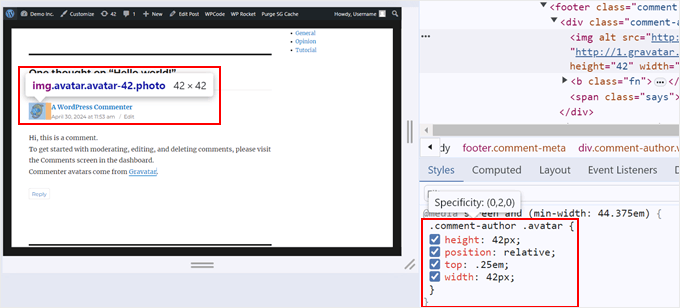
To see if your theme’s CSS is overriding your comment.php file, you can use your browser’s Inspect tool. The steps will vary depending on which browser you are using, but on Chrome, you can simply right-click or Ctrl-click the Gravatar and then select ‘Inspect’.

This will show the page’s HTML and CSS code in a new panel.
In this code, you need to focus on the bottom panel and look for the CSS class or classes for the comment author’s avatar.
In our example, they were .comment-author and .avatar, and they contain CSS properties for the Gravatar’s height and width values. We know this because when we hover over the CSS code snippets, the Gravatar is highlighted on the preview.

Here’s what the code looks like in our theme. Do note that it may look different in yours:
.comment-author .avatar {
height: 42px;
position: relative;
top: .25em;
width: 42px;
}
If the Gravatar size in the CSS code is different from what you specified in the comments.php file, then this means your theme’s style.css file is overriding your changes.
To edit your style.css file, you need to use WPCode, which is a code snippet plugin that makes it easy to insert custom code into your theme. With this, you can edit your style.css file without directly accessing it, reducing the chance of making errors.
Also, you will need to keep the tab where you have the inspect tool open. This is so that you can copy and paste the CSS code for your comment author’s Gravatar to WPCode and edit it later on.
First, install WPCode on your WordPress website. You can read our guide on how to install a WordPress plugin for more information.
Then, go to Code Snippets » + Add Snippet and select ‘Add Your Custom Code (New Snippet).’ Click the ‘+ Add Custom Snippet’ button.

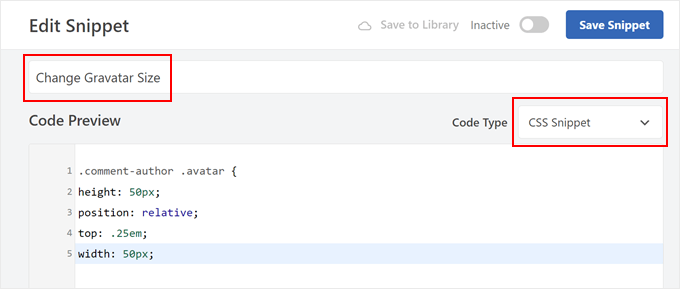
Once done, type in a name for your new CSS code. It can be something as simple as ‘Change Gravatar Size.’
As for the Code Type, select ‘CSS Snippet.’

Now, copy and paste your original theme’s CSS code snippets for the Gravatar size into the Code Preview box.
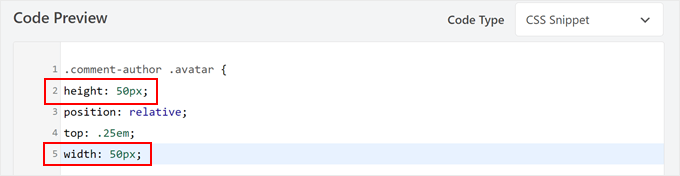
Once done, you can change the height and width values inside the code. In our example, we changed it to 50px. Make sure to make the height and width sizes the same.

Once done, scroll down to the Insert section.
Make sure the ‘Auto Insert’ method is selected. As for the Location, just choose ‘Site Wide Footer’ so that your custom CSS can override the existing CSS code.

After that, simply click the toggle on the top right corner to make the code ‘Active’ and click ‘Save Snippet.’ If you visit your WordPress blog or website, you will see your updated Gravatar images.
Now, we recommend trying to change the Gravatar size in the comments.php file before using the easier CSS method.
Firstly, CSS can sometimes make the Gravatars look blurry, especially if you make the avatars much larger than the original image.
Secondly, changing the image size in comments.php often helps your site to load faster. This is because the browser still has to download the full-sized image and then use CSS to resize it for display. This can result in slower website performance.
Pro Tip: Have a lot of comments and Gravatars to display on your blog posts? Consider lazy loading your Gravatars to make your website load faster.
Method 4: Change Gravatar Size for Author Bios With Code
If you run a multi-author WordPress site, then an author box can help readers learn more about the post’s author.
If you want to add this feature to your website, then check out our guide on how to add an author info box in WordPress posts.
Many author bios show the writer’s Gravatar along with their bio. To change the default Gravatar size in your author bio boxes, you need to find the theme file that adds the bio.
Simply connect to your site using an FTP client such as FileZilla or the file manager of your WordPress hosting. Once you are connected, go to /wp-content/themes/ and open the folder for your current WordPress theme.
After that, you need to open the template-parts folder.

You now need to find the file that contains the get_avatar code. You will often find this code in a template part file called author-bio.php, single.php file, functions.php file, or similar.
Here’s an example of how this code might look:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
In the snippet above, you can simply change the number 85 to the size you want to use.
In other themes, the code may look like this:
get_avatar( get_the_author_meta( 'user_email' ), 85);
You can simply replace the number with the value you want to use to make the Gravatar bigger or smaller.
After changing the size, don’t forget to save your changes. You can then visit your website to see the new author bio box in action.
If the Gravatars haven’t changed, then you will need to search for the avatar class in the style.css file by following the same process described in Method 3. Once you find this class, you can create a new WPCode snippet and type in the new Gravatar height and width values.
Learn More Ways to Improve Your Comment Section
Want to take your WordPress comments to the next level? Check out these guides to customize your comment section:
- How to Limit Comment Length in WordPress (Easy Tutorial)
- How to Change the “Reply” Text in WordPress Comments
- How to Allow Your Users to Subscribe to Comments in WordPress
- How to Paginate Comments in WordPress (Step by Step)
- How to Allow Users to Like or Dislike Comments in WordPress
- How to Remove Website URL Field From WordPress Comment Form
We hope this tutorial helped you learn how to change the Gravatar image size in WordPress. You may also want to learn how to style the WordPress comment form or check out our list of the best WordPress comment plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
And finally I know the meaning of Gravatar images.
globally recognised images, it infact makes sense as it made to use everywhere.
I used to get confused about Gravatar with any image that is used by author of a particular post.
But it is also for the commenters as well who comments on certain posts to show the Gravatar.
Thanks wpbeginner for this breakdown of the terminology.
WPBeginner Support
Glad we could help clear up your confusion
Admin
Ralph
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support
Glad our guide could help
Admin