Anyone who’s run a blog for a while knows that sometimes, a general RSS feed just doesn’t cut it. Some bloggers have asked if it was possible to let readers subscribe to tags or custom taxonomies, so they can stay updated on the content that matters most to them.
Unfortunately, it was hard for us to find a simple plugin solution for this. That’s why we decided to come up with the easiest way to add RSS subscriptions to your tag and custom taxonomy archives using just a bit of code.
Don’t worry, though. We’ll be using the user-friendly WPCode plugin, so you can add this powerful functionality without any coding headaches.

Why Let Users Subscribe to Tags & Custom Taxonomies?
Tags allow you to clearly label a blog post’s topic, which can help readers find interesting and relevant content. This will often keep readers on your website for longer, which can increase your pageviews and reduce the bounce rate.
You might even create custom taxonomies to further organize your content. For example, you can add a custom post type called ‘Books’ and then use a custom taxonomy called ‘Topics’.
With that in mind, you may want to add RSS subscriptions to your tags and custom taxonomies. In this way, you can notify visitors when you publish a new blog post they might be interested in.
For more on this topic, please see our complete guide on how to use RSS in WordPress.
With that being said, let’s see how you can add RSS subscription for tags and custom taxonomy archives.
How to Let Users Subscribe to Tags and Taxonomies With WPCode
This tutorial involves adding code to your WordPress website. There are different types of code that you can add depending on your needs, but we will use WPCode to insert them safely into WordPress.
WPCode is the best code snippets plugin for WordPress that allows you to add custom CSS, PHP, HTML, and more to your website without putting your site at risk.
Often, tutorials will ask you to edit your theme files, but this can cause all kinds of common WordPress errors. In the worst-case scenario, it may even make your WordPress site completely inaccessible.
First, you will need to install and activate the free WPCode plugin. For more information, see our step-by-step guide on how to install a WordPress plugin.
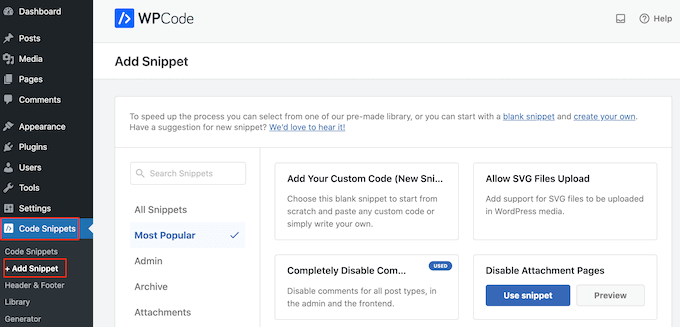
Upon activation, go to Code Snippets » Add Snippet.

You will now see WPCode’s built-in code snippets library.
Here, simply hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option and then click the ‘+ Add Custom Snippet’ button when it appears.

Now that WPCode is set up, you can choose one of the methods below to allow users to subscribe to your tags or taxonomies. Feel free to use these quick links to skip to your preferred method:
Method 1: Adding RSS Subscription Link on Tag Archives
One solution is to add a simple RSS ‘Subscribe’ link to your site’s tag archive pages. These pages show all the posts that have the same tag.
For example, www.example.com/tag/wordpress would list all the posts that have the ‘WordPress’ tag.

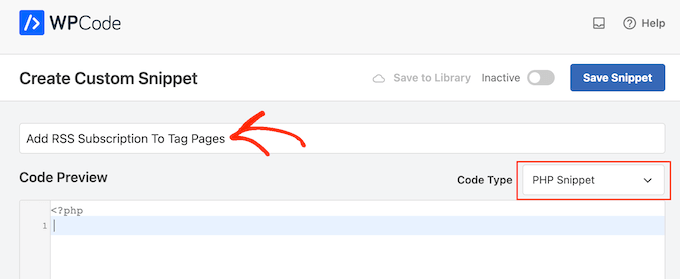
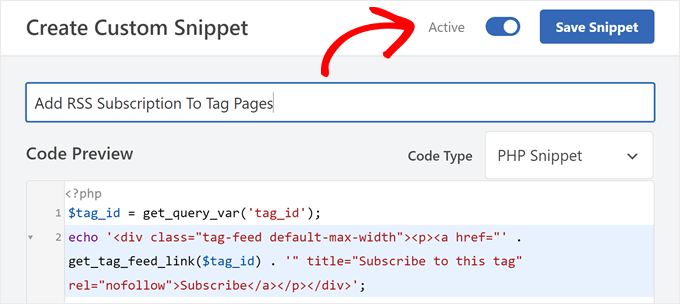
After you create a custom snippet in WPCode, type in a title for the PHP snippet. This is just for your reference, so you can use anything you want.
Then, open the ‘Code Type’ dropdown and choose ‘PHP Snippet’.

With that done, simply paste the following into the code editor:
$tag_id = get_query_var('tag_id');
echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>';
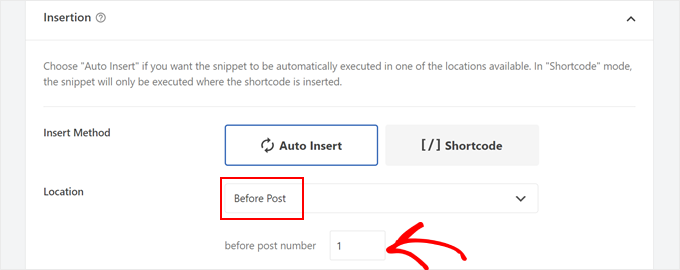
With that done, scroll to the ‘Insertion’ box and select ‘Auto Insert’ if it isn’t already selected.
You can then open the ‘Location’ dropdown and choose ‘Before Post’ in the Categories, Archives, Tags, Taxonomies section.
After that, insert ‘1’ in ‘before post number.’

This will make sure that the button appears right after the tag title and before your first in the tag across your WordPress blog.
To show the link on tag pages only, scroll to the ‘Smart Conditional Logic’ section. Here, click on the ‘Enable Logic’ slider.

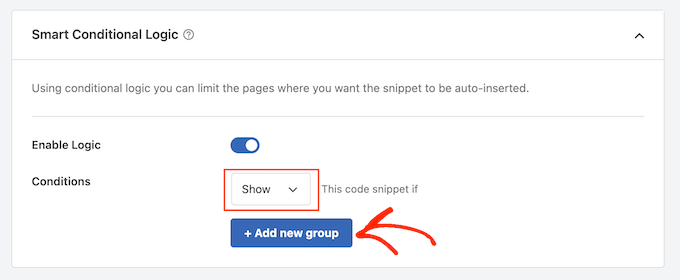
You can now open the ‘Conditions’ dropdown and select ‘Show’.
After that, click on ‘Add new group’.

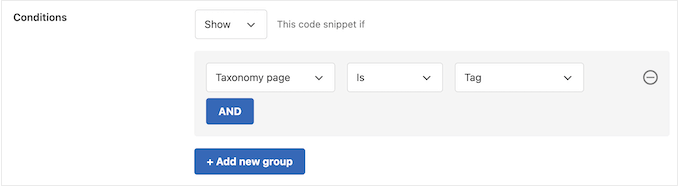
Now, open the next set of dropdown menus and select ‘Taxonomy Page’, ‘Is’, and ‘Tag’.
This will add the code to your tag archive pages only.

With that done, it’s time to make the snippet live by scrolling to the top of the screen.
You can now click on the ‘Inactive’ toggle so it changes to ‘Active’ and then click on the ‘Save Snippet’ button.

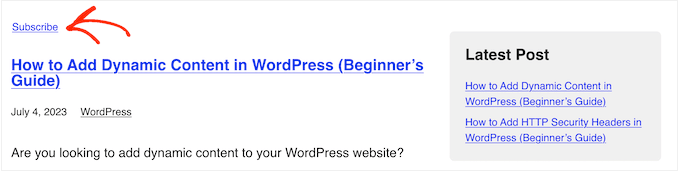
Now, if you visit any tag page, you will see the new ‘Subscribe’ link live.
Method 2: Adding an RSS Icon to the WordPress Tag Pages
Another option is to add an RSS icon to the tag pages, which may be more attention-grabbing compared to a plain ‘Subscribe’ link.

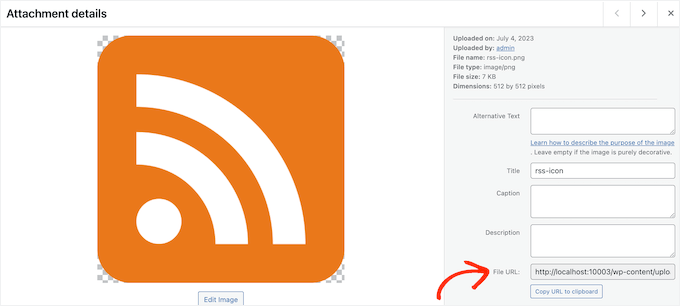
To add an RSS icon to the WordPress tag pages, you will need to start by uploading the icon you want to use. You can use any icon you want, but you’ll find a logo in the PNG format over at the official RSS website.
Once you have a logo, simply upload the file to the WordPress media library. You will then need to get the image URL, as you’ll be using it in the next step.

With that done, create a new PHP code snippet in WPCode by following the same process described above. However, this time paste the following snippet into the WPCode editor:
$tag_id = get_query_var('tag_id');
echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe"></a></p></div>';
You’ll need to replace the http://example.com URL with the link of the RSS icon you uploaded in the previous step.
Once again, set the code to run on tag pages only and then publish it, by following the same process described above.
Now, if you visit any tag page, you’ll see the RSS icon live.
Method 3: Adding RSS Subscription Link on Custom Taxonomy Archives
You can also add an RSS subscription to the custom taxonomy archives on your WordPress website. To do this, you will need to create a new PHP snippet following the same process described above.
However, this time add the following code to WPCode:
$term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));
echo '<div class="topic-feed default-max-width"><p><a href="' . get_term_feed_link($term->term_id, 'topics', $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>';
If you’d like to show an RSS icon rather than plain text, then simply replace the ‘Subscribe’ text with an image tag, just as we did in the section above.
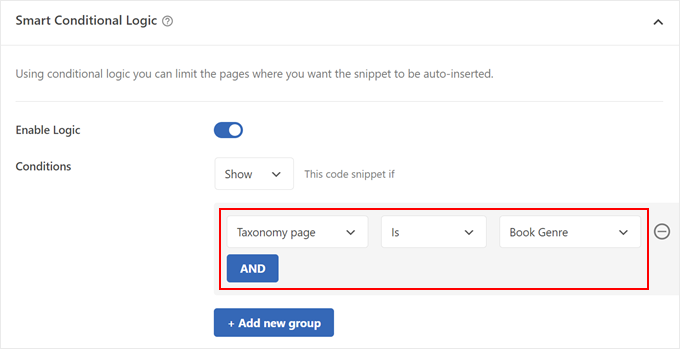
In the Smart Conditional Logic section, make sure to select ‘Taxonomy page,’ ‘Is,’ and your custom taxonomy name, like so:

Then, just activate the code snippet and save your changes.
Learn More RSS Tips and Tricks for Your WordPress Site
Want to make the most out of your WordPress RSS feeds? Here are some tutorials you should check out:
- Best WordPress RSS Feed Plugins Compared
- How to Completely Customize Your WordPress RSS Feeds
- How to Make a Separate RSS Feed for Each Custom Post Type in WordPress
- Tips to Optimize Your WordPress RSS Feed (Quick & Easy)
- How to Show Content Only to RSS Subscribers in WordPress
- How to Make Separate RSS Feeds for Each Category in WordPress
- How to Add Post Thumbnails to Your WordPress RSS Feeds
We hope this tutorial helped you learn how to add an RSS subscription for tags and custom taxonomy archives. You may also want to learn how to allow users to subscribe to authors in WordPress or check out our expert picks for the best WordPress RSS plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Richard
Great tutorial.
Adrian
Really useful article but I’ve been thinking recently about chaining tags and allowing users to create custom RSS feeds from these. Anyone have any ideas on whether this can be achieved and bonus imaginary internet points if you can tell me how!