Post Thumbnails are getting more popular every day. Many magazine themes associate an image with a specific post which they later display on either homepage or on the post page. We display a thumbnail with our posts on both the post page and the category page. In older versions, this functionality was obtained with the use of custom-field method which was not very user friendly. Thanks to WordPress Core Developers along with many notable features in WordPress 2.9, this function was also added to the core.
Simply watch the video or read the tutorial below ![]()
Video
Beginner’s Guide
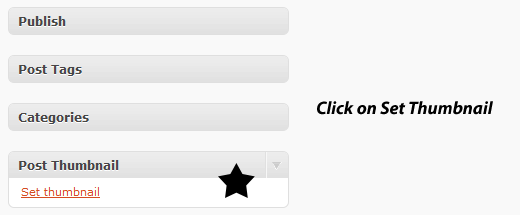
You will see an option like this in the sidebar of your Write Post Panel in WordPress Dashboard.

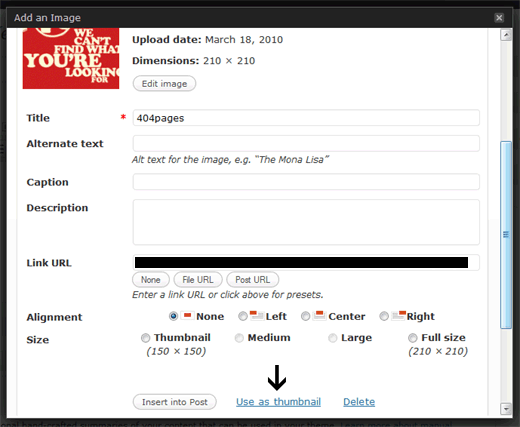
Click on the link, and you will be taken to an upload image page. Upload the picture, and you will see something like this:

Just click on the link that says use it as thumbnail. Once you do that, you will see a screen like this:

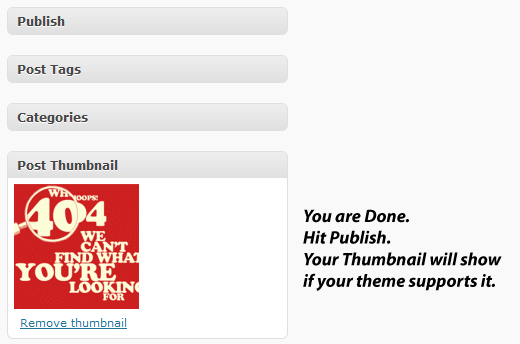
The above screen means, that you are done. Simply click publish and the image will show on your site.
Developer’s Guide
Even though this functionality is added to the core, not every user will see this option in the sidebar of their write post panel. This is one of those functions that can be enabled only if the theme supports it. Older free themes might not support it, so you would need to ask the developer to update, or you can do it yourself by following this tutorial.
First you will need to open your functions.php file in your themes folder and paste the following code:
add_theme_support( 'post-thumbnails' );
This code will enable theme support for both posts and pages. So now you will be able to see an option in your dashboard. But it will not display in your themes because we have not added the code in the theme yet.
You can display the thumbnail anywhere inside the Loop by using this code:
<?php the_post_thumbnail(); ?>
That was the basic function, but if you want to get more advanced such as specifying post thumbnail size then you will just need to open your functions.php file and paste the code like this:
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 50, 50, true );
The dimensions are set in this order: width x height and these are pixels.
You can also add additional image sizes for your featured image by adding this line:
add_image_size( 'single-post-thumbnail', 590, 180 ); // Permalink thumbnail size
You can later call the specific thumbnail sizes in your post loop like this:
<?php the_post_thumbnail('single-post-thumbnail'); ?>
This is broken down version of the full functionality of this feature. We tried to keep it simple, so every one can follow it. If you want more information on this functionality then check out:





Chrissy
Is this necessary with Genesis Child Themes. They seem to have a featured image for their posts already. Thanks
Editorial Staff
No this is not necessary with Genesis themes.
Admin
Divya
Hi,
In my theme there is no loop.php, then where i need to edit?
Thanks in advance
Editorial Staff
The loop can be in your index.php, single.php, archive.php, and other files.
Admin
A. Suriel
I tried the widget and it is working fine. Thanks for the tip.
Kathleen Smitheram
So… I tried this and I think I broke my site. I now get this error
Parse error: syntax error, unexpected ‘”‘ in /home/content/21/10729521/html/wp-content/themes/desk-mess-mirrored/functions.php on line 642
and can’t get into my dashboard. I’m new to self-hosting and I have no idea how to fix this. HELP!
Editorial Staff
Please read this article:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
We believe you made an error in pasting the code properly.
Admin
Nik
Great tutorial!
Quick question:
You said If you don’t see “use as thumbnail” you may have to go inside the PHP because the theme is an older theme.
Where would I look in the new WordPress layout to see if “use as thumbnail” is featured in my theme?
Here’s an image to help explain what I mean by “new WordPress layout”.
http://thereselawlor303.files.wordpress.com/2012/12/newpost5.jpg?w=1024&h=621
Hope that makes sense.
Thanks!
Editorial Staff
If you can see the featured image being shown next to your title on your site, then your theme has support for the thumbnails.
Admin
Nik
Gotcha. Thanks!
Drew
Hi,
Thanks for this post it totally helped me out!
Question, now how would I also show the featured image (in a different size) within the actual post only (not in the loop)?
Thanks
Editorial Staff
You can simply use the insert post button on the image.
Admin
Mimo
Oops, my example above failed.
e.g i mg src=”<?p hp the_p ost_thumbnail (); />
Mimo
Ignore my comments. I figured out why you wouldnt want to wrap them in img and anchor tags :D.
Thanks for the post
canada goose jackets
Keep writing, continue to inspire, to keep creating I like the idea and the website is fairly easy to use. I do wish that they would review more than the top 20 or so websites in the field. The web is a big place.
canada goose jackets
Keep writing, continue to inspire, to keep creating I like the idea and the website is fairly easy to use. I do wish that they would review more than the top 20 or so websites in the field. The web is a big place.
mbtshoesmbts
Thanks for posting this info. I just want to let you know that I just check out your site and I find it very interesting and informative. I can’t wait to read lots of your posts.
Speeltjezoeken
Thanks, this post helped me to get on the road again..
lakkolmahendra
Thank you very much for the wonderful information. It’s simple method to add thumnail in your homepage. I’ll try for my site today.
LukeSwenson
I’m working on WorPress Version 3.2.1. I noticed that the module in the admin reads “Featured Image” rather than “Post Thumbnail.”
Also, I get the following error when I try to add an image in the admin:
Warning: Cannot modify header information – headers already sent by (output started at /——–/—-/——/——-/wp-content/themes/html5/functions.php:58) in /Applications/MAMP/htdocs/justine/wp-admin/async-upload.php on line 2648
SagivHaalush
@wpbeginner Hey VERY(!) helpful post, However I got to the exact same problem after adding the 2 lines(at the bottom…). When I put them at the beginning, nothing happens…
VERY(!) helpful post, However I got to the exact same problem after adding the 2 lines(at the bottom…). When I put them at the beginning, nothing happens…
Can you please be more specific as for the placement in the loop(Which/where)? Thanks
birdhammer
Hi there, I just tried to enter the code above by following instructions in the video, but when I updated it I got a parse error. I cannot even log into my dashboard. I feel like an idiot!
I use wordpress with modularity lite theme and my site is birdhammer.com.
Can you please help me?
wpbeginner
The placement of the code in your functions.php file is probably causing the errors. Are you using a theme framework? Are you adding it way at the bottom??
CaseyDennison
mines not working at all i keep gettin errors in the php and it is written up correctly. i dunno is screwed it keeps showing the functions code at the very top of my wp dashboard ??? thats weired
davede
@wpbeginner Ah thanks, I resolved the problem. details here: (well seems i can’t paste a url in). that sucks.
wpbeginner
@davede You would need to add the thumbnail code in your single.php file as well.
davede
Good stuff.Thank you.
I’m having a hard time having the thumbnail appear only in the excerpt not on the post page.
any ideas?
kevin.m.kwok
@wpbeginner Worked Perfectly thank you so much!
wpbeginner
@kevin.m.kwok Yes, this sounds like a CSS issue. Your image css class needs to have float: left property.
kevin.m.kwok
Hello, great tutorial. Everything works, except I can’t get the thumbnail to post “left” of my post on my homepage. It always goes on top of my post, even if I select left in the thumbnail options. Any Ideas?
kevin.m.kwok
Hello,
Peter Wolff
Hi WP Beginner.
Great WP tutorial above from the Editorial Staff!
I have a quick WP thunmbnail gallery page photo question. I’ve been trying to add some simple Custom Field php code to my Catefory.php template in order to add a small text caption title below each thumnail image. Very frustrated…anyway, I have attached below the Category.php thumbnail loop and was wondering if you can help me write the a Custom Field php code (field called “thumb_tag”) within this loop. Here’s the code:
ID, ‘main_image’, true); ?>
<a href="” ><img src="/resize.php?w=162&h=105&file=” alt=”” title=”” width=’162′ height=’105′ />
Thank you very much!
Pete
Editorial Staff
Why use custom field for that? WordPress has that built-in default.
https://www.wpbeginner.com/wp-tutorials/how-to-display-wordpress-post-thumbnails-with-captions/
Admin
Ankit
Thanks for awesome tutorial .it’s the simplest and unique method to add thumnail in your homepage.It works on my site.
shivam
i am new to wordpress,not knowing too much programming..i liked ur article.but can u tell me exact at which position we have to place this code..like fuctions.php is a file,which we have to edit,at what place we have to add that code,is there any demo for that?
Editorial Staff
Different themes have different codes in the functions file. You need to add this code within the php tag.
Admin
James
Thanks, I think I’ve gotten it to work. However, when adding a thumbnail, it is now automatically added to the top of my post, even though the post already has an image.
mark
Great tutorial – However, and I cant find this information anywhere – BUT, I want to add the thumbnail to the post-editor screen so that my writers can see what it would look like inline with the post before they publish. Where could I do that? Thanks in advance.
Editorial Staff
You see the thumbnail once you upload it, however there is no live preview on the admin screen. Your author can simply click Preview and see the post in the new tab <<
Admin
elizabeth
Hi
Thank you for the info. i followed the steps in my theme, however my pictures still do not show in the image box…they look like broken files on my Home page. When I click on them, then they appear. How can i make them visible on the home page? Thanks
Editorial Staff
As long as the_post_thumbnail(); is inside the loop on the homepage, it should work fine.
Admin
jam
thanks for your help ! i hate plugin so i rather like using template funtion !
janine
Thanks for the great post – specifically about add_theme_support( ‘post-thumbnails’ ); – It worked great with the wootheme I am modifying
saBEE
Thank you for the great information.
Each of my posts has a photo. I am trying to get each post’s photo to show up as a thumbnail in the RSS feed. Will the above method work to do this?
Editorial Staff
No, you will have to use this method in conjunction with this method:
https://www.wpbeginner.com/wp-tutorials/how-to-add-post-thumbnail-to-your-wordpress-rss-feeds/
Admin
sabee
Thank you for your quick response.
I am a little confused as the theme I am using, AutoFocus+ also requires the Thematic theme. Which functions.php file needs to be edited? Or do both need to be edited?
Wondering also about where to put in the code?
Bernard
I’ve gone through the steps in this tut, but for some reason I get the following error whenever I try to select an image from the gallery option:
Fatal error: Call to undefined function: get_post_thumbnail_id() in /wp-admin/includes/media.php on line 1292
Can anyone help me in sorting this out?
thanks
Bernard
darren
is this actually cropping the image on upload? Or does it just display it at the appropriate height and width when it calls it on the page? I ask b/c we pull our feed from our blog onto a non wp site and link back to it but would like to be able to reference the thumbnails. It is a asp site so I don’t have the luxury of php’s native image manipulation
Editorial Staff
It is resizing the image not cropping it.
Admin
Zara
Thankyou gyus you’re inredible!
Iloveyou <3
Helen
Hello
We have this code in theme functions (it came with theme skin) the theme has a image slider that uses the ‘post thumbnail’ function. yet it doest show in admin so we cant get slider to work;
<?php
help : ) thank you
Editorial Staff
Helen,
We do not see the php code. Can you please encode your PHP code before pasting it in the comments? Or you can send us an email using our contact form.
Admin
Ami
works great!! just one query.. how can i add a link or wrap a link around
so that when someone click the link a lightbox opens with the original size.
Just to clarify.
At the moment in functions.php I have
add_image_size(‘my-custom-image’, 640,9999); so the image in the post is 640 in width, this will then be linked to the original image which is say 1000px by 500px.
I did find this: http://polymathworkshop.com/shoptalk/2010/03/19/get-the_post_thumbnail-direct-path-for-wordpress/ which works to a degree but opens the thumbnail in the lightbox.
Editorial Staff
The only way to get it to work is to link to the original attachment of the thumbnail..
Admin
Eduardo Antunes
Cool!
To remember:
> add in functions.php
add_theme_support(‘post-thumbnails’);
set_post_thumbnail_size(70, 70, true);
> add in the loop:
php the_post_thumbnail();
Ricky@twitter apps
Weel I was looking for the same thing. I have a quick question for ya. Is there any way to have default image of the category to show as a thumbnails? Or is there anyway to fetch first image of the post and use it as thumbnail as related post.
I implemented the above technique on my blog but the major problem is my all the posts doesn’t have thumbnail enabled. Which makes the situation horrible as I have to update all the post with thumbnail.
Is there anyway to use first image as default thumbnail using above technique?
Editorial Staff
Yes you can fetch the first image of the post by using Justin Tadlock’s Get Image Plugin. You can also add a if then variable by checking for is_post_thumbnail.
Admin
Jal
Editors,
Do you use the wordpress’s post editor or some offline blog publishing software? I use Live Writer which has some decent options but sometimes I think of a switch-over to Wp’s post editor. Can you share some views on this please?
Thank you
Antonio
Wow thanks I’ve always wondered how to do this but never really had the patience to look for a solution. I didn’t know it was this simple. WOOOOT! Thanks.
Bob
How do you add lightbox or thickbox (example rel=”lightbox” or class “thickbox”) to the thumbnail?
Editorial Staff
You have to use jQuery and add the class to the thumbnail. To add the class you would add : array(‘class’ => ‘lightbox’)
Admin
Trisha
Any idea if this works for Page thumbnails? I’m trying to list child pages using this code. (the 2nd one, in ‘post format’. Switched out all instances of ‘content’ with ‘excerpt’ and used Andrew Oz’s Excerpt Editor which is seriously cool.
When I try to plug in the code for the thumbnail, it doesnt show.
Any idea what I might be doing wrong?
Editorial Staff
This code only works inside the loop. If you want to display it outside the loop then you would have to run a global wp_query function.
Admin
noonoob
Thanks you very much, it work. perfect
Jeremy
How can I get the thumb from outside of the loop?
Editorial Staff
We will write another article explaining that soon. Thanks for the suggestion. If you really want to go ahead and start working on it, you will use query_post function.
Admin
Chad
Looking forward to your post on showing Post Images Outside the Loop. I have yet to find a working example using WP 3.0
Editorial Staff
It would work the same way as this:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Walt Ribeiro
It’s similar to that tutorial which isn’t an exact example. So did you post the your own how to for thumbnails? I’d love to know how!
Cosmin
Guys, does this only work with square images?
As in 50px by 50px?
I heard someone mention it only takes the height value when specifying dimensions…
(so 50px by 30px wouldn’t work)
Editorial Staff
It will work with any size. Sometimes the image quality will be lost if it is not the right ratio. We have it working on a client’s website and it works perfectly fine.
Admin
Luke
I’m a beginner and love what you’re doing. Would be nice to get very specific instructions for stuff like this. When I copy/paste to functions it doesn’t work.
Thoughts on what I could be doing wrong? Maybe a functions for beginners post?
Thank you and keep up the great work.
Editorial Staff
Are you using WordPress 2.9? If so then there is no way that it would not work. This is probably the best break down of this code.
While we try to make everything as clear as possible, sometimes it requires prior knowledge to complete some tasks.
If you want one of our staff to take a look and do this for you we can do it for a small fee.
Admin
Chris Peterson
Great hints! You’ve clearly explained each and every steps installing post thumbnails.
Cosmin
Sweeeeeet!
Thanks guys, perfect timing, as I’m working on a WordPress theme for a client and it requires just this!
Now it will be sooo easy for the less-tech-savvy person that’ll write posts
Nimit kashyap
I would rather like to use a plugin for it.
Editorial Staff
Why is that? Plugins slow your site down, and It is probably the easiest way to do this.
Admin
jeprie
very nice articles never know you can do this in wordpress.
so, how slow can plugins do to our wp site? is it significant?
Editorial Staff
The more database query your site make, the slower it loads and each plugin adds on to the queries.