Do you want to add a load more posts button in WordPress? Many popular platforms allow users to load more posts when they reach to the bottom of the page, and for good reason.
In our experience, this simple button can significantly improve the user experience. Rather than clicking through multiple pages, users can instantly load new content without interrupting their browsing flow.
In this article, we’ll show you how to easily add a load more posts button in WordPress.

When and Why Add Load More Posts Button in WordPress
Keeping your users engaged with the content helps you get more views and ultimately more subscribers.
Many blogs use the simple ‘Older posts’ navigation link at the end of their home, blog, and archive pages. Some websites use numeric page navigation which adds more context.
However, there are certain type of websites that can benefit immensely from infinite scroll or load more posts button. Some examples include photography websites, listicles, and viral content websites.
Instead of loading a whole new page, ‘load more posts’ button works like infinite scroll. It uses JavaScript to quickly fetch the next set of content. This improves user experience and gives them a chance to view more of your content.
That being said, let’s take a look at how to easily add load more posts button in your WordPress site.
Adding Load More Posts Button in WordPress
The first thing you need to do is install and activate the Ajax Load More plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will add a new menu item labeled ‘Ajax Load More’ to your WordPress admin menu. You need to click on it and head over to the plugin’s settings page.

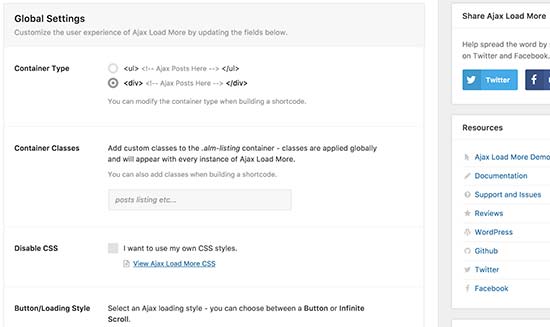
On the settings page, you can choose the color of your button. You can also replace the button with infinite scroll which loads next batch of posts automatically without users clicking on the button.
Next, you need to visit Ajax Load More » Repeater Template page to add your template for displaying posts.
The plugin comes with a basic template containing the WordPress loop to display posts. However, it does not match your theme and may look out of place on your website.
To fix this, you need to copy the code your theme uses to display posts on index, archive, and blog pages.
Normally, this code is located in the template-parts folder of your theme. In that folder, you will see templates to display different content. For example content-page.php, content-search.php, and more.
You will be looking for the generic content.php template. Here is an example from our demo theme’s content.php file:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
Once you find that code, you need to paste it inside the ‘Repeater Templates’ field in plugin settings.
Don’t forget to click on the ‘Save Template’ button to store your settings.
Next, you need to visit Ajax Load More » Shortcode Builder page to generate the shortcode.
This page contains many different options that you can customize. First, you will need to select the container type. If you are unsure, just look at the template you copied earlier. Most modern WordPress themes use the <div>; element.
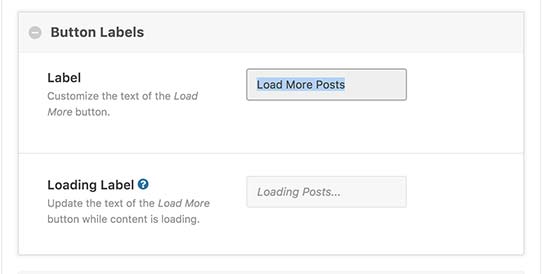
After that scroll down to the button labels section. Here you can change the text that appears on the button. By default, plugin uses ‘Older Posts’, and you can change that to ‘Load more posts’ or anything you want.

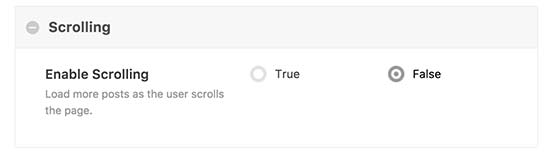
Lastly, you need to choose whether you want posts to load automatically or wait for users to click on the load more posts button.

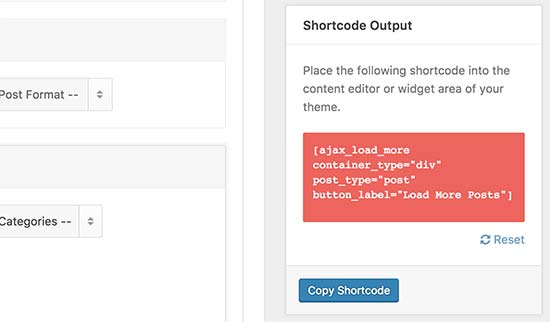
Your shortcode is now ready to be used. In the right column, you will see the shortcode output. Go ahead and copy the shortcode and paste it in a text editor as you will need it in the next step.

Adding Load More Posts in Your WordPress Theme
This part of the tutorial requires you to add code into your WordPress theme files. If you haven’t done this before, then take a look at our guide on how to copy and paste code in WordPress.
Don’t forget to backup your WordPress theme before making any changes.
You will need to find the template files where you want to add the load more posts button in your theme. Depending on how your theme is organized, usually these files are index.php, archives.php, categories.php, etc.
You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.
Since we are adding the shortcode in a theme file, we will need to add it inside the do_shortcode function, like this:
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
You can now save your changes and visit your website to see the ‘Load more posts’ button in action. Here’s how it looked on our demo site:

We hope this article helped you learn how to add load more posts button in WordPress. You may also want to see our guide on how to list future upcoming scheduled posts in WordPress and our expert picks of the best related posts plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





James Weller
Great post, it worked.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Dennis Muthomi
This is a great tutorial on adding a ‘Load More Posts’ button
I have a quick question though:- if my current theme uses pagination to display blog posts (e.g. links to ‘Next’ and ‘Previous’ posts at the bottom), will adding the Ajax Load More plugin’s shortcode replace that pagination with the ‘Load More’ button?
or will it possibly conflict and cause issues/crashes on my site?
some clarification on how this works with existing pagination would be really helpful. I’d hate to break my site, but love the idea of a smoother ‘Load More’ experience for readers.
WPBeginner Support
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Admin
Jean
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Admin
Katie
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Admin
Joe Sebastian
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed
Thank you, but it shows all post
anu
i am using colormag free version is it possible to enable infinite code
Tamara Ali
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Admin
Michele
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?