The parallax effect is a web design trend where a background image scrolls slower than the foreground content. This creates the illusion of depth and movement, creating a more interactive user experience on your website.
In our opinion, using a parallax effect is a great way to grab visitors’ attention. It draws people in and encourages them to stay longer, which can boost engagement. We have found that it not only gives your site a sleek, professional feel but may also lead to higher conversions.
In this article, we will show you how to easily add a parallax effect to any WordPress theme. We will explore various methods, including using plugins and custom code, to provide you with flexible options.

What Is a Parallax Effect?
The parallax effect is a modern web design technique where the background scrolls slower than the foreground content. This effect adds depth to the background images and makes them feel more interactive.
The parallax effect can be used on landing pages, long-form content, sales pages, or the homepage of a business website.
It can highlight different sections on a lengthy page, improve the overall visual appeal of the site, increase user engagement, and be an amazing tool to convey a message or tell a story on your blog.
Many premium WordPress themes come with a built-in parallax effect on their homepage. You can use this effect in most WordPress page builder plugins as well.
However, not all themes have this feature, and you may not want to use a page builder to create custom page layouts just for a parallax effect.
Having said that, let’s look at how to easily add a parallax background effect to any WordPress theme. We will cover a couple of different methods, and you can use the quick links below to jump to the one you want to use:
Method 1: Add Parallax Effect to WordPress Theme Using Plugin
This method doesn’t require adding any code to your WordPress theme. It is easy and recommended for most users.
First, you need to install and activate the Advanced WordPress Backgrounds plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
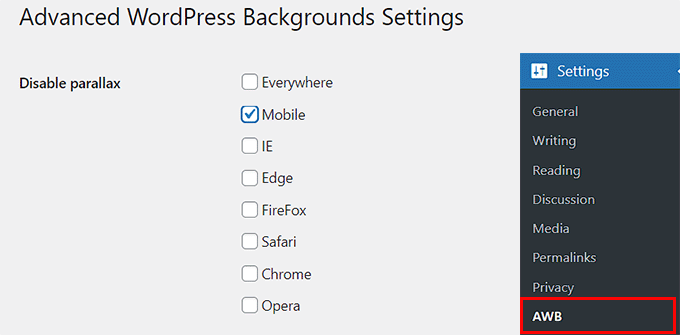
Upon activation, visit the Settings » AWB page from the WordPress dashboard. Here, you can check the boxes for the browsers or devices where you don’t want to display the parallax effect.
For example, if you don’t want to show the parallax effect to users on mobile devices, then you can check that box.

After that, click the ‘Save Changes’ button to store your settings.
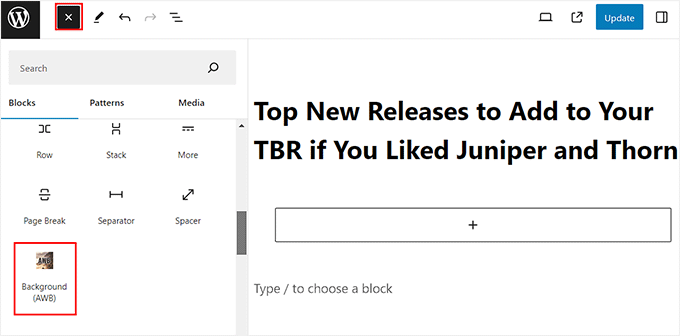
Next, open up a page or post of your liking in the Gutenberg block editor.
Once you are there, click the add block ‘+’ button in the top left corner of the screen to open the block menu.
From here, you need to find and add the Background (AWB) block to the post.

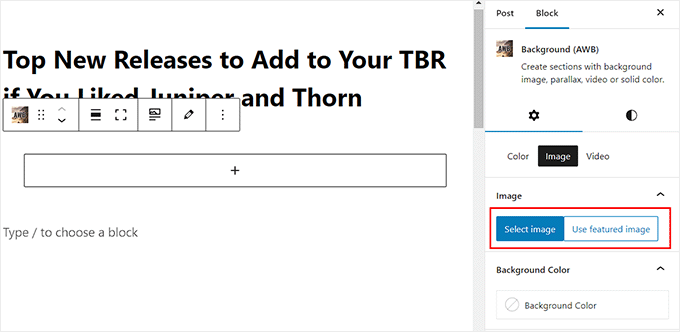
Now open the block panel on the right side of the screen and switch to the ‘Image’ tab if you want to add an image as a parallax background.
After that, click the ‘Select Image’ button to launch the media library. You can also click the ‘Use featured image’ button to automatically add the featured image as the background.

You can even add a background color or video for the effect by switching to those tabs.
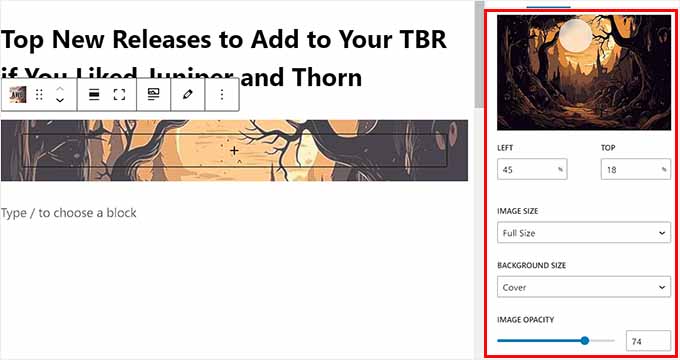
Upon adding an image, you can adjust its focal point from the block panel and configure the background size. However, we recommend leaving the background size as ‘Cover’.
Next, you can use the slider to change the image’s opacity.

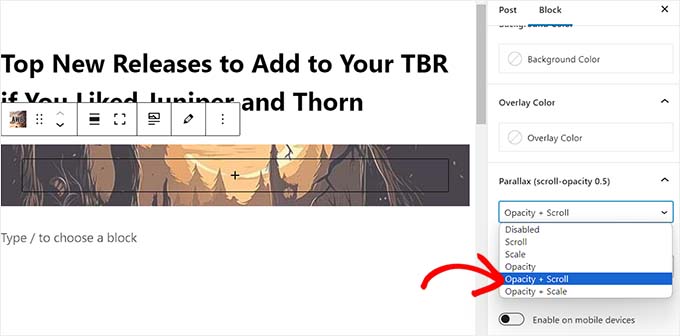
Once you do that, scroll down to the ‘Parallax’ tab and expand it.
From here, you can choose your parallax type from the dropdown menu. Once you choose an option, the changes will automatically be applied in the block editor where you can test it out.
In our example, we are using ‘Opacity + Scroll’.

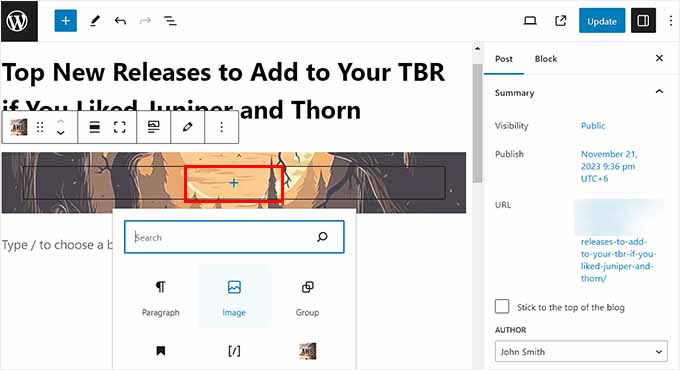
After you have added the effect, click the ‘+’ button in the AWB block to open the block menu.
You can now add a paragraph, image, video, quotation, or any other block you want. This block will then be displayed with the parallax effect.

Finally, click the ‘Update’ or ‘Publish’ button at the top to store your settings.
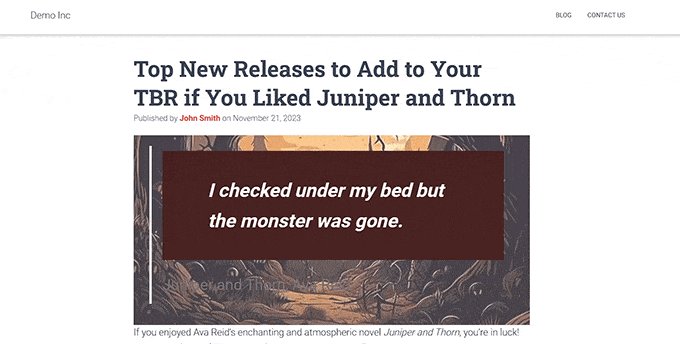
Now, you can visit your WordPress site to view the parallax effect in action.

Method 2: Add Parallax Effect to WordPress Theme With CSS
If you want to use a single image as a parallax background across your entire website, then this method is for you.
First, you will need to upload the image you want to use to your WordPress media library by visiting the Media » Add New Media File page.
Upon doing that, you must copy the image’s URL by clicking on it and opening its ‘Attachment details’ prompt.

Once you do that, you must add custom CSS code to your theme files. However, the smallest error when typing the code can break your site and make it inaccessible.
That is why we recommend using WPCode. It is the best WordPress code snippets plugin on the market that makes it super safe and easy to add custom code, including CSS.
First, you need to install and activate the WPCode plugin. For detailed instructions, see our beginner’s guide on how to install a WordPress plugin.
Note: WPCode also has a free plan that you can use. However, opting for the premium plan can unlock features like a cloud library of code snippets, conditional logic, and more.
Upon activation, visit the Code Snippets » + Add Snippet page from the WordPress dashboard and click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

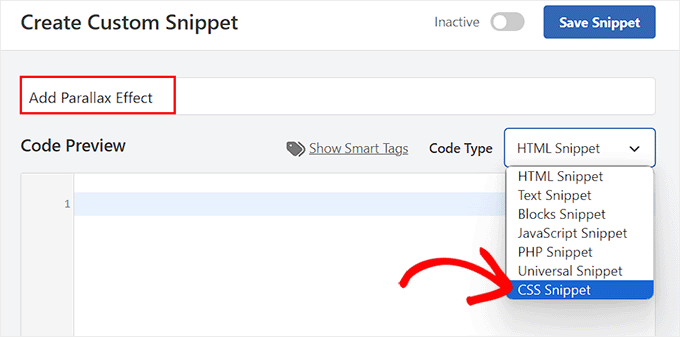
This will take you to the ‘Create Custom Snippet’ page, where you can start by adding a title for your custom code.
After that, choose the ‘CSS Snippet’ option from the Code Type dropdown menu on the right.

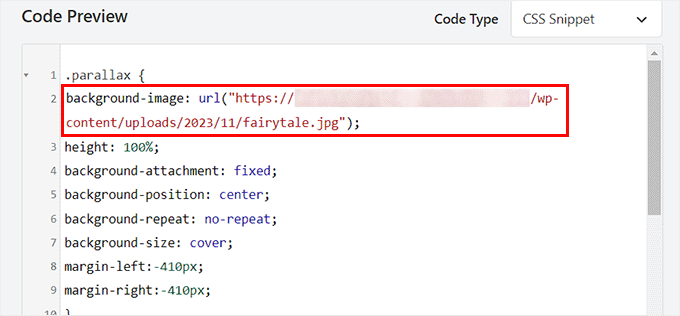
Next, add the following custom CSS code into the ‘Code Preview’ box:
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Once you do that, make sure to replace the example URL in the background-image: url line of the code with the URL of your image.
This image will be used as the background of the parallax effect all over your website.

Next, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ mode.
The snippet will be automatically executed on your website once you add some HTML code to it.

Finally, scroll back to the top of the page and toggle the ‘Inactive’ switch to ‘Active’.
Then, click the ‘Save Snippet’ button to store your settings.

Now it’s time for you to open the WordPress post or page where you want to add the parallax effect.
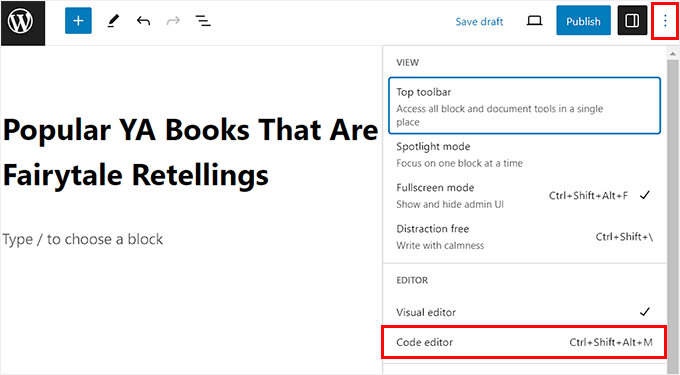
Once you are there, click the three-dot icon at the top right corner of the screen to open a menu. Next, select the ‘Code editor’ mode.

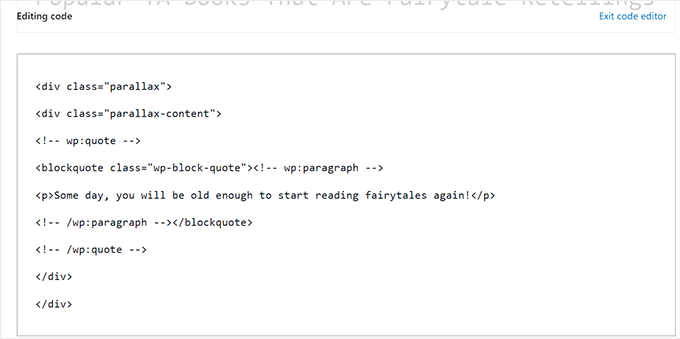
Now, you need to add the following HTML code in the code editor with the content for the parallax effect in between:
<div class="parallax">
<div class="parallax-content">
Your content goes here...
</div>
</div>
You can then easily go back to the visual block editor by clicking the ‘Exit Code Editor’ link at the top.
After that, add the rest of the content for the page or post in the visual block editor.

Finally, click the ‘Update or ‘Publish’ button to store your settings.
Now, simply visit your WordPress blog to view the parallax effect in action.

Bonus: Add YouTube Video as FullScreen Background in WordPress
Apart from the parallax effect, you can also add a YouTube video as a fullscreen background in WordPress.
This can provide an immersive experience for your users and boost the visual appeal of your WordPress site. A fullscreen YouTube video as a background can evoke emotions and create a deeper connection with your audience.
For example, if you are hosting a giveaway on your website, then you can use a background YouTube video to make the page more exciting and encourage users to join the contest.

Similarly, if you have a nonprofit charity organization, then you can use video backgrounds to display your organization’s impact, mission, and the stories of the individuals or communities you serve. You might even showcase success stories in the fullscreen video background.
For more details, you can see our tutorial on how to add a YouTube video as a fullscreen background in WordPress.
We hope this article helped you learn how to add a parallax effect to any WordPress theme easily. You may also want to see our beginner’s guide on how to add infinite scroll to your WordPress site and our list of the best Canva alternatives for website graphics.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I like the parallax effect because, when added to a website with a certain attention to detail, it can create a truly beautiful effect. However, personally, I’ve always been able to create this effect only with Elementor, where it was easy for me. On websites without Elementor, I had to give up on this effect because I didn’t know how to achieve it. Advanced WordPress Backgrounds sounds like a great solution for my websites without Elementor, and I’ll definitely be happy to try working with this plugin.
Mrteesurez
I have hearing parallax effect but didn’t understand how it actually works. This guide is helpful as explained it clearly with implementation. I will like to try it out. Thanks.
WPBeginner Support
Glad we could help show what the effect is
Admin
Christer
Maybe I’m stupid but what should I insert under “your own content here” in the shortcode? Is the content the post or what?
Chris
WPBeginner Support
You would insert the content you would want on that page.
Admin
Saswata Baksi
Can I add this on the post header code, i.e. before the title on individual post?
WPBeginner Support
You would likely want a sticky header for what it sounds like you’re wanting, otherwise, you would want to reach out to the support for your specific theme for that customization.
Admin
Jessica
Why not show a live example (URL) of the parallax effect? I can’t even picture it.
WPBeginner Support
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
Admin
Andres
Hello and thank your for this guide.
Ive implemented Solution #2 on my site, its working great except for the fact that its not working on mobile. Is there a known issue with that?
Thanks
Chris
Hi, I tried thesecoond code solution but itis not Responsive and gets dinged by google.
I have tryed a few fixes, mostly using media breaks and messing with margins but cannot get to to work.
Or
How do you disable in mobile?
Thanks in advance
Chris
WPBeginner Support
At the moment we do not have the recommended CSS to detect mobile devices.
Admin
Alex
I love this plugin, however, I’m trying to create a full height background image that will fit the whole screen whatever browser window size is opened. Then, once the window is loaded, I can scroll to see the rest of my webpage. I see that the demo nK uses works this way:
I’m wondering what additional css or settings I need to use to create this effect.
Thank you so much!
gayana
i have added the parallax plugin . i have got the Symbol which was in picture but am not getting where to add the code .I have added that in custom css in appearance .I am not getting any picture or effects.
David
Rather than repeat this for every page/post, can I just do it the once using the Additional CSS box?
I want the parallax effect site wide.
Thanks
Mahdi Sadeghi
That was Awesome
Thank You.
Thomas Greenbank
If I use the plugin for this, do I have to leave it active, or can I deactivate the plugin once I’ve set up the parallex effect?
WPBeginner Support
Hi Thomas,
You’ll have to keep using the plugin as long as you want to keep parallax background effects.
Admin
Ed
Is there a way to make the background (its URL) a variable that can be set when the related HTML is added to a post? The alternative of having multiple custom CSS segments (.parallaz1, .parallax2, …..) to cover each possible background is unwieldy at best.
A CSS novice trying to learn. Point me to a site or two and I’ll figure it out for myself, but right now don’t even know what to search for.
Thanks
Ed
WPBeginner?
Anyone??
WPBeginner Support
Hi Ed,
You can add CSS classes using Custom Fields. You can assign a custom field to an article, and then in your theme files look for the custom meta data and then use it as your CSS class.
Admin