At WPBeginner, we get a lot of questions from users who want to make WordPress their own. One of the most common requests? Changing the default WordPress logo to a custom dashboard logo.
Replacing the WordPress logo with your own custom logo is a great way to brand your admin area and make your site feel truly unique.
Whether you’re managing the site yourself or have a team of users, a custom dashboard logo is a nice touch that makes the site feel more professional.
In this article, we’ll show you how to add a custom dashboard logo in WordPress for branding.

What Is a Custom Dashboard Logo and Why Add One?
A custom dashboard logo appears on the WordPress admin dashboard with your own custom logo or branding.
While adding one may seem like a minor detail, it’s a vital part of your website’s brand and important for several reasons:
- Branding: It reinforces your brand identity and makes the WordPress admin area feel more like a part of your business.
- Professionalism: A custom dashboard logo gives your WordPress site a more professional and polished look.
- White Labeling: If you are building websites for clients or running a multisite network, you can use custom dashboard logos to white-label the WordPress admin area. This means you can remove WordPress branding entirely and replace it with your own to create a custom experience for your clients.
Whether you own an online store, small business, or blog, a custom dashboard logo is important to help personalize the backend experience and establish a strong internal brand identity.
In the following sections, we’ll show you 2 different methods for adding a custom dashboard logo in WordPress, as well as a method for simply removing the WordPress logo from the dashboard.
- Method 1: Adding a Custom Dashboard Logo in WordPress Using a Plugin
- Method 2: Manually Adding Custom Dashboard Logo in WordPress
- Alternative: Removing the WordPress Logo from the Admin Dashboard
Ready? Let’s get started.
Method 1: Adding a Custom Dashboard Logo in WordPress Using a Plugin
This method is super easy and recommended for most beginners.
The first thing you need to do is install and activate the White Label CMS plugin. If you need help, then you can see our step-by-step guide on how to install a WordPress plugin.
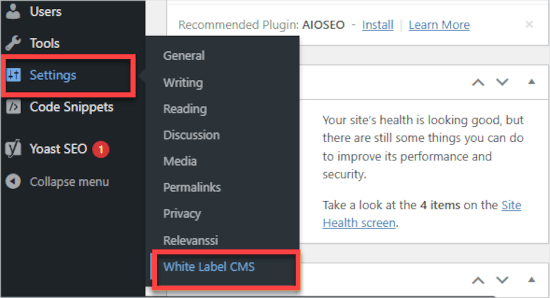
Upon activation, you’ll need to visit Settings » White Label CMS from your WordPress dashboard.

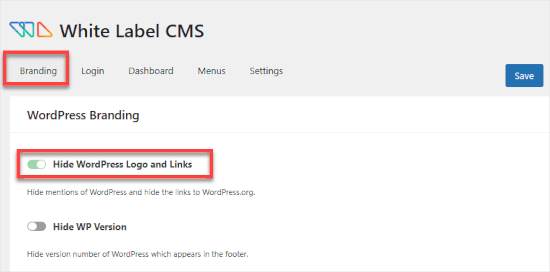
Then, let’s make sure you’re in the ‘Branding’ tab.
From here, you can toggle the switch from left to right to ‘Hide WordPress Logo and Links.’

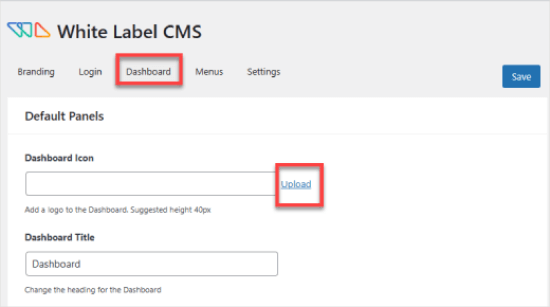
Next, you’ll want to go to the ‘Dashboard’ tab.
Under ‘Dashboard Icon,’ you’ll upload a custom logo. Simply click the ‘Upload’ link to initiate the process.

Your custom logo should be exactly 40 x 40 pixels in dimensions. Otherwise, it will look funny – either cropped or stretched.
Don’t forget to click on the ‘Save’ button at the top right-hand corner to save your changes.

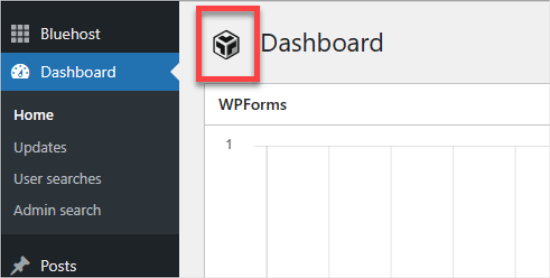
Now, let’s head back to the WordPress admin area and open the ‘Dashboard’ panel.
In this panel, you should see the new custom logo. Here’s what it might look like:

Aside from the custom dashboard logo, the White Label CMS plugin also offers other features to rebrand your WordPress installation.
For more information, you can refer to our guide on how to white-label the WordPress admin dashboard.
Method 2: Manually Adding Custom Dashboard Logo in WordPress
This method is for users who are comfortable pasting code snippets in WordPress. The easiest and safest way to add custom code to your WordPress is with a plugin like WPCode.

Most tutorials teaching you how to add shortcodes to your WordPress site will have you add the code to your theme’s functions.php file. While it can work, there’s a lot that can go wrong.
Even a tiny mistake in the code or how you add it can break your WordPress site and make it inaccessible. So we only recommend that for advanced users.
Even for advanced users, WPCode is the safest way to do this.
So, to begin with, you’ll need to install and activate the free WPCode plugin. For more detailed instructions, you’ll want to follow our guide on how to install a WordPress plugin.
Next, let’s make sure to save your custom logo as a custom-logo.png file on your computer. It needs to be exactly 40 x 40 px in dimensions.
Once you have your custom logo ready, you’ll upload it to /wp-content/themes/your-theme/images folder using FTP. If your theme does not have an images folder, then you’ll need to create it.
From there, you can head over to Code Snippets » +Add Snippet.

You’ll then land in the WPCode library, where there are dozens of code snippets to choose from.
Here, you’ll want to select ‘Add Your Custom Code’ and click on the ‘Use snippet’ button.

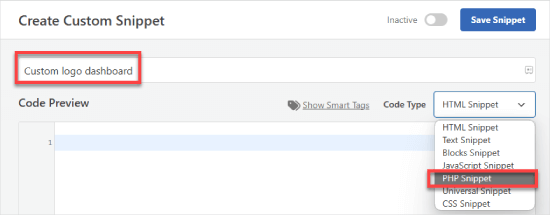
In the editor, you’ll give the snippet a title, for example, ‘Custom logo dashboard.’
Then, you’ll need to set the ‘Code Type’ to ‘PHP Snippet.’

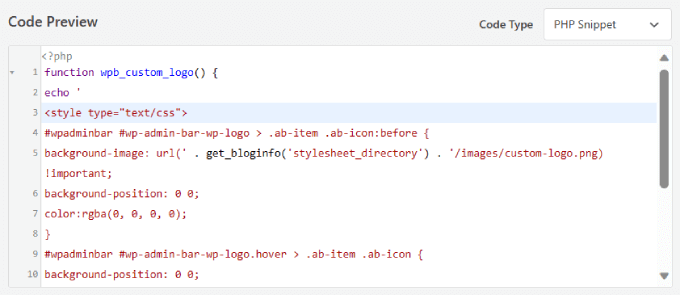
After that, simply add this code in the ‘Code Preview’ box:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
It should look something like this:

Before we move on, let’s make sure all of the text and formatting are exactly the same as shown above.
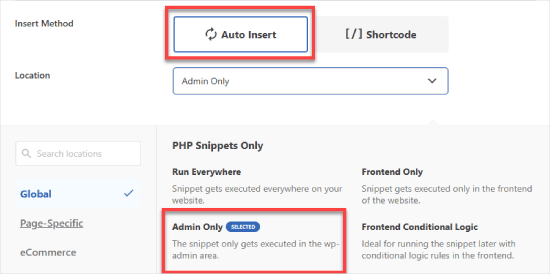
if everything looks good already, you can scroll down to ‘Insert Method’ and select ‘Auto Insert.’
To ensure your custom logo appears in the dashboard, you’ll want to expand the ‘Location’ dropdown menu and choose ‘Admin Only.’

Lastly, you can toggle the switch from Inactive to Active and click the ‘Save’ button.
This code simply adds the CSS required to display your custom logo in the WordPress admin bar.

Alternative: Removing the WordPress Logo from the Admin Dashboard
If you’d rather just remove the WordPress logo from the admin dashboard entirely without replacing it with a custom logo, this method is for you.
As we mentioned previously, WPCode is the best code snippets plugin, and it makes it easy to add custom code to WordPress.
Even better, it comes with a library of over 1,500 ready-made code snippets, including one for removing the WordPress admin bar logo, that you can use to quickly customize your site, no coding experience necessary.
To get started, you need to install and activate the free WPCode plugin. If you need help, you can follow our tutorial on how to install a WordPress plugin.
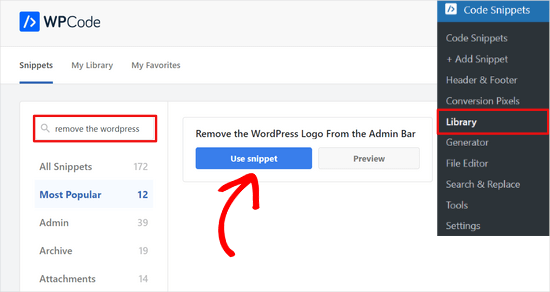
Upon activation, you’ll want to go to Code Snippets » Library from the WordPress admin dashboard.
From there, you can search for the ‘Remove the WordPress Logo From the Admin Bar’ snippet. Once you find it, simply hover over it and click the ‘Use snippet’ button.

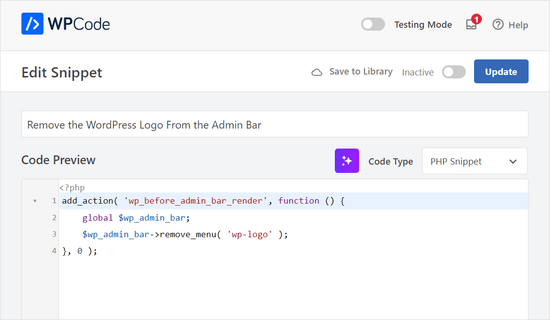
WPCode will automatically add the code for you.
It will also select the proper insertion method and add tags to help you keep track of the code you’re using on your site.

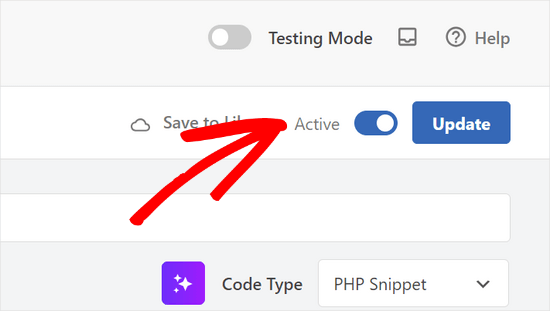
Now, it’s time to activate the code snippet.
All you need to do is toggle the switch at the top of the page from ‘Inactive’ to ‘Active’ and hit the ‘Update’ button.

That’s it; you’ve now removed the WordPress logo from the admin dashboard.
We hope this article helped you learn how to add a custom dashboard logo in WordPress. Next, you may also want to see our guide on how to hide unnecessary items from WordPress with Adminimize or read our expert picks of plugins and tips to improve the WordPress admin area.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
this is why I love WordPress opens source nature,the freedom to change/customize it to my liking
I really appreciated the clear step-by-step instructions for both the plugin method and manual code. I’ll go with the plugin method…it seems easier
Great post!
Dwight
Thank you! This worked.
WPBeginner Support
Glad our recommendation worked for you!
Admin
Justin
Does this code also apply to plugins?
WPBeginner Support
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Admin
Hanif
thank you very much, it works very well
WPBeginner Support
Glad our article was helpful
Admin
mazhar
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james
Nope, the icon is part of the Wordpress custom font face, it is added to with CSS content
chad
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper
change the file path to your image path.
David Cornish
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.