Okuyucularımız için eğitimler hazırlarken WordPress özelliklerini, eklentilerini ve temalarını test etmek için hızlı yollara ihtiyaç duyuyoruz. Sonuçta, önce iyice test etmeden çözümler önermek çok yararlı olmaz, değil mi?
WordPress Playground’a girin: WordPress’i doğrudan tarayıcınızda keşfetmenizi sağlayan pratik bir araç. Karmaşık kurulum gerektirmez ve daha da önemlisi mevcut web siteniz için risk oluşturmaz.
WordPress Playground’u kendi test sürecimizde inanılmaz derecede faydalı bulduk ve özelliklerinden en iyi şekilde yararlanmanın birkaç akıllı yolunu keşfettik. WordPress’e yeni başlıyorsanız, yeni araçları güvenle denemek istiyorsanız veya hızlı bir test ortamına ihtiyacınız varsa, bu araç hayatınızı çok daha kolaylaştırabilir.
Bu kılavuzda, WordPress Playground’u etkili bir şekilde kullanma hakkında bilmeniz gereken her şeyi size anlatacağız.

WordPress Oyun Alanı Nedir?
WordPress Playground, içerik yönetim sistemini deneyebileceğiniz ve hakkında daha fazla bilgi edinebileceğiniz geçici, tarayıcı içi bir WordPress örneğidir.
Gerçek, canlı bir site kurmadan her türlü WordPress geliştirmesini yapabileceğiniz bir test ortamı gibidir.

Tek yapmanız gereken WordPress Playground web sitesine giderek açmak. Ardından, WordPress’i normalde kullandığınız gibi kullanabilirsiniz: yeni sayfalar ekleyin, yeni eklentiler yükleyin, yeni temalar deneyin vb.
WordPress Playground sayfasını yenilediğinizde tüm özelleştirmeler kaybolacaktır. Bununla birlikte, WordPress örneğinizi indirebilir ve WordPress Playground’a tekrar yükleyebilirsiniz.
WordPress Oyun Alanı Nasıl Çalışır?
WordPress Playground, WordPress’i normal web sunucusu ve veritabanı kurulumu olmadan test etmenizi sağlayan bazı harika teknolojiler üzerinde çalışır:
- WebAssembly ikilisi (Wasm): PHP kodunu doğrudan web tarayıcınızda çalıştırmanızı sağlayarak WordPress’in geleneksel bir sunucu olmadan çalışmasını sağlar. Ayrıca platformu Chrome ve Edge’den Firefox ve Safari’ye kadar tüm tarayıcılarla uyumlu hale getirir.
- SQLite veritabanı: WordPress Playground, MySQL yerine doğrudan tarayıcınızda çalışan SQLite adlı daha hafif bir dosya tabanlı veritabanı sistemi kullanır.
- Service Worker ve Worker Threads API’leri: Bu web araçları, isteklerin işlenmesine ve arka planda JavaScript komut dosyalarının çalıştırılmasına yardımcı olarak WordPress Playground’un PHP uygulamalarını tarayıcınızda sorunsuz bir şekilde çalıştırmasını mümkün kılar.
Bu teknolojiler ayrıca geliştiricilerin WordPress Playground’u node.js, Visual Studio Code, CLI uygulamaları ve hatta OpenAI ile entegre etmelerini sağlar.
Bu araçlarla, geliştiriciler WordPress Playground’u test veya hazırlama amacıyla bir geliştirme platformunda da kullanabilirler.
WordPress Playground’un Sınırlamaları Nelerdir?
Avantajlarına rağmen, WordPress Playground’un çeşitli sınırlamaları vardır, örneğin:
- WordPress Playground’daki özelleştirmeler geçicidir – Değişiklikleri tarayıcıya kaydetmemeye karar verirseniz, ilerlemenizi kaybetmemek için sayfayı yanlışlıkla yenilememeye dikkat etmeniz gerekecektir.
- Hatalara eğilimli olabilir – WordPress Playground kullanarak eklentileri test etme deneyimimize göre, her şey düzgün çalışmayacaktır. Bu yüzden arada sırada bazı aksaklıklar bekleyebilirsiniz, ancak platformu geliştirmek için WordPress’e geri bildirim sağlayabilirsiniz.
- iFrame sorunları yaygındır – Web sayfanıza bir WordPress Playground örneği yerleştirirseniz, yanlışlıkla yenilemelerden iFrame ‘in çalışmamasına kadar bazı sorunlar bekleyebilirsiniz.
Artık WordPress Playground’un ne olduğunu bildiğinize göre, onu nasıl kullanabileceğinizi görelim. Eğitimimizde gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- How to Set Up WordPress Playground
- How to Use WordPress Playground Blueprints
- How to Install Themes and Plugins in WordPress Playground
- How to Save a WordPress Playground Instance in Your Browser
- How to Download/Restore a WordPress Playground Site
- How to Import/Export WordPress Playground to GitHub
- How to Embed WordPress Playground on Your Website
- How to Report an Error in WordPress Playground
- Frequently Asked Questions About WordPress Playground
WordPress Oyun Alanı Nasıl Kurulur?
WordPress Playground’u kullanmak için web tarayıcınızda doğrudan bu alan adına gidebilirsiniz: https://playground.wordpress.net
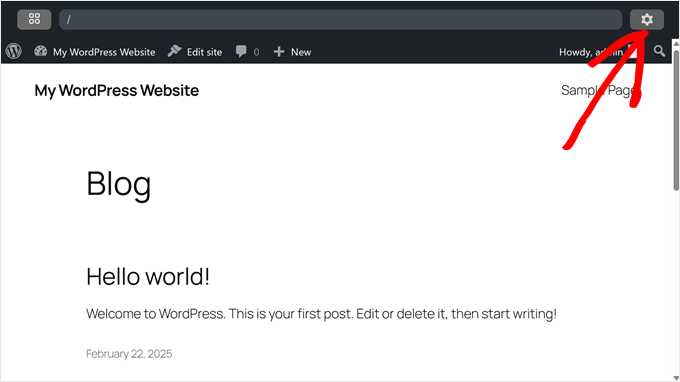
Web sitesine girdikten sonra, Oyun Alanı’nın kurulması için birkaç dakika bekleyin. Ardından, varsayılan bir WordPress teması kullanan web sitesinin ön ucunu göreceksiniz.
WordPress Playground’u test için kullanıyorsanız, ortamı gerçek web sitenizin WordPress yazılımını yansıtacak şekilde yapılandırmak isteyebilirsiniz.
Bunu yapmak için sağ üst köşedeki dişli ‘Ayarlar’ simgesine tıklayın.

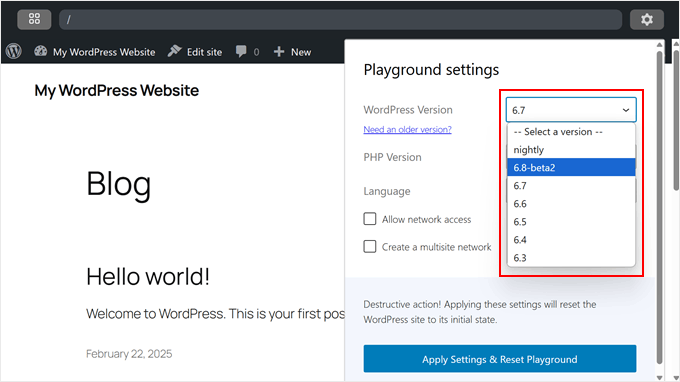
Yapmanız gereken ilk şey, Oyun Alanı için bir WordPress sürümü seçmektir. WordPress web siteniz için halihazırda kullandığınız veya kullanmayı planladığınız sürümü seçebilirsiniz.
WordPress ayrıca ‘WordPress Nightly’ sürümünü de kullanıma sunar. Bu, WordPress geliştirme ekibi tarafından yapılan en son değişiklikleri içeren WordPress’in geliştirme sürümüdür.
Bir eklenti veya tema geliştiricisiyseniz ve bir sonraki WordPress güncellemesiyle uyumluluğu test etmek istiyorsanız bunu kullanabilirsiniz.

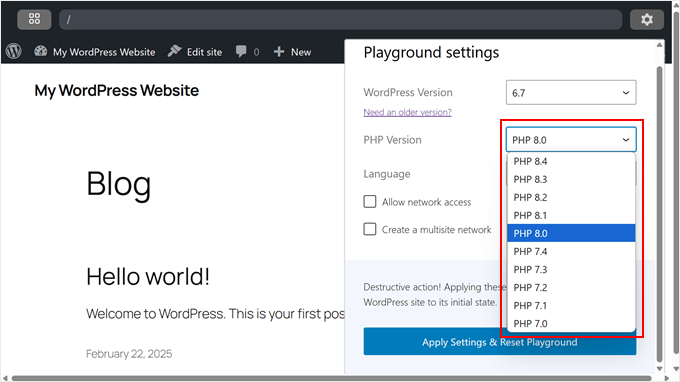
Yapılandırmak istediğiniz bir sonraki şey PHP sürümüdür.
Bunu web siteniz için kullandığınız PHP sürümüyle aynı yapmanızı öneririz. Bununla birlikte, 7.0’dan daha eski PHP sürümlerini burada bulamayabilirsiniz.

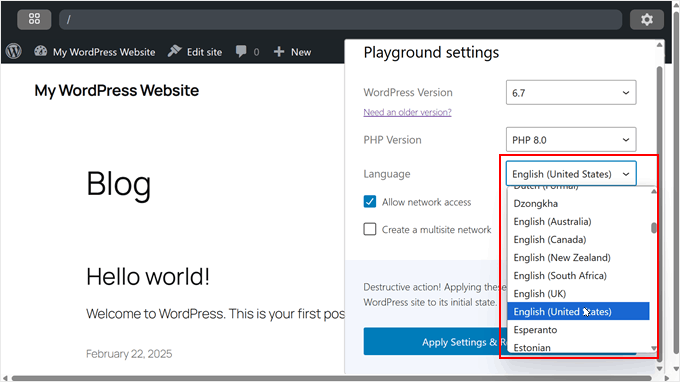
WordPress Playground’da yapabileceğiniz bir başka şey de yönetici alanınızın dilini seçmektir.
Aralarından seçim yapabileceğiniz düzinelerce seçenek vardır, ancak gösterim amacıyla ‘English (United States)’ seçeneğini kullanacağız.

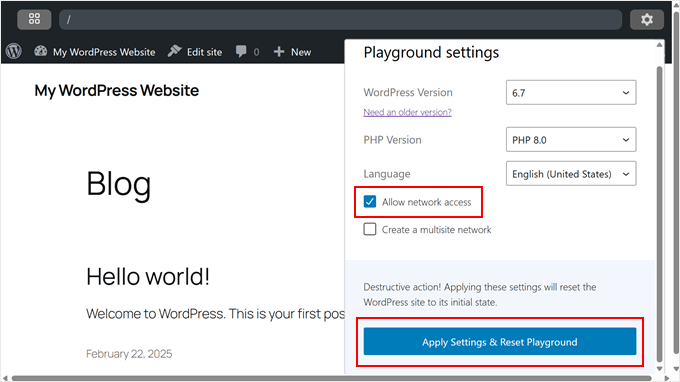
Bunun altında, ‘Ağ erişimine izin ver’ ve ‘Çoklu site ağı oluştur’ ayarlarını etkinleştirebilirsiniz.
Ağ erişimi özelliğine izin vermenizi öneririz çünkü WordPress temalarını ve eklentilerini doğrudan ortamdan yükleyebileceksiniz. Bu şekilde, bunları manuel olarak kurmanız gerekmez.
Bir test WordPress çoklu site ağı oluşturmak istiyorsanız, ikinci ayarı etkinleştirmenizi öneririz.
Tamamlandığında, ‘Ayarları Uygula ve Oyun Alanını Sıfırla’ya tıklayın.

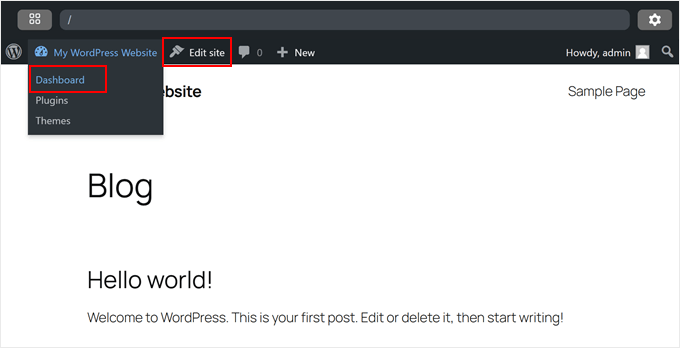
Yönetici alanını açmak için site başlığı menüsünün üzerine gelin ve ‘Dashboard’a tıklayın.
Ya da ‘Siteyi düzenle’ seçeneğine tıklayarak Tam Site Düzenleyicisine de gidebilirsiniz.

Temel WordPress Playground kurulumu artık tamamlandı, ancak deneyiminizi geliştirebilecek bazı ek ayarları inceleyelim.
WordPress Playground Blueprints Nasıl Kullanılır?
WordPress’te plan, özel bir WordPress ortamını hızlı ve kolay bir şekilde kurmanıza yardımcı olan basit bir JSON dosyasıdır. Bu, hangi WordPress ve PHP sürümünün kullanılacağı, hangi eklentilerin ve temaların yükleneceği ve hatta hangi WordPress tasarım öğelerine sahip olunacağı gibi ayarları içerir.
Sık sık test ortamları oluşturuyorsanız ancak bunları hızlı bir şekilde kurmanız gerekiyorsa bu harika bir seçenektir. Ya da belirli WordPress yapılandırmalarını başkalarıyla paylaşmanız gerekiyorsa.
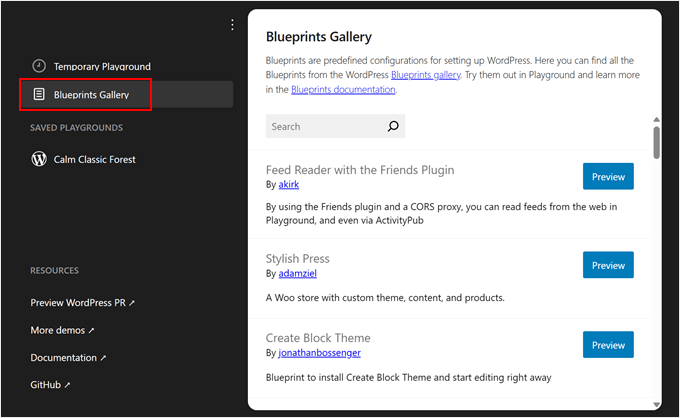
Planlara erişmek için sol üst köşedeki küçük kare simgeye tıklayın.

Ardından, ‘Blueprints Gallery’ sekmesine gidin.
Burada diğer kullanıcılar tarafından paylaşılan herkese açık planları bulacaksınız. Aralarından seçim yapabileceğiniz birçok seçenek var. Create Block Theme eklentisini kullanarak özel bir blok teması oluşturmak için ‘Create Block Theme’ seçeneğini kullanabilir veya bir demo WooCommerce web sitesi kurmak için ‘Stylish Press’i deneyebilirsiniz.
Özellikle Stylish Press’i seviyoruz çünkü eğitimlerimiz için WooCommerce eklentilerini ve temalarını test etmek için gerçekten kullanışlı.
Herhangi bir planı kullanmak için, WordPress Oyun Alanınıza yüklemek üzere ‘Önizleme’ düğmesine tıklamanız yeterlidir.

Ayrıca kendi WordPress Playground örneğinizi bir plana dönüştürebilirsiniz.
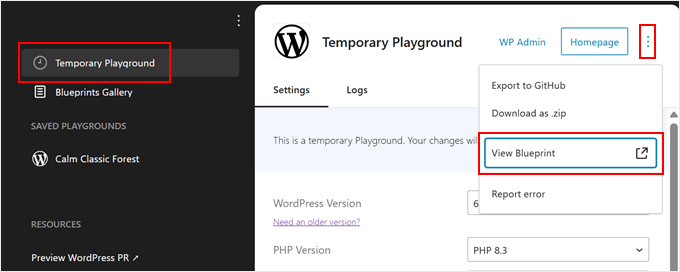
Sadece ‘Geçici Oyun Alanı’ sekmesine geçin, ‘Ana Sayfa’nın yanındaki üç noktalı düğmeye tıklayın ve ‘Planı Görüntüle’yi seçin.

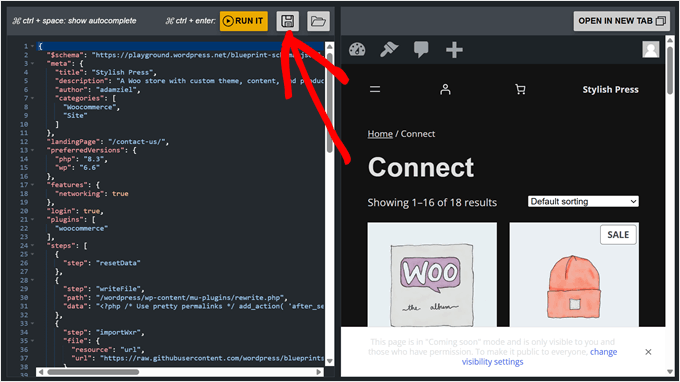
Bu, örneğinizi bir blueprint .json dosyası olarak görüntüleyecektir.
Plan dosyasını bilgisayarınıza kaydetmek istiyorsanız, disketteki ‘Kaydet’ simgesine tıklamanız yeterlidir.

Planınızı kaydetmek ileride başvurmak için yararlıdır veya Katkı Yönergelerini izleyerek plan galerisinde paylaşabilirsiniz.
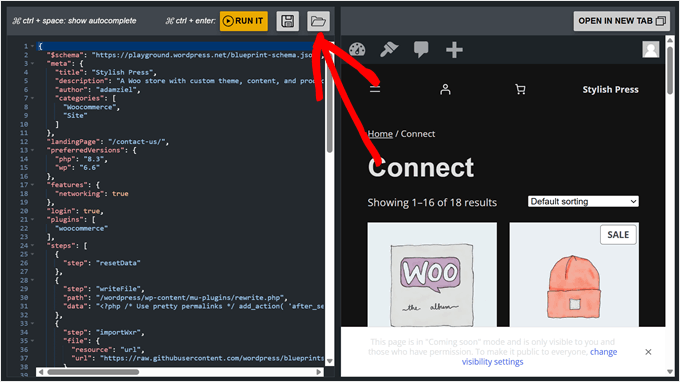
Kaydedilmiş bir planı yüklemek için, disket düğmesinin yanındaki klasör aç simgesine tıklayın.
Basitçe blueprint.json dosyanızı seçin, WordPress ortamınızı bu yapılandırmaya göre otomatik olarak ayarlayacaktır.

WordPress Playground’da Temalar ve Eklentiler Nasıl Kurulur?
WordPress Playground’da WordPress eklentilerini ve temalarını yüklemenin birkaç yolu vardır. Kurulum sırasında ağ erişimi özelliğini etkinleştirdiyseniz, bunları normal bir WordPress sitesinde yaptığınız gibi doğrudan WordPress kontrol panelinden yükleyebilirsiniz.
Standart kurulum sürecine ilişkin adım adım talimatlar için ayrıntılı kılavuzlarımıza göz atın:
- WordPress Eklentisi Nasıl Kurulur (Yeni Başlayanlar İçin Adım Adım)
- WordPress Teması Nasıl Kurulur (Başlangıç Kılavuzu)
Ağ erişimini etkinleştirmediyseniz veya premium WordPress eklentileri veya temaları yüklüyorsanız, manuel yükleme yöntemini izlemeniz gerekir.
İlk olarak, tema veya eklenti dosyasını indirin. Ücretsiz seçenekler için WordPress.org adresine gidin, istediğiniz eklentiyi veya temayı bulun ve ‘İndir’ düğmesine tıklayın. Bu, bilgisayarınıza bir zip dosyası kaydeder.

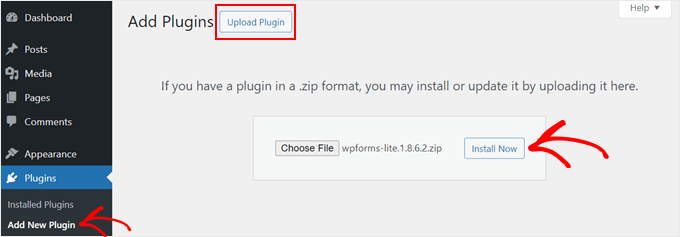
Eklentiler için, WordPress Playground’un kontrol paneline gidin ve Eklentiler ” Yeni Eklenti Ekle‘ye gidin.
Bundan sonra, ‘Eklenti Yükle’ düğmesine tıklayın ve daha önce indirdiğiniz eklenti zip dosyasını yüklemek için ‘Dosya Seç’i seçin. Son olarak, ‘Şimdi Yükle’ye tıklayın.

Temalara gelince, Oyun Alanı’nı ilk kullandığınızda WordPress sizin için varsayılan bir tema yükleyecektir.
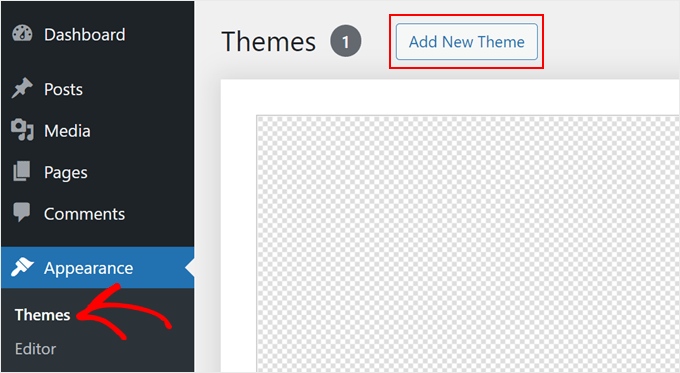
Ancak farklı bir ücretsiz veya hatta premium WordPress teması kullanmak istiyorsanız, bunu kaynağınızdan manuel olarak indirebilirsiniz. Ardından, Oyun Alanı’nda Görünüm ” Tem alar’a gidin ve ‘Yeni Tema Ekle’ye tıklayın.

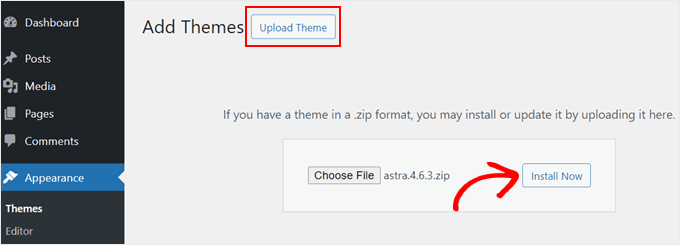
Bir sonraki ekranda, ‘Tema Yükle’ düğmesine tıklayın.
Bundan sonra, daha önce indirdiğiniz tema dosyasını seçin ve ‘Şimdi Yükle’ye tıklayın.

Tema ve eklenti yüklemenin bir başka yolu da WordPress Playground’un Query API’sini kullanmaktır. Bu yöntem, WordPress Playground URL’sine bazı sorgu parametreleri eklemenizi gerektirir.
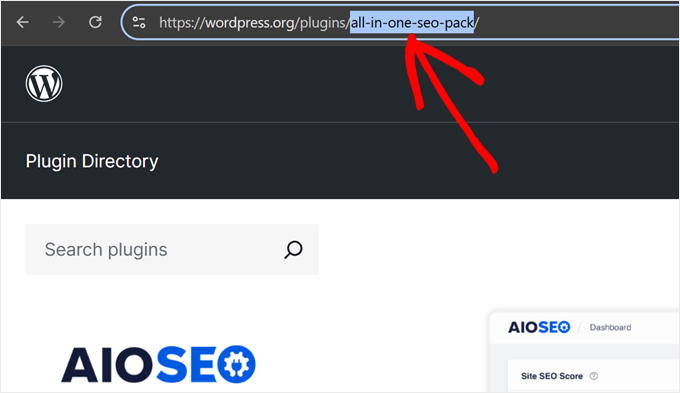
Örneğin, AIOSEO’nun ücretsiz sürümünü WordPress Playground’da yüklemek ve test etmek istiyorsanız, AIOSEO’nun WordPress.org sayfasına gidebilirsiniz. Bundan sonra, AIOSEO’nun URL slug‘ına dikkat edin.

Şimdi, yeni bir tarayıcı sekmesinde, WordPress Playground’un URL’sini AIOSEO’nun slug’ı ile birlikte aşağıdaki gibi yazın:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
‘Enter’ tuşuna bastığınızda, WordPress Playground otomatik olarak AIOSEO eklentisinin yüklü olduğu yeni bir ortam oluşturacaktır.
Temayı yüklemek istiyorsanız, eklenti parametresini tema ile değiştirmeniz yeterlidir:
https://playground.wordpress.net/?theme=neve
WordPress çekirdeğinin üzerine birden fazla eklenti veya tema yüklemek istiyorsanız birden fazla sorgu parametresini bile birleştirebilirsiniz. Sadece her parametreyi ve işareti ile ayırdığınızdan emin olun.
AIOSEO ve MonsterInsights eklentilerinin yanı sıra Neve temasını da yüklüyorsanız URL şu şekilde görünecektir:
https://playground.wordpress.net/?theme=neve&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
Eğer bir Chrome kullanıcısıysanız, Open in WordPress Playground uzantısını da yükleyebilirsiniz. Bu sayede WordPress.org’da bir eklenti veya tema sayfasına gittiğinizde ‘Playground’ butonunu göreceksiniz.
Tıklandığında, eklenti veya temanın yüklü olduğu yeni bir WordPress Playground ortamı açılacaktır. Sorgu parametresi yöntemini basitleştirir.

Tarayıcınızda WordPress Oyun Alanı Örneği Nasıl Kaydedilir
Diyelim ki WordPress Playground ile oynadınız ve tüm bir bekleme listesi açılış sayfası veya hatta bir web sitesi oluşturdunuz. Sekmeyi kapatıp tüm ilerlemenizi sonsuza dek kaybetmek büyük bir kayıp olur.
Neyse ki WordPress Playground, örneğinizi tarayıcınıza kaydetmenize olanak tanır. Bunu yapmak için sol üst köşedeki küçük kare simgeye tıklayın.

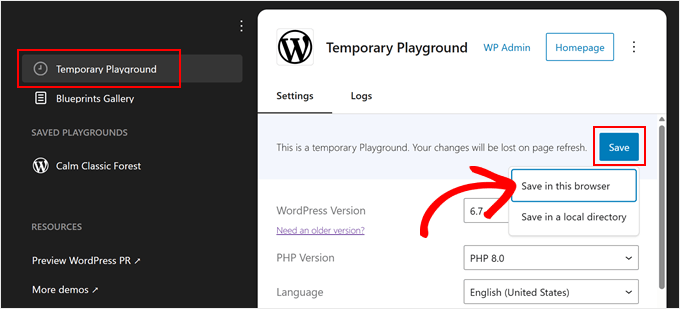
‘Geçici Oyun Alanı’ sekmesinde olduğunuzdan emin olun.
Ardından, ‘Kaydet’ düğmesine tıklayın ve ‘Bu tarayıcıda kaydet’i seçin.

Şimdi, WordPress’in bu oyun alanını tarayıcınıza kaydetmesini bekleyin. Deneyimlerimize göre, bu birkaç dakika sürecektir.
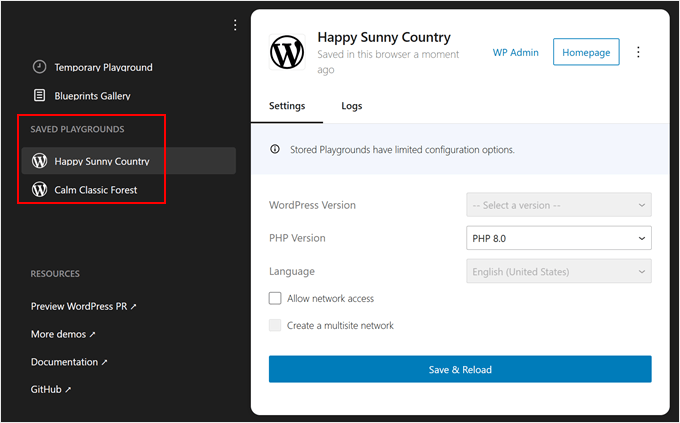
Tamamlandığında, ‘Kaydedilen Oyun Alanları’ adlı yeni bir bölüm göreceksiniz. WordPress oyun alanınızı otomatik olarak ‘Mutlu Güneşli Ülke’ veya ‘Sakin Klasik Orman’ gibi yaratıcı bir adla adlandıracaktır.
Önceki bölümde olduğu gibi burada da ortam ayarlarını yapılandırabilirsiniz. Ancak, PHP sürümünü ve ağ erişim ayarlarını değiştirmekle sınırlısınız.
Herhangi bir değişiklik yaptıktan sonra, örneği açmak için ‘Kaydet ve Yeniden Yükle’ye tıklayın.

Artık WordPress, tarayıcı sekmesini kapatsanız bile Playground örneğinde yaptığınız her değişikliği kaydedecektir.
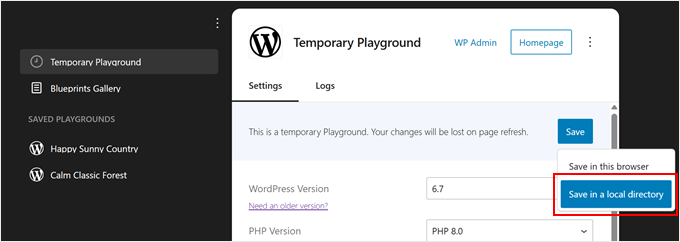
WordPress ayrıca ‘Yerel bir dizine kaydetmenize’ de izin verir. Daha önce kullandığınız ‘Kaydet’ düğmesine tıklayın ve ‘Yerel bir dizine kaydet’i seçin.
Bulduğumuz şey, bu seçeneğin tüm Playground dosyalarını normal bir WordPress kurulumu gibi sıkıştırılmamış olarak indirdiğidir. Wp-content, wp-admin ve diğerleri gibi standart WordPress klasörlerine sahip olacaksınız.

Bu dosyaları bir hazırlama ortamına veya bir barındırma hizmetindeki boş bir web sitesine yüklemek istiyorsanız bu seçeneği kullanmanızı öneririz.
Özellikle önce WordPress Playground’da oluşturmak, daha sonra Playground ortamı dışında üzerinde çalışmak istediğinizde kullanışlıdır.
WordPress Oyun Alanı Sitesi Nasıl İndirilir/Geri Yüklenir
Oyun alanınızı tarayıcıya kaydetmek hızlı erişim için uygun olsa da ve sıkıştırılmamış dosyaları kaydetmek canlı siteler için iyi çalışsa da, bazen arada bir şeye ihtiyacınız olur.
WordPress Playground’unuzu bir zip dosyası olarak indirmek size saklaması ve paylaşması kolay taşınabilir bir yedekleme sağlar. Ayrıca herhangi bir WordPress Playground örneğine geri yükleyebilirsiniz.
Başlamak için sol üst köşedeki küçük kare simgesine tıklayın.

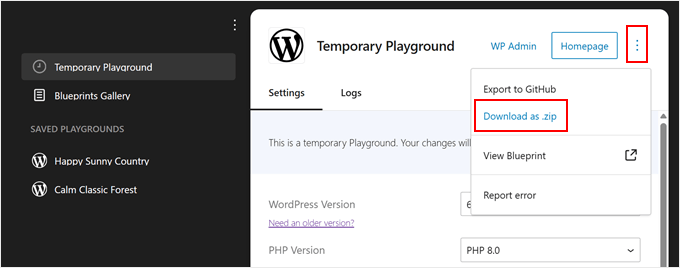
‘Geçici Oyun Alanı’ sekmesinde veya kayıtlı bir oyun alanında olduğunuzdan emin olun. Ardından, sağ üst köşedeki ‘Ana Sayfa’ düğmesinin yanındaki üç noktalı menüye tıklayın.
‘Download as .zip’ seçeneğine tıkladığınızda tarayıcınız dosyayı bilgisayarınıza indirmeye başlayacaktır.

Tarayıcınız daha sonra dosyayı bilgisayarınıza indirmeye başlayacaktır.
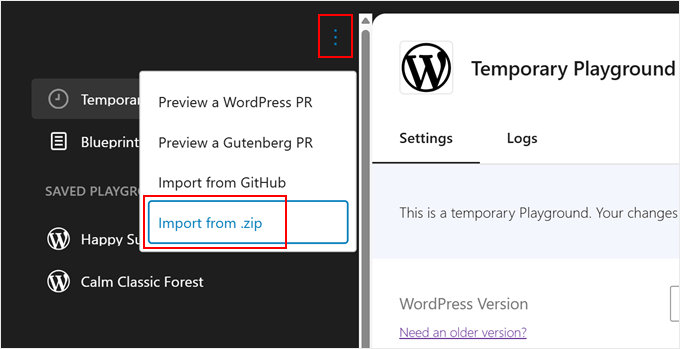
İndirdiğiniz oyun alanını geri yüklemek için ‘Geçici Oyun Alanı’nın üzerindeki üç noktalı menüye tıklayın ve ‘Zip’ten içe aktar’ı seçin.

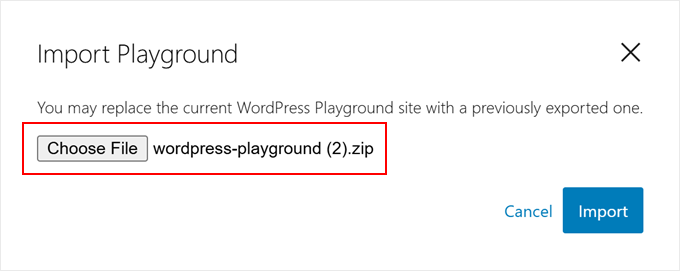
Bir açılır pencere görünecek ve dışa aktarılan dosyanızı seçmenizi isteyecektir.
Seçin ve ‘İçe Aktar’a tıklayın.

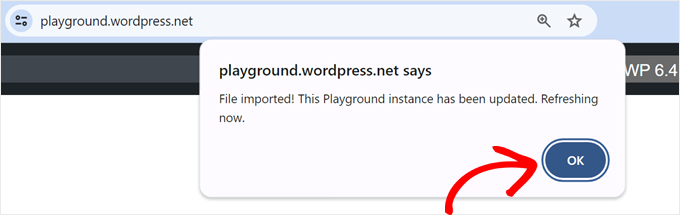
Dosya geçerliyse, bir başarı mesajı görürsünüz ve Oyun Alanı geri yüklenen kurulumunuzla yenilenir.
Açılır pencereyi kapatmak ve geri yüklenen sitenizle çalışmaya başlamak için ‘Tamam’a tıklamanız yeterlidir.

WordPress Playground’un zip dışa aktarımlarıyla ilgili harika bir şey de bunları WordPress.com’un yerel geliştirme aracı olan Studio by WordPress.com ile kullanabilmenizdir. Bu, siteniz üzerinde uygun bir yerel ortamda çalışmaya devam etmenizi sağlar.
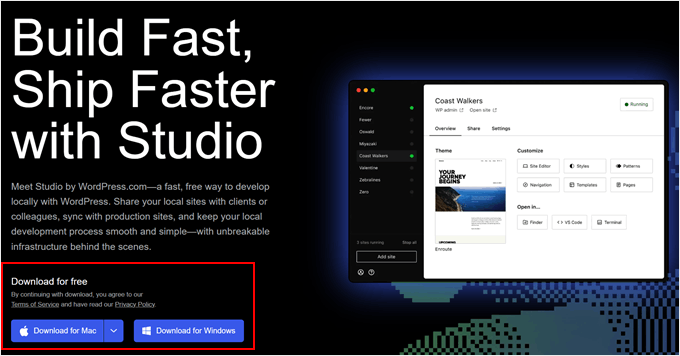
İlk olarak, Studio by WordPress.com web sitesine gidin ve bilgisayarınıza bağlı olarak ‘Windows için İndir’ veya ‘Mac için İndir’ seçeneğine tıklayın.

Kuruluma başlamak için indirilen dosyayı açın.
Kurulum ilerlemesini gösteren bir açılır pencere göreceksiniz.

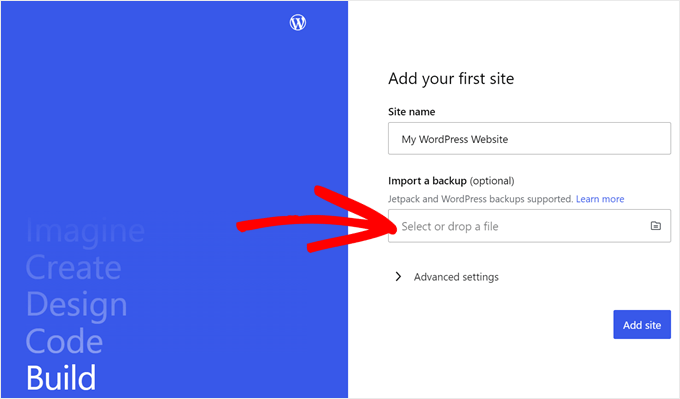
Kurulum tamamlandıktan sonra ilk sitenizi eklemeye hazırsınız.
WordPress Playground zip dosyanızı ‘Bir yedeği içe aktar’ alanına sürüklemeniz yeterlidir. Sitenize, onu kolayca tanımlamanıza yardımcı olacak herhangi bir ad verebilirsiniz.

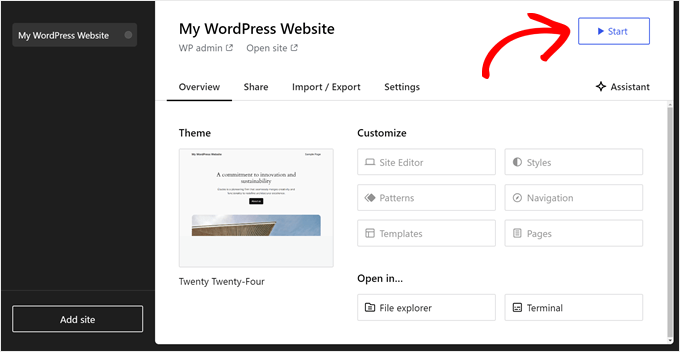
İçeri aktarıldıktan sonra, yerel WordPress sitenizin kontrol panelini göreceksiniz.
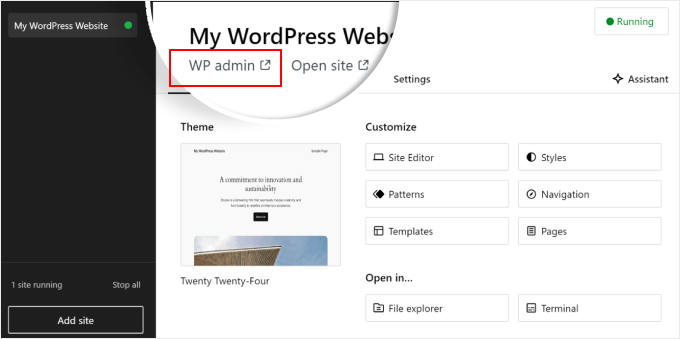
Siteniz üzerinde çalışmaya başlamak için sağ üst köşedeki ‘Başlat’ düğmesine tıklayın. Bu, yerel web sitenizi bilgisayarınızda etkin hale getirir.

‘Başlat’ düğmesinin ‘Çalışıyor’ olarak değişmesini bekleyin, ardından sol üst köşedeki ‘WP Admin’ bağlantısına tıklayın.
Bu, sitenizi geliştirmeye devam edebileceğiniz yerel WordPress yönetici sayfanızı açar.

WordPress Oyun Alanı GitHub’a Nasıl Aktarılır/İhraç Edilir
Bir GitHub hesabınız varsa, sitenizi WordPress Playground’dan da dışa ve içe aktarabilirsiniz. GitHub, web sitenizdeki değişiklikleri izlemenize, dosyalarınızı yedeklemenize ve diğer kullanıcılarla işbirliği yapmanıza olanak tanıyan harika bir platformdur.
Sol üst köşedeki küçük kare simgesine tıklayarak başlayın.

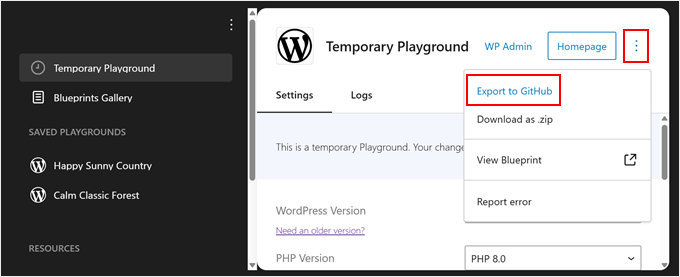
Bir siteyi WordPress Playground’dan GitHub’a aktarmak için ‘Ana Sayfa’ düğmesinin yanındaki üç noktalı menüye tıklayın.
Bundan sonra, ‘GitHub’a Aktar’ı seçin.

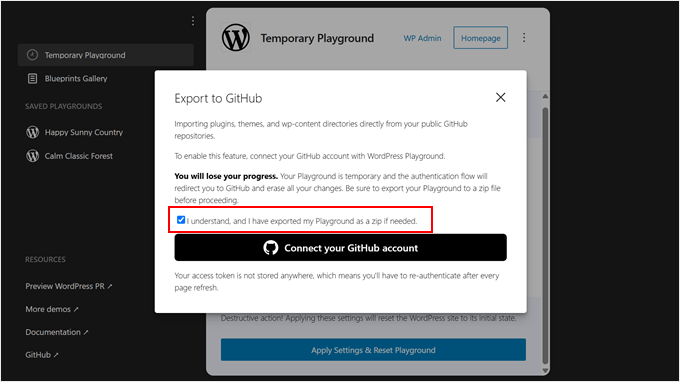
Bir sonraki açılır pencerede, WordPress’in web sitenizi bilgisayarınıza yedek olarak kaydetmeyi teşvik ettiğini göreceksiniz. Bunu yaptıktan sonra, ‘Oyun Alanımı zip olarak dışa aktardım’ kutusunu işaretleyebilirsiniz.
Ardından, ‘GitHub hesabınızı bağlayın’ düğmesine tıklayın.

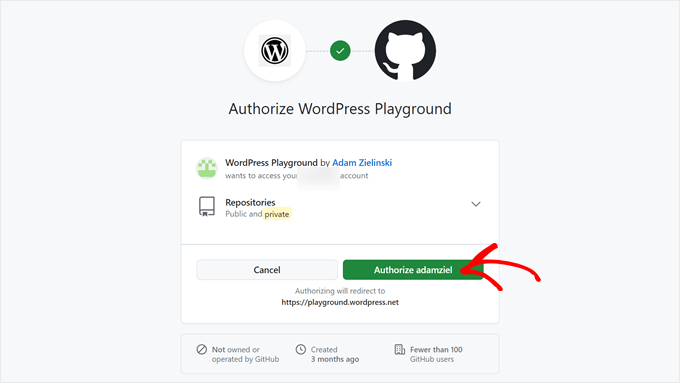
Ardından, WordPress Playground’a depolarınıza erişim yetkisi verdiğinizi onaylamanız gerekir.
Devam etmek için ‘Adamziel’i yetkilendir’ seçeneğine tıklayın.

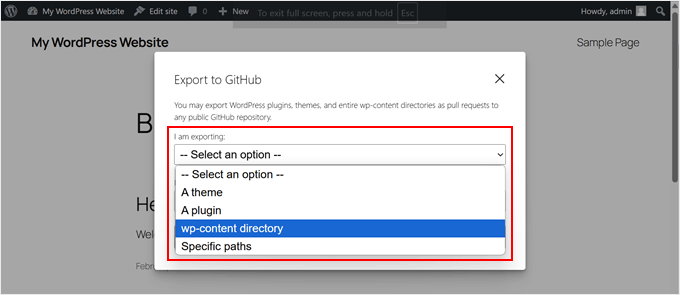
Bu aşamada, devam edin ve ne tür dosyaları dışa aktaracağınızı seçin: eklentiler, temalar, wp-content dizini veya belirli yollar.
Tüm eklentilerinizi, temalarınızı, medya dosyalarınızı, widget‘larınızı, menülerinizi ve yazı tiplerinizi dışa aktarmak istiyorsanız, son seçeneği seçin.

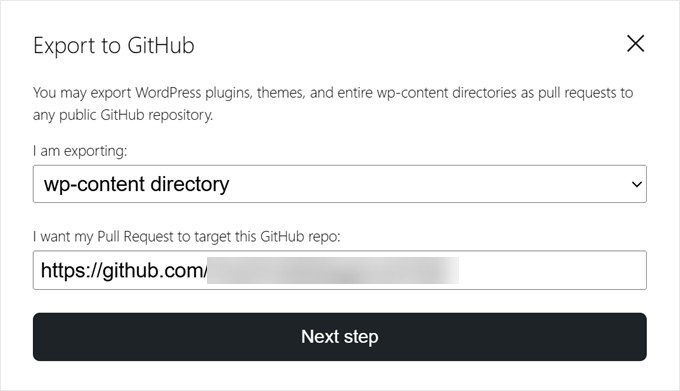
Ayrıca siteyi dışa aktarmak istediğiniz genel GitHub deposunun URL’sini de belirtmeniz gerekecektir.
Ardından, ‘Sonraki adım’ düğmesine tıklayın.

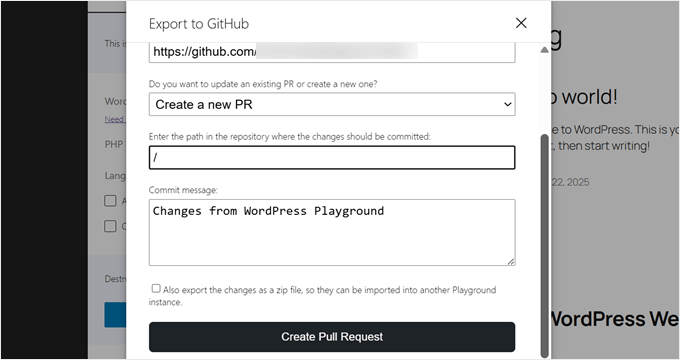
Bunu yaptıktan sonra, yeni bir çekme isteği mi oluşturacağınızı yoksa mevcut bir isteği mi güncelleyeceğinizi seçmeniz gerekir. Gösterim amacıyla, ilk seçeneği seçeceğiz.
Bundan sonra, değişikliklerin işlenmesi gereken depodaki yolu girin.
Ayrıca WordPress Playground kullanılarak yapılan değişiklikleri belirtmek için bir commit mesajı eklemeniz gerekecektir.
Tüm bunlar tamamlandıktan sonra ‘Çekme Talebi Oluştur’a tıklayın.

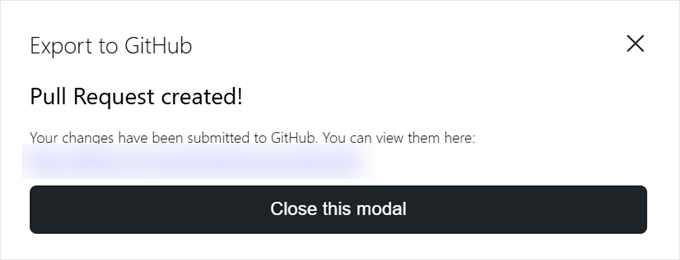
Dışa aktarma başarılı olursa, WordPress yeni çekme isteğine bağlantı içeren bir açılır pencere gösterecektir.
Çalışırken görmek için bağlantıya tıklamanız yeterli.

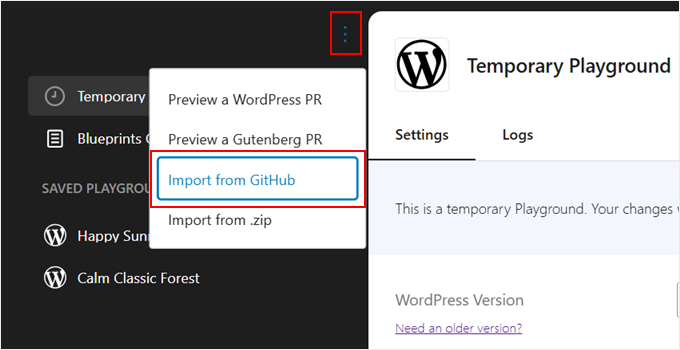
Şimdi, GitHub’dan WordPress Playground’a bir site aktarmak istiyorsanız, ‘Geçici Playground’un üzerindeki üç noktalı menüye tıklamanız yeterlidir.
Ardından, ‘GitHub’dan içe aktar’ı seçin.

Tamamen yeni bir WordPress Playground ortamı açıyorsanız, tüm GitHub Playground yetkilendirme işlemini yeniden yapmanız gerekebilir.
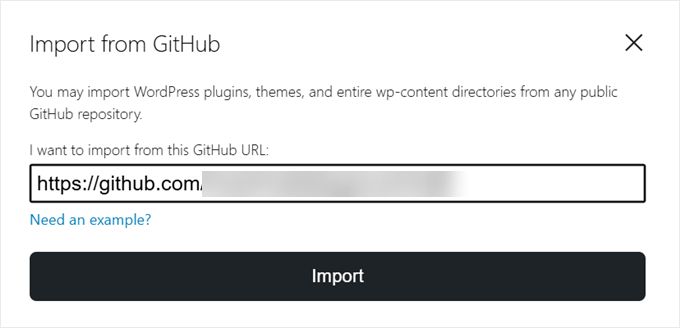
Bundan sonra, içe aktarmak istediğiniz GitHub deposunu veya yol URL’sini girmeniz yeterlidir.

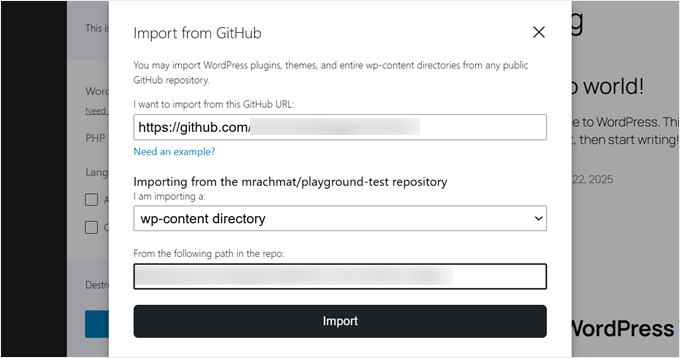
Ardından, hangi dosyaları içe aktaracağınızı belirtmeniz gerekir: temalar, eklentiler veya tüm wp-content dizini.
Gerekirse içe aktardığınız deponun yolunu da tekrar girebilirsiniz. Aksi takdirde, WordPress hangi yoldan içe aktarılacağını zaten biliyorsa bu alanı otomatik olarak kendisi dolduracaktır.
İşlem tamamlandıktan sonra ‘İçe Aktar’a tıklamanız yeterlidir.

İçe aktarma işlemi çalışırsa, bir başarı mesajı açılır penceresi görürsünüz.
Kapatmak için ‘Tamam’a tıklamanız yeterlidir.

WordPress Playground ve GitHub ile yapabileceğiniz bir başka şey de WordPress projesinden mevcut bir GitHub çekme isteğini önizlemektir. Bu şekilde, WordPress’te hangi iyileştirmelerin ve geliştirmelerin yapıldığını görebilir ve bunları test edebilirsiniz.
Bu yazının yazıldığı sırada, bu özelliğin yalnızca WordPress Develop veya Gutenberg depolarından gelen çekme isteklerini önizlemek için çalıştığını unutmayın.
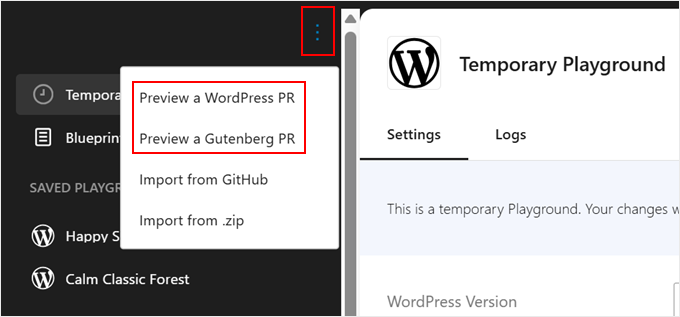
Bunu yapmak için, üç noktalı menü düğmesine tekrar tıklayabilir ve ‘WordPress PR Önizlemesi’ veya ‘Gutenberg PR Önizlemesi’ni seçebilirsiniz.

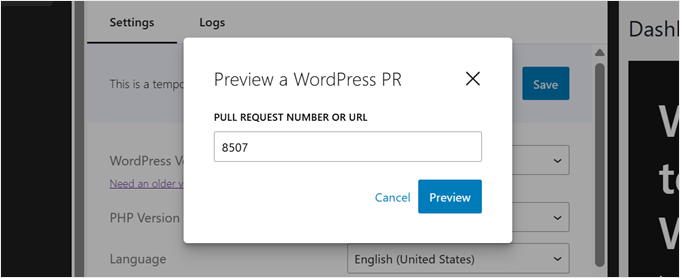
Ardından, URL’yi veya çekme talebinin kimliğini uygun alana ekleyebilirsiniz.
Bundan sonra, ‘Git’e tıklayın.

WordPress Oyun Alanı Web Sitenize Nasıl Yerleştirilir
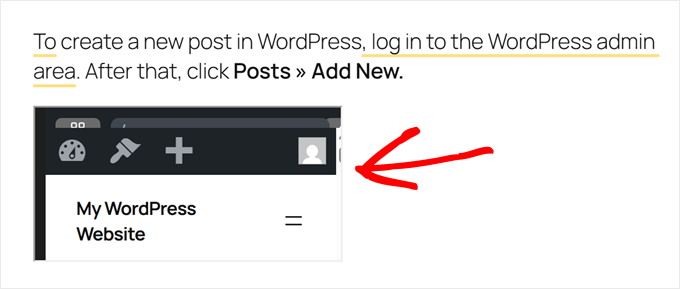
Bir WordPress eğitimi yazıyorsanız, kullanıcılara talimatlarınızda yol göstermek için muhtemelen WordPress kontrol panelinden ekran görüntüleri ekleyeceksiniz. Ancak, bazen ekran görüntüleri anlattığınız eylemleri doğru bir şekilde göstermez.
WordPress Playground işte bu noktada işe yarayabilir. Sayfanıza veya yazınıza yerleştirerek kullanıcılara daha etkileşimli bir okuma deneyimi sunabilirsiniz. Oyun Alanı’nı kullanarak talimatlarınızı takip edebilirler.
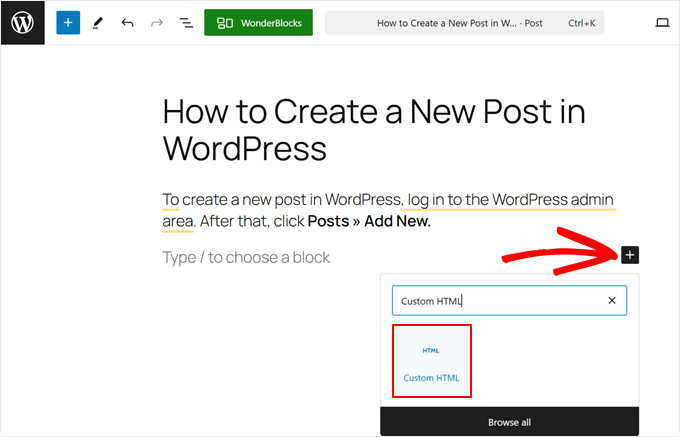
Öncelikle, bir sayfa veya gönderi için Gutenberg blok düzenleyicisini açmanız gerekir. Orada, ‘+’ blok ekle düğmesine tıklayın ve ‘Özel HTML’ bloğunu seçin.

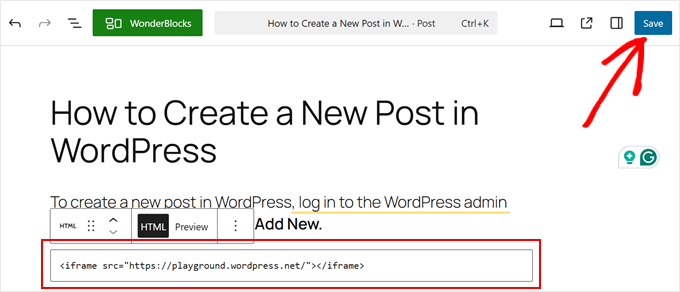
Şimdi, devam edin ve aşağıdaki kodu kopyalayıp HTML bloğuna yapıştırın:
1 | <iframe src="https://playground.wordpress.net/"></iframe> |
İsterseniz, size daha önce gösterdiğimiz gibi, bu URL’ye bazı sorgu parametreleri de ekleyebilirsiniz.
Bundan sonra, değişiklikleri canlı hale getirmek için ‘Kaydet’ veya ‘Yayınla’ya tıklayın.

WordPress Oyun Alanı temanıza bağlı olarak farklı görünebilir.
Bizim durumumuzda, üstündeki bloklarla hizalı görünmüyordu ve öğenin kendisi etkileşim için çok küçüktü.

Bundan kaçınmak için bunun yerine bu kodu kullanabilirsiniz:
1 | <div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div> |
Burada, iFrame etiketi, Playground gömüsünün kabın dolgu ve kenar boşluğunu takip etmesini sağlamak için div etiketlerine sarılmıştır.
Ayrıca, iFrame’in genişliğini kabının %100’üne ve yüksekliğini 500 piksel uzunluğa ayarlamak için stil niteliğini ekledik.
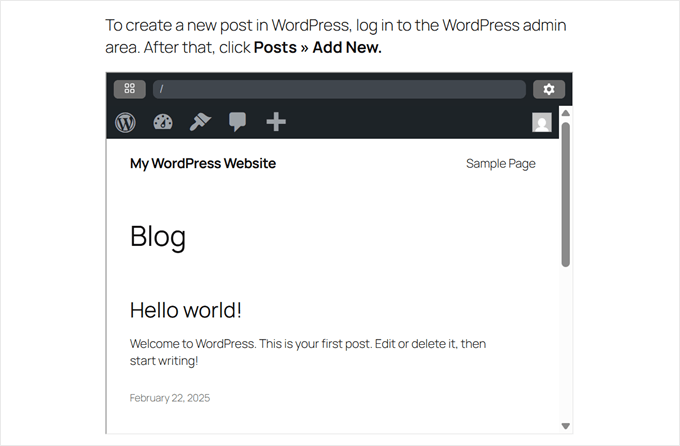
İşte ön uçta nasıl göründüğü:

WordPress Playground’da Hata Bildirme
WordPress Playground’da herhangi bir sorunla karşılaşırsanız, bu hataların düzeltilmesi için WordPress ekibine bildirebilirsiniz.
Bunu yapmak için devam edin ve sol üst köşedeki küçük kare simgeye tıklayın.

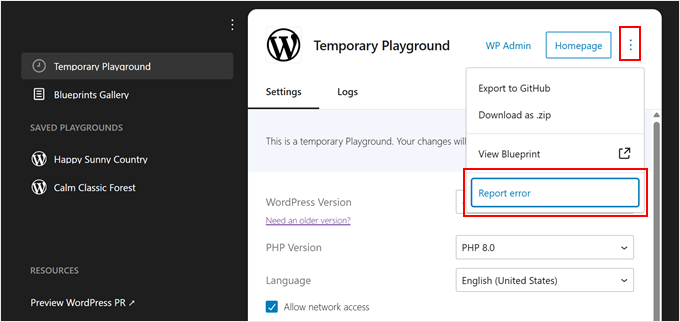
Bundan sonra, sayfanın sağ üst köşesindeki üç noktalı menüye tıklayabilirsiniz.
Ardından, ‘Hata bildir’ seçeneğine tıklayın.

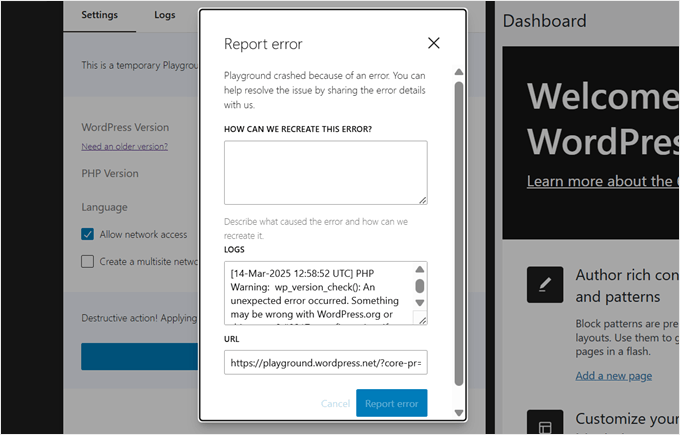
Şimdi hatanın nasıl oluştuğunu açıklayabileceğiniz bir açılır pencere görmelisiniz. Ekibin tam olarak ne olduğunu görebilmesi için WordPress Playground ortamınızın URL’sini de eklemelisiniz.
Tamamlandığında, ‘Hata bildir’e tıklayın.

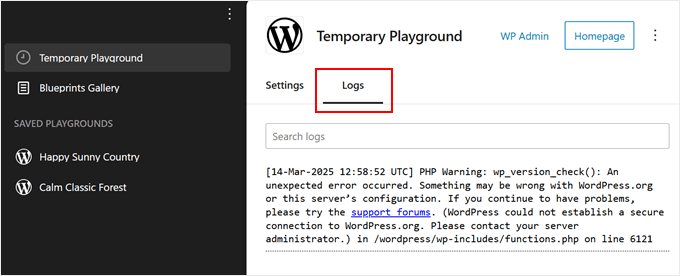
Ayrıca, WordPress Playground ortamınızın hata günlüklerini görüntülemenizi sağlar.
Bunu, ‘Geçici Oyun Alanı’ sekmesindeki ‘Günlükler’ bölümüne giderek veya kaydettiğiniz oyun alanlarından birinde yapabilirsiniz.

WordPress Oyun Alanı Hakkında Sıkça Sorulan Sorular
WordPress Playground hakkında sıkça sorulan bazı soruları ele alalım.
WordPress’i tarayıcınızda kullanabilir misiniz?
Evet, WordPress Playground WordPress’i doğrudan tarayıcınızda kullanmanızı sağlar. Web siteleri oluşturabilir, temaları ve eklentileri canlı sitenize yüklemeden önce deneyebilirsiniz.
WordPress Playground’a özel temalar ve eklentiler yükleyebilir miyim?
Evet, yönetici alanında çalışıp çalışmadıklarını ve belirli WordPress sürümleriyle uyumlu olup olmadıklarını görmek için WordPress Playground’da temaları veya eklentileri yükleyebilir ve değiştirebilirsiniz.
WordPress Playground ile yapılmış bir siteyi hosting hesabıma yükleyebilir miyim?
Evet, sitenizi WordPress Playground’dan dışa aktarabilir ve WordPress hosting hesabınıza aktarabilirsiniz. WordPress Playground dosyalarınızı yerel bir dizine kaydedin ve ardından hosting hesabınızdaki boş bir web sitesine yükleyin.
WordPress eklentilerini ve temalarını yerel olarak nasıl çalıştırabilirim?
WordPress eklentilerini ve temalarını yerel bir geliştirme ortamında çalıştırmak istiyorsanız, önce yerel bir WordPress sitesi oluşturmanız gerekir. Adım adım talimatlar için yerel bir WordPress sitesinin nasıl oluşturulacağına ilişkin eğitimimizi okuyabilirsiniz.
Umarız bu makale WordPress Playground’un ne olduğunu ve tarayıcınızda nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. En iyi sürükle ve bırak WordPress sayfa oluşturucuları hakkındaki makalemize ve WordPress’te dinamik içerik ekleme kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Wow, that’s awesome. I had no idea there was such a thing as Worpdress Playground. Thank you for expanding my knowledge. Thanks to wpbeginner, every day I come across new topics and things that I didn’t know before. I will definitely try the WordPress playground as well.
WPBeginner Support
Glad we could share this helpful tool
Admin
Mrteesurez
This is fantastic and I love it.
I am telling you WordPress is still coming up with more great features, WordPress is a future.
I would like to try WordPress Playground, explore it and experience how it works in reality.