Yıllar boyunca, özel alanlar ve kullanıcıların WordPress web sitelerinde bunlardan en iyi şekilde nasıl yararlanabilecekleri hakkında çok sayıda soru aldık.
Özel alanlar, yazılarınıza ve sayfalarınıza ekstra veri ve bilgi eklemenizi sağlayan kullanışlı bir WordPress özelliğidir. Birçok popüler WordPress eklentisi ve teması önemli verileri saklamak için özel alanlar kullanır.
WordPress özel alanları konusunda deneyim sahibiyiz. Bu makalede, bazı ipuçları, püf noktaları ve hack’lerle WordPress özel alanlarını nasıl kullanacağınızı göstereceğiz.

Bu uzun bir makale olduğundan, daha kolay gezinme için bir içindekiler tablosu ekledik. Okumak istediğiniz bölüme atlamak için aşağıdaki hızlı bağlantıları kullanın:
- What Are WordPress Custom Fields?
- Adding Custom Fields in WordPress
- Displaying Custom Fields in WordPress Themes
- Troubleshooting: Can't Find Custom Field in Dropdown on Post Edit Screen
- Creating a User Interface for Custom Fields Using Advanced Custom Fields
- How to Hide Empty Custom Fields With Conditional Statements
- Adding Multiple Values to a Custom Field
- How to Search Posts by Custom Field in WordPress
- Displaying Posts With a Specific Custom Key
- How to Add Guest Author Name Using Custom Fields
- How to Display Contributors to an Article Using Custom Fields
- How to Display Custom Fields Outside the Loop in WordPress
- Display a Custom Header, Footer, Sidebar Using Custom Fields
- Manipulating RSS feed Content With Custom Fields
- How to Manipulate RSS Feed Title With Custom Fields
- How to Set Expiration Date for Posts in WordPress Using Custom Fields
- How to Style Individual Posts Using Custom Fields
WordPress Özel Alanları Nedir?
WordPress özel alanları, düzenlediğiniz yazıya veya sayfaya ekstra bilgi eklemek için kullanılan meta verilerdir.
Varsayılan olarak, yeni bir yazı, sayfa veya başka bir içerik türü yazdığınızda, WordPress bu içeriği iki farklı bölümde kaydeder.
İlk bölüm, WordPress içerik düzenleyicisini kullanarak eklediğiniz içeriğinizin gövdesidir.
İkinci kısım ise bu içerikle ilgili bilgilerdir. Örneğin, başlık, yazar, tarih, saat ve daha fazlası. Bu bilgilere meta veri denir.
Bir WordPress web sitesi, oluşturduğunuz her yazı veya sayfaya gerekli tüm meta verileri otomatik olarak ekler. Ayrıca özel alanlar kullanarak kendi meta verilerinizi oluşturabilir ve saklayabilirsiniz.
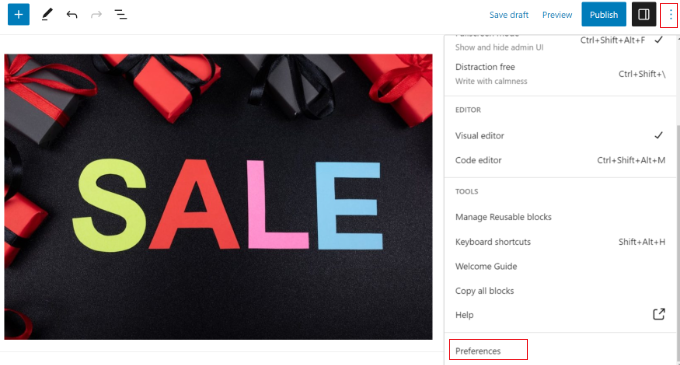
Varsayılan olarak, özel alanlar seçeneği yazı düzenleme ekranında gizlidir. Bunu görüntülemek için ekranın sağ üst köşesindeki üç noktalı menüye tıklamanız ve menüden ‘Tercihler’i seçmeniz gerekir.

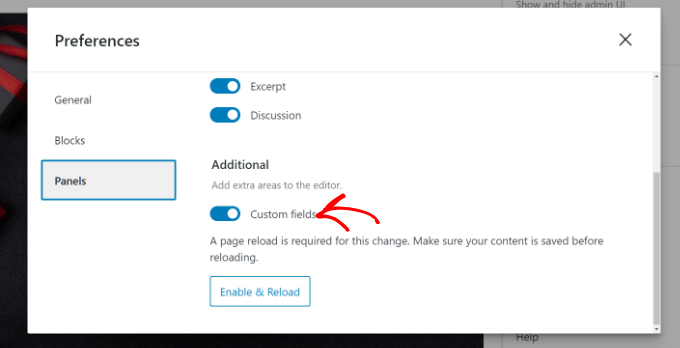
Bu, ‘Paneller’ sekmesine geçmeniz ve ardından ‘Özel alanlar’ seçeneğini etkinleştirmeniz gereken bir açılır pencere açacaktır.
Bundan sonra, yazı editörünü yeniden yüklemek için ‘Etkinleştir ve Yeniden Yükle’ düğmesine tıklamanız yeterlidir.

Yazı editörü yeniden yüklenecek ve içerik editörünün altında Özel Alanlar panelini görebileceksiniz.
Özel alanlar yazı, sayfa veya diğer içerik türleriyle ilgili herhangi bir bilgi eklemek için kullanılabilir. Bu meta bilgiler daha sonra temanızda görüntülenebilir.

Ancak bunu yapmak için WordPress tema dosyalarınızı düzenlemeniz gerekecektir.
Not: Bu eğitim, tema dosyalarını düzenlemeye zaten aşina olan kullanıcılar için önerilir. Ayrıca, kendi temalarında veya eklentilerinde özel alanları nasıl düzgün bir şekilde kullanacaklarını öğrenmek isteyen WordPress geliştiricileri için de yararlıdır.
Bunu söyledikten sonra, WordPress’te özel alanların nasıl ekleneceğine ve kullanılacağına bir göz atalım.
WordPress’te Özel Alanlar Ekleme
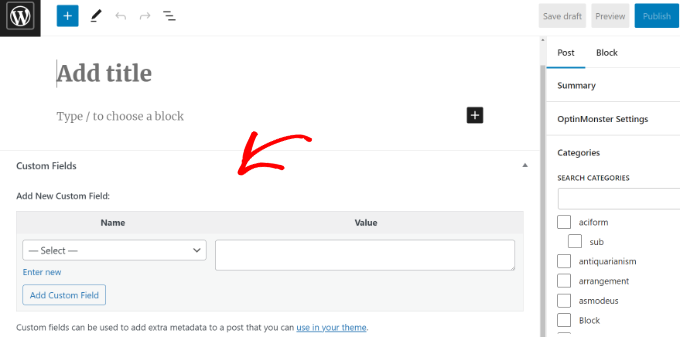
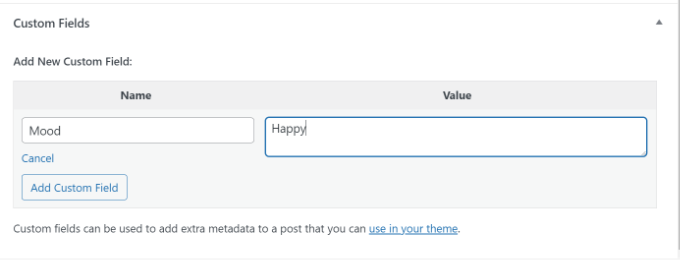
Öncelikle, özel alanlar ekleyebilmek için blok düzenleyicide bir gönderi veya sayfa açmanız gerekir. Ardından, Özel Alanlar meta kutusuna gitmelisiniz.

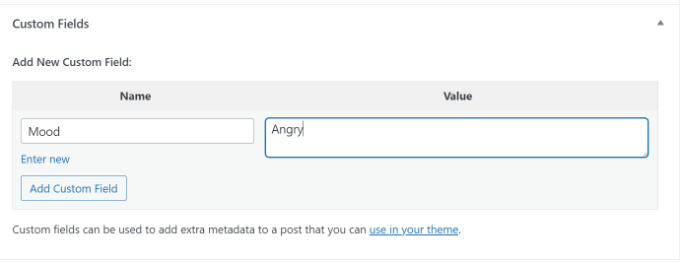
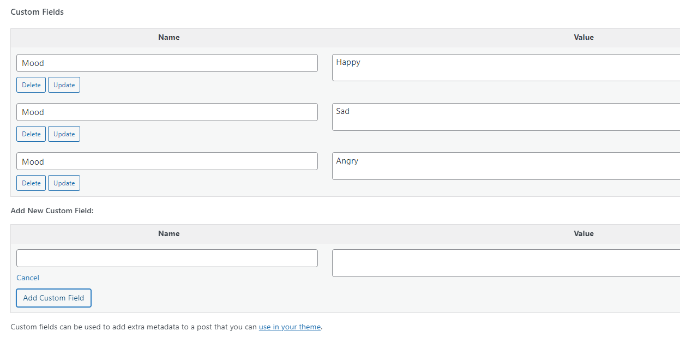
Ardından, özel alanınız için bir Ad sağlamanız ve ardından Değerini girmeniz gerekir. Kaydetmek için ‘Özel Alan Ekle’ düğmesine tıklayın.
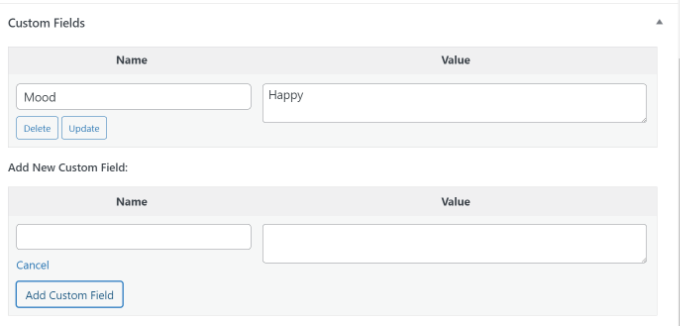
Alan, Özel Alanlar meta kutusunda aşağıdaki gibi saklanacak ve görüntülenecektir:

Bu özel alanı istediğiniz zaman düzenleyebilir ve ardından değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayabilirsiniz. Artık kullanmak istemiyorsanız silebilirsiniz de.
Şimdi, özel alan ayarlarınızı saklamak için gönderinizi kaydetmeniz gerekir.
WordPress Temalarında Özel Alanları Görüntüleme
Özel alanınızı web sitenizde görüntülemek için WordPress tema dosyalarınızı ve kod parçacıklarınızı düzenlemeniz gerekecektir.
Tema dosyalarını doğrudan düzenlemenizi önermiyoruz çünkü en ufak bir hata web sitenizi bozabilir. Bunu yapmanın daha kolay bir yolu WPCode kullanmaktır.
WordPress için özel kod eklemenize ve WordPress panonuzdan kod parçacıklarını yönetmenize olanak tanıyan en iyi kod parçacığı eklentisidir.
Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuzu da okumanızı öneririz.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için lütfen WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
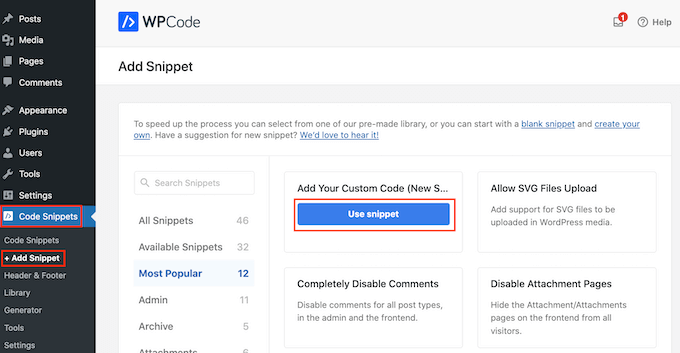
Etkinleştirmenin ardından, WordPress kontrol panelinden Kod Parçacıkları ” + Parçacık Ekle’ye gitmeniz ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğini seçmeniz gerekecektir.

Şimdi tema dosyalarınıza eklemek için bu kodu kopyalamanız gerekiyor:
1 | <?php echo get_post_meta($post->ID, 'key', true); ?> |
key yerine özel alanınızın adını yazmayı unutmayın.
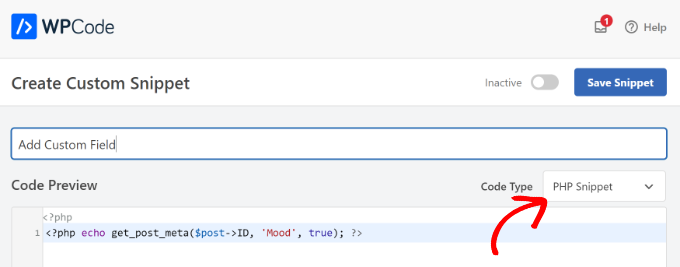
Ardından, kodu ‘Kod Önizleme’ alanına girmeli ve Kod Türünü ‘PHP Snippet’ olarak değiştirmelisiniz.

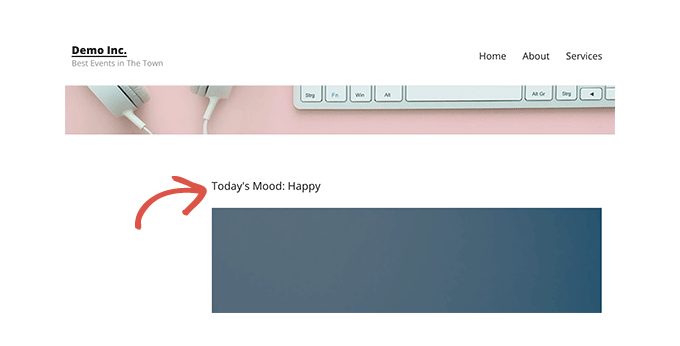
Örneğin, demo temamızda bu kodu kullandık:
1 | <p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p> |
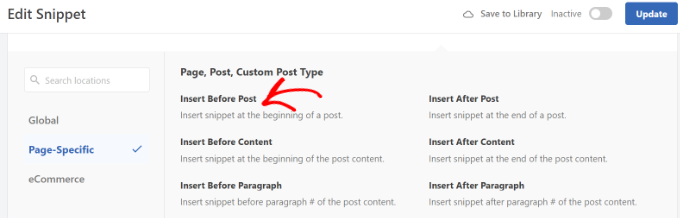
Buradan, Ekleme bölümüne doğru aşağı kaydırabilirsiniz.
Burada, kodun nerede çalışacağını seçebilirsiniz. Varsayılan olarak, WPCode kodu Otomatik Ekler ve web sitenizin her yerinde çalıştırır.

Ancak bunu değiştirebilir ve özel alanın nerede görünmesini istediğinizi seçebilirsiniz.
Örneğin, ‘Sayfaya Özel’ sekmesini seçeceğiz ve ‘Gönderiden Önce Ekle’ seçeneğini belirleyeceğiz. Bu şekilde, özel alan blog gönderisinin başında görünecektir.

Artık değişikliklerinizi kaydedebilir ve özel alanı eklediğiniz gönderiyi ziyaret ederek onu çalışırken görebilirsiniz.
Bu özel alanı diğer tüm WordPress blog yazılarınızda da kullanabilirsiniz.

Özel alanı farklı blog gönderileri için de kolayca ayarlayabilirsiniz. Yeni bir gönderi oluşturmanız veya mevcut bir gönderiyi düzenlemeniz yeterlidir.
Ardından, Özel Alanlar meta kutusuna gidin, açılır menüden özel alanınızı seçin ve Değerini girin.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Özel Alan Ekle’ düğmesine tıklamanız ve ardından gönderinizi yayınlamanız veya güncellemeniz yeterlidir.
Sorun Giderme: Gönderi Düzenleme Ekranındaki Açılır Menüde Özel Alan Bulunamıyor
Varsayılan olarak WordPress, yazı düzenleme ekranındaki açılır menüde yalnızca 30 özel alan yükler.
Zaten özel alanlar kullanan WordPress temaları ve eklentileri kullanıyorsanız, açılır menüde ilk olarak bunlar görünebilir ve yeni oluşturduğunuz özel alanı göremezsiniz.
Bu sorunu gidermek için aşağıdaki kodu temanızın functions.php dosyasına veya WPCode (önerilir) kullanarak eklemeniz gerekecektir:
1 2 3 4 | add_filter( 'postmeta_form_limit', 'meta_limit_increase' );function meta_limit_increase( $limit ) { return 50;} |
Yukarıdaki kod bu sınırı 50 olarak değiştirecektir. Özel alanınızı hala göremiyorsanız, bu sınırı daha da artırmayı deneyebilirsiniz.
Gelişmiş Özel Alanları Kullanarak Özel Alanlar için Kullanıcı Arayüzü Oluşturma
Gördüğünüz gibi, bir özel alan ekledikten sonra, her gönderi yazdığınızda alanı seçmeniz ve değerini girmeniz gerekecektir.
Çok sayıda WordPress özel alanınız veya web sitenizde yazan birden fazla yazarınız varsa, bu ideal bir çözüm değildir.
Kullanıcıların özel alanlara değer eklemek için bir form doldurabilecekleri bir kullanıcı arayüzü oluşturabilseydiniz güzel olmaz mıydı?
Aslında bu, pek çok popüler WordPress eklentisinin zaten yaptığı şeydir.
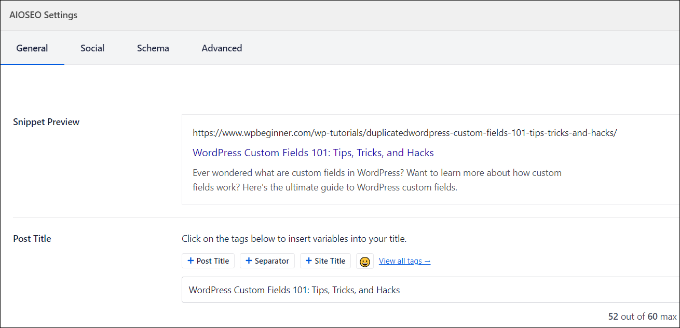
Örneğin, popüler All in One SEO eklentisinin içindeki SEO başlığı ve meta açıklama kutusu özel bir meta kutusudur:

Özel alan eklemek için bir kullanıcı arayüzü oluşturmanın en kolay yolu Advanced Custom Fields eklentisini kullanmaktır.
Yapmanız gereken ilk şey Advanced Custom Fields eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
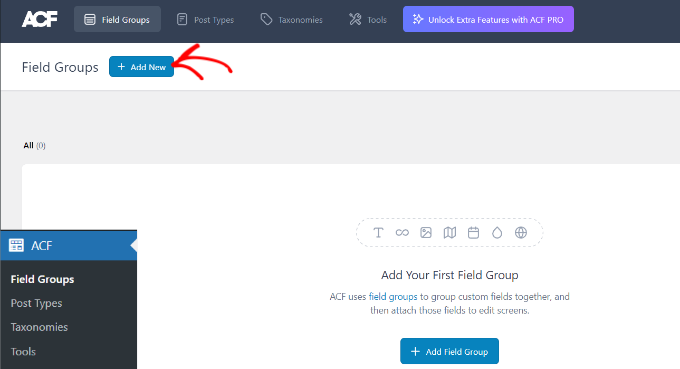
Etkinleştirmenin ardından ACF ” Saha Grupları sayfasını ziyaret etmeniz ve ‘Yeni Ekle’ düğmesine tıklamanız gerekir.

Bir alan grubu, bir dizi özel alan içeren bir kapsayıcı gibidir. Birden fazla özel alan paneli eklemenize olanak tanır.
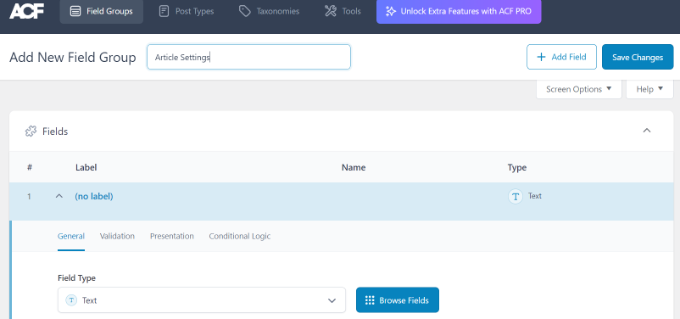
Şimdi, alan grubunuz için bir başlık sağlamanız ve sağ üst köşedeki ‘+ Alan Ekle’ düğmesine tıklamanız gerekir.

Şimdi bir alan türü seçebilirsiniz.
Gelişmiş Özel Alanlar, metin, resim yükleme, sayı, açılır menü, onay kutuları ve daha fazlası dahil olmak üzere her türlü alanı oluşturmanıza olanak tanır.

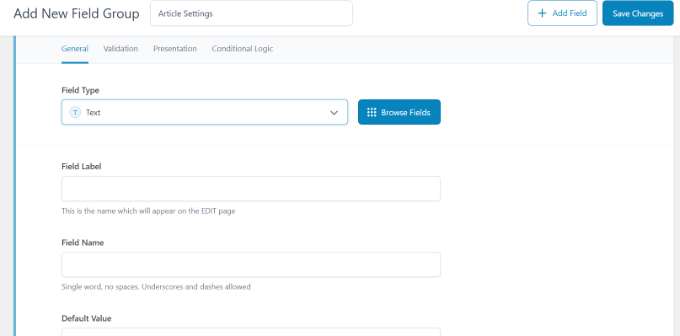
Ardından, söz konusu alan için alan adı, alan etiketi ve varsayılan değer gibi diğer seçenekleri görmek için aşağı kaydırabilirsiniz. Bunları kendi gereksinimlerinize göre değiştirebilirsiniz.
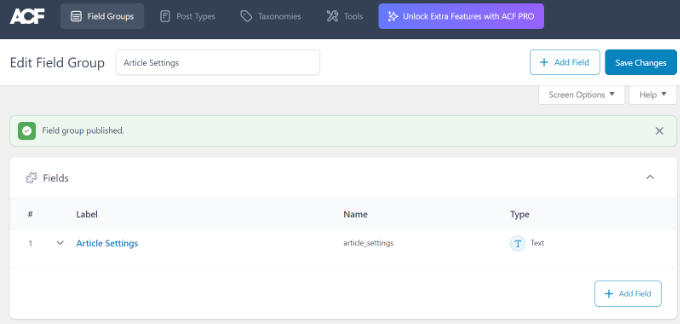
İsterseniz alan grubunuza birden fazla alan da ekleyebilirsiniz. İşiniz bittiğinde, ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.

Ardından, bir yazıyı düzenleyin veya yeni bir yazı oluşturun; içerik düzenleyicinin altında WordPress özel alanlarınızın bulunduğu yeni bir panel göreceksiniz.
Adım adım ayrıntılı talimatlar için WordPress yazılarına ve yazı türlerine özel meta kutuları ekleme kılavuzumuza bakabilirsiniz.
Koşullu İfadelerle Boş Özel Alanlar Nasıl Gizlenir
Şimdiye kadar, özel bir alanın nasıl oluşturulacağını ve temanızda nasıl görüntüleneceğini ele aldık.
Şimdi, özel alanı görüntülemeden önce boş olup olmadığını nasıl kontrol edeceğimizi görelim. Bunu yapmak için, önce alanın içinde veri olup olmadığını kontrol etmek üzere kodumuzu değiştireceğiz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', true);if ($mood) { ?><p>Today's Mood: <? echo $mood; ?></p><?php } else {// do nothing;}?> |
Mood ‘u kendi özel alan adınızla değiştirmeyi unutmayın.
Özel Alana Birden Fazla Değer Ekleme
Özel alanlar, birden fazla değer eklemek için aynı gönderide yeniden kullanılabilir. Sadece alanı tekrar seçmeniz ve ‘Değer’ kutusuna başka bir değer eklemeniz gerekir.

Ancak yukarıdaki örneklerde kullandığımız kod sadece tek bir değeri gösterebilecektir.
Bir özel alanın tüm değerlerini görüntülemek için kodu değiştirmemiz ve verileri bir dizi halinde döndürmesini sağlamamız gerekir. Aşağıdaki kodu tema dosyanıza eklemeniz gerekecektir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', false);if( count( $mood ) != 0 ) { ?><p>Today's Mood:</p><ul><?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?></ul><?php } else { // do nothing; }?> |
Yine, Mood ‘u kendi özel alan adınızla değiştirmeyi unutmayın.
Bu örnekte, get_post_meta fonksiyonunun son parametresini false olarak değiştirdiğimizi fark edeceksiniz. Bu parametre, fonksiyonun tek bir değer döndürüp döndürmeyeceğini tanımlar. Bunu false olarak ayarlamak, verileri bir dizi olarak döndürmesine olanak tanır ve biz de bunu bir foreach döngüsü içinde görüntüleriz.
WordPress’te Yazıları Özel Alana Göre Arama
WordPress’in varsayılan araması web sitenizdeki herhangi bir özel alanla çalışmaz. Yalnızca sizin veya ziyaretçilerinizin sitenizde aradığı gönderiyi bulmak için içeriği kullanır.
Ancak SearchWP , WordPress aramanızı geliştirerek bunu değiştirir. Yazı içeriğini kullanmanın ötesine geçen ve WordPress özel alanları, PDF belgeleri, özel tablolar, metin, dosyalar ve daha fazlası dahil olmak üzere her şeyi dizine ekleyen en iyi WordPress arama eklentisidir.
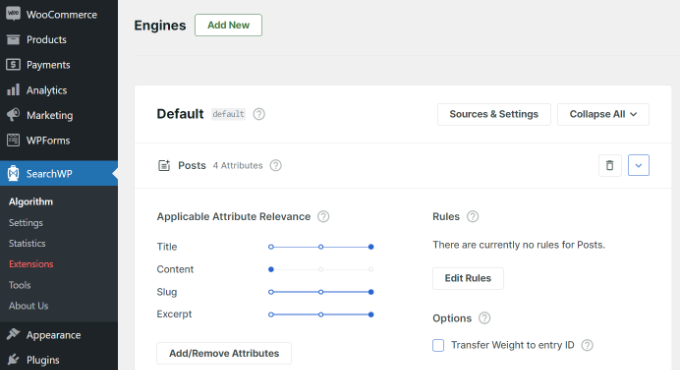
SearchWP’yi kullanarak kodu düzenlemeden arama algoritmasını ayarlayabilirsiniz. Eklentiyi kurun ve ardından WordPress yönetici alanınızdan SearchWP ” Algoritma bölümüne gidin.
Bundan sonra, ‘Engines’ sekmesine gitmeniz ve ardından Attribute Relevance kaydırıcısını ayarlamanız gerekir. Bu, bir arama sırasında her bir özelliğe verilen önemi değiştirecektir.

Örneğin, Özel Alanlar kaydırıcısını maksimuma ayarlayabilir ve diğer özellikler için kaydırıcıları buna göre ayarlayabilirsiniz. Bu şekilde, SearchWP WordPress’te içerik ararken özel alanlardaki verileri tercih edecektir.
SearchWP kullanmanın bir diğer avantajı da Advanced Custom Fields (ACF), Meta Box ve Pods gibi en popüler özel alan eklentilerinden bazılarıyla çalışmasıdır.
Daha fazla ayrıntı için SearchWP ile WordPress aramasının nasıl geliştirileceğine ilişkin yeni başlayanlara yönelik kılavuzumuzu okuyabilirsiniz.
Belirli Bir Özel Anahtara Sahip Gönderileri Görüntüleme
WordPress, özel anahtarlara ve değerlerine sahip gönderileri görüntülemenize olanak tanır. Örneğin, belirli özel anahtarlara sahip tüm gönderileri görüntülemek için özel bir arşiv sayfası oluşturmaya çalışıyorsanız, bu alanlarla eşleşen gönderileri sorgulamak için WP_Query sınıfını kullanabilirsiniz.
Başlangıç noktası olarak aşağıdaki kodu kullanabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | $args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy');$the_query = new WP_Query( $args ); <?php // the query$the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Meta_key ve meta_value parametrelerini kendi değerlerinizle değiştirmeyi unutmayın.
Özel Alanları Kullanarak Konuk Yazar Adı Ekleme
Bir konuk gönderi eklemek istiyor ancak sadece bu gönderi için yeni bir kullanıcı profili eklemek istemiyor musunuz? Daha kolay bir yöntem, konuk yazar adını özel bir alan olarak eklemektir.
Bunu yapmak için, aşağıdaki kodu temanızın functions.php dosyasına eklemeniz veya WPCode (önerilir) kullanmanız gerekecektir:
1 2 3 4 5 6 7 8 9 | add_filter( 'the_author', 'guest_author_name' );add_filter( 'get_the_author_display_name', 'guest_author_name' );function guest_author_name( $name ) {global $post;$author = get_post_meta( $post->ID, 'guest-author', true );if ( $author )$name = $author;return $name;} |
Daha fazla ayrıntı için lütfen web’deki parçacıkları WordPress’e yapıştırma kılavuzumuza bakın.
Bu kod, WordPress’teki the_author ve get_the_author_display_name filtrelerine bir işlev bağlar.
İşlev önce konuk yazarın adını kontrol eder. Eğer varsa, yazarın adını konuk yazarın adıyla değiştirir.
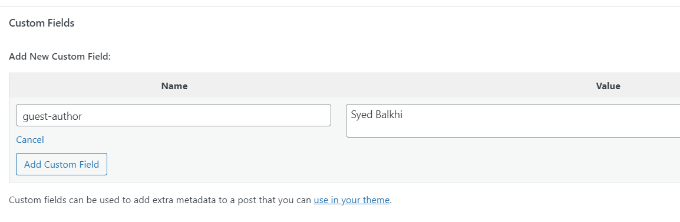
Şimdi, konuk yazarın adını görüntülemek istediğiniz gönderiyi düzenlemeniz gerekecektir. Özel Alanlar meta kutusuna gidin, konuk yazar adınızı ekleyin ve son olarak ‘Özel Alan Ekle’ düğmesine tıklayın.

Daha fazla ayrıntı için WordPress’te konuk yazar adlarının özel alanlarla nasıl yeniden yazılacağına ilişkin makalemize bakın.
Özel Alanları Kullanarak Bir Makaleye Katkıda Bulunanları Görüntüleme
Birçok popüler blog ve haber sitesinde, birçok yazar tek bir makalenin yazılmasına katkıda bulunur. Ancak WordPress, bir yazı ile yalnızca tek bir yazarın ilişkilendirilmesine izin verir.
Bu sorunu çözmenin bir yolu da Co-Authors Plus eklentisini kullanmaktır. Daha fazla bilgi edinmek için bir WordPress gönderisine birden fazla yazar ekleme hakkındaki kılavuzumuza bakın.
Başka bir yöntem de katkıda bulunanları özel alan olarak eklemektir.
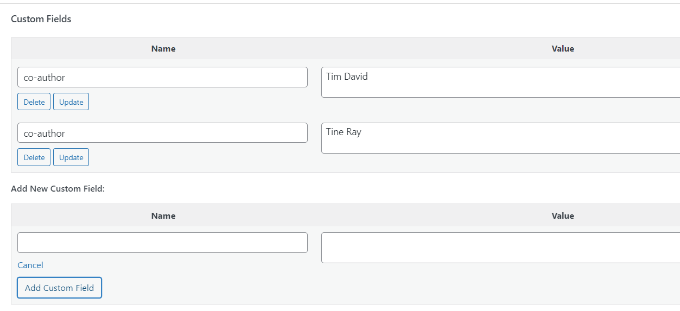
Öncelikle, ortak yazarları veya katkıda bulunanları görüntülemek istediğiniz gönderiyi düzenlemeniz gerekir. Ardından, Özel Alanlar meta kutusuna gidin ve yazar adlarını ortak yazar özel alanları olarak ekleyin.

Şimdi, bu kodu ortak yazarları göstermek istediğiniz tema dosyalarınıza eklemeniz gerekir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php $coauthors = get_post_meta($post->ID, 'co-author', false);if( count( $coauthors ) != 0 ) { ?><ul class="coauthors"><li>Contributors</li><?php foreach($coauthors as $coauthors) { ?> <?php echo '<li>'.$coauthors.'</li>' ; } ?></ul><?php } else { // do nothing; }?> |
Yazar adlarını virgülle ayırarak görüntülemek için aşağıdaki özel CSS‘yi ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .coauthors ul { display:inline;}.coauthors li { display:inline;list-style:none;}.coauthors li:after { content:","}.coauthors li:last-child:after { content: "";}.coauthors li:first-child:after { content: ":";} |
Demo sitemizde bu şekilde görünüyordu.

WordPress’te Özel Alanlar Döngü Dışında Nasıl Görüntülenir?
Özel alanları tek bir gönderinin kenar çubuğunda göstermeniz gerekirse ne olur?
Özel alanları WordPress döngüsünün dışında görüntülemek için aşağıdaki kodu tema dosyalarınıza ekleyebilirsiniz:
1 2 3 4 5 6 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'key', true);wp_reset_query();?> |
key yerine özel alan adınızı yazmayı unutmayın.
Özel Alanları Kullanarak Özel Üstbilgi, Altbilgi, Kenar Çubuğu Görüntüleme
Genellikle çoğu WordPress teması tüm sayfalarda aynı üstbilgi, altbilgi ve kenar çubuğunu kullanır.
Web sitenizdeki farklı sayfalar için farklı kenar çubukları, üstbilgiler veya altbilgiler göstermenin de birçok yolu vardır. Her WordPress yazısı veya sayfası için farklı bir kenar çubuğunun nasıl görüntüleneceğine ilişkin kılavuzumuza bakabilirsiniz.
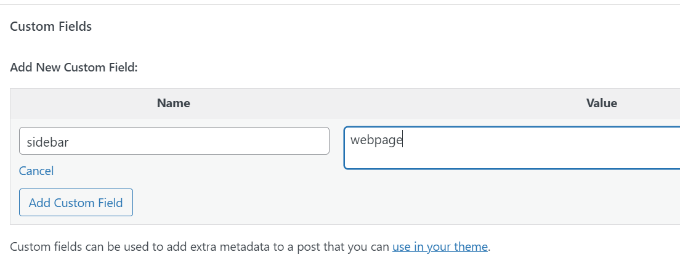
Bunu yapmanın bir yolu özel alanlar kullanmaktır. Farklı bir kenar çubuğu göstermek istediğiniz gönderiyi veya sayfayı düzenleyin ve ardından kenar çubuğunu özel bir alan olarak ekleyin.

Şimdi, özel bir kenar çubuğu görüntülemek istediğiniz single.php gibi WordPress tema dosyanızı düzenlemeniz gerekir. Aşağıdaki kodu arıyor olacaksınız:
1 | <?php get_sidebar(); ?> |
Bu satırı aşağıdaki kodla değiştirin:
1 2 3 4 5 6 7 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;$sidebar = get_post_meta($postid, "sidebar", true);get_sidebar($sidebar);wp_reset_query();?> |
Bu kod basitçe kenar çubuğu özel alanını arar ve ardından bunu temanızda görüntüler. Örneğin, kenar çubuğu özel alanınız olarak web sayfası eklerseniz, kod görüntülenecek bir sidebar-webpage.php dosyası arayacaktır.
Tema klasörünüzde sidebar-webpage.php dosyasını oluşturmanız gerekecektir. Başlangıç noktası olarak temanızın sidebar.php dosyasındaki kodu kopyalayabilirsiniz.
RSS Besleme İçeriğini Özel Alanlarla Değiştirme
RSS beslemesi kullanıcılarınıza ek meta veriler veya içerik mi görüntülemek istiyorsunuz? Özel alanları kullanarak WordPress RSS beslemenizi değiştirebilir ve beslemelerinize özel içerik ekleyebilirsiniz.
Öncelikle, aşağıdaki kodu temanızın functions.php dosyasına eklemeniz veya WPCode (önerilir) kullanmanız gerekir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpbeginner_postrss($content) {global $wp_query;$postid = $wp_query->post->ID;$coolcustom = get_post_meta($postid, 'coolcustom', true);if(is_feed()) {if($coolcustom !== '') {$content = $content."<br /><br /><div>".$coolcustom."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Şimdi, ‘coolcustom’ adında bir özel alan oluşturun ve istediğiniz değeri ekleyin. Reklamları, resimleri, metinleri veya istediğiniz herhangi bir şeyi görüntülemek için kullanabilirsiniz.
Daha fazla ayrıntı için lütfen web’den WordPress’e kod kopyalama ve yapıştırma hakkındaki kılavuzumuza bakın.
RSS Akışı Başlığını Özel Alanlarla Değiştirme
Bazen RSS beslemesi kullanıcıları için bir yazı başlığına ekstra metin eklemek isteyebilirsiniz. Örneğin, sponsorlu bir gönderi veya bir konuk gönderisi yayınlıyorsanız bu kullanışlı olabilir.
Öncelikle, aşağıdaki kodu temanızın functions.php dosyasına eklemeniz veya web sitenizi bozmadan özel kod parçacığını eklemek için WPCode ‘u kullanmanız gerekir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpbeginner_titlerss($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true);if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpbeginner_titlerss'); |
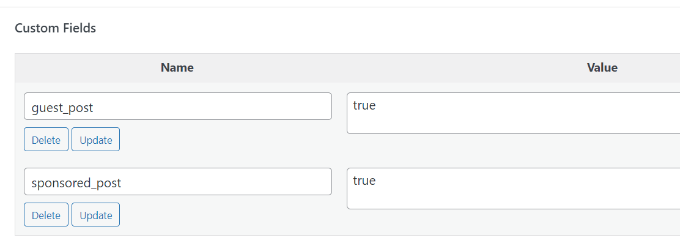
Ardından, başlık alanında ekstra metni görüntülemek istediğiniz gönderiyi düzenlemeniz gerekir.
Ardından, guest_post ve sponsored_post öğelerini özel alanlar olarak ekleyin.

Bu iki özel alandan biri “true” değeriyle bulunursa, kod başlıktan önce uygun metni ekleyecektir. Bu teknik, istediğiniz her şeye uyacak şekilde birçok şekilde kullanılabilir.
Daha fazla harika RSS beslemesi hilesi öğrenmek ister misiniz? WordPress RSS beslemelerinize nasıl içerik ekleyeceğiniz ve bunları nasıl değiştireceğinizle ilgili kılavuzumuza göz atın.
WordPress’te Özel Alanları Kullanarak Yazılar için Son Kullanma Tarihi Nasıl Ayarlanır?
WordPress sitenizdeki bazı gönderiler için bir son kullanma tarihi mi belirlemek istiyorsunuz? Bu, anketler veya sınırlı süreli teklifler yayınlamak gibi yalnızca belirli bir süre için içerik yayınlamak istediğinizde kullanışlı olur.
Bunu yapmanın bir yolu, gönderi içeriğini manuel olarak kaldırmak veya Post Expirator gibi bir eklenti kullanmaktır.
Diğer bir seçenek de gönderilerin belirli bir süre sonra otomatik olarak süresinin dolması için özel alanlar kullanmaktır. Tema dosyalarınızı düzenlemeniz ve WordPress döngüsünü bu şekilde değiştirmeniz gerekecektir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?phpif (have_posts()) :while (have_posts()) : the_post();$expirationtime = get_post_meta($post->ID, "expiration", false);if( count( $expirationtime ) != '' ) {if (is_array($expirationtime)) {$expirestring = implode($expirationtime);}$secondsbetween = strtotime($expirestring)-time();if ( $secondsbetween >= 0 ) {echo 'This post will expire on ' .$expirestring.'';the_content();} else {echo "Sorry this post expired!"}} else {the_content();}endwhile;endif;?> |
Not: Bu kodu temanızla eşleşecek şekilde düzenlemeniz gerekecektir.
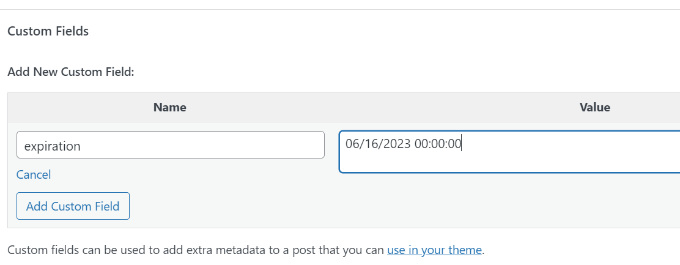
Bu kodu ekledikten sonra, süresinin dolmasını istediğiniz gönderiye süre dolumu özel alanını ekleyebilirsiniz. Zamanı şu formatta eklediğinizden emin olun: aa/gg/yyyy 00:00:00.

Özel Alanları Kullanarak Bireysel Gönderileri Stilize Etme
CSS kullanarak tek bir yazının görünümünü değiştirmek mi istiyorsunuz? WordPress her yazıya otomatik olarak özel CSS eklemek için kullanabileceğiniz kendi sınıfını atar.
Ancak, özel alanları kullanarak kendi özel sınıflarınızı ekleyebilir ve ardından bunları gönderileri farklı şekilde biçimlendirmek için kullanabilirsiniz.
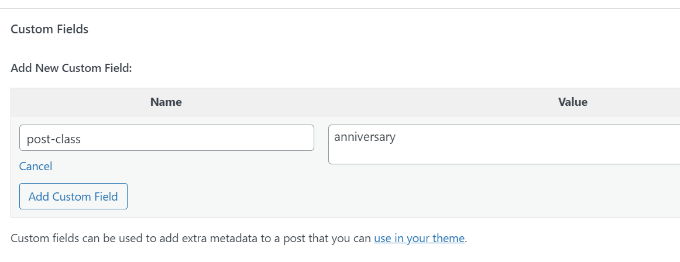
İlk olarak, farklı şekilde biçimlendirmek istediğiniz bir gönderiyi düzenlemeniz gerekir. Özel Alanlar kutusuna gidin ve yazı sınıfı özel alanını ekleyin.

Ardından, WordPress tema dosyalarınızı düzenlemeniz ve bu kodu WordPress döngüsünün başına eklemeniz gerekir:
1 | <?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> |
Şimdi, post_class() fonksiyonunun bulunduğu satırı bulmanız gerekiyor.
İşte demo temamızda nasıl göründüğü:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Bu satırı özel alan değerinizi içerecek şekilde aşağıdaki gibi değiştirmelisiniz:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>> |
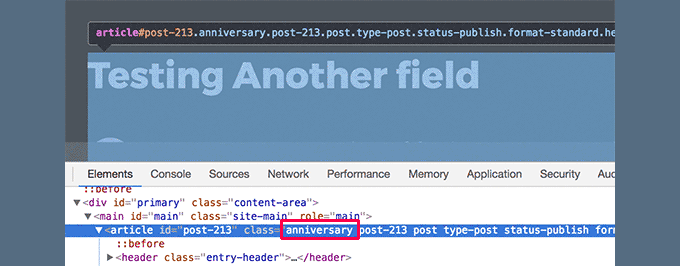
Şimdi Inspect aracını kullanarak yazının kaynak kodunu incelerseniz, özel alan CSS sınıfınızın yazı sınıfına eklendiğini göreceksiniz.

Artık bu CSS sınıfını kullanarak özel CSS ekleyebilir ve gönderinizi farklı şekilde biçimlendirebilirsiniz.
Umarız bu makale WordPress özel alanları hakkında daha fazla bilgi edinmenize yardımcı olmuştur. Web sitenizi istediğiniz şekilde tasarlamanıza yardımcı olacak en iyi WordPress sayfa oluşturucu eklentileri ve yazı yayınlandığında özel alanların otomatik olarak nasıl ekleneceği hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is hands down the most detailed illustration about the custom fields in WordPress.
I have used many custom fields but never knew what exactly it was and how it was behind the scene.
This guide is very relevant and helpful for me to increase my understanding about the custom fields.
Thanks wpbeginner for this tutorial.
Jiří Vaněk
Custom fields in WordPress are still something I know of, vaguely understand how it works, but I’ve never really delved into it. Whenever I read guides on discussion forums, many people refer to it. This guide will finally help me to get started, study this topic better, and fully engage with it.
WPBeginner Support
Glad we could help clear this up
Admin
Himanshu Gautam
I have done the same
but every theme has different files.
so its works well after putting the code in meta.php to display all the custom meta fields on the posts page.
but on another website with a different theme, I can not understand where to place the code.
WPBeginner Support
If it is not working with a specific theme then we would recommend reaching out to that theme’s support and they can normally assist with how it would work with their theme.
Admin
Peter
Is it also possible to use custom field values in functions.php?
For example a true/false value to avoid enqueuing a special script which i just want to use at special posts/pages?
WPBeginner Support
Yes, you could do that if you wanted.
Admin
Tony
If i use custom fields to store data for CF7 such as the email address related to an individual branch page, do i need to alter or add anything into the theme folders? I dont want to display this content in the page, but have it available for use by CF7……if that makes sense.
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up. By default, your theme wouldn’t display that data.
Admin
Tamer Ziady
Is there a way to force custom fields? I.E. if a post doesn’t have a specific field filled out; can the author be told they have to fill out this field?
WPBeginner Support
While we don’t have a recommended method at the moment, we will be sure to take a look.
Admin
Mike Claggett
What are you using to build the Table of Contents” on this page?
Are you doing it manually or are you using a plugin.
It’s SUPER COOL – I LUV It.
Thanks for all your hard work.
MC
WPBeginner Support
We are creating it manually at the moment
Admin
SK
Hi,
I had the Custom field installed on WordPress 4.3. Due to there is a need to upgrade of WordPress to latest version, after done the upgrade, the Custom Fields seems does work properly. I saw the menu, but in Post or Page I went to screen option i cant see the tick for custom field.
WPBeginner Support
If you’re using the block editor then you would want to click the verticle ellipsis, go to options, and there you can enable the custom fields the same as you would for screen options.
Admin
Ian
Hi,
For Manipulating RSS feed Content with Custom Fields, and for other changes, when you say add the following code in your theme’s functions.php file, where exactly are you adding this? I am in Edit Themes and have gone under functions.php and see the code but am clueless on where to add the above example for instance.
WPBeginner Support
You can add it wherever you like in the file but we normally recommend the end of your functions.php so you can easily remove it should you want in the future
Admin
Dionisis
What if we would like to add a custom field to the post title?
For example if we would like to add a date at the right of the title?
( i am using forms with custom fields for my visitors that’s why i need a custom field in the title)
WPBeginner Support
For how to set something like that up, you would want to check the displaying custom fields section in the article here: https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/#displaycustomfields
Admin
Norman Murray
Excellent article with many useful illustrative examples
WPBeginner Support
Thank you
Admin
Jasmine
Hi, I want to create a form that will ask users different questions and then have the following page show up with a sidebar menu customized to the answers that the user put in the form. Is this possible with custom fields?
WPBeginner Support
That is possible but it will likely require custom coding or a custom plugin to set up user-specific displays
Admin
Bill
Custom Fields DO NOT SHOW in my screen options drop-down. I am running WP 5.2.3 and the Twenty Nineteen theme. Thus, I cannot get to step one. How do I fix this? Thank you.
WPBeginner Support
For the block editor, screen options would be under the three dots in the top right, then go to options
Admin
Hasse
What´s the best way to automatically assign a custom field value from the unique blog post ID? The users shouldn´t be able to see or change it. It´s just used for matching data in the text step.
WPBeginner Support
It would depend on what your goal is with the custom field value. Custom fields are normally for editing content on a post by post basis. If you need the id while editing a post you should be able to get it from the url of the post if you’re using it while editing a specific post: https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Trang
Thank you, I’ve spent half a day looking for a way to add a subtitle section without using a plugin. It turns out that I can do that with the custom field.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Guilherme R. C.
I am new to WordPress, and this article has helped me to understand this tool a little more, very easy to follow.
This is great. Thank you!
WPBeginner Support
Glad our article could help
Admin
Moxet Khan
One of the most comprehensive article over custom field, highly appreciate the step by step explanation.
Yogesh Gautam
Thanks WP Beginner!
I was looking for a way to embed a javascript as a custom field in header of specific posts. I didn’t found any accurate and satisfying method to do so.
Thankfully your post helped me to do it in a sec.
Thanks once again!
Arqam Saleem
This article is really fantastic, please tell me one more thing. How to add custom field for an image ??
Sally Bowles
Just want to say a BIG THANK YOU!!!!
Tamie
I want to add a counter to my blog to track the number of visitors, how do I do this?
WPBeginner Support
Hi Tamie,
Please see our guide on how to install Google Analytics in WordPress.
Admin
Charles
i want display some custom-fields in all posts that they are in one category.
can I do it? would you help me?
Krish
I want to place a counter displaying number of posts in a category on Homepage section.
Is that possible with custom fields.
Bob
Hi there,
Very interesting article indeed…
Actually i need some help related to this subject if possible of course..
1- I have a WordPress website
2- I want user to have a section called my vehicles as part of their profile
3- Users can add or remove vehicles
4- Vehicle record is of 3 related fields : Year / Make / Model
5- The above 3 fields data can be collected from the Carquery API WP by placing short codes in any page as per their instructions.
I am stuck in how to make this process :
1- A user will open a page called my vehicles
2- He can add / remove / edit vehicles
———————————————————————————————————
I don’t mind if there any other way available to achieve what i am looking for..
Thank you in advance…
Jeff Cohan
Great subject nicely covered!
I’m confused, however, as to why, In the “Set Expiration Date for Posts…” example, the third parameter of get_post_meta() is set to false (NOT single value), and then the code uses implode() to concatenate expiration values if there are multipies. Shouldn’t there be (at most) ONLY ONE expiration value per post? And if there WERE multiples, wouldn’t the implode() function generate an unusable time value?
James Shapiro
Great article! Any chance you can go into this much depth for adding user fields to the users data base and then using this data for conditional displays at the site? Thanks….
WPBeginner Support
Hi James,
Please see our guide on how to add additional user profile fields in WordPress.
Admin
Nazgyl
This article is awesome! thank you for this.
What if I want to have a custom field, and the values are preset and displayed to the author as a dropdown, or a multiselect.
Is that achievable? Would you kindly share a code snippet?
Editorial Staff
Yes you can most definitely do that with Advanced Custom Fields plugin mentioned above in the article.
Admin