Kötü kodlanmış eklentiler kullanmak WordPress performansınıza zarar verebilir ve ziyaretçilerinizi hayal kırıklığına uğratan daha yavaş yükleme sürelerine yol açabilir.
Ne yazık ki hangi eklentilerin sitenizi yavaşlattığını anlamak zor olabilir.
Web sitemiz bir saniyeden daha kısa sürede yükleniyor, bu nedenle aslında birden fazla eklentimiz olduğunu fark etmeyebilirsiniz.
Bunu nasıl başaracağız? Yalnızca performansımıza zarar vermeyen, iyi kodlanmış WordPress eklentileri yükleyerek.
Bu makalede, ziyaretçilerinize daha iyi ve daha hızlı bir deneyim sunan daha hızlı alternatifler bulabilmeniz için sitenizi yavaşlatan eklentileri nasıl tespit edeceğinizi göstereceğiz.

Neden Bazı Eklentiler WordPress Web Sitenizi Yavaşlatıyor?
WordPress eklentileri web siteniz içinuygulamalar gibidir. Sitenize yeni bir özellik eklemek istiyorsanız, muhtemelen bunu yapabilecek bir eklenti bulacaksınız. İletişim formları eklemenize, görüntüleri optimize etmenize, SEO ve güvenliği geliştirmenize ve daha pek çok şeye olanak tanıyan on binlerce eklenti mevcuttur.
WordPress eklentileri, tıpkı WordPress’in kendisi gibi PHP programlama dilinde yazılır. Bu kod sunucunuzda çalışır ve sunucunuzun bellek, işlemci ve depolama gibi kaynaklarını kullanır.
Bir ziyaretçi web sitenizdeki bir sayfayı görüntülediğinde, WordPress sayfayı yüklemeden önce çekirdek dosyalarını ve etkin eklentilerini yükler. Bu, bir eklentinin yavaş yüklenmesi durumunda WordPress performansını etkileyeceği ve web sitenizi yavaşlatacağı anlamına gelir.
Kimse yavaş bir web sitesini beklemek istemez. Bir araştırmaya göre, sadece bir saniyelik bir gecikme dönüşümleri %7, sayfa görüntülemelerini %11 ve müşteri memnuniyetini %16 oranında azaltabilir.

Sorunun eklentilerin sayısında değil, kalitesinde olduğuna inanıyoruz. Web sitenizde herhangi bir sorun olmadan çalışan düzinelerce iyi WordPress eklentisine sahip olabilirsiniz, ancak kötü kodlanmış tek bir eklenti web sitenizi yavaşlatabilir.
- Kötü yazılmış PHP kodu aşırı sunucu kaynağı kullanabilir ve sitenizi yavaşlatabilir.
- Bazı eklentiler WordPress veritabanınızı gerekenden daha sık sorgulayarak sunucunuzun kaynaklarını zorlar ve performansını etkiler.
- Bazı eklentiler yavaş üçüncü taraf sunuculardan harici kaynaklar yükleyerek sayfa yükleme süresini artırır. Bu kaynaklara komut dosyaları, stil sayfaları ve yazı tipleri dahil olabilir.
- Şişirilmiş ve ihtiyacınız olandan daha fazla özellik sunan eklentilerin yüklenmesi daha uzun sürecektir.
WordPress web sitenizi yavaşlatan eklentileri keşfetmek, performansını optimize etmek için önemli bir adımdır. Daha sonra aynı amaca hizmet eden ancak daha iyi performans için optimize edilmiş alternatif eklentiler aray abilirsiniz.
Şimdi, bazı gerekli eklentiler sunucunuzda görüntü optimizasyonu, bozuk bağlantıları kontrol etme ve kötü amaçlı yazılım taraması gibi yoğun kaynak gerektiren önemli görevleri yerine getirir. Bu eklentileri devre dışı bırakmak yerine, sitenizin daha az ziyaretçisi olduğunda bu görevleri planlayabilirsiniz.
Bu eğitimdeki adımları izlemeden önce eklentilerinizi en son sürüme güncellediğinizden emin olun. Geliştiriciler performansı optimize etmek ve hataları düzeltmek için sık sık güncellemeler yayınlar.
Ne yazık ki, en yavaş eklentilerinizin bir listesini elde etmenin basit bir yolu yoktur ve biraz dedektiflik yapmanız gerekecektir. İşte kötü davranan eklentileri ortaya çıkarmak için bazı stratejiler:
- Finding Plugins That Make Slow Database Queries
- Finding Plugins That Load Slow Resources
- Manually Testing the Speed of Each WordPress Plugin
- Bonus: Improving Performance on Mobile Using Google Lighthouse
- Using a Professional Site Speed Optimization Service
- Choosing Better WordPress Plugins
- Expert Guides Related to WordPress Performance
Yavaş Veritabanı Sorguları Yapan Eklentileri Bulma
Sorgu monitörü, yavaş veritabanı sorguları da dahil olmak üzere web sitenizdeki olası darboğazları ortaya çıkarabilir. Bunu, sitenizin sunucuya yaptığı istekleri izleyerek yapar.
Ücretsiz Query Monitor eklentisi olası sorunları bulabilir ve hangi eklentilerin sitenizi yavaşlattığını belirlemenize yardımcı olan ayrıntılı raporlar sağlayabilir. Aslında, WPBeginner’da sayfa yükleme hızını artırmak için bu eklentiyi kullanıyoruz.
İlk adım Query Monitor eklentisini yüklemek ve etkinleştirmektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
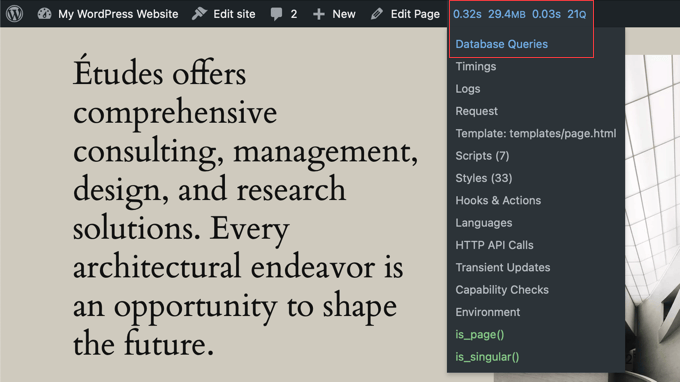
Eklenti etkinleştirildikten sonra WordPress yönetici çubuğuna bazı izleme araçları ekleyecektir.
Şimdi, web sitenizin ön ucunda kontrol etmek istediğiniz sayfayı ziyaret etmeniz gerekir. Farenizi Query Monitor araçlarının üzerine getirdiğinizde bir menü belirecektir.

‘Veritabanı Sorguları’na tıklamanız gerekir ve ekranın altında bazı araçlar görünecektir.
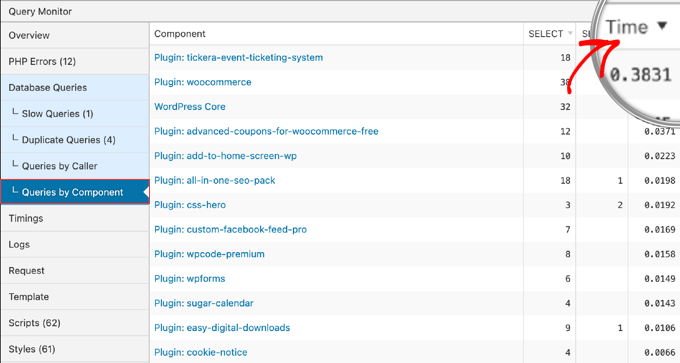
Ardından, ‘Bileşene Göre Sorgular’a tıkladığınızda eklentilerinizin ve bileşenlerinizin bir tablosunu göreceksiniz. ‘Seç’ sütunu size her bir eklenti tarafından gerçekleştirilen veritabanı sorgularının sayısını gösterir ve bu sayfadaki ‘Zaman’ sütunu bu sorguların saniye cinsinden aldığı toplam süreyi gösterir.
Listeyi sıralamak için bu sütunlardan herhangi birinin başlığına tıklayabilirsiniz. Örneğin, Zaman sütununa tıklamak sütunu zamana göre sıralayacak ve tekrar tıklamak en yavaş eklentileri listenin en üstüne yerleştirecektir.

Genel olarak, bir eklenti 20-50’den fazla sorgu gerçekleştiriyorsa veya sorgular yarım saniye veya bir saniyeden fazla sürüyorsa, o zaman bir sorun olabilir. Ancak, bunlar yalnızca yönergelerdir ve WordPress performansını optimize etmek, işlevsellik ve hız arasında bir denge bulmakla ilgilidir.
Şimdi bu makalenin ilerleyen bölümlerindeki talimatları kullanarak WordPress performansının artıp artmadığını görmek için yavaş eklentileri geçici olarak devre dışı bırakabilirsiniz. Eğer düzelirse, destek için eklenti yazarına ulaşabilir veya alternatif bir eklenti bulabilirsiniz.
Bu eklentinin nasıl kullanılacağı hakkında daha fazla bilgi için sitenize WordPress sorgu monitörü ekleme kılavuzumuza bakın.
Yavaş Kaynak Yükleyen Eklentileri Bulma
Birisi web sitenizi ziyaret ettiğinde, tarayıcısının web sayfasını görüntülemek için gereken dosyaları indirmesi gerekir. Bunlar resimler, stil sayfaları ve komut dosyalarını içerebilir ve eklentiler bu dosyalardan bazılarını talep edebilir.
Bunlar kendi web sitenizdeki dahili dosyalar veya üçüncü taraf web sitelerindeki harici dosyalar olabilir. Her HTTP isteği yükleme sürecine zaman ekler.
Ağ Raporu
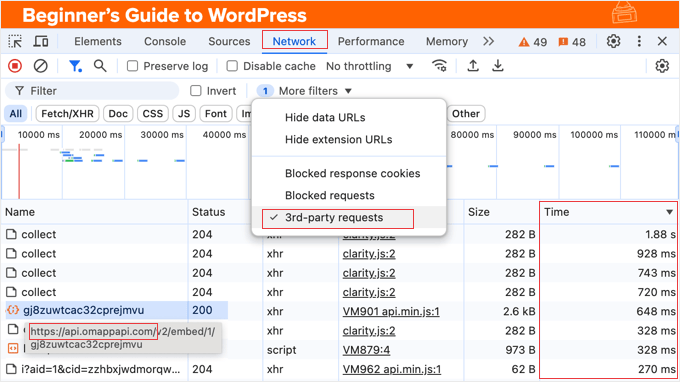
Web sitenizdeki bir sayfayı ziyaret ederek ve ardından tarayıcınızın geliştirici araçlarını kullanarak bu dosyaların yüklenmesinin ne kadar sürdüğünü görebilirsiniz. Google Chrome’da Görünüm ” Geliştirici ” İncele ‘ye gidin veya sayfaya sağ tıklayın ve ‘İncele’yi seçin.
Ardından, ‘Ağ’ sekmesine tıklayın ve ardından sayfayı yeniden yükleyin. Sayfa yüklenirken, dahili ve harici HTTP istekleri de dahil olmak üzere sayfayı görüntülemek için gereken tüm kaynakların bir listesini göreceksiniz.

‘3. taraf istekleri’ filtresini kullanarak sadece harici HTTP isteklerini görüntüleyebilirsiniz.
İpucu: Pingdom gibi üçüncü taraf araçları kullanarak daha ayrıntılı bir rapor alabilirsiniz. WordPress’te üçüncü taraf alan adı isteklerinin nasıl izleneceğine ilişkin kılavuzumuza bakın.
‘Zaman’ sütunu her bir kaynağın yüklenmesinin ne kadar sürdüğünü gösterir. Listeyi zamana göre sıralamak için sütun başlığına tıklayabilirsiniz ve tekrar tıkladığınızda en yavaş dosyalar en üste yerleştirilir.
Yüklenmesi yarım saniye veya bir saniyeden fazla süren dosyalar endişe verici olabilir, ancak bu sadece bir kılavuzdur.
Başlatıcı sütunu, bir eklentinin dosyayı yükleyip yüklemediğini anlamanıza yardımcı olabilir, ancak bu genellikle belirsizdir.
Kapsam Raporu
Kapsam raporu, web sitenizdeki bir eklentinin klasöründen hangi dosyaların yüklendiğini görmenizi sağlar. Ancak varsayılan olarak gösterilmez.
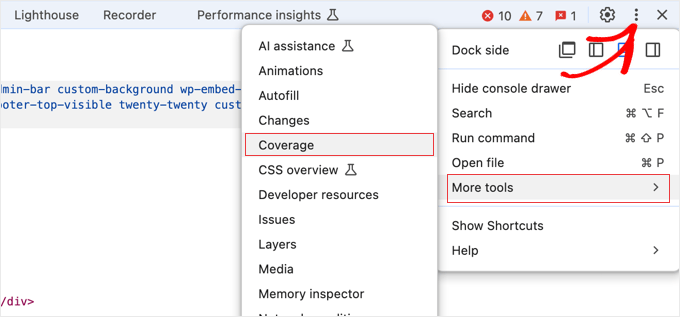
Görüntülemek için sağ üst köşedeki üç dikey noktaya tıklayın ve menüden Daha fazla araç ” Kapsama öğesini seçin.

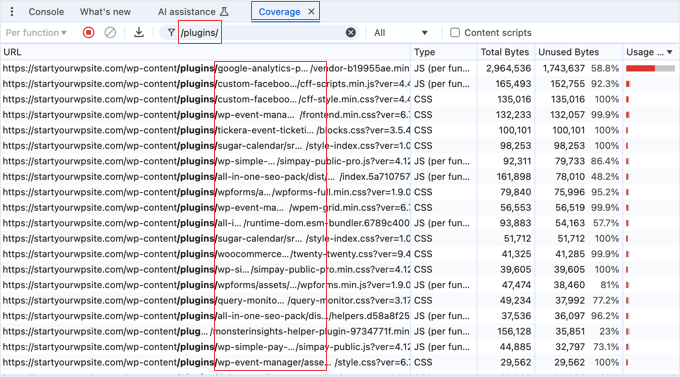
Bu size yüklenmekte olan kaynakların URL’lerinin bir listesini gösterecektir.
Eklenti klasörlerinizden yüklenen dosyaları bulmak için URL filtre alanına /plugins/ yazarak listeyi filtrelemeniz yeterlidir. Her URL’de eklentinin adını görebilmeniz gerekir.

Şimdi, sorunlu eklentileri bulmak için listeyi farklı şekillerde sıralayabilirsiniz. Örneğin, her eklenti tarafından yüklenen tüm dosyaları birlikte görüntülemek için URL’ye göre sıralayabilirsiniz. Ya da büyük dosyalar yükleyen eklentileri bulmak için Toplam Bayt veya Kullanıma göre sıralayabilirsiniz.
Bu konu hakkında daha fazla bilgi için WordPress’te HTTP isteklerini azaltma kılavuzumuza bakın.
Her WordPress Eklentisinin Hızını Manuel Olarak Test Etme
Eklentilerinizi test etmenin basit ve ücretsiz bir yolu, sitenizin performansını kontrol ederken onları teker teker devre dışı bırakmaktır. Bu yöntem ücretsizdir ve sitenize başka bir eklenti yüklemenizi gerektirmez, ancak diğer yöntemlere göre daha fazla zaman ve çaba gerektirecektir.
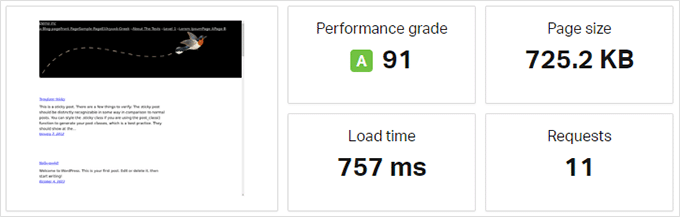
Bir web sitesi hız testi yaparak başlayın. İzlenecek en önemli hız ölçütü sayfa yükleme süresidir. Bu Pingdom hız testi sonuçlarında, basitçe ‘Yükleme süresi’ olarak adlandırılır.

Ardından, ilk eklentiyi devre dışı bırakın ve hız testini tekrar çalıştırın. Hız önemli ölçüde artarsa, sorunlu bir eklenti bulmuşsunuz demektir.
En iyi doğruluk için, her hız testini 3 kez çalıştırmalı ve sonuçların ortalamasını almalısınız. Bu, internet dalgalanmalarına izin verecektir.
Bundan sonra, bu eklentiyi yeniden etkinleştirmeli ve bir sonrakini devre dışı bırakmalısınız. Ardından, başka bir hız testi yapın ve tekrarlayın.
Alternatif bir yöntem, tüm eklentileri devre dışı bırakarak başlamak ve ardından bunları tek tek yeniden etkinleştirmektir. Tüm eklentiler devre dışıyken ve ardından her birini yeniden etkinleştirdikten sonra bir hız testi yapmalısınız.
Zaman alıcı olsa da, bu yöntem etkinleştirildiğinde hangi eklentinin yavaşlamaya neden olduğunu belirlemenize yardımcı olabilir.
İpucu: Eklentilerinizin devre dışı bırakılması web sitenizdeki işlevselliği ortadan kaldıracaktır. Canlı sitenizin etkilenmemesi için bu testleri bir hazırlık sitesinde gerçekleştirmelisiniz. Doğru sonuçlar için, bu site canlı web sitenizle aynı sunucuya kurulmalıdır.
Bonus: Google Lighthouse Kullanarak Mobil Cihazlarda Performansı İyileştirme
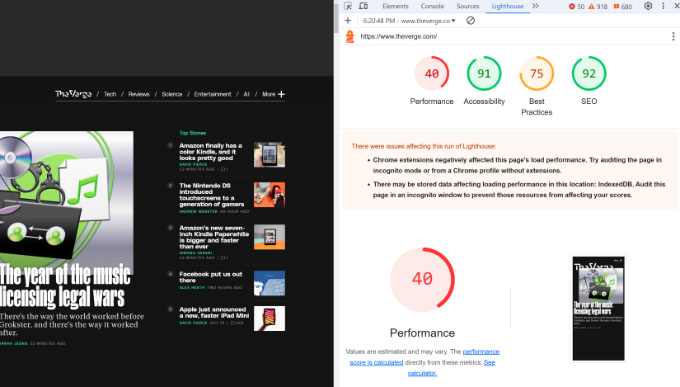
WordPress performansını iyileştirmek için kullanabileceğiniz bir diğer araç da Google Lighthouse’dur. Sitenizin performansı, erişilebilirliği, en iyi uygulamalar ve SEO hakkında yararlı bilgiler sağlar, ancak bir WordPress sitesindeki yavaş eklentileri özel olarak tanımlamaz.
Kullanıcı deneyimi ve SEO için önemli olan Google Core Web Vitals‘ı optimize etmenize yardımcı olur.
Ayrıca yavaş ve büyük komut dosyalarının ve kaynakların yüklendiğini gösterebilir, bu da WordPress performansına zarar veren eklentileri gösterebilir.

Daha fazla ayrıntı için WordPress SEO Kontrol Listemizdeki WordPress sitenizi mobil cihazlar için hazırlama bölümüne bakın.
Profesyonel Bir Site Hız Optimizasyon Hizmeti Kullanma

Gördüğünüz gibi, web sitenizi yavaşlatan sorunlu eklentileri ortaya çıkarmak, özellikle de teknoloji meraklısı değilseniz, çok fazla iş gerektirebilir.
Neden bunun yerine profesyonel Site Hızı Optimizasyon Hizmetimizi kullanmıyorsunuz?
Uzman ekibimiz, canlı sitenizi yavaşlatmadan sitenizi kapsamlı bir şekilde test edebilmeleri için bir hazırlık web sitesi kuracaktır. Google Lighthouse raporunu kullanarak sorunları gidereceğiz.
Ardından, eklentilerinizi güncelleyecek, eklenti kullanımınızı gözden geçirecek ve optimize edecek, web sunucunuzu ve resimlerinizi optimize edecek ve çok daha fazlasını yapacağız.
Site hızı optimizasyon hizmetimizin fiyatı sadece 699$’dan başlamaktadır. Bugün ücretsiz danışmanlık almak için ekibimizle iletişime geçin!
Daha İyi WordPress Eklentileri Seçme
Bazı eklentilerinizin WordPress web sitenizi yavaşlattığını yeni fark ettiyseniz, daha iyilerini nasıl seçeceğinizi merak ediyor olabilirsiniz. İhtiyacınız olan her şeyi yapan ve hız için optimize edilmiş bir eklenti bulduğunuzdan emin olmak için yapabileceğiniz birkaç şeye göz atalım.
Başlamadan önce, eklentinin yapmasını istediğiniz her şeyin bir listesini yazmanızı öneririz. Bu sadece kullanmakta olduğunuz yavaş eklentinin ana özelliklerinin bir listesi olabilir. Ancak, bu aynı zamanda o eklentinin yetersiz kaldığı veya ihtiyacınızdan fazlasını sunduğu alanları düşünmek için de bir fırsattır.
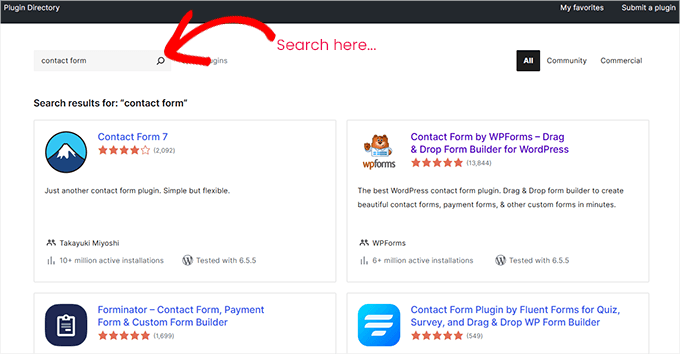
Ardından, ihtiyaçlarınızı karşılayan ücretsiz eklentiler için WordPress Eklenti Dizini’nde arama yapmaya başlayabilirsiniz.
Sayfanın üst kısmındaki arama kutusuna ana özelliği yazın ve çok sayıda aktif yüklemeye, güçlü derecelendirmelere ve WordPress’in yeni bir sürümüyle uyumluluğa sahip eklentileri arayın.

Ancak, çok sayıda eklenti mevcut olduğundan, bu çok fazla iş gerektirebilir.
WordPress Çözüm Merkezimiz gibi önerilen eklentilerden oluşan bir dizin kullanmak genellikle daha güvenilirdir. Bu, kapsamlı bir şekilde test ettiğimiz ve en güvenilir çözümler olarak bulduğumuz önerilen ücretsiz ve premium WordPress eklentilerinden oluşan bir dizindir.

Her eklenti için ekran görüntüleriyle birlikte ayrıntılı incelemeler sunarak, ihtiyacınız olan özellikleri sağladığından emin olmak için artılarını ve eksilerini karşılaştırmanıza olanak tanıyoruz.
Ayrıca birçok kategoride en iyi eklentileri listelediğimiz Ultimate WordPress Toolkit for Pros‘a da göz atabilirsiniz. WPBeginner’da bu eklentilerin birçoğunu kullanıyoruz:
- All in One SEO (AIOSEO), lider WordPress SEO eklentisi
- MonsterInsights, WordPress’te Google Analytics’i kullanmanın en kolay yolu
- WPForms, en popüler WordPress form oluşturucu eklentisi
- SeedProd, WordPress için en iyi kodsuz sayfa oluşturucu
- OptinMonster, en iyi dönüşüm optimizasyon yazılımı
- Duplicator, en iyi WordPress yedekleme ve taşıma eklentisi
Bir eklenti seçtikten sonra, web sitenizin performansı üzerindeki etkisini test etmeniz gerekir. Daha önce ele aldığımız gibi, sitenizi yavaşlatmadığından emin olmak için eklentiyi yüklemeden ve etkinleştirdikten önce ve sonra bir web sitesi hız testi yapabilirsiniz.
Bu konuda daha fazla bilgi için, en iyi WordPress eklentilerinin nasıl seçileceğine ilişkin başlangıç kılavuzumuza bakın.
WordPress Performansı ile İlgili Uzman Kılavuzları
Umarız bu eğitim, hangi WordPress eklentilerinin sitenizi yavaşlattığını nasıl bulacağınızı öğrenmenize yardımcı olmuştur. WordPress performansını artırmak için bu bilgileri nasıl kullanacağınıza dair bazı kılavuzları da görmek isteyebilirsiniz:
- WPBeginner’da Sayfa Yükleme Hızını Nasıl Artırıyoruz
- WordPress Neden Yavaş? Nasıl Düzelteceğinizi 11 Uzman İpucumuzla Öğrenin
- WordPress Eklentileri Sitenizin Yükleme Süresini Nasıl Etkiliyor (Açıklandı)
- WordPress Sitenizi Hızlandırmak için Eklenti Düzenleyici Nasıl Kullanılır?
- Mobil Kullanıcılar için Belirli WordPress Eklentileri Nasıl Devre Dışı Bırakılır?
- Kaç WordPress Eklentisi Yüklemelisiniz? Çok Fazla Olan Nedir?
- Yeni Başlayanlar İçin Rehber: En İyi WordPress Eklentisi Nasıl Seçilir?
- WordPress Hızını ve Performansını Artırmak için Nihai Kılavuz
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.