Google yeni INP (Interaction to Next Paint) metriğini ilk duyurduğunda şüpheyle yaklaştık. On yılı aşkın bir süredir WordPress sitelerini optimize ediyoruz ve pek çok performans ölçütünün gelip geçtiğini gördük.
Ancak INP’yi derinlemesine inceledikten ve yüzlerce WordPress sitesinde test ettikten sonra bunun farklı olduğunu fark ettik. Ve web sitenizin başarısı için çok önemli olacak.
Birçok web sitesi sahibi gibi siz de muhtemelen INP’nin WordPress siteniz için gerçekte ne anlama geldiğini ve Google’ın bunu neden 2024’te bir sıralama faktörü haline getirdiğini merak ediyorsunuz. Anladık.
Bu nedenle INP hakkında her şeyi araştırmak, optimizasyon tekniklerini test etmek ve en etkili çözümleri bulmak için geliştirme ekibimizle birlikte çalışmak için aylar harcadık.
Bu kılavuzda INP’nin tam olarak ne olduğu, WordPress siteniz için neden önemli olduğu ve puanlarınızı iyileştirmek için keşfettiğimiz kanıtlanmış yöntemler hakkında size yol göstereceğiz.
Karmaşık teknik kavramları, teknoloji meraklısı olmasanız bile herkesin izleyebileceği basit, uygulanabilir adımlara ayırdık.

İşte bu kılavuzda ele alacağımız konulara hızlı bir genel bakış:
- What Are Google Core Web Vitals?
- What Is Google INP?
- Why Did Google Change the FID Metric to INP?
- How to Measure Google INP Score in WordPress
- How to Improve Google INP Score in WordPress
- How Website Owners Can Optimize Their Sites for INP
- How Developers Can Optimize Their Code for INP
- Examples of Good JavaScript Coding Practices for Developers
- Expert Guides on Improving WordPress Performance
Google Core Web Vitals Nedir?
Google Core Web Vitals, Google’ın genel kullanıcı deneyimi için önemli olduğunu düşündüğü web sitesi performans ölçümleridir. Bu web hayati puanları, SEO sıralamanızı etkileyecek olan Google’ın genel sayfa deneyimi puanının bir parçasıdır.
Bu ölçümler yararlıdır çünkü WordPress web siteniz hızlı yüklense bile kullanıcılar için tam olarak işlevsel olmayabilir. Bir sayfa yüklenmiş olsa bile, ziyaretçi istediğini yapamayabilir veya ihtiyaç duyduğu bilgilere erişemeyebilir.
Core Web Vitals bu konuda yardımcı olmak için tasarlanmıştır. Web sitenizin ne kadar hızlı yüklendiğini, görünür hale geldiğini ve ziyaretçilerinizin kullanımına hazır olduğunu ölçmenizi sağlar.
Geçmişte Google üç kalite testi kullanıyordu:
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Yerleşim Kayması (CLS)
Bu testler hakkında daha fazla bilgiyi WordPress için Core Web Vitals’ı nasıl optimize edeceğinize ilişkin nihai kılavuzumuzda bulabilirsiniz.
Ancak Google, Mart 2024’te FID’yi INP (Interaction to Next Paint) adlı yeni bir testle değiştirdi. Diğer iki test kullanılmaya devam ediyor.
INP’nin ne olduğuna ve Google’ın neden buna geçtiğine bir göz atalım.
Google INP Nedir?
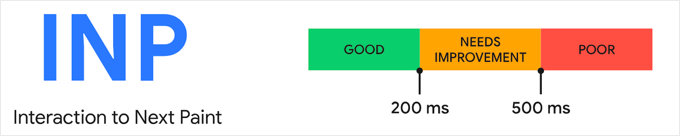
INP, ‘Sonraki Boyamaya Etkileşim’ anlamına gelir. Web sitenizde gecikmelere neden olan kullanıcı etkileşimlerini ölçen yeni bir Google Core Web Vital metriğidir.
INP testi, bir kullanıcının web sitenizle etkileşime geçmesi (örneğin bir şeye tıklaması) ile içeriğinizin görsel olarak güncellenmesi arasında geçen süreyi ölçer. Bu görsel güncellemeye ‘sonraki boya’ adı verilir.
Örneğin, bir kullanıcı sitenizdeki bir iletişim formunu gönderebilir, bir düğmeye tıklayabilir veya bir ışık kutusunda açılan bir resmi seçebilir. INP testi, kullanıcının bu etkileşimleri gerçekleştirmesi ile web sitenizde güncellenen içeriği gerçekten görmesi arasında geçen süreyi ölçecektir.
Google testi daha sonra web sitenizdeki çoğu kullanıcı etkileşiminin süresine bağlı olarak tek bir INP puanı verir. Bu puan, web sitenizin görsel olarak güncellenmesinin ne kadar sürdüğüne bağlı olarak ‘İyi’, ‘İyileştirme Gerekiyor’ veya ‘Zayıf’ olacaktır.
Google FID Metriğini Neden INP Olarak Değiştirdi?
Eski FID testi, web sitenizin sayfa yüklendikten sonra fare tıklaması veya klavyeye basma gibi ilk kullanıcı girdisine ne kadar hızlı yanıt verdiğini ölçer. Bunu, kullanıcıdan gelen ilk girdi ile web sitenizin bu girdiye göre hareket etmeye başladığı zaman arasındaki süreyi ölçerek yapar.
Başka bir deyişle, web sitenizin ilk yüklendiğinde ne kadar duyarlı olduğunu ve gerçek kullanıcılara verdiği ilk izlenimi ölçtü.
Ancak bu ölçüt olabildiğince faydalı değildi. FID testinin iki sınırlaması vardı:
- Sadece ilk kullanıcı etkileşimini ölçtü, hepsini değil.
- Yalnızca web sitesi etkileşimi işlemeye başlayana kadar ölçüm yaptı, kullanıcının ekranda görsel geri bildirimi gerçekten görebildiği zaman değil.
Bu nedenle Google, bir web sayfasının genel yanıt verebilirliğinin daha eksiksiz bir resmini vermek için testi değiştirdi. INP, kullanıcının sayfayı terk edene kadar orada geçirdiği tüm süreyi ölçecektir.
WordPress’te Google INP Puanı Nasıl Ölçülür?
Google Core Web Vitals puanınızı test etmenin en kolay yolu PageSpeed Insights aracını kullanmaktır. Test etmek istediğiniz URL’yi girmeniz ve ‘Analiz Et’ düğmesine tıklamanız yeterlidir.

Araç, web sayfasını birkaç saniye boyunca analiz edecek ve ardından size test sonuçlarını gösterecektir.
Not: Bazı geliştiriciler tarafından tercih edilen DebugBear’ın Ücretsiz Web Sitesi Hız Testi veya Site Hızı Chrome Uzantısını kullanarak da Core Web Vitals’ı görüntüleyebilirsiniz.
Şimdi, diğer Google Core Web Vitals ile birlikte, sayfanın Interaction to Next Paint (INP) puanını da göreceksiniz.
Mobil ve masaüstü kullanıcılar için farklı puanlar olacaktır.

Yukarıdaki ekran görüntüsünde, WPBeginner’da bu web sayfasını görüntüleyen masaüstü kullanıcıları için INP puanının 47 ms olduğunu görebilirsiniz. Yeşil nokta bunun iyi bir skor olduğu anlamına gelir.
Kendi sitenizin puanını gördüğünüzde, muhtemelen diğer web sitelerine kıyasla nasıl olduğunu ve iyileştirilmesi gerekip gerekmediğini merak edeceksiniz.
Google, INP puanınızı yorumlamak için bazı yönergeler sağlamıştır:
- 200 milisaniyeden daha hızlı – iyi yanıt verme
- 200-500 milisaniye – iyileştirme gerekiyor
- 500 milisaniyeden daha yavaş – zayıf yanıt verme

Hem mobil hem de masaüstü kullanıcılar için puanınızı kontrol ettiğinizden ve iyi yanıt vermeyi hedeflediğinizden emin olun.
Daha sonra aşağıdaki bölümlerde yer alan yönergeleri izleyerek INP puanınızı artırabilirsiniz.
Örnek Olay İncelemesi: Awesome Motive’in Web Sitelerindeki Yavaş Etkileşimleri Bulma
Ancak önce bir vaka çalışmasına bakmak faydalı olabilir. All in One SEO, MonsterInsights ve WPForms dahil olmak üzere marka sitelerimizdeki INP puanlarını ölçmeye başladık.
Ekibimiz web sitemizin INP puanlarını kontrol ettiğinde, ilk sonuçlar en popüler sayfalarımızın iyileştirmeye ihtiyacı olduğunu gösterdi.
Chrome Kullanıcı Deneyimi (CrUX) kontrol panelini kullanarak bunu görebildik:
- Oturumlarımızın %80’i ‘iyi’ olarak değerlendirildi
- Oturumlarımızın %12’si ‘iyileştirme gerekiyor’ olarak değerlendirildi
- Oturumlarımızın %8’i ‘zayıf’ olarak değerlendirildi
Şimdi, sayfalarımızdaki hangi belirli etkileşimlerin yavaş olduğunu ve optimize edilmesi gerektiğini henüz bilmiyoruz. Bu bilgi test sırasında Google tarafından sağlanmıyor.
Bu, daha düşük INP puanlarına sahip sayfalardaki yavaş etkileşimleri bulmak için kendi testlerimizi yapmamız gerektiği anlamına gelir. Bu, en iyi bir geliştirici tarafından gerçekleştirilen ayrıntılı ve gelişmiş bir görevdir.
Bu, iyileştirilmesi gereken her sayfaya giderek ve ardından her etkileşimi gerçek tıklamalar, dokunmalar ve tuşlara basmalarla test ederek yapılır. Bunların zamanlanması ve araçlar kullanılarak değerlendirilmesi gerekir.
Chrome Geliştiriciler Blogu, Chrome Web Vitals uzantısı ve DevTools’taki Lighthouse Panelindeki yeni zaman aralığı modu gibi test için kullanılabilecek bir dizi aracı listeler. Ayrıca Google’ın Web Vitals uzantısını kullanarak nasıl hata ayıklanacağına ilişkin makalesini de görebilirsiniz.
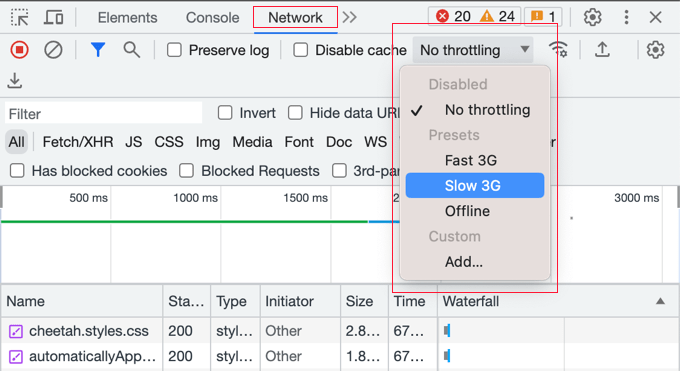
Daha düşük puanlara sahip oturumların büyük olasılıkla daha yavaş cihazlarda veya bağlantılarda gerçekleştiğini unutmamak önemlidir. Yani test yaparken tarayıcınızın hızını düşürmeniz önerilir, aksi takdirde yavaş etkileşimleri fark edemeyebilirsiniz.
Bunu Chrome’un Öğeleri İncel e özelliğini kullanarak Görünüm ” Geliştirici ” Öğeleri İncele’ye giderek yapabilirsiniz. ‘Ağ’ sekmesine geçebilir ve açılır menüden bir daraltma seçeneği belirleyebilirsiniz.

Sayfalarınız için INP puanlarını bulduktan sonra, bunları iyileştirmek için bu eğitimin bir sonraki bölümündeki ipuçlarını kullanabilirsiniz.
WordPress’te Google INP Puanı Nasıl İyileştirilir?
INP puanı optimizasyon çalışmalarının çoğunun geliştiriciler tarafından yapılması gerekecektir. Bu, web sitenizde kullandığınız tema ve eklentilerin yazarlarını ve ayrıca çalıştırdığınız herhangi bir özel JavaScript ‘in geliştiricilerini içerir.
Bunun nedeni, INP puanının çoğunlukla web sitenizde JavaScript etkileşimlerini gerçekleştirmek için gereken süreyle ilgili olmasıdır.
Örneğin, bir kullanıcı bir düğmeyi tıkladığında, düğmenin tıklanmasıyla beklenen işlevi yerine getirmek için bazı JavaScript kodları çalıştırılır. Bu kod kullanıcının bilgisayarına indirilir ve web tarayıcısında çalışır.
INP puanınızı optimize etmek için JavaScript kullanıcı etkileşimleri sırasında meydana gelen gecikmeler azaltılmalıdır. Bu gecikmenin üç bileşeni vardır:
- Girdi gecikmesi, web siteniz o sayfada olay işleyicisinin çalışmasını engelleyen arka plan görevlerini beklerken gerçekleşir.
- JavaScript’te olay işleyicilerini çalıştırmak için gereken süre olan işlem süresi.
- Sunum gecikmesi, sayfayı yeniden hesaplamak ve sayfa içeriğini ekranda boyamak için gereken süredir.
Bir web sitesi sahibi olarak, birinci ve üçüncü gecikmeleri iyileştirmek için atabileceğiniz adımlar vardır. Bir sonraki bölümde size nasıl yapılacağını göstereceğiz.
Bununla birlikte, INP puanınızda gerçek iyileştirmeler yapmak için, kodun kendisinin işlem süresi olan ikinci gecikmeyi iyileştirmeniz gerekecektir. Bu kendi başınıza yapabileceğiniz bir şey değildir.
WordPress temanızın, eklentilerinizin ve özel JavaScript’inizin geliştiricilerinin, kullanıcılarınıza anında geri bildirim vermek için kodlarını optimize etmeleri gerekebilir. İyi haber şu ki, Mart 2024 son tarihini karşılamak için muhtemelen zaten bunun üzerinde çalışıyorlar.
Bu makalenin ilerleyen bölümlerinde geliştiriciler için örneklerle bazı özel ipuçları sunuyoruz.
Web Sitesi Sahipleri Sitelerini INP için Nasıl Optimize Edebilir?
Web sitenizin INP puanı üzerindeki en önemli etki, kodlarını optimize eden geliştiricilerden gelse de, web sitesi sahiplerinin yapabileceği birkaç şey vardır.
Özellikle, sitenizdeki arka plan işlemlerini optimize ederek kullanıcılarınızın fare tıklamalarının ve tuş vuruşlarının mümkün olan en kısa sürede algılandığından emin olabilirsiniz. Ayrıca, girdilerine verilen yanıtın ekranda olabildiğince hızlı bir şekilde görüntülendiğinden emin olabilirsiniz.
İşte bunu başarmak için atabileceğiniz bazı adımlar.
1. WordPress’in En Son Sürümünü Çalıştırdığınızdan Emin Olun
Yapmanız gereken ilk şey, WordPress’in en son sürümünü çalıştırdığınızdan emin olmaktır.
Bunun nedeni, WordPress 6.2 ve 6.3 sürümlerinin önemli performans iyileştirmeleri getirmesidir. Bunlar web sitenizin sunucu ve istemci tarafındaki performansını artırarak INP puanınızı iyileştirecektir.
Ayrıntılı talimatlar için WordPress’i nasıl güvenli bir şekilde güncelleyebileceğinize ilişkin kılavuzumuza bakabilirsiniz.
2. WordPress’te Arka Plan İşlemlerini Optimize Edin
Arka plan işlemleri, WordPress’te arka planda çalışan zamanlanmış görevlerdir. WordPress güncellemelerini kontrol etmeyi, zamanlanmış gönderileri yayınlamayı ve web sitenizi yedeklemeyi içerebilirler.
Web siteniz bu arka plan görevlerini yürütmekle çok meşgul olursa, kullanıcının fareye tıkladığını veya bir tuşa bastığını hemen fark etmeyebilir ve bu da düşük bir INP puanına neden olur.
Arka plan komut dosyalarınızı ve eklentilerinizi, yaptıkları iş miktarını azaltacak ve web sitenize daha az yük bindirecek şekilde yapılandırabilirsiniz. Aksi takdirde, bunları arka planda çalışır durumda bırakmak yerine yalnızca ihtiyaç duyulduklarında çalıştırabilirsiniz.
Ayrıntılı talimatlar için WordPress hızını ve performansını artırmaya yönelik nihai kılavuzumuzun Arka Plan İşlemlerini Optimize Etme bölümüne bakabilirsiniz.
3. PageSpeed Insights Performans Önerilerini Kontrol Edin
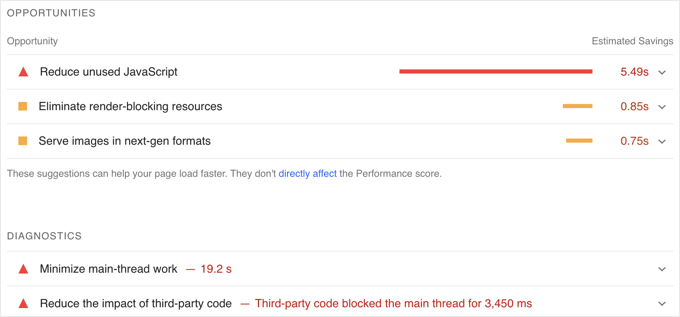
Web sitenizde PageSpeed Insights testini çalıştırdıktan sonra, test sonuçlarının Performans bölümüne gidebilirsiniz.
Burada, sitenizin performansını iyileştirmek için bazı fırsatlar ve tavsiyelere uymanız halinde tahmini zaman tasarrufları bulacaksınız.

Örneğin, render engelleyici kaynakları ortadan kaldırmaya yönelik öneriler görebilirsiniz. Bunu, WordPress’te render engelleyici JavaScript ve CSS’nin nasıl düzeltileceğine ilişkin kılavuzumuzu izleyerek yapabilirsiniz.
Kullanılmayan JavaScript’i azaltmak için bir öneri de görebilirsiniz. WP Rocket gibi en iyi WordPress önbellekleme eklentilerinin çoğunda bunu yapmak için bir ayar bulacaksınız.
4. WordPress’te JavaScript’i küçültün
JavaScript’in çalıştırılabilmesi için önce kullanıcının bilgisayarına indirilmesi gerekir. JavaScript dosyalarınızı mümkün olduğunca küçük hale getirerek performansta bazı küçük kazançlar elde edebilirsiniz.
JavaScript’inizi küçültmek, kaynak koddaki beyaz boşlukları, satırları ve gereksiz karakterleri kaldırarak dosyaların daha küçük olmasını sağlar.
Bunun performansınız üzerinde dramatik bir etkisi olmayacaktır, ancak INP puanınızdan birkaç milisaniye daha tasarruf etmek istiyorsanız, bunu değerli bulabilirsiniz.

Nasıl yapılacağını öğrenmek için WordPress’te CSS ve JavaScript dosyalarının nasıl küçültüleceğine ilişkin kılavuzumuza bakabilirsiniz.
Geliştiriciler Kodlarını INP için Nasıl Optimize Edebilir?
Bir geliştiriciyseniz, en büyük INP puanı kazanımları kodunuzu optimize etmekten gelecektir. İşte yapabileceğiniz birkaç şey.
1. Kullanıcı Girdisini Görsel Olarak Hemen Onaylayın
Kodunuzun INP puanını optimize ederken en çok fark yaratacak şey şudur: Tüm kullanıcı girdilerine anında görsel geri bildirim vermeniz gerekir.
Kullanıcı, girdisinin algılandığını ve buna göre hareket ettiğinizi hemen görmelidir. Bu, kodunuzun kullanıcıya daha duyarlı hissettirmesini sağlayacak ve harika bir INP puanı ile sonuçlanacaktır.
İşte birkaç örnek:
- Kullanıcı bir öğeye tıklarsa, öğenin tıklandığını gösteren bir şey görüntülemeniz gerekir.
- Bir kullanıcı bir formu gönderirse, bunu onaylamak için hemen bir mesaj veya döndürücü gibi bir şey görüntülemeniz gerekir.
- Bir kullanıcı lightbox’ta açmak için bir görsele tıklarsa, görselin yüklenmesini beklemeyin. Bunun yerine, hemen bir demo görüntü veya döndürücü göstermelisiniz. Ardından, görsel yüklendiğinde onu ışık kutusunda görüntüleyebilirsiniz.
Bu, her şeyden çok INP puanınızı artıracaktır, özellikle de kullanıcı girdisine yanıt olarak ağır JavaScript işlemleri yapmanız gerekiyorsa.
Görevi başlatmadan önce kullanıcı arayüzünü güncellediğinizden emin olun. Bundan sonra, CPU ağırlıklı işi bir setTimeout geri aramasında veya bir web çalışanı kullanarak ayrı bir iş parçacığında yapabilir ve son olarak sonuçları kullanıcıya sunabilirsiniz.
Bunu doğru yaptıktan sonra, kodunuzu optimize etmek için yapabileceğiniz birkaç şey daha vardır.
2. Tarayıcının Zamanının Çoğunu Geçirdiği Yeri Optimize Edin
Yapmanız gereken bir sonraki şey, tarayıcının zamanının çoğunu nerede geçirdiğini araştırmak ve ardından bu bölümleri optimize etmektir.
Google Chrome’da Görünüm ” Geliştirici ” Geliştirici Araçları ” Performans‘a gittiğinizde, bir sonraki boyamayı engelleyen JavaScript işlevlerini ve olay işleyicilerini incelemek mümkündür.
Bu bilgiyle, kullanıcı etkileşiminden sonra bir sonraki boyamaya kadar geçen süreyi azaltmak için nelerin optimize edilebileceğini görebilirsiniz.
3. Düzenlerinizi Azaltın
Bazen CPU faaliyetlerinin büyük bir kısmı yerleşim çalışmalarından oluşur.
Bu olduğunda, kodunuzdaki relayout işlevlerinin sayısını azaltıp azaltamayacağınızı kontrol etmelisiniz.
4. Önce Kat Üstü İçeriği Gösterin
Sayfa içeriğinin oluşturulması yavaşsa INP puanınız etkilenebilir.
Bir sonraki kareyi daha hızlı sunmak için önce yalnızca önemli ‘kat üstü’ içeriği göstermeyi düşünebilirsiniz.
Geliştiriciler için İyi JavaScript Kodlama Uygulamalarına Örnekler
Kötü kodun nasıl kötü bir INP puanına yol açabileceğine dair bazı örnekler göstermek faydalı olabilir.
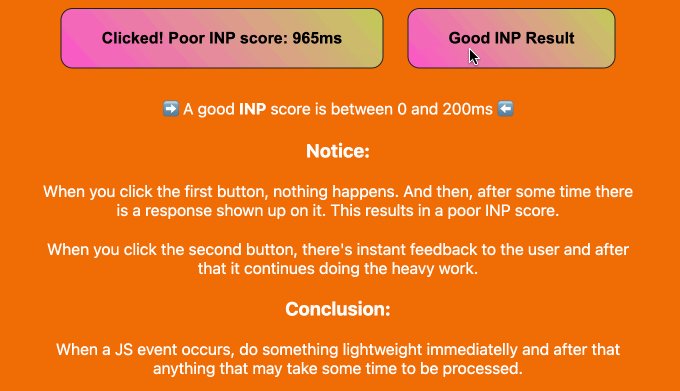
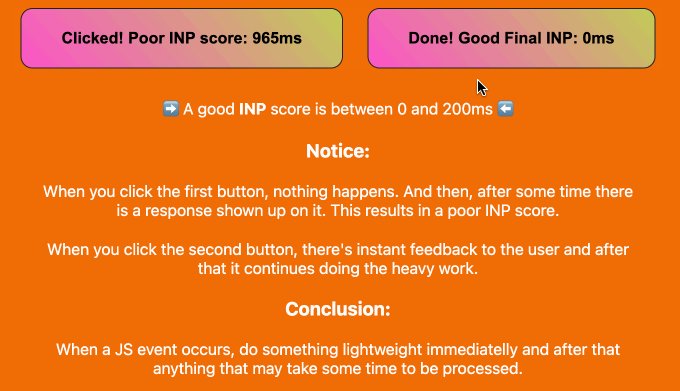
CodePen üzerinde deneyebileceğiniz örnek bir proje hazırladık. Örnek kodumuzu inceleyebilir, kısa açıklamalarımızı okuyabilir ve butonlara tıklayarak yarattığı farkı görebilirsiniz.
İşte o CodePen projesinden bir animasyon. Optimize edilmemiş örnek kodun 965 milisaniye gibi düşük bir INP skoru ile sonuçlandığını görebilirsiniz. Düğmeye basmak kullanıcılara gecikmeli gelecektir.
Buna karşın, optimize edilmiş kod düğme metnini hemen güncelleyerek mümkün olan en iyi INP skorunu elde eder.

INP puanını optimize etmek için kodunuzu nasıl geliştirebileceğinize dair dört örnek görmek için okumaya devam edin.
Örnek 1: Ağır Bir CPU Görevini Çalıştırmadan Önce Ekranı Güncelleyin
CPU ağırlıklı görevler zaman alır ve iyi kod yazmadığınız sürece bu durum düşük INP puanlarına yol açabilir. Bu durumda, o görevi çalıştırmadan önce ekranı güncellemek en iyisidir.
İşte kullanıcı arayüzünün ağır bir CPU görevinden sonra güncellendiği kötü bir örnek. Bu da yüksek bir INP ile sonuçlanır:
1 2 3 4 5 6 7 8 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for (let i = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
Bu geliştirilmiş örnekte, düğmeye tıklandığında kullanıcı arayüzü hemen güncellenir.
Bundan sonra, ağır CPU görevi bir setTimeout geri çağrısına taşınır:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for (let i = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
Bu, tarayıcının yavaş göreve başlamadan önce ekranı güncellemesine olanak tanıyarak iyi bir INP puanı elde edilmesini sağlar.
Örnek 2: Acil Olmayan İşlemleri Planlayın
Ayrıca, kullanıcının beklediği yanıtı geciktirebilecek acil olmayan veya gerekli olmayan işleri bir komut dosyasında hemen çalıştırmadığınızdan emin olmalısınız.
Kullanıcının girdisini onaylamak için sayfayı hemen güncelleyerek başlamalısınız. Bundan sonra, bir karenin sonunda boş zaman olduğunda veya kullanıcı etkin olmadığında kodun geri kalanını zamanlamak için requestIdleCallback ‘i kullanabilirsiniz.
İşte bir örnek:
1 2 3 4 5 6 7 8 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
Bu, web sayfasının kullanıcıya daha duyarlı hissettirmesini sağlayacak ve size daha iyi bir INP puanı kazandıracaktır.
Örnek 3: Bir Fonksiyonu Bir Sonraki Boyamadan Önce Çalışacak Şekilde Zamanlama
Bir sonraki yeniden boyamadan önce çalıştırılacak bir işlevi zamanlamak içinerequestAnimationFrame özelliğini de kullanabilirsiniz:
1 2 3 4 5 6 7 8 9 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
Bu, kullanıcı etkileşimlerine yanıt olarak animasyonlar veya görsel güncellemeler için yararlı olabilir.
Yine, kullanıcıya girdilerini hemen onaylayarak geri bildirim vermelisiniz.
Örnek 4: Yerleşim Düzeninin Bozulmasını Önleyin
Düzen bozulması, DOM’u (Belge Nesne Modeli) tekrar tekrar okuyup yazarak tarayıcının düzeni birden çok kez yeniden hesaplamasına neden olduğunuzda ortaya çıkar.
İşte düzen bozmaya bir örnek:
1 2 3 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
Bu durum, okuma ve yazma işlemlerinizi toplu hale getirerek önlenebilir.
Bu daha iyi bir örnek:
1 2 3 4 5 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
WordPress Performansını Artırmaya Yönelik Uzman Kılavuzları
Umarız bu eğitim WordPress’te Google INP puanınızı nasıl iyileştireceğinizi öğrenmenize yardımcı olmuştur. WordPress performansını artırmakla ilgili diğer makaleleri de görmek isteyebilirsiniz:
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I struggled a lot with website optimizations at the beginning. I tried to do everything as best as I could, but there was always something in red. And when I managed to get into the green numbers, something on the website usually broke. Logically, I adjusted the website behavior in a way that something didn’t work, paradoxically speeding up the loading time. It’s great that thanks to these guides, I can always get a bit closer to understanding Google metrics. Now I’m in the green numbers, and the website is working. But there’s always room for improvement and learning.
Zack
You missed the most crucial element of this article: how to measure INP the right way. Because the new Timespan in lighthouse shows inconsistent INP values. The first time it’ll show 900 INP and on the second test it’ll show you 200 green INP. As for the web vital extension that you mentioned, I agree that you should set it to Slow 3G for accurate simulation. The problem with this is: when you interact with the page while it’s loading on 3G slow, it does NOT record your INP values during that phase of loading in the web vitals extension (console logging enabled). It only records your INP inputs after the page is loaded rendering the Slow 3G throttling useless.
WPBeginner Support
Thank you for that feedback, we’ll be sure to take a look at the loading and if we have any other recommendations.
Admin
ASHIKUR RAHMAN
do we needs to add these code on our site? or is it just example?
WPBeginner Support
The code is set there as an example.
Admin