WordPress yönetici çubuğu, sitenizde oturum açtığınızda gördüğünüz kullanışlı araç çubuğudur. Ancak arka uca hızlı erişim sağlamaktan çok daha fazlasını yapabileceğini biliyor muydunuz?
Okurlarımızdan yönetici çubuğunun ne işe yaradığı, nasıl etkili bir şekilde kullanılacağı ve ihtiyaçlarına göre nasıl özelleştirileceği gibi tonlarca soru alıyoruz.
Bu makalede, WordPress yönetici çubuğunun ne olduğunu açıklayacağız. Temel işlevlerinden gelişmiş özelleştirme ipuçlarına kadar her şeyi ele alacağız, böylece tam potansiyelini ortaya çıkarabilirsiniz.

En çok ilgilendiğiniz bölüme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
WordPress Yönetici Çubuğu Nedir?
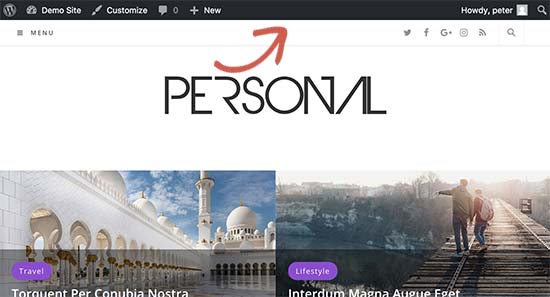
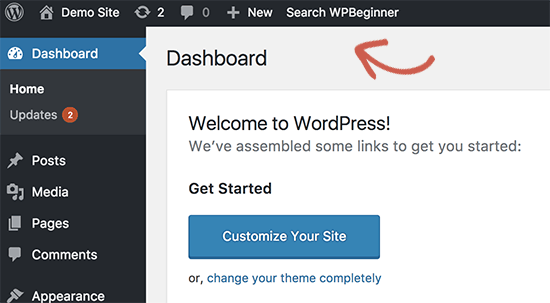
WordPress yönetici çubuğu, oturum açmış kullanıcılar için görüntülenen kayan bir çubuktur. Oturum açmış kullanıcıların web sitesini görüntülerken hızlı bir şekilde yönetici alanına geçmelerini sağlayan farklı yönetici ekranlarına bağlantılar içerir.

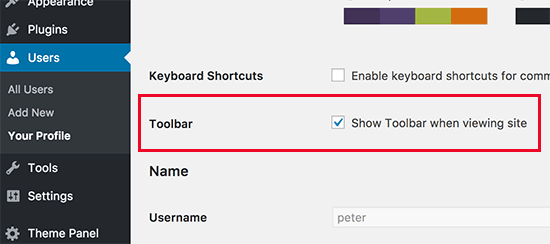
Yönetici çubuğu, yönetici alanı içindeki tüm kullanıcılar için görüntülenir. Bireysel kullanıcılar, kullanıcı profillerini düzenleyerek web sitesini görüntülerken yönetici çubuğunu gizleyebilir.

WordPress yönetici çubuğunda görüntülenen öğeler kullanıcı rolü ve izinlerine göre değişir. Örneğin, yönetici rolüne sahip kullanıcılar menü çubuğunda editör rolüne sahip kullanıcılardan farklı öğeler görür ve bu böyle devam eder.
WordPress Yönetici Çubuğundaki Öğeleri Gösterme veya Gizleme
WordPress’teki diğer her şey gibi, yönetici çubuğu da özel kod veya WordPress eklentileri aracılığıyla tamamen özelleştirilebilir. Bazı eklentiler yönetici çubuğuna kendi menü öğelerini ekleyerek bu özellikten zaten yararlanıyor.

Yönetici çubuğunun kontrolünü ele geçirmek için öncelikle Adminimize eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
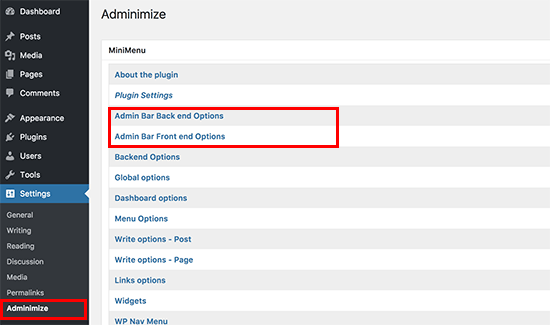
Etkinleştirmenin ardından, Ayarlar ” Adminimize sayfasına gidin ve ‘Admin Bar Arka Uç Seçenekleri’ ve ‘Admin Bar Ön Uç Seçenekleri’ sekmelerini arayın.

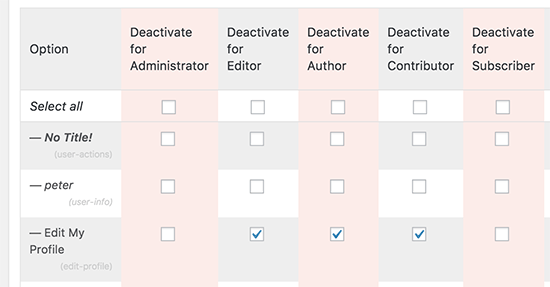
Her birine tıklamak sizi WordPress yönetici çubuğunda hangi öğelerin görüntüleneceğini seçebileceğiniz yönetici çubuğu seçeneklerine götürecektir. Ayrıca her bir kullanıcı rolü için hangi öğelerin görünür olacağını da seçebilirsiniz.

Değişikliklerinizi kaydetmek için ‘Seçenekleri güncelle’ düğmesine tıklamayı unutmayın.
Adminimize güçlü bir eklentidir ve sadece yönetici çubuğunu değil, WordPress sitenizdeki herhangi bir yönetici ekranını değiştirmenize olanak tanır.
Bir alternatif arıyorsanız, Yönetici Menüsü Düzenleyici eklentisi ile WordPress yöneticisinden gereksiz öğeleri nasıl gizleyeceğinize ilişkin kılavuzumuza bakın.
WordPress Yönetici Çubuğuna Özel Bağlantılar Ekleme
WordPress yönetici çubuğunun amacı, farklı yönetici ekranlarına hızlı kısayollar sağlamaktır. Yönetici çubuğuna kendi özel bağlantılarınızı ekleyerek daha da özelleştirebilirsiniz.
Bunun için WordPress dosyalarınıza özel kod eklemeniz gerekecektir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza bir göz atın.
Bu kodu temanızın functions.php dosyasına, siteye özel bir eklentiye veya bir kod parçacığı eklentisine eklemeniz gerekir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // add a link to the WP Toolbarfunction wpb_custom_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'wpbeginner', 'title' => 'Search WPBeginner', 'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim', 'meta' => array( 'class' => 'wpbeginner', 'title' => 'Search WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args);}add_action('admin_bar_menu', 'wpb_custom_toolbar_link', 999); |
Bu kodda, Google’a WPBeginner’da arama yapan bir bağlantı ekledik. ID, title ve href değerlerini kendi değerlerinizle değiştirmeniz gerekir.

Bu kodu WordPress’te WPCode eklentisini kullanarak eklemenizi öneririz. Bu, temanızın functions.php dosyasını düzenlemeden WordPress’e özel kod eklemenin en güvenli ve en kolay yoludur.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisinin nasıl kurulacağına ilişkin bu eğitime bakın.
WPCode etkinleştirildikten sonra, WordPress panonuzdan Kod Parçacıkları ” Parçacık Ekle’ye gidin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğine gidin ve altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda beliren seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçin.

Bu sizi Özel Snippet Oluştur sayfasına götürecektir.
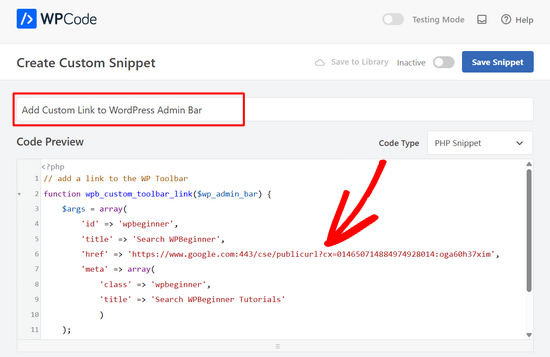
Buradan, kod parçacığınız için bir başlık eklemeniz gerekir; bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, yukarıdaki kod parçacığını ‘Kod Önizleme’ kutusuna yapıştırın.

Not: ID, title ve href değerlerini kendi değerlerinizle değiştirmeyi unutmayın.
Bu işlem tamamlandıktan sonra, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve ‘Snippet’i Kaydet’ düğmesine tıklayın.

Daha fazla ayrıntı için WordPress yönetici çubuğunuza nasıl kolayca özel bağlantılar ekleyebileceğinize ilişkin kılavuzumuza bakın.
Yöneticiler Dışındaki Tüm Kullanıcılar için Yönetici Çubuğunu Devre Dışı Bırak
Yönetici çubuğu site yöneticileri, editörler ve yazarlar için oldukça kullanışlıdır. Ancak, bir WordPress üyelik web sitesi çalıştırıyorsanız veya yalnızca belirli görevler için kullanıcıların giriş yapmasını gerektiriyorsa çok kullanışlı değildir.
Bu durumda, site yöneticileri dışındaki tüm kullanıcılar için yönetici çubuğunu devre dışı bırakmak isteyebilirsiniz. Aşağıdaki kodu temanızın functions.php dosyasına, siteye özel bir eklentiye veya WPCode gibi bir kod parçacığı eklentisine eklemeniz gerekecektir.
1 2 3 4 5 6 7 | add_action('after_setup_theme', 'wpb_remove_admin_bar'); function wpb_remove_admin_bar() {if (!current_user_can('administrator') && !is_admin()) { show_admin_bar(false);}} |
Daha fazla ayrıntı için, WordPress yönetici çubuğunu yöneticiler dışındaki tüm kullanıcılar için devre dışı bırakma hakkındaki makalemize bakın.
Umarız bu makale WordPress yönetici çubuğu hakkında daha fazla bilgi edinmenize yardımcı olmuştur. Ayrıca WordPress yönetici alanınızı güvende tutmak için adım adım WordPress güvenlik kılavuzumuzu veya en iyi WordPress etkinlik günlüğü ve izleme eklentileri seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
is there a way to remove or update the “Howdy” greeting at the far right of the admin bar? It feels really dated.
is there maybe a plugin that could replace it with something more modern like just “Hey” or even much better, display the user’s first name only? thanks
WPBeginner Comments
We happen to have a guide on how to change the greeting in the admin bar: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-howdy-text-in-wordpress-3-3-admin-bar/
Dennis Muthomi
thanks a bunch for the quick reply and the helpful link! I really appreciate you taking the time to point me in the right direction. That guide looks perfect for what I need.
you guys rock!
Nilutpol
Hi Sayed, Thanks for the Trick,it worked fine. But now I want to restore the admin bar because of some reasons and I couldn’t. I’ve removed the code but still not appearing bar. What to do ?
WPBeginner Support
If the code was completely removed you would want to ensure you’ve cleared all caching on your site to prevent it from being a caching issue.
Admin
BaxAndrei
I have a problem, at me admin bar don’t have drop down effect.
Verna
I cannot find ANYWHERE that gives direction on how to HIDE/SHOW toolbar in the comments section in WordPress. There is this huge box people can type in to leave a comment, but you have to first click BELOW this LONG TOOLBAR in order to type anything. I’ve had people call me and ask what’s up with that? They thought the comment box wasn’t working because, if you put your cursor TO THE RIGHT of the toolbar, you can’t type. You haveto go all the way to the bottom of the TOOLBAR. Yes, I’m a rookie, and having a difficult time finding out simple things like this. I went into Mantra Settings and there is a lot you can HIDE/SHOW, but not this TOOLBAR. Please help me!
John Galt
How can I prevent front end content from going behind the WordPress Admin Bar?
I am using a theme that has a sticky menu that always keeps the main navigation on the top of the display. Instead of positioning itself below the WordPress Admin Bar the theme’s main navigation menu is always behind it.
WPBeginner Support
John, you can disable admin bar on the front end by visiting Users » Your Profile and uncheck the box that says ‘Show toolbar when viewing site’. Also check out our guide on how to disable admin bar for all users except administrators.
Admin
Scott Buehler
Hey guys, is there a way to remove the “floating” properties so that the bar does appear on the frontend, but doesn’t float? It bugs me when using other floating properties like your Floating Social Bar plugin.
WPBeginner Support
Add this code to your theme’s functions.php file or a site-specific plugin:
functionwpb_move_admin_bar() { ?><style type="text/css">#wpadminbar {position: absolute;}</style><?php }add_action('wp_head','wpb_move_admin_bar');1-click Use in WordPress
Admin
Ian
Is there a way to alphabetically sort the My Sites drop-down menu?
Editorial Staff
Will look into it. Probably a filter for that.
Admin
bharatkumarvbk
It is causing a trouble with ‘ wphead’ . And also hiding the logout link and dashboard header content
yoyowp
How to make that admin bar to be a public bar? like buddypress one, when they are not logged in, that bar will just appear sign in and sign up link
candy
none of the tricks work for me anymore! no matter what I try I can’t get rid of that DAMN wordpress admin bar anymore!
I now have the latest WP version 3.1 and it seems that all the tricks that worked before, including the ones you mention above DO NOT WORK ANYMORE!
Looks like the WP developers are using dirty tricks to FORCE that stupid, useless top bar on us with any release!
Why on Earth are otherwise such intelligent people and programmers waste their precious time & skills by developing and trying by any price to impose such a huge nonsense as this admin bar?!?
Anyone managed to disable the devil bar in the latest WP version?
Thanks!
Editorial Staff
Yes, just tried all the tricks and they work.
Admin
Bertrand
Thanks! Finally was able to remove that damn gap on top of my website.
From Quebec City
shyam jos
for me WP Admin Bar is a must and i love it..
Rajesh
Nice tips, great job! Thank u veru much
abdelhafid
awesome tips , thanks alot guys