Koşullu mantık WordPress formlarınızı dönüştürerek daha akıllı ve kullanımı kolay hale getirebilir. Kullanıcının yanıtlarına göre alanları göstermenize veya gizlemenize olanak tanıyarak ziyaretçilerin katılımını sağlayan ve form tamamlama oranlarını artıran kişiselleştirilmiş bir deneyim yaratır.
WPBeginner’da, basit ‘Bize Ulaşın’ formlarından testler ve iş başvuruları gibi karmaşık formlara kadar çevrimiçi formlar oluşturma hakkında çok şey yazdık. Ayrıca, kendi sitemizde düzenli olarak iletişim ve anket formları kullanıyoruz.
Deneyimlerimizde, özellikle gelişmiş formlar oluşturmanız gereken durumlarda koşullu mantığın ne kadar büyük bir fark yaratabileceğini gördük. Bu mantık olmadan kullanıcılar genellikle alakasız sorularla karşılaşıyor, bu da hayal kırıklığına ve formların terk edilmesine neden oluyor. Bu asla iyi bir sonuç değildir.
Şimdi, koşullu mantık eklemenin kulağa zor gelebileceğini anlıyoruz. Bazı WordPress eklentileri ayarları bulmayı zorlaştırır veya ileri düzey teknik beceri gerektirir. Ancak işinizi kolaylaştırmak için en iyi araçları araştırdık ve test ettik. WPForms ve Formidable Forms’un WordPress formlarına koşullu mantık eklemek için en iyileri olarak öne çıktığını gördük.
Bu makalede, WordPress formlarında koşullu mantık için en iyi kullanım durumlarını paylaşacağız.

Formlarda Koşullu Mantık Nedir ve Neden Önemlidir?
Koşullu mantık, form alanlarınızın kullanıcının yanıtlarına göre değişmesini sağlayan güçlü bir özelliktir.
Böylece, her kullanıcıya tüm olası alanları sunmak yerine, belirli koşullara göre alanları gösterebilir veya gizleyebilirsiniz. Bu, kullanıcıların yalnızca ilgili alanları görmesini sağladığınız için formlarınızı daha temiz ve gezinmeyi daha kolay hale getirir.
Örneğin, WordPress web sitenizde bir müşteri memnuniyeti anket formunuz olduğunu varsayalım.

Müşteriler memnuniyetlerini “Düşük” (1-2 yıldız) olarak değerlendirirse, “Lütfen sorununuzu açıklayın” ve “Nasıl iyileştirebiliriz?” için ek alanlar görünebilir. Müşteriler memnuniyetlerini ‘Yüksek’ (4-5 yıldız) olarak değerlendirirse, “En çok neyi beğendiniz?” için bir alan görünür.
Sonuç mu? WordPress web sitenizde daha kullanıcı dostu bir form doldurma deneyimi.
Yanıtlara göre uyarlanan formlar kullanıcıların ilgisini çeker ve onları yanıtlarını tamamlamaya teşvik eder. Böylece daha yüksek gönderim oranları elde edebilirsiniz.
Veri toplama söz konusu olduğunda, koşullu mantık aynı zamanda daha yüksek kalitede veri toplamanızı sağlar. Bunun nedeni, sorular önceki yanıtlarıyla son derece alakalı olduğunda kullanıcıların doğru bilgi verme olasılığının daha yüksek olmasıdır.
Koşullu alanlardan elde edilen daha kesin verilerle, e-postalar veya öneriler gibi takip eylemleri daha doğru bir şekilde hedeflenebilir. Bu da daha yüksek dönüşüm oranlarına yol açabilir.
WordPress Formlarına Koşullu Mantık Ekleme
Aşağıdaki bölümlerde, WordPress formlarınızı geliştirmek için 6 koşullu mantık kullanım durumunu paylaşacağız. Süreci göstermek için WPForms ve Formidable Form s kullanacağız.
WPForms sürükle-bırak işlevselliğine sahip yeni başlayan dostu bir form oluşturucudur. Sadece birkaç dakika içinde herhangi bir form oluşturmanıza yardımcı olabilecek 2.000’den fazla şablona sahiptir.
Ayrıca, WPBeginner web sitesinde WPForms’u kendimiz kullanıyoruz. İletişim formumuz, yıllık kullanıcı anketimiz, site taşıma formumuz ve daha fazlası için bu çevrimiçi form oluşturucuya güveniyoruz!
Deneyimlerimiz hakkında daha fazla bilgi için kapsamlı WPForms incelememize bakın.

Bu arada, Formidable Forms eklentisi daha gelişmiş bir seçenektir. Hesaplayıcılar ve testler de dahil olmak üzere karmaşık formlar oluşturmak için en iyisidir. Daha fazla ayrıntı için Formidable Forms incelememizi okuyabilirsiniz.
Bu yüzden, başlamadan önce bu eklentileri yüklemek isteyebilirsiniz. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki ayrıntılı kılavuzumuza göz atabilirsiniz.
Not: WPForms ve Formidable Forms üzerinde koşullu mantık kullanmak için eklentilerin premium sürümlerine ihtiyacınız olacaktır. Ancak her zaman WPForms Lite ile başlayabilir ve gerektiğinde yükseltebilirsiniz.
İşte bu makalede ele alacağımız kullanım durumlarına hızlı bir genel bakış:
Hazır mısınız? Hadi başlayalım.
Kullanım Örneği 1: Anket Formlarında Ek Bilgi İsteme
Koşullu mantık, daha anlayışlı bir anket formu oluşturmanıza yardımcı olabilir.
Örneğin, bir kullanıcının web sitenizin kullanıcı deneyimi hakkında olumsuz geri bildirimde bulunduğunu varsayalım. Bu konuda daha fazla bilgi edinmek isteyebilirsiniz, böylece iyileştirmek için çalışabilirsiniz.
Bu ilk kullanım örneğinde, WPForms ve ‘Anketler ve Anketler Eklentisi’ni kullanarak koşullu mantıkla anket formlarının nasıl oluşturulacağını göstereceğiz.
Not: Anketler ve Anketler Eklentisini kullanmak için en azından WPForms Pro planına ihtiyacınız olacaktır.
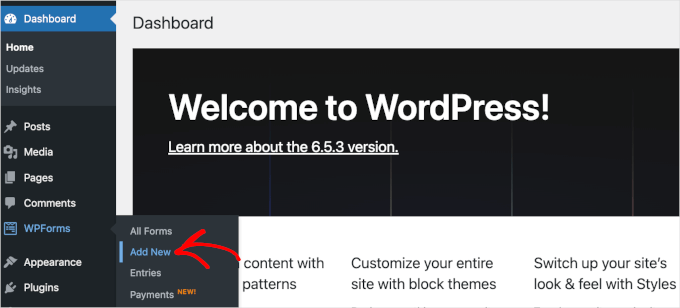
Bir anket formu oluşturmaya başlamak için öncelikle WordPress panonuzdan WPForms ” Yeni Ekle’ye gitmeniz gerekir.

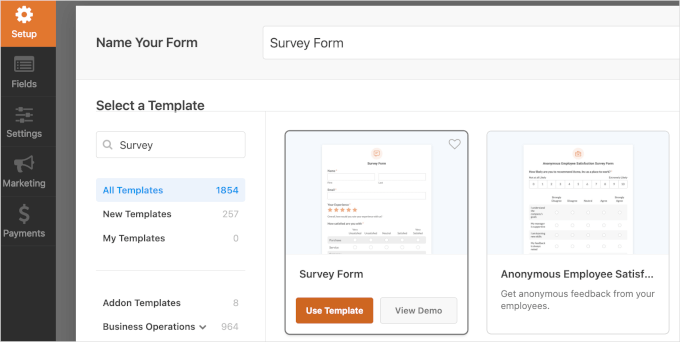
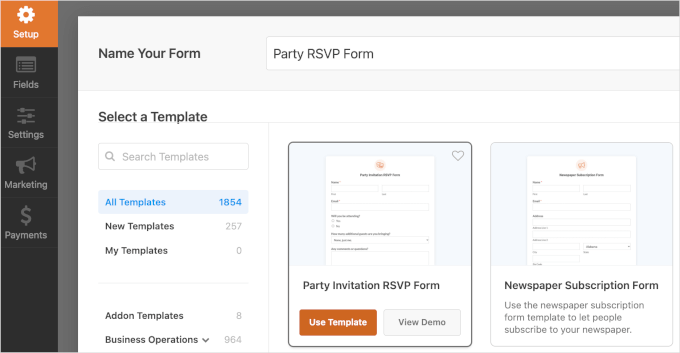
Bu sizi WPForms’un ‘Kurulum’ sayfasına yönlendirecektir. Burada formunuzu adlandıracak ve bir şablon seçeceksiniz.
Formunuzu adlandırdıktan sonra, sıra ‘Anket Formu’ şablonunu bulmaya gelir. Şablonları filtrelemek için arama kutusunu da kullanabilirsiniz.
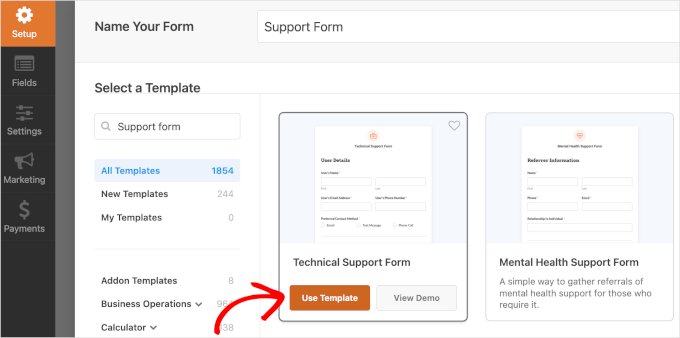
Şablonu bulduktan sonra, ‘Anket Formu’ şablon seçeneğinin üzerine gelin ve ‘Şablonu Kullan’a tıklayın.

Şablonu seçtikten sonra bir açılır pencere görebilirsiniz.
Burada, ‘Anket Formu’ şablonunu kullanmak için ‘Anketler ve Anketler Eklentisi’ne ihtiyacınız olduğunu söyleyen bir mesaj göreceksiniz.
Devam edin ve ‘Yükle ve etkinleştir’e tıklayın.

Tamamlandığında, form oluşturucuya yönlendirileceksiniz.
Canlı önizlemede, önceden hazırlanmış tüm alanları görebilirsiniz. Şimdi, “Nasıl geliştirebiliriz?” alanına tıklayalım.
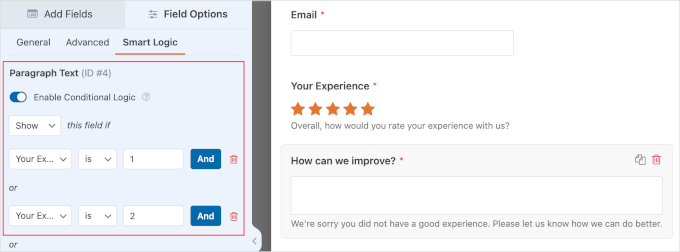
Alanın ayarlarındaki ‘Akıllı Mantık’ sekmesine gitmek isteyeceksiniz. Burada, WPForms’un sizin için koşullu mantığı zaten etkinleştirdiğini ve ayarladığını görmelisiniz.

Önceden yapılandırılmış koşullu mantık ayarları, forma “Nasıl geliştirebiliriz?” alanını yalnızca bir kullanıcı “Deneyiminiz” alanı için 1 veya 2 yıldızlı bir derecelendirme gönderirse göstermesini söyler. Bu ayarlarla oynayarak da değiştirebilirsiniz.
Diğer her şey zaten iyi görünüyorsa, ilerlemenizi kaybetmemek için ‘Kaydet’e tıklayabilirsiniz.
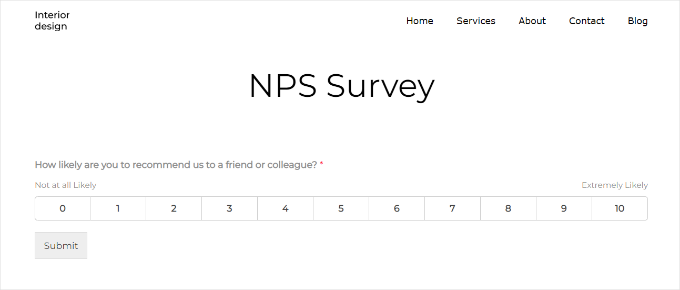
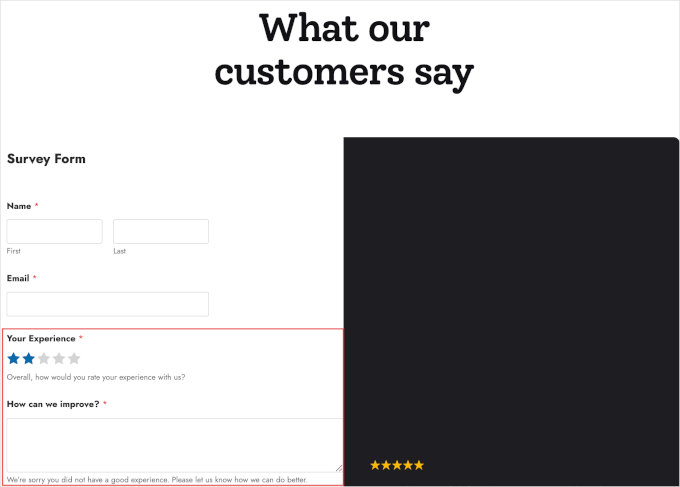
Ve hepsi tamam! Koşullu mantık içeren bir anket formunu başarıyla oluşturdunuz. İşte nasıl görünebileceği:

Kullanım Örneği 2: Etkinlik RSVP Formlarında Seçenekleri Gösterme veya Gizleme
Bir RSVP formunda, kullanıcıları yanıtlarına göre farklı yollara yönlendirmek için koşullu mantık kullanabilirsiniz.
Örneğin, bir kullanıcı etkinliğinize katılmak için ‘Evet’ yanıtını verirse, yanlarında fazladan kişi getirmek isteyip istemediklerini sorabilirsiniz. ‘Hayır’ yanıtını verirlerse, bu soruları atlayabilir ve bir sonraki ilgili bölüme geçebilirler.
Bu, anketi her katılımcı için kısa ve tatlı tutar, bu da form tamamlama oranlarınızı artırmanıza yardımcı olabilir.
WPForms’ta, ‘Parti Davetiyesi LCV Formu’ şablonunu kullanarak hızlı bir şekilde LCV formu oluşturabilirsiniz. WordPress kontrol panelinizden WPForms ” Yeni Ekle‘ye gidelim.
Formunuzu düzenlemek istediğiniz etkinliğe göre adlandırabilirsiniz. Biz burada örnek olarak ‘Parti LCV Formu’ ile devam edeceğiz.
Ardından, ‘Parti Davetiyesi LCV Formu’ şablonunu bulmak için ekranı aşağı kaydırabilirsiniz. Bulduktan sonra şablonun üzerine gelin ve ‘Şablonu Kullan’a tıklayın.

Ardından, ‘Alanlar’ bölümüne ulaşacaksınız.
Artık WPForms’un sürükle ve bırak form oluşturucu arayüzünde formu özelleştirmeye hazırsınız. Sol taraf tüm özelleştirme ayarlarını içerir ve sağ taraf formun canlı önizlemesini gösterir.

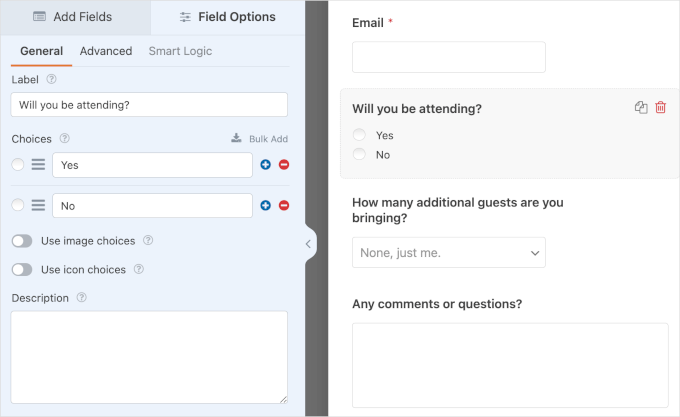
Özelleştirmeye başlamak için bir alana tıklamanız yeterlidir. Ardından, WPForms alanı düzenlemek için ‘Genel’ sekmesini görüntüleyecektir.
Örneğin, etiketi düzenleyebilir, yeni bir seçenek ekleyebilir ve “Katılacak mısınız?” alanı için bir açıklama yazabilirsiniz.

Şimdi sıra koşullu mantığı kurmaya geldi.
Temel olarak, “Kaç ilave misafir getiriyorsunuz?” alanını yalnızca bir kullanıcı “Katılacak mısınız?” sorusunda “Evet” seçeneğini seçerse göstermek isteyeceksiniz.
Alanı göstermek veya gizlemek için yapmanız gereken ilk şey “Kaç ilave misafir getiriyorsunuz?” alanına tıklamaktır.
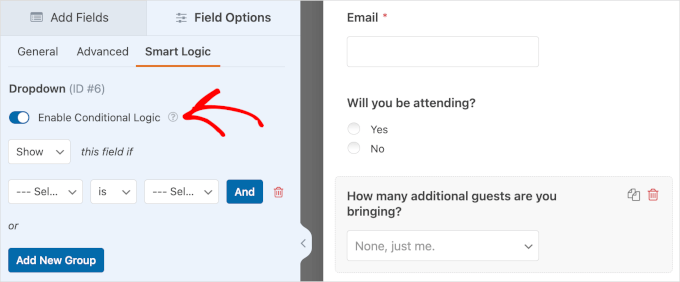
Sol tarafta, ‘Akıllı Mantık’ sekmesine gidebilirsiniz. Ardından, ‘Koşullu Mantığı Etkinleştir’ seçeneğini açmanız yeterlidir.

Ardından, ayarları yapılandırmak için açılır menüler göreceksiniz:
- Göster veya Gizle. Bu açılır menü, “Kaç ilave misafir getiriyorsunuz?” alanını göstermenizi veya gizlemenizi sağlar.
- Alan Seçin. Bu açılır menüde, koşulun konusunu ayarlamak için formdaki diğer alanlardan birini seçeceksiniz.
- Is ve diğer seçenekler. Bu açılır menü için varsayılan yapılandırma ‘is’ şeklindedir. Ancak ‘değildir’, ‘boştur’, ‘içerir’, ‘ile başlar’ ve daha fazlası gibi farklı seçenekler bulabilirsiniz.
- Seçim Seçin. Bu son açılır menüde, seçtiğiniz alandan bir seçenek belirleyeceksiniz.
Şimdi, tüm yapılandırma‘Katılacak mısınız‘‘Evet‘ise bu alanı‘Göster‘ şeklinde olmalıdır.
İşiniz bittiğinde, ilerlemenizi kaydetmek için ‘Kaydet’e tıklamayı unutmayın. İşte bu kadar; bir alanı göstermek veya gizlemek için koşullu mantığı başarıyla kullandınız!
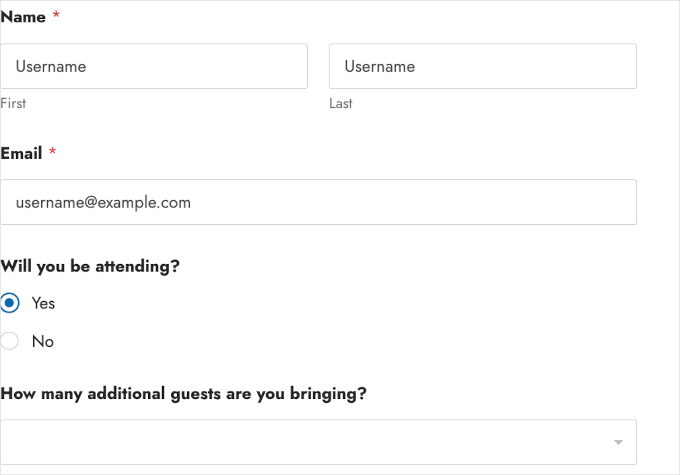
İşte formun nasıl görünebileceği:

Kullanım Örneği 3: İş Başvuru Formlarında Farklı Alanları Görüntüleme
İş başvurularını kabul ediyorsanız, başvuru sahibinin başvurduğu pozisyona göre farklı alanları görüntülemek için koşullu mantık kullanabilirsiniz.
Örneğin, bir başvuru sahibi ‘Yazılım Geliştirici’ pozisyonunu seçerse, ‘Programlama Dilleri Bilgisi’ gibi ek bir alan görüntüleyebilirsiniz.
Ve eğer ‘Grafik Tasarımcı’yı seçerlerse, bunun yerine ‘Tasarım Yazılımı Becerileri’ alanı görünecektir.
WordPress panonuzdan WPForms ” Yeni Ekle’ ye gidelim ve koşullu mantıkla bir iş başvuru formu oluşturmaya başlayalım.
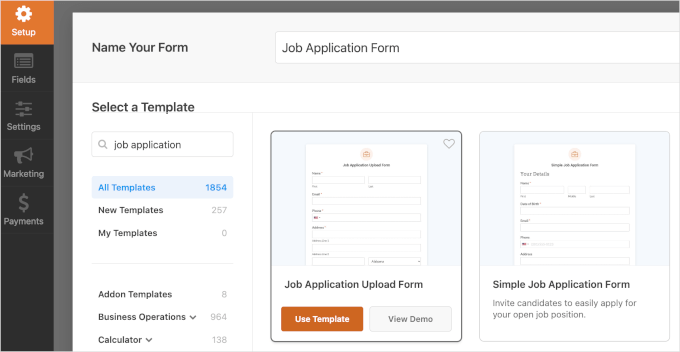
‘Kurulum’ sayfasına girdiğinizde, yapmanız gereken ilk şey formunuzu adlandırmaktır. Bundan sonra, bir şablon seçmek için aşağı kaydırmak isteyeceksiniz.
WPForms çok sayıda iş başvuru formu şablonuna sahiptir.
Bu örnekte, ‘İş Başvurusu Yükleme Formu’nu kullanacağız. Şablonu bulduktan sonra üzerine gelin ve ‘Şablonu Kullan’a tıklayın.

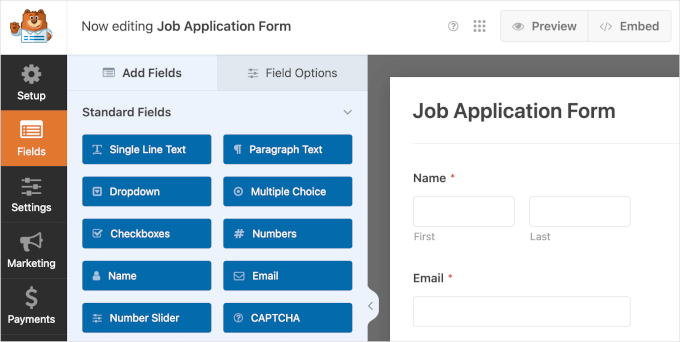
WPForms’un oluşturucu arayüzüne geldiğinizde, sol paneldeki araçları kullanarak şablonu özelleştirmeye başlayabilirsiniz.
sağ taraftaki panelde canlı önizlemeye sahipsiniz. Şablonda hangi alanların mevcut olduğunu görmek için bu bölümü inceleyebilirsiniz.

Mevcut pozisyonlar için bir açılır alan ve gerekli beceriler için onay kutusu alanları eklemek isteyeceksiniz. Ardından, adayın mevcut pozisyon açılır menüsündeki seçimine göre koşullu mantık ayarlayabiliriz.
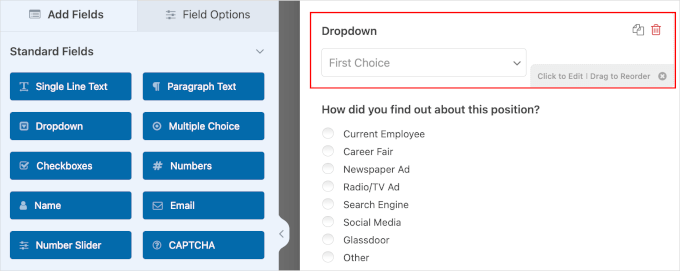
‘Hangi pozisyon için başvuruyorsunuz’ alanı oluşturmak için sol taraftaki ‘Açılır Menü’ye tıklamanız yeterlidir.
Ardından, her şeyi düzenli tutmak için yeni açılır alanı “Bu pozisyonu nasıl öğrendiniz?” alanının üzerine sürükleyip bırakabilirsiniz.

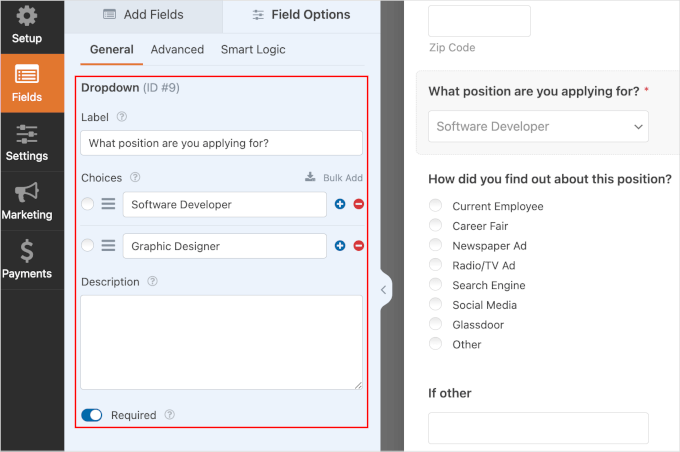
Ardından, ayrıntılarını düzenlemek için açılır alana tıklayalım. Bu, ‘Alan Seçenekleri’ sekmesini açacaktır. Burada aşağıdakileri düzenleyebilirsiniz:
- Etiket. Bu bir isim gibidir. “Açılır menü” yerine “Hangi pozisyon için başvuruyorsunuz?” olarak değiştirebilirsiniz.
- Seçenekler. Bu alana mevcut pozisyonları yazmanız yeterlidir. Örneğin,‘Yazılım Geliştirici‘ ve ‘Grafik Tasarımcı’ kullanacağız. İstediğiniz kadar girebilirsiniz.
- Açıklama. Gerekirse, alanın kısa bir açıklamasını verebilirsiniz. Ardından, açılır menünün hemen altında gösterilecektir.
- ‘Gerekli’ anahtarı. Adayların bu adımı atlamadığından emin olmak için ‘Gerekli’ anahtarını açmak isteyeceksiniz.
Ayrıntıları tamamladıktan sonra, işte böyle görünebilir:

Bir sonraki adım, adayın başvurduğu pozisyona ilişkin girdilerini takip etmek için onay kutusu alanları hazırlamaktır.
‘Alanlar’ sekmesine geri dönelim ve ‘Onay Kutuları’na tıklayalım. Ardından, iki onay kutusu alanınız olması için bunu bir kez daha yapmak isteyeceksiniz.
Alanları ekledikten sonra, bunları “Hangi pozisyon için başvuruyorsunuz?” kısmının altına taşıyabilirsiniz.

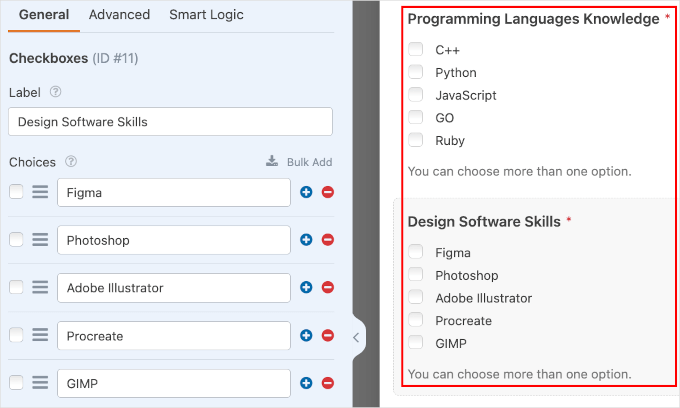
Şimdi, ayrıntılarını düzenlemek için onay kutuları alanlarına tıklayabilirsiniz. ‘Alan Seçenekleri’ panelinde aşağıdakileri düzenleyebilirsiniz:
- Etiket. Bunu ‘Programlama Dilleri Bilgisi’ olarak değiştirebilirsiniz. İkinci onay kutusunu ‘Yazılım Tasarımı Becerileri’ olarak etiketleyebilirsiniz.
- Seçenekler. Yazılım geliştirici pozisyonu için seçenekler C++, Python, JavaScript, GO, Ruby ve benzeri olabilir. Grafik tasarımcının gerekli becerileri Figma, Photoshop, Adobe Illustrator, Procreate, GIMP vb. olabilir.
- Açıklama. Bu alan için, adaylara birden fazla seçenek seçebileceklerini bildirmek iyi bir fikirdir.
- Geçişler. Onay kutularının Alan Seçenekleri panelinde birkaç anahtar vardır. ‘Resim seçeneklerini kullan’ geçişi, mevcut her seçeneğe resim eklemenizi sağlar. Ve ‘Simge seçeneklerini kullan’ alanı, mevcut her seçenek için simgeler kullanmanızı sağlar. Ardından, ‘Zorunlu’ geçişi adayların alanı doldurmasını sağlar.
Alanların ayrıntılarını özelleştirdikten sonra, işte son görünüm:

Şimdi, koşullu mantığı ayarlamaya hazır olmalısınız.
Başlangıç olarak, ‘Programlama Dilleri Bilgisi’ alanına tıklamak isteyeceksiniz. Ardından, koşullu mantığı etkinleştirmek için ‘Akıllı Mantık’ sekmesine gitmeniz yeterlidir.
Şimdi, ‘Koşullu Mantığı Etkinleştir’ geçişini açmanız yeterlidir. Bundan sonra, alanı yalnızca adaylar ‘Yazılım Geliştirici’ konumunu seçtiğinde gösterilecek şekilde ayarlayabilirsiniz.
İşte tam yapılandırmanın nasıl olması gerektiği:“Hangi pozisyon için başvuruyorsunuz?”“Yazılım Geliştirici“ise bu alanı“göster“.

Ardından, grafik tasarımcı pozisyonuna başvuran adaylar için adımları bir kez daha tekrarlayalım.
İlk olarak ‘Tasarım Yazılımı Becerileri’ alanına tıklamak isteyeceksiniz. Ardından, devam edin ve ‘Akıllı Mantık’ sekmesinden koşullu mantığı etkinleştirin.
Bunu yaptıktan sonra ayarları yapılandırabilirsiniz.
Bu alan için tam yapılandırma şu şekilde olmalıdır:“Hangi pozisyon için başvuruyorsunuz?““Grafik Tasarımcı“ise bu alanı“göster“.

Bu noktada, devam edebilir ve ‘Kaydet’e tıklayabilirsiniz.
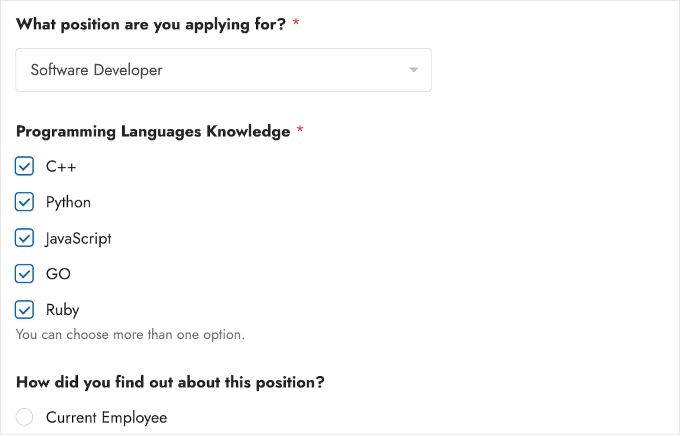
Tebrikler! Koşullu mantık içeren bir iş başvuru formunu başarıyla oluşturdunuz. İşte web sitenizde nasıl görünebileceği:

Kullanım Örneği 4: Kişiselleştirilmiş Teşekkür Mesajları
Koşullu mantık, kullanıcının WordPress formunuzdaki seçimine bağlı olarak farklı teşekkür mesajları göndermenize de olanak tanır. Kişiselleştirilmiş teşekkür mesajları kullanıcıya değerli ve spesifik bilgiler sağlayabilir ve bu da etkileşimi artırabilir.
Örneğin, bir kullanıcı bir destek formunda ‘Teknik Destek Sorgusu’nu seçerse, teşekkür mesajı sonraki adımlar hakkında bilgi ve destek kaynaklarına bir bağlantı içerebilir.
‘Satış Sorgusu’nu seçerlerse, mesaj ürünleriniz hakkında bilgi ve bir demo veya danışmanlık planlamak için bir bağlantı içerebilir.
WPForms’ta, bildirimler ayar alanında farklı teşekkür mesajları ayarlayabilirsiniz.
Ama önce bir destek formu oluşturalım. Bunu WPForms ” Yeni Ekle bölümüne giderek yapabilirsiniz.

Bir sonraki ekranda formunuzu adlandıracaksınız. Bu isim sadece referans içindir, bu nedenle istediğiniz ismi kullanabilirsiniz.
Ardından, devam edin ve bir şablon seçmek için ekranı aşağı kaydırın. Destek formu şablonunu daha hızlı bulmak için arama çubuğunu kullanabilirsiniz.
Kullanmak istediğiniz bir anket formu şablonu bulduğunuzda, üzerine gelin ve ‘Şablonu Kullan’a tıklayın. Örneğimizde, ‘Teknik Destek Formu’ şablonunu kullanıyoruz.

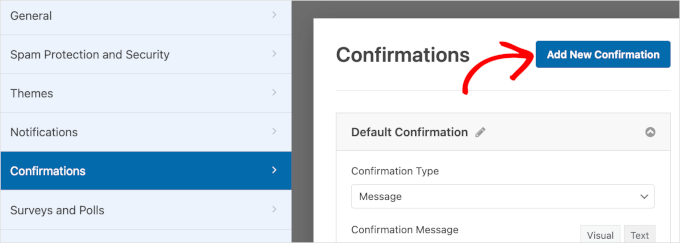
Bu sizi WPForms’un oluşturucu arayüzüne yönlendirecektir. Buradan, Ayarlar ” Onaylar bölümüne gitmek isteyeceksiniz.
Buradan ‘Yeni Onay Ekle’ seçeneğine tıklayalım.

Düğmeye tıkladığınızda, bir açılır pencere göreceksiniz.
Bu açılır pencerede, metin kutusuna yeni onay adınızı yazın. Burada, ‘Teknik Destek Sorgulama Onayı’ olarak adlandırıyoruz.
Ardından, devam edin ve ayarlar alanına gitmek için ‘Tamam’a tıklayın.

‘Onay Türü’ alanında ‘Mesaj’ı seçmek isteyeceksiniz.
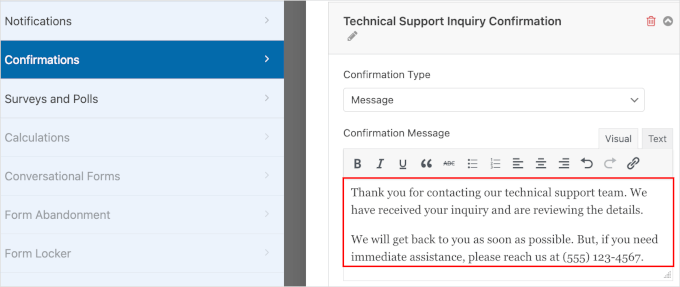
Bu, kullanıcılar bir teknik destek sorgusu gönderdiğinde özel bir onay mesajı yazabileceğiniz metin kutusunu açacaktır.
İşte bir örnek:

Bunu yaptıktan sonra, sıra koşullu mantığı kurmaya gelir.
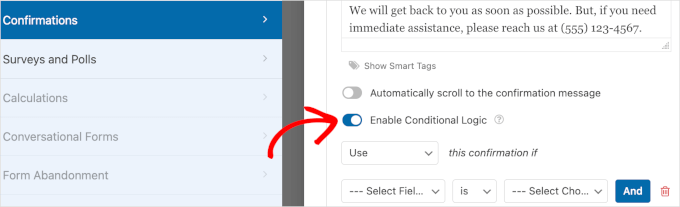
İlk olarak, ‘Koşullu Mantığı Etkinleştir’ geçişini bulmak için bölümü aşağı kaydırabilirsiniz. Bunu açmanız gerekir.

Ardından, açılır menüler aracılığıyla ayarları yapılandırabileceksiniz:
- Kullan veya Kullanma. Bu alan, onay mesajının ne zaman kullanılacağını belirlemenizi sağlar. Biz bunu ‘Kullan’ olarak ayarlayacağız.
- Alan Seçin. Bir sonraki açılır menüde, devam edin ve konu olarak kullanmak üzere “Bugün size nasıl yardımcı olabiliriz?” seçeneğini seçin.
- Is ve diğer seçenekler. Burada, varsayılan ayarın ‘is’ olduğunu göreceksiniz. Bu şekilde kalmasını isteyeceksiniz.
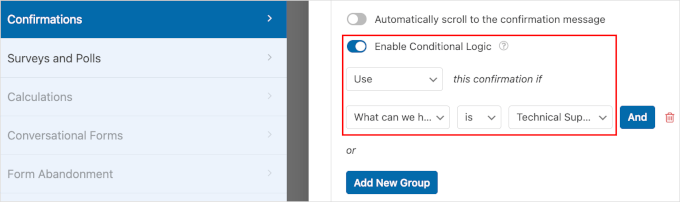
- Seçim Yapın. Son olarak, bir kullanıcı teknik yardım istediğinde bu onay mesajını kullanmak istediğimiz için ‘Teknik Destek Sorgulama’ seçeneğini seçelim.
Yapılandırmayı tamamladıktan sonra, işte nasıl görünebileceği:

Her şey tamamlandığında, ilerlemenizi korumak için ‘Kaydet’e tıklamanız yeterlidir. Ardından, satış sorguları gönderen kullanıcılar için bir onay mesajı ayarlamak üzere bu adımları tekrarlamak isteyeceksiniz.
Tebrikler! Artık teşekkür mesajlarını kişiselleştirmek için koşullu mantık kullanmayı öğrendiniz.
Kullanım Örneği 5: Birden Fazla Bildirim Alıcısı Ayarlama
Bu kullanım durumu, açılış sayfanızda bir formunuz veya potansiyel müşterileri yakalamak için tasarlanmış bir açılır pencereniz varsa en iyi sonucu verir.
Birden fazla alıcınızı ayarlayarak, her potansiyel müşterinin hemen doğru ekibe yönlendirilmesini sağlarsınız.
Müşteriler ve potansiyel müşteriler yanıt süresinin kısalmasını takdir edeceklerdir. Bu, müşteri hizmetleri müşteri adayı yakalama sürecinizi daha verimli ve etkili hale getirmenize yardımcı olacaktır.
Önceki yöntemdeki aynı destek formunu kullanarak, teknik destek ve satış ekibiniz için bir bildirim oluşturmayı deneyelim.
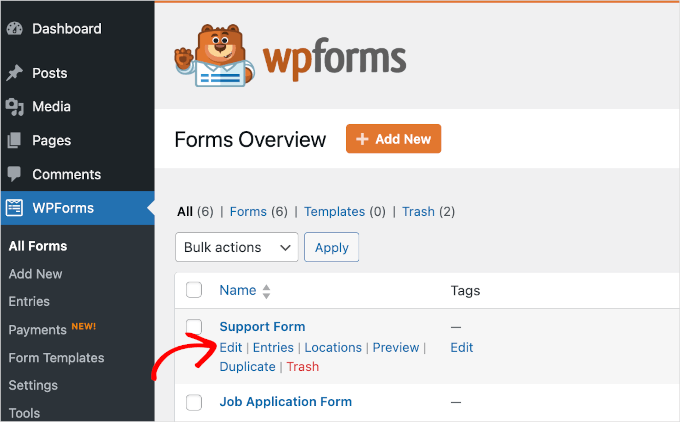
İlk olarak, WPForms ” Tüm Formlar ‘a gitmeniz ve teknik destek formunuzun altındaki ‘Düzenle’ye tıklamanız gerekir.

Ardından, Ayarlar ” Bildirimler bölümüne giderek bildirimleri ayarlamaya başlayabilirsiniz.
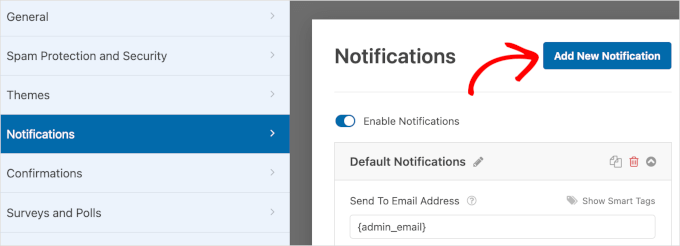
Buradan devam edin ve ‘Yeni Bildirim Ekle’ye tıklayın.

Bir açılır pencere görünecektir. Tek yapmanız gereken yeni bildirimi adlandırmaktır. Biz burada ‘Yeni Teknik Destek Sorgusu’ olarak adlandıracağız.
Ardından, bir sonraki adıma geçmek için ‘Tamam’a tıklamanız yeterlidir.

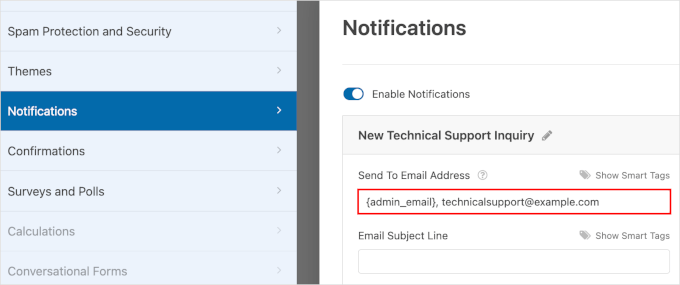
İçeri girdikten sonra, yapmak istediğiniz ilk şey ‘E-posta Adresine Gönder’ alanına teknik destek ekibiniz için doğru e-posta adresini yazmaktır.
admin_email} akıllı etiketini silebilir veya saklayabilirsiniz. Eğer saklamak istiyorsanız, lütfen teknik destek ekibinin e-posta adresini girerken virgül kullandığınızdan emin olun.

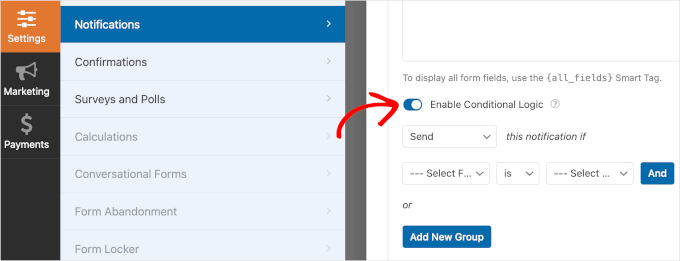
Ardından, ‘Koşullu Mantığı Etkinleştir’ geçişini bulmak için bölümü aşağı kaydırabilirsiniz.
Devam et ve şu düğmeyi aç.

Geçişin altında, koşullu mantığı ayarlamak için açılır menüler bulmalısınız:
- Gönder veya Gönderme. Bu açılır menü, bildirimleri göndermeyi veya göndermemeyi seçmenizi sağlar. ‘Gönder’i seçelim.
- Alan Seçin. Bu alanda, “Bugün size nasıl yardımcı olabiliriz?” seçeneğini seçmek isteyeceksiniz. Bu, aşağıdaki açılır menüler için konuyu belirleyecektir.
- Is ve diğer seçenekler. Varsayılan ayar ‘is’tir ve biz de bunu koruyacağız.
- Seçenekleri Seçin. Bu son alanda, ‘Teknik Destek Sorgulama’ seçeneğini seçmek isteyeceksiniz.
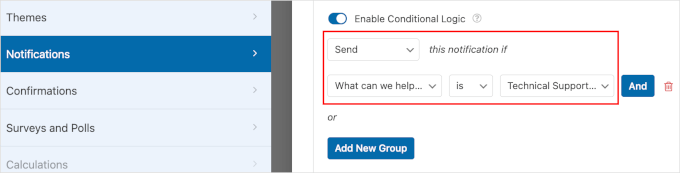
Yapılandırmadan sonra koşullu mantığın nasıl görünmesi gerektiği aşağıda açıklanmıştır:

Bu işlem tamamlandığında, ilerlemenizi kaybetmemek için ‘Kaydet’e tıklamayı unutmayın.
Ardından, satış ekibi için bildirimler oluşturmak üzere yeni bir bildirim eklemekten ‘Kaydet’e tıklamaya kadar bu adımları tekrarlamak isteyeceksiniz.
Ve işte bu kadar! Uygun bildirim alıcılarını ayarlamak için koşullu mantık kullanmayı öğrendiniz.
Kullanım Örneği 6: Zincirleme Sınav Oluşturma
Koşullu mantığı kullanmanın en eğlenceli yollarından biri, WordPress’te zincirleme cevaplar ve yanıtlar içeren testler oluşturmaktır.
Zincirleme bir test, kullanıcılara önceki yanıtlarına göre sorular sunmanıza olanak tanır. Dolayısıyla, her kullanıcının test boyunca izlediği yol farklı olabileceğinden, bu daha kişiselleştirilmiş ve etkileşimli bir deneyim olacaktır.
Örneğin, bir sağlık ve zindelik web sitesi, kişiselleştirilmiş fitness planları önermek için zincirleme bir test kullanabilir.
İlk soruda kullanıcının kilo verme, kas kazanma veya genel sağlık gibi birincil fitness hedefi sorulabilir.
Kullanıcının cevabına bağlı olarak, bir sonraki soru mevcut egzersiz alışkanlıklarını veya diyet tercihlerini sorabilir ve bu da daha spesifik önerilere yol açar.
Bu son kullanım örneği için Formidable Forms kullanacağız. Testler oluşturmak için en iyi WordPress koşullu mantık eklentilerinden biridir. Ayrıca, test ile birlikte bir puanlama sistemi oluşturmanıza da olanak tanır.
Başlamak için ücretsiz Formidable Forms eklentisini yükleyelim. Ayrıntılı talimatlar için adım adım WordPress eklentisi yükleme kılavuzumuza bakın.
Etkinleştirmenin ardından, profesyonel sürüme yükseltmek için Formidable Forms “ Global Ayarlar ‘a gitmek isteyeceksiniz. Ardından, ‘Hesaba bağlan’ düğmesine tıklamanız yeterlidir.

Bu sizi yeni bir sayfaya yönlendirecektir.
Bu sayfada, Formidable Forms’a kaydolmak için kullandığınız e-posta adresini görebilirsiniz. Her şey yolundaysa, devam edin ve ‘Formidable Forms Pro’yu Bağlayın ve Kurun’a tıklayın.

Düğme daha sonra ‘Lütfen bekleyin…’ şekline dönüşecek ve tek yapmanız gereken işlemin tamamlanmasını beklemek olacaktır.
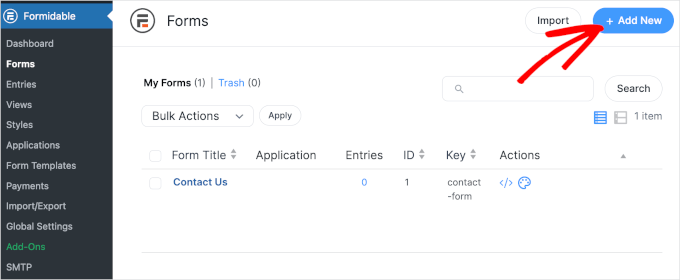
Tamamlandığında, Formidable Forms ” Forms ” + Yeni Ekle‘ye gidelim.

Bir sonraki adım bir şablon seçmektir.
‘Form Şablonları’ panelinde, Formidable Forms’un 300’den fazla şablon sunduğunu görebiliriz. Bir test şablonunu daha hızlı bulmak için arama çubuğuna ‘quiz’ yazabilirsiniz.
Ardından, ‘Quiz’ şablonunun üzerine gelin ve ‘Şablonu Kullan’a tıklayın. Ayrıca ‘Demoyu Görüntüle’ düğmesine tıklayarak şablonu önizleyebilirsiniz.

‘Şablon Kullan’ düğmesine tıklamak sizi Formidable Forms oluşturucusuna yönlendirecektir.
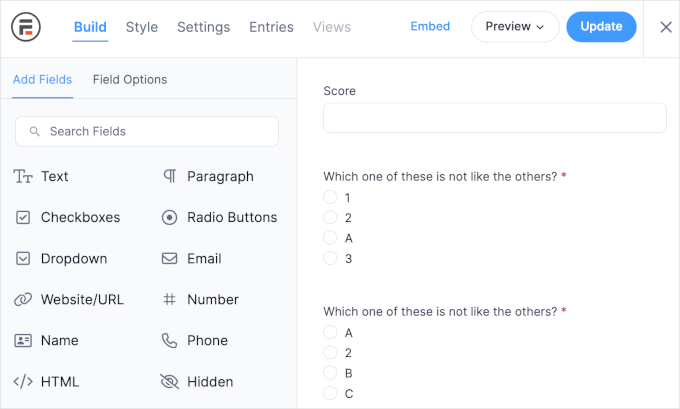
Tüm özelleştirme araçlarına sol taraftan erişebilirsiniz. Sağ tarafta ise formun canlı önizlemesini görebilirsiniz.

Bu form şablonunda önceden ayarlanmış sorular olduğunu görebiliriz.
Sorularınızı eklemek için her bir alana tıklayabilirsiniz. Ardından, sol taraftaki özelleştirme panelinden yazılı kopyayı ayarlamanız yeterlidir.
Bu kılavuzda örnek olarak bir sağlık ve zindelik zincirleme testi oluşturacağız.
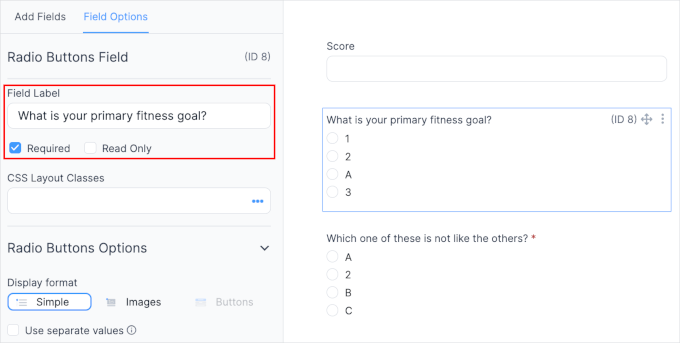
Burada ilk soruyu “Bunlardan hangisi diğerleri gibi değil?” yerine “Birincil fitness hedefiniz nedir?” olarak değiştiriyoruz.
Ardından, kullanıcıların bu soruyu atlamadığından emin olmak için ‘Gerekli’ onay kutusunu işaretleyelim.

İsterseniz radyo düğmesi stilini değiştirebilirsiniz. Biz ‘Basit’ ile devam ediyoruz, ancak diğer düğme stillerine daha fazla erişim elde etmek için resimler kullanabilir veya ‘Düğme’ eklentisini yükleyebilirsiniz.
Şimdi, özelleştirme panelini aşağı kaydırmak ve bu soru için seçenekleri değiştirmek isteyeceksiniz.
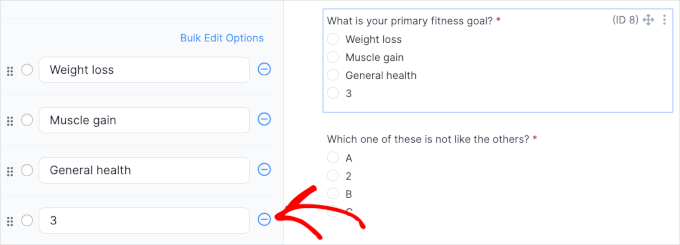
Seçenekleri ‘Kilo kaybı’, ‘Kas kazanımı’ ve ‘Genel sağlık’ olarak ayarlıyoruz. Varsayılan olarak, form şablonunda dört seçenek vardır. Dolayısıyla, bunu da değiştirdiğimizden emin olmak isteyeceğiz.
Bir seçeneği kaldırmak için, seçenek alanının sağındaki ‘-‘ düğmesine tıklamanız yeterlidir.

‘-‘ düğmesine tıkladığınızda, canlı önizlemede Formidable Forms’un seçeneği kaldırdığını göreceksiniz.
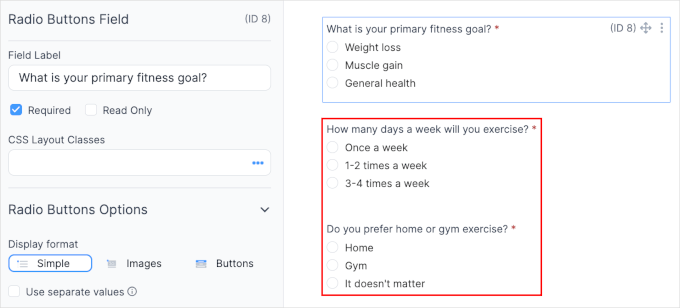
Ardından, her seçenek için ilgili sorular oluşturmak isteyeceksiniz. Bunun nedeni, kullanıcıların üç seçenekten birini seçmesi için koşullu mantık kuracak olmamızdır.
Sorularınızı eklemek için işlemi tekrarlayabilirsiniz. İşte ‘Kilo verme’ seçeneği için ek sorumuz böyle görünüyor:

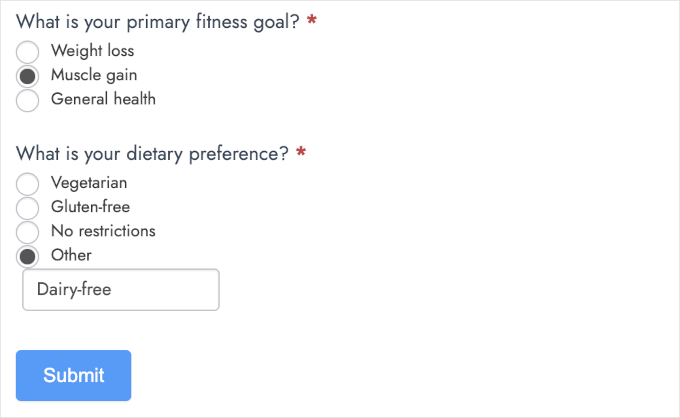
‘Kas kazanımı’ seçeneği için kullanıcının diyet tercihlerini sormak isteyebilirsiniz.
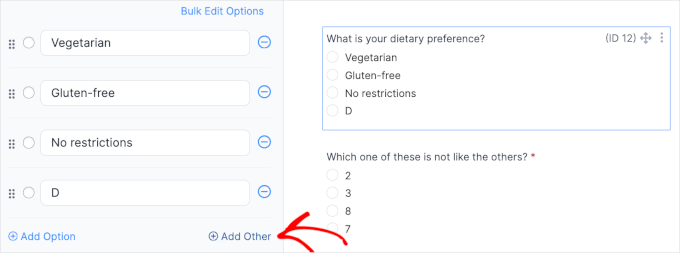
Diyet tercihleri için düzinelerce seçenek olduğundan, en popüler olanlardan bazılarını ekleyebilir ve kullanıcıların tercihlerini yazabilecekleri bir ‘Diğer’ alanı ekleyebilirsiniz.
Tek yapmanız gereken seçenekler bölümünün sonundaki ‘Diğerini ekle’ seçeneğine tıklamak.

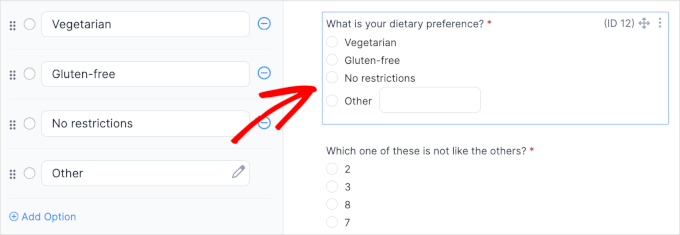
Bunu yaptıktan sonra, basit bir metin kutusuna sahip bir ‘Diğer’ radyo düğmesi eklenecektir. Henüz yapmadıysanız, ‘D’ seçeneği için ‘-‘ düğmesine tıklamaktan çekinmeyin.
Ve işte bunun nasıl görünebileceği:

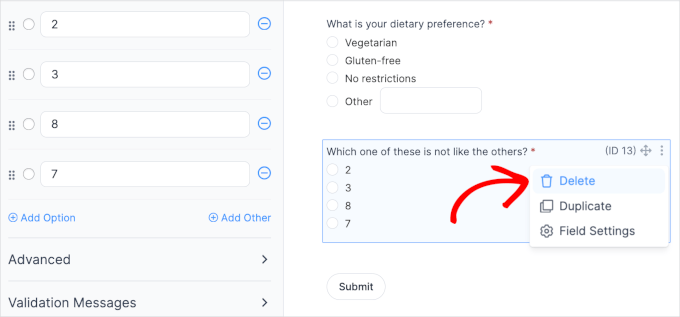
Gerekenden daha fazla alan varsa, geri kalanını silebilirsiniz.
Bunu yapmak için önce alana tıklamanız gerekir. Ardından, devam edin ve sağ üst köşedeki üç noktalı düğmeye tıklayın.
Menü genişlediğinde, ‘Sil’e tıklamanız yeterlidir.

Şimdi sıra koşullu mantığı kurmaya geldi.
İlk olarak, kullanıcıların bir hafta içinde ne sıklıkta egzersiz yapmak istediklerine ilişkin ikinci sorunun üzerine gitmek isteyeceksiniz. Devam edin ve alana tıklayın.
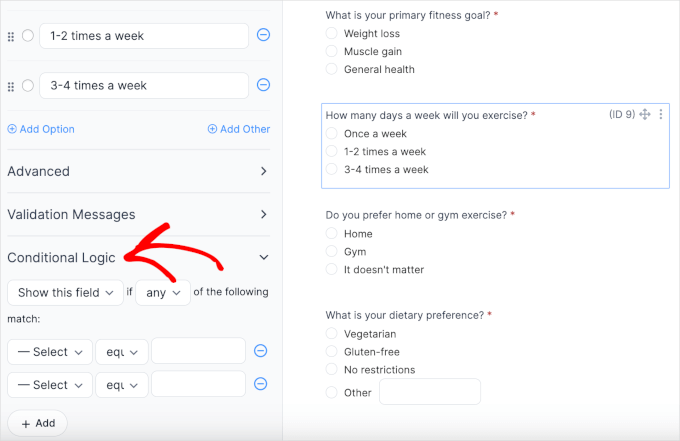
Bundan sonra, özelleştirme panelini aşağı kaydıralım ve ‘Koşullu Mantık’ menü öğesini genişletelim.

‘Koşullu Mantık’ bölümünde, birkaç açılır menü yapılandırabilirsiniz.
Kullanıcılar “Kilo verme” seçeneğini seçerse “Haftada kaç gün egzersiz yapacaksınız?” alanını göstermek isteyeceksiniz. İşte ihtiyacınız olacak ayarlar:
- Bu alanı gösterin veya gizleyin. Burası “Haftada kaç gün egzersiz yapacaksınız?” alanını gösterebileceğiniz veya gizleyebileceğiniz yerdir. ‘Bu alanı göster’ olarak tutabilirsiniz.
- Herhangi biri veya hepsi. Bu açılır menüde, koşullardan herhangi birinin veya tümünün karşılanması gerekip gerekmediğini yapılandırabilirsiniz. Bunu ‘herhangi biri’ olarak tutalım.
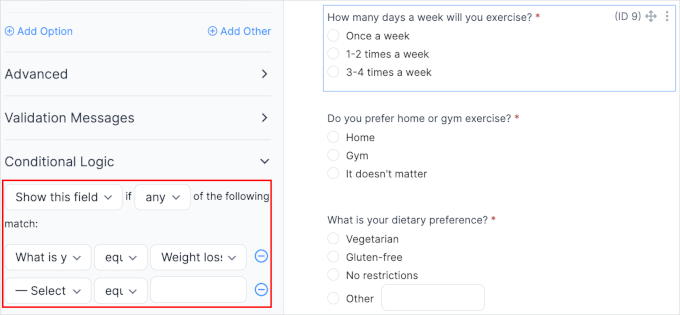
- Alan seçin. Burada, koşulun konusunu belirlemek için formdaki diğer alanlardan birini seçeceksiniz. “Birincil hedefiniz nedir?” seçeneğini seçelim.
- Eşittir ve diğer seçenekler. Varsayılan olarak yapılandırma ‘eşittir’ şeklindedir. Olduğu gibi tutabilirsiniz.
- Seçenek seçin. Bu son alanda, seçeneği belirleyen kullanıcılar için bu sorunun görünmesini istediğinizden ‘Kilo kaybı’nı seçmek isteyeceksiniz.
Yalnızca bir koşul belirlemek istiyorsanız, ‘-‘ düğmesine tıklayabilir veya olduğu gibi bırakabilirsiniz.
Ve işte nihai konfigürasyonun nasıl görünebileceği:

Ardından, “Evde mi yoksa spor salonunda mı egzersiz yapmayı tercih edersiniz?” alanı için koşullu mantık ayarlayalım. Bu kılavuz için, kullanıcılar “Haftada kaç gün egzersiz yapacaksınız?” alanından diğer seçenekleri seçerse soruyu göstermeyi deneyeceğiz.
Devam edin ve koşullu mantık ayarlarına erişmek için “Evde mi yoksa spor salonunda mı egzersiz yapmayı tercih ediyorsunuz?” alanına tıklayın.
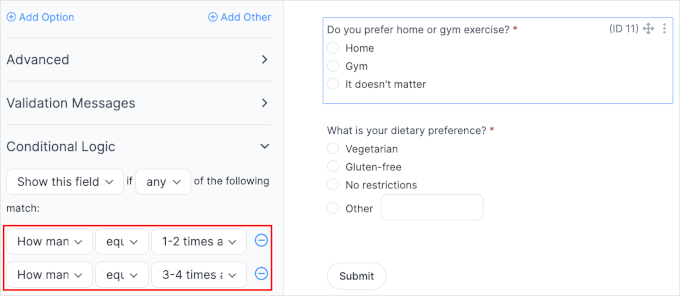
Koşullu mantık ayarlarına geldiğinizde, iki koşul belirlemek isteyeceksiniz:
- “Haftada kaç gün egzersiz yapacaksınız?” “Eşit” “Haftada 1-2 kez
- “Haftada kaç gün egzersiz yapacaksınız?” “eşittir” “haftada 3-4 kez

Bu ayarlar, “Haftada bir” seçeneğini işaretleyen kullanıcılar için “Evde mi yoksa spor salonunda mı egzersiz yapmayı tercih edersiniz?” alanını gizli tutmanızı sağlar. Bu kullanıcılar için doğrudan ev egzersizi önerebiliriz.
Bu işlemleri diğer tüm alanlarınız için tekrarlayabilirsiniz. Bu işlem tamamlandıktan sonra, devam edin ve ‘Güncelle’ düğmesine tıklayın.
Artık test formunu WordPress web sitenize yerleştirebilirsiniz. Form oluşturucunun üst kısmındaki ‘Yerleştir’ düğmesine tıklamanız yeterlidir.

Şimdi farklı yerleştirme seçenekleri içeren bir açılır pencere göreceksiniz.
Örneğin, mevcut bir sayfayı seçebilir, yeni bir sayfa oluşturabilir veya formu bir kısa kodla manuel olarak ekleyebilirsiniz.

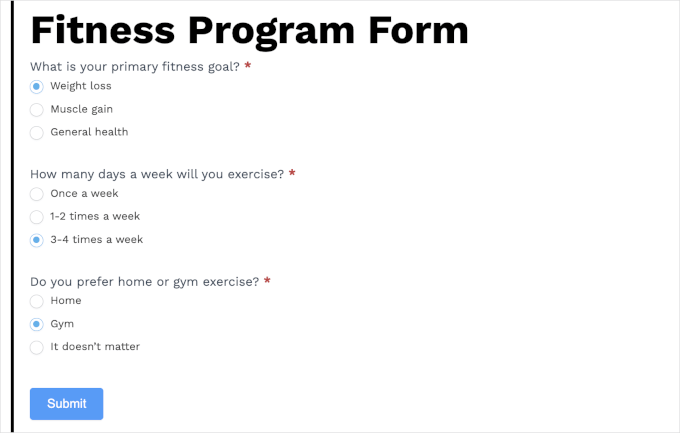
Şimdi size zincirleme test formunun web sitenizde nasıl görünebileceğini göstereceğiz.
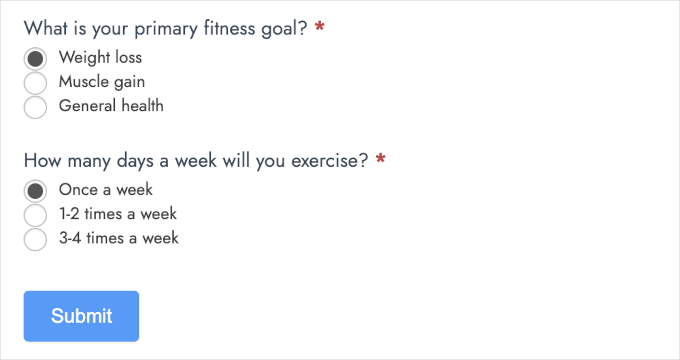
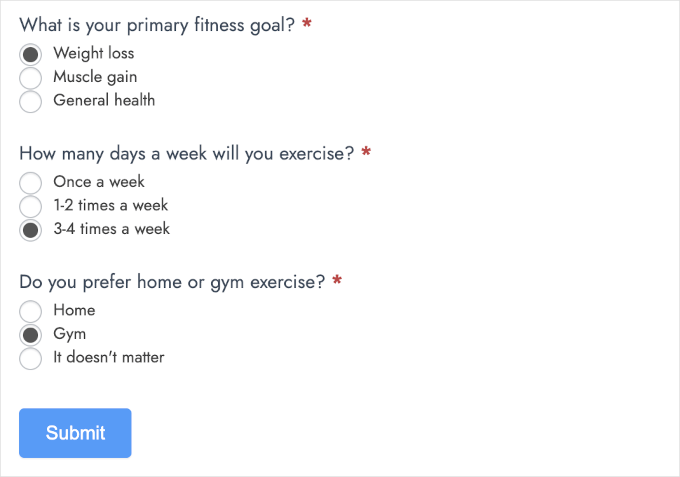
Kullanıcıların fitness hedefi olarak ‘Kilo verme’yi ve egzersiz planı olarak ‘Haftada bir’i seçtikleri durumların bir önizlemesi:

Yukarıdaki ekran görüntüsünden, “Evde mi yoksa spor salonunda mı egzersiz yapmayı tercih edersiniz?” alanını başarıyla gizlediğinizi görebiliyoruz.
Kullanıcılar ‘Kilo kaybı’ ve ‘Haftada 3-4 kez’ seçeneklerini seçerse aşağıdaki gibi görünebilir.

Ekran görüntüsünde de görebileceğimiz gibi, ‘Haftada 3-4 kez’ seçeneğini seçen kullanıcılar için ‘Evde mi yoksa spor salonunda mı egzersiz yapmayı tercih edersiniz’ seçeneği beliriyor.
Şimdi, kullanıcılar ‘Kas kazanımı’ seçeneğini seçtiğinde alanların nasıl değiştiğini görelim.

Tebrikler! Artık koşullu mantık zincirleme testinin nasıl oluşturulacağını öğrendiniz.
Form Gönderildikten Sonra Kullanıcıları Kişiselleştirilmiş Fitness Planı Sayfasına Yönlendirin
Artık kullanıcılar formu gönderdikten sonra kişiselleştirilmiş fitness planını almayı bekleyeceklerdir. Bunu yapmanın en kolay yolu, kullanıcıları ilgili kişiselleştirilmiş fitness planı sayfasına yönlendirmektir.
İlk olarak fitness planı sayfalarını oluşturalım. WordPress kontrol panelinizden Sayfalar ” Yeni Sayfa Ekle bölümüne gidebilirsiniz.

İçerik düzenleyicide, koşullu mantık formunuz için tüm olası kombinasyonlar için kişiselleştirilmiş fitness planını oluşturmaya başlayabilirsiniz. Bu eğitimde, seçim yapan kullanıcıları nasıl yönlendireceğinizi göstereceğiz:
- “Birincil fitness hedefiniz nedir?” sorusu için “kilo vermek”.
- “Haftada kaç gün egzersiz yapacaksınız?” sorusu için “haftada 3-4 kez”.
- “Evde mi yoksa spor salonunda mı egzersiz yapmayı tercih edersiniz?” sorusu için “Spor salonu”.
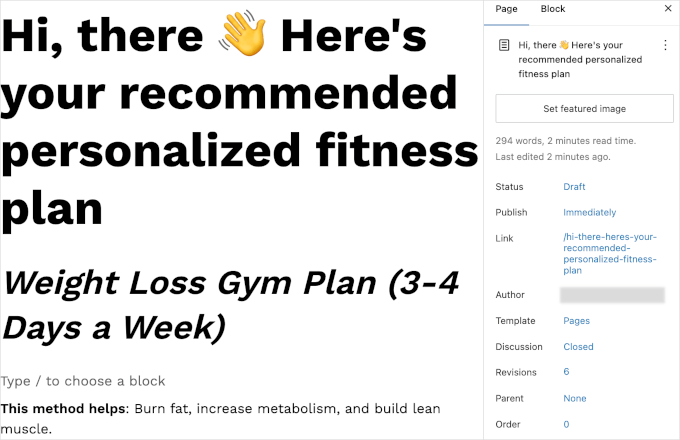
İşte taslağımız:

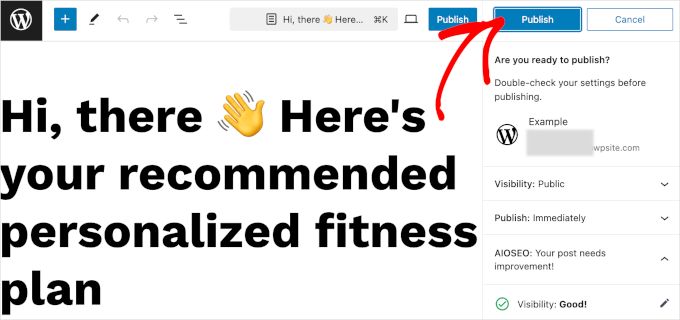
İşiniz bittiğinde, ‘Yayınla’ düğmesine ve bir kez daha onay paneline basabilirsiniz.
Ardından, yayınlama tamamlandığında ‘Sayfayı Görüntüle’ bağlantısını tıklayabilirsiniz. Sayfanın URL’sine daha sonra ihtiyaç duyacağınız için bunu yeni bir sekmede tutmak isteyeceğinizi unutmayın.

Şimdi Formidable Forms fitness planı formunuza geri dönelim.
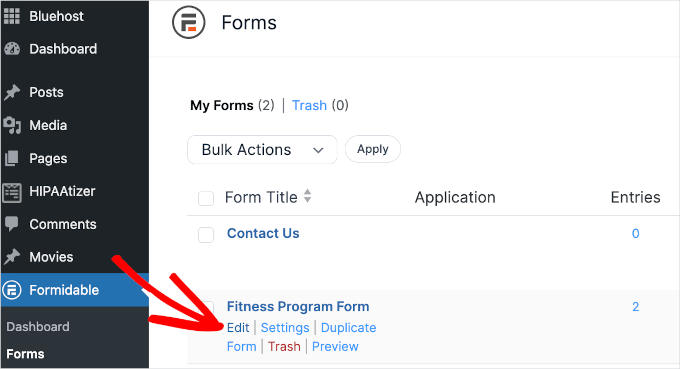
Formidable Forms ” Formlar bölümüne gidebilirsiniz. Ardından, yeni oluşturduğunuz fitness planı formunun üzerine gelin ve ‘Düzenle’ye tıklayın.

Form oluşturucuya girdikten sonra ‘Ayarlar’ sekmesine geçebilirsiniz.
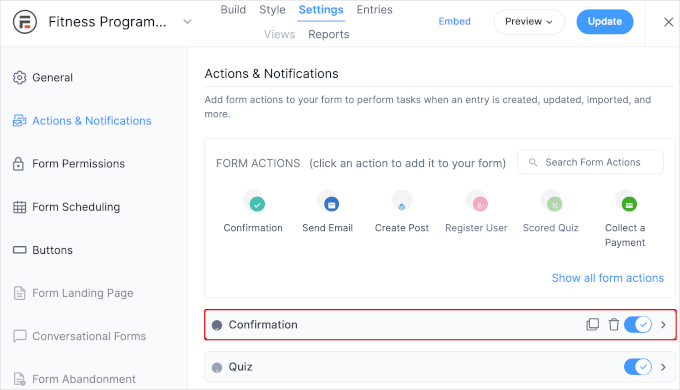
Ardından, Eylemler ve Bildirimler ” Onay bölümüne gidelim.

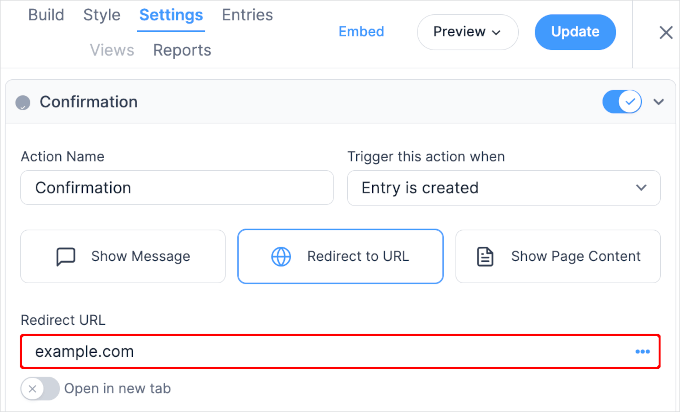
‘Onay’ bölümünde, onay türünü ‘URL’ye Yönlendir’ olarak değiştirmek isteyeceksiniz.
Bu, bir ‘Yönlendirme URL’si’ metin alanı açacaktır, bu nedenle devam edin ve yeni oluşturduğunuz fitness planının sayfa bağlantısını girin.
Sayfayı yeni bir sekmede açmak için bir eylem ayarı da vardır. Ayarı etkinleştirmek için anahtarı değiştirebilirsiniz, ancak biz bunu pasif tutacağız.

Bir sonraki adım, bu yönlendirme için koşullu mantık eklemektir.
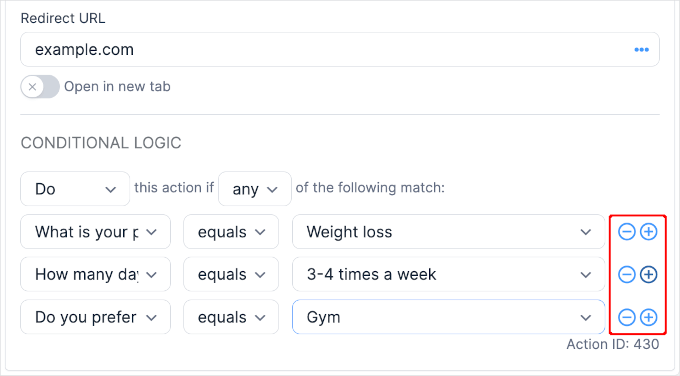
Bunu yapmak için, ‘Koşullu Mantık’ bağlantısını tıklamanız ve kuralları ayarlamanız gerekir. Daha fazla koşul eklemek için açılır alanların sağındaki ‘+’ düğmesine tıklayabilirsiniz,

Şimdi değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayabilirsiniz.
Şimdi, koşullu mantığın çalışıp çalışmadığını görmek için bir test gönderimi yapmak isteyebilirsiniz. Test web sitemizde, bu yönlendirme için belirlediğimiz kuralları kullanarak formu doldurmayı denedik.

Ve işte oldu!
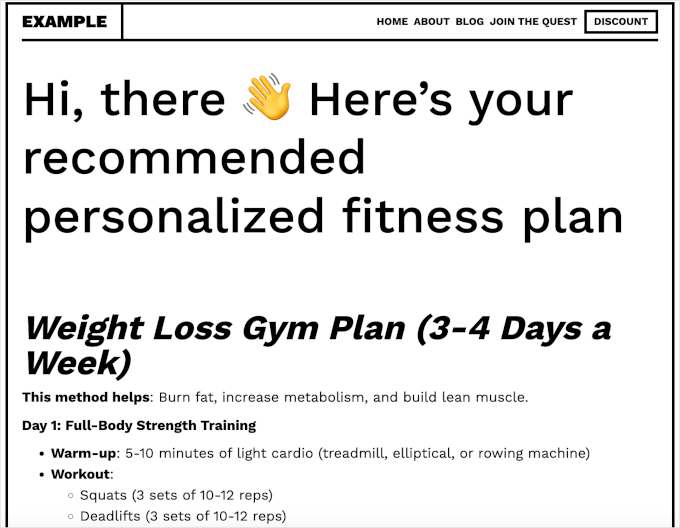
İlgili sayfaya başarıyla yönlendirildik:

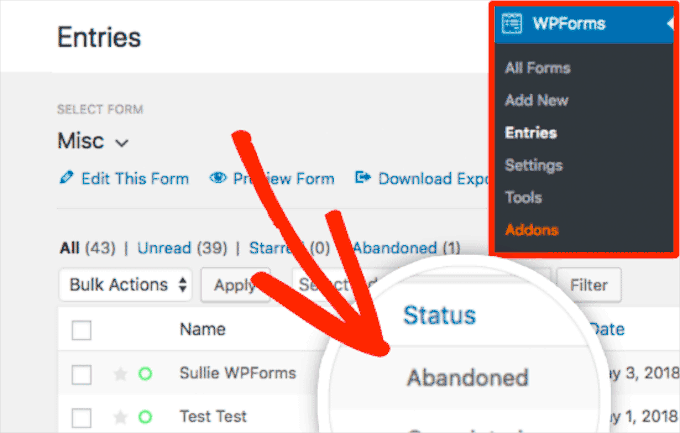
Bonus İpucu: Form Terklerini Takip Edin ve Azaltın
Koşullu mantık kullanmak formlarınızı daha akıllı ve daha ilgi çekici hale getirebilir, ancak en iyi formlar bile yaygın bir soruna karşı bağışık değildir: formun terk edilmesi. Bu, bir kişi bir formu doldurmaya başladığında ancak göndermeden ayrıldığında meydana gelir.
Bu her tür form için geçerli bir sorundur. Bir WooCommerce ödeme formunda, bir iletişim formunda veya hatta bir bülten kayıt formunda bile olabilir. Bazen formlar çok uzun, kafa karıştırıcı veya uğraşmaya değmez gibi gelir. Ve bu olduğunda, insanlar ayrılır.

Formların terk edilmesi büyük bir sorundur çünkü formlar web sitenizi büyütmenin anahtarıdır. Daha fazla potansiyel müşteri elde etmenize, satışları artırmanıza ve işinizi büyütmenize yardımcı olurlar. Ayrıca, işin püf noktası şu: araştırmalar, online alışveriş yapanların %77’sinden fazlasının ödeme formlarını terk ettiğini gösteriyor. Bu çok fazla kaçırılmış fırsat demektir.
Formlarınızdan en iyi şekilde yararlanmak için terk oranlarını takip etmeniz ve nerelerin iyileştirilebileceğini bulmanız önemlidir. Bu iş için en iyi araçlardan biri MonsterInsights‘tır.
Ayrıntılar için form terkini nasıl takip edeceğiniz ve azaltacağınızla ilgili kılavuzumuza göz atabilirsiniz.
Umarız bu makale size WordPress formları için bazı koşullu mantık kullanım durumlarını göstermiştir. Daha sonra, WordPress formlarını kullanma ve WordPress’te formlarınızı nasıl özelleştireceğinize ilişkin nihai kılavuzumuza bakmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.