AWeber’ı WordPress sitenize bağlamak mı istiyorsunuz?
AWeber, web üzerindeki en popüler e-posta pazarlama hizmetlerinden biridir. Kayıt formları oluşturmak ve e-posta listenizi büyütmek için kullanabilir veya işinizi büyütmek için diğer eklentilerle entegre edebilirsiniz.
Bu nihai kılavuzda, AWeber’ı WordPress’e nasıl bağlayacağınızı göstereceğiz.

E-posta Listesi Neden Önemlidir?
Facebook, Twitter ve New York Times gibi tüm popüler web sitelerinin neden e-posta adresinizi istediğini hiç merak ettiniz mi?
Cevap gerçekten çok basit: E-posta, müşterilerinize ulaşmanın en iyi yoludur.
Herkesin bir Facebook veya Twitter hesabı yoktur, ancak herkesin bir e-posta adresi vardır. Çoğu insan e-postalarını günde birden fazla kez kontrol ediyor. Ayrıca, telefonlardaki anlık bildirimler sayesinde insanlar 7/24 e-postalarına bağlı durumdalar.
E-posta, müşterilerinize bugün mevcut olan diğer tüm pazarlama veya iletişim araçlarından çok daha yakın ve kişisel erişim sağlar.
E-posta listenizi neden hemen oluşturmaya başlamanız gerektiği hakkında daha fazla bilgi edinin.
Bunu söyledikten sonra, e-posta listenizi oluşturmak için AWeber ile nasıl başlayabileceğinizi görelim.
AWeber Nedir?
AWeber bir e-posta pazarlama hizmeti sağlayıcısıdır. Kişisel e-posta hizmet sağlayıcınızın (Gmail, İSS’niz, web posta hizmetleri) aksine, AWeber toplu e-posta gönderme konusunda uzmanlaşmıştır.
Blog abonelerinize düzenli e-posta güncellemeleri göndermek için AWeber’ı kullanabilirsiniz.
En fazla 500 aboneye sahip ücretsiz bir sürüm sunar. Bununla birlikte, sınırsız abone için ayda 12,50 $ ‘dan başlayan premium planlar da vardır. Ayrıca denemenin bir parçası olarak ilk ayı ücretsiz olarak alırsınız.
AWeber Nasıl Kurulur
Öncelikle AWeber web sitesini ziyaret etmeniz ve bir hesap için kaydolmanız gerekir.

Devam edin ve ‘Ücretsiz başlayın’ düğmesine tıklayın.
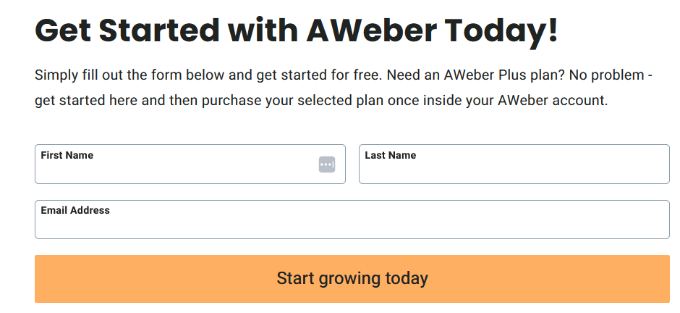
Ardından, adınızı ve e-posta adresinizi girebilir ve ardından ‘Bugün büyümeye başla’ düğmesine tıklayabilirsiniz.

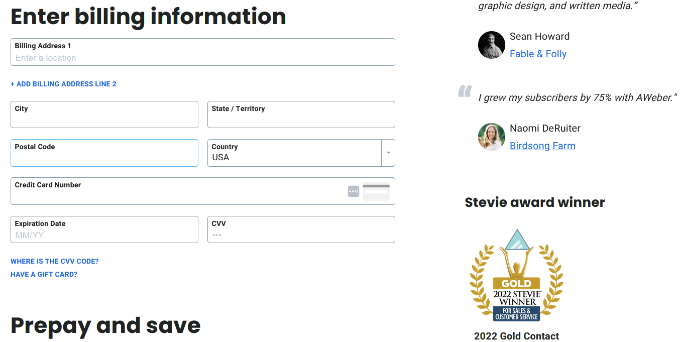
Bundan sonra, kişisel bilgilerinizi ve kredi kartı bilgilerinizi vermeniz ve kaydolmak için bir plan seçmeniz istenecektir.
AWeber’ın ücretsiz bir deneme sunduğunu unutmayın. Deneme süresinden önce iptal ederseniz, kredi kartınızdan ücret alınmayacaktır.

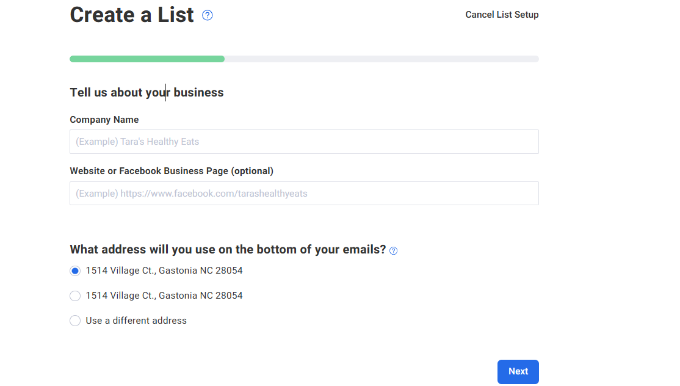
Ardından, şirket adınızı, web sitenizi ve adresinizi girmeniz istenecektir. Bu adres e-postalarınızın altında görünecektir.
CAN-SPAM Yasası gereği geçerli bir posta adresi gereklidir. Bu, e-postalarınızın teslim edilebilirliğini artırır ve sizi spam filtrelerine karşı korur.

Ayrıntıları girdikten sonra ‘İleri’ düğmesine tıklamanız yeterlidir.
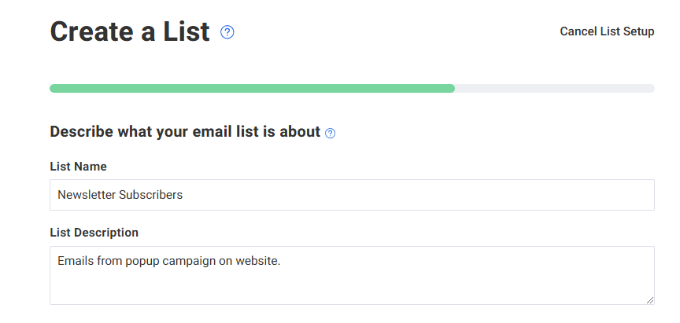
Ardından, e-posta listeniz için bir ad ve açıklama sağlamanız istenecektir. Bu ad ve açıklama dahili olarak kullanılacak ve AWeber kontrol panelinde e-posta listenizi bulmanıza yardımcı olacaktır.

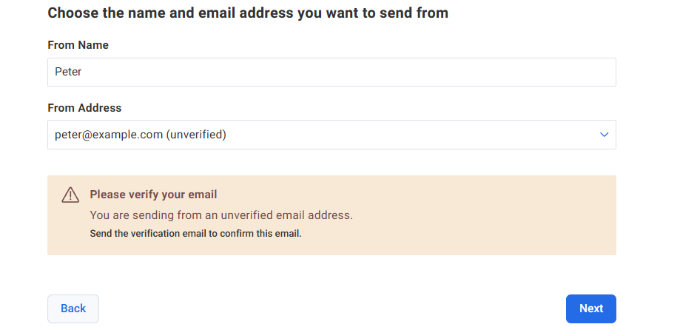
Buradan aşağı kaydırın ve gönderenin adını ve e-posta adresini girin.
Bu ad ve e-posta adresi, listeniz için giden e-postalarda kullanılacaktır. Lütfen e-posta adresinizi doğrulamanız gerektiğini unutmayın.

Bu işlem tamamlandıktan sonra, devam etmek için ‘İleri’ düğmesine tıklayın.
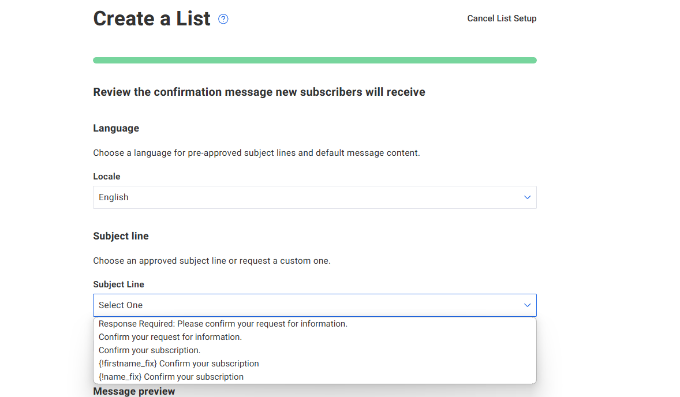
Bundan sonra, onay e-postanız için dili ve konu satırını seçebilirsiniz. Bu e-posta, kullanıcılara e-posta listenize kayıt olduklarında e-posta adreslerini doğrulamaları için gönderilir.
AWeber size önceden onaylanmış konu satırlarının bir listesini verecektir. İhtiyaçlarınıza uygun olanı seçebilirsiniz.
Kendi konu satırınızı da oluşturabilirsiniz. Ancak, kötüye kullanımı ve spam’i önlemek için bir AWeber personelinin özel konu satırınızı onaylaması gerekir. Bu işlem en az 1 iş günü sürebilir.

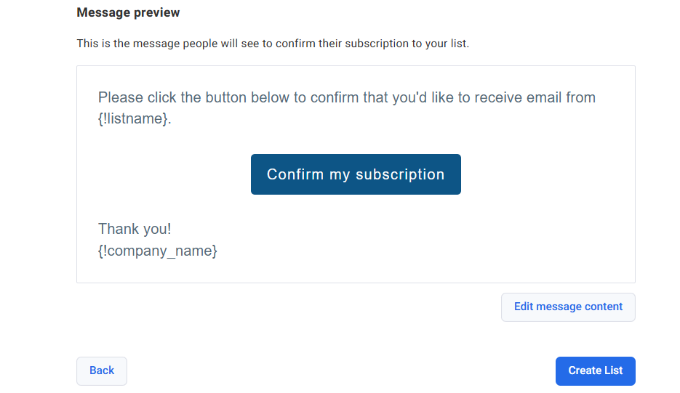
Ardından, e-postadaki mesajı düzenlemek için aşağı kaydırabilirsiniz.
Bu işlem tamamlandıktan sonra, ‘Liste Oluştur’ düğmesine tıklayın.

Bir AWeber hesabını başarıyla oluşturdunuz ve ilk e-posta listenizi de oluşturdunuz.
Şimdi, WordPress sitenize AWeber e-posta kayıt formlarını nasıl ekleyeceğinizi göstereceğiz.
AWeber Kayıt Formları Ekleme
WordPress sitenize bir AWeber e-posta kayıt formu eklemenin birden fazla yolu vardır. İlk olarak, AWeber hesabınızdan kopyalayıp yapıştırabileceğiniz varsayılan AWeber kayıt formları vardır.
OptinMonster ile oluşturulmuş son derece optimize edilmiş kayıt formları da vardır. Bu kayıt formları size çok daha fazla kayıt sağlayacaktır. OptinMonster kullanarak e-posta abonelerimizi nasıl %600 artırdığımızı görün.
WordPress için en acemi dostu iletişim formu eklentisi olan WPForms ile özel kayıt formları da oluşturabilirsiniz.
Bu kılavuzda size tüm bu yöntemleri göstereceğiz. Kullanmak istediğinize atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Varsayılan AWeber Kayıt Formları
AWeber, kayıt formları oluşturmak ve bunları WordPress sitenize yerleştirmek için kolay araçlarla birlikte gelir.
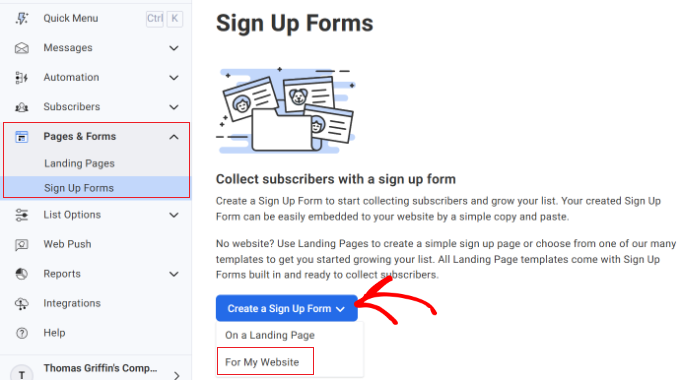
AWeber web sitenize giriş yapın ve soldaki menüden Sayfalar ve Formlar ” Formları Kaydedin bölümüne gidin.

Bundan sonra, ‘Kayıt Formu Oluştur’ düğmesine tıklayabilir ve ‘Web Sitem İçin’ seçeneğini seçebilirsiniz.
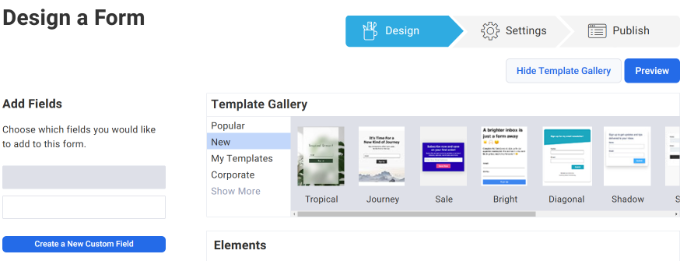
Bu sizi AWeber’ın form oluşturma aracına götürecektir. Başlangıç noktası olarak seçebileceğiniz kullanışlı şablonlarla birlikte gelir.

Formunuza özel alanlar ekleme seçeneği de vardır.
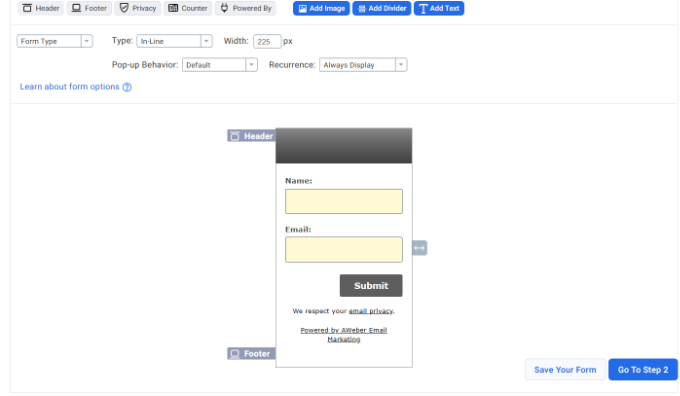
Canlı önizlemedeki bir öğeye tıklayarak formu düzenleyebilirsiniz. Örneğin, üstbilgi, altbilgi, resim, bölücü ve daha fazlasını eklemek için seçenekler vardır.

Form tasarımından memnun kaldığınızda, ‘Adım 2’ye Git’ düğmesine tıklamanız gerekir.
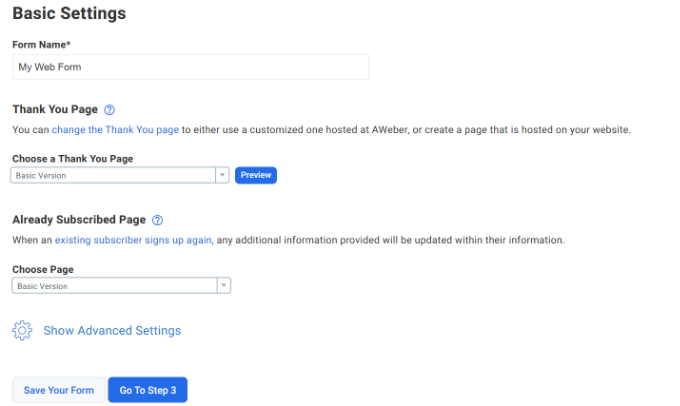
Bu sizi form ayarlarına götürecektir. Kullanıcılar formu doldurduğunda ne olacağını seçebilirsiniz. En iyi seçenek, onları kendi WordPress sitenizdeki bir sayfaya yönlendirmektir.

Bir sonraki seçenek, bir kullanıcı zaten abone olmuşsa ne olacağıdır. Yine, WordPress sitenizde bir sayfa oluşturabilir ve kullanıcıları oraya yönlendirebilirsiniz.
Değişiklikleri yaptıktan sonra formunuzu kaydetmeyi unutmayın. Bu işlem tamamlandıktan sonra ‘3. Adıma Git’ düğmesine tıklamanız yeterlidir.
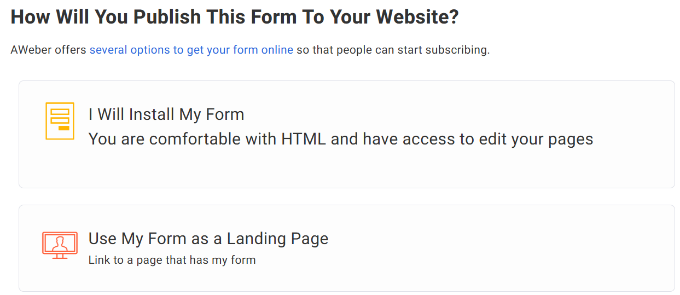
AWeber şimdi size bir kayıt formu görüntülemek için WordPress sitenize ekleyebileceğiniz iki tür kod gösterecektir. Formu bir kod parçacığı kullanarak yükleyebilir veya formunuzu bir açılış sayfası olarak kullanabilirsiniz.
Bu eğitim için ‘Formumu Ben Kuracağım’ seçeneğini seçeceğiz.

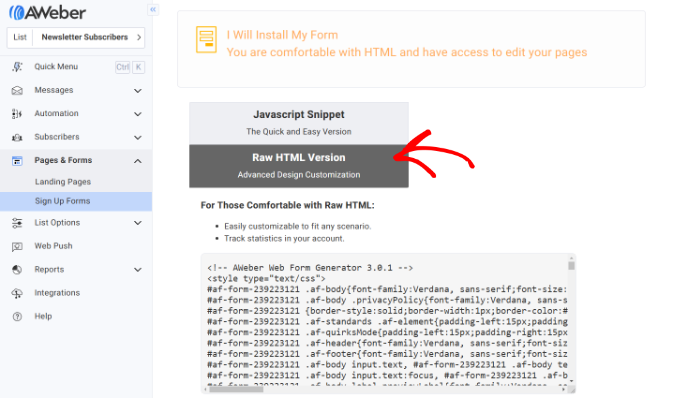
Ardından, Javascript Snippet veya Ham HTML Sürümünü seçmek için bir seçenek göreceksiniz.
Devam edin ve ‘Ham HTML Sürümü’ne tıklayın ve kodu kopyalayın.

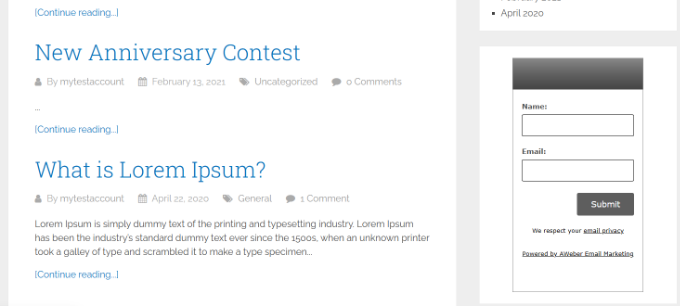
Artık AWeber formunu web sitenizin herhangi bir yerine ekleyebilirsiniz. Başlamak için iyi bir yer, kullanıcılar tarafından kolayca görülebilen kenar çubuğudur.
WordPress temanıza bağlı olarak, WordPress yönetici alanınızı ziyaret edebilir ve Görünüm ” Widget‘lara tıklayabilirsiniz.
Ardından, bir ‘Özel HTML’ widget bloğu ekleyin ve kodu girin.

AWeber’dan kopyaladığınız kayıt formu kodunu widget bloğuna yapıştırın. Bu işlem tamamlandıktan sonra, widget ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın.
Hepsi bu kadar. Artık kayıt formunu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2: OptinMonster ile AWeber Kayıt Formları Ekleme
Az önce gördüğünüz gibi, WordPress’e temel bir AWeber kayıt formu eklemek oldukça kolaydır. Ancak, temel formlar çok dikkat çekici olmadıkları için yüksek dönüşümler için ideal değildir.
İnsanların kayıt formunuzu fark etmesini sağlayacak formlara ihtiyacınız var.
OptinMonster burada devreye giriyor. Piyasadaki en popüler potansiyel müşteri oluşturma aracıdır. Kolayca fark edilebilen, son derece ilgi çekici ve inanılmaz derecede güçlü olan güzel kayıt formları oluşturmanıza olanak tanır.
OptinMonster, çıkış amacı açılır pencereleri, kayan çubuklar, post sonrası formlar, kenar çubuğu formları, kaydırmalı formlar, tam ekran karşılama kapıları ve daha fazlası gibi farklı türde kayıt formlarıyla birlikte gelir.
Ayrıca MonsterLinks (2 adımlı optins), kaydırma algılama, A/B testi, sayfa düzeyinde hedefleme ve daha fazlası gibi güçlü özelliklerle birlikte gelir.
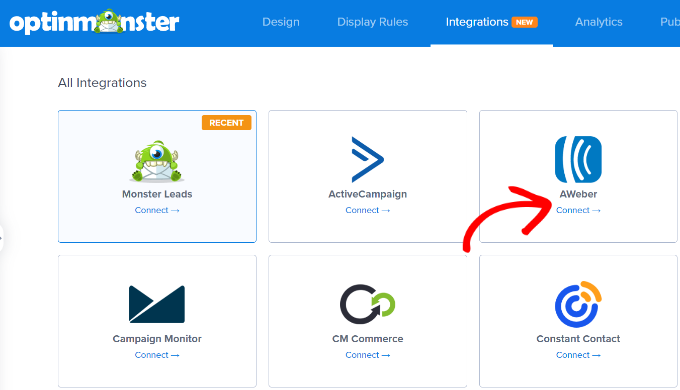
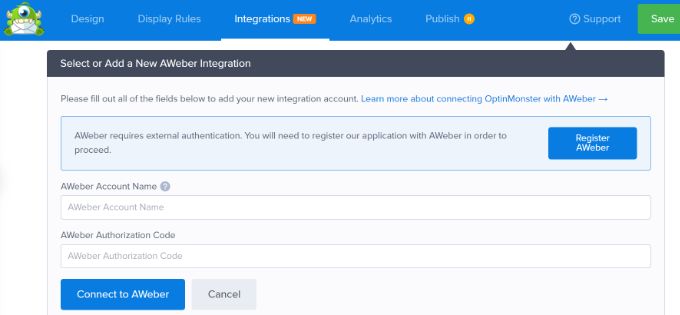
OptinMonster, AWeber dahil olmak üzere tüm popüler e-posta pazarlama hizmetleriyle çalışır. Bir kampanya oluştururken, ‘Entegrasyonlar’ sekmesine gitmeniz yeterlidir.

Buradan AWeber’a gidin ve ‘Bağlan’ düğmesine tıklayın.
Bundan sonra, bir hesap adı ve yetkilendirme kodu girebilirsiniz. Bu işlem tamamlandıktan sonra, ‘AWeber’e Bağlan’ düğmesine tıklamanız yeterlidir.

OptinMonster kullanmanın en iyi yanı, farklı kampanya türleri oluşturabilmenizdir. Daha fazla bilgi edinmek için lütfen kılavuzlarımıza bakın:
- WordPress’te İletişim Formu Açılır Penceresi Nasıl Eklenir
- Bağlantı veya Görsele Tıklandığında WordPress Popup Formu Nasıl Açılır
- Konuma Göre WordPress Açılır Penceresi Nasıl Oluşturulur (Adım Adım)
- WordPress’te “Yapışkan” Yüzen Altbilgi Çubuğu Nasıl Oluşturulur
- WordPress’te Kaydırmalı İletişim Formu Nasıl Eklenir (Kolay Öğretici)
Yöntem 3: WPForms Kullanarak AWeber Kayıt Formu Ekleme
WPForms, WordPress için en acemi dostu iletişim formu eklentisidir. İletişim formunuza AWeber eklemenize veya WordPress sitenizin herhangi bir yerinde özel AWeber kayıt formları oluşturmanıza olanak tanıyan bir AWeber eklentisi ile birlikte gelir.
Adım 1: WPForms ve AWeber Eklentisini Kurun
Yapmanız gereken ilk şey WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
E-posta pazarlama araçlarıyla entegrasyonlar içerdiği için WPForms Pro sürümüne ihtiyacınız olacağını lütfen unutmayın. Bununla birlikte, WPForms Lite sürümü de ücretsiz olarak mevcuttur.
WPForms eklentisini kurduktan sonra, WPForms ” Ek lentiler sayfasına gitmeniz yeterlidir. Buradan, AWeber Eklentisinin yanındaki ‘Eklenti Yükle’ düğmesine tıklayabilirsiniz.

WPForms şimdi eklentiyi yükleyip etkinleştirecek ve size bir başarı mesajı gösterecektir.
Adım 2: WPForms’u AWeber Hesabınıza Bağlayın
AWeber eklentisini başarıyla yüklediğinize göre, bir sonraki adım WordPress sitenizi AWeber hesabınıza bağlamaktır.
WordPress kontrol panelinizden WPForms ” Ayarlar sayfasını ziyaret edin ve ardından ‘Entegrasyonlar’ sekmesine tıklayın.
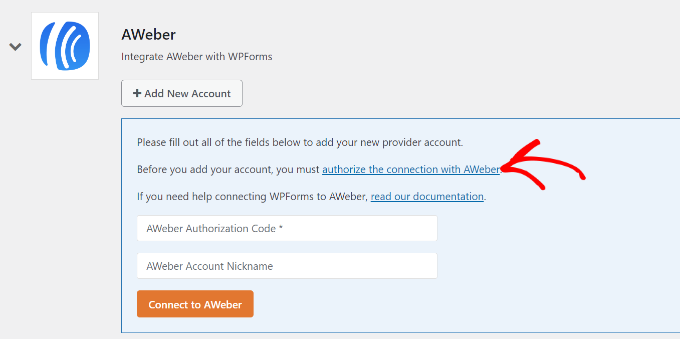
AWeber entegrasyon seçeneğini orada bulacaksınız. Devam edin ve ‘+ Yeni Hesap Ekle’ düğmesine tıklayın.

Şimdi ‘AWeber ile bağlantıyı yetkilendir’ etiketli bir bağlantı göreceksiniz.
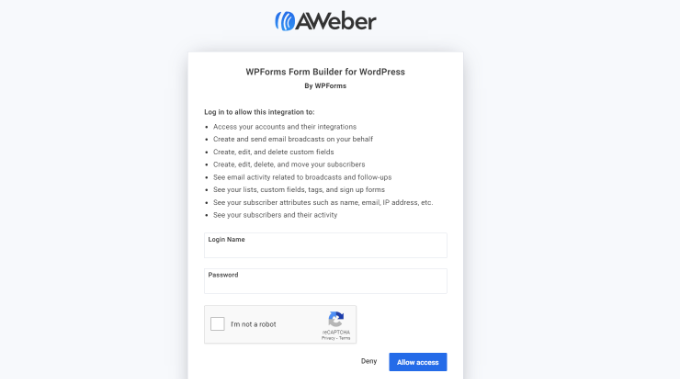
Bağlantıya tıkladığınızda bir açılır pencere veya sekme açılacak ve burada AWeber hesabınızda oturum açmanız istenecektir.

AWeber hesabınızın kullanıcı adı ve şifresini girdikten sonra ‘Erişime İzin Ver’ düğmesine tıklayın.
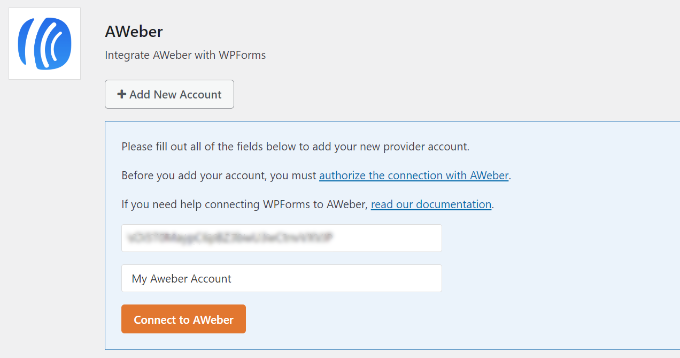
AWeber şimdi kimlik bilgilerinizi doğrulayacak ve ardından size bir yetkilendirme kodu gösterecektir.

Kodu kopyalayıp WPForms ayarlar sayfasına yapıştırmanız yeterlidir.
Dahili amaçlar için kullanıldığı için ‘Hesap Takma Adı’ alanında herhangi bir şey kullanabilirsiniz. Ardından, devam etmek için ‘AWeber’e Bağlan’ düğmesine tıklayın.

WPForms şimdi AWeber hesabınıza bağlanacaktır. AWeber entegrasyonunuzun yanında ‘Bağlandı’ durumunu gösterecektir.
Adım 3: WPForms ile AWeber Kayıt Formları Oluşturma
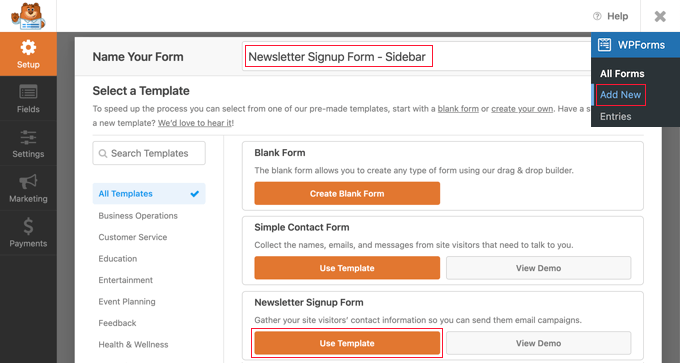
Ardından, WPForms’ta yeni bir kayıt formu oluşturabilirsiniz. Devam edin ve yeni bir form oluşturmak için WPForms ” Yeni Ekle ‘yi ziyaret edin.
WPForms, en yaygın formları oluşturmak için kullanışlı şablonlarla birlikte gelir. Bu şablonlardan biri, e-posta kayıt formu alanlarıyla önceden doldurulmuş olarak gelen Bülten Kayıt Formu’dur.

Devam edin ve ‘Şablonu Kullan’ düğmesine tıklayarak Bülten Kayıt Formu şablonunu seçin.
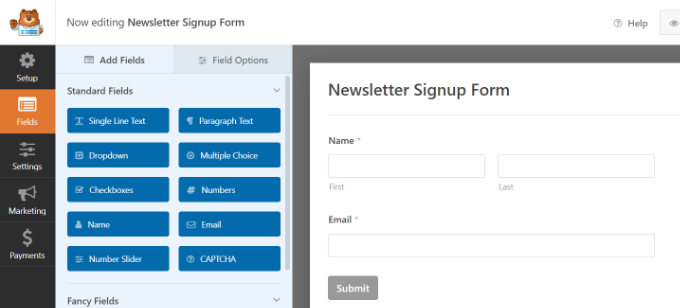
Bu, formu düzenleyebileceğiniz form oluşturucuyu başlatacaktır. Alan ekleyebilir veya kaldırabilir, yeniden düzenleyebilir, açıklama ekleyebilir ve daha fazlasını yapabilirsiniz.

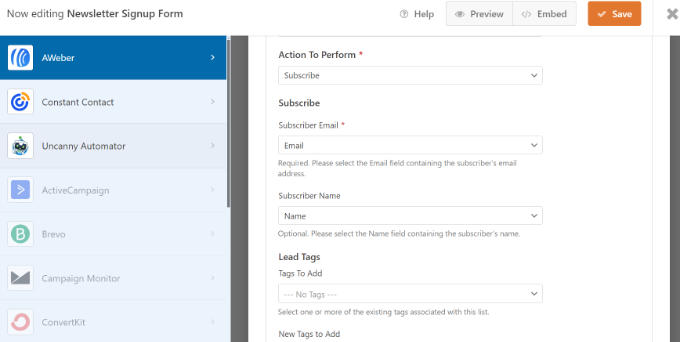
Formunuzdan memnun kaldığınızda, soldaki menüden ‘Pazarlama’ sekmesine tıklayın ve ardından AWeber‘ı seçin.
‘Yeni Bağlantı Ekle’ düğmesine tıklamanız gerekecektir.

Bu bağlantı için bir takma ad vermeniz istenecektir.
İstediğiniz takma adı kullanabilirsiniz.

WPForms şimdi AWeber hesap bilgilerinizi getirecektir.
Kullanmak istediğiniz AWeber hesabınızı ve e-posta listenizi seçmeniz gerekecektir.

Bundan sonra, form alanlarınıza eklemek istediğiniz alanların listesini seçmeniz gerekir.
Örneğin, gerçekleştirilecek bir eylem, abone e-postası, müşteri adayı etiketleri ve daha fazlasını seçmeniz gerekecektir.

‘Kaydet’ düğmesine tıklamayı unutmayın. Artık form oluşturucudan çıkabilirsiniz.
Adım 4: Formu WordPress’e Yerleştirme
AWeber kayıt formunuzu ekleyebileceğiniz birden fazla yol vardır. WPForms, herhangi bir WordPress gönderisine, sayfasına veya widget’ına form eklemenize olanak tanır.
Kayıt formunuzu herhangi bir yere eklemek için form oluşturucunun yerleştirme özelliğini de kullanabilirsiniz. Bülten formunuzu görüntülemek için mevcut bir sayfayı seçmeniz veya yeni bir sayfa oluşturmanız yeterlidir.

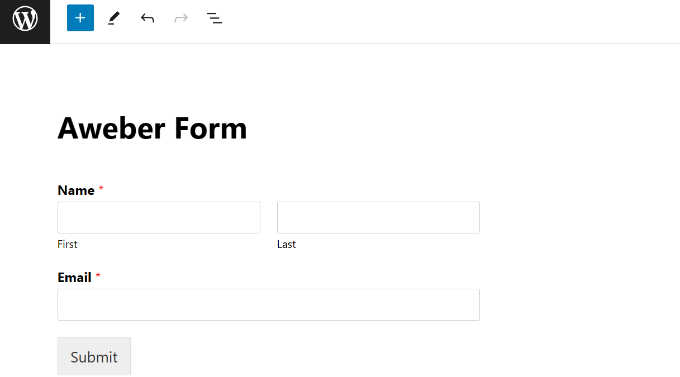
Örneğin, ‘Yeni Sayfa Oluştur’ seçeneğini seçerseniz, eklenti otomatik olarak bir sayfa oluşturacak ve AWeber kayıt formunuzu yerleştirecektir.
İçerik düzenleyicide bir önizleme görüntüleyebilirsiniz. Her şey kontrol edildikten sonra sayfanızı yayınlamanız yeterlidir.

Öte yandan, formu kenar çubuğuna yerleştirmek için WPForms widget bloğunu da kullanabilirsiniz.
WordPress panonuzdan Appearance ” Widgets sayfasını ziyaret edin ve WPForms widget bloğunu ekleyin.

Daha sonra yeni oluşturduğunuz formu seçebilirsiniz.
Bu işlem tamamlandıktan sonra, widget ayarlarını güncellemeniz ve AWeber formunu çalışırken görmek için sitenizi ziyaret etmeniz yeterlidir.

WordPress’i AWeber’a nasıl bağlayacağınıza ilişkin bu nihai kılavuzun e-posta listenizi oluşturmanıza ve büyütmenize yardımcı olacağını umuyoruz. Ayrıca WordPress blogunuzu yönetmek ve büyütmek için yararlı araçlar ve 5 dakikada ücretsiz bir iş e-posta adresinin nasıl oluşturulacağına ilişkin uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pete
Very good but you didn’t tell us in wpforms you have to have pro to use this addon
Jinka varalakshmi
Can i use wpforms with sendy.